วิธีปรับรูปภาพให้เหมาะสมสำหรับประสิทธิภาพของเว็บโดยไม่สูญเสียคุณภาพ
เผยแพร่แล้ว: 2022-11-16คุณรู้หรือไม่ว่าการเพิ่มประสิทธิภาพรูปภาพของคุณก่อนที่จะอัปโหลดไปยัง WordPress อาจส่งผลอย่างมากต่อความเร็วเว็บไซต์ของคุณ
เมื่อเริ่มสร้างบล็อกใหม่ ผู้เริ่มต้นจำนวนมากเพียงแค่อัปโหลดรูปภาพโดยไม่ได้ปรับให้เหมาะสมสำหรับเว็บ ไฟล์รูปภาพขนาดใหญ่เหล่านี้ทำให้เว็บไซต์ของคุณช้าลง
คุณสามารถแก้ไขปัญหานี้ได้โดยใช้แนวทางปฏิบัติที่ดีที่สุดในการปรับภาพให้เหมาะสมซึ่งเป็นส่วนหนึ่งของกิจวัตรการเขียนบล็อกตามปกติของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มประสิทธิภาพรูปภาพของคุณเพื่อให้เว็บทำงานเร็วขึ้นโดยไม่สูญเสียคุณภาพ เราจะแชร์ปลั๊กอินปรับแต่งภาพอัตโนมัติสำหรับ WordPress ที่ทำให้ชีวิตคุณง่ายขึ้น

เนื่องจากนี่เป็นคำแนะนำที่ครอบคลุมเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ เราจึงสร้างสารบัญที่ติดตามได้ง่าย:
- การเพิ่มประสิทธิภาพรูปภาพคืออะไร?
- ประโยชน์ของการปรับภาพให้เหมาะสมคืออะไร?
- วิธีบันทึกและปรับแต่งรูปภาพเพื่อประสิทธิภาพของเว็บ
- เครื่องมือและโปรแกรมเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุด
- ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
- ความคิดสุดท้ายและแนวทางปฏิบัติที่ดีที่สุดสำหรับการปรับแต่งรูปภาพ
การเพิ่มประสิทธิภาพรูปภาพคืออะไร?
การปรับภาพให้เหมาะสมคือกระบวนการบันทึกและส่งมอบภาพในขนาดไฟล์ที่เล็กที่สุดเท่าที่จะเป็นไปได้ โดยไม่ลดคุณภาพของภาพโดยรวม
แม้ว่ากระบวนการจะฟังดูซับซ้อน แต่ในปัจจุบันนี้ค่อนข้างง่ายจริงๆ คุณสามารถใช้ปลั๊กอินและเครื่องมือเพิ่มประสิทธิภาพรูปภาพตัวใดตัวหนึ่งเพื่อบีบอัดรูปภาพโดยอัตโนมัติได้ถึง 80% โดยไม่สูญเสียคุณภาพของรูปภาพ
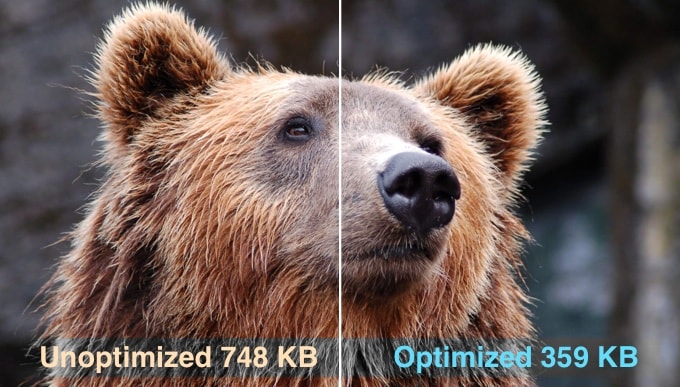
ต่อไปนี้คือตัวอย่างภาพที่ปรับให้เหมาะสมและไม่ได้ปรับให้เหมาะสม:

อย่างที่คุณเห็น เมื่อปรับให้เหมาะสม ภาพเดียวกันจะมีขนาดเล็กกว่าต้นฉบับถึง 80% โดยไม่สูญเสียคุณภาพ ในตัวอย่างนี้ รูปภาพมีขนาดเล็กลง 52%
การเพิ่มประสิทธิภาพรูปภาพทำงานอย่างไร
พูดง่ายๆ ก็คือ การปรับภาพให้เหมาะสมนั้นทำงานโดยใช้เทคโนโลยีการบีบอัดข้อมูล
การบีบอัดสามารถเป็น 'สูญเสีย' หรือ 'สูญเสีย'
การบีบอัดแบบไม่สูญเสียข้อมูลจะลดขนาดไฟล์โดยรวมโดยไม่สูญเสียคุณภาพของภาพ ด้วยการบีบอัดแบบสูญเสีย อาจมีการสูญเสียคุณภาพเล็กน้อย แต่โดยหลักการแล้ว ผู้เข้าชมของคุณจะไม่เห็น
การปรับรูปภาพให้เหมาะสมหมายความว่าอย่างไร
คุณอาจได้รับคำแนะนำในการเพิ่มประสิทธิภาพรูปภาพจากการสนับสนุนโฮสติ้ง WordPress หรือเครื่องมือทดสอบความเร็ว และสงสัยว่าคุณต้องทำอะไร
คุณจะต้องลดขนาดไฟล์รูปภาพของคุณโดยปรับให้เหมาะสมสำหรับเว็บ เราจะแสดงวิธีทำทีละขั้นตอน
ประโยชน์ของการปรับภาพให้เหมาะสมคืออะไร?
แม้ว่าการปรับแต่งรูปภาพของคุณจะมีประโยชน์มากมาย แต่ต่อไปนี้คือข้อดีหลักที่คุณควรทราบ:
- ความเร็วเว็บไซต์ที่เร็วขึ้น
- ปรับปรุงอันดับ SEO
- อัตราการแปลงโดยรวมที่สูงขึ้นสำหรับการขายและโอกาสในการขาย
- พื้นที่เก็บข้อมูลและแบนด์วิธน้อยลง (ซึ่งสามารถลดต้นทุนโฮสติ้งและ CDN)
- สำรองข้อมูลเว็บไซต์ได้เร็วขึ้น (ซึ่งสามารถลดค่าใช้จ่ายของพื้นที่จัดเก็บข้อมูลสำรองได้)
รูปภาพเป็นรายการที่มีน้ำหนักมากเป็นอันดับสองในหน้าเว็บรองจากวิดีโอ จากข้อมูลที่เก็บถาวรของ HTTP รูปภาพคิดเป็น 21% ของน้ำหนักรวมของหน้าเว็บโดยเฉลี่ย
เนื่องจากเราทราบดีว่าเว็บไซต์ที่รวดเร็วมีอันดับสูงกว่าในเครื่องมือค้นหา (SEO) และมีคอนเวอร์ชั่นที่ดีกว่า การเพิ่มประสิทธิภาพรูปภาพจึงเป็นสิ่งที่ทุกเว็บไซต์ธุรกิจต้องทำหากต้องการประสบความสำเร็จทางออนไลน์
ตอนนี้คุณอาจสงสัยว่าการปรับแต่งภาพให้มีความแตกต่างนั้นสามารถสร้างความแตกต่างได้มากเพียงใด
จากการศึกษาของ Strangeloop ความล่าช้าหนึ่งวินาทีในการโหลดเว็บไซต์อาจทำให้คุณเสียเงิน 7% ของยอดขาย การดูหน้าเว็บน้อยลง 11% และความพึงพอใจของลูกค้าลดลง 16%

หากเหตุผลเหล่านี้ไม่เพียงพอที่จะทำให้เว็บไซต์ของคุณเร็วขึ้น คุณควรทราบว่าเครื่องมือค้นหาอย่าง Google ยังให้การดูแล SEO แบบพิเศษแก่เว็บไซต์ที่โหลดเร็วขึ้นด้วย
ซึ่งหมายความว่าการเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเว็บ คุณสามารถปรับปรุงความเร็วเว็บไซต์และเพิ่มอันดับ SEO ของ WordPress ได้
วิดีโอสอน
หากคุณต้องการคำแนะนำเป็นลายลักษณ์อักษร ให้อ่านต่อ
วิธีบันทึกและปรับแต่งรูปภาพเพื่อประสิทธิภาพของเว็บ
กุญแจสู่ความสำเร็จในการปรับแต่งรูปภาพสำหรับประสิทธิภาพของเว็บคือการหาสมดุลที่สมบูรณ์แบบระหว่างขนาดไฟล์ที่ต่ำที่สุดและคุณภาพของภาพที่ยอมรับได้
สามสิ่งที่มีบทบาทอย่างมากในการเพิ่มประสิทธิภาพภาพคือ:
- รูปแบบไฟล์ภาพ (JPEG เทียบกับ PNG เทียบกับ GIF)
- การบีบอัด (การบีบอัดที่สูงขึ้น = ขนาดไฟล์ที่เล็กลง)
- ขนาดภาพ (สูงและกว้าง)
ด้วยการเลือกส่วนผสมที่เหมาะสมของทั้งสาม คุณสามารถลดขนาดภาพของคุณได้ถึง 80%
ลองมาดูรายละเอียดแต่ละข้อกัน
1. รูปแบบไฟล์รูปภาพ
สำหรับเจ้าของเว็บไซต์ส่วนใหญ่ รูปแบบไฟล์ภาพเพียงสามรูปแบบเท่านั้นที่สำคัญจริงๆ คือ JPEG, PNG และ GIF การเลือกประเภทไฟล์ที่เหมาะสมมีบทบาทสำคัญในการปรับแต่งภาพ
เพื่อให้ทุกอย่างง่ายขึ้น คุณต้องการใช้ JPEG สำหรับภาพถ่ายหรือรูปภาพที่มีสีจำนวนมาก, PNG สำหรับรูปภาพธรรมดาหรือเมื่อคุณต้องการรูปภาพโปร่งใส และ GIF สำหรับภาพเคลื่อนไหวเท่านั้น
สำหรับผู้ที่ไม่ทราบความแตกต่างระหว่างไฟล์แต่ละประเภท รูปแบบภาพ PNG จะไม่มีการบีบอัด ซึ่งหมายความว่าเป็นภาพที่มีคุณภาพสูงกว่า ข้อเสียคือขนาดไฟล์ใหญ่กว่ามาก
ในทางกลับกัน JPEG เป็นรูปแบบไฟล์บีบอัดที่ลดคุณภาพของภาพลงเล็กน้อยเพื่อให้ไฟล์มีขนาดเล็กลงอย่างมาก
ในขณะที่ GIF ใช้เพียง 256 สีพร้อมกับการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งทำให้เป็นตัวเลือกที่ดีที่สุดสำหรับภาพเคลื่อนไหว
ใน WPBeginner เราใช้รูปแบบรูปภาพทั้งสามรูปแบบตามประเภทของรูปภาพ
2. การบีบอัด
สิ่งต่อไปคือการบีบอัดรูปภาพซึ่งมีบทบาทอย่างมากในการเพิ่มประสิทธิภาพรูปภาพ
การบีบอัดภาพมีหลายประเภทและหลายระดับ การตั้งค่าสำหรับแต่ละรายการจะแตกต่างกันไปขึ้นอยู่กับเครื่องมือบีบอัดรูปภาพที่คุณใช้
เครื่องมือแก้ไขรูปภาพส่วนใหญ่ เช่น Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo และอื่นๆ มาพร้อมกับคุณสมบัติการบีบอัดรูปภาพในตัว
คุณยังสามารถบันทึกรูปภาพได้ตามปกติ จากนั้นใช้เครื่องมือบนเว็บ เช่น TinyPNG หรือ JPEGmini เพื่อการบีบอัดรูปภาพที่ง่ายขึ้น
แม้ว่าจะต้องใช้ความพยายามด้วยตนเอง แต่ทั้งสองวิธีนี้ช่วยให้คุณสามารถบีบอัดรูปภาพก่อนที่จะอัปโหลดไปยัง WordPress และนี่คือสิ่งที่เราทำบน WPBeginner
นอกจากนี้ยังมีปลั๊กอิน WordPress ยอดนิยมหลายตัว เช่น Optimole และ EWWW Image Optimizer ที่สามารถบีบอัดรูปภาพโดยอัตโนมัติเมื่อคุณอัปโหลดครั้งแรก สิ่งนี้สะดวก และผู้เริ่มต้นหลายคนและแม้แต่องค์กรขนาดใหญ่ก็ชอบใช้ปลั๊กอินปรับแต่งรูปภาพเหล่านี้
เราจะแบ่งปันเพิ่มเติมเกี่ยวกับการใช้ปลั๊กอิน WordPress ในภายหลังในบทความ

3. ขนาดภาพ
โดยปกติแล้ว เมื่อคุณนำเข้ารูปภาพจากโทรศัพท์หรือกล้องดิจิทัล รูปภาพนั้นจะมีความละเอียดสูงมากและมีขนาดไฟล์ที่ใหญ่ (ความสูงและความกว้าง)
โดยทั่วไปแล้ว รูปภาพเหล่านี้มีความละเอียด 300 DPI และขนาดเริ่มต้นที่ 2,000 พิกเซลขึ้นไป แม้ว่าภาพถ่ายคุณภาพสูงจะเหมาะสำหรับการพิมพ์หรือเผยแพร่บนเดสก์ท็อป แต่ขนาดที่ใหญ่ทำให้ไม่เหมาะสำหรับเว็บไซต์
การลดขนาดภาพให้มีขนาดที่สมเหตุสมผลมากขึ้นสามารถลดขนาดไฟล์ภาพได้อย่างมาก คุณสามารถปรับขนาดรูปภาพโดยใช้ซอฟต์แวร์แก้ไขรูปภาพในคอมพิวเตอร์ของคุณ
ตัวอย่างเช่น เราปรับแต่งภาพถ่ายที่มีความละเอียด 300 DPI และขนาดภาพ 4900×3200 พิกเซล ขนาดไฟล์ต้นฉบับคือ 1.8 MB
เราเลือกรูปแบบ JPEG เพื่อการบีบอัดที่สูงขึ้นและเปลี่ยนขนาดเป็น 1200×795 พิกเซล ขนาดไฟล์ลดลงเหลือเพียง 103 KB ซึ่งมีขนาดเล็กกว่าขนาดไฟล์ต้นฉบับถึง 94%
ตอนนี้คุณทราบปัจจัยสำคัญสามประการในการเพิ่มประสิทธิภาพรูปภาพแล้ว มาดูเครื่องมือเพิ่มประสิทธิภาพรูปภาพต่างๆ สำหรับเจ้าของเว็บไซต์กัน
เครื่องมือและโปรแกรมเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุด
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ ซอฟต์แวร์แก้ไขรูปภาพส่วนใหญ่มาพร้อมกับการปรับแต่งรูปภาพและการตั้งค่าการบีบอัด
นอกจากซอฟต์แวร์แก้ไขรูปภาพแล้ว ยังมีเครื่องมือปรับแต่งรูปภาพที่มีประสิทธิภาพฟรีอีกหลายตัวที่คุณสามารถใช้เพื่อปรับแต่งรูปภาพสำหรับเว็บ (ด้วยการคลิกเพียงไม่กี่ครั้ง)
เราขอแนะนำให้ใช้เครื่องมือเหล่านี้เพื่อปรับแต่งรูปภาพก่อนที่คุณจะอัปโหลดไปยัง WordPress โดยเฉพาะอย่างยิ่งหากคุณเป็นผู้นิยมความสมบูรณ์แบบ
วิธีนี้ช่วยให้คุณประหยัดพื้นที่ดิสก์ในบัญชีโฮสติ้ง WordPress ของคุณและรับประกันภาพที่เร็วที่สุดด้วยคุณภาพที่ดีที่สุด เนื่องจากคุณตรวจสอบแต่ละภาพด้วยตนเอง
Adobe Photoshop
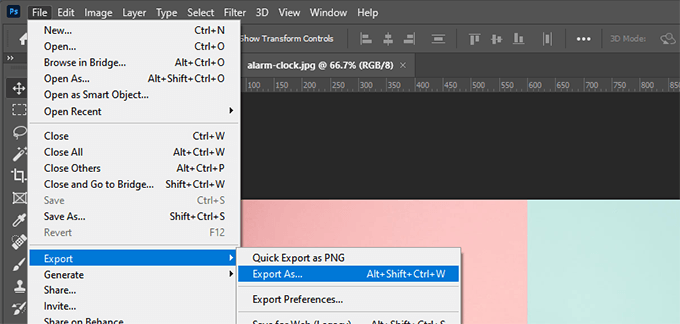
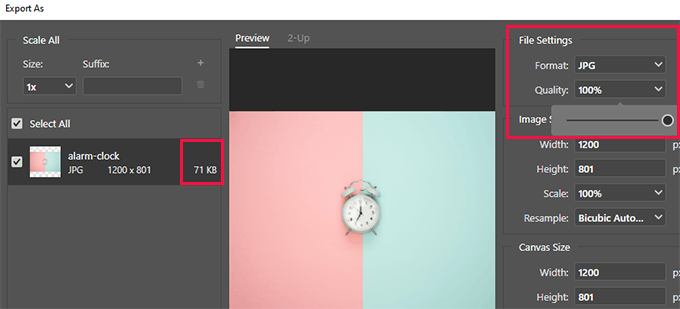
Adobe Photoshop เป็นแอปพลิเคชันแก้ไขรูปภาพระดับพรีเมียมที่ให้คุณส่งออกรูปภาพที่มีขนาดไฟล์เล็กลงสำหรับเว็บ

เมื่อใช้กล่องโต้ตอบการส่งออก คุณสามารถเลือกรูปแบบไฟล์ภาพ (JPG, PNG, GIF) ที่ให้ขนาดไฟล์ที่เล็กที่สุด
คุณยังสามารถลดคุณภาพของภาพ สี และตัวเลือกอื่นๆ เพื่อลดขนาดไฟล์เพิ่มเติมได้อีกด้วย

คนพิการ
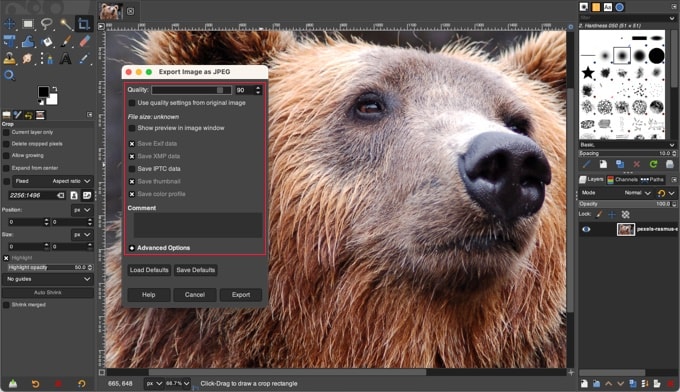
GIMP เป็นทางเลือกฟรีและโอเพ่นซอร์สสำหรับ Adobe Photoshop สามารถใช้เพื่อเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับเว็บ ข้อเสียคือใช้งานไม่ง่ายเหมือนโซลูชันอื่นๆ ในรายการนี้
ก่อนอื่น คุณต้องเปิดรูปภาพของคุณใน GIMP จากนั้นเลือกตัวเลือก ไฟล์ » ส่งออกเป็น… นี่จะเป็นการเปิดกล่องโต้ตอบส่งออกรูปภาพซึ่งคุณสามารถตั้งชื่อไฟล์ใหม่ได้ ถัดไป คุณต้องคลิกปุ่ม 'ส่งออก'
ตอนนี้คุณจะเห็นตัวเลือกการส่งออกรูปภาพ สำหรับไฟล์ JPEG คุณสามารถใช้แถบเลื่อน 'คุณภาพ' เพื่อเลือกระดับการบีบอัดและลดขนาดไฟล์

สุดท้าย คุณควรคลิกที่ปุ่ม 'ส่งออก' เพื่อบันทึกไฟล์ภาพที่ปรับให้เหมาะสม
TinyPNG
TinyPNG เป็นเว็บแอปฟรีที่ใช้เทคนิคการบีบอัดแบบ Lossy อัจฉริยะเพื่อลดขนาดไฟล์ PNG และ JPEG ของคุณ สิ่งที่คุณต้องทำคือไปที่เว็บไซต์ของพวกเขาและอัปโหลดรูปภาพของคุณโดยใช้การลากและวางง่ายๆ

พวกเขาจะบีบอัดรูปภาพและให้ลิงค์ดาวน์โหลดแก่คุณ
พวกเขายังมีส่วนขยายสำหรับ Adobe Photoshop ซึ่งเป็นสิ่งที่เราใช้เป็นส่วนหนึ่งของกระบวนการแก้ไขภาพของเรา เนื่องจากช่วยให้คุณเข้าถึง TinyPNG จากภายใน Photoshop
สำหรับนักพัฒนา พวกเขามี API เพื่อแปลงรูปภาพโดยอัตโนมัติ และสำหรับผู้เริ่มต้น พวกเขามีปลั๊กอิน WordPress ที่จะทำเพื่อคุณ เพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง
JPEGmini
JPEGmini ใช้เทคโนโลยีการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งจะลดขนาดภาพลงอย่างมากโดยไม่ส่งผลกระทบต่อคุณภาพการรับรู้ คุณยังสามารถเปรียบเทียบคุณภาพของภาพต้นฉบับและภาพที่บีบอัด

คุณสามารถใช้เวอร์ชันเว็บได้ฟรีหรือซื้อโปรแกรมสำหรับคอมพิวเตอร์ของคุณ พวกเขายังมี API แบบชำระเงินเพื่อทำให้กระบวนการสำหรับเซิร์ฟเวอร์ของคุณเป็นไปโดยอัตโนมัติ
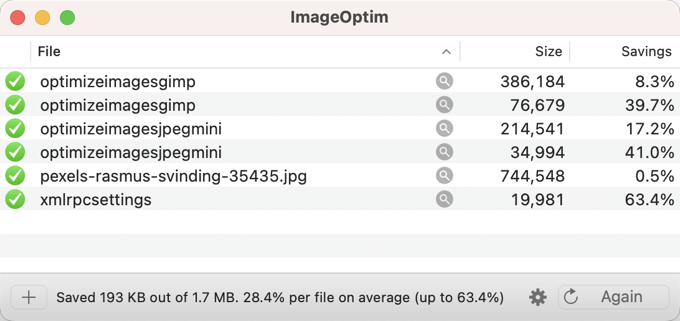
ImageOptim
ImageOptim เป็นยูทิลิตี้ Mac ที่ให้คุณบีบอัดรูปภาพโดยไม่สูญเสียคุณภาพโดยการค้นหาพารามิเตอร์การบีบอัดที่ดีที่สุดและลบโปรไฟล์สีที่ไม่จำเป็นออก

ทางเลือกใหม่ของ Windows คือ Trimage
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
เราเชื่อว่าวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพของคุณคือทำก่อนที่จะอัปโหลดไปยัง WordPress อย่างไรก็ตาม หากคุณเรียกใช้ไซต์ที่มีผู้เขียนหลายคนหรือต้องการโซลูชันอัตโนมัติ คุณสามารถลองใช้ปลั๊กอินบีบอัดรูปภาพของ WordPress ได้
นี่คือรายการปลั๊กอินบีบอัดรูปภาพ WordPress ที่ดีที่สุดของเรา:
- Optimole ปลั๊กอินยอดนิยมโดยทีมงานที่อยู่เบื้องหลัง ThemeIsle
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- JPEG, PNG & WebP Image Compression ซึ่งเป็นปลั๊กอินของทีม TinyPNG ที่กล่าวถึงข้างต้น
- Imagify ปลั๊กอินจากทีม WP Rocket ยอดนิยม
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ ShortPixel
- สลบ
- reSmush.it
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress เหล่านี้จะช่วยเพิ่มความเร็วเว็บไซต์ของคุณ
ความคิดสุดท้ายและแนวทางปฏิบัติที่ดีที่สุดสำหรับการปรับแต่งรูปภาพ
หากคุณไม่ได้บันทึกรูปภาพที่ปรับให้เหมาะกับเว็บ คุณต้องเริ่มบันทึกทันที มันจะสร้างความแตกต่างอย่างมากในความเร็วไซต์ของคุณ และผู้ใช้ของคุณจะขอบคุณสำหรับสิ่งนี้
ไม่ต้องพูดถึง เว็บไซต์ที่เร็วกว่านั้นยอดเยี่ยมสำหรับ SEO และคุณอาจเห็นการจัดอันดับของเครื่องมือค้นหาของคุณเพิ่มขึ้น
นอกเหนือจากการปรับแต่งรูปภาพแล้ว สองสิ่งที่จะช่วยให้คุณเพิ่มความเร็วเว็บไซต์ของคุณได้อย่างมากคือการใช้ปลั๊กอินแคชของ WordPress และการใช้ WordPress CDN
อีกทางหนึ่ง คุณสามารถใช้บริษัทโฮสติ้ง WordPress ที่มีการจัดการ เพราะพวกเขามักจะเสนอทั้งแคชและ CDN เป็นส่วนหนึ่งของแพลตฟอร์ม
เราหวังว่าบทความนี้จะช่วยให้คุณได้เรียนรู้วิธีเพิ่มประสิทธิภาพรูปภาพของคุณใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีปรับปรุงความปลอดภัยของ WordPress และปลั๊กอิน WordPress ที่ดีที่สุดสำหรับเว็บไซต์ธุรกิจ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีปรับรูปภาพให้เหมาะสมสำหรับประสิทธิภาพของเว็บโดยไม่สูญเสียคุณภาพ ปรากฏตัวครั้งแรกบน WPBeginner
