วิธีดูเว็บเพจ WordPress เวอร์ชันมือถือจากเดสก์ท็อป
เผยแพร่แล้ว: 2023-05-19คุณต้องการแสดงตัวอย่างรุ่นมือถือของเว็บไซต์ WordPress ของคุณหรือไม่?
การแสดงตัวอย่างโครงสร้างเซลลูลาร์ช่วยให้คุณเห็นว่าหน้าเว็บของคุณเป็นอย่างไรในผลิตภัณฑ์เซลลูลาร์ เมื่อไซต์ของคุณอยู่ในขั้นต่ำกว่าความก้าวหน้าหรือแม้แต่ในขณะที่กำลังใช้งานอยู่ มักจะง่ายกว่าที่จะดูเวอร์ชันสำหรับมือถือบนคอมพิวเตอร์เดสก์ท็อป จากนั้นคุณสามารถแก้ไขได้อย่างรวดเร็วและดูผลลัพธ์
ในบทความนี้ เราจะนำเสนอวิธีการดูเว็บไซต์ WordPress รุ่นมือถือจากเดสก์ท็อป

ทำไมคุณควรดูตัวอย่างรูปแบบมือถือของคุณ
มากกว่า 50% ของผู้เยี่ยมชมเว็บไซต์ของคุณจะใช้โทรศัพท์มือถือเพื่อเข้าถึงเว็บไซต์ของคุณ ประมาณ 3% จะใช้เม็ดยา
สิ่งนี้ชี้ให้เห็นว่าการมีเว็บไซต์ที่ดูเหมือนจะยอดเยี่ยมบนมือถือนั้นค่อนข้างสำคัญ
มือถือมีความสำคัญมากจนตอนนี้ Google กำลังใช้ดัชนีที่เริ่มต้นจากมือถือสำหรับอัลกอริทึมการจัดอันดับเว็บไซต์ ซึ่งโดยปกติหมายความว่า Google จะใช้รูปแบบเซลลูลาร์ของไซต์อินเทอร์เน็ตของคุณสำหรับการจัดทำดัชนี คุณสามารถค้นพบเพิ่มเติมได้โดยตรวจสอบบทช่วยสอนยอดนิยมของเราในการเพิ่มประสิทธิภาพเว็บ WordPress
แม้ว่าคุณจะใช้หัวข้อ WordPress ที่ตอบสนอง คุณยังต้องทดสอบว่าเว็บไซต์ของคุณดูเหมือนบนมือถืออย่างไร คุณอาจต้องการสร้างรูปแบบต่างๆ ของหน้า Landing Page ที่สำคัญซึ่งปรับให้เหมาะกับเซลล์ที่ผู้ซื้อต้องการ
โปรดทราบว่าการแสดงตัวอย่างเซลล์ส่วนใหญ่จะไม่ได้ดีที่สุดทั้งหมด เนื่องจากมีขนาดหน้าจอมือถือและเบราว์เซอร์ที่แตกต่างกันมากมาย การทดสอบที่เหลือของคุณควรเป็นการดูเว็บไซต์ของคุณอย่างต่อเนื่องบนเครื่องเซลล์จริง
ที่รายงานมา ลองค้นหาวิธีตรวจสอบไซต์ WordPress เวอร์ชันมือถือบนเดสก์ท็อป
เราจะรวมสองวิธีที่แตกต่างกันสำหรับการทดสอบว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนเซลล์โดยใช้เบราว์เซอร์เดสก์ท็อป คุณสามารถคลิกลิงก์ด้านล่างเพื่อเด้งไปยังส่วนใดก็ได้:
- วิธีที่ 1: ใช้ตัวปรับแต่งหัวข้อของ WordPress
- เทคนิคที่ 2: การใช้ลักษณะระบบ DevTools ของ Google Chrome
- โบนัส: วิธีพัฒนาเนื้อหาบนมือถือที่แตกต่างกันใน WordPress
บทช่วยสอนภาพยนตร์
หากคุณชอบคำแนะนำที่เผยแพร่ ให้อ่านต่อไป
แนวทางที่ 1: ใช้ตัวปรับแต่งธีมของ WordPress's8217s
คุณสามารถใช้ตัวปรับแต่งธีม WordPress เพื่อดูตัวอย่างเว็บไซต์ WordPress รุ่นมือถือของคุณ
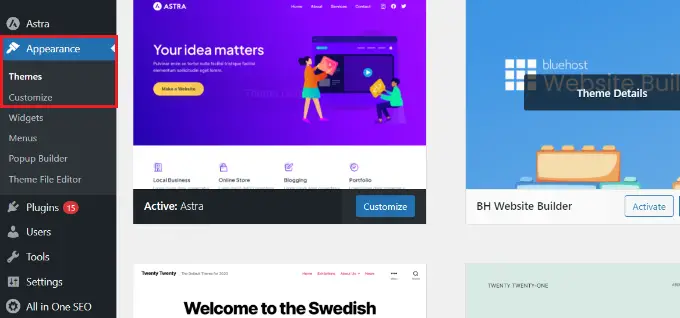
เพียงแค่ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่ ลักษณะภาพ»ปรับแต่งหน้า จอแสดงผล

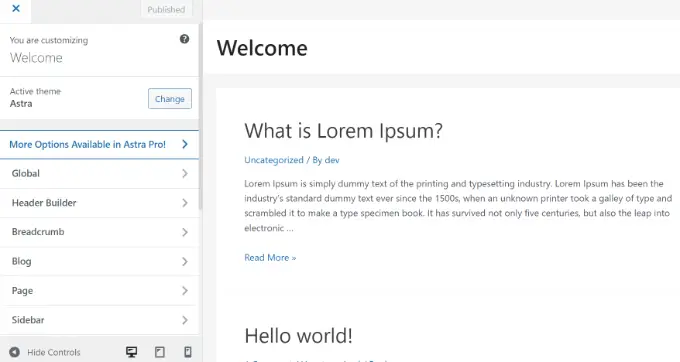
นี่จะเป็นการเปิดเครื่องมือปรับแต่งหัวข้อ WordPress สำหรับบทช่วยสอนนี้ เราจะทำงานกับหัวข้อ Astra
ขึ้นอยู่กับหัวข้อที่คุณใช้ คุณอาจเห็นความเป็นไปได้ที่แตกต่างกันเล็กน้อยในเมนูที่เหลือ

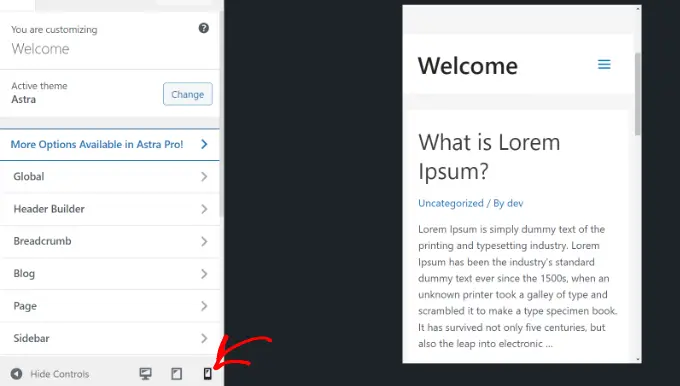
ที่ฐานของจอแสดงผล เพียงคลิกที่ไอคอนเซลล์
จากนั้นคุณจะเห็นตัวอย่างว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์เซลล์

วิธีการดูตัวอย่างรูปแบบเซลลูลาร์นี้มีประโยชน์อย่างยิ่งเมื่อคุณสร้างบล็อกไม่เสร็จหรือเมื่อบล็อกอยู่ในโหมดการบำรุงรักษาตามปกติ
ขณะนี้คุณสามารถปรับปรุงเว็บไซต์ของคุณและดูว่าพวกเขามองเห็นได้อย่างไรก่อนที่คุณจะผลักดันพวกเขาให้คงอยู่ต่อไป
กระบวนการที่ 2: ใช้ลักษณะระบบ DevTools ของ Google Chrome
เบราว์เซอร์ Google Chrome มีแอปพลิเคชันสำหรับนักพัฒนาซอฟต์แวร์ที่ช่วยให้คุณสามารถดำเนินการตรวจสอบเว็บไซต์อินเทอร์เน็ตต่างๆ ได้มากมาย ซึ่งรวมถึงการดูตัวอย่างลักษณะที่ปรากฏบนผลิตภัณฑ์มือถือ
เพียงเปิดเบราว์เซอร์ Google Chrome บนเดสก์ท็อปและเยี่ยมชมเว็บไซต์ที่คุณต้องการดู นี่อาจเป็นการแสดงตัวอย่างของหน้าเว็บในเว็บไซต์ของคุณ หรืออาจเป็นเว็บไซต์ของคู่แข่งของคุณก็ได้
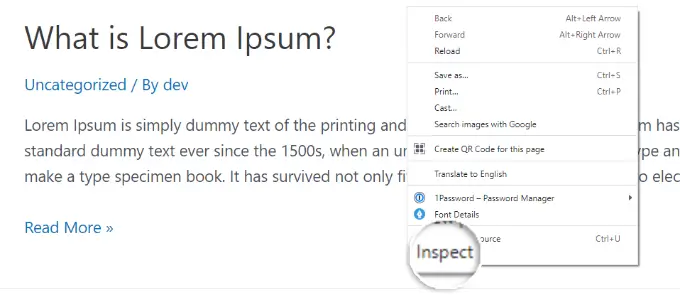
จากนั้น คุณต้องการคลิกที่เหมาะสมบนหน้าเว็บและเลือกความเป็นไปได้ ‘ตรวจสอบ’

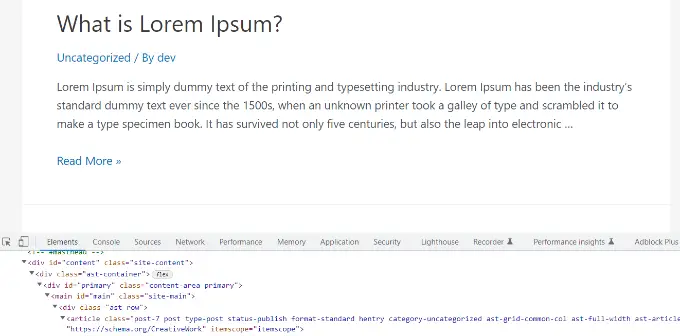
แผงใหม่จะเปิดขึ้นทางด้านขวาหรือที่ด้านล่างของหน้าจอแสดงผล

มันจะเห็นสิ่งนี้:

ในมุมมองของนักพัฒนาซอฟต์แวร์ คุณจะสามารถดูรหัสทรัพยากร HTML, CSS และข้อมูลจำเพาะอื่นๆ ของเว็บไซต์อินเทอร์เน็ตของคุณได้
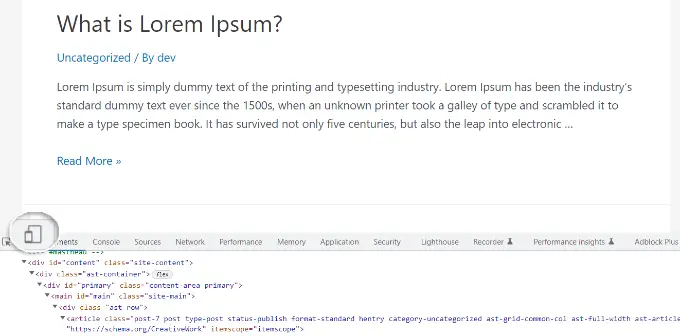
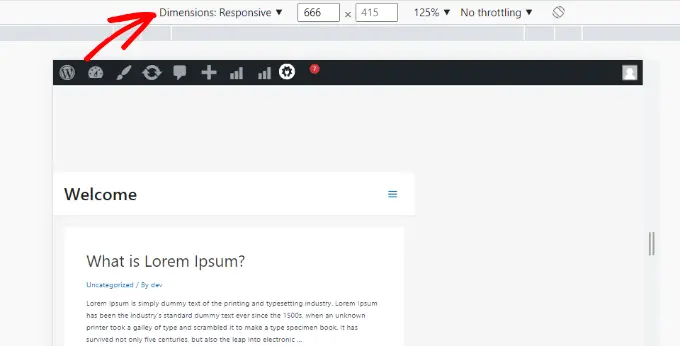
หลังจากนั้น คุณจะต้องคลิกปุ่ม ‘Toggle Device Toolbar’ เพื่อปรับปรุงเป็นนาฬิกาเซลลูลาร์

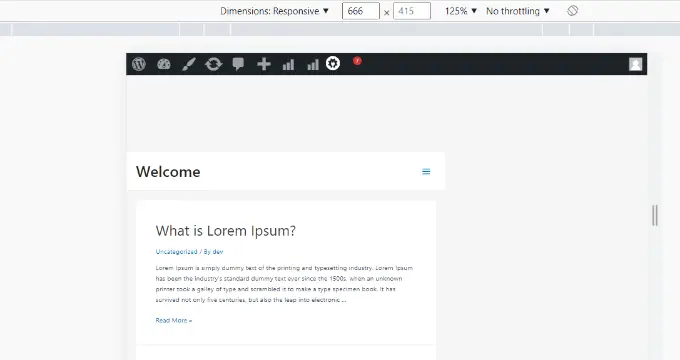
คุณจะเห็นตัวอย่างไซต์อินเทอร์เน็ตของคุณย่อขนาดเป็นหน้าจอมือถือ
ลักษณะพื้นฐานของเว็บไซต์ของคุณจะเปลี่ยนในการดูมือถือด้วย ตัวอย่างเช่น เมนูจะยุบลง และไอคอนเพิ่มเติมจะเลื่อนไปทางด้านซ้ายแทนตำแหน่งที่ถูกต้องของเมนู

เมื่อคุณวางเคอร์เซอร์ของเมาส์ไว้เหนือการดูเว็บไซต์บนมือถือ เคอร์เซอร์จะกลายเป็นวงกลม คุณสามารถเลื่อนวงกลมนี้ได้ด้วยเมาส์เพื่อเลียนแบบหน้าจอสัมผัสบนผลิตภัณฑ์เซลล์
คุณยังสามารถลด ‘Shift’ ที่สำคัญ จากนั้นคลิกและเลื่อนเมาส์เพื่อจำลองการบีบหน้าจอมือถือเพื่อซูมเข้าหรือออก
เหนือการตรวจสอบผ่านมือถือบนเว็บไซต์ของคุณ คุณจะเห็นตัวเลือกเพิ่มเติมบางอย่าง

การกำหนดค่าเหล่านี้ช่วยให้คุณทำคะแนนพิเศษได้มากมาย คุณสามารถตรวจสอบว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรบนสมาร์ทโฟนประเภทต่างๆ
ในกรณีนี้ คุณสามารถเลือกผลิตภัณฑ์เซลล์เช่น Iphone และดูว่าเว็บไซต์ของคุณจะปรากฏบนระบบอย่างไร
คุณยังสามารถจำลองประสิทธิภาพของเว็บไซต์ของคุณในการเชื่อมต่อ 3G ที่เร็วหรือช้า คุณสามารถหมุนจอภาพเซลลูลาร์โดยใช้ไอคอนหมุนได้
รางวัล: วิธีสร้างเนื้อหาบางอย่างบนมือถือใน WordPress
สิ่งสำคัญคือหน้าเว็บของคุณต้องมีการออกแบบและสไตล์ที่ตอบสนอง เพื่อให้แขกจากเซลล์สามารถนำทางไปยังหน้าเว็บของคุณได้อย่างง่ายดาย
อย่างไรก็ตาม การซื้อเว็บไซต์ที่ตอบสนองได้อย่างเดียวนั้นไม่เพียงพอ ผู้ซื้อที่ใช้อุปกรณ์เคลื่อนที่มักมองหาสินค้าที่โดดเด่นกว่าผู้บริโภคเดสก์ท็อป
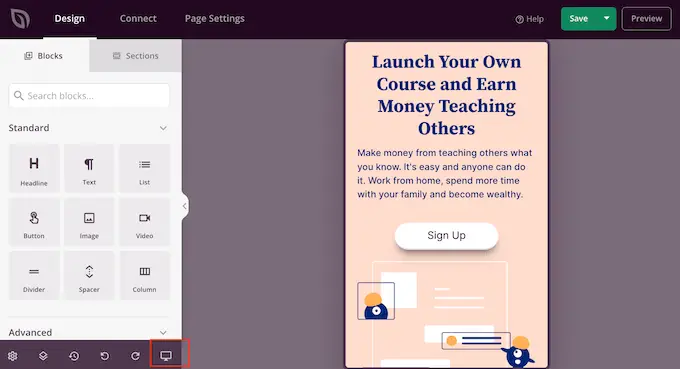
ธีมและปลั๊กอินคุณภาพสูงจำนวนมากช่วยให้คุณสร้างสิ่งต่างๆ ที่หน้าจอในรูปแบบอื่นบนเดสก์ท็อปซึ่งต่างจากเซลลูลาร์ คุณยังสามารถใช้ปลั๊กอินตัวสร้างหน้าเว็บไซต์ เช่น SeedProd เพื่อแก้ไขหน้าอินเทอร์เน็ตที่เชื่อมโยงไปถึงของคุณในมุมมองเซลลูลาร์

คุณควรคิดถึงการสร้างเนื้อหาเฉพาะสำหรับมือถือสำหรับรุ่นโดยตรงของคุณ บนอุปกรณ์เซลล์ ความหลากหลายเหล่านี้จำเป็นต้องตรวจสอบกับรายละเอียดเล็กน้อย โดยเฉพาะอย่างยิ่งควรเป็นเพียงจดหมายอิเล็กทรอนิกส์ พวกเขาควรค้นหาที่ดีและอยู่ใกล้ได้ง่าย
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคู่มือของเราเกี่ยวกับวิธีพัฒนาเว็บไซต์เชื่อมโยงไปถึงใน WordPress
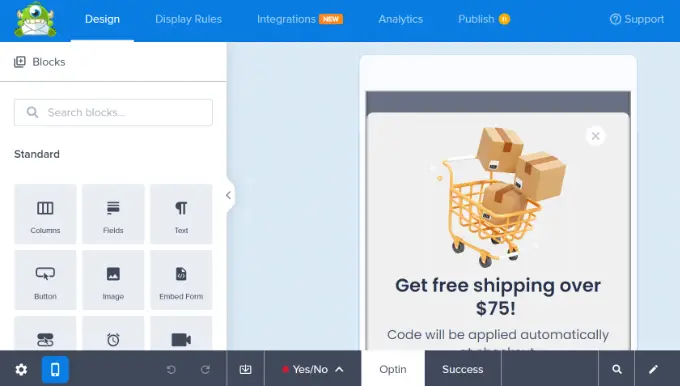
อีกวิธีที่ดีในการพัฒนาป๊อปอัปที่แม่นยำของเซลล์และการเรียงลำดับรุ่นโดยตรงคือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัป WordPress ที่มีประสิทธิภาพมากที่สุดและเป็นอุปกรณ์ยุคไกด์ในอุตสาหกรรม

OptinMonster มีนโยบายการจัดแสดงที่กำหนดเป้าหมายแกดเจ็ตที่แม่นยำซึ่งช่วยให้คุณแสดงแคมเปญที่หลากหลายแก่ผู้ใช้มือถือและผู้ใช้เดสก์ท็อป คุณยังสามารถผสมผสานสิ่งนี้เข้ากับแอตทริบิวต์การกำหนดเป้าหมายตามภูมิศาสตร์ของ OptinMonster และฟังก์ชันการปรับแต่งส่วนบุคคลอื่นๆ ที่ได้รับการพัฒนาอย่างสูงเพื่อรับการแปลงที่ดีที่สุด
คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีพัฒนาป๊อปอัปเซลล์ที่แปลงร่างเพื่อดูรายละเอียดเพิ่มเติม
เราหวังว่าบทความสั้นๆ นี้จะช่วยให้คุณได้เรียนรู้วิธีดูตัวอย่างรูปแบบมือถือของเว็บไซต์ของคุณ นอกจากนี้ คุณยังอาจต้องการดูปลั๊กอินที่มีประสิทธิภาพสูงสุดจากผู้เชี่ยวชาญของเราเพื่อแปลงเว็บไซต์ WordPress เป็นแอปมือถือ และทำความเข้าใจวิธีเพิ่มผู้เข้าชมบล็อกที่เป็นเป้าหมาย
หากคุณชอบโพสต์นี้ โปรดสมัครรับข้อมูล YouTube Channel ของเราสำหรับวิดีโอสอนออนไลน์ WordPress คุณสามารถค้นหาเราได้ที่ Twitter และ Fb
บทความ How to View the Mobile Model of WordPress Web sites From Desktop initial ปรากฏบน WPBeginner
