วิธีลบ CSS ที่ไม่ได้ใช้ใน WordPress (2 วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-04-07ทุกธีมและปลั๊กอินที่คุณติดตั้งสามารถเพิ่ม CSS ที่ไม่จำเป็นลงในไซต์ WordPress ของคุณได้ ซึ่งอาจทำให้เวลาในการโหลดช้าลง โดยทั่วไป สไตล์ชีตเหล่านี้ไม่จำเป็นสำหรับการแสดงเนื้อหาบนเพจ แต่ยังคงแสดงอยู่ในโค้ด ดังนั้น คุณอาจกำลังมองหาวิธีง่ายๆ ในการลบ CSS ที่ไม่ได้ใช้ใน WordPress
โชคดีที่กระบวนการนี้ง่ายกว่าที่คุณคิด เมื่อคุณระบุรหัสที่ไม่จำเป็นบนไซต์ของคุณแล้ว คุณสามารถใช้ปลั๊กอินเพื่อลบออกและปรับปรุงความเร็วไซต์ของคุณได้
ทำไมคุณควรลบ CSS ที่ไม่ได้ใช้
CSS ที่ไม่ได้ใช้คือโค้ดที่ไม่จำเป็นในการโหลดหน้าเว็บ เมื่อพูดถึง WordPress มักพบในธีมและปลั๊กอินที่คุณติดตั้งบนไซต์ของคุณ
จากนั้น เมื่อผู้ใช้เข้าถึงเว็บไซต์ของคุณ เบราว์เซอร์จะยังคงต้องดาวน์โหลดและแสดงผล CSS ที่ไม่ได้ใช้นี้ สิ่งนี้อาจทำให้โหลดนานขึ้น ซึ่งจะส่งผลเสียต่อประสิทธิภาพโดยรวมของไซต์ของคุณ
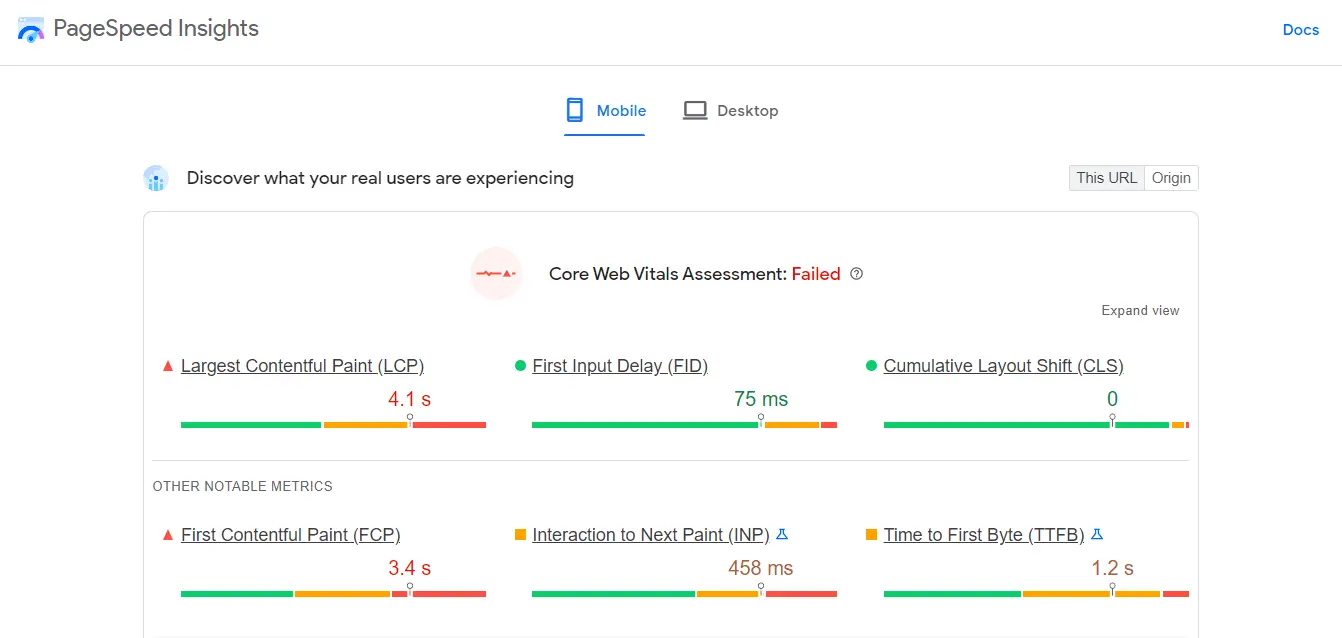
ในความเป็นจริง CSS ที่ไม่ได้ใช้อาจทำให้คะแนน Largest Contentful Paint (LCP) ต่ำใน Core Web Vitals:

Largest Contentful Paint เป็นเมตริกที่วัดเวลาที่หน้าเว็บใช้ในการโหลดรายการที่ใหญ่ที่สุดบนหน้าจอโดยสมบูรณ์ โดยปกติจะเป็นองค์ประกอบภาพ เช่น ภาพหลัก
พูดง่ายๆ ก็คือ โค้ด CSS ที่ไม่ได้ใช้จะเพิ่มขนาดให้กับเพจของคุณ ส่งผลให้ใช้เวลานานขึ้นในการโหลดเนื้อหา เช่น รูปภาพ
หากไซต์ของคุณช้า คุณอาจสูญเสีย Conversion ที่เป็นไปได้ นอกจากนี้ยังอาจทำให้อันดับในผลการค้นหาลดลงอีกด้วย ดังนั้น สิ่งสำคัญคือคุณต้องใช้มาตรการที่เหมาะสมในการลบ CSS ที่ไม่ได้ใช้ และเพิ่มความเร็วไซต์ของคุณ
วิธีระบุ CSS ที่ไม่ได้ใช้บนไซต์ของคุณ
ข่าวดีก็คือการระบุ CSS ที่ไม่ได้ใช้บนไซต์ของคุณนั้นเป็นเรื่องง่าย คุณสามารถเริ่มต้นด้วยการทดสอบประสิทธิภาพบน PageSpeed Insights สิ่งที่คุณต้องทำคือป้อน URL ของคุณและคลิกที่ วิเคราะห์ :

เมื่อการทดสอบพร้อม ให้ไปที่ส่วน โอกาส และมองหาแท็บ ลด CSS ที่ไม่ได้ใช้ หากคุณคลิกที่มัน คุณจะเห็นข้อมูลเพิ่มเติมเกี่ยวกับรหัสนี้:

นอกจากนี้ยังจะแสดงให้คุณเห็นว่าไฟล์ CSS และปลั๊กอินใดบ้างที่ส่งผลต่อเวลาในการโหลดของคุณ:

สี่เหลี่ยมสีส้มสำหรับ ลบ CSS ที่ไม่ได้ใช้ หมายถึง “ต้องการการปรับปรุง” ในขณะที่สามเหลี่ยมสีแดงแสดงถึงคะแนนที่แย่มาก หากคุณไม่เห็นส่วนนี้ในผลการทดสอบ แสดงว่าคุณไม่มีปัญหา CSS ที่สำคัญใดๆ บนไซต์ของคุณ ( หรืออย่างน้อยก็ในหน้าเฉพาะที่คุณทดสอบ คุณอาจต้องการทดสอบหน้าอื่นๆ เพื่อให้แน่ใจว่า ).
วิธีลบ CSS ที่ไม่ได้ใช้ใน WordPress
หาก PageSpeed Insights ตั้งค่าสถานะ CSS ที่ไม่ได้ใช้บนไซต์ของคุณ คุณจะต้องลบออกเพื่อเพิ่มประสิทธิภาพไซต์ของคุณ
คุณสามารถทำได้โดยใช้ปลั๊กอิน WordPress ที่ช่วยยกของหนักทั้งหมดให้คุณ หรืออีกทางหนึ่ง คุณสามารถใช้ปลั๊กอินอื่นที่ต้องใช้แรงงานคนในส่วนของคุณ แต่คุณจะได้รับการควบคุมกระบวนการมากขึ้นเพื่อเป็นรางวัล ในส่วนนี้ เราจะแนะนำคุณทั้งสองวิธี โดยเริ่มจากวิธีที่ง่ายกว่า
วิธีที่ 1: ลบ CSS ที่ไม่ได้ใช้ด้วย Debloat
ดังที่เราได้กล่าวไปแล้ว CSS ที่ “ไม่ได้ใช้” นั้นไม่จำเป็น ดังนั้น การลบไฟล์เหล่านี้จะไม่ส่งผลกระทบใดๆ ต่อการออกแบบหน้าเว็บของคุณ
อย่างไรก็ตาม หากคุณลบรหัสผิดโดยไม่ได้ตั้งใจ คุณอาจทำให้ไซต์ของคุณเสียหายได้ ดังนั้น หากคุณไม่คุ้นเคยกับการเขียนโค้ด คุณอาจต้องการใช้ปลั๊กอินเพื่อลบ CSS ที่ไม่ได้ใช้
ด้วยเหตุนี้ เราขอแนะนำ Debloat สำหรับการลบโค้ด CSS ที่ไม่ได้ใช้ เป็นปลั๊กอินเพิ่มประสิทธิภาพฟรีที่สามารถช่วยคุณปรับปรุง Core Web Vitals ของคุณด้วยการหน่วงเวลาทรัพยากรการบล็อกการแสดงผล โค้ดที่เล็กลง และอื่นๆ
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณ จากนั้นไปที่ Settings > Debloat: Optimize และเลือก แท็บ Optimize CSS :

ที่ด้านบน คุณจะเห็นข้อความแนะนำให้คุณใช้ปลั๊กอินแคช หากคุณวางแผนที่จะลบ CSS ที่ไม่ได้ใช้ หากคุณสนใจสิ่งนี้ คุณอาจลองใช้เครื่องมือฟรี เช่น W3 Total Cache หรือ WP-Optimize
จากนั้นเลื่อนลงไปที่ด้านล่างของหน้าและทำเครื่องหมายที่ช่อง Remove Unused CSS :

สิ่งนี้จะเปิดเผยตัวเลือกอื่น ๆ อย่างไรก็ตาม หากคุณไม่สะดวกในการจัดการโค้ด ไม่ต้องกังวล คุณจะต้องเลือกการตั้งค่าบางอย่างเท่านั้น
คุณจะต้องทำเครื่องหมายที่ช่อง Enable for Plugins CSS และ Enable for Theme CSS :

จากนั้นเลื่อนลงไปที่ Remove CSS On และเลือกช่องสำหรับ All Pages :

เมื่อคุณพร้อม ให้คลิกที่ บันทึกการเปลี่ยนแปลง จากนั้นปลั๊กอินจะลบ CSS ที่ไม่ได้ใช้ออกจากปลั๊กอินและไฟล์ธีมของคุณ
โปรดทราบว่าวิธีนี้ไม่ถูกต้อง 100% และรหัสที่ไม่ได้ใช้บางส่วนอาจหลุดจากการถอดรหัส อย่างไรก็ตาม หากคุณเรียกใช้การทดสอบความเร็วอีกครั้งหลังจากเปิดใช้การตั้งค่าเหล่านี้ คุณควรเห็นการปรับปรุงที่สำคัญในประสิทธิภาพของไซต์ของคุณ
หากคุณต้องการใช้ปลั๊กอินที่ทรงพลังกว่านี้ คุณอาจต้องการค้นหา WP Rocket เครื่องมือระดับพรีเมียมนี้มาพร้อมกับคุณสมบัติการเพิ่มประสิทธิภาพ รวมถึงการแคชหน้าและเบราว์เซอร์ การบีบอัด GZIP การลดขนาดโค้ด และการโหลดแบบ Lazy Loading นอกจากนี้ยังสามารถลบ CSS ที่ไม่ได้ใช้ออกจากไซต์ของคุณได้อีกด้วย

วิธีที่ 2: ลบ CSS ที่ไม่ได้ใช้ด้วยการล้างเนื้อหา
ในวิธีแรก เราใช้ปลั๊กอินที่ลบโค้ดที่ไม่จำเป็นออกจากไซต์ของคุณโดยอัตโนมัติ วิธีนี้สะดวกมาก เพราะสิ่งที่คุณต้องทำก็แค่เปิดใช้งานการตั้งค่าบางอย่าง
อย่างไรก็ตาม คุณอาจกำลังมองหาวิธีการที่ให้คุณควบคุมไฟล์ที่จะลบและไฟล์ที่จะเก็บไว้ได้มากขึ้น หากเป็นกรณีนี้ การล้างข้อมูลสินทรัพย์อาจเป็นทางเลือกที่ดีกว่าสำหรับคุณ ปลั๊กอินนี้ช่วยให้คุณเลือกและลบไฟล์ CSS ที่ไม่ต้องการทีละหน้า
โปรดทราบว่าวิธีการนี้อาจใช้เวลานานเล็กน้อยและอาจต้องใช้ความรู้ด้านเทคนิค นอกจากนี้ คุณจะต้องทดสอบและรีเฟรชทุกหน้าอย่างต่อเนื่องเพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณไม่ส่งผลกระทบต่อการออกแบบและการทำงานของไซต์ของคุณ
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Asset CleanUp และเปิดใช้งานโหมดทดสอบ
หากคุณยังต้องการลองใช้วิธีนี้ ให้ดำเนินการต่อและติดตั้ง Asset CleanUp บนไซต์ของคุณ จากนั้นไปที่ การล้างเนื้อหา > การตั้งค่า หลังจากนั้น เลือก โหมดทดสอบ จากเมนูด้านข้างและใช้สวิตช์เปิดปิดเพื่อเปิดใช้งานคุณลักษณะนี้:

ด้วยวิธีนี้ การเปลี่ยนแปลงใดๆ ที่คุณทำกับไซต์ของคุณจะไม่ส่งผลกระทบต่อประสบการณ์ของผู้ใช้ในส่วนหน้า คุณสามารถลบไฟล์ CSS ที่ไม่ได้ใช้ในสภาพแวดล้อมที่ปลอดภัยและปิดใช้งานโหมดทดสอบได้เมื่อคุณแน่ใจว่าทุกอย่างทำงานได้อย่างถูกต้อง
ขั้นตอนที่ 2: ยกเลิกการโหลดไฟล์ CSS ที่ไม่ได้ใช้ในทุกหน้า
ตอนนี้ คลิกที่แท็บ CSS & JS Manager ที่นี่ คุณสามารถลบไฟล์ที่ไม่ต้องการออกจากไซต์ของคุณ โดยเริ่มจากหน้าแรก:

หากคุณเลื่อนลงมา คุณจะเห็นรายการไฟล์ที่โหลดทั้งหมดในหน้านี้:


ในการลบไฟล์ CSS คุณจะต้องใช้สวิตช์เปิดปิดเพื่อ Unload ในหน้านี้ :

การล้างข้อมูลสินทรัพย์จะแจ้งให้คุณทราบหากมีไฟล์ "ย่อย" ที่ต้องพึ่งพาไฟล์นี้ และอาจได้รับผลกระทบจากการนำออก คุณสามารถทำเครื่องหมายที่ช่อง ละเว้นกฎการพึ่งพาและโหลด "ลูก" ไว้ เพื่อรักษาไฟล์เหล่านี้
โปรดทราบว่า หากคุณไม่แน่ใจว่าจะลบไฟล์ CSS ใด คุณสามารถอ้างอิงผลลัพธ์ของคุณได้ใน PageSpeed Insights คุณจะเห็น URL ของไฟล์เหล่านี้ในส่วนลด CSS ที่ไม่ได้ใช้ :

จากนั้นคุณสามารถค้นหาได้ใน Asset CleanUp หากคุณไปที่แท็บ หน้า คุณสามารถค้นหาหน้าใดหน้าหนึ่งในไซต์ของคุณและตรวจทานไฟล์ CSS ที่โหลดบนหน้านั้นได้:

เมื่อคุณเลือกไฟล์ที่ต้องการยกเลิกการโหลดแล้ว คุณจะต้องคลิกที่ อัปเดต เพื่อบันทึกการเปลี่ยนแปลงเหล่านี้
ขั้นตอนที่ 3: ทดสอบไซต์ของคุณ
สุดท้ายนี้ เราขอแนะนำให้คุณทดสอบไซต์ของคุณหลังจากการลบไฟล์แต่ละครั้งเพื่อให้แน่ใจว่าไซต์ทำงานได้อย่างถูกต้อง โปรดจำไว้ว่าคุณต้องลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress เพื่อดูการเปลี่ยนแปลงเหล่านี้ หากคุณเข้าถึงไซต์ในฐานะผู้เยี่ยมชม (เช่น ผู้ใช้ที่ออกจากระบบ) คุณจะไม่พบปัญหาใดๆ บนเพจของคุณ เนื่องจากคุณได้เปิดใช้งานโหมดทดสอบ
โปรดทราบว่าตราบใดที่คุณเปิดใช้งานโหมดทดสอบ คุณจะไม่เห็นการปรับปรุงใดๆ ใน PageSpeed Insights ผลลัพธ์จะยังคงแสดงไฟล์ CSS ที่ไม่ได้ใช้
เมื่อคุณมั่นใจว่าไฟล์ที่ถูกนำออกไม่ส่งผลกระทบต่อไซต์ของคุณ คุณสามารถดำเนินการต่อและปิดใช้งานโหมดทดสอบได้ จากนั้น ทำการทดสอบความเร็วบน PageSpeed Insights ณ จุดนี้ ไฟล์ CSS ที่ถูกลบไม่ควรปรากฏขึ้นในผลลัพธ์
ปลั๊กอิน WordPress พรีเมียมเพื่อลบ CSS ที่ไม่ได้ใช้
แม้ว่าเครื่องมือทั้งสองด้านบนจะให้บริการฟรี แต่คุณยังสามารถหาปลั๊กอิน WordPress ง่ายๆ เพื่อลบ CSS ที่ไม่ได้ใช้ หากคุณยินดีจ่าย
สองตัวเลือกที่ดีที่สุดคือ WP Rocket (จาก $59) และ FlyingPress (จาก $60)
ด้วย WP Rocket คุณจะได้รับฟีเจอร์ลบ CSS ที่ไม่ได้ใช้เพียงคลิกเดียว ซึ่งจะสแกนทั้งไซต์ของคุณและลบ CSS ที่ไม่ได้ใช้ทีละหน้า

FlyingPress ยังนำเสนอการลบ CSS ที่ไม่ได้ใช้ด้วยการคลิกเพียงครั้งเดียว โดยมีตัวเลือกในการโหลด CSS ที่ไม่ได้ใช้ด้วยวิธีที่เหมาะสมกว่าหรือลบออกทั้งหมด

เครื่องมือทั้งสองอาศัยการประมวลผลโค้ดของไซต์ของคุณบนเซิร์ฟเวอร์ของตนเอง ซึ่งเป็นวิธีที่สามารถนำเสนอแนวทางการลบทีละหน้าแบบง่ายๆ
เคล็ดลับเพิ่มเติมเล็กน้อยเพื่อช่วยลด CSS ที่ไม่ได้ใช้
เมื่อคุณลบ CSS ที่ไม่ได้ใช้บนไซต์ของคุณแล้ว (หรืออย่างน้อยก็เกือบทั้งหมด) คุณจะต้องหลีกเลี่ยงการเพิ่มโค้ดที่ไม่จำเป็นอีกในอนาคต ในหน้านี้ มีหลายสิ่งที่คุณสามารถทำได้เพื่อให้ไซต์ของคุณทำงานได้อย่างราบรื่น
ขั้นแรก คุณจะต้องแน่ใจว่าคุณใช้ธีมที่มีน้ำหนักเบา โดยทั่วไปแล้ว ธีม WordPress ที่มีน้ำหนักเบาคือธีม WordPress ที่รวดเร็ว พูดง่ายๆ ก็คือ ธีมของคุณควรมีโค้ดน้อยที่สุดและปรับให้เหมาะกับ Core Web Vitals
ตัวอย่างเช่น ธีม Neve ของเราให้ความสำคัญกับความเร็วและประสิทธิภาพ อันที่จริง ในการติดตั้ง WordPress เริ่มต้น ธีมนี้ใช้เวลาโหลดน้อยกว่า 1 วินาที และมีขนาดไฟล์ 28KB:

ในทำนองเดียวกัน คุณจะต้องเลือกปลั๊กอินขนาดเล็กสำหรับไซต์ของคุณ คุณสามารถค้นหาแท็ก ที่มีน้ำหนักเบา เมื่อเรียกดูผ่านปลั๊กอิน:

เราขอแนะนำให้คุณเรียกใช้การทดสอบความเร็วหลังจากติดตั้งปลั๊กอินใหม่ ด้วยวิธีนี้ คุณจะสามารถตรวจสอบได้ว่ามี CSS ที่ไม่ได้ใช้หรือไม่
นอกจากนี้ คุณสามารถลองจำกัดจำนวนปลั๊กอินบนเว็บไซต์ของคุณ วิธีนี้สามารถช่วยคุณปรับปรุงประสิทธิภาพโดยรวมในขณะที่ลดโอกาสที่จะมี CSS ที่ไม่ได้ใช้บนหน้าเว็บของคุณให้เหลือน้อยที่สุด
ดังนั้น หากมีปลั๊กอินใดที่คุณไม่ต้องการแล้ว ให้พิจารณาลบออก โปรดทราบว่าการปิดใช้งานอาจไม่เพียงพอ – ยังโหลดโค้ดที่ไม่จำเป็นและใช้พื้นที่ในฐานข้อมูลของคุณ ดังนั้น สิ่งสำคัญคือคุณต้องลบออกจากไซต์ของคุณทั้งหมด
ลบ CSS ที่ไม่ได้ใช้ออกจากเว็บไซต์ของคุณวันนี้
CSS ที่ไม่ได้ใช้อาจส่งผลเสียต่อประสิทธิภาพไซต์ของคุณ โค้ดนี้ไม่จำเป็นในการแสดงเนื้อหาของเพจของคุณ แต่ยังคงโหลดอยู่ ทำให้ใช้เวลาในการโหลดนานขึ้นและคะแนน LCP ต่ำ
คุณสามารถปรับปรุงประสิทธิภาพ Core Web Vitals และมอบประสบการณ์ผู้ใช้ที่ดีขึ้นได้โดยการลบออกจากไซต์ของคุณ
สรุป ต่อไปนี้เป็นวิธีการลบ CSS ที่ไม่ได้ใช้ใน WordPress:
- ใช้ปลั๊กอินเช่น Debloat เพื่อทำงานอัตโนมัติ
- ใช้เครื่องมืออย่าง Asset CleanUp เพื่อลบโค้ดที่ไม่จำเป็นด้วยตนเอง
สำหรับวิธีอื่นๆ ในการปรับปรุงเมตริก Core Web Vitals ของไซต์ คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีเพิ่มความเร็วของ Largest Contentful Paint และวิธีลด Cumulative Layout Shift
คุณมีคำถามเกี่ยวกับวิธีการลบ CSS ที่ไม่ได้ใช้ใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
