วิธีนำเสนอแอนิเมชั่น Rely ใน WordPress
เผยแพร่แล้ว: 2022-11-10คุณกำลังค้นหาเทคนิคในการแสดงตัวนับตัวเลขแบบเคลื่อนไหวบนเว็บไซต์ WordPress ของคุณหรือไม่?
การแสดงจำนวนเงินที่น่าเชื่อถือสามารถช่วยดึงดูดความสนใจของผู้เข้าชม และจะช่วยให้คุณสามารถแสดงเหตุการณ์สำคัญบนหน้าจอ ผู้ซื้อที่มีความสุข ความคิดริเริ่มที่มีประสิทธิผลที่ทำสำเร็จ และสถิติสำคัญอื่นๆ บนไซต์ของคุณ
ในโพสต์นี้ เราจะแสดงวิธีแสดงจำนวนแอนิเมชันใน WordPress อย่างชัดเจน

เหตุใดจึงรวมแอนิเมชัน Rely Rely ใน WordPress
การแสดงตัวนับช่วงบนเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการสร้างปฏิสัมพันธ์กับผู้บริโภคและรับการแจ้งเตือนของพวกเขา
คุณสามารถใช้มันเพื่อคัดกรองสถิติที่สำคัญบนหน้าเว็บของคุณ เช่น จำนวนผู้เยี่ยมชมทุกเดือน หรือช่วงของโพสต์บนบล็อก WordPress
ในทำนองเดียวกัน คุณสามารถใช้การนับจำนวนแบบเคลื่อนไหวเพื่อคัดกรองงานที่เสร็จสมบูรณ์ ความหลากหลายของผู้บริโภคที่พึงพอใจ ความหลากหลายของผู้ซื้อ ความสำเร็จครั้งสำคัญจากธุรกิจขนาดเล็กของคุณ และข้อเท็จจริงที่สำคัญอื่นๆ
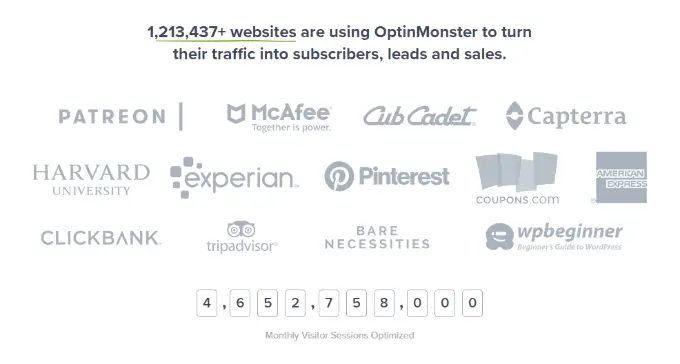
สำหรับภาพประกอบ OptinMonster ทำงานโดยใช้ตัวนับจำนวนเพื่อแสดงระยะเวลาผู้เข้าชมแบบเดือนต่อเดือนที่ปรับให้เหมาะสม

การเพิ่มและปรับแต่งการนับจำนวนใน WordPress โดยปกติแล้วจะต้องมีการแก้ไขโค้ด นี่อาจเป็นเรื่องยากสำหรับผู้เริ่มต้นที่ไม่เคยรู้วิธีสร้างโค้ด
ที่อธิบายนี้ ให้เราดูว่าคุณสามารถแสดงตัวนับจำนวนเงินแบบเคลื่อนไหวใน WordPress ได้อย่างชัดเจนอย่างไร เราจะปกป้อง 2 เทคนิคง่ายๆ โดยใช้ตัวสร้างเว็บไซต์ที่มีคุณภาพและปลั๊กอินฟรี
คุณสามารถคลิกที่ลิงก์ย้อนกลับด้านล่างเพื่อข้ามไปยังส่วนที่คุณชื่นชอบ
กลยุทธ์ที่ 1: แสดงแอนิเมชั่นที่ขึ้นอยู่กับ Selection อย่างชัดเจนโดยใช้ SeedProd
วิธีที่ดีที่สุดในการเพิ่มตัวนับตัวเลขแบบเคลื่อนไหวใน WordPress คือการใช้ SeedProd เป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่มีประสิทธิภาพมากที่สุดซึ่งนำเสนอเครื่องมือสร้างเว็บไซต์แบบลากและวางและโซลูชันการปรับแต่งมากมาย
สำหรับบทช่วยสอนนี้ เราจะใช้รูปแบบ SeedProd Professional เป็นหลัก เนื่องจากมีการรวมบล็อกขั้นสูงและทำให้คุณสามารถรวมตัวนับได้ นอกจากนี้ยังมีรุ่น SeedProd Lite ที่คุณสามารถตรวจสอบได้โดยไม่มีค่าใช้จ่าย
ปัจจัยแรกที่คุณต้องทำคือการใส่และเปิดใช้งาน SeedProd หากคุณต้องการความช่วยเหลือ อย่าลืมดูแนวทางของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน SeedProd จะขอให้คุณป้อนใบอนุญาตที่สำคัญ คุณสามารถขอรับใบอนุญาตที่จำเป็นในสปอตบัญชีของคุณและรับอีเมลยืนยัน

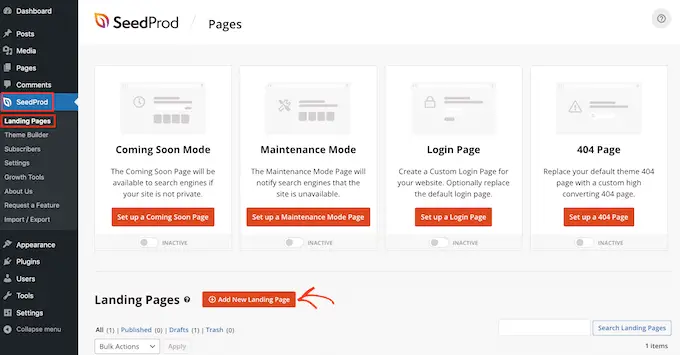
จากนั้นคุณจะต้องไปที่ SeedProd » Landing Internet Pages จากแผงผู้ดูแลระบบ WordPress ของคุณ
SeedProd ช่วยให้คุณสร้างเว็บเพจ Landing Page ส่วนบุคคลที่ออกแบบอย่างเชี่ยวชาญ ซึ่งรวมถึงเว็บไซต์ที่กำลังจะมาถึงก่อนหน้ายาว หน้าวิธีการบำรุงรักษา ไซต์เข้าสู่ระบบ และหน้าเว็บ 404
ไปล่วงหน้าและเพียงคลิกปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

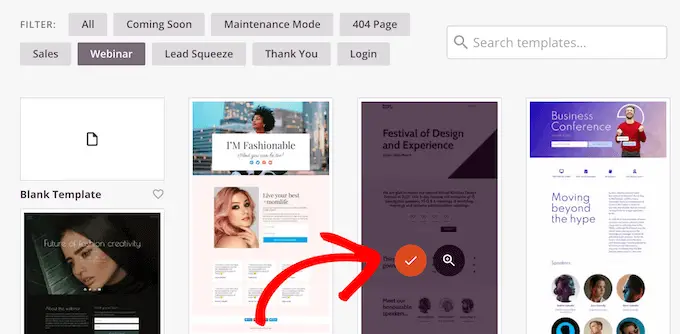
หลังจากนั้น คุณสามารถค้นหาเทมเพลตสำหรับเว็บไซต์เชื่อมโยงไปถึงของคุณและนำเสนอตัวนับช่วงภาพเคลื่อนไหว
เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่มชำระเงินสีส้ม

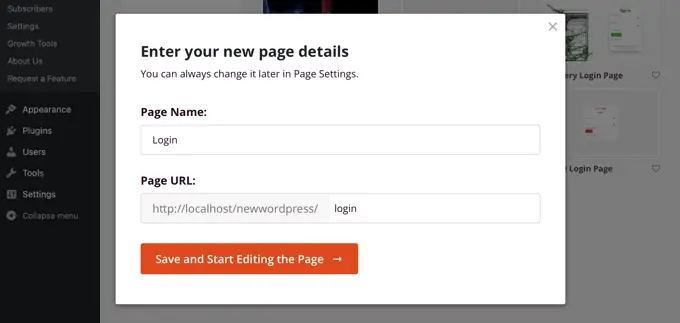
หน้าต่างป๊อปอัปจะเปิดขึ้น ป้อนเฉพาะชื่อหน้าเว็บไซต์และ URL ของหน้าเว็บ
ทันทีหลังจากนั้น ให้คลิกปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

สิ่งนี้จะเริ่มต้นตัวสร้างการลากและตกของ SeedProd
ถัดไป คุณสามารถแก้ไขแม่แบบหน้าเว็บของคุณโดยแนะนำบล็อกเฉพาะหรือคลิกลักษณะที่ปรากฏบนหน้า
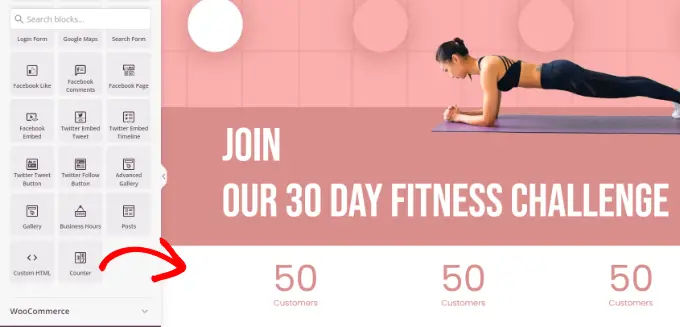
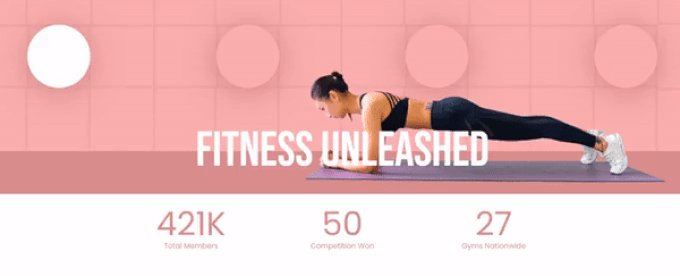
หากต้องการเพิ่มความหลากหลายให้กับแอนิเมชั่น เพียงลากบล็อก 'ตัวนับ' จากเมนูที่เหลือของคุณแล้ววางลงในเทมเพลต

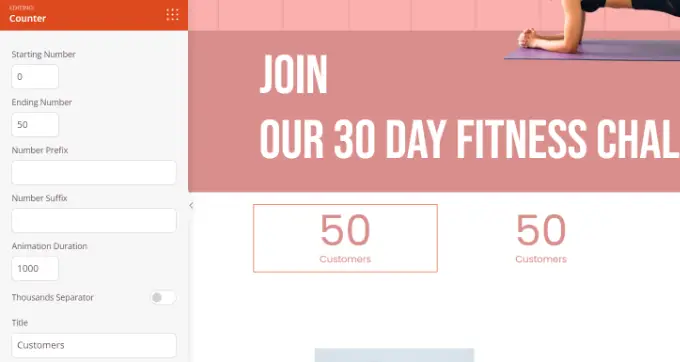
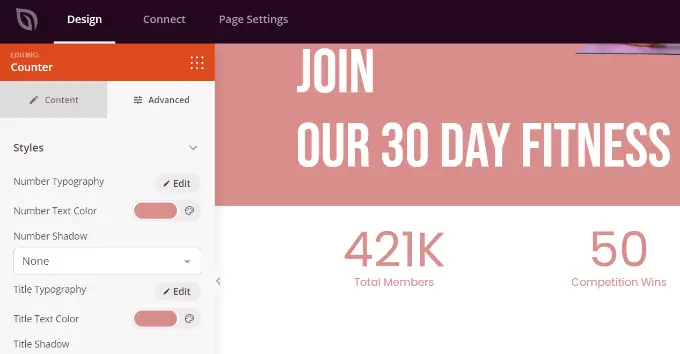
หลังจากนั้น คุณสามารถตัดสินใจเลือก Counter block เพื่อปรับแต่งเพิ่มเติมได้
ตัวอย่างเช่น มีตัวเลือกให้แก้ไขการตั้งค่าและสิ้นสุดการเลือกในตัวนับ ป้อนจำนวนเงินนำหน้าและต่อท้าย และแก้ไขชื่อเรื่อง

จากนั้น คุณสามารถเปลี่ยนเป็นแท็บ 'ขั้นสูง' น้อยกว่าการตั้งค่าบล็อกตัวนับที่เหลือของคุณ

ในบทความนี้ คุณจะค้นพบตัวเลือกเพิ่มเติมเพื่อปรับปรุงการออกแบบและสไตล์ สี ระยะห่าง แบบอักษร และอื่น ๆ สำหรับบล็อกตัวนับของคุณ

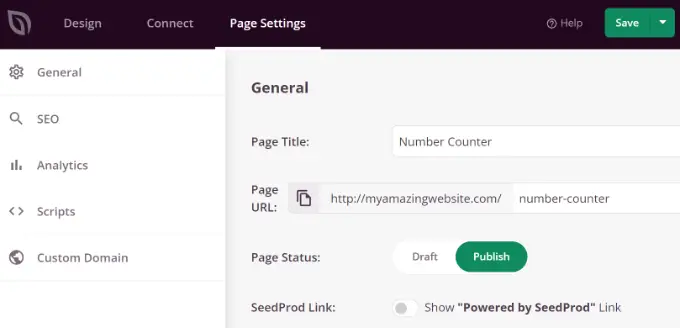
ทันทีหลังจากนั้น คุณสามารถไปที่แท็บ 'การตั้งค่าเพจ' ที่ด้านบน
ตอนนี้คลิกที่สลับ 'สถานะของหน้า' และปรับเป็น เผยแพร่

ต่อไปนี้ คุณสามารถคลิกปุ่ม 'บันทึก' ที่ดีที่สุดและออกจากตัวสร้างหน้า Landing Page
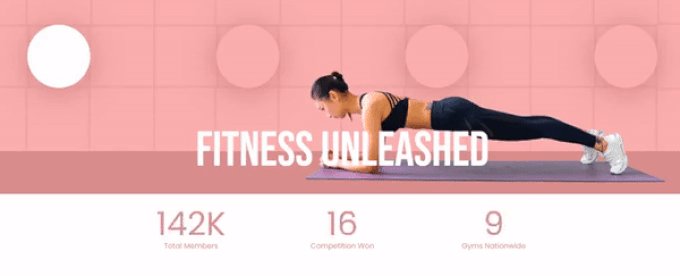
หากต้องการดูตัวนับช่วงแบบเคลื่อนไหว ให้ไปข้างหน้าและตรวจสอบเว็บไซต์ของคุณ

ระบบ 2: แสดงแอนิเมชั่นการนับจำนวนโดยใช้ปริมาณตัวนับ
อีกวิธีหนึ่งที่คุณสามารถเพิ่มแอนิเมชั่นการพึ่งพาปริมาณใน WordPress คือการใช้ปลั๊กอินตัวนับ
เป็นปลั๊กอิน WordPress ที่ไม่เสียค่าใช้จ่ายซึ่งไม่ซับซ้อนในการใช้งานและช่วยให้คุณสร้างตัวนับตัวเลขสำหรับไซต์อินเทอร์เน็ตของคุณได้ง่าย
เริ่มแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Counter Range สำหรับข้อมูลเพิ่มเติม อย่าลืมดูคู่มือของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
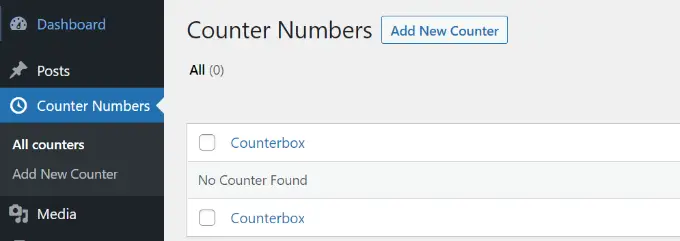
เมื่อเปิดใช้งาน คุณสามารถไปที่ Counter Numbers » All counters จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'Add New Counter'

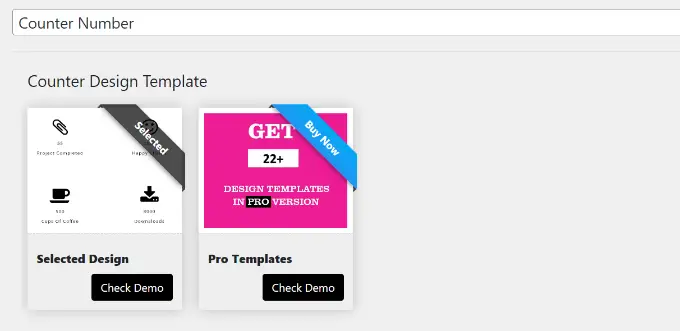
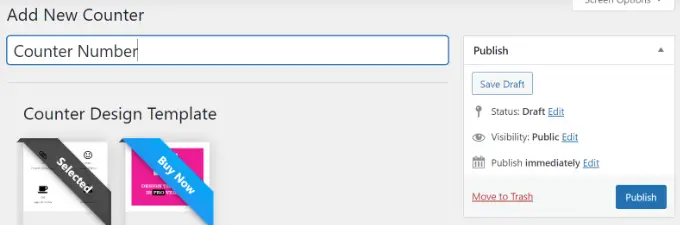
หลังจากนั้น คุณสามารถป้อนชื่อสำหรับช่วงเคาน์เตอร์ของคุณ
ในรูปแบบที่ไม่เสียค่าใช้จ่ายใดๆ คุณจะพบได้เฉพาะเทมเพลตโครงสร้างธรรมดาเท่านั้น หากคุณต้องการเทมเพลตเพิ่มเติมและการเลือกปรับแต่ง เราขอแนะนำให้ใช้ SeedProd

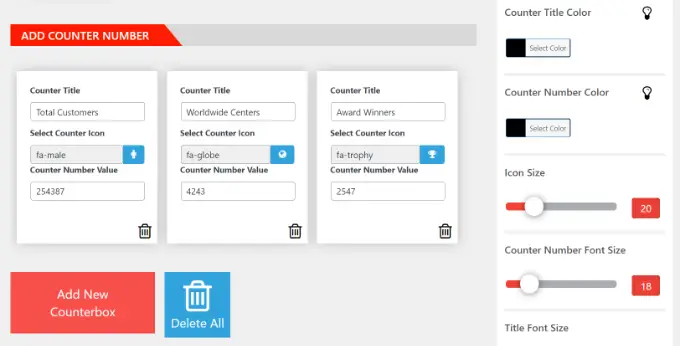
จากนั้น คุณสามารถเพิ่มข้อมูลความหลากหลายของตัวนับได้ มีตัวเลือกเพื่อแก้ไขชื่อตัวนับ เลือกไอคอน และป้อนค่าการเลือกตัวนับ
คุณสามารถเพิ่มตัวนับได้มากเท่าที่คุณต้องการโดยคลิกปุ่ม 'เพิ่มกล่องตัวนับใหม่' ที่ด้านล่าง

นอกจากนั้น คุณจะได้รับตัวเลือกการปรับแต่งเพิ่มเติมมากมายจากแผงทางด้านขวาของคุณ
ตัวอย่างเช่น ปลั๊กอินให้คุณเปลี่ยนเฉดสีชื่อตัวนับ สีตัวเลข ขนาดไอคอน ขนาดฟอนต์ ชุดฟอนต์ และอื่นๆ
หลังจากสร้างการเปลี่ยนแปลงแล้ว ให้เลื่อนไปที่ด้านบนอีกครั้งและเผยแพร่ตัวนับของคุณ

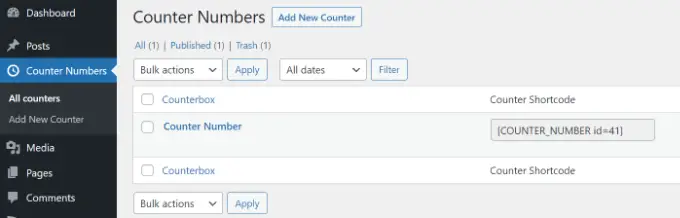
ในอนาคต คุณสามารถไปที่ Counter Figures » All counters จากแดชบอร์ด WordPress ของคุณ
ล่วงหน้าและคัดลอก Counter Shortcode มันจะเหลือบอะไรประมาณนี้: [COUNTER_NUMBER id=41]

หลังจากนั้น คุณสามารถวางช่วงภาพเคลื่อนไหวของคุณตามตำแหน่งใดก็ได้บนเว็บไซต์ของคุณ ตั้งแต่โพสต์และหน้าเว็บไปจนถึงแถบด้านข้าง
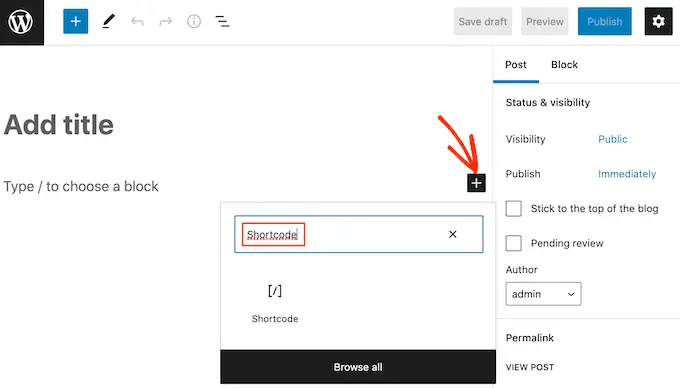
เพียงเพิ่มบทความหรือหน้าเว็บใหม่ หรือแก้ไขบุคคลปัจจุบัน เมื่อคุณอยู่ในเครื่องมือแก้ไขเนื้อหา ให้คลิกที่เครื่องหมาย '+' และแทรกบล็อกรหัสย่อ

จากนั้นคุณสามารถวางรหัสย่อของช่วงตัวนับในบล็อกได้
จากที่นี่ ดูตัวอย่างและเผยแพร่เว็บไซต์ของคุณหรือเขียนบทความเพื่อดูแอนิเมชั่นหลากหลายที่ต้องใช้งานจริง

เราหวังว่าโพสต์นี้จะช่วยให้คุณได้เรียนรู้วิธีแสดงแอนิเมชันที่ใช้ตัวเลขใน WordPress คุณยังสามารถดูคำแนะนำสูงสุดของเราเกี่ยวกับความเสถียรของ WordPress และผู้เชี่ยวชาญของเราตัดสินใจเลือกปลั๊กอิน WordPress ที่ดีที่สุดสำหรับเว็บไซต์ธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ อย่าลืมสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอนออนไลน์ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
