วิธีลบแถบด้านข้างออกจากหน้าเฉพาะใน WordPress
เผยแพร่แล้ว: 2022-09-11หากคุณต้องการลบแถบด้านข้างออกจากหน้าใดหน้าหนึ่งใน WordPress คุณสามารถทำได้โดยแก้ไขเทมเพลตของหน้า หากต้องการแก้ไขเทมเพลตของเพจ ให้ไปที่แดชบอร์ดของ WordPress และคลิกที่เพจ จากนั้นคลิกที่หน้าที่คุณต้องการแก้ไขและคลิกที่ลิงค์แก้ไข ใน หน้าจอแก้ไขหน้า ให้มองหาส่วนคุณสมบัติของหน้า ในรายการดรอปดาวน์เทมเพลต ให้เลือกเทมเพลตแบบเต็มความกว้าง คลิกที่ปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ
เมื่อใช้บทช่วยสอนนี้ ฉันจะแสดงวิธีดึง แถบด้านข้างที่มีความกว้าง เต็มที่จากหน้าหรือโพสต์ใดๆ วิธีการนี้จะใช้ได้กับธีม WordPress ที่ทันสมัยและมีโค้ดอย่างดี ซึ่งใช้ปลั๊กอินที่ดีที่สุดในการซ่อนแถบด้านข้าง ในบางธีม มีเทมเพลตแบบกำหนดเองที่สามารถใช้เพื่อเอาแถบด้านข้างออกด้วยตนเอง คุณลักษณะแถบด้านข้างเนื้อหาทำให้ง่ายต่อการซ่อนแถบด้านข้างจากแต่ละหน้าหรือจากทุกหน้าพร้อมกัน เนื่องจากแถบด้านข้างไม่ทำงาน (ว่างเปล่า) แถบด้านข้างจึงถูกซ่อนไว้บนหน้าที่คุณเลือกเมื่อคุณเปิดขึ้น คุณยังสามารถลบแถบด้านข้างออกจากประเภทโพสต์แบบกำหนดเอง การจัดหมวดหมู่แบบกำหนดเอง หรือหน้าหลายภาษาได้โดยใช้ WPML
ใน หน้าวิดเจ็ต จะมีวิดเจ็ตที่มีอยู่ทั้งหมดทางด้านซ้าย คุณสามารถสร้างแถบด้านข้างได้โดยคลิกที่ลิงก์แถบด้านข้าง เมื่อเปิดใช้งานแถบด้านข้างในธีม แถบด้านข้างจะปรากฏขึ้นที่ด้านบนของหน้า การคลิกและลากบนวิดเจ็ตที่มีจากเมนูดรอปดาวน์ของแถบด้านข้าง คุณสามารถเพิ่มวิดเจ็ตนั้นลงในแถบด้านข้างได้
ฉันจะเพิ่มแถบด้านข้างให้กับหน้าเดียวใน WordPress ได้อย่างไร
 เครดิต: sitebuildernews.com
เครดิต: sitebuildernews.comในการเพิ่มแถบด้านข้างของคุณใน หน้า หรือโพสต์เฉพาะ ให้ไปที่หน้า/โพสต์ โดยคลิกที่แถบด้านข้างดรอปดาวน์ที่ด้านขวาของหน้าจอ เมื่อคุณพบหน้าหรือโพสต์ที่ต้องการแล้ว คุณจะสามารถเข้าถึงเมนูดรอปดาวน์ของแถบด้านข้างได้
บทความนี้จะแนะนำคุณเกี่ยวกับการสร้างแถบด้านข้างสำหรับโพสต์ หมวดหมู่ หรือประเภทโพสต์ของ WordPress แต่ละประเภท คุณสามารถปรับแต่งแถบด้านข้างเพื่อให้สะท้อนถึงความต้องการและความสนใจของผู้เยี่ยมชมของคุณได้ ด้วยคุณลักษณะนี้ หน้าที่เป็นปัญหาจะใช้งานง่ายขึ้น ใช้งานได้จริง และเชื่อมโยงกับส่วนที่เหลือของหน้า ด้วยปลั๊กอิน Custom Sidebars คุณสามารถแสดงการกำหนดค่าวิดเจ็ตในโพสต์ หน้า หมวดหมู่ ที่เก็บถาวร หรือประเภทของโพสต์ที่กำหนดเอง คุณสามารถใช้วิดเจ็ตแถบค้นหา หมวดหมู่ผลิตภัณฑ์ และคุณสมบัติอื่นๆ เพื่อสร้างหน้าผลิตภัณฑ์ของคุณเอง หากคุณมีสินค้าที่จะขาย ต่อไปนี้คือแนวคิดบางประการเกี่ยวกับวิธีเพิ่มแถบด้านข้างให้กับหน้าหรือโพสต์ของไซต์ของคุณ หลังจากนั้น เลือกตำแหน่งแถบด้านข้าง และสร้างแถบด้านข้างแบบกำหนดเองในตำแหน่งที่ต้องการ เพิ่มแถบด้านข้างให้กับเพจหรือโพสต์ที่ต้องการโดยไปที่เพจ/โพสต์ >> เพิ่มใหม่ คุณสามารถเปลี่ยนประเภทโพสต์ หน้าหรือหมวดหมู่ที่มีอยู่ได้อย่างง่ายดายโดยใช้ปลั๊กอินนี้
ซึ่งช่วยให้คุณปรับเปลี่ยนรูปลักษณ์และความรู้สึกของแถบด้านข้างได้โดยไม่ต้องเปลี่ยนโค้ด เทมเพลตสามารถใช้เพื่อเปลี่ยนสี ฟอนต์ และเลย์เอาต์ได้ นี่เป็นวิธีที่ดีที่สุดในการสร้างแถบด้านข้างของคุณเองหากต้องการ
ฉันจะเลือกแถบด้านข้างเฉพาะใน WordPress ได้อย่างไร
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ ท้ายที่สุดแล้ว ขึ้นอยู่กับความต้องการเฉพาะของคุณ และประเภทของแถบด้านข้างที่คุณต้องการใช้ อย่างไรก็ตาม เคล็ดลับบางประการในการเลือก แถบด้านข้างเฉพาะ ใน WordPress รวมถึงการพิจารณาว่าแถบด้านข้างใดจะมีประโยชน์มากที่สุดสำหรับเนื้อหาของคุณ และการเลือกปลั๊กอินที่ช่วยให้คุณปรับแต่งแถบด้านข้างได้
วิธีเลือกวิดเจ็ตเฉพาะสำหรับ Sideba . ของคุณ
หากคุณต้องการเลือกวิดเจ็ตเฉพาะในแถบด้านข้างนี้ ให้คลิกที่ปุ่ม 'เลือก' ถัดจากชื่อวิดเจ็ต หลังจากนั้น คุณจะสามารถเลือกแถบด้านข้างที่คุณต้องการใช้
WordPress ลบแถบด้านข้างออกจากประเภทโพสต์ที่กำหนดเอง
 เครดิต: Crunchify
เครดิต: Crunchifyหากต้องการเพิ่มแอตทริบิวต์โพสต์ ให้สร้างแอตทริบิวต์ใหม่ จากนั้นไปที่กล่องเมตาแอตทริบิวต์ของโพสต์ หากต้องการเอาแถบด้านข้างออก คุณสามารถใช้เทมเพลตเต็มความกว้างได้ หากคุณหาไม่พบ คุณสามารถสร้างเทมเพลตหน้าเว็บแบบกำหนดเองได้เอง
ลบแถบด้านข้าง Css
ไม่มี css แถบด้านข้าง ที่จะลบ

คุณจะได้เรียนรู้วิธีปิดการใช้งานแถบด้านข้างโดยใช้การตั้งค่าธีม Qode Interactive ที่เหมาะสม หากคุณไม่มีตัวเลือกที่คล้ายกัน คุณอาจต้องทำสิ่งที่แตกต่างออกไปหากธีมของคุณไม่มี ธีมทั้งหมดของเราประกอบด้วยชุดตัวเลือกที่เทียบเท่ากันในแต่ละหน้า กับที่มีในส่วนตัวเลือก Theme_name ของธีม หรือคุณสามารถลบแถบด้านข้างโดยติดตั้งปลั๊กอินที่สามารถทำได้ ในกรณีนี้ ให้มองหาปลั๊กอินที่มีแถบด้านข้าง (พื้นที่วิดเจ็ต) หรือเทมเพลตที่ไม่รวมแถบด้านข้าง ต้องใช้โค้ด CSS จำนวนเล็กน้อยเพื่อลบแถบด้านข้างออกจากเว็บไซต์ของคุณด้วยวิธีอื่น โดยใช้เครื่องมือตรวจสอบองค์ประกอบในเบราว์เซอร์ของคุณ คุณต้องตรวจสอบหน้าใดหน้าหนึ่งด้วยแถบด้านข้างเพื่อลบออกจากหน้าทั้งหมดโดยใช้ CSS
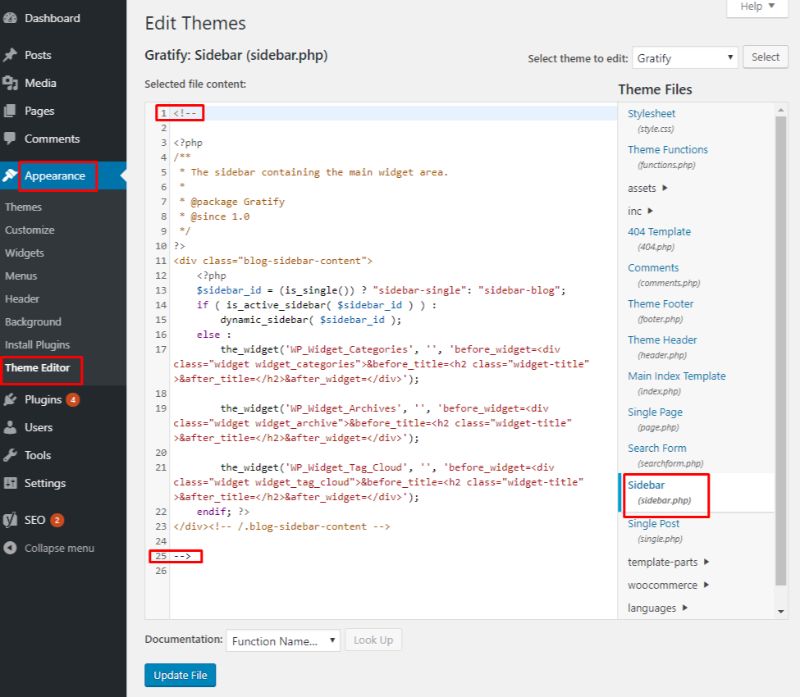
อย่างที่คุณเห็น เรากำลังใช้องค์ประกอบ HTML เป็น div การตัดคำที่สามเหนือชื่อ div นี้มีสามคลาสแยกกัน โดยคลาสสุดท้ายเกี่ยวข้องกับแถบด้านข้าง และจะใช้เพื่อเลือกตัวเลือก CSS ในย่อหน้าต่อไปนี้ ในกรณีที่ลบแถบด้านข้างออกจาก หน้าเดียว จะต้องปรับตัวเลือก CSS ทั้งสองให้ชี้ไปที่หน้าเดียวกัน แม้ว่าโค้ดจะแตกต่างกันไปตามกรณีของคุณ แต่เราแนะนำให้ปฏิบัติตามคำแนะนำของเราเพื่อสร้างโค้ด CSS ที่เหมาะสมสำหรับเว็บไซต์ของคุณด้วย แถบด้านข้างจะถูกลบออกเฉพาะในโพสต์ที่มี 3661 เป็น ID ตามที่แสดงใน CSS ต่อไปนี้ โค้ดแถบด้านข้างจะถูกตัดออกด้วยเทมเพลตที่มีอยู่ เทมเพลตที่กำหนดเองเป็นวิธีที่ไม่ยุ่งยากที่สุดในการลบแถบด้านข้างออกจาก WordPress
วิธีนี้เกี่ยวข้องกับการสร้างไฟล์เทมเพลตที่มีรหัสที่เหมาะสม ตามโครงสร้างที่ให้ไว้ด้านบน คุณสามารถสร้างเทมเพลตสำหรับประเภทโพสต์แบบกำหนดเองที่ลงทะเบียนไว้ภายในธีมของคุณ เนื่องจากโดยทั่วไปเทมเพลตจะถูกสร้างขึ้นสำหรับเพจ คุณจะต้องแก้ไขส่วนหัวของเทมเพลตเล็กน้อยเพื่อให้ชัดเจนว่าไฟล์นั้นเป็นเทมเพลตของโพสต์ มีสองวิธีในการสร้างส่วนหลักของเทมเพลต: สร้างโค้ดของคุณเองหรือเพิ่มเวอร์ชันที่แก้ไขลงในไฟล์ที่มีอยู่ หลังจากที่คุณแก้ไขไฟล์ใหม่ของคุณเพื่อทำให้ไม่ปรากฏบนแถบด้านข้างแล้ว ให้บันทึกเป็นไฟล์ a.php อัปโหลดไปยังไดเร็กทอรีของธีมลูกของคุณผ่าน FTP และบันทึก ในบางกรณี คำแนะนำนี้ใช้กับกรณีที่คุณคัดลอกโค้ดจากไฟล์ที่มีอยู่แต่ลบส่วนที่เกี่ยวกับแถบด้านข้างออก พื้นที่ว่างในแถบด้านข้างคือวิธีแก้ปัญหาที่เป็นไปได้มากที่สุด แต่เนื้อหาหลักของหน้าหรือโพสต์จะไม่ต้องกรอกข้อมูล
คุณยุบแถบด้านข้างได้อย่างไร?
คลาสแถบด้านข้างใช้เพื่อสร้าง แถบด้านข้าง Bootstrap ที่ตรงไปตรงมา หากคุณต้องการสร้างแถบด้านข้างแบบยุบ คุณจะต้องใช้ JavaScript Knowledge เนื่องจากจะใช้เปิดและปิดแถบด้านข้าง และเมื่อทำถูกต้องแล้ว แถบด้านข้างจะตอบสนอง
วิธีลบแถบด้านข้างใน Elementor
โดยทั่วไป ในการลบแถบด้านข้างใน elementor คุณต้องแก้ไขหน้าของคุณใน elementor ไปที่การตั้งค่าหน้า และภายใต้แท็บเค้าโครง ให้เลือก "ไม่มีแถบด้านข้าง"
ฉันจะลบแถบด้านข้างล่าสุดใน WordPress ได้อย่างไร
คุณสามารถดูวิดเจ็ตของคุณใน แถบด้านข้างทางซ้าย โดยคลิกที่ "ลักษณะที่ปรากฏ" คุณสามารถเปลี่ยนชื่อแท็บ “โพสต์ล่าสุด” ได้โดยคลิกที่แถบด้านข้างของคุณ คุณจะไม่สามารถโพสต์เนื้อหาใหม่บนไซต์ของคุณได้อีกต่อไปด้วยเหตุนี้
ฉันจะลบแถบด้านข้างออกจาก WordPress Mobile ได้อย่างไร
เทมเพลตหน้า "ไม่มี" นี้สามารถใช้กับหน้าใดก็ได้ที่ไม่มีแถบด้านข้าง อย่างที่คุณเห็น เรากำลังแก้ไขโฮมเพจโดยไปที่ Pages Home Edit Page Attributes (จากบานหน้าต่างด้านขวา) และเลือก None page template
WordPress ลบโพสต์ล่าสุด แถบด้านข้าง
เลือก "วิดเจ็ต" จากแถบด้านข้างด้านซ้ายของแถบด้านข้างด้านซ้าย การลากแท็บ “โพสต์ล่าสุด” ออกจากแถบด้านข้าง คุณจะสามารถเข้าถึงโพสต์ล่าสุดได้ เมื่อใช้เทคนิคนี้ คุณจะอัปโหลดโพสต์ใหม่ไปยังทุกหน้าของเว็บไซต์และลบโพสต์เก่าได้
หน้าแรกตอนนี้เป็นแบบคงที่ และหน้าโพสต์ของฉันถูกเปลี่ยนชื่อเป็น 'ข่าวล่าสุด' อย่างไรก็ตาม โพสต์ล่าสุดยังคงปรากฏที่ด้านล่าง ฉันไม่แน่ใจว่าฉันสามารถเปลี่ยนผ่านแพลตฟอร์ม WP ฟรีได้หรือไม่ ได้โปรด ถ้าใครมีคำแนะนำที่เป็นประโยชน์โปรดแจ้งให้เราทราบ เว็บไซต์ Economicjusticeproject.com เป็นโฮมเพจของเว็บไซต์ ส่วนโพสต์ล่าสุด ซึ่งปรากฏตรงกลางหน้าแรกของคุณ มักเป็นผลมาจากธีมการออกแบบ หากคุณลบออก คุณจะมีพื้นที่ว่างเหลืออยู่สองสามส่วน หรือคุณอาจทำให้วิดเจ็ตเกี่ยวกับเราและทรัพยากรกว้างขึ้นมาก ซึ่งดูไม่เหมาะสม
