วิธีลบแถบด้านข้างใน WordPress
เผยแพร่แล้ว: 2022-12-01คุณต้องการลบแถบด้านข้างออกจากไซต์ WordPress ของคุณหรือไม่?
แถบด้านข้างเป็นพื้นที่พร้อมวิดเจ็ตในธีม WordPress ของคุณ ซึ่งคุณสามารถแสดงข้อมูลที่ไม่ได้เป็นส่วนหนึ่งของเนื้อหาของหน้าหลักได้ อย่างไรก็ตาม แถบด้านข้างอาจทำให้เสียสมาธิและใช้พื้นที่อันมีค่า
ในบทความนี้ เราจะแสดงวิธีลบแถบด้านข้างใน WordPress อย่างง่ายดาย

ทำไมต้องลบแถบด้านข้างใน WordPress?
ธีม WordPress แบบฟรีและจ่ายเงินส่วนใหญ่มาพร้อมกับแถบด้านข้างหรือพื้นที่พร้อมวิดเจ็ตหลายรายการ
คุณสามารถใช้แถบด้านข้างเพื่อแสดงรายการโพสต์ล่าสุด โฆษณา แบบฟอร์มลงทะเบียนรายชื่ออีเมล หรือเนื้อหาอื่นๆ ที่ไม่ได้เป็นส่วนหนึ่งของหน้าหลักหรือโพสต์
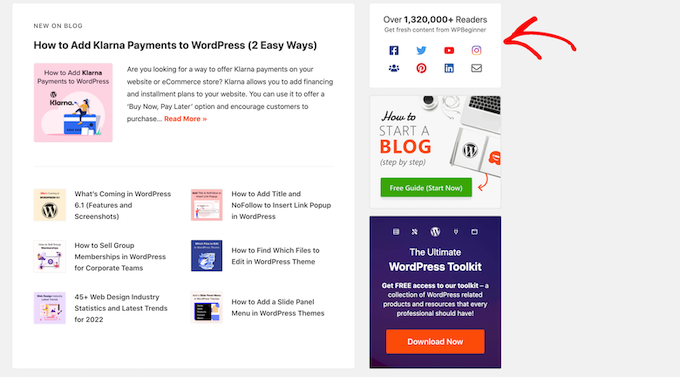
ที่ WPBeginner เราใช้แถบด้านข้างเพื่อโปรโมตหน้าโซเชียลมีเดียของเราและแสดงโพสต์ยอดนิยมของเรา

คุณสามารถเพิ่มรายการในแถบด้านข้างของธีมได้อย่างง่ายดายโดยใช้วิดเจ็ต WordPress
ในธีม WordPress ส่วนใหญ่ แถบด้านข้างจะมีลักษณะแตกต่างกันไป ขึ้นอยู่กับว่าผู้เข้าชมเห็นไซต์ของคุณบนเดสก์ท็อปหรืออุปกรณ์พกพา เนื่องจากสมาร์ทโฟนและแท็บเล็ตมีหน้าจอขนาดเล็ก WordPress จึงย้ายแถบด้านข้างไปที่ด้านล่างของหน้าจอ
สิ่งนี้อาจดูแปลกขึ้นอยู่กับการตั้งค่าไซต์ของคุณ ผู้เข้าชมจะต้องเลื่อนไปที่ด้านล่างสุดของหน้าจอเพื่อดูเนื้อหาแถบด้านข้าง ซึ่งอาจส่งผลต่อประสบการณ์ของผู้ใช้และอัตราการแปลงของคุณ
สำหรับข้อมูลเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีดูไซต์ WordPress เวอร์ชันมือถือจากเดสก์ท็อป
แม้แต่บนเดสก์ท็อป มีโอกาสที่แถบด้านข้างอาจขัดแย้งกับการออกแบบของคุณหรือหันเหความสนใจจากเนื้อหาที่สำคัญที่สุด เช่น คำกระตุ้นการตัดสินใจของเพจ
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถลบแถบด้านข้างใน WordPress ได้อย่างไร เราจะแสดงวิธีลบแถบด้านข้างออกจากทั้งไซต์ของคุณ และวิธีซ่อนแถบด้านข้างในหน้าใดหน้าหนึ่งหรือเฉพาะโพสต์เท่านั้น
วิดีโอสอน
หากคุณไม่ชอบวิดีโอหรือต้องการคำแนะนำเพิ่มเติม โปรดอ่านต่อ หากคุณต้องการข้ามไปยังวิธีใดวิธีหนึ่งโดยตรง คุณสามารถใช้ลิงก์ด้านล่างได้
- วิธีที่ 1. การลบแถบด้านข้างโดยใช้การตั้งค่าธีม WordPress ของคุณ
- วิธีที่ 2 การลบแถบด้านข้างโดยใช้ตัวแก้ไขไซต์แบบเต็ม
- วิธีที่ 3 การลบแถบด้านข้าง WordPress โดยใช้รหัส
- วิธีที่ 4 การลบแถบด้านข้างออกจากแต่ละหน้าใน WordPress
- วิธีที่ 5 การลบแถบด้านข้างออกจากหน้าคงที่ใน WordPress
- วิธีที่ 6 ลบแถบด้านข้างออกจากโพสต์เดียวใน WordPress
วิธีที่ 1. การลบแถบด้านข้างโดยใช้การตั้งค่าธีม WordPress ของคุณ
ธีม WordPress ที่ดีที่สุดจำนวนมากมาพร้อมกับการตั้งค่าในตัวเพื่อลบแถบด้านข้าง ขึ้นอยู่กับธีมของคุณ คุณสามารถลบออกทั่วทั้งไซต์ หรือเพียงแค่ลบออกจากแต่ละโพสต์หรือเพจ
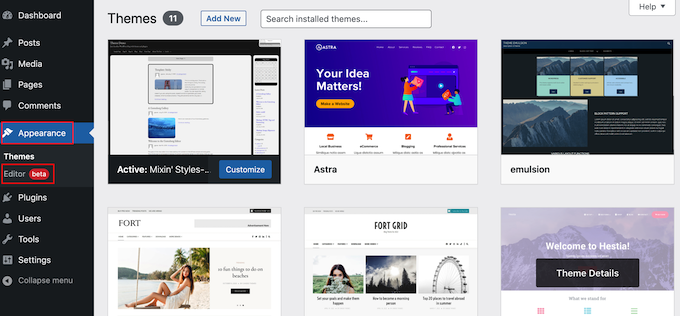
วิธีที่ง่ายที่สุดในการตรวจสอบว่าธีมของคุณมีการตั้งค่าเหล่านี้หรือไม่คือการเปิดใช้งานเครื่องมือปรับแต่งธีม ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง

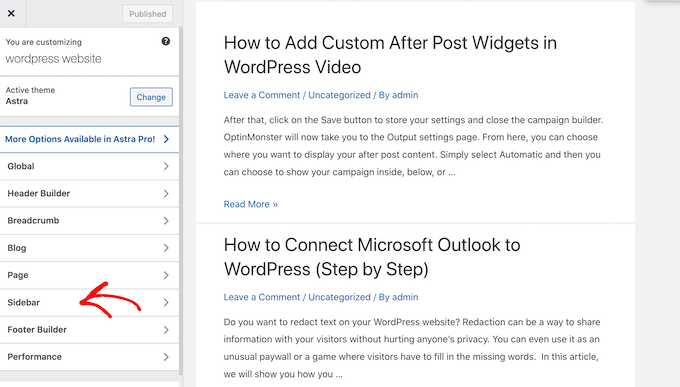
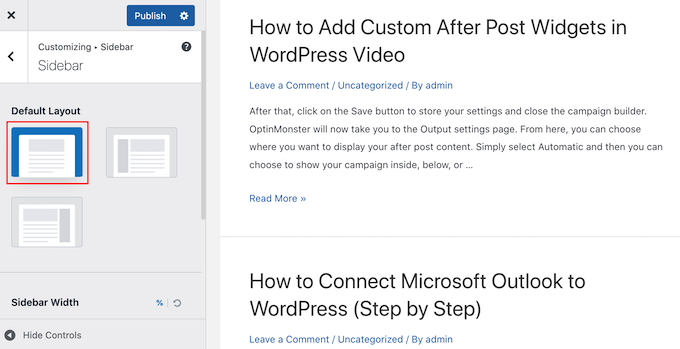
ในเมนูด้านซ้าย ให้มองหา "แถบด้านข้าง" หรือการตั้งค่าที่คล้ายกัน
ในภาพต่อไปนี้ คุณจะเห็นตัวเลือกสำหรับธีม Astra WordPress ยอดนิยม

หากคุณเห็นตัวเลือก 'แถบด้านข้าง' ให้คลิกที่ตัวเลือกนั้นแล้วมองหาการตั้งค่าที่จะลบแถบด้านข้าง
นี่อาจเป็นเมนูแบบเลื่อนลง ภาพขนาดย่อที่แสดงเลย์เอาต์แถบด้านข้างแบบต่างๆ หรือการตั้งค่าอื่นๆ

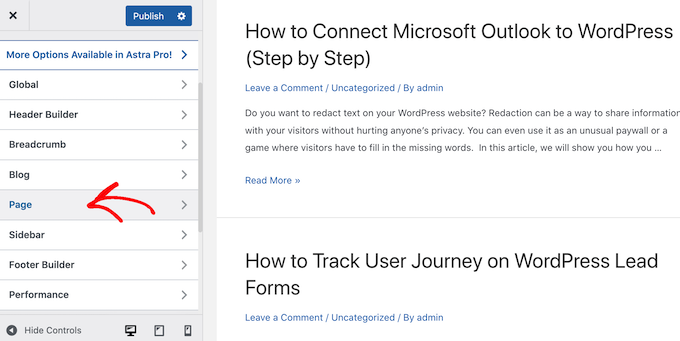
หากธีมของคุณไม่มีตัวเลือก 'แถบด้านข้าง' คุณอาจสามารถลบแถบด้านข้างได้โดยเลือก 'หน้า' หรือส่วนที่คล้ายกัน
ดังที่คุณเห็นในภาพต่อไปนี้ Astra ยังมีการตั้งค่า 'หน้า'

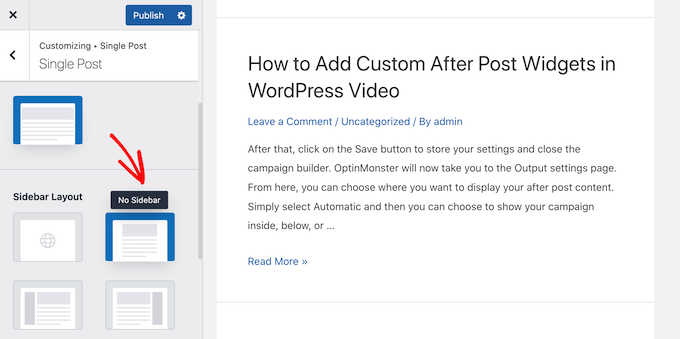
ภายในการตั้งค่านี้ คุณจะเห็นเลย์เอาต์ต่างๆ รวมถึงเลย์เอาต์หลายๆ แบบที่เอาแถบด้านข้างออก เช่น 'ไม่มีแถบด้านข้าง' และ 'เต็มความกว้าง/ยืดออก'
เพียงคลิกที่ภาพขนาดย่อต่างๆ เพื่อใช้เค้าโครงเหล่านี้กับไซต์ของคุณ

ไม่ว่าคุณจะลบแถบด้านข้างออกอย่างไร อย่าลืมคลิกที่ 'เผยแพร่'
ธีม WordPress บางธีมยังมีการตั้งค่าที่ให้คุณลบแถบด้านข้างออกจากโพสต์และเพจแต่ละรายการ สิ่งนี้มีประโยชน์เมื่อออกแบบหน้าแบบกำหนดเอง เช่น หน้า Landing Page
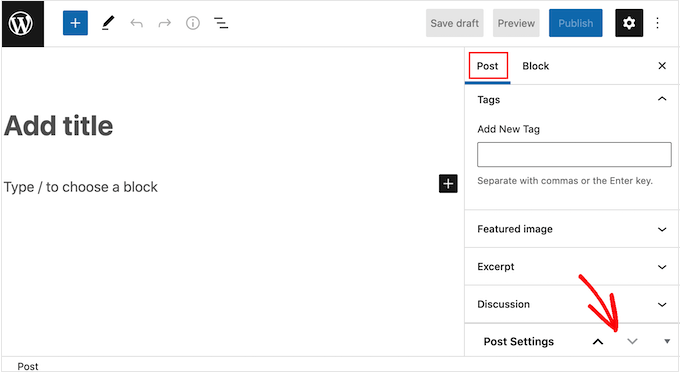
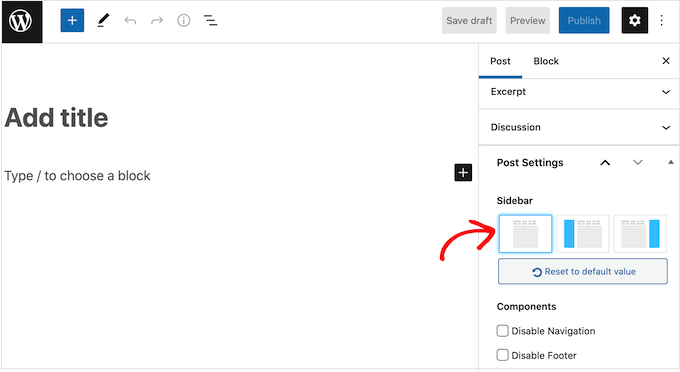
หากต้องการดูว่าธีมของคุณมีการตั้งค่าเหล่านี้หรือไม่ เพียงแก้ไขหน้าหรือโพสต์ที่คุณต้องการซ่อนแถบด้านข้าง ในเมนูด้านขวา ให้เลือก 'โพสต์' หรือ 'เพจ' จากนั้นมองหาตัวเลือก 'การตั้งค่าโพสต์' หรือ 'การตั้งค่าเพจ'

หากธีมของคุณมีส่วนนี้ ให้คลิกเพื่อขยาย ขณะนี้คุณสามารถค้นหาการตั้งค่าใดๆ ที่อนุญาตให้คุณลบแถบด้านข้างได้
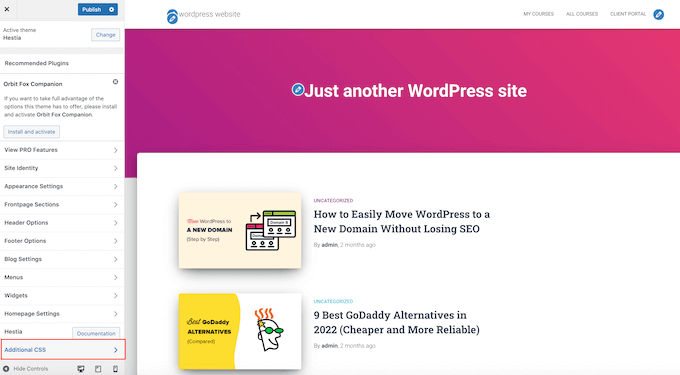
ในภาพต่อไปนี้ คุณจะเห็นการตั้งค่าโพสต์สำหรับธีม ThemeIsle Hestia ยอดนิยม

โปรดทราบว่าธีม WordPress บางธีมอาจไม่อนุญาตให้คุณลบแถบด้านข้างโดยใช้เครื่องมือปรับแต่งหรือเครื่องมือแก้ไขเพจ หากเป็นกรณีนี้ ให้อ่านต่อไป แล้วเราจะแสดงวิธีอื่นๆ ในการลบแถบด้านข้างใน WordPress
วิธีที่ 2 การลบแถบด้านข้างโดยใช้ตัวแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมบล็อก คุณสามารถลบแถบด้านข้างได้โดยใช้ Full Site Editing (FSE) และตัวแก้ไขบล็อก
วิธีนี้เป็นวิธีที่ง่ายและรวดเร็วในการลบแถบด้านข้างทั่วทั้งไซต์ของคุณ แม้ว่าจะไม่ได้ผลกับทุกธีมก็ตาม
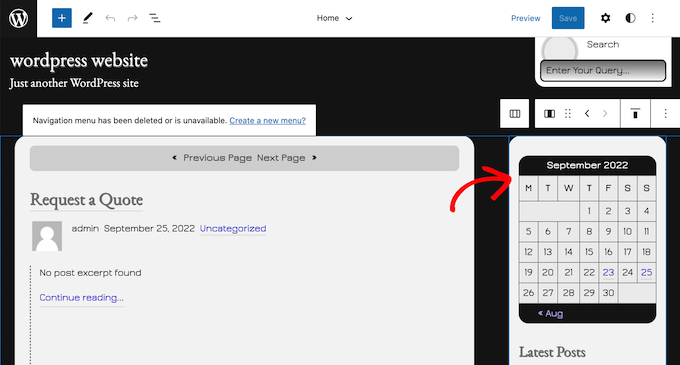
หากต้องการเปิดตัวแก้ไข ให้ไปที่ ลักษณะที่ ปรากฏ » ตัวแก้ไข

ตอนนี้คุณสามารถคลิกเพื่อเลือกแถบด้านข้างได้แล้ว
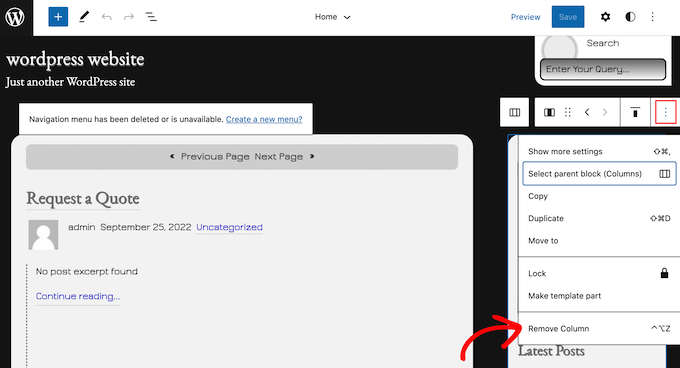
ในแถบเครื่องมือขนาดเล็กที่ปรากฏขึ้น ให้คลิกที่ไอคอนจุด

ตอนนี้คุณสามารถลบแถบด้านข้างได้โดยคลิกที่ 'ลบคอลัมน์' หรือการตั้งค่าที่คล้ายกัน
เมื่อคุณทำเสร็จแล้ว คุณสามารถดำเนินการต่อและคลิกที่ปุ่ม 'บันทึก'

ตอนนี้ หากคุณไปที่ส่วนหน้าของเว็บไซต์ WordPress คุณจะเห็นว่าแถบเครื่องมือหายไป
วิธีที่ 3 การลบแถบด้านข้าง WordPress โดยใช้รหัส
วิธีนี้ช่วยให้คุณลบแถบด้านข้างออกจากทุกหน้าและโพสต์บนไซต์ WordPress ของคุณได้
คุณจะต้องแก้ไขไฟล์ธีมของคุณ ดังนั้นมันจึงไม่ใช่ตัวเลือกที่เป็นมิตรกับผู้เริ่มต้นมากที่สุด อย่างไรก็ตาม วิธีนี้น่าจะใช้ได้กับธีม WordPress ส่วนใหญ่ รวมถึงธีมที่ไม่มีวิธีซ่อนแถบด้านข้างในตัว
โปรดทราบว่าหากคุณแก้ไขไฟล์ธีม WordPress โดยตรง การเปลี่ยนแปลงเหล่านั้นจะหายไปเมื่อคุณอัปเดตธีม
จากที่กล่าวมา เราขอแนะนำให้สร้างธีมย่อย เนื่องจากจะทำให้คุณสามารถอัปเดตธีม WordPress ได้โดยไม่สูญเสียการปรับแต่ง
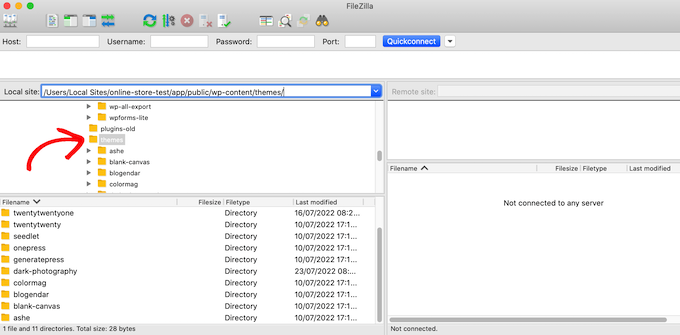
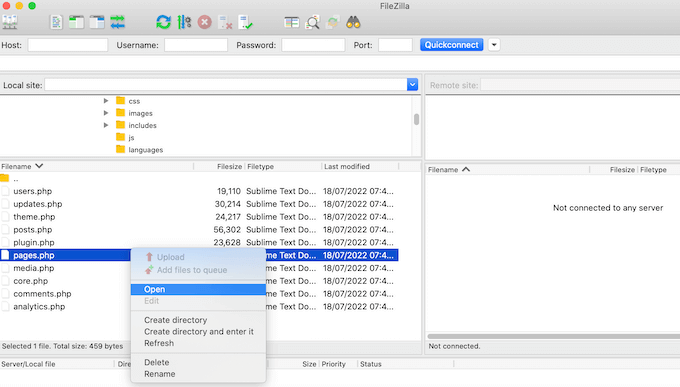
ขั้นแรก คุณต้องเชื่อมต่อกับไซต์ WordPress ของคุณโดยใช้ไคลเอนต์ FTP เช่น FileZilla หรือคุณสามารถใช้ตัวจัดการไฟล์ของ WordPress โฮสติ้ง cPanel หรือหากคุณเป็นผู้ใช้ SiteGround แดชบอร์ดเครื่องมือไซต์ของคุณ
หากนี่เป็นครั้งแรกที่คุณใช้ FTP คุณสามารถดูคำแนะนำฉบับสมบูรณ์ของเราเกี่ยวกับวิธีการเชื่อมต่อกับไซต์ของคุณโดยใช้ FTP
เมื่อคุณเชื่อมต่อแล้ว ให้ไปที่ /wp-content/themes/ และเปิดโฟลเดอร์สำหรับธีม WordPress ปัจจุบันของคุณ

ธีม WordPress ประกอบด้วยเทมเพลตที่แตกต่างกัน ดังนั้นคุณจะต้องแก้ไขเทมเพลตทั้งหมดที่มีแถบด้านข้าง หากต้องการทราบว่าคุณต้องแก้ไขไฟล์ใด โปรดดูคำแนะนำเกี่ยวกับลำดับชั้นของเทมเพลต WordPress

ตัวอย่างเช่น คุณอาจต้องแก้ไข index.php, page.php, single.php, archive.php, home.php และอื่นๆ
หากต้องการแก้ไขไฟล์ ให้เปิดในโปรแกรมแก้ไขข้อความ เช่น Notepad จากนั้นค้นหาบรรทัดที่มีลักษณะดังนี้:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
หากธีมของคุณมีแถบด้านข้างหลายแถบ โค้ดจะดูแตกต่างออกไปเล็กน้อย และอาจมีโค้ดแถบด้านข้างหลายชิ้น โดยปกติแล้ว โค้ดนี้จะมีชื่อแถบด้านข้างอยู่ภายในฟังก์ชัน เช่น:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
คุณสามารถลบบรรทัดสำหรับแถบด้านข้างที่คุณต้องการลบได้
ตอนนี้ บันทึกและอัปโหลดไฟล์กลับไปยังบัญชีโฮสติ้ง WordPress ของคุณ เพียงทำซ้ำขั้นตอนที่อธิบายข้างต้นสำหรับไฟล์เทมเพลตทั้งหมดที่มีแถบด้านข้าง
เมื่อเสร็จแล้ว คุณสามารถไปที่บล็อก WordPress เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้น
คุณอาจสังเกตเห็นว่าแม้แถบด้านข้างจะหายไป พื้นที่เนื้อหาของคุณยังคงมีความกว้างเท่าเดิม ซึ่งทำให้พื้นที่แถบด้านข้างว่างเปล่า

ซึ่งจะเกิดขึ้นเมื่อธีมมีความกว้างที่กำหนดไว้สำหรับพื้นที่เนื้อหา หลังจากนำแถบด้านข้างออกแล้ว คุณต้องปรับความกว้างของพื้นที่เนื้อหาโดยเพิ่ม CSS ที่กำหนดเองในธีม WordPress ของคุณ
ในการดำเนินการนี้ ให้ไปที่ ธีม » ปรับแต่ง ในเมนูด้านซ้าย คลิก CSS เพิ่มเติม

ตอนนี้คุณสามารถวางโค้ดต่อไปนี้ลงในโปรแกรมแก้ไขโค้ดขนาดเล็กได้แล้ว:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
อย่าลืมคลิกที่ปุ่ม 'เผยแพร่' ตอนนี้ หากคุณเยี่ยมชมไซต์ของคุณ คุณจะเห็นว่าตอนนี้พื้นที่เนื้อหากินพื้นที่ถึง 100% ของพื้นที่ที่มีอยู่
วิธีที่ 4 การลบแถบด้านข้างออกจากแต่ละหน้าใน WordPress
คุณอาจต้องการลบแถบด้านข้างในบางหน้าเท่านั้น ในขณะที่แสดงแถบด้านข้างในส่วนอื่นๆ ของไซต์ของคุณ ตัวอย่างเช่น เว็บไซต์จำนวนมากไม่แสดงแถบด้านข้างในหน้าการขาย เนื่องจากอาจทำให้เบี่ยงเบนความสนใจจากคำกระตุ้นการตัดสินใจของหน้าได้
หากคุณต้องการลบแถบด้านข้างออกจากหน้าใดหน้าหนึ่ง เราขอแนะนำให้ใช้ปลั๊กอินตัวสร้างหน้า เช่น SeedProd
SeedProd ให้คุณออกแบบเพจประเภทใดก็ได้โดยใช้ตัวแก้ไขแบบลากและวางที่เรียบง่าย ทำให้ง่ายต่อการเพิ่มและลบแถบด้านข้างออกจากหน้าใดๆ
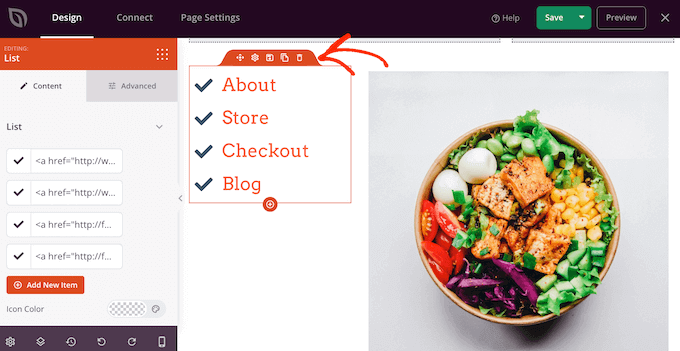
ในตัวแก้ไข SeedProd เพียงคลิกเพื่อเลือกแถบด้านข้างที่คุณต้องการลบ จากนั้น ไปข้างหน้าและคลิกที่ไอคอนถังขยะ

หากคุณต้องการลบแถบด้านข้างออกจากทั้งไซต์ของคุณ คุณสามารถใช้ SeedProd เพื่อสร้างธีมแบบกำหนดเองที่ไม่มีแถบด้านข้างได้อย่างง่ายดาย
วิธีที่ 5 การลบแถบด้านข้างออกจากหน้าคงที่ใน WordPress
ธีม WordPress บางธีมมาพร้อมกับเทมเพลตหลายแบบ รวมถึงเทมเพลตหน้าเต็มความกว้างที่ไม่แสดงแถบด้านข้างของเนื้อหาด้านใดด้านหนึ่ง คุณสามารถใช้เทมเพลตเหล่านี้เพื่อลบแถบด้านข้างออกจากหน้าใดก็ได้
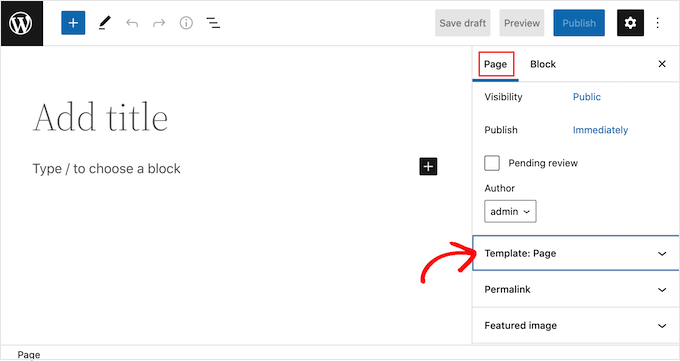
หากต้องการดูว่าธีมของคุณมีเทมเพลตแบบเต็มความกว้างหรือไม่ เพียงเปิดหน้าใดก็ได้ ในเมนูด้านขวา เลือกแท็บ 'หน้า' และมองหาส่วน 'แม่แบบ'

หากคุณพบส่วนนี้ ให้คลิกเพื่อดูตัวเลือกทั้งหมดที่มีอยู่
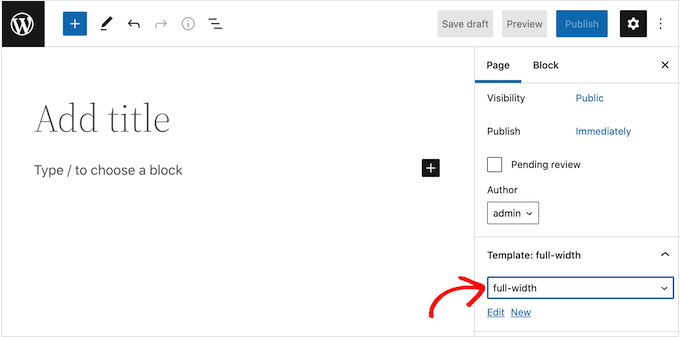
ตอนนี้คุณสามารถเปิดเมนูแบบเลื่อนลงและค้นหาเทมเพลตแบบเต็มความกว้างได้แล้ว

หากธีมของคุณไม่มีเทมเพลตแบบเต็มความกว้าง คุณสามารถสร้างได้ด้วยตนเอง
เปิดตัวแก้ไขข้อความธรรมดาเช่น Notepad และวางรหัสต่อไปนี้ในไฟล์เปล่า:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
ตอนนี้คุณสามารถบันทึกไฟล์นี้ด้วยชื่อ full-width.php
หลังจากนั้น เชื่อมต่อกับไซต์ของคุณโดยใช้ไคลเอนต์ FTP หรือตัวจัดการไฟล์ที่ผู้ให้บริการโฮสติ้ง WordPress ของคุณให้มา
จากนั้นไปที่ /wp-content/themes/ และเปิดโฟลเดอร์สำหรับธีมปัจจุบันของคุณ ภายในโฟลเดอร์นี้ ให้ค้นหาไฟล์ page.php และเปิดในโปรแกรมแก้ไขข้อความใดๆ

ตอนนี้ คัดลอกทุกอย่างที่ปรากฏหลัง <?php get_header(); ?> <?php get_header(); ?> บรรทัดและวางลงในไฟล์ full-width.php ของคุณ
เมื่อคุณทำเสร็จแล้ว ให้ค้นหาและลบบรรทัดที่มีลักษณะดังนี้:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ full-width.php ไปยังโฟลเดอร์ธีมของคุณได้แล้ว
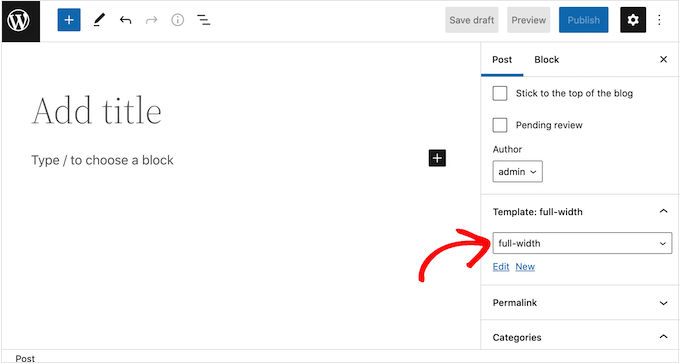
ตอนนี้คุณสามารถใช้เทมเพลตนี้กับหน้าใดก็ได้ เพียงเปิดเมนูแบบเลื่อนลง 'เทมเพลต' ในเมนูด้านขวา แล้วเลือกเทมเพลตเต็มความกว้างของคุณ

หมายเหตุ: หากคุณเปิดหน้าในเครื่องมือแก้ไขเนื้อหาขณะสร้างไฟล์ full-width.php คุณจะต้องรีเฟรชเครื่องมือแก้ไขเพื่อให้เทมเพลตใหม่ปรากฏในเมนูแบบเลื่อนลง
สำหรับรายละเอียดเพิ่มเติม ดูคู่มือของเราเกี่ยวกับวิธีสร้างเทมเพลตหน้ากว้างเต็มใน WordPress
วิธีที่ 6 ลบแถบด้านข้างออกจากโพสต์เดียวใน WordPress
เช่นเดียวกับเพจ WordPress ยังมาพร้อมกับการรองรับเทมเพลตโพสต์ในตัว
หากคุณต้องการลบแถบด้านข้างออกจากโพสต์เดี่ยวบางโพสต์ คุณสามารถสร้างเทมเพลตโพสต์เดี่ยวที่กำหนดเองได้ ซึ่งคล้ายกับการสร้างเทมเพลตหน้าเต็มความกว้าง
ก่อนอื่น คุณจะต้องสร้างไฟล์เทมเพลตใหม่โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad เมื่อคุณทำเสร็จแล้ว คุณสามารถคัดลอกและวางโค้ดต่อไปนี้ในไฟล์นั้น:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
รหัสนี้สร้างเทมเพลตใหม่ที่เรียกว่า 'บทความเด่น' และทำให้พร้อมใช้งานสำหรับเพจหรือโพสต์ใดๆ รวมถึงประเภทโพสต์สินค้าใดๆ ในร้านค้าออนไลน์ของคุณ
ในเทมเพลตโพสต์เดียวที่คุณกำหนดเอง คุณเพียงแค่ต้องลบส่วนแถบด้านข้างของโค้ดออก สำหรับข้อมูลเพิ่มเติม คุณสามารถทำตามขั้นตอนที่ระบุไว้ในคู่มือของเราเกี่ยวกับวิธีสร้างเทมเพลตโพสต์เดี่ยวที่กำหนดเองใน WordPress
เมื่อเสร็จแล้ว ให้บันทึกไฟล์นี้เป็น full-width.php
ถัดไป คุณต้องอัปโหลดไฟล์ไปยังโฟลเดอร์ธีม WordPress ปัจจุบันของคุณโดยใช้ไคลเอนต์ FTP หรือตัวจัดการไฟล์
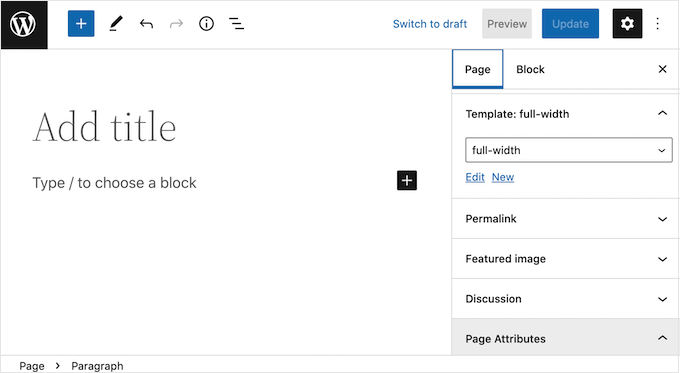
เมื่อคุณทำเสร็จแล้ว คุณสามารถใช้เทมเพลตนี้กับโพสต์ใดก็ได้ ในเมนูด้านขวา เพียงคลิกเพื่อขยายส่วน 'เทมเพลต' จากนั้นเลือกเทมเพลตแบบเต็มความกว้าง

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีลบแถบด้านข้างในธีม WordPress ของคุณได้อย่างง่ายดาย คุณอาจต้องการดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มความเร็วและประสิทธิภาพของ WordPress และการเปรียบเทียบบริการการตลาดผ่านอีเมลที่ดีที่สุดเพื่อเพิ่มปริมาณการเข้าชมและยอดขายของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
โพสต์ วิธีลบแถบด้านข้างใน WordPress ปรากฏตัวครั้งแรกบน WPBeginner
