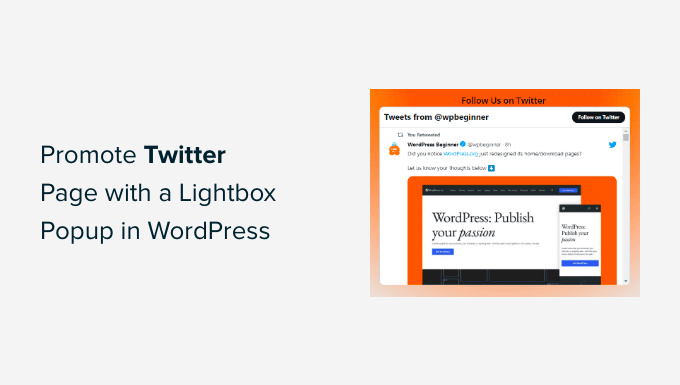
วิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัป
เผยแพร่แล้ว: 2022-11-09คุณต้องการแสดงการโปรโมตหน้า Twitter ของคุณโดยใช้ป๊อปอัปบนไซต์ WordPress ของคุณหรือไม่?
การแสดงหน้า Twitter ของคุณเป็นป๊อปอัปเป็นวิธีที่ดีในการเพิ่มผู้ติดตามและเพิ่มการมีส่วนร่วม คุณสามารถใช้การเข้าชมเว็บไซต์ที่มีอยู่ของคุณเพื่อขยายเนื้อหาโซเชียลบนบัญชี Twitter ของคุณ
ในบทความนี้ เราจะแสดงวิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัปไลท์บ็อกซ์

ทำไมต้องโปรโมตหน้า Twitter ของคุณใน WordPress?
Twitter เป็นหนึ่งในแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมสูงสุด ธุรกิจจำนวนมากใช้เพื่อโปรโมตผลิตภัณฑ์ บล็อกโพสต์ แชร์ประกาศ และข่าวสาร นอกจากนี้ยังเป็นที่ที่ยอดเยี่ยมในการรับคำติชมจากผู้ใช้ จัดทำแบบสำรวจ และจัดการสัมมนาผ่านเว็บผ่าน Twitter Spaces
อย่างไรก็ตาม การทำให้ผู้คนจำนวนมากขึ้นติดตามคุณบน Twitter อาจเป็นเรื่องยาก จะเกิดอะไรขึ้นถ้าคุณสามารถใช้การเข้าชมเว็บไซต์ที่มีอยู่เพื่อเพิ่มผู้ติดตามโซเชียลมีเดียของคุณโดยใช้ป๊อปอัปไลท์บ็อกซ์
คุณสามารถแสดงหน้า Twitter ของคุณในป๊อปอัปไลท์บ็อกซ์ได้ทุกที่บนเว็บไซต์ของคุณ สิ่งนี้จะช่วยปรับปรุงการเปิดเผยโปรไฟล์ Twitter ของคุณและเพิ่มผู้ติดตาม
ยังไม่หมดแค่นั้น คุณยังสามารถใช้ป๊อปอัพไลท์บ็อกซ์เพื่อสร้างรายชื่ออีเมล สร้างลีด นำเสนอการอัปเกรดเนื้อหา แสดงแบบฟอร์มติดต่อ และอื่นๆ
มาดูกันว่าคุณสามารถใช้ป๊อปอัปไลท์บ็อกซ์เพื่อโปรโมตหน้า Twitter ของคุณได้อย่างไร
โปรโมตหน้า Twitter ของคุณใน WordPress ด้วย Lightbox Popup
วิธีที่ดีที่สุดในการเพิ่มไลท์บ็อกซ์ป๊อปอัปใน WordPress คือการใช้ OptinMonster เป็นปลั๊กอินป๊อปอัพ WordPress และซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดในตลาด
OptinMonster ทำให้การเพิ่มยอดขาย สร้างโอกาสในการขาย เพิ่มรายชื่ออีเมลของคุณ และเพิ่มประสิทธิภาพไซต์ของคุณสำหรับการแปลงที่มากขึ้นเป็นเรื่องง่ายสุด ๆ
ก่อนอื่น คุณจะต้องไปที่เว็บไซต์ OptinMonster และคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อสร้างบัญชี

สำหรับบทช่วยสอนนี้ เราจะใช้ใบอนุญาต OptinMonster Pro เนื่องจากมีคุณสมบัติ Exit Intent ตัวเลือกการปรับแต่งเพิ่มเติม และเทมเพลตที่สร้างไว้ล่วงหน้า คุณสามารถรับส่วนลดเพิ่มอีก 10% โดยใช้รหัสคูปอง OptinMonster ของเรา
หลังจากสร้างบัญชีแล้ว คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเข้าสู่หน้าจอวิซาร์ดการตั้งค่า OptinMonster ไปข้างหน้าและคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

หน้าต่างป๊อปอัปใหม่จะเปิดขึ้นเพื่อยืนยันบัญชี OptinMonster ที่จะใช้
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

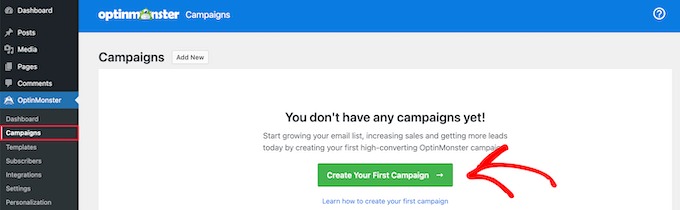
ถัดไป คุณสามารถไปที่ OptinMonster » แคมเปญ จากแดชบอร์ด WordPress ของคุณเพื่อสร้างแคมเปญ
ไปข้างหน้าและคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

หลังจากนั้น OptinMonster จะเสนอแคมเปญประเภทต่างๆ ให้คุณเลือก
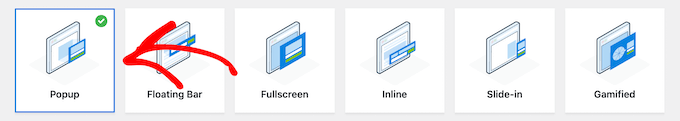
เนื่องจากเราต้องการสร้างป๊อปอัปไลท์บ็อกซ์ เพียงเลือกประเภทแคมเปญ 'ป๊อปอัป'

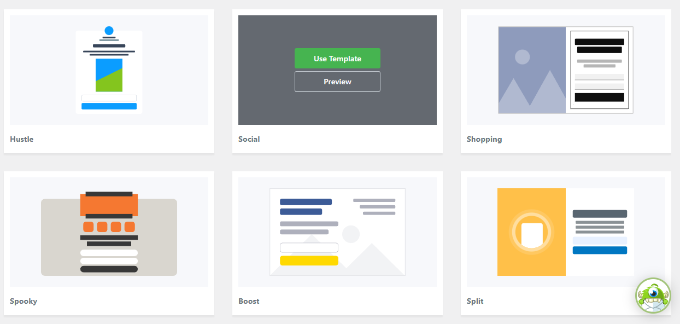
ใต้ประเภทแคมเปญ คุณจะเห็นเทมเพลตต่างๆ สำหรับแคมเปญป๊อปอัปของคุณ
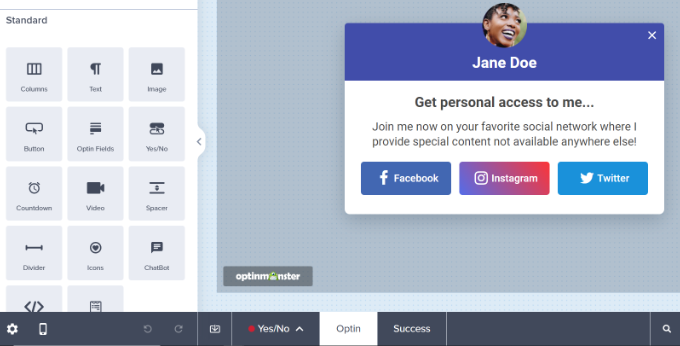
คุณสามารถเลือกเทมเพลตได้โดยวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต' สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต 'โซเชียล'

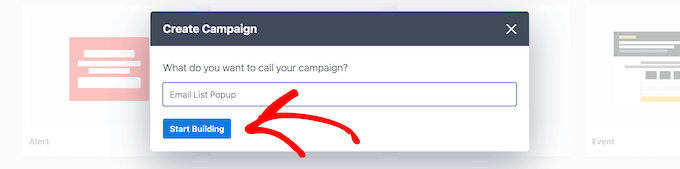
ถัดไป หน้าต่างป๊อปอัปจะเปิดขึ้นซึ่งคุณสามารถป้อนชื่อสำหรับแคมเปญของคุณได้
เมื่อคุณเพิ่มชื่อแล้ว ให้คลิกปุ่ม 'เริ่มสร้าง'

สิ่งนี้จะเปิดตัวสร้างแคมเปญ OptinMonster ซึ่งคุณสามารถใช้ตัวสร้างการลากและวางเพื่อปรับแต่งป๊อปอัปของคุณ
ปลั๊กอินนำเสนอองค์ประกอบต่าง ๆ เพื่อเพิ่มไปยังเทมเพลตจากเมนูทางด้านซ้ายของคุณ

คุณยังสามารถแก้ไขบล็อกที่มีอยู่ในเทมเพลตได้อีกด้วย
ตัวอย่างเช่น คุณสามารถลบโซเชียลเน็ตเวิร์กอื่นๆ ได้ แต่เก็บปุ่ม Twitter ไว้เพื่อให้ปุ่มเรียกร้องให้ดำเนินการซึ่งอนุญาตให้ผู้ใช้ติดตามหน้า Twitter ของคุณ
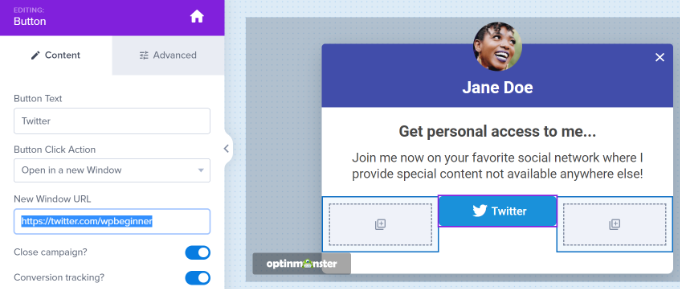
นอกจากนี้ยังมีตัวเลือกในการแก้ไขข้อความในส่วนหัวและเนื้อหา ตัวอย่างเช่น หากคุณต้องการให้ปุ่มอ่าน 'ติดตามฉัน' แทน 'Twitter' คุณสามารถเปลี่ยนฟิลด์ 'ข้อความของปุ่ม' ไปทางซ้ายได้
จากนั้น คุณสามารถคลิกที่ปุ่ม Twitter เพื่อดูตัวเลือกเพิ่มเติมในเมนูทางด้านซ้ายของคุณ ดำเนินการต่อและป้อนลิงก์หน้า Twitter ของคุณใต้ฟิลด์ 'URL หน้าต่างใหม่'

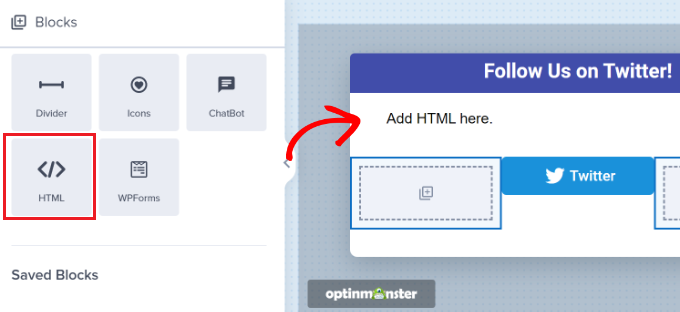
ต่อไป เพียงลากบล็อก 'HTML' จากเมนูแล้ววางบนเทมเพลต
ตอนนี้ คุณมีบล็อกพร้อมสำหรับโค้ด HTML ที่คุณจะได้รับในขั้นตอนถัดไป

การสร้างรหัสฝังหน้า Twitter
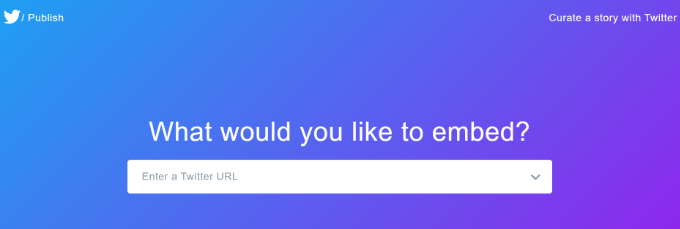
ถัดไป คุณจะต้องสร้างโค้ดสำหรับฝังสำหรับหน้า Twitter ของคุณโดยไปที่เครื่องมือ Twitter Publish
เราแนะนำให้เปิดเครื่องมือในแท็บหรือหน้าต่างใหม่ เนื่องจากคุณจะต้องเปลี่ยนกลับไปใช้เครื่องมือสร้างแคมเปญ OptinMonster เพื่อป้อนรหัส HTML

เมื่อคุณเปิดเครื่องมือเผยแพร่แล้ว คุณสามารถเพิ่ม URL ของหน้า Twitter ในฟิลด์ 'คุณต้องการฝังอะไร' และกดปุ่ม Enter บนแป้นพิมพ์
URL Twitter ของคุณจะมีลักษณะดังนี้ https://twitter.com/YourUserNameHere เพียงแทนที่ 'YourUserNameHere' ด้วยแฮนเดิล Twitter ของคุณเอง

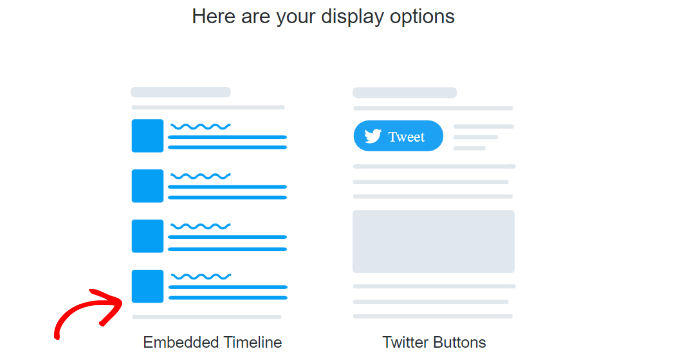
หลังจากนั้น คุณสามารถเลื่อนลงและเลือกว่าคุณต้องการฝังไทม์ไลน์หรือปุ่มของ Twitter หรือไม่
เราจะเลือกตัวเลือก 'ไทม์ไลน์แบบฝัง' สำหรับบทช่วยสอนนี้เพื่อแสดงทวีตจากหน้า Twitter ของเราในไลท์บ็อกซ์ป๊อปอัป

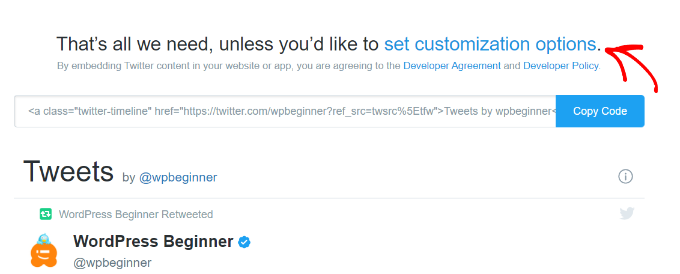
ถัดไป คุณสามารถเลื่อนลงเพื่อเปิดการตั้งค่าการปรับแต่ง
เพียงคลิกลิงก์ 'ตั้งค่าตัวเลือกการปรับแต่ง' เหนือโค้ดสำหรับฝัง

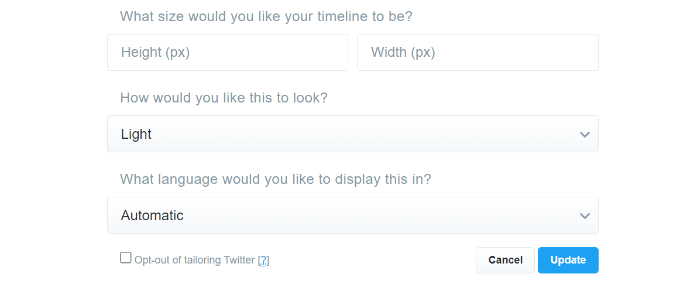
ในตัวเลือกการปรับแต่ง คุณสามารถแก้ไขความสูงและความกว้างของไทม์ไลน์ Twitter ได้ ซึ่งช่วยให้คุณควบคุมลักษณะที่ปรากฏของไทม์ไลน์ในป๊อปอัปไลท์บ็อกซ์ได้
มีการตั้งค่าเพิ่มเติมสำหรับการเลือกธีมสว่างหรือมืดสำหรับไทม์ไลน์ของคุณและภาษาที่ทวีตจะแสดง

เมื่อคุณกำหนดการตั้งค่าเหล่านี้แล้ว ให้คลิกปุ่ม 'อัปเดต'
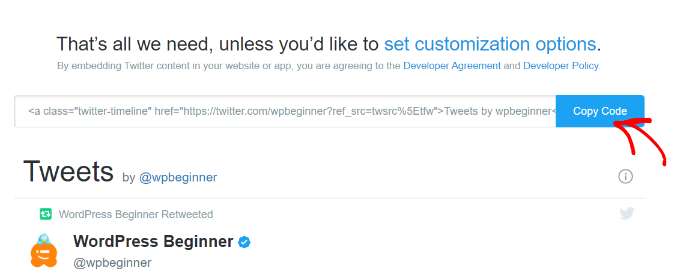
หลังจากนั้น เครื่องมือเผยแพร่จะสร้างโค้ดสำหรับฝัง คุณสามารถคลิกปุ่ม 'คัดลอกรหัส'

หน้าต่างป๊อปอัพจะแสดงว่าคุณได้คัดลอกรหัสสำหรับฝังสำเร็จแล้ว
ไปข้างหน้าและคลิกไอคอนกากบาทที่มุมขวาบนเพื่อปิดหน้าต่างป๊อปอัป

การเพิ่มป๊อปอัปไลท์บ็อกซ์หน้า Twitter ลงในเว็บไซต์ของคุณ
ตอนนี้ คุณสามารถกลับไปที่หน้าต่างหรือแท็บตัวสร้างแคมเปญ OptinMonster ในเบราว์เซอร์ของคุณ
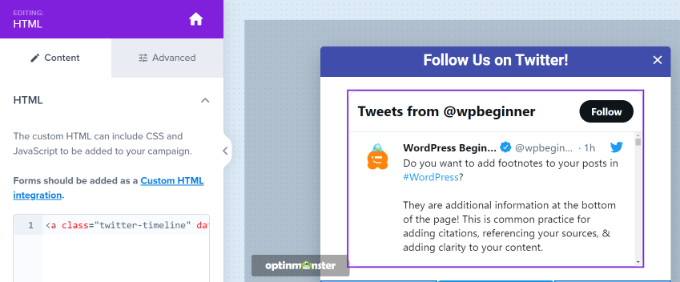
จากนั้น คลิกที่บล็อก HTML ในป๊อปอัปที่คุณกำลังออกแบบ คุณจะเห็นฟิลด์ทางด้านซ้ายที่คุณสามารถวางโค้ดสำหรับฝังจากเครื่องมือ Twitter Publish
เมื่อคุณป้อนโค้ดสำหรับฝัง คุณจะเห็นตัวอย่างไทม์ไลน์ Twitter ของคุณในเทมเพลตแคมเปญ

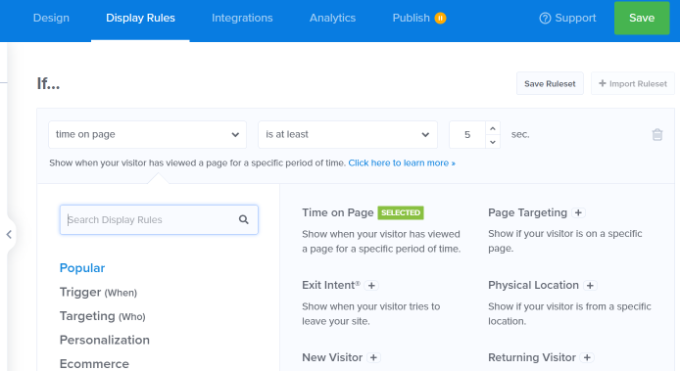
หลังจากนั้น คุณสามารถไปที่แท็บ 'แสดงกฎ' ที่นี่ คุณสามารถตั้งเงื่อนไขว่าป๊อปอัปไลท์บ็อกซ์จะปรากฏบนเว็บไซต์ของคุณเมื่อใด
ตัวอย่างเช่น อาจปรากฏขึ้นเมื่อผู้ใช้ดูหน้าเว็บในช่วงระยะเวลาหนึ่ง เข้าชมหน้าใดหน้าหนึ่ง หรือกำลังจะออกจากเว็บไซต์ของคุณ

สำหรับบทช่วยสอนนี้ เราจะเลือก 'เวลาบนหน้า' เป็นกฎการแสดงผลและกำหนดจำนวนวินาทีที่ป๊อปอัปจะปรากฏขึ้นหลังจากนั้น
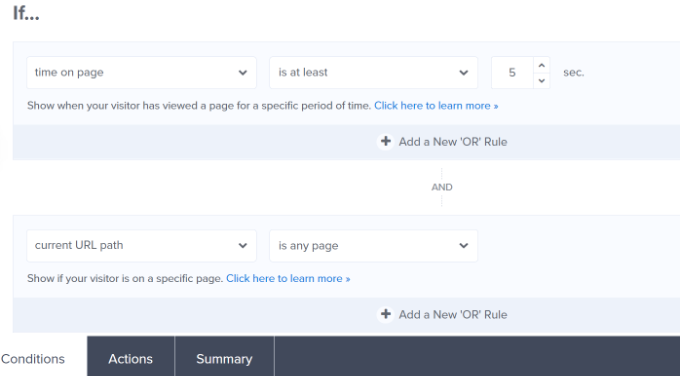
ถัดไป คุณสามารถทำให้ป๊อปอัปปรากฏในทุกหน้าในไซต์ของคุณโดยตั้งค่า 'เส้นทาง URL ปัจจุบัน' เป็น 'เป็นหน้าใดก็ได้'

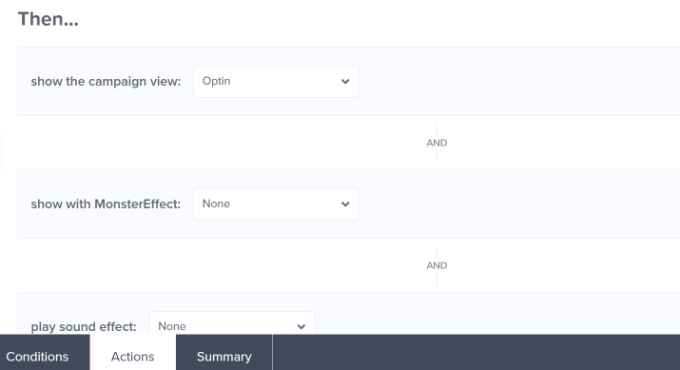
หลังจากนั้น คุณสามารถเปลี่ยนไปใช้แท็บ 'การกระทำ' ที่ด้านล่าง
ตอนนี้ตรวจสอบให้แน่ใจว่าได้เลือก 'Optin' สำหรับตัวเลือก 'แสดงมุมมองแคมเปญ' นอกจากนี้ยังมีการตั้งค่าเพิ่มเติมเพื่อเพิ่มเอฟเฟกต์และเสียงให้กับป๊อปอัปของคุณ

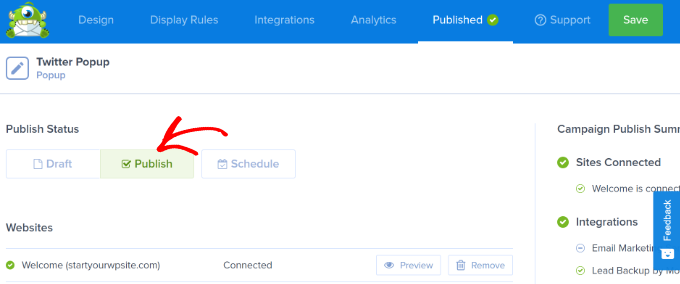
ถัดไป คุณสามารถไปที่แท็บ 'เผยแพร่แล้ว' เพื่อเปิดใช้งานแคมเปญของคุณ
เพียงเปลี่ยน 'สถานะเผยแพร่' จากแบบร่างเป็นเผยแพร่

ขณะนี้ คุณสามารถคลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณและปิดตัวสร้างแคมเปญ
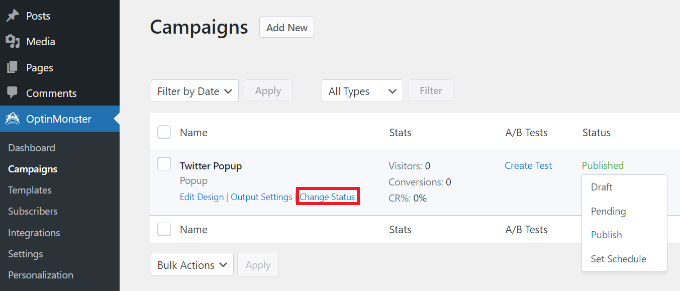
เพื่อยืนยันว่าแคมเปญของคุณได้รับการเผยแพร่หรือไม่ ให้ไปที่ OptinMonster » แคมเปญ ในแผงผู้ดูแลระบบ WordPress ของคุณ คุณควรเห็นข้อความสีเขียวที่ระบุว่า "เผยแพร่แล้ว" ใต้คอลัมน์ "สถานะ"
ถ้าไม่ คุณสามารถคลิกตัวเลือก 'เปลี่ยนสถานะ' ใต้ชื่อแคมเปญของคุณ และเลือก 'เผยแพร่' จากเมนูแบบเลื่อนลง

แคมเปญ OptinMonster ของคุณจะเปิดใช้งาน
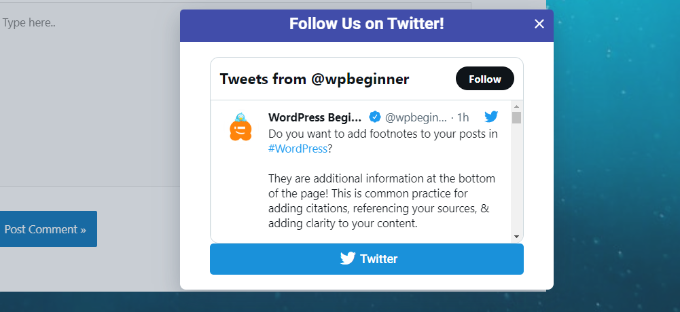
หากต้องการดูหน้า Twitter ของคุณในป๊อปอัปไลท์บ็อกซ์ เพียงไปที่เว็บไซต์ของคุณ หลังจากที่แคมเปญ OptinMonster เริ่มทำงาน โปรไฟล์ Twitter ของคุณจะปรากฏในป๊อปอัปไลท์บ็อกซ์พร้อมกับปุ่ม CTA ที่คุณเพิ่มไว้ข้างใต้

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัปไลท์บ็อกซ์ คุณอาจต้องการดูคู่มือ WordPress SEO ที่ดีที่สุดสำหรับผู้เริ่มต้นและซอฟต์แวร์แชทสดที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีโปรโมตหน้า Twitter ของคุณใน WordPress ด้วยป๊อปอัป ปรากฏตัวครั้งแรกบน WPBeginner
