วิธีการซ่อมแซมความประทับใจในการวาดภาพขนาดใหญ่ที่สุดที่ถูกโหลดอย่างเกียจคร้าน
เผยแพร่แล้ว: 2023-04-27คุณเพิ่งดำเนินการเว็บไซต์ของคุณผ่าน Google PageSpeed Insights เพียงเพื่อให้พอใจกับข้อมูลการวินิจฉัยที่แจ้งให้คุณทราบว่ามีการโหลดกราฟิก Premier Contentful Paint อย่างเกียจคร้านหรือไม่
โดยปกติแล้วการโหลดแบบ Lazy Loading จะเป็นกลยุทธ์ที่ชาญฉลาดในการเร่งความเร็วในการโหลดไซต์ของคุณ
แต่ถ้าคุณขี้เกียจโหลดอิมเพรสชั่นครึ่งหน้าบนซึ่งกำลังถูกนำไปใช้คำนวณเวลา Major Contentful Paint ของไซต์คุณ มันอาจจะส่งผลกับคุณ ทำไม การโหลดภาพเริ่มต้นนั้นอย่างขี้เกียจอาจทำให้อินสแตนซ์ Biggest Contentful Paint ของไซต์ของคุณช้าลงเพียงเพราะอาจต้องใช้เวลาในการดูนานขึ้น
นั่นเป็นเหตุผลว่าทำไม PageSpeed Insights จึงแสดงข้อมูลการ วินิจฉัย
โชคดีที่มีวิธีแก้ปัญหาที่ง่ายมาก สิ่งที่คุณต้องทำคือแยกการเริ่มด้วยกราฟิกออกจากการโหลดแบบขี้เกียจ
ในโพสต์นี้ คุณจะพบวิธีที่ดีที่สุดในการทำให้สำเร็จบนเว็บไซต์ WordPress ของคุณ
วิธีแก้ปัญหากราฟิก Biggest Contentful Paint ถูกโหลดข้อมูลอย่างขี้เกียจใน PageSpeed Insights
ด้านล่าง เราจะแบ่งปันสองวิธีในการแยกกราฟิกแรกออกจากการโหลดแบบขี้เกียจใน WordPress:
- ใช้ปลั๊กอิน Optimole ที่ไม่มีค่าใช้จ่ายซึ่งให้การโหลดแบบ Lazy Loading ที่ปรับให้เหมาะสมและตัวเลือกการปรับแต่งภาพอื่น ๆ มากมาย
- เพิ่มข้อมูลโค้ดเพื่อแก้ไขคุณสมบัติการโหลดแบบ Lazy Loading ของเบราว์เซอร์เนทีฟของ WordPress
1. ใช้ Optimole เพื่อปรับปรุงรูปภาพของคุณให้เป็น Largest Contentful Paint
วิธีที่ยากน้อยที่สุดในการซ่อมแซมกราฟิก "สีเนื้อหาที่มีเนื้อหาสำคัญที่สุด" ถูกโหลดอย่างเกียจคร้านคือการใช้ปลั๊กอิน Optimole เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพแบบ all-in-1 ซึ่งเป็นองค์ประกอบที่เกี่ยวข้องกับ Themeisle
นอกจากให้คุณแก้ไขปัญหานี้แล้ว Optimole ยังเสนอเครื่องมือมากมายเพื่อปรับปรุงรูปภาพของไซต์ของคุณสำหรับ Largest Contentful Paint (และโดยทั่วไปสำหรับประสิทธิภาพทั่วไปบนอินเทอร์เน็ต)
️ นี่คือสิ่งที่สามารถทำได้:
- จัดเตรียมภาพถ่ายที่ปรับเปลี่ยนตามเวลาจริงซึ่งปรับให้เหมาะกับลูกค้าเกือบทุกคน ตัวอย่างเช่น ผู้ที่ค้นหาด้วยสมาร์ทโฟนที่มีความละเอียดต่ำกว่าจะได้รับภาพน้อยกว่าผู้ที่ค้นหาบนจอแสดงผล 4K
- รูปภาพโหลดแบบ Lazy Loading พร้อมกับการยกเว้นภาพประกอบ X หรือรูปภาพเริ่มต้นจากการโหลดแบบ Lazy Loading
- บีบอัดภาพโดยใช้การบีบอัดแบบสูญเสียหรือไม่สูญเสียข้อมูล
- แปลงรูปภาพเป็นรูปแบบที่เหมาะสม เช่น WebP และ AVIF
- ส่งรูปภาพผ่านชุมชนการจัดส่งและจัดส่งเนื้อหาที่เป็นลายลักษณ์อักษร (CDN) ซึ่งขับเคลื่อนโดยเครือข่ายทั่วโลกของ Amazon CloudFront
เมื่อถึงเวลาที่กราฟิก Major Contentful Paint ถูกโหลดอย่างขี้เกียจ คุณลักษณะที่สำคัญที่สุดของ Optimole คือการเลือกเพื่อแยกรูปภาพ X แรกในการโหลดของคุณออกจากการโหลดแบบ Lazy Loading ในปัจจุบัน
️วิธีทำ…
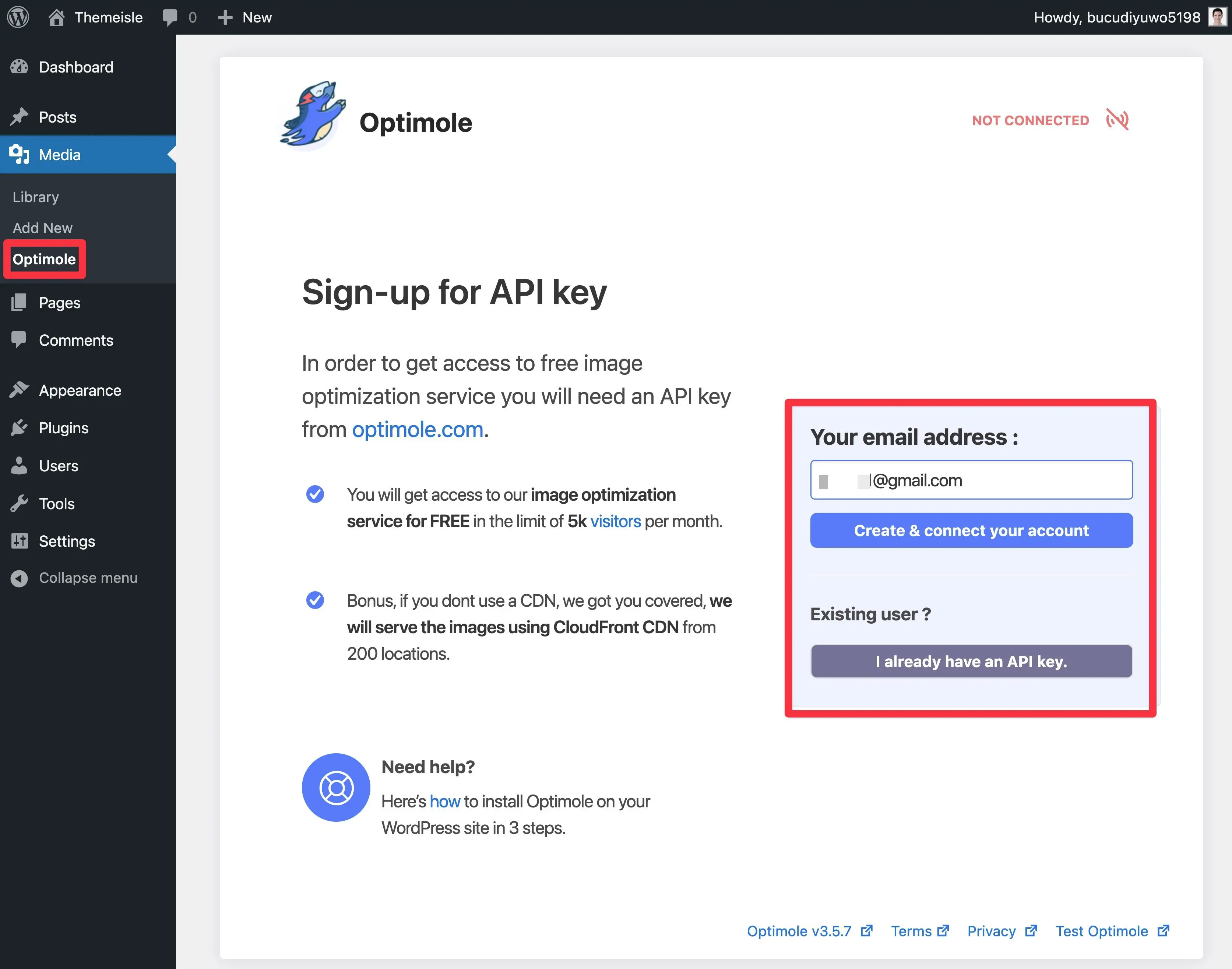
เปิดใช้งานปลั๊กอิน Optimole บนเว็บไซต์ของคุณ
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Optimole ที่ไม่มีค่าใช้จ่ายบนเว็บไซต์ของคุณ มีรายละเอียดอยู่ที่ WordPress.org และคุณสามารถติดตั้งได้เหมือนกับปลั๊กอินอื่นๆ ที่ไม่มีค่าใช้จ่าย
เมื่อคุณเปิดใช้งานปลั๊กอิน คุณจะได้รับแจ้งให้สร้างบัญชีที่ไม่มีค่าใช้จ่ายเพื่อรับ API ที่จำเป็น สิ่งนี้จะอนุญาตให้คุณเข้าร่วมเว็บไซต์ของคุณเพื่อขอความช่วยเหลือจาก Optimole

เพียงทำตามคำแนะนำ คุณจะให้มันทำงานในเวลาน้อยกว่าหนึ่งนาที
ยกเว้นรูปภาพเริ่มต้นจากการโหลดแบบขี้เกียจ
หลังจากที่คุณเกี่ยวข้องกับปลั๊กอินแล้ว คุณต้องดูแดชบอร์ด Optimole
โดยทั่วไปคุณสามารถเข้าถึงได้โดยไปที่ Media → Optimole
Optimole เปิดใช้งานการโหลดแบบสันหลังยาวโดยค่าเริ่มต้น นอกจากนี้ยังแยกรูปภาพบางรูปในตอนแรกออกจากการโหลดแบบสันหลังยาวเป็นประจำ กล่าวอีกนัยหนึ่ง ควรแก้ไขข้อมูลการวินิจฉัยจริง ๆ แม้ว่าจะมีการกำหนดค่าเริ่มต้นก็ตาม
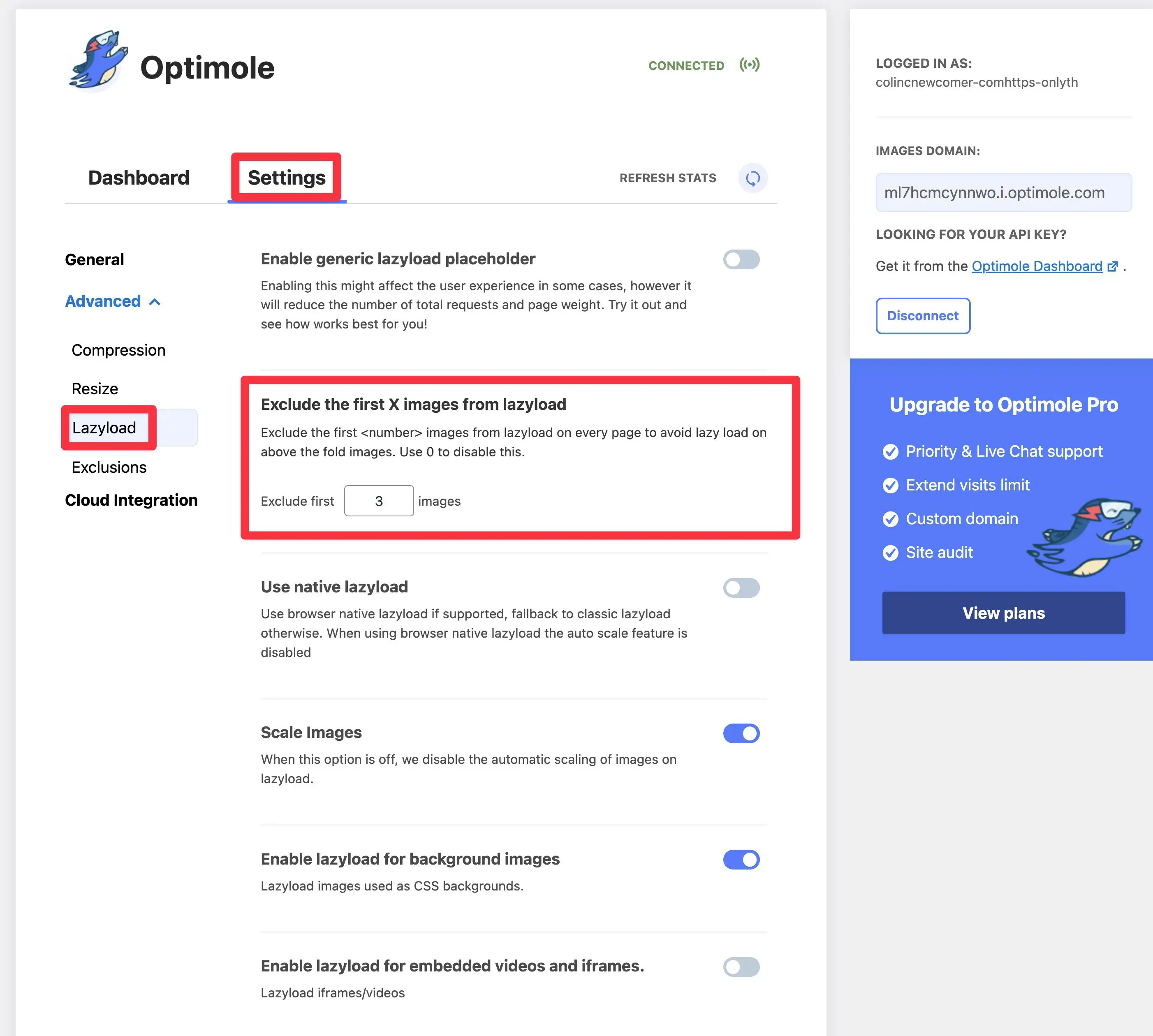
หากคุณต้องการแยกวิชวลเสริมออกจากการโหลดแบบ Lazy Loading หรือหรือแก้ไขการดำเนินการโหลดแบบ Lazy Loading คุณสามารถไปที่ Configurations → Sophisticated → Lazyload ในตำแหน่ง Optimole ของแดชบอร์ด WordPress ของคุณ

กำหนดค่าตัวเลือกการปรับแต่งรูปภาพอื่นๆ ตามตัวเลือกของคุณ
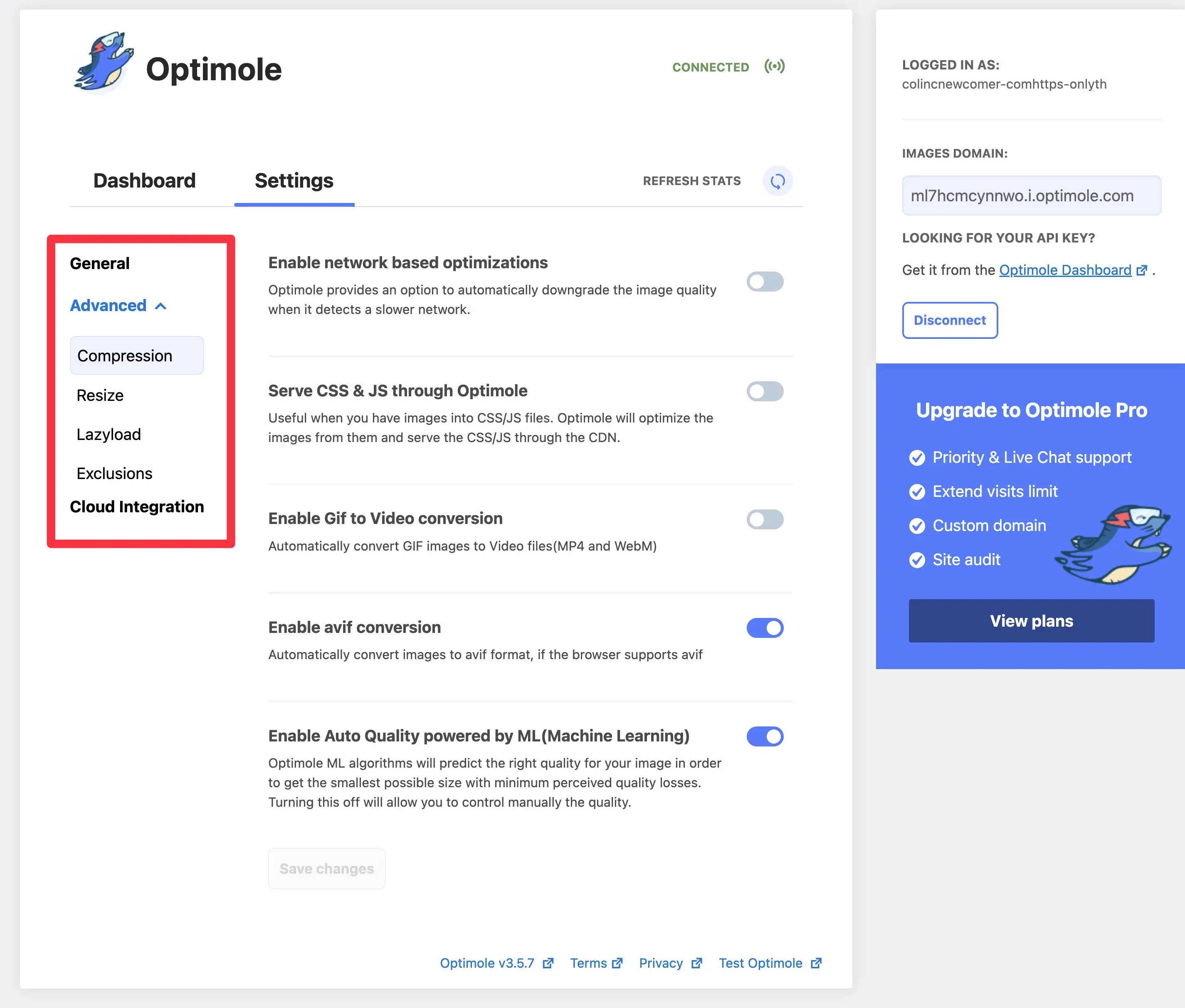
นอกจากการแก้ไขความท้าทายด้วยการโหลดแบบ Lazy Loading และรูปภาพ Most Colourful Paint แล้ว Optimole ยังนำเสนอตัวเลือกการปรับแต่งกราฟิกที่เป็นประโยชน์อื่นๆ มากมายซึ่งควรค่าแก่การค้นพบ
หากต้องการดูและ/หรือช่วยเหลือตัวเลือกเหล่านี้ คุณสามารถค้นหาตำแหน่ง การกำหนดค่า ของอินเทอร์เฟซ Optimole ในแดชบอร์ด WordPress ของคุณ

2. ใช้โค้ดเพื่อแยกรูปภาพออกจากการโหลดแบบ Lazy Loading ของ WordPress
แม้ว่าคุณจะไม่ได้ใช้ปลั๊กอินโหลดแบบ Lazy Loading โดยเฉพาะเช่น Optimole คุณก็ยังอาจใช้งาน Biggest Contentful Paint ที่แสดงข้อมูลที่โหลดแบบ Lazy Loading ได้ จุดประสงค์คือเหตุผลที่ WordPress รวมคำแนะนำในการโหลดแบบสันหลังยาวใน WordPress 5.5

สิ่งนี้ทำให้เกิดความกังวลกับ Major Contentful Paint ที่แย่มากในอันดับที่ 1 เนื่องจากขี้เกียจโหลดรูปภาพทั้งหมด
เพื่อแก้ไขปัญหานี้และหลีกเลี่ยงแนวคิด การโหลดแบบ Lazy Loading แบบ Contentful Paint ที่สำคัญที่สุด WordPress 5.9 ได้ปรับแต่งนิสัยนี้เพื่อแยกกราฟิกเริ่มต้นออกจากการโหลดแบบ Lazy Loading เป็นประจำ
อย่างไรก็ตาม คุณอาจประสบปัญหาในการโหลดแบบสันหลังยาวของ WordPress โดยใช้รูปแบบของสถานการณ์ขอบหรือสถานการณ์บางอย่างกับธีมของคุณ
หากคุณต้องการปราศจากความเสี่ยง คุณสามารถใช้ฟังก์ชัน wp_omit_loading_attr_threshold() และ action hook วิธีนี้จะกำหนดจำนวนรูปภาพที่จะไม่รวมจากการโหลดแบบขี้เกียจ
ตัวอย่างเช่น คุณสามารถยกเว้นภาพ สอง ภาพแรกโดยแทนที่เพียงกราฟิกเริ่มต้น
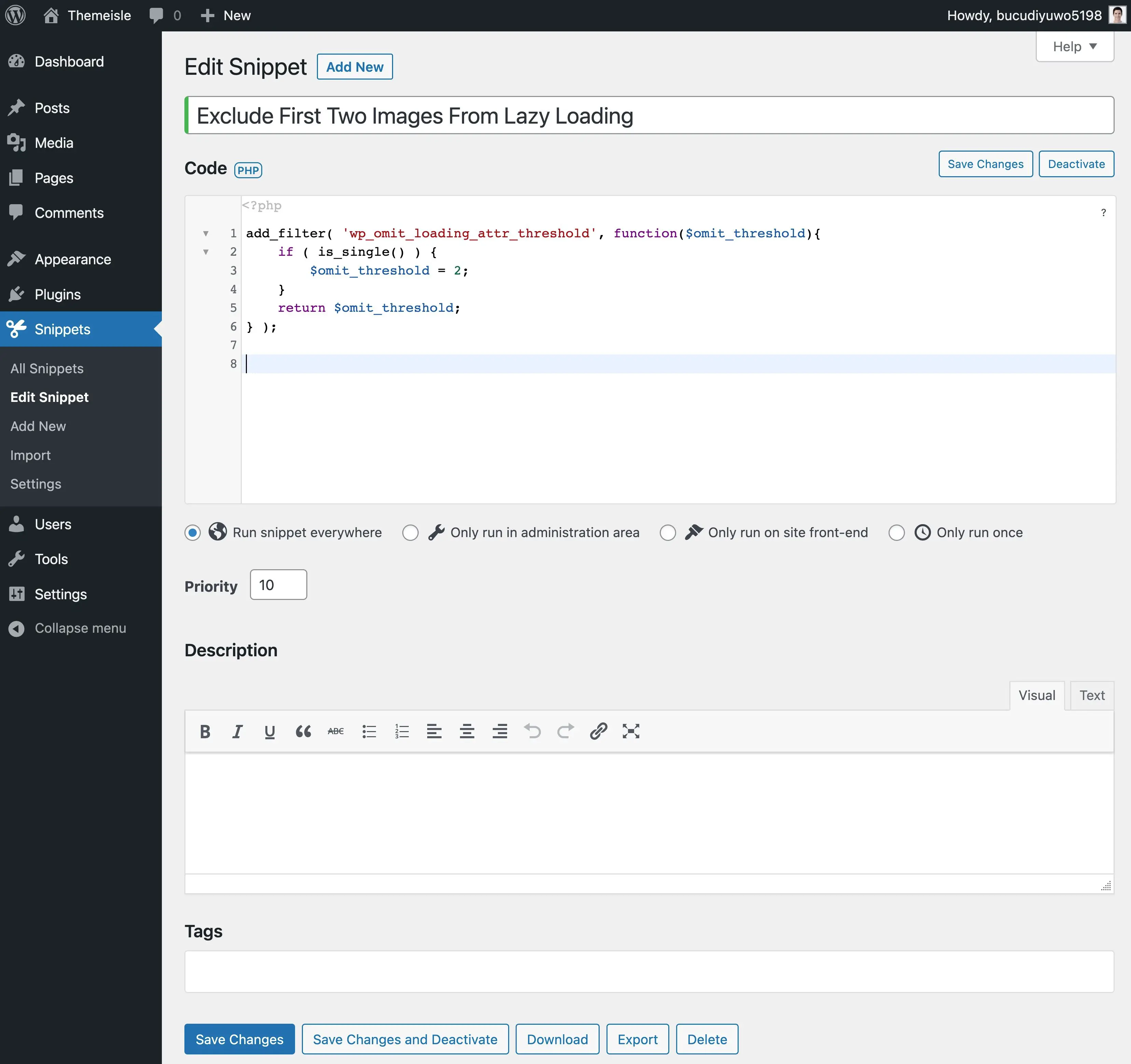
ในการดำเนินการนี้ ให้ใส่ข้อมูลโค้ดที่ตามมาลงในไฟล์ features.php ของธีมลูกน้อยของคุณ หรือปลั๊กอินตัวจัดการโค้ด เช่น ข้อมูลโค้ด
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
ข้อมูลโค้ดนี้จะไม่รวมรูปภาพสองรูปแรกในโพสต์เดียวทั้งหมด หากคุณต้องการไม่รวมรูปภาพจำนวนมากขึ้น คุณสามารถเปลี่ยนตัวเลข “2” เป็นจำนวนที่มากขึ้นได้
ซ่อมแซมรูปภาพ Greatest Contentful Paint เป็นข้อความโหลดอย่างเกียจคร้าน
หากคุณกำลังดูการแสดงผลของ Contentful Paint ที่สำคัญที่สุดคือข้อมูลที่โหลดอย่างขี้เกียจใน PageSpeed Insights นั่นแสดงว่าคุณกำลังทำให้อินสแตนซ์ของ Contentful Paint ที่ใหญ่ที่สุดในไซต์ของคุณช้าลงโดยการโหลดรูปภาพหลักอย่างขี้เกียจ
วิธีที่ซับซ้อนน้อยที่สุดในการแก้ไขความท้าทายนี้คือการติดตั้งปลั๊กอิน Optimole ที่ไม่มีค่าใช้จ่ายใดๆ และกำหนดค่าให้ไม่รวมการโหลดแบบ Lazy Loading ที่เริ่มต้นด้วยภาพถ่ายไม่กี่ภาพ
นอกจากการแก้ไขการวินิจฉัยนี้แล้ว ยังมีประโยชน์อื่นๆ อีกมากในการปรับปรุงรูปภาพของคุณสำหรับอินสแตนซ์ Greatest Contentful Paint และประสิทธิภาพโดยรวมสุทธิตามมาตรฐาน
หากคุณใช้เบราว์เซอร์ดั้งเดิมของ WordPress ในการโหลดแบบ Lazy Loading แทนปลั๊กอิน Lazy Loading คุณสามารถเปลี่ยนจำนวนรูปภาพที่จะไม่รวมจากการโหลดแบบ Lazy Loading โดยใช้ฟังก์ชัน wp_omit_loading_attr_threshold() ได้ด้วยตนเอง
สำหรับเทคนิคอื่นๆ ในการเพิ่มเมตริกนี้ คุณอาจต้องการตรวจสอบ 5 กลยุทธ์ของเราในการเร่งเวลา Greatest Contentful Paint รวมถึงคู่มือทั่วไปสำหรับ Google Main Internet Vitals
คุณยังคงมีคำถามเกี่ยวกับวิธีการแยกความประทับใจแรกออกจากการโหลดแบบขี้เกียจใน WordPress หรือไม่? อนุญาตให้เราทราบในการตอบกลับ!

