วิธีลบการแปลงออกจากเส้นทาง SVG
เผยแพร่แล้ว: 2023-02-19เมื่อพูดถึง ภาพประกอบเวกเตอร์ นักออกแบบหลายคนพบว่าตัวเองกำลังประสบปัญหาเดียวกัน: วิธีลบการแปลงออกจากเส้นทาง SVG การแปลงเป็นคุณสมบัติที่ทรงพลังมากที่สามารถใช้เพื่อเปลี่ยนรูปร่าง ขนาด และตำแหน่งขององค์ประกอบ อย่างไรก็ตาม เมื่อพูดถึงการทำงานกับพาธ SVG คุณสมบัติการแปลงมักจะทำให้เกิดปัญหามากกว่าที่จะแก้ปัญหา โชคดีที่มีวิธีลบการแปลงออกจากเส้นทาง SVG เมื่อใช้เมธอด removeAttribute() คุณสามารถลบแอตทริบิวต์ของการแปลงออกจากเส้นทาง SVG และกลับสู่สถานะดั้งเดิมได้
หากคุณมีหลายกลุ่มหรือโคลนในรูปภาพของคุณ ให้ยกเลิกการเชื่อมโยง/ยกเลิกการจัดกลุ่มทั้งหมด คุณสามารถเปลี่ยนขนาดของเอกสารได้ตลอดเวลา ดังนั้นให้สร้างเลเยอร์ใหม่และย้ายเนื้อหาทั้งหมดเข้าไป การแปลงส่วนใหญ่ควรถูกลบเนื่องจากสิ่งนี้ แต่บางส่วนอาจไม่เป็นเช่นนั้น การลบออกด้วยตนเองจากโปรแกรมแก้ไขข้อความจะส่งผลให้รูปลักษณ์แตกต่างไปจากเดิมอย่างสิ้นเชิงกับกระบวนการเรนเดอร์ เมื่อ ขนาดไฟล์เล็กลง และแอนิเมชันนำไปใช้ได้ง่ายขึ้น ฉันเชื่อว่าคุณจะทำได้ เช่นเดียวกับการแปลงทุกประเภท พวกเขาต้องการความพยายามมากขึ้น (ตามโค้ด) และการดูแลอย่างถูกต้อง
การแปลงใน Svg คืออะไร?

การแปลงเป็นฟังก์ชันใน SVG ที่ให้คุณปรับเปลี่ยนลักษณะที่ปรากฏขององค์ประกอบ สามารถใช้การแปลงเพื่อเปลี่ยนตำแหน่ง ขนาด หรือรูปร่างขององค์ประกอบ
แอตทริบิวต์การแปลงสามารถใช้เพื่อเปลี่ยนคุณสมบัติของวัตถุ SVG ในแง่ของการแปล ปรับขนาด หมุน skewX เอียง และเมทริกซ์ สามารถใช้ฟังก์ชันการแปลงสามฟังก์ชันเพื่อสร้างเมทริกซ์: translateX (tx), translateY (ty) และ translate (tx, ty) ในฟังก์ชันการแปล ค่า TX จะย้ายองค์ประกอบไปตามแกน x และค่า ty จะย้ายองค์ประกอบไปตามแกน y การปรับขนาดเป็นการแปลง SVG ที่แปลงวัตถุให้เป็นวัตถุอื่นด้วยปัจจัยการปรับขนาด ค่าของฟังก์ชันนี้ถูกกำหนดให้กับค่าสเกลแนวนอนและแนวตั้งหนึ่งหรือสองค่า การโยกเยกคือการเปลี่ยนแปลงที่ระบบพิกัดขององค์ประกอบหนึ่งหมุนในมุมที่กำหนดตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา การหมุนขององค์ประกอบเวกเตอร์ไม่ได้บิดเบือนหรือเบี่ยงเบนจากความขนาน มุม หรือระยะทาง เช่นเดียวกับการแปล ฟังก์ชัน skewX(มุม) ทำให้เส้นแนวตั้งหมุนในมุมที่กำหนด ไม่มีการหมุนใน SVG; เพียงระบุมุมและ cx ทำให้ค่าไม่ถูกต้อง
ลบการแปลงจาก Svg Illustrator

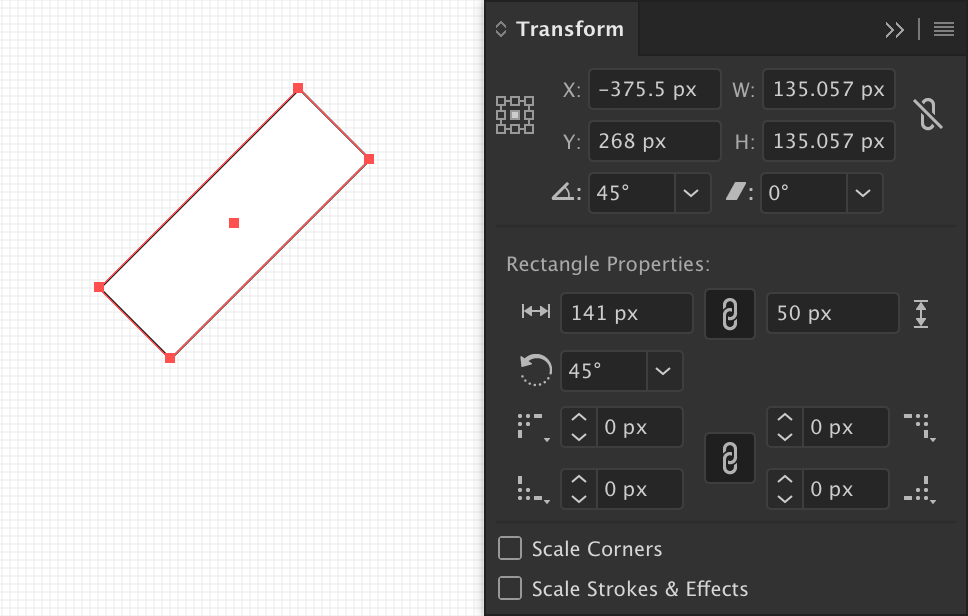
หากคุณต้องการลบการแปลงออกจาก SVG ใน Illustrator คุณสามารถทำได้โดยเลือกวัตถุ เปิด แผงการแปลง (หน้าต่าง > การแปลง) และคลิกปุ่มรีเซ็ต
มีวิธีการลบเส้นทาง / การแปลงกลุ่มเมื่อส่งออกเป็น svg ใน illustrator หรือไม่? ตรงกันข้ามกับปัญหานี้ ปัญหาของฉันไม่เกี่ยวกับ Inkscape แต่เป็นเพราะขาดวิธีแก้ไข แม้ว่าเคล็ดลับเหล่านี้หลายข้อจะไม่สามารถแปลง/ส่งออกเป็น sva ได้ แต่ในที่สุดฉันก็สามารถทำได้ ในบางวิธี การทำให้นักวาดภาพประกอบแสดงไฟล์ svg โดยใช้พาธหรือแท็กรูปหลายเหลี่ยมแทนที่จะเป็นสี่เหลี่ยมผืนผ้าหรือวงรีดูเหมือนจะเป็นวิธีแก้ปัญหาที่มีประสิทธิภาพมากที่สุด หากต้องการดูวัตถุ ก่อนอื่นให้เลือกรูปร่าง จากนั้นไปที่วัตถุ ขยาย; เลือกเติม; จังหวะ; และตกลงในที่สุด วาดวงกลมถ้าคุณมีรูปทรงเดียว. หลังจากที่คุณลบรายการทั้งหมดออกจากโฟลเดอร์แล้ว ให้ส่งออกทุกสิ่งที่คุณไม่ต้องการ ไม่ได้ผลเสมอไป แต่ด้วยการจัดกลุ่ม คุณสามารถสร้างรูปร่างใดก็ได้ หากต้องการพูดอีกวิธีหนึ่ง ให้ปล่อย แอตทริบิวต์การแปลงไว้ ตามลำพัง แล้วกระบวนการจะมีประสิทธิภาพมากขึ้น

แปลง Svg เป็นเส้นทาง
มีสองสามวิธีในการแปลงไฟล์ SVG เป็นพาธ วิธีหนึ่งคือเปิดไฟล์ใน โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape แล้วส่งออกเป็นเส้นทาง อีกวิธีคือใช้เว็บไซต์ เช่น converter.online-convert.com เพื่อแปลงไฟล์
เมื่อคุณใช้ตัวแก้ไข HTML ส่วนใดๆ ของเนื้อความของเทมเพลต HTML5 ที่ไม่ซ้ำกันทางวากยสัมพันธ์ของเทมเพลตนั้นจะปรากฏอยู่ในแท็ก นี่เป็นจุดเริ่มต้นที่ดีหากคุณต้องการเพิ่มชั้นเรียนที่จะมีผลกระทบต่อทั้งเอกสาร CSS สามารถนำไปใช้กับปากกาของคุณผ่านสไตล์ชีตใดก็ได้บนอินเทอร์เน็ต การนำสคริปต์ไปใช้กับปากกาของคุณจากทุกที่ในโลกเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือใส่ URL ลงไป แล้วเราจะรวมไว้ในลำดับที่คุณระบุไว้ใน JavaScript ก่อนที่คุณจะสมัคร เราจะพยายามประมวลผลนามสกุลไฟล์ของสคริปต์ที่คุณลิงก์ไป ซึ่งมีตัวประมวลผลล่วงหน้า
Svg แผ่การแปลง
การแปลง svg แบบแบน คือการแปลงที่ใช้กับรูปภาพเพื่อทำให้ดูเหมือนว่ามันถูกทำให้แบน ซึ่งสามารถทำได้โดยใช้ฟิลเตอร์กับรูปภาพ หรือใช้อัลกอริทึมเพื่อลบพื้นหลังออกจากรูปภาพ
หมุนเส้นทาง Svg ออนไลน์
มีเครื่องมือออนไลน์มากมายที่ให้คุณหมุน SVG ได้ เครื่องมือเหล่านี้บางอย่างใช้งานได้ฟรี ในขณะที่เครื่องมืออื่น ๆ อาจต้องสมัครสมาชิก ด้วยเครื่องมือเหล่านี้ คุณสามารถเลือกมุมของการหมุนและทิศทางได้ สิ่งนี้มีประโยชน์อย่างมากเมื่อพยายามสร้างการออกแบบบางอย่างหรือเมื่อทำงานกับกราฟิกที่ซับซ้อน
หากต้องการ คุณสามารถหมุน SVG ในทิศทางหรือองศาใดก็ได้ด้วยชุดเครื่องมือแก้ไขเวกเตอร์ออนไลน์ของ Pixelied คุณควรเอียงเวกเตอร์ของคุณให้พอดีกับแนวนอนหรือแนวตั้งของรูปภาพของคุณ ด้วยการใช้ svega resize , flip, group และ ungroup คุณสามารถปรับสีของ SVG ของคุณได้อย่างง่ายดาย เมื่อใช้โปรแกรมแก้ไขเวกเตอร์ออนไลน์ของ Pixelied คุณสามารถสร้างไฟล์รูปแบบต่างๆ เช่น JPG และ PNG ตลอดจนอัปโหลดภาพของคุณเอง หากคุณแปลภาพของคุณในแนวนอนหรือแนวตั้ง คุณจะสัมผัสได้ถึงความรู้สึกเหนือจริง คุณสามารถสร้างรูปลักษณ์สามมิติได้โดยการสร้างเส้นขอบรอบๆ งานออกแบบของคุณ คุณสามารถใส่ SVG ลงในกรอบภาพตัดปะได้ทันทีและแม่นยำด้วยการปรับขนาด
Pixelied เป็น เครื่องมือหมุนภาพ SVG ออนไลน์ ที่ให้คุณสร้างและหมุนภาพโดยไม่ต้องใช้โปรแกรมซอฟต์แวร์ที่ซับซ้อน เช่น Photoshop หรือ Gimp คุณลักษณะนี้ช่วยให้คุณสร้างภาพให้เป็นส่วนตัวมากยิ่งขึ้นโดยการเพิ่มข้อความ ไอคอน ภาพถ่าย องค์ประกอบ ภาพประกอบ ม็อคอัพ และอื่นๆ คุณสามารถใช้ภาพที่ดาวน์โหลดโดยไม่ต้องให้เครดิตเพื่อวัตถุประสงค์ส่วนตัวและเชิงพาณิชย์
วิธีพลิก Svg ในแนวตั้ง
เปลี่ยน SVG ในแนวตั้งโดยใช้ CSS นี้: -webkit-transform: translateX(0); แปลงร่าง: translateX(0); และบันทึกเป็นไฟล์ HTML
ลบช่องว่างออกจาก Svg Online
ช่องว่างมักเป็นปัญหาเมื่อจัดการกับ ไฟล์ svg แต่มีสองสามวิธีในการลบออก วิธีหนึ่งคือการใช้โปรแกรมแก้ไขข้อความเพื่อลบช่องว่าง แต่อาจใช้เวลานาน อีกวิธีหนึ่งคือการใช้เครื่องมือออนไลน์เพื่อลบช่องว่างโดยอัตโนมัติ
