วิธีเพิ่มรูปภาพอย่างถูกต้องใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2023-08-03คุณกำลังมองหาวิธีที่เหมาะสมในการเพิ่มรูปภาพลงในเว็บไซต์หรือบล็อก WordPress ของคุณหรือไม่?
ด้วยการเพิ่มรูปภาพใน WordPress อย่างถูกต้อง คุณสามารถปรับปรุงความดึงดูดสายตา การเข้าถึง และ SEO ของเว็บไซต์ของคุณได้ คุณยังสามารถอนุญาตให้ผู้ใช้อัปโหลดภาพของตนเองและใช้บนเว็บไซต์ของคุณหรือในการแข่งขันของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มรูปภาพใน WordPress อย่างถูกต้อง

ความสำคัญของการอัพโหลดรูปภาพอย่างถูกต้องใน WordPress
บางครั้งผู้ใช้จะคัดลอกรูปภาพจากแหล่งที่มาโดยตรงและวางลงในเนื้อหาเว็บไซต์ของตน น่าเสียดายที่สิ่งนี้อาจทำให้เกิดปัญหา เช่น หน้าที่โหลดช้า ประสบการณ์การใช้งานที่ไม่ดี และ SEO ที่ไม่ดี
เมื่อคุณเพิ่มรูปภาพลงในเว็บไซต์ WordPress ของคุณ สิ่งสำคัญคือต้องทำอย่างถูกต้อง ซึ่งหมายความว่าการใช้รูปแบบไฟล์ ชื่อไฟล์ และข้อความแสดงแทนที่ถูกต้อง
เราขอแนะนำให้ตั้งชื่อรูปภาพของคุณด้วยคำที่สื่อความหมายโดยคั่นด้วยเครื่องหมายขีดกลาง ตัวอย่างเช่น คุณอาจใช้ชื่อไฟล์ 'bali-vacation-photo.jpg' สำหรับรูปภาพในบล็อกการเดินทางของคุณ
การเพิ่มรูปภาพอย่างเหมาะสมยังหมายถึงการปรับขนาดรูปภาพของคุณเพื่อให้โหลดได้อย่างรวดเร็วและดูดีบนอุปกรณ์ทุกเครื่อง ตัวอย่างเช่น รูปแบบรูปภาพบางรูปแบบ เช่น JPEG จะถูกบีบอัดมากกว่ารูปแบบอื่นๆ ซึ่งหมายความว่ารูปภาพเหล่านี้จะใช้พื้นที่บนเซิร์ฟเวอร์ของคุณน้อยลง และจะใช้เวลาในการโหลดน้อยลง
การใช้รูปแบบเหล่านี้ร่วมกับปลั๊กอินการบีบอัดรูปภาพสำหรับรูปภาพในบล็อก WordPress ของคุณ ทำให้คุณสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้
ในทำนองเดียวกัน การใช้บล็อกรูปภาพใน WordPress และการปรับแต่งรูปภาพของคุณอย่างเหมาะสมสำหรับ SEO และข้อความแสดงแทน คุณสามารถทำให้เครื่องมือค้นหาจัดทำดัชนีรูปภาพของคุณได้ง่ายขึ้น
สิ่งนี้สามารถเพิ่มอันดับเว็บไซต์ของคุณและปรับปรุงการเข้าถึงเว็บไซต์ของคุณสำหรับผู้พิการ
ที่ถูกกล่าวว่าเรามาดูวิธีการเพิ่มรูปภาพใน WordPress อย่างถูกต้อง เราจะกล่าวถึงวิธีการต่างๆ มากมาย และคุณสามารถใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังส่วนต่างๆ ของบทช่วยสอนของเรา:
วิธีเพิ่มรูปภาพใน Block Editor (Gutenberg)
คุณสามารถเพิ่มรูปภาพในตัวแก้ไขบล็อก WordPress ได้อย่างง่ายดายโดยใช้บล็อกรูปภาพ
ขั้นแรก คุณต้องเปิดเพจ/โพสต์ที่มีอยู่หรือใหม่ที่คุณต้องการเพิ่มรูปภาพ
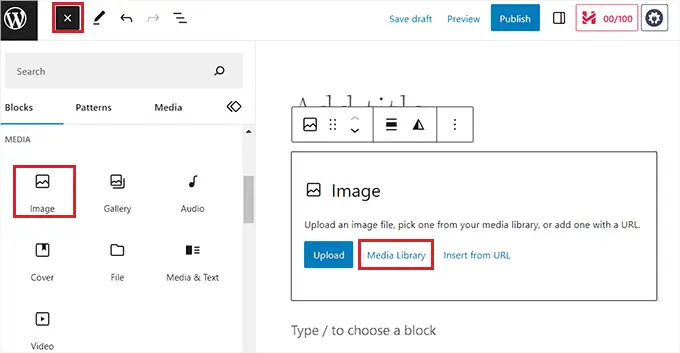
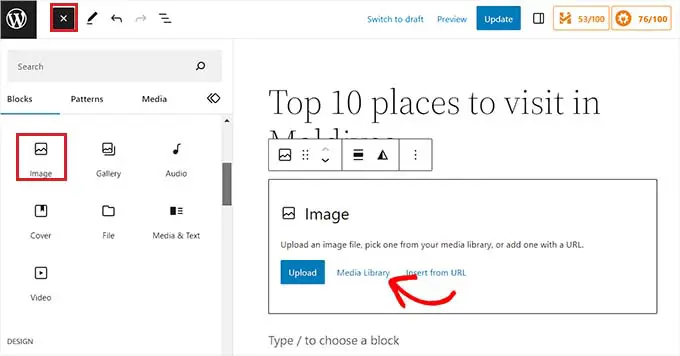
เมื่อคุณไปถึงแล้ว ให้คลิกปุ่ม '+' ที่มุมซ้ายบนของหน้าจอเพื่อเปิดเมนูบล็อก จากที่นี่ คุณต้องค้นหาและเพิ่มบล็อกรูปภาพลงในโพสต์หรือเพจ

เมื่อคุณดำเนินการเสร็จแล้ว ให้คลิกปุ่ม 'ไลบรารีสื่อ' เพื่อเปิดข้อความแจ้ง 'เลือกหรืออัปโหลดสื่อ' บนหน้าจอ
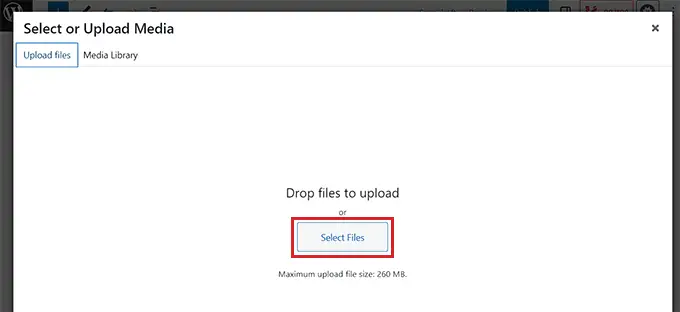
จากที่นี่ คุณสามารถสลับไปที่แท็บ "อัปโหลดไฟล์" ได้หากต้องการอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ
อย่างไรก็ตาม หากคุณต้องการเพิ่มรูปภาพจากไลบรารีสื่อ คุณสามารถทำได้โดยสลับไปที่แท็บ 'ไลบรารีสื่อ'

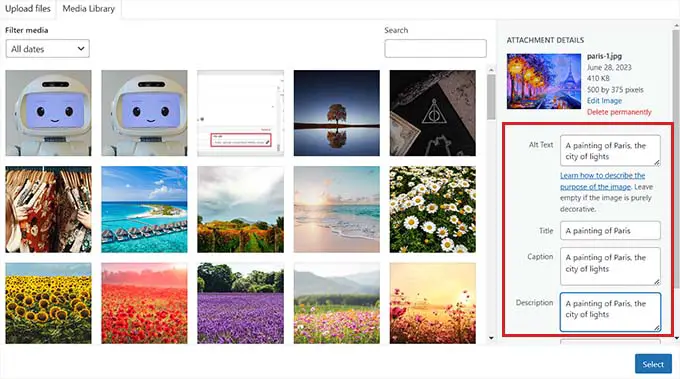
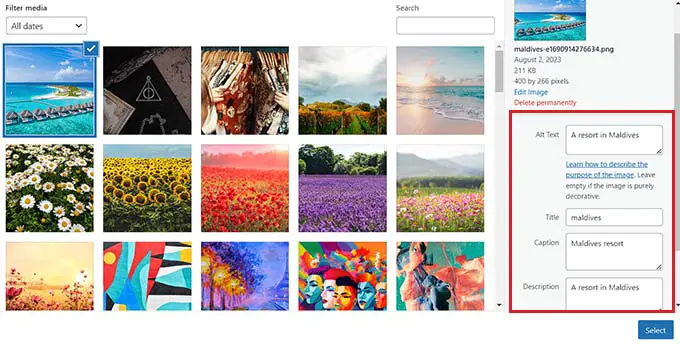
เมื่อเพิ่มรูปภาพ คุณจะต้องเพิ่มข้อความแสดงแทนในคอลัมน์ด้านซ้าย ข้อความแสดงแทนนี้มีความสำคัญต่อ SEO รูปภาพ เนื่องจากช่วยให้เครื่องมือค้นหาเข้าใจบริบทของรูปภาพ นอกจากนี้ยังช่วยให้ผู้ที่มีโปรแกรมอ่านหน้าจอสามารถดูข้อมูลเกี่ยวกับรูปภาพของคุณได้
คุณยังสามารถเพิ่มชื่อและคำบรรยายที่อธิบายรูปภาพในคอลัมน์ด้านขวาได้ คำบรรยายคือคำอธิบายข้อความที่มองเห็นได้สำหรับรูปภาพของคุณ ในขณะที่ชื่อเรื่องจะปรากฏขึ้นเมื่อผู้ใช้เลื่อนเมาส์ไปเหนือรูปภาพ
สำหรับรายละเอียด คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีเพิ่มคำบรรยายให้กับรูปภาพใน WordPress
ต่อไป เพียงคลิกปุ่ม 'เลือก' เพื่อเพิ่มรูปภาพลงในเพจหรือโพสต์ของคุณ

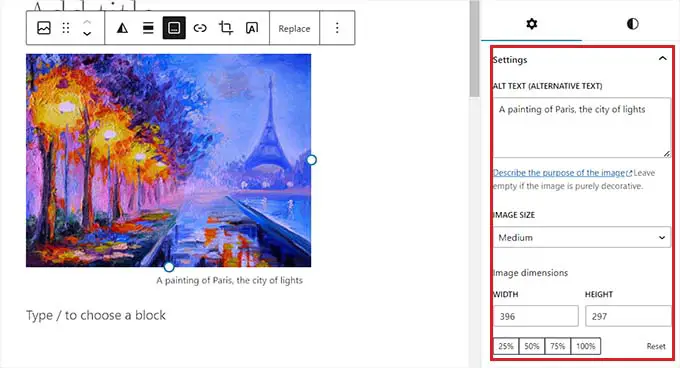
เมื่อคุณอัปโหลดรูปภาพแล้ว คุณสามารถปรับแต่งขนาด ขนาด เส้นขอบ และสไตล์เพิ่มเติมได้จากแผงบล็อกทางด้านขวา
สำหรับรายละเอียด โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มและจัดแนวรูปภาพใน WordPress

สุดท้าย ให้คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ
คุณได้เพิ่มรูปภาพในตัวแก้ไข Gutenberg อย่างถูกต้องแล้ว
วิธีเพิ่มรูปภาพใน Classic Editor
หากคุณยังคงใช้ตัวแก้ไขแบบคลาสสิกเก่าใน WordPress คุณสามารถใช้วิธีนี้ได้
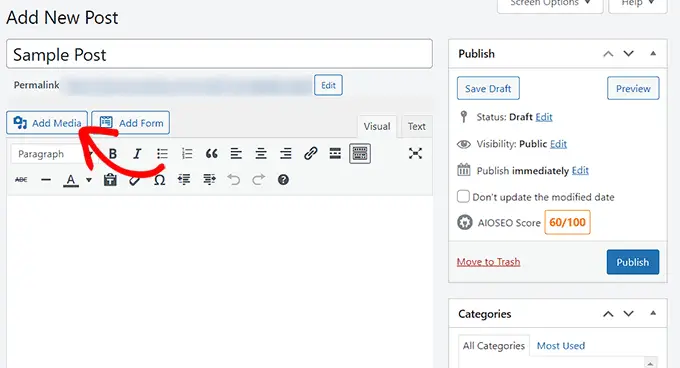
ขั้นแรก คุณต้องไปที่หน้าหรือโพสต์ที่คุณต้องการเพิ่มรูปภาพจากแดชบอร์ด WordPress เมื่อคุณอยู่ที่นั่นแล้ว เพียงคลิกปุ่ม 'เพิ่มสื่อ' เพื่อเปิดไลบรารีสื่อ

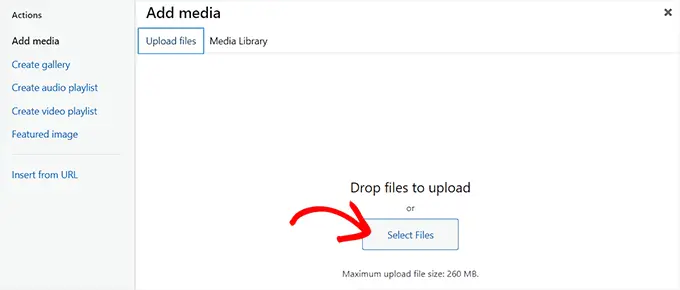
หลังจากนั้น คุณสามารถสลับไปที่แท็บ "อัปโหลดไฟล์" เพื่ออัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณได้
หรืออีกทางหนึ่ง หากต้องการเพิ่มรูปภาพจากไลบรารีสื่อ เพียงสลับไปที่แท็บ 'ไลบรารีสื่อ'

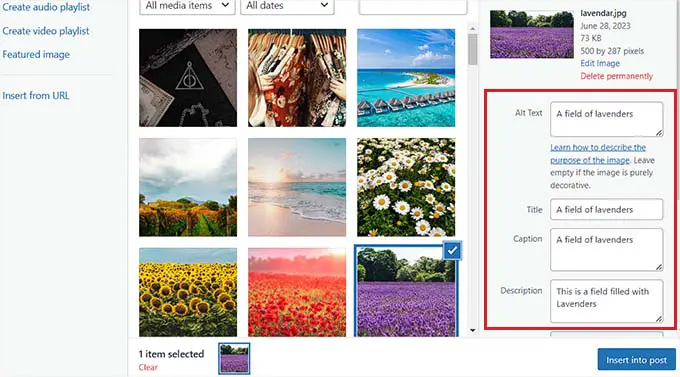
เมื่อเพิ่มรูปภาพ คุณจะต้องเพิ่มข้อความแสดงแทนและชื่อเรื่อง คุณสามารถเพิ่มคำอธิบายและคำบรรยายได้หากต้องการ
คุณสามารถอธิบายรูปภาพสำหรับตัวเลือกทั้งหมดเหล่านี้ได้ สิ่งนี้จะช่วยให้เครื่องมือค้นหาจัดทำดัชนีภาพของคุณและเพิ่มการมองเห็นเว็บไซต์ของคุณ
ต่อไป ให้คลิกปุ่ม 'แทรกในโพสต์'

ตอนนี้รูปภาพจะถูกเพิ่มลงในโพสต์หรือหน้า WordPress ของคุณ
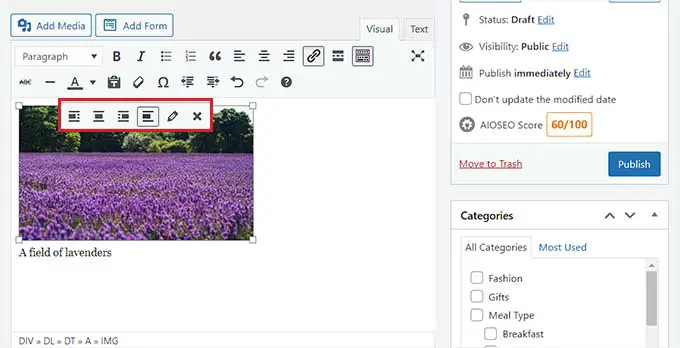
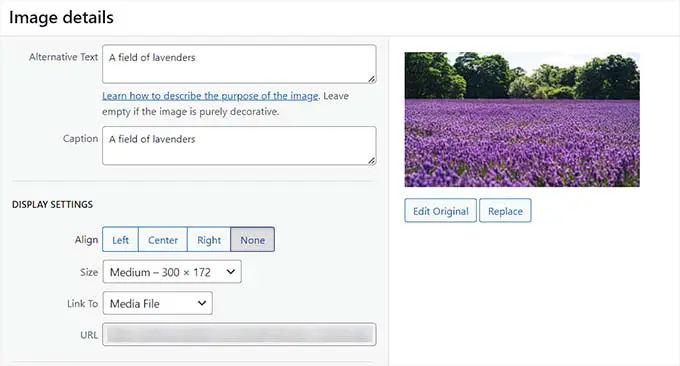
จากที่นี่ คุณสามารถเปลี่ยนการจัดตำแหน่งได้โดยใช้ไอคอนการจัดตำแหน่งเหนือรูปภาพ คุณยังสามารถแก้ไขรูปภาพเพิ่มเติมได้โดยคลิกที่ไอคอนดินสอ

ซึ่งจะเปิดข้อความแจ้ง "รายละเอียดรูปภาพ" บนหน้าจอ ซึ่งคุณสามารถเปลี่ยนขนาดและเพิ่มแอตทริบิวต์ชื่อรูปภาพ คลาส CSS การจัดตำแหน่ง และอื่นๆ ได้
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำ

หลังจากนั้น เพียงคลิกปุ่ม 'เผยแพร่' หรืออัปเดต' เพื่อบันทึกโพสต์ของคุณ
วิธีเพิ่มรูปภาพในไลบรารีสื่อ
หากต้องการ คุณสามารถเพิ่มรูปภาพลงในไลบรารีสื่อได้โดยตรง โปรดทราบว่าหลังจากเพิ่มรูปภาพลงในไลบรารีสื่อแล้ว คุณจะยังคงต้องเปิดโพสต์หรือเพจและแทรกบล็อกรูปภาพ
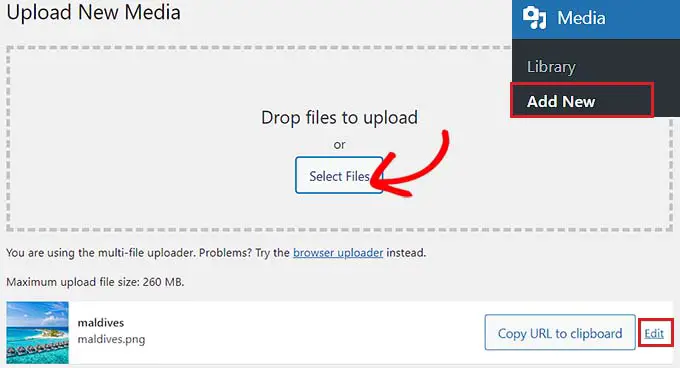
หากต้องการเพิ่มรูปภาพจากไลบรารีสื่อ คุณต้องไปที่หน้า สื่อ » เพิ่มใหม่ จากพื้นที่ผู้ดูแลระบบ WordPress
เมื่อคุณไปถึงแล้ว ให้คลิกปุ่ม "เลือกไฟล์" เพื่ออัปโหลดภาพจากคอมพิวเตอร์ของคุณ จากนั้นคลิกลิงก์ 'แก้ไข' ถัดจากรูปภาพ

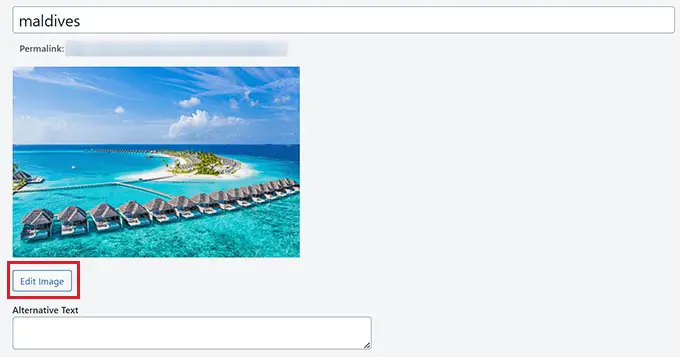
ซึ่งจะนำคุณไปยังหน้า 'แก้ไขสื่อ' ซึ่งคุณสามารถเริ่มต้นด้วยการเปลี่ยนชื่อรูปภาพ หลังจากนั้น คุณสามารถเพิ่มข้อความแสดงแทน คำบรรยาย และคำอธิบายได้โดยการเลื่อนลง
เมื่อคุณทำเสร็จแล้ว คุณยังสามารถคลิกที่ปุ่ม "แก้ไขภาพ" ได้อีกด้วย

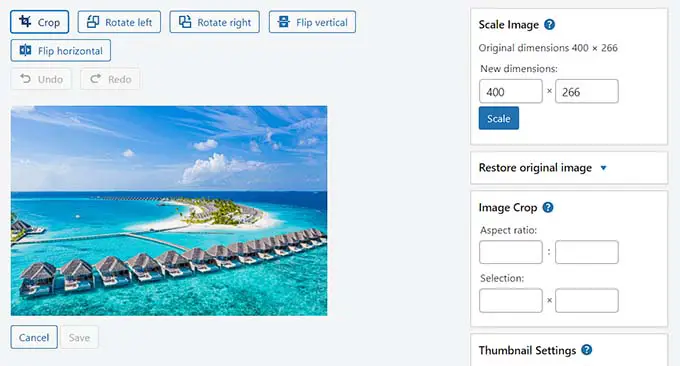
ซึ่งจะนำคุณไปยังหน้าอื่น ซึ่งคุณสามารถครอบตัด ปรับขนาด หมุน หรือพลิกภาพได้ตามที่คุณต้องการ สำหรับคำแนะนำโดยละเอียด โปรดดูคู่มือผู้เริ่มต้นใช้งานเกี่ยวกับวิธีแก้ไขภาพขั้นพื้นฐานใน WordPress
เมื่อคุณพอใจแล้ว เพียงคลิกปุ่ม 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลงของคุณ

นี่จะนำคุณกลับไปที่หน้า 'แก้ไขสื่อ' ซึ่งคุณจะต้องคลิกที่ปุ่ม 'อัปเดต' อีกครั้งเพื่อบันทึกการตั้งค่าของคุณ
คุณได้เพิ่มรูปภาพลงในไลบรารีสื่อเรียบร้อยแล้ว
จากนั้นไปที่โพสต์ที่คุณต้องการเพิ่มรูปภาพนี้จากแถบด้านข้างของผู้ดูแลระบบ WordPress เมื่อคุณอยู่ที่นั่นแล้ว ให้คลิกปุ่ม '+' เพื่อเพิ่มบล็อกรูปภาพในโพสต์
ถัดไป คุณต้องเลือกปุ่ม 'ไลบรารีสื่อ'

การดำเนินการนี้จะเปิดข้อความแจ้ง 'เลือกหรืออัปโหลดสื่อ' บนหน้าจอของคุณ โดยคุณจะสังเกตเห็นรูปภาพที่คุณอัปโหลดในไลบรารีสื่อที่ด้านบน
เมื่อเลือกรูปภาพ คุณจะเห็นว่าชื่อเรื่อง ข้อความแสดงแทน คำบรรยาย และคำอธิบายได้ถูกเพิ่มเข้าไปแล้วจากหน้าไลบรารีสื่อ
ตอนนี้ เพียงคลิกปุ่ม 'เลือก' เพื่ออัปโหลดภาพไปยังโปรแกรมแก้ไขบล็อก

สุดท้าย ให้คลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อจัดเก็บการตั้งค่าของคุณ
วิธีปรับภาพให้เหมาะสมสำหรับ WordPress SEO
เมื่อคุณเพิ่มรูปภาพในโพสต์/เพจแล้ว การปรับให้เหมาะสมสำหรับเครื่องมือค้นหาก็เป็นสิ่งสำคัญเช่นกัน น่าเสียดายที่ WordPress ไม่มีคุณสมบัติ SEO ขั้นสูงในตัวสำหรับรูปภาพ

นี่คือที่มาของ All in One SEO สำหรับ WordPress (AIOSEO)
มันเป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาดที่ทำให้การเพิ่มประสิทธิภาพเนื้อหาของคุณรวมถึงรูปภาพสำหรับเครื่องมือค้นหาเป็นเรื่องง่ายมาก
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน AIOSEO สำหรับคำแนะนำเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: AIOSEO มีเวอร์ชันฟรีด้วย อย่างไรก็ตาม คุณจะต้องใช้ปลั๊กอินเวอร์ชันโปรเพื่อปลดล็อกฟีเจอร์ Image SEO
เมื่อเปิดใช้งาน คุณจะต้องกำหนดค่าวิซาร์ดการตั้งค่า
หากต้องการรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการตั้งค่า All in One SEO สำหรับ WordPress อย่างถูกต้อง

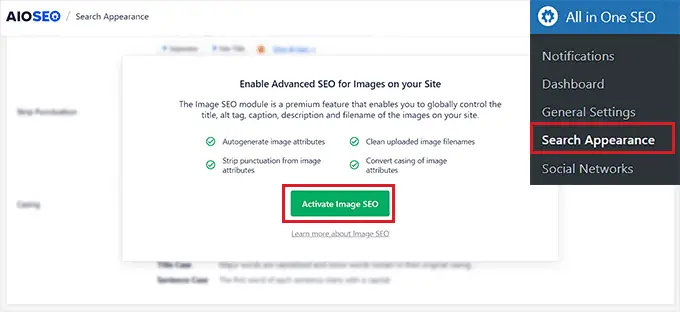
จากนั้นตรงไปที่หน้า All in One SEO »ลักษณะที่ปรากฏของการค้นหา จากแถบด้านข้างของผู้ดูแลระบบ WordPress และสลับไปที่แท็บ 'Image SEO'
หลังจากนั้น เลื่อนลงและคลิกปุ่ม "เปิดใช้งาน Image SEO" เพื่อปลดล็อกคุณสมบัตินี้

ตอนนี้คุณสามารถดูการตั้งค่า Image SEO ได้แล้ว ที่นี่ คุณจะสังเกตเห็นแท็บต่างๆ สำหรับชื่อเรื่อง ข้อความแสดงแทน คำอธิบาย คำอธิบาย และชื่อไฟล์
กำหนดค่าชื่อรูปภาพอัตโนมัติ
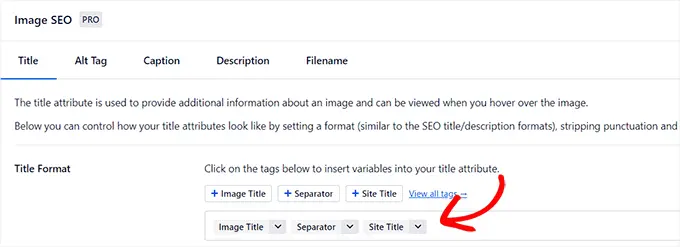
เมื่อคุณสลับไปที่แท็บ 'ชื่อเรื่อง' ในหน้า Image SEO คุณสามารถเริ่มต้นด้วยการสร้างรูปแบบชื่อเรื่องสำหรับรูปภาพของคุณโดยใช้สมาร์ทแท็ก
สมาร์ทแท็กเหล่านี้จะสร้างแอตทริบิวต์ชื่อสำหรับรูปภาพของคุณโดยอัตโนมัติ นี่คือสิ่งที่ผู้เยี่ยมชมจะเห็นเมื่อพวกเขาวางเมาส์เหนือภาพของคุณ
ตัวอย่างเช่น หากคุณต้องการให้แอตทริบิวต์ชื่อรูปภาพแต่ละรายการใช้ชื่อรูปภาพและชื่อไซต์ คุณสามารถเพิ่มสมาร์ทแท็กเหล่านี้ในช่อง 'รูปแบบชื่อเรื่อง' ได้

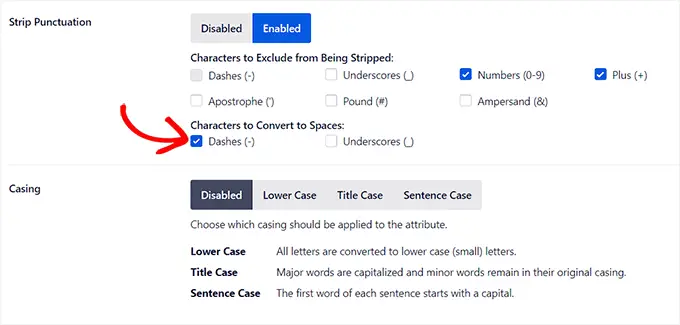
หลังจากนั้น คุณยังสามารถเปิดใช้งานตัวเลือก Strip Punctuation ได้ หากคุณต้องการให้ AIOSEO ลบอักขระบางตัวโดยอัตโนมัติเมื่อสร้างชื่อรูปภาพจากชื่อไฟล์
ตัวอย่างเช่น หากคุณใช้เครื่องหมายขีดกลางเมื่อบันทึกไฟล์รูปภาพ เช่น 'an-example-image' คุณสามารถเลือกตัวเลือก 'ขีดกลาง (-)' ในส่วน 'อักขระที่จะแปลงเป็นช่องว่าง'
เมื่อคุณทำเช่นนั้น AIOSEO จะลบเครื่องหมายขีดกลางเหล่านี้ออกโดยอัตโนมัติและเปลี่ยนให้เป็นช่องว่าง ทำให้ชื่อรูปภาพเป็น 'รูปภาพตัวอย่าง'

หลังจากนั้นเลื่อนลงไปที่ส่วน 'Casing'
จากที่นี่ คุณสามารถเลือกตัวเลือกตัวพิมพ์สำหรับชื่อของคุณได้ เราขอแนะนำให้เลือกตัวพิมพ์ประโยคหรือหัวเรื่องเพื่อให้อ่านชื่อเรื่องได้ง่ายขึ้น
กำหนดค่าแท็ก Alt อัตโนมัติ
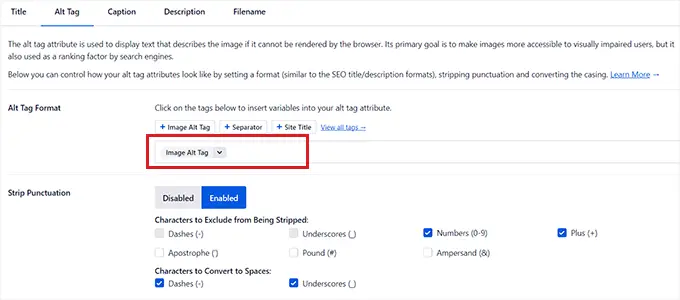
หลังจากกำหนดการตั้งค่าชื่อแล้ว ให้สลับไปที่แท็บ 'Alt Tag' จากด้านบน
จากที่นี่ คุณสามารถใช้สมาร์ทแท็กถัดจากตัวเลือก 'รูปแบบแท็ก Alt' เพื่อสร้างข้อความแสดงแทนสำหรับรูปภาพทั้งหมดของคุณโดยอัตโนมัติ
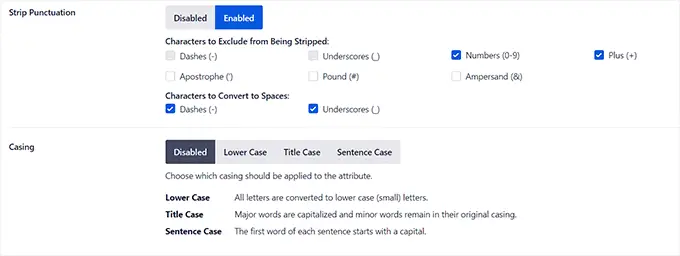
หลังจากนั้น คุณยังสามารถเปิดใช้งานการตั้งค่าเครื่องหมายวรรคตอนได้หากต้องการให้แปลงอักขระ เช่น ขีดกลาง (-) หรือขีดล่าง (_) เป็นช่องว่าง

ในทำนองเดียวกัน หากมีอักขระ เช่น ตัวเลขหรือเครื่องหมายบวก (+) ที่คุณไม่ต้องการให้ AIOSEO ตัดออกเมื่อสร้างข้อความแสดงแทน คุณสามารถเลือกช่องสำหรับตัวเลือกเหล่านี้ได้ในส่วน "อักขระที่จะยกเว้นจากการถูกถอด"
คุณยังสามารถเลือกตัวพิมพ์สำหรับข้อความแสดงแทนของคุณได้
กำหนดค่าคำบรรยายและคำอธิบายอัตโนมัติ
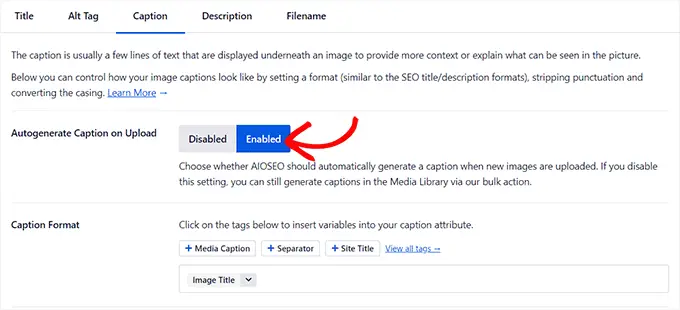
หากต้องการสร้างคำบรรยายอัตโนมัติสำหรับรูปภาพของคุณ ให้สลับไปที่แท็บ 'คำบรรยาย'
จากที่นี่ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก 'สร้างคำบรรยายอัตโนมัติเมื่ออัปโหลด' แล้ว จากนั้นคุณสามารถเลือกสมาร์ทแท็กที่จะใช้สร้างคำบรรยายสำหรับรูปภาพของคุณได้

จากนั้น คุณยังสามารถใช้คุณลักษณะ Strip Punctuation เพื่อยกเว้นหรือรวมอักขระในคำบรรยายและเลือกตัวพิมพ์เล็กสำหรับอักขระเหล่านั้น
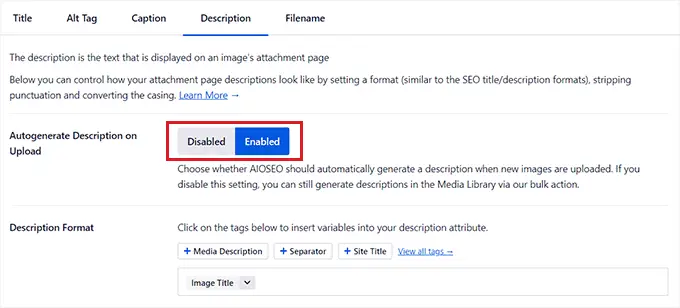
เมื่อเสร็จแล้ว คุณจะต้องสลับไปที่แท็บ "คำอธิบาย" จากด้านบน
จากที่นี่ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก 'สร้างคำอธิบายอัตโนมัติเมื่ออัปโหลด' แล้ว คุณต้องเลือกสมาร์ทแท็กที่คุณต้องการใช้ในการสร้างคำอธิบายรูปภาพอัตโนมัติ

จากนั้น คุณยังสามารถใช้คุณลักษณะ Strip Punctuation เพื่อรวม/ยกเว้นอักขระ เช่น ขีดล่าง เครื่องหมายอะพอสทรอฟี หรือตัวเลขในคำอธิบาย
หลังจากนั้น เพียงเลือกกรอบสำหรับคำอธิบายภาพของคุณ

กำหนดค่าชื่อไฟล์อัตโนมัติ
ดังที่เราได้กล่าวไว้ข้างต้น เราขอแนะนำให้ตั้งชื่อไฟล์ภาพของคุณที่เหมาะกับ SEO คุณสามารถดำเนินการนี้ได้ก่อนที่จะอัปโหลดภาพของคุณ หรือ AIOSEO สามารถทำสิ่งนี้ให้คุณได้โดยอัตโนมัติ
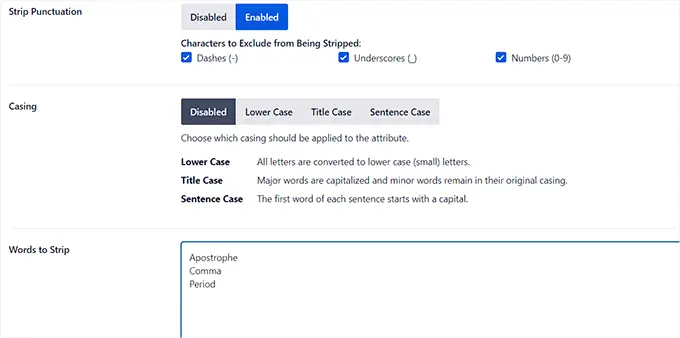
เมื่อคุณสลับไปที่แท็บ "ชื่อไฟล์" จากด้านบน คุณจะสังเกตเห็นว่า AIOSEO ได้กำหนดการตั้งค่าเครื่องหมายวรรคตอนแบบ Strip ให้กับคุณแล้ว
อย่างไรก็ตาม หากมีอักขระเพิ่มเติมที่คุณต้องการให้ AIOSEO ลบออกจากชื่อไฟล์รูปภาพของคุณเมื่อสร้างชื่อเรื่องหรือข้อความแสดงแทน คุณสามารถพิมพ์อักขระเหล่านั้นลงในช่อง 'Words to Strip'

หลังจากนั้น คุณสามารถเลือกตัวพิมพ์สำหรับชื่อไฟล์ของคุณได้
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
ตอนนี้ คุณได้ปรับแต่งรูปภาพของคุณสำหรับ SEO สำเร็จแล้ว และ AIOSEO จะสร้างชื่อ ข้อความแสดงแทน คำบรรยาย และคำอธิบายสำหรับรูปภาพทั้งหมดของคุณโดยอัตโนมัติ
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคู่มือเริ่มต้นของเราเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา
โบนัส: อนุญาตให้ผู้ใช้อัพโหลดรูปภาพใน WordPress
คุณอาจต้องการอนุญาตให้ผู้ใช้อัปโหลดภาพของตนเองไปยังเว็บไซต์ WordPress ของคุณ สิ่งนี้อาจมีประโยชน์หากคุณเป็นเจ้าภาพจัดการแข่งขันหรือจัดทำเว็บไซต์การถ่ายภาพที่ยอมรับภาพที่ผู้ใช้สร้างขึ้น
คุณสามารถใช้ WPForms ซึ่งเป็นปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดในตลาด มันมาพร้อมกับตัวสร้างแบบลากและวางที่ทำให้ง่ายต่อการสร้างแบบฟอร์มทุกประเภทที่คุณต้องการ รวมถึงแบบฟอร์มการส่งรูปภาพด้วย
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียด โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า จอ WPForms »เพิ่มใหม่ จากแดชบอร์ด WordPress เพื่อเปิดตัวสร้างแบบฟอร์ม
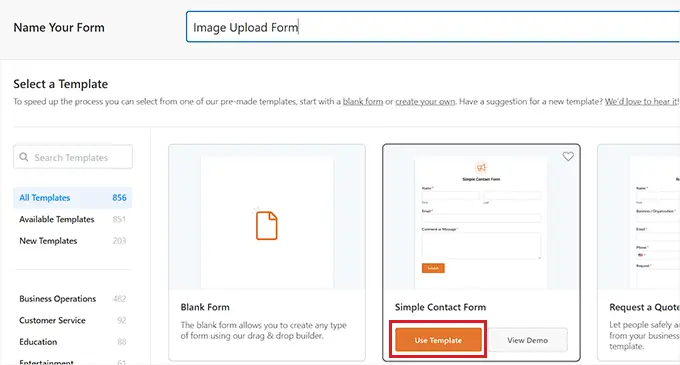
จากที่นี่ คุณจะต้องพิมพ์ชื่อแบบฟอร์มของคุณ จากนั้นคลิกปุ่ม 'ใช้ตัวอย่าง' ใต้เทมเพลต 'แบบฟอร์มติดต่อแบบธรรมดา'

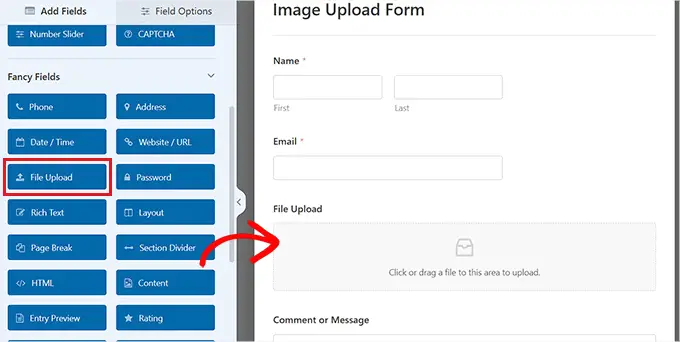
การดำเนินการนี้จะโหลดเทมเพลตฟอร์มในตัวสร้างฟอร์ม ซึ่งคุณจะสังเกตเห็นตัวอย่างทางด้านขวาและฟิลด์ที่มีอยู่ในคอลัมน์ด้านซ้าย
จากที่นี่ ให้ลากและวางช่องอัปโหลดไฟล์ลงในแบบฟอร์ม แล้วคลิกเพื่อปรับแต่งการตั้งค่าเพิ่มเติม

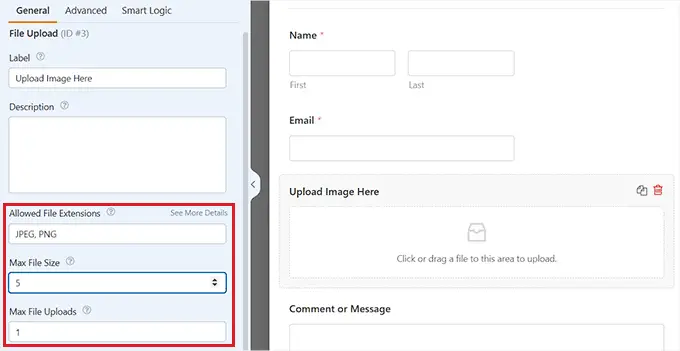
จากที่นี่ คุณสามารถเปลี่ยนป้ายกำกับและคำอธิบายของฟิลด์และระบุส่วนขยายที่ได้รับอนุญาตได้ด้วย
ตัวอย่างเช่น หากคุณต้องการอนุญาตเฉพาะไฟล์ JPEG และ PNG คุณต้องพิมพ์ตัวเลือกเหล่านี้ลงในช่อง "นามสกุลไฟล์ที่อนุญาต" โปรดทราบว่าให้คั่นแต่ละส่วนขยายด้วยเครื่องหมายจุลภาค
หลังจากนั้น คุณยังสามารถกำหนดค่าขนาดไฟล์ภาพสูงสุดและจำนวนการอัพโหลดในคอลัมน์ด้านซ้ายได้

สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณอาจต้องการดูบทช่วยสอนของเราเกี่ยวกับวิธีอนุญาตให้ผู้ใช้อัปโหลดรูปภาพใน WordPress
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
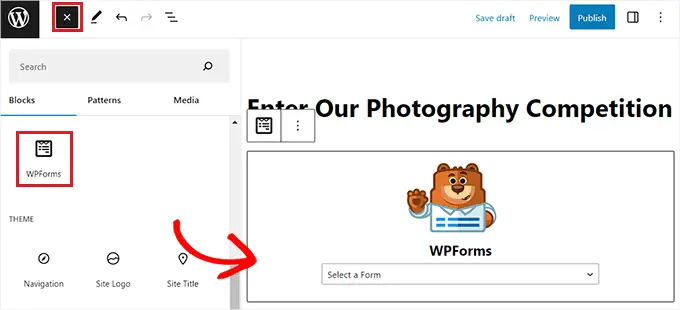
จากนั้น เปิดเพจ/โพสต์ที่คุณต้องการเพิ่มแบบฟอร์มอัพโหลดรูปภาพ เมื่อไปถึงแล้ว ให้คลิกปุ่ม '+' ที่มุมซ้ายบนของหน้าจอเพื่อเปิดเมนูบล็อก
จากที่นี่ คุณต้องเพิ่มบล็อก WPForms ลงในเพจ/โพสต์

เพียงเลือกแบบฟอร์มอัพโหลดไฟล์ภาพที่คุณสร้างจากเมนูแบบเลื่อนลง
สุดท้าย ให้คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ WordPress ของคุณเพื่อดูแบบฟอร์มที่ใช้งานจริงได้ และผู้เยี่ยมชมจะสามารถส่งภาพโดยใช้แบบฟอร์มได้
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มรูปภาพใน WordPress ได้อย่างถูกต้อง คุณอาจต้องการดูคู่มือเริ่มต้นของเราเกี่ยวกับวิธีเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress และผู้เชี่ยวชาญของเราเลือกธีม WordPress ที่ดีที่สุดสำหรับนักออกแบบกราฟิก
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
