วิธีทำให้ส่วนหัวของตารางเหนียวใน WordPress: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2024-09-05ในบทความนี้ คุณจะได้เรียนรู้วิธีทำให้ Header ของบล็อกตาราง WordPress เริ่มต้นของคุณติดหนึบ
เมื่อคุณต้องการเพิ่มข้อมูลจำนวนมากลงในตาราง จะใช้พื้นที่บนเว็บเพจเป็นจำนวนมาก และผู้อ่านจะตรวจสอบองค์ประกอบอื่นๆ ในหน้าเดียวกันได้ยาก ดังนั้น แทนที่จะแสดงตารางยาว เราจะเพิ่มตารางแบบเลื่อนได้โดยให้ส่วนหัวอยู่ด้านบน
ด้วยวิธีนี้ ตารางจะใช้พื้นที่จำกัด และคุณสามารถเพิ่มแถวได้มากเท่าที่คุณต้องการโดยไม่ต้องกังวลกับขนาดตารางในส่วนหน้า
เหมาะสำหรับการแสดงตารางฐานข้อมูลขนาดยาวบนเว็บไซต์
ดังนั้นเรามาตรวจสอบ วิธีการสร้างส่วนหัวคงที่ในตาราง WordPress
ในการดำเนินการนี้ คุณจะต้องเพิ่มโค้ด CSS สองสามบรรทัดลงในเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอินตัวจัดการโค้ดเพื่อโหลด CSS สำหรับโพสต์บางประเภทหรือในแต่ละหน้า หรือโหลด CSS ทั่วโลกโดยใช้ตัวเลือก CSS เพิ่มเติมในตัวปรับแต่งธีม
คุณสามารถติดตามวิดีโอเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้
รหัสสำหรับส่วนหัว Sticky ในตาราง Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
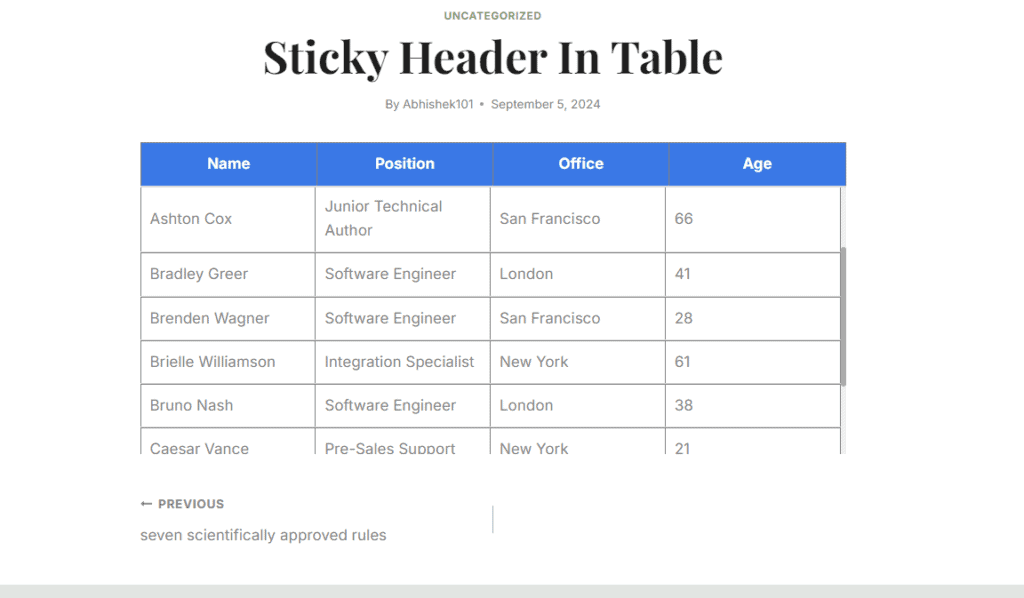
ดังที่คุณเห็นในตารางด้านบน เราได้เพิ่มความสูง 300px แต่หากเราคงตารางปกติไว้ ก็อาจมีความสูงได้สูงสุด 700px บนหน้าเว็บหรือสูงกว่านั้น (ขึ้นอยู่กับข้อมูลตาราง)
ดังนั้น คุณสามารถตั้งค่าความสูงคงที่ได้ที่นี่ และหลังจากนั้นผู้ใช้สามารถเลื่อนดูตารางและอ่านข้อมูลตารางทั้งหมดได้ ตารางนี้ตอบสนองอย่างเต็มที่และทำงานได้ดีที่สุดในเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือ
คุณสามารถติดตามบทความนี้เกี่ยวกับวิธีเพิ่มตาราง HTML ที่ตอบสนองใน Blogger และ WordPress
คุณยังสามารถเปลี่ยนสีพื้นหลังของส่วนหัวและสีข้อความได้โดยแก้ไขโค้ด CSS ดังที่แสดงในวิดีโอ
หากต้องการเพิ่มตาราง Sticky Header ที่คล้ายกันใน Blogger คุณสามารถใช้รหัสต่อไปนี้
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>สิ่งที่คุณต้องทำคือเปลี่ยนข้อมูลตารางและเพิ่มในส่วน HTML ของโพสต์หรือเพจ