วิธีรีแพ็คเกจธีม WordPress ใน Dreamweaver
เผยแพร่แล้ว: 2022-11-02เมื่อคุณมีธีม WordPress ที่คุณต้องการใช้ใน Dreamweaver สิ่งแรกที่คุณต้องทำคือรีแพ็คเกจธีม วิธีนี้จะช่วยให้คุณมีไฟล์และโฟลเดอร์ที่จำเป็นทั้งหมดในที่เดียว เพื่อให้คุณสามารถแก้ไขและอัปโหลดธีมไปยังไซต์ Dreamweaver ของคุณได้อย่างง่ายดาย ในการรีแพ็คเกจธีม WordPress คุณจะต้องสร้างโฟลเดอร์ใหม่บนคอมพิวเตอร์ของคุณ คุณสามารถตั้งชื่อโฟลเดอร์นี้อะไรก็ได้ที่คุณต้องการ แต่สำหรับตัวอย่างนี้ เราจะเรียกมันว่า "ธีมดรีมวีเวอร์" เมื่อคุณสร้างโฟลเดอร์ใหม่แล้ว ให้เปิดโฟลเดอร์นั้นแล้วค้นหาธีม WordPress ที่คุณต้องการใช้ คัดลอกเนื้อหาทั้งหมดของโฟลเดอร์ธีม WordPress ลงในโฟลเดอร์ "ธีม Dreamweaver" ใหม่ของคุณ ซึ่งจะรวมถึงไฟล์ PHP, รูปภาพ และไฟล์ CSS ทั้งหมดที่ประกอบเป็นธีม ถัดไป คุณจะต้องแก้ไขไฟล์ "style.css" ในโฟลเดอร์ "dreamweaver-theme" ของคุณ ไฟล์นี้ควบคุมรูปลักษณ์และความรู้สึกของธีมของคุณ ดังนั้น คุณจะต้องตรวจสอบให้แน่ใจว่าเข้ากันได้กับ Dreamweaver วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการเปิดไฟล์ “style.css” ในโปรแกรมแก้ไขข้อความ เช่น Notepad++ เมื่อเปิดไฟล์แล้ว ให้ค้นหาบรรทัดที่ระบุว่า "ชื่อธีม:" เปลี่ยนชื่อธีม WordPress ด้วยชื่อธีม Dreamweaver ใหม่ของคุณ สำหรับตัวอย่างนี้ เราจะเรียกมันว่า "ธีม Dreamweaver ของฉัน" บันทึกไฟล์ "style.css" แล้วปิด ตอนนี้คุณพร้อมที่จะอัปโหลดโฟลเดอร์ "ธีม Dreamweaver" ไปยังไซต์ Dreamweaver ของคุณแล้ว
คุณสามารถใช้ Adobe Dreamweaver บนเดสก์ท็อปของคุณเพื่อสร้างเว็บไซต์ที่ดึงดูดสายตา นี่คือสภาพแวดล้อมการพัฒนาส่วนหน้าซึ่งช่วยให้คุณสลับไปมาระหว่าง HTML, CSS, JavaScript และการแสดงตัวอย่างแบบสดของการออกแบบปัจจุบันได้อย่างรวดเร็ว ออกแบบและจัดวางหน้าด้วยภาพด้วยโหมด WYSIWYG อันทรงพลังที่สร้างโค้ดโดยอัตโนมัติเมื่อคุณใช้งาน ธีมที่ออกแบบเองสามารถสร้างได้ด้วย WordPress โดยใช้ความสามารถในการสร้างโดยไม่ต้องใช้ HTML, CSS, JavaScript หรือ PHP การแก้ไขหน้า HTML นั้นง่ายพอๆ กับการแก้ไขไฟล์เทมเพลต ไม่จำเป็นต้องเป็นผู้พัฒนาส่วนหน้าจึงจะใช้งานได้
ฉันสามารถแก้ไขธีม WordPress ใน Dreamweaver ได้ไหม

WordPress ซึ่งเป็นระบบจัดการเนื้อหายอดนิยมได้รวมเข้ากับ Dreamweaver แล้ว ตัวแก้ไขโค้ดใน Dreamweaver นั้นใช้งานง่ายเหมือนกับ HTML โดยมีการเน้นไวยากรณ์และฟังก์ชันเติมข้อความอัตโนมัติสำหรับ PHP
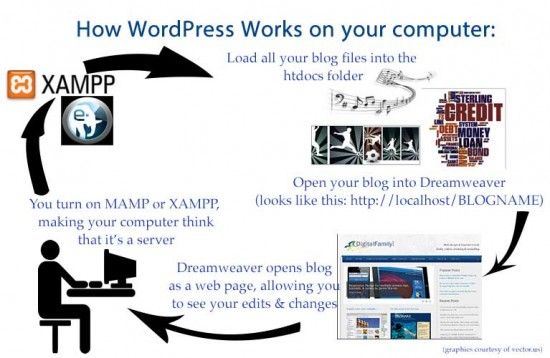
นอกจาก WordPress แล้ว คุณสามารถสร้างและแก้ไขธีมของคุณเองได้ผ่านแพลตฟอร์มโอเพ่นซอร์ส การสร้าง แก้ไข และดูไฟล์ธีม WordPress ใน WordPress นั้นง่ายมากด้วยความช่วยเหลือของ Photoshop ขอแนะนำให้คุณติดตั้ง WordPress และเชื่อมต่อกับเว็บเซิร์ฟเวอร์ในพื้นที่เพื่อแก้ไขธีม หลังจากติดตั้ง WordPress คุณต้องติดตั้ง XAMPP สำหรับ Windows และ MAMP สำหรับ Mac OS X ก่อน จากนั้นจึงตั้งค่าไซต์ Dreamweaver ในพื้นที่โดยใช้ธีม WordPress ของคุณ คุณสามารถเปลี่ยนแปลงรูปลักษณ์ของบล็อกได้โดยการรวมไซต์นี้เข้ากับเครื่องมือแก้ไขในธีมของคุณ เมื่อคลิก คุณจะสามารถเข้าถึงไฟล์ธีมในเครื่องและ ไฟล์ธีมระยะไกล ได้ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับบทช่วยสอนที่ครอบคลุมมากขึ้น คุณควรเรียนหลักสูตร Adobe เป็นเรื่องยากที่จะเชื่อว่ามันซับซ้อนเหมือนในตอนแรก ดังนั้นการมีบทช่วยสอนแบบตัวต่อตัวจึงเป็นสิ่งจำเป็น
ในฟิลด์ ชื่อเทมเพลต ให้พิมพ์ชื่อสำหรับเทมเพลต เช่น ส่วนหัว 1 คุณสามารถป้อนซอร์สโค้ดสำหรับส่วนหัวที่คุณต้องการสร้างในฟิลด์ แหล่งที่มาของเทมเพลต ซึ่งจะเป็น h1>Header 1 ในฟิลด์ ไฟล์เทมเพลต ให้ป้อน ชื่อไฟล์สำหรับเทมเพลต เช่น header1.html ต้องกดปุ่มสร้าง เลือกส่วนหัวที่คุณเพิ่งสร้างขึ้นจากหน้าต่างเอกสารในหน้าต่างเอกสาร ฟิลด์ชื่อในแผงคุณสมบัติสามารถเปลี่ยนเป็นส่วนหัว 1 ส่วนหัวควรเป็นตัวหนา ฟิลด์ Text Align ควรเปลี่ยนไปทางซ้าย และฟิลด์ Text Wrap ควรเปลี่ยนไปทางขวา คลิกเพื่อยืนยันการอนุญาตของคุณ เมื่อคุณอยู่ในหน้าต่างเอกสาร สิ่งเดียวที่คุณต้องทำคือเลือกย่อหน้าที่คุณต้องการจัดรูปแบบ บนแท็บส่วนหัวของแผงคุณสมบัติ ให้คลิกปุ่มตัวเอียงเพื่อเปลี่ยนรูปแบบ
คุณจะแก้ไขเทมเพลตเว็บไซต์ใน Dreamweaver ได้อย่างไร?
หลังจากที่คุณเปิดและแก้ไขไฟล์เทมเพลตแล้ว ให้คลิกปุ่มแก้ไข ในเมนูคลิกขวา เลือกแก้ไข เลือกเทมเพลตที่คุณต้องการแก้ไขโดยดับเบิลคลิกที่ชื่อ ปุ่มแก้ไขจะอยู่ที่ด้านล่างของแผงเนื้อหา ซึ่งคุณสามารถเลือกเทมเพลตที่จะแก้ไขได้
การใช้เมนูบริบทการเข้ารหัสใน Dreamweave
เมื่อเลือกตัวเลือกเมนูบริบทการเข้ารหัสใน แถบเครื่องมือ Dreamweaver คุณสามารถเข้าสู่โหมดแก้ไขด่วนได้ เมนูบริบทสามารถพบได้ด้านล่างเมนู ในโหมดแก้ไขด่วน โค้ดและเครื่องมือเฉพาะบริบทสามารถอินไลน์ใน Dreamweaver ได้ นอกจากนี้ยังช่วยให้ค้นหาส่วนรหัสที่คุณต้องการได้ง่ายขึ้น เมนูบริบทของโค้ดยังมีตัวเลือกมากมายสำหรับการแทรกโค้ดใหม่ การลบโค้ด หรือการคัดลอกโค้ด เลือกตัวเลือกรหัสใหม่จากเมนูบริบทเพื่อแทรกรหัสใหม่ กล่องโต้ตอบรหัสใหม่สามารถเข้าถึงได้โดยคลิกที่ภาพด้านล่าง: br> หากคุณต้องการแทรกรหัสใหม่ ให้ป้อนรหัสในกล่องโต้ตอบ รหัสใหม่ หากคุณมีคอมพิวเตอร์ คุณสามารถใช้คอมพิวเตอร์เพื่อใส่รหัสได้เช่นกัน เมื่อคุณคลิกตกลงเสร็จแล้ว คุณสามารถแทรกโค้ดลงในเพจของคุณได้ เลือกตัวเลือกลบรหัสจากเมนูบริบท กล่องโต้ตอบ ลบโค้ด อยู่ด้านล่าง คุณสามารถเลือกรหัสที่ต้องการลบได้โดยคลิกปุ่มลบรหัส คุณสามารถลบรหัสบนคอมพิวเตอร์ของคุณโดยเลือกจากเมนูไฟล์ หลังจากคุณพิมพ์เสร็จแล้ว ให้คลิก ตกลง เพื่อลบโค้ดออกจากเพจ สามารถคัดลอกรหัสสำหรับการคัดลอกโดยเลือกจากเมนูบริบท ดังที่คุณเห็นในภาพด้านล่าง กล่องโต้ตอบ Copy Code จะปรากฏขึ้น Copy Code เป็นกล่องโต้ตอบที่ช่วยให้คุณสามารถเลือกรหัสที่คุณต้องการคัดลอกได้ คุณยังสามารถคัดลอกรหัสไปยังไฟล์บนคอมพิวเตอร์ของคุณโดยใช้ระบบไฟล์ หลังจากคุณพิมพ์เสร็จแล้ว ให้คลิก ตกลง เพื่อคัดลอกโค้ดไปยังเพจของคุณ เมนูบริบทการเข้ารหัสสามารถเข้าถึงได้โดยการเลือกจากแถบเครื่องมือของ Dreamweaver

Adobe Dreamweaver ดีกว่า WordPress หรือไม่?
คุณสามารถสร้างเว็บไซต์ในอุดมคติของคุณได้โดยใช้เครื่องมือที่คุณเลือก (หากคุณต้องการเรียนรู้ HTML และ CSS) หากคุณกำลังมองหาวิธีที่รวดเร็วในการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพ WordPress อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ
ความเสื่อมของ Dreamweave
ผู้ใช้อินเทอร์เน็ตเกือบทั้งหมดไม่ได้ใช้ Dreamweaver และไม่ใช่ซอฟต์แวร์ยอดนิยมสำหรับสร้างเว็บไซต์ เป็นเวลาหลายปีแล้วนับตั้งแต่เปิดตัว Dreamweaver ครั้งแรก และความนิยมก็ลดลงอย่างต่อเนื่อง จำนวนผู้ใช้ Dreamweaver บนอินเทอร์เน็ตลดลงทุกปี และมีเพียง 1.8% ของหน้าเว็บทั้งหมด ในปี 2554 ผู้ใช้มากกว่า 50% เปลี่ยนแพลตฟอร์ม แม้จะได้รับความนิยมน้อยกว่าเมื่อก่อน แต่ก็ยังมีคนใช้อยู่จำนวนน้อย
เทมเพลต Dreamweaver

เทมเพลต Dreamweaver คือหน้าเว็บที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อสร้างหน้าเว็บใหม่โดยอัตโนมัติซึ่งทั้งหมดมีการออกแบบร่วมกัน
เมื่อคุณเปิดเทมเพลตเป็นครั้งแรก คุณสามารถเลือกเทมเพลตที่คุณต้องการสร้างเอกสารใหม่โดยการเลือกกล่องโต้ตอบ เอกสารใหม่จากเทมเพลต กล่องกาเครื่องหมายอื่นที่อยู่ในกล่องโต้ตอบ เอกสารใหม่จากเทมเพลต ช่วยให้คุณสามารถสร้างเอกสารใหม่โดยยึดตามเนื้อหาเทมเพลตปัจจุบัน (แทนที่จะสร้างเอกสารใหม่) นอกจากชื่อและตำแหน่งของเอกสารใหม่แล้ว กล่องโต้ตอบ เอกสารใหม่จากเทมเพลต ยังให้คุณระบุชื่อและตำแหน่งที่ตั้งของเอกสารได้ ขึ้นอยู่กับเทมเพลตที่คุณเลือก คุณสามารถเลือกที่จะบันทึกเอกสารใหม่ของคุณเป็น as.html, .htm หรือ.PDF นอกจากนี้ ในกล่องโต้ตอบ เอกสารใหม่จากเทมเพลต คุณสามารถระบุชื่อของเอกสารใหม่และตำแหน่งโฟลเดอร์ของเอกสารได้ ขึ้นอยู่กับเทมเพลตที่คุณเลือก โฟลเดอร์ของเอกสารใหม่จะถูกเปลี่ยนชื่อเป็น as.html, .htm หรือ.PDF ตามลำดับ ถ้าคุณต้องการใช้เทมเพลตเดียวกันสำหรับเอกสารหลายฉบับ คุณสามารถเพิ่มลงในโฟลเดอร์เทมเพลตของเว็บไซต์ของคุณได้ ซึ่งสามารถทำได้โดยเปิดกล่องโต้ตอบการตั้งค่าไซต์ เลือกแท็บไฟล์ จากนั้นคลิก ปุ่มเทมเพลต ที่มุมล่างซ้ายของหน้าต่าง หากต้องการเพิ่มเทมเพลต ให้ไปที่แผงเทมเพลตแล้วคลิกปุ่มเพิ่ม คุณสามารถเพิ่มเทมเพลตได้โดยการเลือกในกล่องโต้ตอบ เพิ่มเทมเพลต แล้วป้อนตำแหน่งของไฟล์ (.html, .htm หรือ .PDF) ชื่อของเทมเพลต และโฟลเดอร์ที่จะวาง ในกรณีสร้างเอกสารใหม่โดยใช้เทมเพลต ไฟล์เทมเพลตจะถูกคัดลอกไปยังโฟลเดอร์เดียวกันกับเอกสารใหม่ ในกล่องโต้ตอบ เอกสารใหม่จากเทมเพลต คุณสามารถระบุโฟลเดอร์อื่นจากตำแหน่งที่คุณต้องการสร้างเอกสารใหม่ คุณสามารถสร้างเอกสารใหม่โดยยึดตามเทมเพลตหรือสร้างเอกสารใหม่โดยใช้กล่องโต้ตอบเอกสารใหม่ เมื่อคุณคลิกที่กล่องโต้ตอบ New Document คุณสามารถระบุชื่อและตำแหน่งของเอกสารใหม่ได้ เมื่อต้องการใช้เทมเพลต ขั้นแรกให้เปิดกล่องโต้ตอบ เอกสารใหม่ แล้วเลือกเทมเพลตที่คุณต้องการใช้ ในกล่องโต้ตอบการตั้งค่าไซต์ ไปที่แท็บไฟล์แล้วคลิกปุ่มเทมเพลต
แก้ไขไซต์ WordPress ด้วย Dreamweaver
หากคุณต้องการแก้ไข ไซต์ WordPress ด้วย Dreamweaver คุณสามารถทำได้โดยเชื่อมต่อ Dreamweaver กับไซต์ WordPress ของคุณ เมื่อคุณทำเช่นนี้ คุณจะสามารถแก้ไขไฟล์ของไซต์ของคุณ และทำการเปลี่ยนแปลงไซต์ WordPress ของคุณผ่าน Dreamweaver
เป็นเกียรติอย่างยิ่งที่ได้แก้ไขธีม WordPress ใน Adobe Dreamweaver CC คุณจะได้เห็นการเปลี่ยนแปลงที่เกิดขึ้นบนคอมพิวเตอร์ของคุณแบบเรียลไทม์และรู้สึกตื่นเต้นที่ได้ทำมัน เซิร์ฟเวอร์ในพื้นที่เปรียบได้กับการมีบัญชี GoDaddy แต่โฮสต์อยู่ในคอมพิวเตอร์ของคุณเอง หากคุณติดตั้ง WordPress Multisite คุณจะได้รับประโยชน์จากขั้นตอนการทำงานที่คล่องตัว การติดตั้ง WordPress แบบหลายไซต์ช่วยให้คุณมีไซต์ WordPress ได้มากเท่าที่คุณต้องการในการติดตั้งครั้งเดียว โดยแต่ละไซต์มีชุดธีมของตัวเอง ธีม WordPress สามารถแก้ไขได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้งด้วยความช่วยเหลือของ Dreamweaver CMS
