วิธีบันทึกไฟล์ SVG และฝังฟอนต์
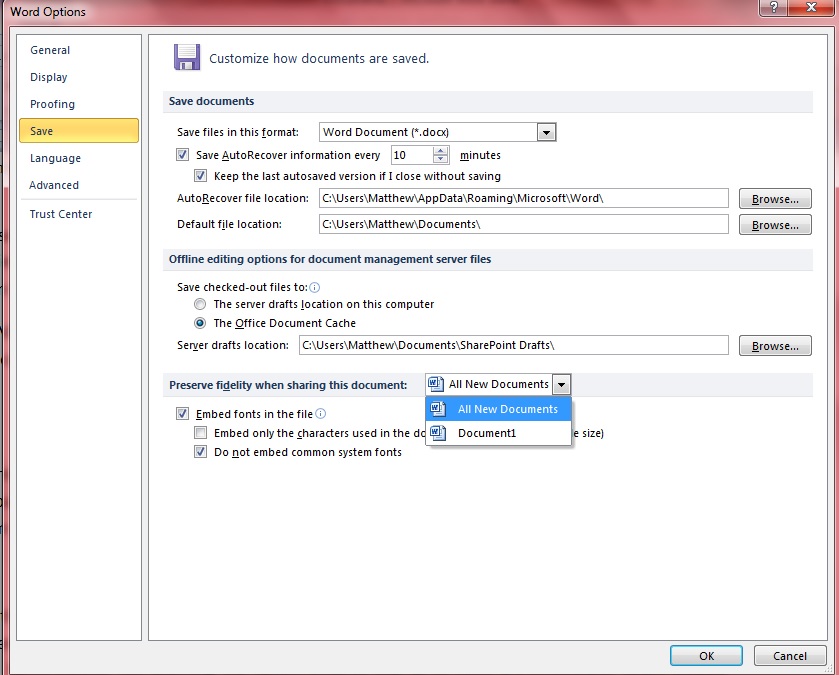
เผยแพร่แล้ว: 2023-01-16เมื่อคุณมีรูปภาพในรูปแบบเวกเตอร์ สิ่งสำคัญคือต้องทราบวิธีบันทึกและ ฝังฟอนต์ อย่างถูกต้อง เพื่อให้การออกแบบของคุณแสดงได้อย่างถูกต้องบนอุปกรณ์ใดๆ ต่อไปนี้เป็นคำแนะนำโดยย่อเกี่ยวกับวิธีบันทึกไฟล์ SVG และฟอนต์แบบฝัง เมื่อคุณมีรูปภาพในรูปแบบเวกเตอร์ สิ่งสำคัญคือต้องทราบวิธีบันทึกและฝังฟอนต์อย่างเหมาะสม หากคุณไม่ฝังฟอนต์ การออกแบบของคุณอาจแสดงผลไม่ถูกต้องบนอุปกรณ์อื่นๆ หากต้องการบันทึกไฟล์ SVG ให้เปิดภาพเวกเตอร์ในซอฟต์แวร์แก้ไขแล้วคลิก "ไฟล์" > "บันทึกเป็น" เลือกนามสกุลไฟล์ “.svg” แล้วคลิก “บันทึก” หากต้องการฝังฟอนต์ ให้เปิดภาพเวกเตอร์แล้วคลิก “ไฟล์” > “ค่ากำหนด” > “ลักษณะที่ปรากฏ” ในส่วน "แบบอักษร" คลิกเมนูแบบเลื่อนลง "ฝังแบบอักษร" และเลือก "แบบอักษรทั้งหมด" คลิก “ตกลง” เพื่อบันทึกการเปลี่ยนแปลงของคุณ ตอนนี้ เมื่อคุณบันทึกไฟล์ SVG แบบอักษรจะถูกฝังและการออกแบบของคุณจะแสดงอย่างถูกต้องบนอุปกรณ์ใดๆ
เราใช้แบบอักษรที่เรียกว่ามหานครในการสร้างแบรนด์องค์กรของเรา แต่ไฟล์ but.svg ในเนื้อหาที่เข้าถึงโดยผู้ใช้ภายนอก (ที่ไม่สามารถเข้าถึงได้) ก็ถูกนำมาใช้เช่นกัน ติดตั้งฟอนต์ในคอมพิวเตอร์ของบริษัท แบบอักษร Times New Roman เป็นค่าเริ่มต้นของการตั้งค่าที่แสดง Inkscape ไม่มีแบบอักษรในตัว จำเป็นต้องติดตั้งฟอนต์ในเครื่องที่สองเนื่องจากเครื่องแรกไม่ได้ติดตั้ง หากคุณไม่เห็น คุณสามารถใช้แท็ก >html> ของเบราว์เซอร์เพื่อตรวจสอบว่าไฟล์ svg ทำงานอย่างถูกต้องหรือไม่ มีวิธีอื่นอีกมากมายในการทำโปรแกรมนี้
คุณสามารถคัดลอกรูปแบบของไฟล์ต้นฉบับสองไฟล์ที่ฉันโพสต์ได้โดยการคัดลอก เป้าหมายคือการติดตั้งฟอนต์บนระบบคอมพิวเตอร์และดำเนินการกับมัน ต้องระบุตระกูลฟอนต์ รวมถึงสไตล์เส้นสำหรับ องค์ประกอบ svg
เมื่อพูดถึงการฝังฟอนต์โดยตรงในไฟล์ SVG ของคุณ ตัวเลือกที่ดีที่สุดคือการใช้ เว็บฟอนต์ ที่สอดคล้องกับ OpenType ซึ่งแปลงเป็น data URI เป็น URL ในกฎ @Font-face ของ CSS ตรวจสอบว่าคุณใช้แบบอักษร URI ข้อมูลที่ไม่ขัดแย้งกับ URI ของเว็บ
ในกล่องโต้ตอบบันทึกเป็น SVG มีตัวเลือกเดียวสำหรับนักวาดภาพประกอบสำหรับฟอนต์: แปลงเป็นโครงร่างหรือบันทึกเป็น sva หลังจากที่คุณฝังแบบอักษรหรือแบบอักษรของระบบด้วยตัวเลือก SVG แล้ว คุณสามารถเลือก HTML หรือ CSS ที่คุณต้องการใช้เพื่อแทนที่ด้วย แบบอักษรบนเว็บที่คุณกำหนดเอง
จะใช้ ข้อมูลฟอนต์ สำหรับชิ้นส่วนของข้อมูลในรูปแบบ SVG เมื่อไม่พร้อมใช้งาน และจะเปลี่ยนฟอนต์เสมอเมื่อข้อมูลไม่พร้อมใช้งาน
คุณต้องอ้างอิงองค์ประกอบในแอตทริบิวต์ URL ขององค์ประกอบ img> เพื่อฝัง SVG จำเป็นต้องมีแอตทริบิวต์ความสูงหรือความกว้าง (หรือทั้งสองอย่างหาก SVG ของคุณไม่มีอัตราส่วนกว้างยาวโดยธรรมชาติ)
ฉันจะบันทึกแบบอักษรเป็น Svg ได้อย่างไร

มีหลายวิธีที่คุณสามารถบันทึกแบบอักษรลงในไฟล์ SVG วิธีหนึ่งคือการใช้โปรแกรมเช่น Adobe Illustrator เพื่อสร้างไฟล์ อีกวิธีคือใช้ โปรแกรมแปลงฟอนต์ เพื่อแปลงฟอนต์เป็นไฟล์ SVG
ฉันใช้ฟอนต์ Skia-Regular เพื่อสร้างรูปภาพ เมื่อฉันบันทึกรูปภาพนั้นเป็นไฟล์ a.svg มันจะเปลี่ยนประเภทฟอนต์เป็น JPG ใครสามารถช่วยฉันโปรดบอกฉันว่ามีอะไรผิดปกติและฉันจะปรับปรุงอะไรได้บ้าง เมื่อฉันเปิดไฟล์ .svg ใน Notepad++ จะมีข้อความว่า font-family='Skia-Regular' ซึ่งไม่ถูกต้อง อย่างไรก็ตาม ฉันยังหา Skia Regular ไม่เจอ คุณสามารถปรับแต่งข้อความก่อนที่จะบันทึกเป็น svg เพื่อให้แน่ใจว่าข้อความจะยังคงเหมือนเดิมไม่ว่าคุณจะบันทึกอย่างไร เมื่อต้องการเปลี่ยนฟอนต์ในกล่องโต้ตอบการบันทึก ให้กดปุ่ม Convert to Outline แบบอักษรของ Google เป็นแบบอักษรเดียวที่สามารถใช้กับเครื่องมือ Nano และ Svg-body ได้
ฉันจะฝังฟอนต์ในไฟล์ได้อย่างไร

คุณสามารถฝังฟอนต์ได้โดยเปิดไฟล์ บนเมนูของแอปพลิเคชัน (PowerPoint หรือ Word) เลือกการตั้งค่า คุณสามารถบันทึกงานของคุณได้โดยเลือกบันทึกในกล่องโต้ตอบเอาต์พุตและการแชร์ หากคุณใช้การฝังฟอนต์ คุณสามารถฝังฟอนต์นั้นกับไฟล์ได้โดยเลือกฝังฟอนต์
ไฟล์ PDF เป็นหนึ่งในรูปแบบไฟล์ทั่วไปที่ใช้โดยผู้ให้บริการงานพิมพ์มืออาชีพ หากไม่ใช่ทั้งหมด สำหรับผู้ให้บริการการพิมพ์ ฟอนต์เป็นหนึ่งในปัญหาที่พบบ่อยที่สุดที่พวกเขาพบในไฟล์ของลูกค้า คุณสามารถหลีกเลี่ยงฟอนต์ที่เสียหาย ฟอนต์ที่เข้ากันไม่ได้ หรือฟอนต์ที่หายไปทั้งหมดได้ด้วยการฝังฟอนต์เหล่านั้นใน PDF ของคุณ คุณจะสามารถรักษารูปลักษณ์การออกแบบของคุณให้เป็นหนึ่งเดียวกันได้มากที่สุด หากฟอนต์ของคุณฝังอยู่ใน PDF เมื่อ PDF ไม่มีฟอนต์ที่จำเป็น ฟอนต์จะเปลี่ยนเป็นฟอนต์ที่ให้ความรู้สึกคล้ายกับฟอนต์ที่จำเป็น การเปลี่ยนแบบอักษรอาจส่งผลต่อเลย์เอาต์ของไฟล์อย่างมาก เมื่อไม่สามารถฝังฟอนต์ได้เนื่องจากการตั้งค่าของผู้จำหน่ายฟอนต์ ระบบจะใช้ฟอนต์ทดแทนชั่วคราว ไปที่การตั้งค่า PDF และยกเลิกการทำเครื่องหมายที่ช่องถัดจากแบบอักษร หากคุณต้องการให้เอกสาร Adobe Acrobat มีแบบอักษร คุณอาจต้องการส่งเอกสาร PDF ของคุณไปให้เพื่อนหรือสมาชิกในครอบครัวเพื่อให้แน่ใจว่าการออกแบบของคุณแสดงผลอย่างถูกต้อง
การใช้ฟอนต์แบบฝังนั้นเป็นที่ถกเถียงเพราะทำให้ผู้ใช้สามารถแจกจ่ายฟอนต์ที่มีลิขสิทธิ์ได้อย่างอิสระ อาจทำให้เกิดปัญหาได้หากหมายความว่าฟอนต์และซอฟต์แวร์เข้ากันไม่ได้ รวมถึงการละเมิดลิขสิทธิ์และความไม่เข้ากัน
การฝังฟอนต์ลงในเอกสารเป็นวิธีทั่วไปในการทำเช่นนั้น แต่ก็มีข้อเสียอยู่บ้าง เช่น การละเมิดลิขสิทธิ์ ความเข้ากันไม่ได้ และปัญหาอื่นๆ ก่อนที่จะใช้การฝังฟอนต์ สิ่งสำคัญคือต้องตระหนักถึงความเสี่ยงที่เกี่ยวข้อง รวมทั้งตรวจสอบให้แน่ใจว่าฟอนต์ที่คุณใช้ได้รับอนุญาตและจัดเก็บอย่างถูกต้อง
ฝังแบบอักษร Svg

svg ฟอนต์แบบฝังคือไฟล์ที่ให้คุณฝังฟอนต์ภายในอิมเมจ svg สิ่งนี้มีประโยชน์หากคุณต้องการใช้ ฟอนต์แบบกำหนดเอง หรือถ้าคุณต้องการให้แน่ใจว่าฟอนต์ของคุณแสดงอย่างถูกต้องบนอุปกรณ์ทั้งหมด ในการสร้างฟอนต์แบบฝัง svg คุณจะต้องใช้โปรแกรมที่สามารถสร้างและแก้ไขไฟล์ svg
เมื่อใช้เครื่องมือนาโน คุณสามารถแทรกแบบอักษร Google Web ลงใน SVG ของคุณได้อย่างง่ายดาย คุณสามารถฝังมาร์กอัปคำอธิบายของแบบอักษรเว็บของคุณในไฟล์ sva ได้โดยใช้ เวอร์ชัน SVG ตามข้อกำหนดของ SVG คุณควรลิงก์ไปยังแบบอักษรที่อยู่ภายนอกเว็บไซต์ของคุณได้ ตรวจพบแบบอักษรที่คุณใช้ใน SVG ของคุณและดาวน์โหลดจาก Google Fonts ลากและวาง SVG ของคุณลงในนาโน แล้วมันจะแปลงเป็นนาโนทันที ดูข้อมูลเพิ่มเติมได้ที่vecta.io/blog/making-svg-make-easy-to-use เมื่อวันที่ 29 มีนาคม 2019 เวลา 08:45 น. งานแถลงข่าวจัดขึ้นพร้อมกับการเปิดตัวป้ายสีทองแดง QinQin 811 silver2

คำตอบแรกของฉันได้รับการแก้ไขแล้ว นอกจากนี้ยังสามารถใช้ svg-buddy เพื่อปรับขนาดไฟล์ให้เหมาะสม แอปพลิเคชันนี้ทำงานบน NodeJS แทนที่จะเป็น Java ทำให้ติดตั้ง (และมีส่วนร่วม) ได้ง่าย โหนดบนคอมพิวเตอร์ของคุณพร้อมใช้งานสำหรับทุกคนที่มี การออกแบบของเครื่องมือได้รับการปรับแต่งให้เหมาะกับแบบอักษรของ Google เป้าหมายของฟังก์ชันคือการกำหนดตัวอักษรที่ใช้ในคำจำกัดความของฟอนต์โดยการสแกน SVG
ฉันจะติดตั้งแบบอักษร Svg ได้อย่างไร
หากคุณประสบปัญหาในการติดตั้งฟอนต์ SVG คุณสามารถทำได้โดยใช้ฟอนต์เริ่มต้น การคลายซิปโฟลเดอร์มักจะทำได้ง่ายเพียงแค่ดาวน์โหลด ไฟล์ zip ไฟล์ฟอนต์และเหมือนกับฟอนต์ทั่วไป
การติดตั้งแบบอักษรสำหรับผู้ใช้เฉพาะ
หากคุณต้องการติดตั้งแบบอักษรสำหรับผู้ใช้เพียงรายเดียว ให้เรียกดูโฟลเดอร์ที่แบบอักษรนั้นตั้งอยู่และคลิกติดตั้งสำหรับ [ชื่อผู้ใช้] ในเมนูบริบท
Svg ไม่บันทึกแบบอักษร

หากคุณประสบปัญหาในการบันทึกแบบอักษรในไฟล์ svg ของคุณ คุณสามารถลองสองสามวิธีได้ ขั้นแรก ให้ตรวจสอบว่าคุณใช้รูปแบบไฟล์ที่ถูกต้อง สำหรับไฟล์ svg คุณจะต้องใช้นามสกุลไฟล์ .svg ถัดไป ตรวจสอบเพื่อดูว่าซอฟต์แวร์ของคุณเป็นรุ่นล่าสุด ตัวอย่างเช่น หากคุณใช้ Illustrator เวอร์ชันเก่า คุณอาจต้องอัปเดตเป็นเวอร์ชันล่าสุดเพื่อให้บันทึกฟอนต์ได้อย่างถูกต้อง สุดท้าย ลองรีสตาร์ทคอมพิวเตอร์ของคุณ บางครั้ง การรีสตาร์ทอย่างง่ายสามารถแก้ไขข้อบกพร่องเล็กน้อยของซอฟต์แวร์ที่อาจทำให้แบบอักษรของคุณบันทึกไม่ถูกต้อง
โครงสร้างเอกสารสามารถแปลงเป็นไฟล์ SVG โดยใช้รูปแบบนี้ โปรแกรมใช้วัตถุที่หลากหลายตั้งแต่แบบง่ายไปจนถึงแบบซับซ้อนเพื่อสร้างงานนำเสนอด้วยภาพ องค์ประกอบข้อความถูกเข้ารหัสเป็นองค์ประกอบข้อความด้วยแอตทริบิวต์จำนวนหนึ่งที่กำหนดคุณสมบัติใน Illustrator มีโอกาสที่แบบอักษรที่ไม่ได้ติดตั้งบนอุปกรณ์อื่นจะหายไปเมื่อคุณเปิด/ดูองค์ประกอบบนอุปกรณ์อื่นที่ไม่ได้ติดตั้งไว้ CSS ค่า CSS สำหรับ Font- Family name in.svg ควรเทียบเท่ากับชื่อใน CSS สำหรับองค์ประกอบ Font-Face มีหลายวิธีในการแก้ไขปัญหานี้ โดยมีข้อดีและข้อเสียเหมือนปกติ แม้ว่าเทคโนโลยี web-frontal จะใช้ความพยายามอยู่บ้าง แต่ประโยชน์ที่ได้รับก็คุ้มค่า โซลูชันที่ใช้ CSS ก็เป็นที่ต้องการเช่นกัน
เนื่องจากไฟล์ SVG เป็นไฟล์เว็บ จึงสามารถใช้สร้างภาพที่ดูเหมือนเป็นของเว็บไซต์ได้ นอกจากนี้ยังทำให้สามารถสร้างกราฟิกแบบกำหนดเองที่สามารถใช้ในรูปแบบอื่นๆ เช่น พื้นหลัง และเหมาะอย่างยิ่งสำหรับการสร้างไอคอนสำหรับหน้าเว็บ
อย่างไรก็ตาม อาจเป็นไปได้ว่าเซิร์ฟเวอร์ของคุณกำลังส่งคำขอเนื้อหาที่ไม่ถูกต้องไปยังไฟล์ SVG img src=image.svg%27; เมื่อคุณพยายามโหลดไฟล์ มันจะว่างเปล่า
อาจเกิดจากการขาดเนื้อหา ขั้นตอนแรกคือการตรวจสอบประเภทเนื้อหาของไฟล์ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าตามที่เบราว์เซอร์ของคุณเข้าใจ โดยทั่วไปแล้ว สำหรับไฟล์ SVG ส่วนใหญ่ จะเป็นภาพ/svg/XML
Svg มีฟอนต์ได้ไหม
โปรดทราบว่าฟอนต์ SVG มีให้บริการผ่านเบราว์เซอร์ Safari และ Android เท่านั้นในขณะนี้ เนื่องจาก Firefox ให้ความสำคัญกับ WOFF นับตั้งแต่ฟังก์ชันการทำงานถูกลบออกจาก Chrome 38 (และ Opera 25) จึงเลื่อนการติดตั้งออกไปอย่างไม่มีกำหนด เครื่องมืออื่นๆ เช่น Batik และบางส่วนของ Inkscape รองรับการฝังฟอนต์
Svg เก็บข้อความอย่างไร
XML เป็นภาษามาร์กอัปที่ใช้ในการจัดเก็บและถ่ายโอนข้อมูลดิจิทัล และมีการเขียนไฟล์ SVG ในไฟล์ sVG รูปร่าง สี และข้อความทั้งหมดจะถูกระบุในโค้ด XML
วิธีเปลี่ยนแบบอักษรในไฟล์ Svg
หากต้องการเปลี่ยนฟอนต์ในไฟล์ svg คุณต้องเปิดไฟล์ในโปรแกรมแก้ไขข้อความและค้นหาคุณสมบัติ font-family เปลี่ยนค่าเป็นฟอนต์ที่ต้องการแล้วบันทึกไฟล์
หากต้องการฝัง คุณสามารถใช้แท็กแบบอินไลน์ วัตถุ หรือ img ตามค่าเริ่มต้น เราใช้ค่าแอตทริบิวต์แบบอินไลน์สำหรับแบบอักษรในตัวอย่างก่อนหน้านี้ ซึ่งมีข้อความสามบรรทัดที่มี แบบอักษรต่างกัน เนื่องจาก the.svg เป็นส่วนหนึ่งของ DOM จึงสามารถจัดรูปแบบได้ง่ายด้วย CSS แบบเดียวกับองค์ประกอบอื่นๆ ใน HTML ของคุณ คุณสามารถใช้คลาส รหัส หรือแท็กด้านล่างเพื่อจัดรูปแบบองค์ประกอบของคุณ การฝังฟอนต์ลงใน SVG เป็นวิธีที่ง่ายและตรงที่สุด คุณจะต้องพึ่งพาโปรแกรมซอฟต์แวร์เช่น Nano เพื่อสแกนและฝังฟอนต์โดยอัตโนมัติ หากคุณใช้ตัวหนา คุณจะต้องฝังตัวนั้นและตัวเอียงในข้อความ คุณจะแน่ใจได้อย่างไรว่าการทดลองนี้ได้ผล คุณควรตรวจสอบตัวเองอย่างเต็มที่
เพิ่มตระกูลแบบอักษรใน Svg
วิธีที่ง่ายที่สุดในการเพิ่มตระกูลฟอนต์ให้กับ SVG คือการรวมฟอนต์ไว้ในไฟล์ SVG ซึ่งสามารถทำได้โดยการเพิ่มองค์ประกอบ 'style' ลงในส่วน 'defs' ของไฟล์ SVG จากนั้นใช้แอตทริบิวต์ 'font-family' ภายในองค์ประกอบนั้น
หากต้องการกลับไปใช้ฟอนต์ในเครื่องที่สอดคล้องกันในหลายๆ แพลตฟอร์มและระบบปฏิบัติการ จะใช้คำว่า ฟอนต์ระบบ เมื่อระบบปฏิบัติการรวมซานฟรานซิสโกไว้ใน UI ฟอนต์สแต็กควรแสดงซานฟรานซิสโก หากระบบปฏิบัติการใช้ Roboto ถือว่ายอมรับได้ เพื่อให้ชัดเจน ไม่มีกองฟอนต์เดียวที่ตรงกับสิ่งที่ระบบปฏิบัติการใช้ แต่เป็นชุดแบบอักษรที่ดูเหมือนจะสอดคล้องกันในแพลตฟอร์มและเวอร์ชันของเบราว์เซอร์ คุณสามารถใช้ฟอนต์สแต็กโดยใช้ CSS ภายใน SVG หรือลงในองค์ประกอบข้อความ
Svg หน้าแบบอักษร
กฎ @font-face อนุญาตให้โหลด แบบอักษรที่กำหนดเอง บนหน้าเว็บได้ เมื่อใช้กับรูปแบบ svg ไฟล์ฟอนต์จะถูกดาวน์โหลดและแยกวิเคราะห์เป็นเอกสาร XML จากนั้นเอกสารที่เป็นผลลัพธ์จะถูกใช้เพื่อสร้างการแสดงข้อความแบบกราฟิก ซึ่งจะแสดงบนหน้านั้น ซึ่งช่วยให้สามารถใช้แบบอักษรที่กำหนดเองบนหน้าเว็บได้ โดยไม่จำเป็นต้องใช้ปลั๊กอินหรือซอฟต์แวร์ของบริษัทอื่น
การใช้ SVG 1.0 เริ่มขึ้นในปี 1999 โดยมีจุดประสงค์เพื่อให้นักออกแบบสามารถออกแบบกราฟิกด้วยฟอนต์ใดก็ได้ที่พวกเขาต้องการ และให้ปรากฏในเบราว์เซอร์อย่างถูกต้อง 18 ปีต่อมา การรองรับฟอนต์ใน SVG เป็นอย่างไร และวิธีปฏิบัติที่ดีที่สุดเพื่อให้ฟอนต์ทำงานได้อย่างถูกต้องคืออะไร เนื่องจากการใช้ฟอนต์ที่ปลอดภัยสำหรับเว็บ ฟอนต์ใน SVG จะแสดงในระบบหลักส่วนใหญ่ ฟอนต์ที่ปลอดภัยสำหรับเว็บคือฟอนต์ประเภทหนึ่งที่เข้ากันได้กับทุกแพลตฟอร์มและระบบ การใช้ฟอนต์เว็บใน SVG นั้นง่ายกว่าที่เคย ต้องขอบคุณผู้ให้บริการฟอนต์บนเว็บที่เพิ่มขึ้น เช่น ฟอนต์ Google, Font Squirrel และอื่นๆ
