วิธีย่อ Html ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2022-04-12ในฐานะเจ้าของเว็บไซต์ คุณมักจะมองหาวิธีปรับปรุงประสิทธิภาพของเว็บไซต์อยู่เสมอ วิธีหนึ่งที่ทำได้คือลดขนาด HTML ของคุณ
การลดขนาด HTML ของคุณหมายถึงการลบอักขระที่ไม่จำเป็นทั้งหมดออกจากโค้ดของคุณ ซึ่งรวมถึงช่องว่าง ความคิดเห็น และอื่นๆ ที่ไม่จำเป็น ซึ่งจะทำให้โค้ดของคุณมีขนาดเล็กลงและโหลดเร็วขึ้น
มีหลายวิธีในการลดขนาด HTML แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน WordPress มีปลั๊กอินมากมายที่สามารถช่วยคุณลดขนาดโค้ด HTML ของคุณ
อย่างไรก็ตาม คุณไม่จำเป็นต้องมีปลั๊กอินเพื่อลดขนาด HTML ของคุณ คุณสามารถทำได้ด้วยตนเอง
หากต้องการย่อโค้ด HTML ด้วยตนเอง ก่อนอื่นคุณต้องค้นหาซอร์สโค้ดของเว็บไซต์ โดยทั่วไปจะอยู่ในไดเรกทอรีรากของเว็บไซต์ของคุณ เมื่อคุณพบซอร์สโค้ดแล้ว คุณสามารถใช้โปรแกรมแก้ไขข้อความเพื่อลบอักขระที่ไม่จำเป็นทั้งหมด
หลังจากที่คุณลบอักขระที่ไม่จำเป็นทั้งหมดแล้ว คุณสามารถบันทึกโค้ดและอัปโหลดไปยังเซิร์ฟเวอร์ของคุณได้
การลดขนาด HTML ของคุณสามารถช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณและทำให้ไซต์ของคุณโหลดเร็วขึ้น หากคุณไม่สะดวกที่จะทำด้วยตนเอง มีปลั๊กอิน WordPress มากมายที่สามารถช่วยคุณลดขนาดโค้ด HTML ของคุณ
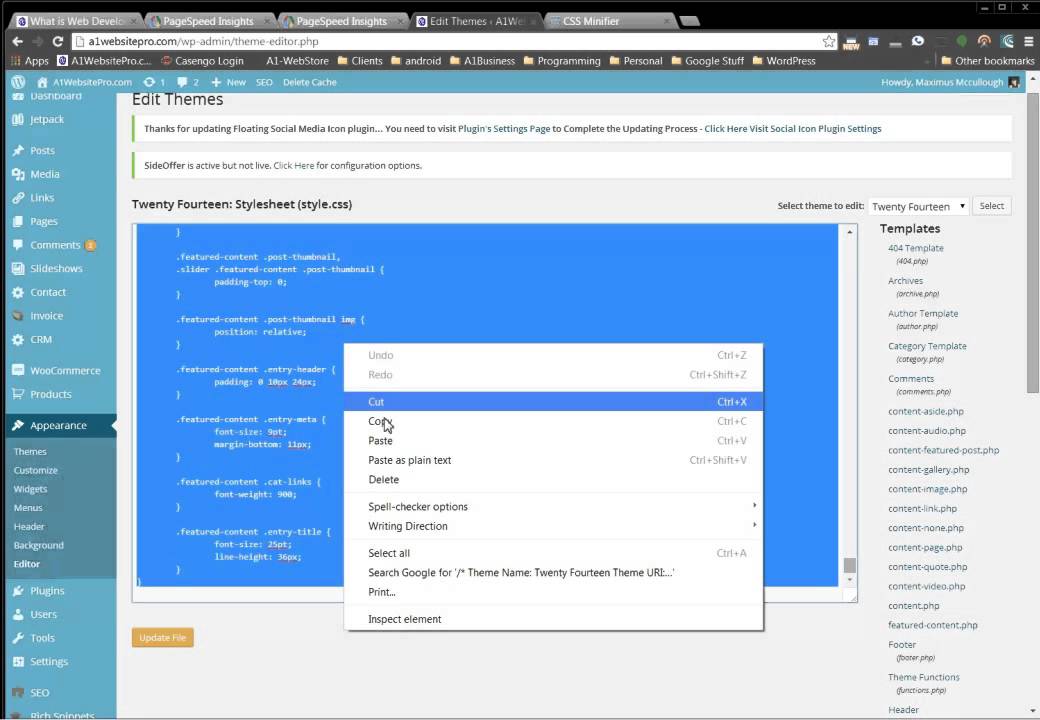
หากคุณใส่ยัติภังค์ HTML คุณมักจะเห็นหน้าเว็บแสดงผลและโหลดน้อยลงในเวลาน้อยลงและมีความเร็วหน้าเว็บที่เร็วขึ้น ด้วยการใช้เครื่องมือด้านล่าง คุณสามารถเปลี่ยนชื่อและลดขนาดไฟล์การพัฒนาก่อนที่จะบันทึกและวางลงในไดเร็กทอรีที่ใช้งานจริง การใช้การลดขนาดช่วยลดการใช้แบนด์วิดท์และค่าใช้จ่ายในขณะเดียวกันก็เพิ่มการเข้าถึงและความเร็ว คู่มือนี้จะสอนวิธีย่อ HTML เว็บไซต์สามารถแก้ไขเอกสารโดยใช้เบราว์เซอร์ใดก็ได้ต่อไปนี้: Firefox, Edge และ Safari ในวิดีโอนี้ คุณจะได้เรียนรู้วิธีย่อ HTML ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เมื่อเรียก ob_start() ด้วยการโทรกลับ ใช้เพื่อเริ่มต้น HTML minifill ข้อมูลหน้า PHP สามารถเข้าถึงได้ผ่านเอาต์พุตของหน้านี้ ด้วยการโทรกลับ คุณสามารถลบช่องว่างก่อนและหลังแท็ก ความคิดเห็น และลำดับช่องว่างโดยการเรียก ob_start
เพื่อลดความยุ่งเหยิง คุณสามารถลบช่องว่างที่มากเกินไป การขึ้นบรรทัดใหม่ ความคิดเห็น และรายละเอียดอื่นๆ ได้ อย่างไรก็ตาม การลดขนาดจะลดความสามารถในการอ่านโค้ด ประมาณการว่าการลบการย่อขนาดสามารถย่อขนาดไฟล์ของคุณได้ถึง 70% PHP ใช้ในการถ่ายโอนไฟล์จากการพัฒนาไปสู่การผลิต
WP Rocket ได้ตัดสินใจที่จะยุติตัวเลือก "การลดขนาด HTML" ตาม GTMetrix ปัจจัยที่สำคัญที่สุดคือประสิทธิภาพ WP Rocket เปิดใช้งานการบีบอัด HTML, CSS และ JS โดยอัตโนมัติเพื่อแสดงไฟล์ที่ส่งไปยังเบราว์เซอร์ได้เร็วขึ้น
ฉันจะย่อขนาดโค้ด Html ใน WordPress ได้อย่างไร
 เครดิต: setuix.com
เครดิต: setuix.comปลั๊กอิน Minify HTML ปรับปรุงประสิทธิภาพของไฟล์ HTML โดยการล้างมาร์กอัปที่เลอะเทอะและใส่ยัติภังค์โดยอัตโนมัติ แอป Minify HTML ทำให้มาร์กอัปบนเว็บไซต์ของคุณดูเป็นมืออาชีพ คุณสามารถติดตั้งและเปิดใช้งานโปรแกรมได้ทันที (มีตัวเลือกเพิ่มเติม)
ในบทความนี้ ผมจะแนะนำวิธีการย่อไฟล์ CSS, HTML และ JavaScript ใน WordPress โค้ดได้รับการปรับปรุงเพื่อหลีกเลี่ยงบรรทัด อักขระ และช่องว่างที่ไม่จำเป็น การลดขนาดทรัพยากร WordPress ด้วยตนเองเป็นเรื่องง่าย หรือคุณสามารถใช้ปลั๊กอินลดขนาด WordPress ได้ กระบวนการนี้สามารถเร่งความเร็วได้โดยใช้เครื่องมือที่มีประสิทธิภาพจำนวนมาก WP minify เป็นการเพิ่มประสิทธิภาพในทางปฏิบัติที่สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณได้ มันจะใช้เครื่องมือในการคำนวณขนาดไฟล์ของคุณและระบุปัญหาที่ยังคงอยู่ ในการทดสอบของเรา ตัวอย่างเช่น CSS ได้รับคะแนน 99 แต่เราสามารถปรับปรุงไฟล์สองไฟล์ได้ ข้อผิดพลาดเหล่านั้นได้รับการแก้ไขแล้วและเราได้รับคะแนนเต็ม 100
ประโยชน์ของการลดขนาดไฟล์คงที่
สิ่งที่ดีที่สุดที่ควรทำคือลดขนาดไฟล์สแตติกเนื่องจากใช้พื้นที่เซิร์ฟเวอร์น้อยกว่าและแคชง่ายกว่า ควรหยุดชั่วคราวเพื่อดูว่าไฟล์ HTML ไม่ค่อยถูกแก้ไขหรือไม่ เนื่องจากสามารถเปลี่ยนแปลงได้ค่อนข้างบ่อย
ฉันจะย่อไซต์ WordPress ของฉันได้อย่างไร
 เครดิต: www.dienodigital.com
เครดิต: www.dienodigital.comไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการย่อไซต์ WordPress ของคุณจะแตกต่างกันไปขึ้นอยู่กับความต้องการและเป้าหมายเฉพาะของคุณ อย่างไรก็ตาม เคล็ดลับทั่วไปบางประการเกี่ยวกับวิธีการย่อไซต์ WordPress ของคุณ ได้แก่ การเพิ่มประสิทธิภาพโค้ดและไฟล์ของเว็บไซต์ของคุณ การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) และการแคชเนื้อหาของเว็บไซต์ของคุณ การปฏิบัติตามคำแนะนำเหล่านี้จะช่วยให้มั่นใจได้ว่าไซต์ WordPress ของคุณโหลดได้อย่างรวดเร็วและมีประสิทธิภาพ
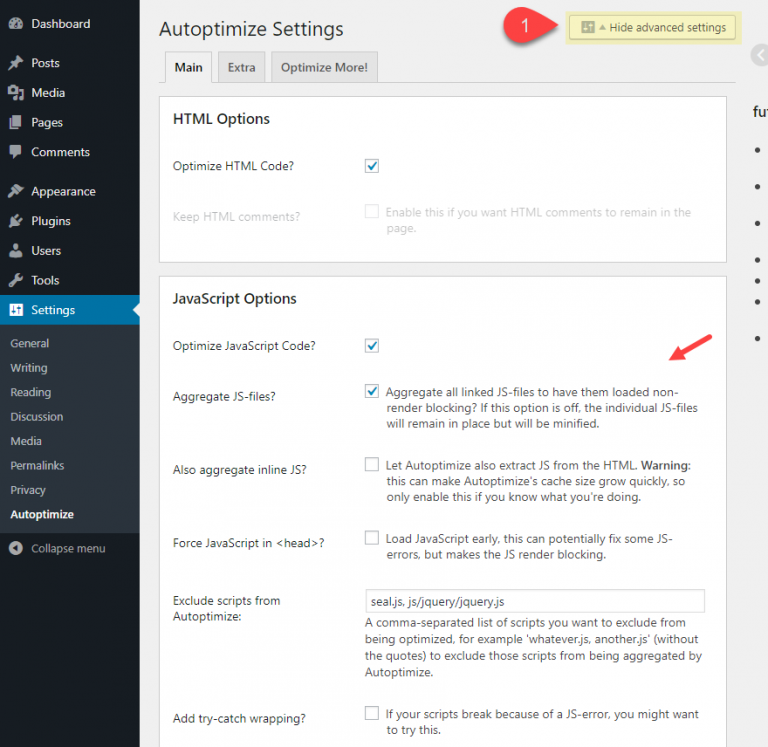
การใช้การลดขนาดไฟล์ CSS และ JavaScript เว็บไซต์ของคุณจะเร็วขึ้นและเวลาในการโหลดจะลดลง หากคุณทำงานได้ดีในพื้นที่นี้ เว็บไซต์ของคุณจะทำงานได้ดีขึ้น และอันดับของคุณจะเพิ่มขึ้น กล่าวอีกนัยหนึ่ง หากไฟล์ของคุณมีขนาดเล็ก ไฟล์เหล่านั้นจะมีขนาดใหญ่น้อยกว่า ทำให้เว็บไซต์ของคุณจัดการได้ง่ายขึ้นและโหลดเร็วขึ้น การใช้ WP Super Minify ทำให้ง่ายต่อการอัปโหลดไฟล์ WordPress เมื่อติดตั้งแล้ว ปลั๊กอินจะลบไฟล์ CSS และ JavaScript ของคุณโดยอัตโนมัติ หากเว็บไซต์ของคุณมีขนาดเล็ก คุณอาจไม่เห็นความเร็วที่เพิ่มขึ้นอย่างเห็นได้ชัด เนื่องจากไม่มีอะไรต้องแก้ไขมากนัก เป็นเครื่องมือยอดนิยมสำหรับการปรับปรุงประสิทธิภาพของเว็บไซต์
นอกจากนี้ ปลั๊กอินนี้สามารถบีบอัดไฟล์ HTML, CSS และ JavaScript ทั้งหมด นอกจากนี้ยังสามารถใช้ได้กับตัวเลือกการแคชและเข้ากันได้กับปลั๊กอินการแคชที่หลากหลาย เมื่อพูดถึงการทำให้เว็บไซต์ของคุณใช้งานได้เร็วขึ้น คุณมีตัวเลือกมากมาย
วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วยการย่อ
เมื่อเว็บไซต์ของคุณมีความคล่องตัว คุณสามารถลดทรัพยากรเซิร์ฟเวอร์และปรับปรุงเวลาในการโหลดได้ สำหรับฉัน การลดขนาดทุกหน้าในเว็บไซต์ของคุณนั้นไม่จำเป็น – เฉพาะหน้าที่มีการเข้าถึงบ่อยเท่านั้นที่ควรทำ นอกจากนี้ หากคุณต้องการหลีกเลี่ยงการโอเวอร์โหลดเซิร์ฟเวอร์ของคุณ คุณสามารถปิดใช้งานการลดขนาดสำหรับไฟล์บางไฟล์ได้ สุดท้าย คุณสามารถกำหนดได้ว่าโค้ดย่อขนาดจะถูกแคชไว้ที่ใดบนเซิร์ฟเวอร์ของคุณ ซึ่งช่วยประหยัดพลังงานในการประมวลผลมากยิ่งขึ้น
คุณต้องการย่อขนาด Html หรือไม่?
 เครดิต: wprady.com
เครดิต: wprady.comใช่ คุณต้องย่อ HTML เพื่อปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณ การลดขนาด HTML หมายถึงการลบช่องว่าง ความคิดเห็น และโค้ดที่ไม่จำเป็นทั้งหมดออกจากไฟล์ HTML ของคุณ ซึ่งจะทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น เนื่องจากไฟล์ HTML มีขนาดเล็กลง

การลดขนาดเป็นเทคนิคในการลดจำนวนโค้ด (HTML, CSS, JS) และมาร์กอัปที่จำเป็นในหน้าเว็บและไฟล์สคริปต์ของคุณ เป้าหมายหลักคือการกำจัดข้อมูลที่ซ้ำซ้อนหรือไม่จำเป็น เช่น ตัวแปรที่มีชื่อที่เป็นที่รู้จัก หรือความคิดเห็น เมื่อพูดถึงโค้ดมิลลิวินาที มันสามารถย่นระยะเวลาการดาวน์โหลดและทำให้รันเร็วขึ้น กระบวนการลดอักขระในซอร์สโค้ด JavaScript ทำให้เกิดการลบอักขระที่ไม่จำเป็นทั้งหมด เพื่อลดขนาดไฟล์ อักขระ ช่องว่าง และรูปแบบที่ไม่จำเป็นจำนวนหนึ่งจะถูกลบออก เว้นแต่เราจะรวมไฟล์ไบนารีเช่นรูปภาพ การบีบอัดจะไม่เปลี่ยนเนื้อหาของโค้ด แม้ว่า Obfuscation และ Inability จะปรับปรุงประสิทธิภาพ แต่ก็ลดการทำงานลง
การลดขนาด Html และ Js: อะไรสำคัญกว่ากัน?
จำเป็นต้องใช้เพียงครั้งเดียวต่อหน้าเพื่อเพิ่มประสิทธิภาพสำหรับการลดขนาด HTML ด้วยการลดขนาด JS คุณสามารถเพิ่มประสิทธิภาพ JS ได้ ดังนั้น หากคุณใช้การแคช HTML/เต็มหน้า คุณจะต้องลดขนาดหน้าต่อครั้งเท่านั้น ควรสังเกตว่าแม้ว่าผู้ใช้คนแรกของหน้าเว็บอาจใช้เวลาในการโหลดนานขึ้นเล็กน้อย แต่ผู้เยี่ยมชมที่ตามมาทั้งหมดก็จะเห็นเวลาในการโหลดเร็วขึ้นเช่นกัน
การลดขนาด JS จะปรับปรุงประสิทธิภาพ แต่ไม่ควรทำให้ลดลง หากคุณใช้การบีบอัด JS คุณไม่จำเป็นต้องบีบอัดไฟล์
ลดขนาด Html — ปลั๊กอิน WordPress
ปลั๊กอิน Minify HTML WordPress เป็นวิธีที่ยอดเยี่ยมในการลดขนาดโค้ด HTML ของคุณเพื่อปรับปรุงเวลาในการโหลด ปลั๊กอินนี้จะย่อโค้ด HTML ของคุณโดยลบช่องว่าง ความคิดเห็น และโค้ดที่ไม่จำเป็นอื่นๆ วิธีนี้สามารถปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณได้โดยการลดขนาดโค้ด HTML ของคุณ
คุณสามารถใช้แอพนี้ได้ทุกที่ (พร้อมการตั้งค่าเพิ่มเติม) ตัวอย่าง HTML ยังมาพร้อมกับตัวเลือกการลดขนาด CSS และ JavaScript ใน HTML ลดขนาด HTML มันสร้างบัฟเฟอร์เอาท์พุต ใช้เวทย์มนตร์กับมัน จากนั้นทำการเวทย์มนตร์บนบัฟเฟอร์เอาท์พุท เมื่อไซต์ทดสอบใช้งานจริง ไฟล์ HTML มักจะเล็กกว่า 20-25% เป็นผลให้ไฟล์ HTML ต้นทางมีขนาดเล็กลงเนื่องจาก Minify HTML บีบอัดเร็วขึ้นและขนาดจะเล็กลงเมื่อบีบอัด โปรแกรมนี้ใช้งานง่าย ติดตั้งได้รวดเร็ว และมีโอกาสที่ดีในการลดของเสีย จำเป็นต้องอัปเดตปลั๊กอินเพื่อรองรับ WordPress เวอร์ชันล่าสุดเท่านั้น
วิธีย่อไฟล์ Html และ Css ของคุณ
วิธีที่มีประสิทธิภาพและประสิทธิผลที่สุดในการลดขนาดไฟล์ HTML และ CSS ของคุณคือการใช้เทคนิคต่างๆ สามารถใช้ตัวย่อ CSS และ HTML เครื่องมือเพิ่มประสิทธิภาพโค้ด หรือไลบรารีทั้งหมดได้
มันค่อนข้างง่ายที่จะย่อไฟล์ของคุณโดยใช้ตัวย่อ CSS และ HTML แพลตฟอร์มนี้มีให้ใช้งานในรูปแบบแอปพลิเคชันเดสก์ท็อปหรือเป็นปลั๊กอินของเบราว์เซอร์
คุณยังสามารถใช้เครื่องมือเพิ่มประสิทธิภาพโค้ดเพื่อทำให้ไฟล์ของคุณมีขนาดเล็กลง พวกมันค่อนข้างธรรมดาน้อยกว่าตัวย่อ CSS และ HTML ซึ่งใช้กันทั่วไปมากกว่า
ไลบรารีเป็นตัวย่อประเภทที่แตกต่างจากไลบรารีมาตรฐาน คุณสามารถย่อไฟล์ของคุณโดยไม่ต้องเรียนรู้ภาษาการเขียนโปรแกรมใดๆ หรือใช้เครื่องมือเฉพาะใดๆ
สิ่งสำคัญคือต้องจำสิ่งต่อไปนี้เมื่อทำงานกับวิธีการต่างๆ: ไฟล์ของคุณจะทำงานได้ดีขึ้นหากย่อเล็กลงและทำให้มีขนาดเล็กลง
ทำให้โค้ดของคุณอ่านง่ายที่สุดเท่าที่จะทำได้โดยจัดระเบียบและอ่านง่าย
เป็นไปได้ว่าคุณจะไม่สามารถย่อขนาดไฟล์ทั้งหมดของคุณ inifiers ได้เนื่องจากไม่ได้สมบูรณ์แบบ
ตัวย่อขนาดไฟล์สามารถย่อขนาดไฟล์ของคุณได้มากถึง 80% หากคุณใช้งาน หน้าเว็บของคุณจะเร็วขึ้นและใช้แบนด์วิดท์น้อยลง
คุณยังสามารถทำให้ไฟล์ของคุณพร้อมใช้งานได้มากขึ้นโดยจัดระเบียบไฟล์เหล่านั้น นอกจากนี้ยังทำให้หน้าของคุณดูน่าดึงดูดยิ่งขึ้นและอ่านง่ายขึ้น
มีทรัพยากรหลากหลายให้เลือกหากคุณไม่แน่ใจว่าจะย่อไฟล์ของคุณอย่างไรหรือจะใช้ตัวย่อขนาดใด
มีข้อได้เปรียบที่สำคัญอย่างหนึ่งในการลดขนาดไฟล์ของคุณ: ทำได้ง่ายๆ แค่นั้น มีหลายวิธีในการลดขนาดไฟล์ของคุณ และคุณสามารถเลือกวิธีที่มีประสิทธิภาพที่สุดสำหรับคุณ สิ่งที่ดีที่สุดประการหนึ่งเกี่ยวกับการลดขนาดไฟล์ของคุณคือมันง่ายมาก
วิธีย่อขนาด Javascript และ Css ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณต้องการย่อไฟล์ CSS และ JavaScript โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถทำได้โดยแก้ไขไฟล์ functions.php ของคุณ หากต้องการย่อขนาด CSS คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ:
ฟังก์ชัน minify_css() {
ob_start();
รวม ('path/to/your/css/file.css');
$css = ob_get_clean();
คืนค่า minify_css_string($css);
}
add_filter( 'stylesheet_uri', 'minify_css', 10, 2 );
หากต้องการย่อขนาด JavaScript คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ:
ฟังก์ชัน minify_js() {
ob_start();
รวม ('path/to/your/js/file.js');
$js = ob_get_clean();
คืนค่า minify_js_string($js);
}
add_filter( 'script_loader_src', 'minify_js', 10, 2 );
WordPress มีไฟล์ JavaScript และ CSS เริ่มต้นจำนวนมากซึ่งใช้พื้นที่มาก เพื่อลดขนาดของโค้ดโดยไม่กระทบต่อฟังก์ชันการทำงาน การเปลี่ยนแปลงโค้ดจำนวนมากต้องทำผ่านกระบวนการย่อเล็กสุด เมื่อผู้ใช้ปิดเสียงหน้า การเปลี่ยนแปลงจะปรากฏชัดเจนขึ้น และความเร็วในการดาวน์โหลดของหน้าจะเพิ่มขึ้น หากคุณลบไซต์ WordPress ของคุณ ไซต์จะรวดเร็วและตอบสนองมากขึ้นสำหรับผู้ใช้ของคุณ คุณยังสามารถบันทึกข้อมูลหนึ่งกิโลไบต์ในไฟล์ของเว็บไซต์ของคุณได้อีกด้วย นอกจากนี้ การลบไฟล์เหล่านี้จะช่วยขจัดปัญหาด้านความปลอดภัยที่อาจเกิดขึ้น ขนาดไฟล์ของคุณจะลดลง ส่งผลให้โหลดเร็วขึ้นและใช้แบนด์วิดท์น้อยลง
คุณสามารถใช้เครื่องมือเหล่านี้เพื่อลดขนาดไฟล์ JavaScript และ CSS ได้ในเวลาเพียงห้านาที จำเป็นต้องมีแท็บตัวย่อ CSS หรือ JS โดยการเลือก Minnetonka หรือ Compress จากเมนูแบบเลื่อนลง คุณสามารถปิดเสียงหรือบีบอัดข้อความของคุณได้ บ่อยครั้งเราจำเป็นต้องรู้วิธีย่อ JS และ CSS ของเราให้เล็กลง เพื่อปรับปรุงเวลาในการโหลดไซต์ของเรา การลดจำนวนไบต์ที่ส่งผ่านเครือข่ายจำเป็นต้องใช้มิลลิวินาที ก่อนทำการเปลี่ยนแปลงในไซต์ที่ใช้งานจริง คุณสามารถย่อขนาดไฟล์ของคุณบนไซต์การแสดงละครได้
ฉันควรย่อขนาด Css และ Js หรือไม่
ฉันควรลดขนาด CSS และ JS หรือไม่ เนื่องจากเว็บไซต์ไดนามิกมักไม่เปลี่ยนแปลงบ่อยนัก ไฟล์สแตติกเช่น CSS และ JS จึงถือเป็นไฟล์สแตติก ด้วยเหตุนี้ คุณจึงนำไฟล์เหล่านั้นกลับมาใช้ใหม่ได้หากคุณลดขนาดไฟล์เพียงครั้งเดียวแล้วลดขนาดไฟล์เหล่านั้นอีกครั้ง
