วิธีเปิดแบบฟอร์ม WordPress Popup เพียงแค่คลิกการเชื่อมต่อหรือรูปภาพ
เผยแพร่แล้ว: 2023-02-22คุณต้องการพัฒนาป๊อปอัปที่ดูเหมือนเมื่อผู้เยี่ยมชมคลิกที่การเชื่อมต่อหรือรูปภาพบนไซต์ของคุณหรือไม่?
นี่เป็นวิธียืนยันที่จะทำให้รายชื่ออีเมลของคุณเติบโตเต็มที่ มีประสิทธิภาพมากกว่าเนื่องจากเริ่มต้นด้วยการกระทำโดยบุคคล ไซต์ที่เป็นที่ชื่นชอบมักจะใช้ไซต์นี้เพื่อเสนอสิ่งจูงใจที่เหมาะสมในการรับสมาชิกเพิ่มเติม
ในบทความสั้นๆ นี้ เราจะแสดงวิธีเปิดป๊อปอัป WordPress เมื่อคลิกลิงก์เว็บไซต์หรือการแสดงผลทีละขั้นตอน

ความหลากหลายของป๊อปอัป 'เมื่อคลิก' คืออะไร
เมื่อคลิกบนป๊อปอัปแบบต่างๆ คือป๊อปอัปไลท์บ็อกซ์ที่เปิดขึ้นเมื่อผู้บริโภคคลิกลิงก์ ปุ่ม หรือรูปภาพบนเว็บไซต์ WordPress ของคุณ
โดยปกติแล้ว ป๊อปอัปจะปรากฏบนเว็บไซต์เมื่อผู้ใช้มาถึงหรือเมื่อพวกเขากำลังจะออกไป การจัดเรียงป๊อปอัปเมื่อคลิกเปิดใช้งานโดยการโต้ตอบของผู้บริโภค
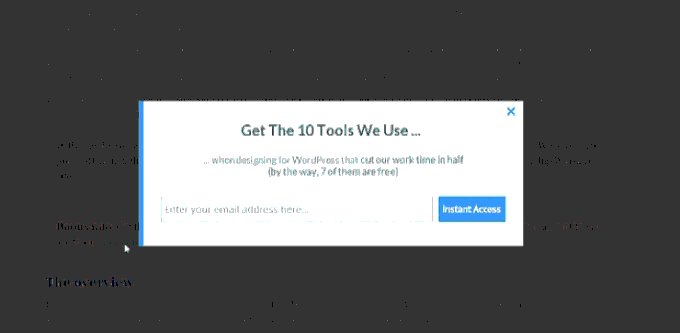
นอกจากนี้ เรายังใช้การคลิกบนป๊อปอัปบน WPBeginner เพื่อขยายบันทึกอีเมลของเรา ในบางครั้ง ป๊อปอัปจะปรากฏขึ้นเมื่อผู้ใช้คลิกที่ไอคอนอีเมลในแถบด้านข้าง ซึ่งจะปรากฏต่อไปยังไอคอนโซเชียลทั้งหมด

เหตุใดการจัดเรียงป๊อปอัปเมื่อคลิกจึงมีประสิทธิภาพมาก
ประเภทป๊อปอัปเมื่อคลิกมีประโยชน์เพียงเพราะใช้ผลลัพธ์ Zeigarnik ที่น่าประทับใจ นี่เป็นหลักการพื้นฐานทางจิตวิทยาที่ระบุว่าผู้ใช้ที่เริ่มการเคลื่อนไหวด้วยตัวเองมีแนวโน้มที่จะทำจนสำเร็จ
เมื่อมีคนคลิกลิงก์ย้อนกลับหรือปุ่มเพื่อให้ป๊อปอัปของคุณแสดงว่าพวกเขาสนใจอยู่ในขณะนี้ เมื่อป๊อปอัปประเภทนี้ดูเหมือนว่าพวกเขาจะมีแนวโน้มที่จะใช้มันมากที่สุด
ตัวอย่างเช่น คุณสามารถใช้ป๊อปอัปเมื่อคลิกเพื่อสร้างแม่เหล็กโดยตรง นี่อาจเป็นทรัพยากรที่มีประโยชน์ที่ดาวน์โหลดได้โดยไม่มีค่าใช้จ่าย เช่น e book หรือไฟล์ PDF ที่ลูกค้าสามารถแลกเปลี่ยนกับจดหมายอิเล็กทรอนิกส์ได้
อย่างไรก็ตาม มีวิธีอื่นๆ ในการใช้ป๊อปอัปแบบคลิกง่ายๆ บนเว็บไซต์ของคุณ ในบางโอกาส คุณสามารถตรวจสอบกับลูกค้าเพื่อประกาศรหัสคูปอง ศึกษาเพิ่มเติมเกี่ยวกับสินค้า กรอกแบบสำรวจ และอื่นๆ
ตามที่อธิบายไว้ ให้เรามาดูวิธีสร้างป๊อปอัปไลท์บ็อกซ์แบบคลิกง่ายๆ สำหรับหน้าเว็บของคุณ
การสร้างป๊อปอัปเมื่อคลิกบน WordPress
วิธีที่ตรงไปตรงมาที่สุดในการสร้างป๊อปอัปเมื่อคลิกคือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัปสำหรับ WordPress และซอฟต์แวร์ยุคนำ
ในการเริ่มต้น คุณจะต้องสร้างตัวบ่งชี้สำหรับบัญชี OptinMonster คุณต้องมีบัญชี Professional (หรือใหญ่กว่า) เนื่องจากส่วนใหญ่เกี่ยวข้องกับคุณลักษณะ MonsterLinks ที่ให้คุณสร้างป๊อปอัปเมื่อคลิก
เพียงไปที่หน้าเว็บ OptinMonster และคลิกที่ปุ่ม 'รับ OptinMonster ทันที' เพื่อเริ่มต้น

ถัดไป คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนไซต์ WordPress ของคุณ สำหรับการเปิดใช้งาน โปรดดูข้อมูลการดำเนินการต่อการดำเนินการของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
สิ่งนี้ช่วยให้คุณเชื่อมต่อบัญชี OptinMonster กับเว็บไซต์ WordPress ของคุณได้
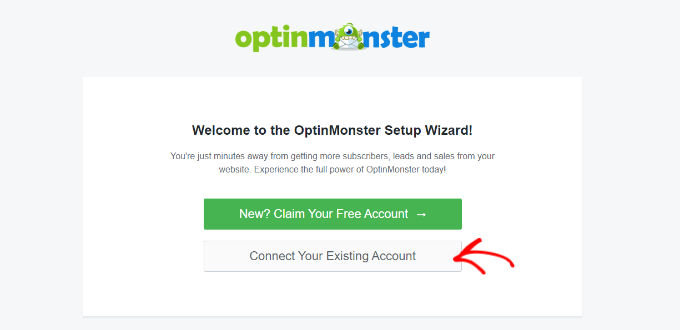
ทันทีที่คุณเปิดใช้งานปลั๊กอิน คุณจะต้องเชื่อมต่อบัญชีของคุณ คุณควรเข้าสู่เว็บไซต์ต้อนรับโดยอัตโนมัติในแดชบอร์ด WordPress ของคุณ
ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีปัจจุบันของคุณ'

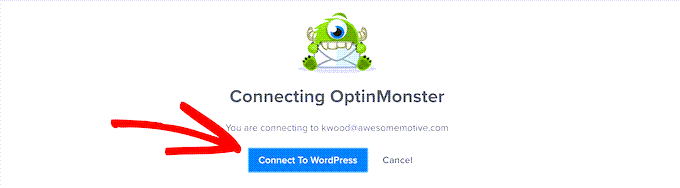
หลังจากนั้นหน้าต่างใหม่จะเปิดขึ้น
คุณสามารถคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อเพิ่มเว็บไซต์ของคุณใน OptinMonster

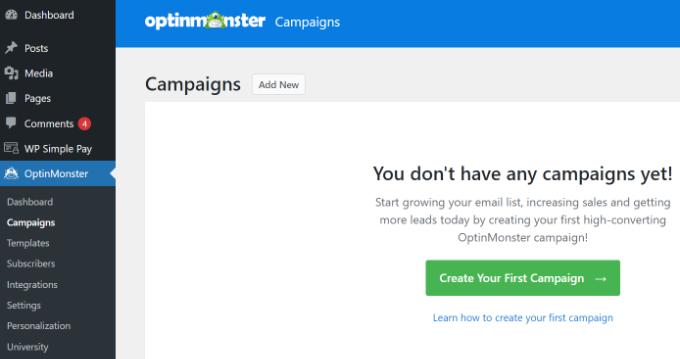
หลังจากที่คุณเชื่อมต่อบัญชี OptinMonster กับหน้าเว็บ WordPress ของคุณแล้ว คุณจะสามารถสร้างป๊อปอัปแบบคลิกง่ายๆ ได้
เพียงไปที่ OptinMonster » Strategies จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'สร้างแคมเปญเริ่มต้นของคุณ'

คุณจะเข้าสู่เว็บไซต์ OptinMonster โดยตรง
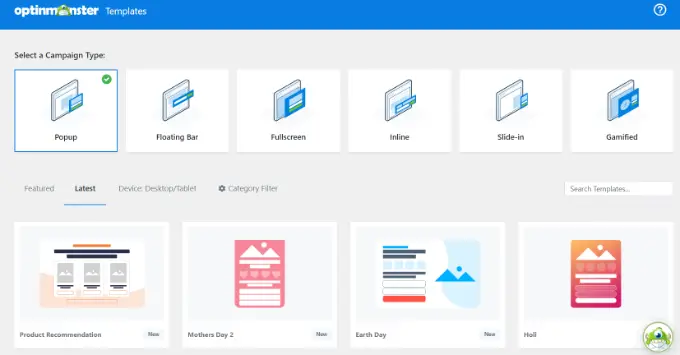
แบบฟอร์มแคมเปญควรสร้างเป็นป๊อปอัปในปัจจุบัน ถ้าไม่เพียงแค่คลิกที่ป๊อปอัปเพื่อเลือก ต่อไปนี้ คุณจะต้องเลือกเทมเพลตแคมเปญการตลาด

คุณจะสามารถแก้ไขเทมเพลตได้อย่างถูกต้องว่าจะเป็นอย่างไรในภายหลัง เราจะใช้เทมเพลต 'พื้นฐาน' สำหรับบทช่วยสอนนี้
เพียงเลื่อนเคอร์เซอร์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'
ตอนนี้ คุณจะได้รับแจ้งให้ป้อนชื่อสำหรับแคมเปญของคุณ นี่เป็นเพียงสำหรับคุณ ลูกค้าจะมองไม่เห็น
เพียงป้อนชื่อและคลิกที่ 'เริ่มสร้าง' เพื่อสร้างป๊อปอัปของคุณ
OptinMonster จะโหลดเทมเพลตในตัวสร้างแคมเปญแบบลากและวางทันที
คุณสามารถแก้ไขข้อความเริ่มต้นและรวมหรือนำคุณลักษณะออกจากแม่แบบของคุณได้ เพียงลากบล็อกจากเมนูด้านซ้ายมือแล้ววางบนเทมเพลต
คุณยังสามารถลบลักษณะใดๆ ในพันธุ์ได้โดยคลิกที่มันและใช้วิธีแก้ปัญหาเมนูกับส่วนที่เหลือ ตัวอย่างเช่น เราจะนำระเบียบวินัย 'ชื่อ' ออกจากประเภท
ก่อนอื่น คุณจะต้องคลิกที่แท็บ 'Optin' ที่ด้านล่างของหน้าจอแสดงผล หลังจากนั้นไม่นาน ให้คลิกบนฟิลด์เพื่อเลือก แล้วคุณจะเห็นตัวเลือกอื่นๆ ที่มีอยู่ในคอลัมน์ด้านซ้าย เช่น ความเป็นไปได้ที่จะนำฟิลด์นั้นออกไป
เมื่อคุณออกแบบป๊อปอัปแล้ว ขั้นตอนต่อไปนี้คือการจัดรูปแบบและออกแบบนาฬิกาผลลัพธ์ ซึ่งผู้ใช้จะเห็นทันทีหลังจากกรอกประเภท

สลับไปที่มุมมอง 'ความสำเร็จ' ที่ด้านบนสุดของหน้าจอแสดงผล
คุณสามารถแก้ไขมุมมองผลลัพธ์ได้เหมือนกับที่คุณแก้ไข optin see ตัวอย่างเช่น คุณอาจต้องการแก้ไขข้อความหรือรวมไฮเปอร์ลิงก์เพื่อดาวน์โหลดแม่เหล็กโดยตรง
การเชื่อมต่อป๊อปอัปของคุณกับรายการตรวจสอบอีเมลของคุณ
เมื่อคุณมีความสุขกับป็อปอัปของคุณ ให้คลิกที่แท็บ การผสานรวม ที่ด้านบนของหน้าจอ คุณจะต้องไฮเปอร์ลิงก์ OptinMonster ไปยังบริษัทโฆษณาและการตลาดทางอีเมลของคุณ เพื่อให้คุณสามารถเพิ่มผู้คนในรายชื่ออีเมลของคุณได้ในวันนี้
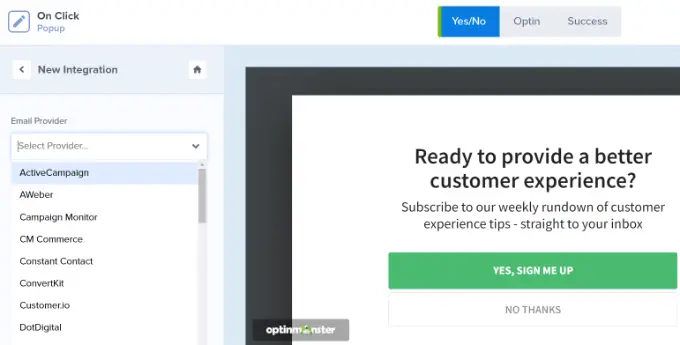
จากที่นี่ คลิกที่ปุ่ม '+ รวมการผสานรวมใหม่' ที่ด้านซ้ายมือของหน้าจอแสดงผล
ต่อไปนี้ คุณสามารถเลือกผู้ให้บริการอีเมลของคุณได้จากรายการตรวจสอบแบบเลื่อนลง
จากด้านล่าง ให้ปฏิบัติตามคำแนะนำในการเชื่อมต่อกับ OptinMonster

การตั้งค่าป๊อปอัปของคุณให้มองหา เพียงแค่คลิก
ตอนนี้ คุณต้องกำหนดค่าป๊อปอัปของคุณเพื่อดูเมื่อผู้บริโภคคลิกลิงก์
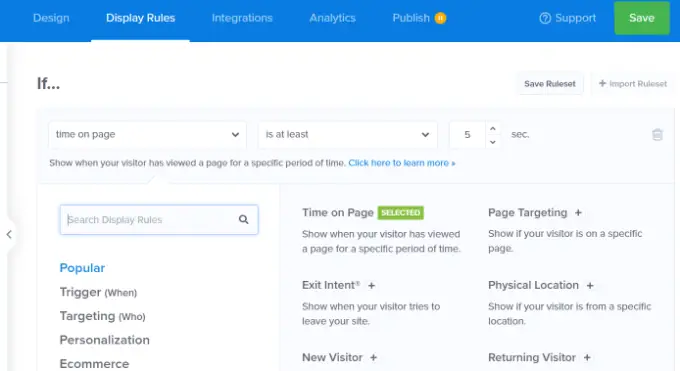
ไปล่วงหน้าและเพียงคลิกที่แท็บ กฎหน้าจอการแสดงผล ที่อันดับสูงสุดของหน้าจอ

กฎหน้าจอแสดงผลเริ่มต้นที่กำหนดโดย OptinMonster คือ 'เวลาบนหน้าเว็บไซต์' นี่หมายความว่าป๊อปอัปเริ่มต้นจะปรากฏขึ้นหลังจากที่บุคคลนั้นดูไซต์นั้นเป็นระยะเวลาหนึ่ง
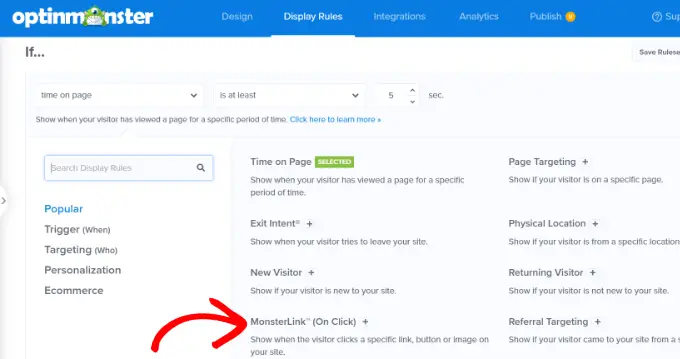
ในทางกลับกัน คุณสามารถคลิกดรอปดาวน์และเลือกตัวเลือก 'MonsterLink' (เมื่อคลิก)' แทนได้

หลังจากนั้นไม่นาน คุณต้องเห็น MonsterLink ของคุณในหลักการแสดง
คุณสามารถคลิกที่ปุ่มเพื่อคัดลอกรหัส MonsterLink ของคุณ คุณจะต้องการสิ่งนี้ในไม่กี่วินาที
สร้าง On-Click บน Popup Reside
ในอนาคต คุณสามารถไปที่แท็บ 'เผยแพร่แล้ว' ที่ด้านบนของหน้าเว็บไซต์ และเปลี่ยนสถานะแคมเปญของคุณจาก 'ฉบับร่าง' เป็น 'เผยแพร่'
ทันทีที่คุณดำเนินการเสร็จสิ้น ให้คลิกปุ่ม 'บันทึก' ที่หน้าจอหลักและใกล้กับตัวสร้างแคมเปญ
ในอนาคต คุณจะเห็น 'การตั้งค่าเอาต์พุต WordPress' สำหรับแคมเปญการตลาดของคุณ คุณสามารถคลิกที่เมนูแบบเลื่อนลง 'สถานะ' และปรับจาก 'รอดำเนินการ' เป็น 'เผยแพร่แล้ว' เมื่อเสร็จสิ้น เพียงคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'
รวมถึง MonsterLink ของคุณไปยังหน้าเว็บ WordPress ของคุณ
ตอนนี้ คุณต้องเพิ่ม MonsterLink เฉพาะลงในเว็บไซต์ของคุณ หากคุณไม่ได้ทำซ้ำก่อนหน้านี้ คุณสามารถรับได้โดยกลับไปที่ตำแหน่ง 'กฎการแสดงผล' สำหรับแคมเปญการตลาดของคุณ
ขั้นแรก คุณจะต้องพัฒนาบทความหรือไซต์ใหม่ หรือแก้ไขบทความหรือไซต์นั้นทุกที่ที่คุณต้องการรวมการเชื่อมต่อของคุณ
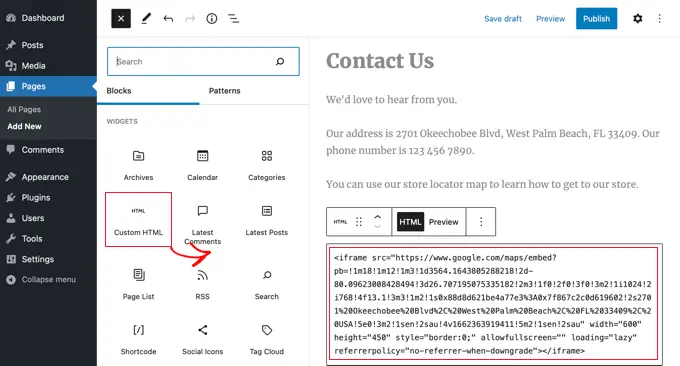
MonsterLink เป็นรหัส HTML ดังนั้นคุณต้องวางลงในบล็อก HTML ส่วนบุคคล
เมื่อคุณอยู่ในเครื่องมือแก้ไขเนื้อหา WordPress ให้คลิกปุ่ม (+) เพื่อรวมบล็อก HTML แบบกำหนดเอง

ตอนนี้คัดลอก MonsterLink ของคุณลงในบล็อกนั้น มันควรจะมีลักษณะดังนี้:
Subscribe Now!
คุณสามารถปรับเงื่อนไข 'สมัครเลย!' ไปยังข้อความที่คุณต้องการใช้สำหรับลิงก์ย้อนกลับของคุณ
เมื่อคุณใส่ไฮเปอร์ลิงก์แล้ว คุณสามารถดูตัวอย่างเว็บไซต์ของคุณหรือเผยแพร่เพื่อรับรองว่ามันใช้งานได้
นี่คือลิงค์ของเราในการดำเนินการ โปรดทราบว่าเราได้ใช้สไตล์บางอย่างกับข้อความเพื่อสร้างกล่องที่มีเนื้อหาที่เป็นข้อความมากขึ้นเพื่อช่วยสนับสนุนแม่เหล็กโดยตรง:

แนวคิด: คุณไม่ได้เป็นเพียงไฮเปอร์ลิงก์เนื้อหาที่เป็นข้อความโดยใช้ MonsterLinks คุณยังสามารถใช้ MonsterLink กับปุ่มโทรศัพท์ตามการเคลื่อนไหว ภาพประกอบหรือภาพถ่าย แบนเนอร์ หรือเมนูนำทางบนเว็บไซต์ของคุณ
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเชี่ยวชาญวิธีทำให้ WordPress จัดเรียงป๊อปอัปเมื่อคลิก คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มความเร็วเว็บไซต์ WordPress ของคุณและแนวทางการวางตำแหน่งเว็บไซต์ WordPress ที่ดีที่สุดของเรา
หากคุณชอบรายงานนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอนการใช้งาน WordPress คุณสามารถค้นพบเราได้ที่ Twitter และ Facebook
