วิธีเปิดแบบฟอร์ม WordPress Popup เพียงคลิกที่ไฮเปอร์ลิงก์หรือกราฟิก
เผยแพร่แล้ว: 2023-02-22คุณต้องการสร้างป๊อปอัปที่ปรากฏขึ้นเมื่อแขกคลิกที่การเชื่อมต่อหรือกราฟิกบนเว็บไซต์ของคุณหรือไม่?
นี่เป็นวิธีที่พิสูจน์แล้วในการเพิ่มรายชื่ออีเมลของคุณ มีผลเพิ่มเติมเนื่องจากเริ่มต้นด้วยการเคลื่อนไหวของผู้บริโภค ไซต์ที่ต้องการมักใช้เพื่อนำเสนอสิ่งจูงใจที่เหมาะสมเพื่อให้ได้สมาชิกมากขึ้น
ในโพสต์นี้ เราจะแสดงวิธีเปิดป๊อปอัป WordPress เมื่อคลิกลิงก์ย้อนกลับหรือการแสดงผล ทีละขั้นตอน

การจัดเรียงป๊อปอัป 'เมื่อคลิก' คืออะไร
ประเภทป๊อปอัปแบบคลิกง่ายๆ คือป๊อปอัปไลท์บ็อกซ์ที่เปิดขึ้นเมื่อผู้ใช้คลิกลิงก์ ปุ่ม หรือการแสดงผลบนหน้าเว็บ WordPress ของคุณ
โดยปกติแล้ว ป๊อปอัปจะดูในเว็บไซต์เมื่อมีคนเข้ามาหรือเมื่อพวกเขากำลังจะจากไป ป๊อปอัปแบบคลิกง่ายๆ เกิดจากการสนทนาของผู้ใช้
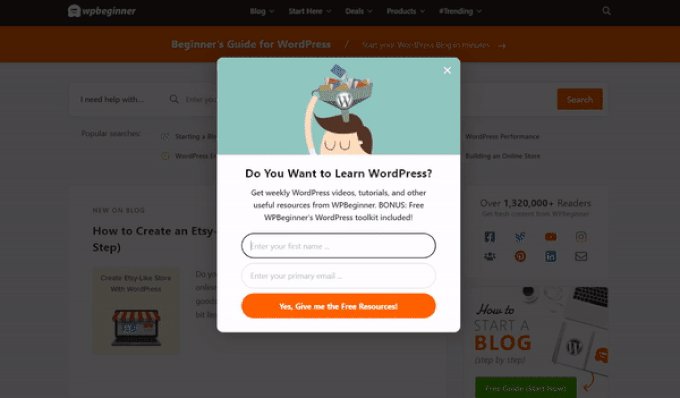
เรายังใช้ป๊อปอัปเมื่อคลิกบน WPBeginner เพื่อพัฒนารายชื่ออีเมลของเรา ในบางครั้ง ป๊อปอัพจะปรากฏขึ้นเมื่อผู้บริโภคคลิกที่ไอคอนจดหมายอิเล็กทรอนิกส์ในแถบด้านข้าง ซึ่งจะปรากฏต่อไปยังไอคอนโซเชียลทั้งหมด

เหตุใดป๊อปอัปประเภท On-Simply click จึงประสบความสำเร็จ
ประเภทป๊อปอัปเมื่อคลิกมีประสิทธิภาพเนื่องจากใช้ผลลัพธ์ Zeigarnik ที่ทรงพลัง นี่เป็นหลักการพื้นฐานทางจิตวิทยาที่ระบุว่าผู้ใช้ปลายทางที่เริ่มดำเนินการเองมีแนวโน้มที่จะดำเนินการให้เสร็จสิ้น
เมื่อบุคคลคลิกไฮเปอร์ลิงก์หรือปุ่มเพื่อเรียกป๊อปอัปของคุณ พวกเขาได้พิสูจน์ความอยากรู้อยากเห็นแล้ว เมื่อป๊อปอัปประเภทดูเหมือนว่าพวกเขาจะใช้มากที่สุด
ตัวอย่างเช่น คุณสามารถใช้การคลิกบนป๊อปอัปเพื่อเสนอ Lead Magnet ให้คุณ นี่อาจเป็นแหล่งข้อมูลที่มีประโยชน์ที่ดาวน์โหลดได้ฟรี เช่น e book หรือไฟล์ PDF ที่ลูกค้าสามารถแลกเปลี่ยนกับอีเมลของพวกเขาได้
ต้องบอกว่ามีวิธีอื่นในการใช้ป๊อปอัปเมื่อคลิกบนเว็บไซต์ของคุณ ในบางโอกาส คุณสามารถขอให้ลูกค้าประกาศรหัสคูปอง ศึกษาเพิ่มเติมเกี่ยวกับสินค้า กรอกแบบสำรวจ และอื่นๆ อีกมากมาย
อ้างสิทธิ์ดังกล่าวแล้ว ให้เราพิจารณาวิธีสร้างป๊อปอัปไลท์บ็อกซ์แบบคลิกง่ายๆ สำหรับหน้าเว็บของคุณ
สร้างป๊อปอัปเมื่อคลิกบน WordPress
วิธีที่ง่ายที่สุดในการสร้างป๊อปอัปเมื่อคลิกคือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัปสำหรับ WordPress และซอฟต์แวร์คอมพิวเตอร์เทคโนโลยีชั้นนำ
ขั้นแรก คุณจะต้องสมัครบัญชี OptinMonster คุณจะต้องมีบัญชี Pro (หรือเพิ่มขึ้น) เนื่องจากประกอบด้วยแอตทริบิวต์ MonsterLinks ที่ให้คุณสร้างป๊อปอัปแบบคลิกง่ายๆ
เพียงไปที่ไซต์ OptinMonster และคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อเริ่มต้นใช้งาน

ถัดไป คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนเว็บไซต์ WordPress ของคุณ สำหรับความช่วยเหลือ โปรดดูคู่มือการดำเนินการทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
วิธีนี้ช่วยให้คุณเข้าร่วมบัญชี OptinMonster กับเว็บไซต์ WordPress ของคุณได้
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องเชื่อมต่อบัญชีของคุณ คุณควรเข้าสู่หน้าเว็บไซต์ต้อนรับโดยอัตโนมัติในแดชบอร์ด WordPress ของคุณ
ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีปัจจุบันของคุณ'

หลังจากนั้นหน้าต่างใหม่จะเปิดขึ้น
คุณสามารถคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อเพิ่มไซต์ของคุณเป็น OptinMonster

เมื่อคุณเชื่อมต่อบัญชี OptinMonster ของคุณกับเว็บไซต์ WordPress แล้ว คุณสามารถสร้างป๊อปอัปเมื่อคลิก
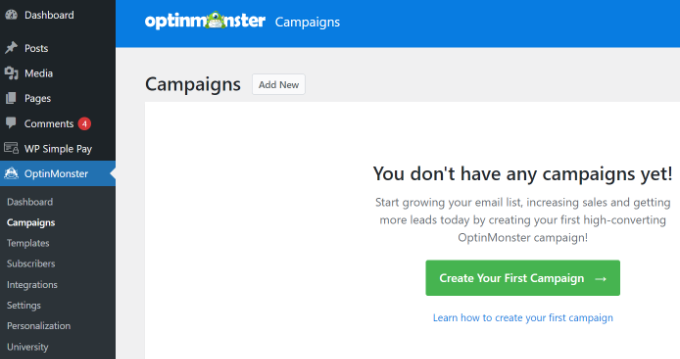
เพียงไปที่ OptinMonster » Strategies จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'สร้างแคมเปญเริ่มต้นของคุณ'

คุณจะเข้าสู่เว็บไซต์อินเทอร์เน็ต OptinMonster โดยตรง
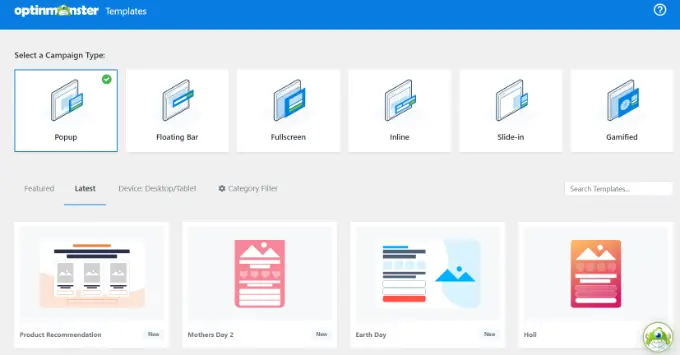
ตอนนี้ ความหลากหลายของแคมเปญควรตั้งค่าเป็นป๊อปอัป ถ้าไม่เพียงแค่คลิกที่ป๊อปอัปเพื่อเลือก ในอนาคต คุณจะต้องเลือกใช้เทมเพลตแคมเปญการตลาด

คุณจะอยู่ในฐานะที่จะแก้ไขเทมเพลตให้ตรงตามที่ปรากฏในภายหลังได้ เราน่าจะใช้เทมเพลต 'พื้นฐาน' สำหรับบทช่วยสอนนี้
โดยทั่วไปให้เลื่อนเคอร์เซอร์ของคุณให้เกินเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'
ตอนนี้ คุณจะได้รับแจ้งให้ระบุตัวตนสำหรับแคมเปญของคุณ นี่เป็นเพียงสำหรับคุณ ผู้ใช้ปลายทางจะไม่เห็น
เพียงแค่ป้อนชื่อและคลิกที่ 'เริ่มสร้าง' เพื่อสร้างป๊อปอัปของคุณ
OptinMonster จะโหลดเทมเพลตทันทีในตัวสร้างแคมเปญการตลาดแบบลากและตก
คุณสามารถแก้ไขข้อความเริ่มต้นและรวมหรือลบปัจจัยออกจากเทมเพลตของคุณได้ เพียงแค่ลากบล็อกจากเมนูที่เหลือของคุณและวางลงบนเทมเพลต
คุณยังสามารถลบลักษณะใดๆ ในแบบฟอร์มได้โดยคลิกที่มันและนำความเป็นไปได้ของเมนูไปใช้กับส่วนที่เหลือ ตัวอย่างเช่น เราจะกำจัดระเบียบวินัย 'ชื่อ' ออกจากประเภท
ก่อนอื่น คุณจะต้องคลิกที่แท็บ 'Optin' ที่ด้านล่างของจอภาพ หลังจากนั้น เพียงคลิกบนพื้นที่เพื่อเลือก แล้วคุณจะเห็นทางเลือกอื่นที่หาได้ในคอลัมน์ที่เหลือ ซึ่งรวมถึงการเลือกเพื่อลบออก
ทันทีที่คุณสร้างป๊อปอัป ขั้นตอนที่กำลังจะมาถึงคือการกำหนดรูปแบบรูปลักษณ์ของรางวัลพิเศษ ซึ่งผู้คนจะเห็นหลังจากกรอกแบบฟอร์มแล้ว

เพียงเปลี่ยนเป็นมุมมอง 'สำเร็จ' ที่ส่วนหลักของหน้าจอแสดงผล
คุณสามารถแก้ไขนาฬิกาแห่งความสำเร็จได้เหมือนกับที่คุณแก้ไขมุมมอง optin ในบางครั้ง คุณอาจต้องการแก้ไขข้อความหรือมีลิงก์เพื่อดาวน์โหลดแม่เหล็กโดยตรง
เชื่อมต่อป๊อปอัปของคุณกับรายการตรวจสอบอีเมลของคุณ
หลังจากที่คุณพอใจกับป๊อปอัปของคุณแล้ว ให้คลิกที่แท็บ การรวมระบบ ที่อันดับสูงสุดของหน้าจอ คุณจะต้อง url OptinMonster ไปยังอีเมลความช่วยเหลือด้านการตลาดทางอินเทอร์เน็ตของคุณ เพื่อให้คุณสามารถเพิ่มบุคคลในรายชื่ออีเมลของคุณได้
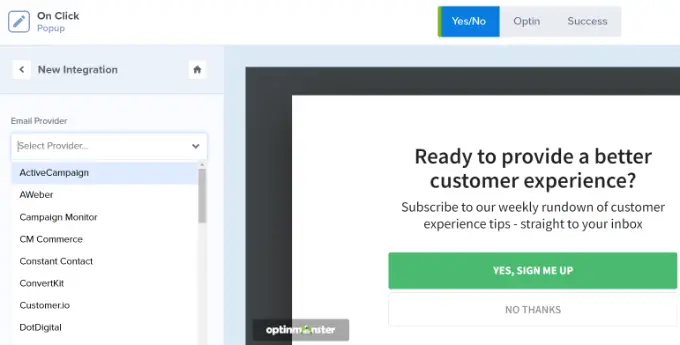
จากบทความนี้ คลิกที่ปุ่ม '+ รวมการผสานรวมใหม่' ที่ด้านซ้ายมือของหน้าจอ
เร็วๆ นี้ คุณสามารถเลือกผู้ให้บริการอีเมลได้จากรายการแบบเลื่อนลง
จากรายการที่นี่ เพียงสังเกตคำแนะนำเพื่อเชื่อมต่อกับ OptinMonster

สภาพแวดล้อมป๊อปอัปของคุณจะปรากฏเมื่อคลิก
ตอนนี้ คุณต้องกำหนดค่าป๊อปอัปให้แสดงเมื่อผู้ใช้คลิกไฮเปอร์ลิงก์
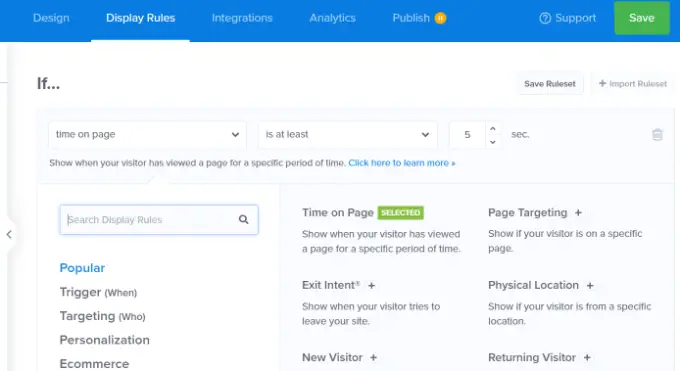
ไปข้างหน้าและคลิกที่แท็บ ขั้นตอนหน้าจอ ที่อันดับสูงสุดของหน้าจอแสดงผล

กฎหน้าจอเริ่มต้นที่กำหนดโดย OptinMonster คือ 'เวลาบนเว็บไซต์' นี่หมายความว่าป๊อปอัปเริ่มต้นจะปรากฏขึ้นทันทีหลังจากที่บุคคลนั้นดูหน้าเว็บไซต์นั้นเป็นระยะเวลาหนึ่ง
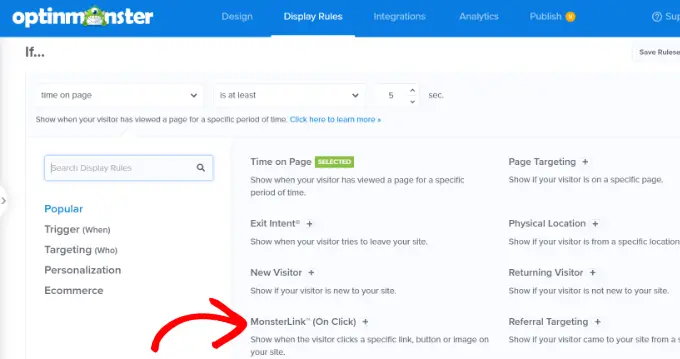
ในทางกลับกัน คุณสามารถคลิกเมนูแบบเลื่อนลงและเลือกตัวเลือก 'MonsterLink' (เมื่อคลิกเพียงครั้งเดียว)' แทน

หลังจากนั้นคุณต้องเห็น MonsterLink ของคุณในขั้นตอนการแสดงผล
คุณสามารถคลิกปุ่มเพื่อคัดลอกรหัส MonsterLink ของคุณ คุณจะต้องการสิ่งนี้ในอีกสักครู่
สร้าง Popup Dwell เพียงคลิกเดียว
ถัดไป คุณสามารถไปที่แท็บ 'เผยแพร่แล้ว' ที่ด้านบนของหน้าเว็บ และเปลี่ยนตำแหน่งแคมเปญของคุณจาก 'ฉบับร่าง' เป็น 'เผยแพร่'
เมื่อคุณดำเนินการแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ส่วนที่ดีที่สุดของจอแสดงผล และปิดตัวสร้างแคมเปญการตลาด
ในเร็วๆ นี้ คุณจะเห็น 'การตั้งค่าเอาต์พุต WordPress' สำหรับแคมเปญการตลาดของคุณ คุณสามารถคลิกเมนูแบบเลื่อนลง 'สถานะ' และปรับจาก 'รอดำเนินการ' เป็น 'เผยแพร่แล้ว' เมื่อดำเนินการเสร็จสิ้น ให้คลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง'
แนะนำ MonsterLink ของคุณไปยังหน้าเว็บ WordPress ของคุณ
ตอนนี้ คุณจะต้องเพิ่ม MonsterLink พิเศษให้กับไซต์ของคุณ หากคุณไม่ได้คัดลอกไว้ก่อนหน้านี้ คุณสามารถรับได้โดยย้อนกลับไปที่ตำแหน่ง 'กฎการแสดงผล' สำหรับแคมเปญการตลาดของคุณ
ในขั้นต้น คุณจะต้องสร้างการส่งใหม่หรือหน้าเว็บ หรือแก้ไข 1 ตำแหน่งที่คุณต้องการแทรกลิงก์ของคุณ
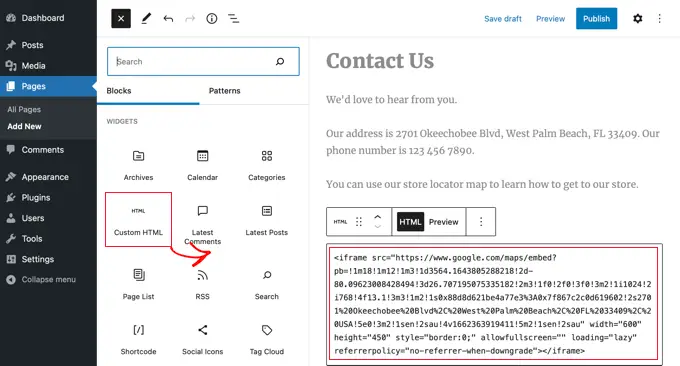
MonsterLink เป็นรหัส HTML ดังนั้นคุณต้องวางลงในบล็อก HTML ที่กำหนดเอง
เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหาที่เป็นลายลักษณ์อักษรของ WordPress ให้คลิกที่ปุ่ม (+) เพื่อแทรกบล็อก HTML ที่ปรับแต่งเอง

ตอนนี้คัดลอก MonsterLink ของคุณลงในบล็อกนั้น ควรมีลักษณะดังนี้:
Subscribe Now!
คุณสามารถเปลี่ยนเงื่อนไข 'สมัครเลย!' ไปยังเนื้อหาข้อความที่คุณต้องการใช้สำหรับ url ของคุณ
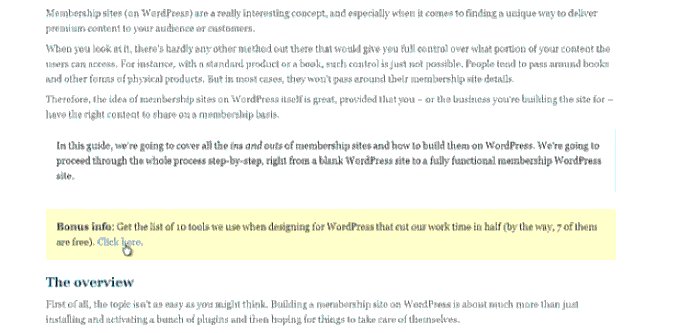
หลังจากที่คุณใส่ไฮเปอร์ลิงก์แล้ว คุณสามารถดูตัวอย่างเว็บไซต์หรือบทความของคุณเพื่อให้แน่ใจว่าใช้งานได้
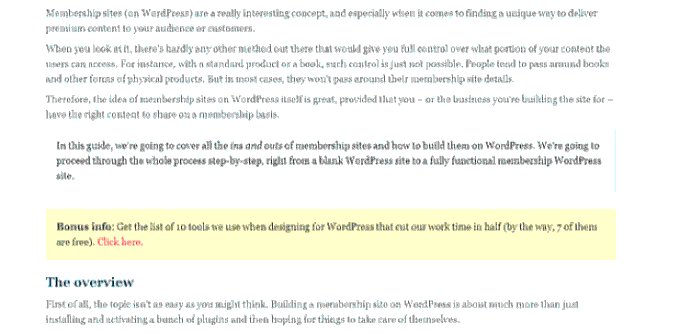
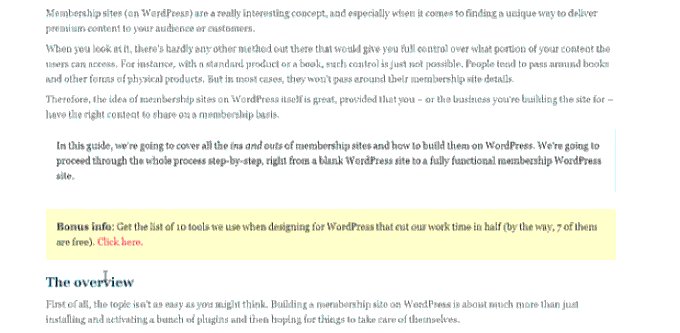
นี่คือลิงค์เว็บไซต์ของเราที่ใช้งานจริง โปรดทราบว่าเราได้ใช้สไตล์บางอย่างกับข้อความเพื่อสร้างกล่องที่มีข้อความขนาดใหญ่ขึ้นเพื่อช่วยโฆษณาแม่เหล็กโดยตรง:

เคล็ดลับ: คุณไม่จำกัดเพียงแค่ลิงก์ย้อนกลับข้อความที่ใช้ MonsterLinks คุณยังสามารถใช้ MonsterLink กับปุ่มโทรศัพท์ตามการเคลื่อนไหว ภาพถ่าย แบนเนอร์ หรือเมนูการนำทางบนเว็บไซต์ของคุณ
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณศึกษาวิธีการสร้างแบบฟอร์มป๊อปอัปของ WordPress เมื่อคลิก คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มความเร็วหน้าเว็บ WordPress ของคุณและแนวทางการวางตำแหน่งเว็บไซต์ WordPress ที่ดีที่สุดของเรา
หากคุณชอบโพสต์นี้ อย่าลืมสมัครรับข้อมูล YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถพบกับเราได้ที่ Twitter และ Fb
