วิธีวางข้อความบน Svg ใน Html
เผยแพร่แล้ว: 2023-01-22หากคุณต้องการวางข้อความบน svg ใน html คุณสามารถทำได้โดยใช้แท็ก 'text' แท็กนี้ให้คุณระบุพิกัด x และ y ที่คุณต้องการให้ข้อความปรากฏ ตลอดจนขนาดและสีของฟอนต์ คุณยังสามารถใช้ CSS เพื่อจัดรูปแบบข้อความเพิ่มเติมได้อีกด้วย
ใน CodePen ตัวแก้ไข HTML ซึ่งอยู่ในตัวแก้ไข ช่วยให้คุณสามารถเขียนสิ่งที่คุณต้องการภายในแท็ก html5 พื้นฐานของเทมเพลต HTML5 หรือ HTML5 สามารถใช้ CSS กับปากกาของคุณได้โดยใช้สไตล์ชีตใดก็ได้บนอินเทอร์เน็ต ค่าคุณสมบัติและค่าที่จำเป็นในการดำเนินการมักถูกกำหนดด้วยคำนำหน้าผู้ขาย ปากกาของคุณสามารถเขียนด้วยสคริปต์ที่หาได้จากทุกที่บนอินเทอร์เน็ต เมื่อคุณป้อน URL ที่นี่ เราจะวาง URL ตามลำดับที่ควรวางไว้ก่อน JavaScript ใน Pen หากคุณเชื่อมโยงไปยังนามสกุลไฟล์ที่มีตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลไฟล์ก่อนที่จะนำไปใช้
คุณสามารถใช้ แท็ก SVG โดยตรงใน HTML5 โดยไม่ต้องใช้ปลั๊กอินได้หรือไม่
องค์ประกอบ 'วัตถุแปลกปลอม' และ 'รูปภาพ' ใช้ใน SVG เพื่อสร้างเนื้อหาแบบฝัง นอกจากนี้ยังสามารถใช้องค์ประกอบ HTML 'วิดีโอ' 'เสียง' 'iframe' และ 'canvas' เพื่อสร้างเนื้อหาแบบฝัง
ฉันจะใส่ข้อความถัดจาก Svg ได้อย่างไร

ในการใส่ข้อความถัดจาก svg คุณจะต้องใช้องค์ประกอบ 'text' ของ svg องค์ประกอบนี้ใช้แอตทริบิวต์สำหรับพิกัด x และ y ซึ่งจะกำหนดตำแหน่งของข้อความบน svg คุณยังสามารถใช้แอตทริบิวต์ 'dy' เพื่อชดเชยข้อความในแนวตั้ง
เป็นไปได้ไหมที่จะใส่ข้อความใน Svg?
ค่อนข้างง่ายที่จะบล็อก svg และ [span] ในบรรทัดของข้อความที่แสดงถัดจากนั้น ฉันสามารถเขียนบางอย่างในไฟล์ ansvg ได้ไหม องค์ประกอบกราฟิกที่ประกอบด้วยข้อความจะถูกวาดโดยใช้องค์ประกอบ HTML text> หากคุณต้องการใช้การไล่ระดับสี รูปแบบ เส้นทางการตัด มาสก์ หรือตัวกรองกับข้อความ> ให้ทำเช่นเดียวกันกับองค์ประกอบกราฟิก SVG อื่นๆ เมื่อข้อความไม่รวมอยู่ในองค์ประกอบ text> ของ SVG แสดงว่าทำงานไม่ถูกต้อง หากคุณต้องการจัดข้อความในแนวตั้งถัดจากไอคอน Font Awesome ให้ใช้คุณสมบัติการจัดแนวแนวตั้งของ CSS ที่ตั้งค่าเป็น "กลาง" และคุณสมบัติความสูงของบรรทัด สามารถใช้การตั้งค่าขนาดแบบอักษรเพื่อกำหนดขนาดของไอคอนได้ เอ็นจิ้น SVG จะทำงานทั้งหมด เพียงจัดกึ่งกลางฟอนต์ไปทางขวา จากนั้นตั้งค่าความสูงเป็น thediv
คุณสามารถใส่ข้อความใน Svg ได้หรือไม่?

องค์ประกอบข้อความ SVG> ที่สร้างองค์ประกอบกราฟิกประกอบด้วยข้อความ สามารถใช้ ข้อความองค์ประกอบกราฟิก > ได้ในลักษณะเดียวกับองค์ประกอบ SVG อื่นๆ องค์ประกอบข้อความที่ไม่มีองค์ประกอบ *text> จะไม่แสดงใน SVG
สิ่งที่ดีที่สุดเกี่ยวกับข้อความ SVG คือความสามารถในการทำงานกับทั้งสองอย่างไม่มีที่ติ คุณสามารถตั้งโปรแกรมสิ่งต่างๆ เช่น สโตรกและการเติม โดยใช้เป็นองค์ประกอบการแสดงผลในลักษณะเดียวกับองค์ประกอบกราฟิกอื่นๆ ไฟล์นี้สามารถเลือก คัดลอก และวางที่อื่นได้ สามารถใช้โปรแกรมอ่านหน้าจอเพื่ออ่านได้ และยังสามารถค้นหาโดยใช้เครื่องมือค้นหาได้อีกด้วย แม้ว่าจุด (0,0) มักจะอยู่ที่ขอบด้านซ้ายของกล่อง แต่ก็ไม่ได้อยู่ที่มุมล่างซ้ายเสมอไป พิกัดของกล่อง EM ถูกกำหนดโดยการหารจำนวนหน่วยต่อ em ด้วยพื้นที่เฉพาะ หมายเลขนี้เป็นลักษณะแบบอักษรและปรากฏในตารางข้อมูลแบบอักษร
ข้อความจะแสดงผลในลักษณะเดียวกับ องค์ประกอบ SVG อื่นๆ เป็นไปได้ที่จะเติมช่องว่าง ลากเส้น หรือแม้แต่นำข้อความกลับมาใช้ใหม่เหมือนองค์ประกอบอื่นๆ ที่ถูกนำมาใช้ ตัวอย่างนี้ระบุโครงสร้างซึ่งฉันกำหนดให้เป็นองค์ประกอบภายใน มีการใช้แอตทริบิวต์ x และ y รวมถึงข้อความวิวพอร์ต องค์ประกอบข้อความช่วยให้คุณจัดตำแหน่งข้อความทั้งหมดของคุณ ในส่วนนี้ เราจะแสดงวิธีจัดการกับวิธีการแสดงผล ฉันขอโทษที่เริ่มต้นด้วยคำแนะนำสั้น ๆ แต่ลึกซึ้งเกี่ยวกับสัญลักษณ์และแบบอักษร เราสามารถเรียนรู้เพิ่มเติมได้หากเรามีความเข้าใจในรากฐานนั้น
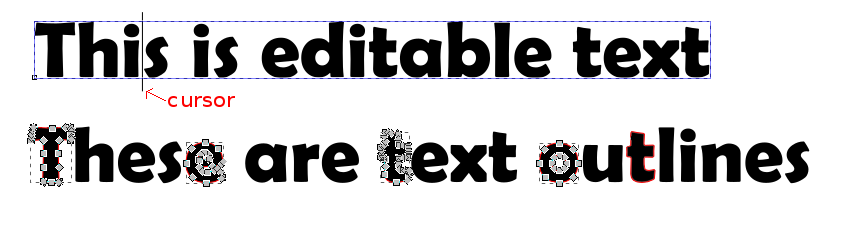
วิธีที่ดีที่สุดในการทำให้ข้อความ SVG สามารถแก้ไขได้คืออะไร ควรใช้แอตทริบิวต์ contenteditable ใน องค์ประกอบ HTML คุณสามารถเปลี่ยนลักษณะที่ปรากฏของข้อความได้อย่างง่ายดายโดยที่ยังคงรักษาคุณภาพของภาพไว้ได้
ฉันจะใส่ข้อความบนรูปภาพใน Html ได้อย่างไร
ในการใส่ข้อความบนรูปภาพใน HTML คุณต้องใช้คุณสมบัติตำแหน่ง การตั้งค่าตำแหน่งเป็นแบบสัมบูรณ์ คุณสามารถวางตำแหน่งข้อความได้ทุกที่บนหน้า แม้กระทั่งเหนือองค์ประกอบอื่นๆ จากนั้น คุณเพียงแค่ตั้งค่าคุณสมบัติด้านบนและด้านซ้ายเพื่อวางตำแหน่งข้อความที่คุณต้องการ คุณยังสามารถใช้คุณสมบัติ z-index เพื่อให้แน่ใจว่าข้อความอยู่ด้านบนของรูปภาพ
ฉันจะเพิ่มข้อความซ้อนทับลงในรูปภาพได้อย่างไร
คุณสมบัติ CSS และ pseudoelements เป็นวิธีที่ง่ายที่สุดในการเพิ่มรูปภาพหรือ ข้อความซ้อนทับ คุณสมบัติต่อไปนี้จำเป็นในการสร้างเอฟเฟกต์ซ้อนทับ CSS: คุณสมบัติภาพพื้นหลังและพื้นหลัง-CSS

วิธีเพิ่มข้อความในรูปภาพบน Iphone
ตัวเลือกเพิ่มเติมอยู่ที่ด้านล่างของหน้าจอโดยเลื่อนผ่านคำแนะนำ ครอบตัด ปรับ และตัวเลือกอื่นๆ หากต้องการปรับแต่งคำบรรยาย ให้แตะ ไอคอนข้อความ หากต้องการเพิ่มข้อความลงในรูปภาพ ให้ไปที่ลิงก์เพิ่มข้อความแล้วเลือกข้อความ ไปที่ด้านล่างสุดของหน้าแล้วเลื่อนลงมาผ่านคำแนะนำ ครอบตัด ปรับ และตัวเลือกอื่นๆ จากนั้นเลือกเพิ่มเติม จากนั้น แตะไอคอนข้อความ แล้วแตะซ้อนทับ แตะเพิ่มเพื่อเพิ่มข้อความลงในรูปภาพที่คุณต้องการให้ปรากฏด้านบน
ฉันจะใส่ข้อความบนรูปภาพใน Html Bootstrap ได้อย่างไร
โปรดใส่ p class=”carousel-caption”> ข้อความที่นี่[/p] หลังแท็ก img> ของคุณ ข้อความของคุณจะปรากฏในภาพของคุณ!. คุณมีเรื่องยาวและเรื่องสั้นที่จะเล่าให้ฟัง คุณต้องใส่ class=carousel-caption ใน แท็ก HTML ที่มีข้อความของคุณ ซึ่งจะต้องวางเหนือรูปภาพ (คุณยังสามารถเปลี่ยนชื่อ CSS ของคุณเพื่อรวม CSS top:xyz% ที่กำหนดเองได้ด้วย)
พลังขององค์ประกอบ Img
หากคุณต้องการล้อมรอบองค์ประกอบ img เป็นข้อความ float: left; ต้องใช้คุณสมบัติ CSS ด้วยเหตุนี้ ข้อความจะล้อมรอบองค์ประกอบ img ทางด้านซ้าย เช่นเดียวกับองค์ประกอบอินไลน์อื่นๆ ในกรณีส่วนใหญ่ การจัดข้อความจะชิดซ้าย ภายในองค์ประกอบ img ให้ใช้ text-align: center; คุณสมบัติ CSS เพื่อจัดกึ่งกลางข้อความ ข้อความจะอยู่กึ่งกลางองค์ประกอบ img โดยไม่คำนึงว่าข้อความนั้นจะปรากฏที่ใดในหน้าด้วยเหตุนี้
ฉันจะใส่ข้อความในสี่เหลี่ยมผืนผ้า Svg ได้อย่างไร
มีสองสามวิธีในการเพิ่มข้อความลงใน สี่เหลี่ยมผืนผ้า SVG วิธีหนึ่งคือการใช้องค์ประกอบ 'ข้อความ' ของ SVG องค์ประกอบนี้สร้างองค์ประกอบ 'g' ซึ่งมีข้อความ องค์ประกอบ 'g' สามารถจัดตำแหน่งได้โดยใช้แอตทริบิวต์ 'x' และ 'y' อีกวิธีหนึ่งในการเพิ่มข้อความลงในสี่เหลี่ยมผืนผ้า SVG คือการใช้แอตทริบิวต์ 'ข้อความ' ขององค์ประกอบ 'rect' แอตทริบิวต์นี้ช่วยให้คุณระบุสตริงข้อความที่จะแสดงภายในสี่เหลี่ยมผืนผ้า ข้อความจะถูกจัดตำแหน่งโดยใช้แอตทริบิวต์ 'x' และ 'y'
ข้อความเป็น Svg
svg เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ช่วยให้คุณสร้างภาพที่สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ คุณสามารถสร้าง รูปภาพ svg โดยใช้โปรแกรมแก้ไขข้อความใดก็ได้ แต่ยังมีเครื่องมือออนไลน์มากมายที่ให้คุณแปลงข้อความเป็น svg
วิธีเพิ่มข้อความในเส้นทาง Svg
คุณสามารถสร้างข้อความ SVG ที่ตามเส้นทางโดยใช้องค์ประกอบ *textPath กับเส้นทางที่คุณกำหนดภายใน defs แอตทริบิวต์ xlink:href จะรวมอยู่ในอาร์เรย์ *textPath* หากคุณกำลังมองหาเส้นทาง เส้นทางจะถูกอ้างถึงด้วยแอตทริบิวต์ href แทนที่จะเป็นแอตทริบิวต์ xlink: ใน SVG 2.0 เนื่องจากก่อนหน้านี้ใช้ xlink:
คุณสามารถใช้ข้อความ SVG ได้ทุกที่ที่คุณต้องการ ด้วยสิ่งนี้ คุณสามารถแสดงข้อความได้หลายวิธี จำเป็นต้องกำหนดภายในขององค์ประกอบและเส้นทางที่องค์ประกอบต้องปฏิบัติตามเพื่อติดตามเส้นทาง ในตัวอย่างต่อไปนี้ ฉันระบุพาธข้อความพาธเป็นขั้นตอนแรกในการสร้างพาธเชิงเส้น คุณสามารถชดเชยจุดเริ่มต้นของเส้นทางได้ หากคุณต้องการเริ่มต้นที่จุดเริ่มต้นของเส้นทาง สำหรับตัวเลข สามารถใช้เป็นเปอร์เซ็นต์หรือตัวเลขก็ได้ ระยะทางคือการวัดตามเส้นทางที่คำนวณในระบบพิกัดปัจจุบันโดยใช้ค่าหลัง
หากคุณต้องการชดเชยเส้นทางโดยไม่ใช้ startOffset คุณสามารถทำได้ด้วยวิธีเดียวกัน ค่า x เคลื่อนที่ขนานและตั้งฉากกับเส้นทางเมื่อเคลื่อนที่ขนานและตั้งฉากกับเส้นทาง การสร้างเส้นทางเป็นส่วนที่ยากที่สุด แต่การเพิ่มข้อความนั้นตรงไปตรงมาที่สุด คุณจะสนุกไปกับมันมากหากคุณพอใจกับการทำงานกับ เส้นทาง SVG หลังจากนั้น คุณจะสามารถเห็นข้อความตามเส้นทางโค้งในขณะที่ฉันอธิบายแอตทริบิวต์ที่เหลือต่อไป
Svg โฮเวอร์ข้อความ
SVG เป็นรูปแบบไฟล์ภาพกราฟิกแบบเวกเตอร์ที่ช่วยให้นักออกแบบสามารถนำพลังของกราฟิกแบบเวกเตอร์มาไว้ในมือได้ ด้วย SVG คุณสามารถสร้างเส้น รูปร่าง และข้อความที่สามารถปรับขนาดและปรับขนาดได้โดยไม่สูญเสียคุณภาพ และเนื่องจาก SVG เป็นรูปแบบข้อความ คุณจึงเพิ่ม ข้อความโฮเวอร์ ลงในงานออกแบบของคุณได้
เนื้อหาข้อความ Svg: วิธีแสดงสตริงบนผืนผ้าใบ
สตริงข้อความสามารถแสดงบนผืนผ้าใบได้โดยใช้ องค์ประกอบเนื้อหาข้อความ เส้นทางข้อความ ช่วง และสตริงทั้งหมดระบุไว้ในข้อกำหนด SVG เป็น 'ข้อความ' 'textPath' และ 'tspan' ในการตรวจสอบว่ามีแอตทริบิวต์ 'text' อยู่หรือไม่ ขั้นแรก vogel ที่แยกวิเคราะห์จะตรวจสอบองค์ประกอบเพื่อดูว่ามีองค์ประกอบที่ 'svagy' หรือไม่ หากไม่เป็นเช่นนั้น การแยกวิเคราะห์จะมองหาแอตทริบิวต์ 'textPath' แทนที่แอตทริบิวต์ 'เส้นทาง' หากไม่พบแอตทริบิวต์ "tspan" SVG ที่แยกวิเคราะห์จะค้นหา ในการทำงานกับเนื้อหาข้อความใน sva คุณต้องคำนึงถึงสิ่งต่อไปนี้ จำเป็นต้องมีองค์ประกอบ A'text' หรือ 'textPath' เป็นขั้นตอนแรกในการปิดเนื้อหาข้อความ เนื้อหาข้อความจะถูกตีความเป็นสตริงของอักขระข้อความ ในกรณีที่สาม เนื้อหาข้อความจะแสดงในแบบอักษรเดียวกันกับองค์ประกอบรูทของ SVG นอกเหนือจากความจริงที่ว่าเนื้อหาข้อความสามารถดูได้ในทุกทิศทาง แม้ว่าเนื้อหานั้นจะอยู่ในคอนเทนเนอร์แบบหมุนหรือเอียง เนื้อหาแบบข้อความสามารถดูได้ในทุกทิศทาง สุดท้าย หาก SVG ไม่ปรากฏในวิวพอร์ต เนื้อหาที่เป็นข้อความจะไม่ถูกแสดง
