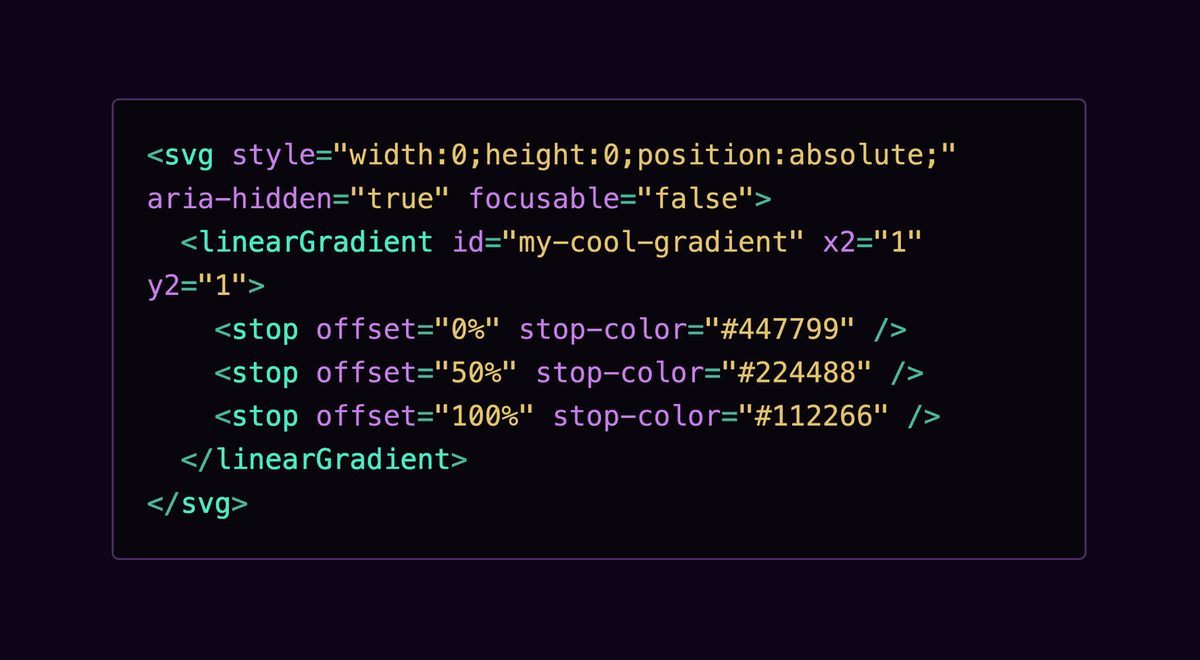
วิธีลดขนาดไอคอน SVG เพื่อให้เว็บไซต์หรือแอปโหลดเร็วขึ้น
เผยแพร่แล้ว: 2022-12-12เมื่อคุณพร้อมที่จะปรับใช้แอปหรือเว็บไซต์ คุณต้องทำให้แน่ใจว่าโหลดได้เร็วที่สุด วิธีหนึ่งในการทำเช่นนั้นคือลดขนาดไอคอน SVG ของคุณ ไอคอน SVG คือ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ โดยปกติจะมีขนาดไฟล์ที่เล็กกว่าภาพบิตแมปแบบดั้งเดิม เช่น JPEG หรือ PNG หากต้องการย่อขนาดไอคอน SVG คุณต้องลบโค้ดที่ไม่จำเป็นออก ซึ่งรวมถึงความคิดเห็น องค์ประกอบว่าง และแอตทริบิวต์ที่ไม่จำเป็น มีหลายวิธีในการย่อขนาดไอคอน SVG คุณสามารถใช้โปรแกรมแก้ไขข้อความ เช่น Sublime Text หรือ Atom หรือเครื่องมือออนไลน์ เช่น SVG Minifier เมื่อคุณย่อขนาดไอคอน SVG แล้ว คุณสามารถอัปโหลดไปยังเว็บไซต์หรือแอปของคุณได้ มันจะโหลดเร็วขึ้นและใช้พื้นที่น้อยลง
ฉันใช้ Inkscape ซึ่งเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์แบบโอเพ่นซอร์สฟรีเพื่อสร้าง SVG ของฉัน หลังจากค้นหามาหลายปี ฉันได้ค้นพบวิธีบันทึกไฟล์ใน รูปแบบ SVG ที่ปรับให้เหมาะสม ขนาดรวมของ 62 SVG ถูกย่อขนาดจาก 459 ไบต์เป็น 208897 ไบต์ ซึ่งลดลง 53% วิวัฒนาการขั้นสุดท้ายของแวดวงของเราเกิดขึ้นด้วยความช่วยเหลือของเครื่องมือที่ออกแบบมาเพื่อเพิ่มประสิทธิภาพ SVG: 102 ไบต์
ฉันจะควบคุมขนาด Svg ได้อย่างไร

มีสองสามวิธีในการควบคุมขนาดของ SVG วิธีหนึ่งคือการตั้งค่าแอตทริบิวต์ความกว้างและความสูงบน
การใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นวิธีที่เร็วที่สุดในการปรับขนาดกราฟิกแบบเวกเตอร์ Amelia Bellamy-Royds เสนอคำอธิบายโดยละเอียดเกี่ยวกับการปรับขนาด SVG แม้ว่าการปรับขนาดกราฟิกแรสเตอร์จะไม่ง่ายเหมือนการปรับขนาดกราฟิกแบบเวกเตอร์ แต่ก็มีความเป็นไปได้ที่น่าสนใจบางประการ อาจเป็นเรื่องยากสำหรับผู้เริ่มต้นที่จะเข้าใจวิธีทำให้ svg ทำงานตามที่พวกเขาต้องการ มีอัตราส่วนกว้างยาวสำหรับรูปภาพที่เป็นอัตราส่วนของความกว้างต่อความสูง เบราว์เซอร์สามารถวาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง แต่ถ้าอัตราส่วนกว้างยาวต่างกัน สิ่งต่างๆ จะผิดเพี้ยนไป รหัสกำหนดขนาดของ SVG แบบอินไลน์ ดังนั้นไม่ว่าผืนผ้าใบจะมีขนาดเท่าใดก็ตาม
ViewBox เป็นปริศนาชิ้นสุดท้ายที่สร้าง Scalable Vector Graphics ซึ่งเป็นโปรแกรมสำหรับสร้างกราฟิกแบบเวกเตอร์ องค์ประกอบ viewBox เป็นหนึ่งในองค์ประกอบบนองค์ประกอบ >svg> หากต้องการแปลงเป็นค่า ให้ลบ x ออกจาก y แล้วหารผลลัพธ์ด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง, ความสูง ที่มุมซ้ายบนของวิวพอร์ต อักขระสองตัวนี้ระบุระบบพิกัด เพื่อเติมความสูงที่มีอยู่ ระบบจะคำนวณเป็นจำนวนพิกัด/เส้นทางจำลองที่ต้องปรับขนาด หากคุณระบุขนาดที่ไม่สอดคล้องกับอัตราส่วนภาพ รูปภาพจะไม่ถูกยืดหรือบิดเบี้ยว เมื่อใช้คุณสมบัติ CSS ที่พอดีกับวัตถุใหม่ คุณจะสามารถปรับรูปแบบเดียวกันสำหรับรูปภาพประเภทอื่นๆ ได้
นอกจากนี้ คุณสามารถระบุตัวเลือก keepRatioAspect=”ไม่มี” ที่อนุญาตให้รูปภาพของคุณปรับขนาดเป็นขนาดเดียวกับรูปภาพแรสเตอร์ ภาพแรสเตอร์สามารถตั้งค่าความกว้างหรือความสูงได้ และยังสามารถจับคู่มาตราส่วนได้อีกด้วย SVG ทำอย่างนั้นได้อย่างไร ทุกอย่างซับซ้อนขึ้น คุณสามารถเริ่มต้นด้วยการใช้การปรับขนาดรูปภาพอัตโนมัติกับรูปภาพในไฟล์ >img> แต่คุณจะต้องแฮ็คมันเล็กน้อยก่อนที่จะทำได้อย่างถูกต้อง คุณสามารถควบคุมอัตราส่วนกว้างยาวขององค์ประกอบได้โดยปรับความสูงและระยะขอบโดยใช้คุณสมบัติ CSS ที่หลากหลาย เบราว์เซอร์อื่นๆ จะปรับขนาดรูปภาพเป็น 300*150 โดยอัตโนมัติหากเปิดใช้ viewBox ลักษณะการทำงานนี้ไม่ได้ระบุไว้ใน HTML
หากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด รูปภาพใน viewBox ของคุณจะถูกปรับขนาด หากคุณไม่ระบุทั้งความสูงและความกว้าง เบราว์เซอร์เหล่านี้จะไม่เปลี่ยนการตั้งค่าเริ่มต้น SVG แบบอินไลน์และองค์ประกอบที่ถูกแทนที่อื่นๆ สามารถทำได้โดยใช้องค์ประกอบคอนเทนเนอร์ ซึ่งเป็นวิธีที่ง่ายที่สุด ด้วยเหตุนี้ ความสูงอย่างเป็นทางการในกราฟิกที่มีความสูงในบรรทัดจึงน่าจะเป็นศูนย์ (ติดลบ) ถ้าใช้ค่าเริ่มต้นของการรักษาอัตราส่วนภาพ กราฟิกจะลดลงเหลืออะไรเลย คุณควรวางกราฟิกของคุณให้ยืดออกจนครอบคลุมความกว้างทั้งหมดและขยายออกไปยังพื้นที่รองที่คุณได้ตั้งค่าอัตราส่วนภาพที่เหมาะสมอย่างระมัดระวัง ViewBox และ preservRatioAspect เป็นสองคุณสมบัติที่มีประโยชน์อย่างมาก องค์ประกอบที่ซ้อนกันสามารถใช้เพื่อสร้างมาตราส่วนกราฟิกที่คั่นด้วยแอตทริบิวต์มาตราส่วนเฉพาะ วิธีนี้จะช่วยให้คุณสามารถสร้างกราฟิกส่วนหัวที่ครอบคลุมการแสดงผลแบบไวด์สกรีนโดยไม่ต้องสูญเสียความสูง
คุณสามารถทำได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี กำหนดขนาดไฟล์ SVG ของคุณเป็นตัวเลือกแรก การประกาศขนาดจะปรากฏที่ส่วนต้นของไฟล์ SVG ของคุณ คุณต้องระบุแอตทริบิวต์ความกว้างและความสูง (หรือขนาด) ที่จำเป็น ตรวจสอบให้แน่ใจว่าคุณได้บันทึกไฟล์ .svg แล้ว หากคุณเลือกตัวเลือกที่ 2 คุณสามารถเลือกขนาดของไฟล์ Illustrator ได้ หากต้องการส่งออก SVG คุณสามารถใช้ไฟล์ PNG ในไฟล์ PNG ของคุณ คุณสามารถระบุการประกาศขนาดได้ ควรบันทึกไฟล์ PNG ที่คุณบันทึกไว้ คุณสามารถปรับขนาดไฟล์ Illustrator ได้โดยเลือกตัวเลือกที่สาม เป็นเรื่องดีที่เรามีเงินอยู่บ้างเพราะจะเป็นปีที่ยากลำบาก ใน Illustrator คุณสามารถส่งออกเป็นไฟล์ได้โดยเลือก File, Export As ไปที่หน้าต่างส่งออกเป็นและเลือกแท็บ SVG สามารถคลิก PNG ได้โดยเลือกจากหน้าต่างป๊อปอัพ รูปแบบไฟล์ SVG เมื่อคลิกปุ่ม File, Save As คุณสามารถบันทึกไฟล์เป็นประเภทได้แล้ว เมื่อคลิกปุ่มบันทึกเป็น คุณสามารถป้อนชื่อไฟล์ที่คุณต้องการใช้สำหรับไฟล์ SVG ของคุณแล้วบันทึก

Viewbox ทำอะไรใน Svg
ViewBox กำหนดขนาดและตำแหน่งของ วิวพอร์ต SVG ในพื้นที่ผู้ใช้ แอตทริบิวต์ viewBox ประกอบด้วยตัวเลขสี่ตัว: min-x, min-y, width และ height
กราฟิก Svg: เครื่องมือ Viewbox
คุณสามารถปรับขนาด โลโก้เวกเตอร์ ภาพประกอบ และกราฟิกได้อย่างง่ายดายและราคาไม่แพง ไม่ว่าหน้าจอจะเล็กหรือใหญ่เพียงใด เนื่องจากช่วยให้มั่นใจได้ว่าเวกเตอร์ทั้งหมดใน SVG ใช้ระบบพิกัดเดียวกัน ViewBox จึงเป็นเครื่องมือที่มีประโยชน์ในการสร้างกราฟิก นอกจากนี้ยังช่วยให้แน่ใจว่ากราฟิกบนหน้าจอของคุณจะดูเหมือนกันไม่ว่าคุณจะมีขนาดเท่าใดก็ตาม
Svgs สามารถมีขนาดใดก็ได้?
เป็นไปได้ที่จะบรรลุความสามารถในการปรับขนาดที่ไม่มีที่สิ้นสุด ตามชื่อ SVG สามารถขยายหรือย่อขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ไม่สำคัญว่าขนาดหรือประเภทจอภาพของคุณจะเป็นอย่างไร SVG ทั้งหมดจะมีลักษณะเหมือนกัน
การปรับขนาดภาพ Svg ทำให้คุณภาพของภาพลดลงหรือไม่

การปรับขนาดภาพขึ้นหรือลงมักจะส่งผลให้คุณภาพลดลง เนื่องจากเมื่อคุณปรับขนาดภาพ คุณเพียงแค่ยืดหรือบีบอัดพิกเซลที่ประกอบกันเป็นรูปภาพเท่านั้น อย่างไรก็ตาม ด้วยกราฟิกแบบเวกเตอร์ เช่น รูปภาพ SVG คุณสามารถขยายขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพใด ๆ เนื่องจากรูปภาพประกอบขึ้นจากสมการทางคณิตศาสตร์แทนที่จะเป็นพิกเซล
ในโลกของกราฟิกเว็บ มีฮีโร่ที่ไม่ได้ร้องในรูปแบบของการลบรอยหยัก เรามีข้อความที่ชัดเจนและรูปร่างเวกเตอร์ที่เรียบเพื่อแสดงบนหน้าจอของเราเป็นผลของมัน เมื่อกราฟิกมีขนาดเล็กลงบนหน้าจอของคุณ จะมีพิกเซลน้อยลงเรื่อยๆ เพื่อแสดงแหล่งที่มา (ซึ่งยังคงอยู่ในสภาพที่สมบูรณ์) ทำให้ความคมชัดลดลง โปรแกรมนี้มีประโยชน์สำหรับผู้ใช้ขั้นสูง แต่ใช้งานได้ดีสำหรับผู้เริ่มต้น หากคุณกำลังมองหาวิธีการที่ซับซ้อนยิ่งขึ้นสำหรับเทคนิคนี้ ให้ลองกดจุดเวกเตอร์บนไอคอนที่ดูคมชัดเกินไป
เนื่องจากยังคงคุณภาพเดิมไว้ไม่ว่าจะแสดงบนความละเอียดหน้าจอหรือขนาดใด กราฟิก SVG จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างกราฟิกที่สามารถใช้กับอุปกรณ์ต่างๆ รวมถึงอุปกรณ์พกพาและคอมพิวเตอร์เดสก์ท็อป รูปแบบ SVG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกที่ต้องการดูในทุกขนาดโดยไม่ลดทอนคุณภาพ นอกจากจะเป็นรูปแบบเวกเตอร์แล้ว ยังมีความแม่นยำมากกว่าไฟล์กราฟิกประเภทอื่นๆ เนื่องจากความสามารถในการแสดงรายละเอียดต่างๆ เมื่อใช้คุณสมบัตินี้ สามารถสร้างกราฟิก เช่น โลโก้และภาพประกอบโดยมีรายละเอียดและความแม่นยำมากขึ้น นอกจากนี้ เนื่องจาก SVG เป็นรูปแบบที่ใช้ XML จึงง่ายต่อการปรับแต่งและแก้ไขกราฟิกให้ตรงตามความต้องการเฉพาะของคุณ การออกแบบกราฟิกด้วย SVG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกที่ต้องดูทุกขนาด แต่ยังให้คุณภาพที่ยอดเยี่ยมในราคาที่สมเหตุสมผล เนื่องจากความเป็นอิสระของความละเอียดและความสามารถในการแสดงกราฟิกที่มีรายละเอียด จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับภาพประกอบ โลโก้ และกราฟิกอื่นๆ
รูปภาพ Svg: วิธีแก้ปัญหาการปรับขนาดของคุณ
ไฟล์ที่ปรับขนาดได้ ได้แก่ ไฟล์ SVG และไฟล์เวกเตอร์ เมื่อไฟล์รูปภาพเป็นไฟล์เวกเตอร์ ไฟล์จะมีพิกเซล ซึ่งหมายความว่าสามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ เนื่องจากคุณภาพของภาพจะไม่ลดลงเนื่องจากการเปลี่ยนแปลงนี้ ผู้ที่ต้องการสร้างภาพ SVG ของตนเองสามารถทำได้อย่างง่ายดาย เมื่อคุณอัปโหลดภาพโดยคำนึงถึงขนาดของพื้นที่ ความละเอียดของภาพอาจไม่เบลอ เมื่อคุณอัปโหลดรูปภาพที่มีขนาดพิกเซลที่แน่นอนของพื้นที่ที่คุณต้องการกำหนดเป้าหมาย รูปภาพนั้นจะเบลอ เมื่ออัปโหลดรูปภาพไปยังเว็บไซต์ รูปภาพจะถูกลดขนาดลงเพื่อให้มีขนาดใหญ่ที่สุด ผลที่ได้คือ รูปภาพจะมีขนาดเท่ากับพื้นที่ที่อัปโหลด ซึ่งโดยปกติแล้วจะไม่เป็นเช่นนั้นในคอมพิวเตอร์สมัยใหม่ เพื่อหลีกเลี่ยงไม่ให้ภาพเบลอ ให้ตั้งค่าขนาด SVG ที่ต้องการในโปรแกรมแก้ไขภาพ และตรวจสอบให้แน่ใจว่าพิกเซลทั้งหมดอยู่ในแนวเดียวกัน นี่คือตัวอย่างบางส่วนของ Grid ด้วยเหตุนี้ ดูเหมือนว่าวิธีแก้ไขคือกำหนดขนาด SVG ของคุณในโปรแกรมตัดต่อ และตรวจสอบให้แน่ใจว่าพิกเซลทั้งหมดของคุณอยู่ในแนวเดียวกับตาราง คุณจะสามารถปรับขนาด SVG ของคุณในขณะที่รักษาขนาดให้เล็กลงได้ ในกรณีนี้ คุณจะสามารถขยายขนาดได้
Svg-ผู้ให้บริการ

SVG-fixer เป็นเครื่องมือง่าย ๆ ที่สามารถช่วยคุณแก้ไข ไฟล์ SVG ที่เสียหายได้ นอกจากนี้ยังสามารถช่วยคุณปรับแต่งไฟล์ SVG ของคุณเพื่อประสิทธิภาพที่ดีขึ้น
ไฟล์ Svg: วิธีที่ดีที่สุดในการแบ่งปันกราฟิกกับทีมของคุณ
เมื่อคุณต้องการแชร์กราฟิกกับทีมของคุณ Microsoft 365 จะมีโปรแกรมต่างๆ เช่น Microsoft Word, PowerPoint, Outlook และ Excel โปรแกรมนี้สามารถใช้เพื่อแทรกและแก้ไขกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ เป็นไปได้ที่จะบีบอัดไฟล์ SVG โดยใช้ซอฟต์แวร์ เช่น บีบอัดไฟล์ SVG คุณจะสามารถส่งและจัดเก็บข้อมูลของคุณในลักษณะนี้ได้
