วิธีเอาชนะเปอร์เซ็นต์ในการแปลง SVG
เผยแพร่แล้ว: 2023-02-03เมื่อต้องทำงานกับการแปลง SVG เปอร์เซ็นต์อาจเป็นศัตรูที่เลวร้ายที่สุดของคุณ ต่อไปนี้เป็นเคล็ดลับบางประการเกี่ยวกับวิธีการเอาชนะเปอร์เซ็นต์ในการแปลง SVG: 1. ใช้แอตทริบิวต์ viewBox แอตทริบิวต์ viewBox เป็นเพื่อนของคุณเมื่อพูดถึงการแปลง SVG เมื่อใช้แอตทริบิวต์ viewBox คุณสามารถควบคุมขนาดและตำแหน่งของ องค์ประกอบ SVG โดยไม่ต้องกังวลเกี่ยวกับเปอร์เซ็นต์ 2. ใช้แอตทริบิวต์การแปลง แอตทริบิวต์การแปลงเป็นอีกวิธีที่ยอดเยี่ยมในการควบคุมขนาดและตำแหน่งขององค์ประกอบ SVG ของคุณ แอตทริบิวต์การแปลงช่วยให้คุณสามารถระบุรายการของฟังก์ชันการแปลงที่จะใช้กับองค์ประกอบ SVG ของคุณ 3. ใช้แอตทริบิวต์ แอตทริบิวต์ keepAspectRatio เป็นวิธีที่ยอดเยี่ยมในการป้องกันไม่ให้องค์ประกอบ SVG ของคุณถูกบิดเบือนโดยการแปลง SVG เมื่อใช้แอตทริบิวต์ถนอม AspectRatio คุณสามารถบอกเบราว์เซอร์ว่าคุณต้องการปรับขนาดองค์ประกอบ SVG ของคุณอย่างไร 4. ใช้การรวมกันของแอตทริบิวต์ viewBox, การแปลง และการรักษา AspectRatio ด้วยการใช้แอตทริบิวต์ viewBox, การแปลง และการรักษา AspectRatio ร่วมกัน คุณจะสามารถควบคุมขนาดและตำแหน่งขององค์ประกอบ SVG ได้อย่างสมบูรณ์ นี่เป็นวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าองค์ประกอบ SVG ของคุณไม่ถูกบิดเบือนโดยการแปลง SVG
การวัดบางส่วนใน SVG ไม่จำเป็นต้องวางแนวตั้งหรือแนวนอน แต่สามารถแสดงเป็นเปอร์เซ็นต์ได้ นอกจากนี้ ตามสัดส่วนแล้ว คุณสมบัติรัศมีและจังหวะยังเป็นสัดส่วนกับขนาดของระบบพิกัด เนื่องจากค่าเหล่านี้มีความยาวเพิ่มขึ้นและหดตัวลงตามสัดส่วนของความยาวของเส้นทแยงมุมของระบบพิกัดเวกเตอร์ พวกเขาจึงถูกมองว่าเป็นความยาวในแนวทแยง เปอร์เซ็นต์สำหรับรัศมีวงกลมมีช่วงของความยาวระหว่างกัน ซึ่งใกล้เคียงกับช่วงที่คุณจะได้รับจากเปอร์เซ็นต์นั้นโดยประมาณ เมื่อใช้ทฤษฎีบทของพีทาโกรัส เราสามารถคำนวณระยะทางสัมบูรณ์ของเส้นทแยงมุมและหาว่ามันใหญ่แค่ไหน ใน SVG ขนาด 3 นิ้ว เส้นทแยงมุม 5 นิ้วเท่ากับ 141-ish-% ระยะเส้นทแยงมุม 100% อยู่ที่ประมาณ (13 ซม. / 1.40) หรือ 9.19 ซม. โดยสุ่ม
ในบางเบราว์เซอร์ กราฟิกจะใช้เต็มหน้าจอ และคุณสามารถปรับขนาดของหน้าต่างได้ หากต้องการจัดการความกว้างของเส้นขีดกว้าง ให้ตั้งค่า เปอร์เซ็นต์ความกว้าง ของเส้นขีด มันจะปรับขนาดตามสัดส่วนของเส้นทแยงมุมในกรณีนี้ ซึ่งจะสอดคล้องกับขอบของวงรีสีขาวเสมอ ซึ่งมีรัศมีแนวนอนและแนวตั้ง 40% ทั้งสองด้าน คุณสามารถยืนยันได้โดยใช้คำแนะนำในรูปที่ 25-2 หรือโดยการเปิดหน้าเว็บในเบราว์เซอร์และปรับขนาดด้วยตนเอง ตัวอย่างนี้ใช้คุณสมบัติการปรับขนาด CSS ที่ปรากฏในโมดูล CSS 3 Basic User Interface
คุณสามารถใช้เปอร์เซ็นต์ใน Svg ได้ไหม

ทุกการวัดความยาวสามารถแสดงเป็นเปอร์เซ็นต์โดยใช้มาตรฐาน SVG มีข้อยกเว้นบางประการ เช่น เปอร์เซ็นต์ของขนาดระบบพิกัด – ขนาดที่กำหนดโดย viewBox ของบรรพบุรุษที่ใกล้ที่สุด – หรือความกว้างและความสูงจริงของบรรพบุรุษ (หรือของ viewBox หากไม่มี)
เมื่อคุณเขียนในโปรแกรมแก้ไข HTML เนื้อหาภายในแท็ก >body> ในเทมเพลต HTML5 พื้นฐานคือสิ่งที่จัดเก็บไว้ใน CodePen นี่คือที่สำหรับทำการเปลี่ยนแปลงที่มีผลกับทั้งเอกสาร หากคุณต้องการเปลี่ยนแปลง การใช้สไตล์ชีตใดๆ บนเว็บ คุณสามารถทำให้ CSS เป็นส่วนหนึ่งของปากกาของคุณได้ ปากกาของคุณสามารถตั้งโปรแกรมโดยใช้สคริปต์ที่สามารถเข้าถึงได้จากทุกที่บนเว็บ ในการรวม เพียงใส่ URL ในตำแหน่งนี้ และเราจะเพิ่มเมื่อพร้อม ตามลำดับที่คุณใส่ หากลิงก์ของคุณมีนามสกุลไฟล์ตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Svg วิวพอร์ต
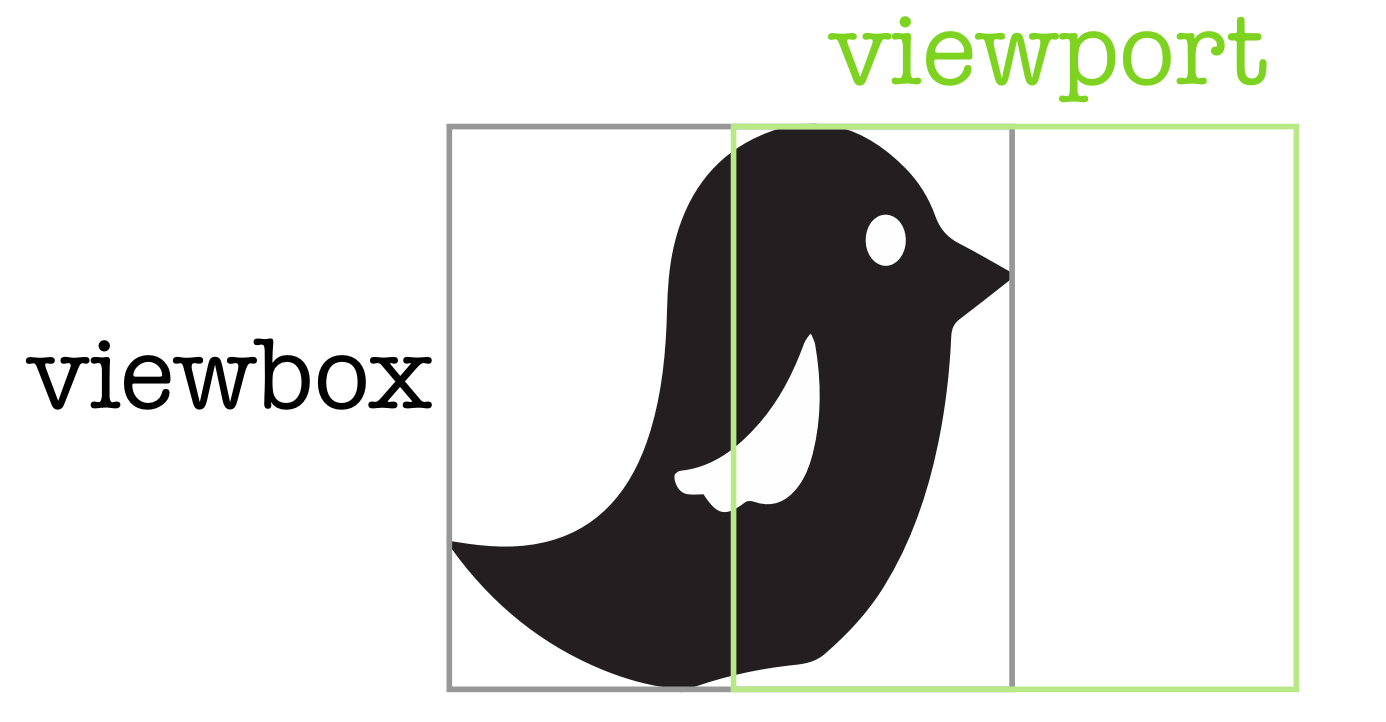
XML ใช้เพื่ออธิบายกราฟิกในรูปภาพในรูปแบบกราฟิกแบบเวกเตอร์ที่เรียกว่า sva Render viewports ใช้เพื่อควบคุมการแสดงกราฟิก แอตทริบิวต์ viewBox ระบุว่าวิวพอร์ตวางตำแหน่งและกำหนดขนาดในพื้นที่ผู้ใช้อย่างไร ค่าของแอตทริบิวต์ viewBox คำนวณโดยใช้ตัวเลขสี่ตัวที่ประกอบกันเป็นความกว้าง ความสูง และค่าต่ำสุด x
ต้องตั้งค่าองค์ประกอบ viewBox ขององค์ประกอบ svg> เพื่อแสดงความกว้างและความสูงของวิวพอร์ต ในกรณีนี้จะใช้ตัวอักษร *br ViewBox วิวพอร์ตจะมีความกว้าง 600 พิกเซลและสูง 500 พิกเซลอันเป็นผลมาจากการดำเนินการนี้ หากคุณเปิดใช้งานในเบราว์เซอร์ อัตราส่วนภาพโดยรวมจะตรงกับ viewBox
ฉันจะแปลเป็น Svg ได้อย่างไร
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการแปล ไฟล์ SVG อาจแตกต่างกันไปขึ้นอยู่กับไฟล์เฉพาะและผลลัพธ์ที่ต้องการ อย่างไรก็ตาม เคล็ดลับบางประการในการแปลไฟล์ SVG เป็นภาษาอื่นอาจรวมถึงการใช้โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape หรือเครื่องมือออนไลน์ เช่น Google Translate หรือ Bing Translator
หากต้องการแก้ไข วัตถุ SVG คุณสามารถใช้คุณสมบัติของแอตทริบิวต์การแปลง: แปล, สเกล, หมุน, skewX, skewY และเมทริกซ์ ฟังก์ชันการแปลงเป็นฟังก์ชันที่ใช้ตัวอักษร x, y และ ty (ซึ่งทั้งหมดจะผกผันกัน) ค่า tx แสดงถึงตำแหน่ง tx ขององค์ประกอบในแกน x ในขณะที่ค่า ty แสดงถึงตำแหน่งแกน y ขององค์ประกอบในแกน y ปัจจัยมาตราส่วนใช้เพื่อขยายหรือย่อวัตถุซึ่งเป็นส่วนหนึ่งของการแปลง SVG ค่าสำหรับฟังก์ชันนี้กำหนดว่าจะปรับขนาดในแนวนอนหรือแนวตั้ง A s Skewing คือการแปลงที่หมุนแกนของระบบพิกัดขององค์ประกอบใดองค์ประกอบหนึ่งโดยการหมุนตามมุมที่กำหนดตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา ตรงกันข้ามกับการแปล การหมุน SVG จะไม่บิดเบือนองค์ประกอบ และไม่ขัดขวางมุม ระยะทาง หรือความขนาน ฟังก์ชัน skewX(มุม) จะแปลงเส้นแนวตั้งเป็นระนาบที่หมุนทันทีที่ตรวจพบว่าได้มุมที่กำหนดแล้ว เมื่อเราระบุเฉพาะมุมและ cx ค่านั้นไม่ถูกต้อง และไม่มีการหมุน
วิธีแก้ไขไฟล์ Svg
เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่สามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ และยังเป็นตัวเลือกสำหรับการนำเข้าสู่ซอฟต์แวร์การออกแบบอีกด้วย แผนที่จะถูกแปลเพื่อให้สามารถย้ายกริดไปยังตำแหน่งใหม่บนผืนผ้าใบได้ transform=translate(x-value, y-value) แปลงค่า x และ y เป็นแอตทริบิวต์ เป็นคำแปลที่หมายถึงการเคลื่อนไหวของผู้คน
มุมมองถูกกำหนดโดยใช้แอตทริบิวต์ viewBox ซึ่งกำหนดตำแหน่งและมิติของวิวพอร์ตในพื้นที่ผู้ใช้ แอตทริบิวต์ viewBox มีสี่ฟังก์ชัน: min-x, min-y, min-height และ width
อัปโหลดเวกเตอร์ของคุณหรือลาก n เพื่อวางลงในเครื่องมือแก้ไข เครื่องมือพลิกสามารถเข้าถึงได้จากแถบเครื่องมือด้านบนของตัวแก้ไขโดยคลิกที่ปุ่ม หากต้องการมิเรอร์ไฟล์ SVG เพียงพลิกแนวนอนหรือแนวตั้งหลังจากเปิดใช้งานแล้ว หลังจากดาวน์โหลดเวกเตอร์เสร็จแล้ว คุณสามารถบันทึกในรูปแบบไฟล์ต่างๆ ได้
ฉันจะเปลี่ยนความกว้างและความสูงใน Svg ได้อย่างไร

มีสองวิธีในการเปลี่ยนความกว้างและความสูงของวัตถุ SVG อันดับแรกคือการตั้งค่าแอตทริบิวต์ความกว้างและความสูงของวัตถุ ประการที่สองคือการตั้งค่าแอตทริบิวต์ viewBox แอตทริบิวต์ viewBox แทนที่แอตทริบิวต์ความกว้างและความสูง ดังนั้นหากคุณตั้งค่าทั้งสองอย่าง แอตทริบิวต์ความกว้างและความสูงจะถูกละเว้น
คุณสามารถปรับขนาดรูปภาพ SVG ได้โดยปรับการตั้งค่าการปรับขนาดในกล่องโต้ตอบปรับขนาด หลังจากเสร็จสิ้นกระบวนการ คุณสามารถดาวน์โหลดผลลัพธ์ของคุณ การตั้งค่า viewBox ใช้เพื่อลด ขนาดภาพ SVG หากตั้งค่านี้ ระบบพิกัดที่มี x=0, y=0, ความกว้าง=100 หน่วย และความสูง=100 หน่วยจะถูกกำหนด ซึ่งหมายความว่าความสูงและความกว้างของ SVG สามารถเติมลงในสี่เหลี่ยมผืนผ้าที่มีความสูงและความกว้างของรูปภาพเท่ากับ 50px และ 50px ตามลำดับ
Svg Dimensions: อย่าใส่ใจในรายละเอียด
คุณสามารถสร้างโลโก้ ไอคอน และกราฟิกอื่นๆ ที่ปรับขนาดได้โดยใช้ SVG แต่โปรดทราบว่าขนาดที่คุณระบุไม่ตรงกับที่คุณต้องการเสมอไป
Svg Viewbox คืออะไร?

ช่องมองภาพ SVG เป็นแอตทริบิวต์ขององค์ประกอบ SVG ที่กำหนดระบบพิกัดของผู้ใช้ที่ใช้ภายในเอกสาร SVG ซึ่งคล้ายกับแอตทริบิวต์ viewBox ขององค์ประกอบ HTML img แอตทริบิวต์ viewBox ใช้เป็นการแปลงองค์ประกอบกราฟิกภายใน SVG อนุญาตให้คุณระบุว่ากราฟิกชุดใดชุดหนึ่งยืดออกเพื่อให้พอดีกับองค์ประกอบคอนเทนเนอร์เฉพาะ
ตัวอย่างเช่น เมื่อเรามีภาพนก เราสามารถทำให้ SVG ของเราเติมเต็มคอนเทนเนอร์ใดก็ตามที่เรามี เช่น หากคุณตั้งค่า viewBox อย่างถูกต้องบนภาพนี้ ระบบจะปรับขนาดตามขนาดของคอนเทนเนอร์ภายในภาพ viewBox ยังช่วยในการซ่อนส่วนของภาพ ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับการสร้างภาพเคลื่อนไหว ViewBox เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการครอบตัดรูปภาพของเรา เมื่อใช้มัน เราจะสามารถสร้างแอนิเมชั่นของเมฆที่เคลื่อนผ่านท้องฟ้า เราแค่ต้องแก้ไขค่า min-x ของ viewBox เพื่อทำให้สิ่งนี้เคลื่อนไหว ควรหลีกเลี่ยง PreserveRatioAspect เพราะอาจมากเกินไป
หน่วย Viewbox คืออะไร?
สามารถใช้ Viewbox เพื่อระบุว่าจำนวนที่ไม่มีหน่วยในองค์ประกอบสอดคล้องกับหน่วยผู้ใช้อย่างไร และระบุวิธีจัดสรรหน่วยให้กับขนาดขององค์ประกอบ พิจารณาเฉพาะพิกัด x ซึ่งเป็นเพียงไม้บรรทัด ช่องมองของคุณระบุว่าไม้บรรทัดของคุณจะมี 1,500 หน่วย ซึ่งสอดคล้องกับขนาด 200 พิกเซลของ svg
Viewbox: การควบคุมเลย์เอาต์ที่มีประโยชน์สำหรับการวางตำแหน่งองค์ประกอบย่อย
ตัวควบคุม Viewbox ใช้เพื่อยืดหรือปรับขนาดองค์ประกอบย่อย สามารถใช้เพื่อเติมความกว้างหรือความสูงขององค์ประกอบทั้งหมด ตลอดจนปรับขนาดและเปลี่ยนตำแหน่งองค์ประกอบย่อย ใน Toolbox ใต้แผง Grid คุณจะพบ Viewbox ซึ่งใช้งานง่าย
ตัวควบคุมช่องมองมีประโยชน์สำหรับการวางตำแหน่งองค์ประกอบย่อยในเค้าโครง
อะไรกำหนดขนาด Svg?
ใช้ความกว้างและความสูงของคอนเทนเนอร์หลัก 100% โดยอัตโนมัติตามขนาดหน้าจอ ViewBox ใช้เพื่อเก็บ ภาพ SVG ที่ปรับขนาดได้ 0 0 100 100 หมายถึงระบบพิกัดที่มี x=0, y=0, กว้าง=100 หน่วย, สูง=100 หน่วย และค่าคงที่ x, y และอื่นๆ
PNG เทียบกับ Svg: รูปแบบไหนดีกว่ากัน?
PNG มีข้อเสียในการบีบอัด แต่โดยทั่วไปแล้วจะใช้งานได้ง่ายกว่าและสามารถรองรับสีได้หลากหลายกว่า SVG
ในทางกลับกัน กราฟิกใน SVG นั้นมีรายละเอียดและแม่นยำมากกว่า และใช้งานได้หลากหลายกว่า

สเกล Svg เปอร์เซ็นต์
เมื่อพูดถึงการปรับขนาดเว็บกราฟิก สิ่งสำคัญคือต้องใช้รูปแบบไฟล์ที่ถูกต้อง หนึ่งในรูปแบบไฟล์ที่นิยมมากที่สุดที่ใช้สำหรับปรับขนาดกราฟิกบนเว็บคือ Scalable Vector Graphic หรือ .svg รูปแบบไฟล์นี้ใช้สำหรับรูปภาพแบบเวกเตอร์ ซึ่งสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ซึ่งหมายความว่ารูปภาพ .svg นั้นสมบูรณ์แบบสำหรับการออกแบบเว็บที่ตอบสนอง เมื่อปรับขนาดรูปภาพ .svg คุณสามารถเปลี่ยนแอตทริบิวต์ความกว้างและความสูงในโค้ดได้ คุณยังสามารถปรับขนาดภาพ .svg ตามเปอร์เซ็นต์ นี่เป็นวิธีที่ยอดเยี่ยมในการทำให้รูปภาพของคุณมีขนาดที่สมบูรณ์แบบเสมอ ไม่ว่าจะดูบนอุปกรณ์ใดก็ตาม
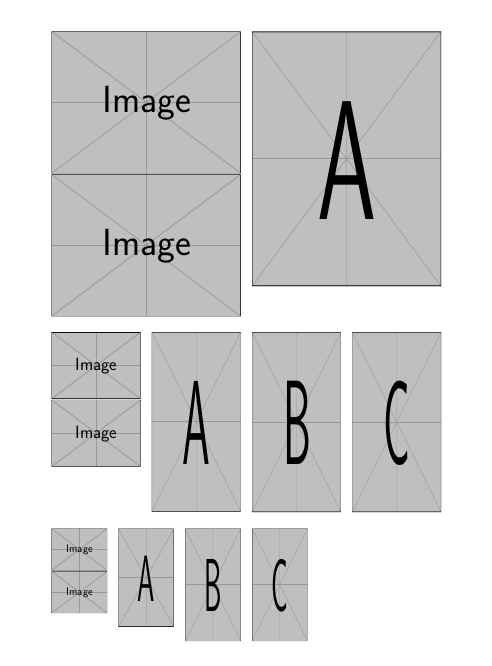
มีการอธิบายเทคนิคการเพิ่มขนาด Scalable Vector Graphics (SVG) Amelia Bellamy-Royds แบ่งปันคำแนะนำที่ครอบคลุมเกี่ยวกับการปรับขนาด SVG แม้ว่าจะไม่ง่ายเหมือนการปรับขนาดกราฟิกแรสเตอร์ แต่ก็มีความเป็นไปได้ที่น่าสนใจ อาจเป็นเรื่องยากที่จะให้ SVG ของผู้เริ่มต้นทำงานตามที่คุณต้องการ รูปภาพ Aaster มีสัดส่วนภาพที่ชัดเจน: อัตราส่วนของความกว้างต่อความสูง หากคุณบังคับให้วาดภาพในอัตราส่วนกว้างยาวที่แตกต่างจากความสูงและความกว้างที่แท้จริง ภาพจะบิดเบี้ยว SVG แบบอินไลน์ถูกวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดของผืนผ้าใบ
ViewBox เป็นส่วนสุดท้ายของปริศนากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ องค์ประกอบ viewBox ประกอบด้วยองค์ประกอบซึ่งเป็นแอตทริบิวต์ขององค์ประกอบ ค่าของค่านี้คือรายการของตัวเลขสี่ตัวที่คั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง จำเป็นต้องระบุระบบพิกัดที่จะใช้ในมุมซ้ายบนของวิวพอร์ตด้วย x และ y กล่าวอีกนัยหนึ่ง ความสูงคือจำนวนพิกเซล/พิกัดที่ต้องปรับขนาดให้เต็มพื้นที่ว่าง หากคุณกรอกขนาดที่ไม่สอดคล้องกับอัตราส่วนภาพ คุณจะไม่สามารถยืดหรือบิดภาพได้ รูปภาพประเภทอื่นๆ สามารถเปิดใช้งานได้ด้วยคุณสมบัติ CSS ที่พอดีกับวัตถุใหม่ หากต้องการ คุณยังสามารถใช้ preservRatioAspect=”none” เพื่อปรับขนาดกราฟิกของคุณให้อยู่ในระดับเดียวกับภาพแรสเตอร์
ความกว้างหรือความสูงของภาพสามารถตั้งค่าเป็นภาพแรสเตอร์ และสามารถปรับขนาดของภาพได้ สวาทำได้ไหม มีหลายปัจจัยที่เกี่ยวข้องกับเรื่องนี้ ในการเริ่มต้น การปรับขนาดรูปภาพอัตโนมัติด้วยรูปภาพในรูปภาพใน >img> เป็นจุดเริ่มต้นที่ดี แต่คุณจะต้องแฮ็กเล็กน้อย คุณสามารถเปลี่ยนอัตราส่วนกว้างยาวขององค์ประกอบได้โดยใช้หนึ่งในคุณสมบัติ CSS ต่างๆ รวมถึงความสูงและระยะขอบ ในเบราว์เซอร์อื่นๆ เมื่อรูปภาพมี viewbox ขนาดเริ่มต้นจะเป็น 300*150 ถ้ารูปภาพมี viewBox หากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด รูปภาพของคุณจะมองเห็นได้ภายใน viewBox
หากคุณไม่ระบุความสูงหรือความกว้าง เบราว์เซอร์มาตรฐานของคุณจะใช้การตั้งค่าเริ่มต้นโดยอัตโนมัติ ตัวอย่างเช่น วิธีการที่ง่ายที่สุดคือการใช้องค์ประกอบคอนเทนเนอร์ ซึ่งเหมาะสำหรับ SVG แบบอินไลน์ เช่นเดียวกับองค์ประกอบที่ถูกแทนที่ เช่น วัตถุและฟังก์ชัน มีแนวโน้มว่าความสูงอย่างเป็นทางการจะเป็นศูนย์ (มากที่สุด) เมื่อดูแบบอินไลน์ กราฟิกจะถูกลดขนาดลงจนไม่มีค่า ถ้าค่า preservRatioAspect ถูกตั้งค่าเป็นค่าเริ่มต้น กล่าวอีกนัยหนึ่ง กราฟิกควรยืดออกจนครอบคลุมความกว้างทั้งหมด และขยายออกไปยังพื้นที่ที่เว้นไว้ซึ่งคุณจัดไว้อย่างระมัดระวังเพื่อให้ได้สัดส่วนภาพที่เหมาะสมที่สุด viewBox และ preservRatioAspect เป็นแอตทริบิวต์ที่ปรับเปลี่ยนได้อย่างมาก องค์ประกอบที่ซ้อนกันสามารถใช้เพื่อเพิ่มส่วนต่างๆ ของมาตราส่วนกราฟิกของคุณโดยไม่ต้องใช้องค์ประกอบที่ซ้อนกัน วิธีการนี้ช่วยให้คุณสร้างกราฟิกส่วนหัวที่ขยายให้ครอบคลุมการแสดงผลแบบไวด์สกรีนโดยไม่เกินขีดจำกัดความสูง
การวัดความยาว Svg
เปอร์เซ็นต์ถูกใช้เพื่อแสดงการวัดความยาวเกือบทั้งหมดใน SVG ทำให้ง่ายต่อการรักษาสัดส่วนของภาพวาดของคุณ โดยไม่คำนึงถึงขนาดหรือรูปร่าง
SVG คือรูปภาพที่ไม่มีขนาดพิกเซลเนื่องจากสร้างจากคำแนะนำในการวาดภาพทางเรขาคณิต เช่น รูปร่าง เส้นทาง เส้น และอื่นๆ จากมุมมองของขนาดไฟล์ มันไม่ได้สำคัญขนาดนั้น เนื่องจากคำแนะนำไม่เปลี่ยนแปลง ขนาดของรูปภาพจึงไม่สำคัญเช่นกัน ด้วยเหตุนี้ รูปภาพ SVG ทุกขนาดจะดูเหมือนกันในขณะที่แสดงผล
หากคุณต้องการเปลี่ยนขนาดภาพ SVG คุณจะต้องใช้ CSS หากคุณไม่ใส่ reactAspectRatio=“none” ใน SVG ของคุณ ไฟล์นี้จะถูกขยายตามความละเอียดขององค์ประกอบพาเรนต์ แทนที่จะขยายเป็นขนาดใหม่
เปอร์เซ็นต์การแปล Svg
คำสั่ง SVG ของ translate(tx, ty) อนุญาตให้คุณย้ายองค์ประกอบไปยังการแปล x และ y ที่ระบุ พารามิเตอร์ tx และ ty ของคำสั่ง translate แทนค่าการแปล x และ y ตามลำดับ คำสั่ง translate สามารถใช้ค่าเปอร์เซ็นต์สำหรับ tx และ ty เมื่อใช้เปอร์เซ็นต์ การแปลจะสัมพันธ์กับระบบพิกัดขององค์ประกอบเอง
โปรแกรมแก้ไข HTML ใช้เพื่อสร้างแท็ก HTML ในเทมเพลต HTML5 พื้นฐาน เนื้อหาใดๆ ที่สร้างในโปรแกรมแก้ไข HTML จะรวมอยู่ในเทมเพลตนั้น คุณสามารถเข้าถึงองค์ประกอบระดับสูง เช่น แท็ก jQuery HTML ได้ที่นี่ CSS สามารถนำไปใช้กับปากกาของคุณได้โดยใช้สไตล์ชีตที่มีอยู่บนอินเทอร์เน็ต มีเว็บไซต์มากมายที่คุณสามารถใช้สคริปต์เพื่อเขียนปากกาของคุณได้ เพียงป้อน URL ในตำแหน่งนี้ ตามด้วย JavaScript ใน Pen ก่อนที่คุณจะเพิ่ม หากมีนามสกุลไฟล์ตัวประมวลผลล่วงหน้าอยู่ในลิงก์ เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
Svg: ภาษาวาดภาพเวกเตอร์
สามารถวาดภาพโดยใช้ภาษาวาดภาพแบบเวกเตอร์ SVG และใช้สำหรับโลโก้ ภาพประกอบ หรือกราฟิกอื่นๆ ใน SVG เปอร์เซ็นต์ของการวัดสามารถแสดงได้ในเกือบทุกการวัดความยาว ด้วยวิธีนี้ คุณสามารถปรับขนาดกราฟิกโดยไม่สูญเสียความละเอียด ด้วยฟังก์ชันการแปลง องค์ประกอบ SVG สามารถแปลงเป็นรูปร่างหรือขนาดใดก็ได้ ฟังก์ชันการแปลง Rotate(*a> [*x> y>] ระบุการหมุนหนึ่งหรือสององศา ณ จุดที่กำหนด หากไม่มีพารามิเตอร์ทางเลือก x และ y การหมุนจะเกี่ยวข้องกับจุดกำเนิดของผู้ใช้ปัจจุบัน ระบบพิกัด เมื่อมีการระบุพารามิเตอร์ทางเลือก (x และ y) การหมุนจะเกี่ยวกับจุด (x, y) แอตทริบิวต์ viewBox มีหน้าที่กำหนดตำแหน่งและขนาดในพื้นที่ผู้ใช้ของวิวพอร์ต SVG ค่าของแอตทริบิวต์ viewBox คือ รายการของตัวเลขสี่ตัว: min-x, min-y, width และ height คุณสามารถจำกัดขอบเขตของกราฟิกที่สามารถมองเห็นได้โดยระบุ viewBox ที่เล็กกว่าขนาด viewport วิธีนี้อาจมีประโยชน์ หากคุณต้องการรวมรูปภาพจำนวนเล็กน้อยในไฟล์ svg ของคุณ
การแปลงมาตราส่วน Svg
การ แปลงขนาด svg ใช้เพื่อเปลี่ยนขนาดขององค์ประกอบ จำนวนของการปรับขนาดจะถูกระบุด้วยตัวเลข ซึ่งแสดงถึงเปอร์เซ็นต์ของขนาดดั้งเดิม ตัวอย่างเช่น ค่า 200 จะทำให้ขนาดขององค์ประกอบเพิ่มขึ้นเป็นสองเท่า ในขณะที่ค่า 50 จะทำให้ขนาดลดลงครึ่งหนึ่ง
ในฐานะคุณสมบัติ CSS แอตทริบิวต์การแปลงเป็นแอตทริบิวต์การนำเสนอใน sva2 เป็นที่น่าสังเกตว่าไวยากรณ์สำหรับคุณสมบัติและแอตทริบิวต์ CSS นั้นไม่เหมือนกัน ฟังก์ชันการแปลง CSS ควรใช้งานได้ตามที่ระบุไว้ในข้อมูลจำเพาะ เมทริกซ์การแปลง (a,b,c,d,e,f) เทียบเท่ากับการใช้เมทริกซ์การแปลง (acebdf 0 0 1) ซึ่งแมปพิกัดจากระบบพิกัดก่อนหน้ากับระบบพิกัดใหม่ ฟังก์ชันการแปลง (x) ระบุการหมุนตามระดับของจุดที่กำหนดให้
การแปลงใน Svg คืออะไร?
กำหนดรายการคำจำกัดความการแปลงที่ใช้กับองค์ประกอบและรายการย่อยขององค์ประกอบในการแปลงแอตทริบิวต์แต่ละรายการ หากคุณใช้ SVG2 เป็นแอตทริบิวต์การนำเสนอ คุณสามารถใช้การแปลงเป็นคุณสมบัติ CSS ได้
เครื่องมือแปลงทั้งสี่ของ Adobe Photoshop
เครื่องมือแปลงทั้งสี่แต่ละอย่าง ได้แก่ หมุน สเกล มุมมอง และการแปลงแบบรวม มีประโยชน์ในตัวของมันเอง แฮนเดิลสามารถปรับได้ด้วยตนเองโดยไม่กระทบกับการแปลงโดยใช้เครื่องมือเหล่านี้ ในภาพต้นฉบับ สีของแต่ละพิกเซลจะถูกคัดลอกมาจากสีข้างเคียง
ในการหมุนที่จับ รูปภาพจะต้องอยู่กึ่งกลางรอบที่จับตรงกลาง
เปอร์เซ็นต์การเพิ่มหรือลดขนาดของรูปภาพเรียกว่ามาตราส่วน
หากต้องการปรับมุมมองของภาพ คุณสามารถยืดหรือบีบภาพได้
การแปลงแบบรวมประกอบด้วยเอฟเฟกต์รวมของเครื่องมืออื่นสามอย่าง
ฉันจะปรับขนาดเส้นทางใน Svg ได้อย่างไร
สามารถปรับขนาดของเส้นทางได้ ในเมนูตัวเลือก คุณจะพบ SVG ที่ 20 ใน 0 0 24 และต้องปรับขนาดเป็น 0 0 512 จากนั้นป้อน 24 และ 512 ในกล่อง นอกจากแป้น Shift Z, Shift W, Shift Q และ Shift W แล้ว คุณยังสามารถใช้แป้น Shift W ได้เช่นกัน
Svg การแปลงหลายรายการ
มีสองวิธีในการใช้การแปลงหลายรายการกับองค์ประกอบ วิธีแรกคือการระบุการแปลงแต่ละรายการเป็นแอตทริบิวต์: วิธีที่สองคือการใช้องค์ประกอบเพื่อจัดกลุ่มการแปลงหลายรายการเข้าด้วยกัน: สามารถใช้การแปลง SVG เพื่อเปลี่ยนขนาด การวางแนว และตำแหน่งขององค์ประกอบกราฟิก การแปลงแอตทริบิวต์สามารถใช้เพื่อเปลี่ยนค่าขึ้นอยู่กับการเปลี่ยนแปลงที่คุณต้องการ การแปลมีผลคล้ายกับระบบพิกัดมดเพราะสร้างระบบพิกัดใหม่จากระบบก่อนหน้า โดยการหมุนชิ้นส่วนของอุปกรณ์ การหมุนจะเปลี่ยนตำแหน่งของมัน ส่งผลให้ทิศทางของอนุภาคเปลี่ยนไป แม้ว่าพวกเขาจะหมุนเวียนไปในที่ต่าง ๆ แต่ก็ยังมีวงกลม 100,100 วงในโลก เราต้องแปลมันในแนวรัศมีเพราะวงกลมแต่ละวงถูกหมุน แต่ละวงกลมเคลื่อนที่ไป 20 ในทิศทางที่ต่างกัน เนื่องจากรัศมีเท่ากับ 20 ดังนั้นเราจึงต้องการรัศมีอีกอันหนึ่ง องค์ประกอบ g แสดงถึงองค์ประกอบในกลุ่ม SVG เนื่องจากองค์ประกอบเหล่านี้อยู่ภายในองค์ประกอบ g สมาชิกแต่ละกลุ่มจึงมีลำดับชั้น ด้วยเหตุนี้ เราจึงสามารถย้ายกลุ่มของแวดวงนี้ได้ด้วยการแปลงร่าง นอกจากนี้ยังมีตัวเลือกสำหรับกลุ่มที่ซ้อนกัน ซึ่งหมายความว่าคุณสามารถสร้างกลุ่มแล้วจัดกลุ่มเป็นกลุ่มขั้นสูงขึ้นการแปลง Css หลายรายการสามารถใช้การแปลง Css หลายรายการในหน้าจอเดียวได้หรือไม่ เป็นไปได้ที่จะให้ค่าหลายค่าแก่คุณสมบัติการแปลงพร้อมกัน ระบบจะใช้ค่าแรกที่ปรากฏขึ้น ตามด้วยค่าทางด้านซ้าย หมายความว่าค่าที่มีอันดับต่ำสุดจะถูกนำไปใช้ก่อน คุณเข้าใจสเกล insvg ได้อย่างไร อัตราส่วนกว้างยาวของรูปภาพถูกกำหนดโดยขนาดของรูปภาพ หากพื้นที่ทั้งหมดที่มีสำหรับ SVG นั้นมากกว่าความยาวและพิกัดที่ใช้ภายใน ก็ควรปรับขนาด กำหนดจุดที่ x=0 และ y=0 สอดคล้องกับจุดกำเนิดของ ระบบพิกัด SVG แอตทริบิวต์การแปลง svg แอตทริบิวต์การแปลง svg ช่วยให้คุณแก้ไขลักษณะที่ปรากฏขององค์ประกอบโดยใช้การแปลง ตัวอย่างเช่น คุณสามารถใช้แอตทริบิวต์การแปลงเพื่อหมุนองค์ประกอบ ปรับขนาดองค์ประกอบ หรือแปลองค์ประกอบ
