วิธีเลือกเส้นทางทั้งหมดในไฟล์ SVG
เผยแพร่แล้ว: 2022-12-12หากคุณกำลังทำงานกับไฟล์ Scalable Vector Graphics (SVG) คุณจะต้องเลือกองค์ประกอบทั้งหมดในไฟล์ การดำเนินการนี้อาจยุ่งยากเล็กน้อยเพราะมีหลายวิธีในการดำเนินการ ในบทความนี้ เราจะแสดงวิธีเลือกเส้นทางทั้งหมดในไฟล์ SVG มีหลายวิธีในการเลือกเส้นทางทั้งหมดในไฟล์ SVG วิธีแรกคือใช้เครื่องมือ “เลือกทั้งหมด” ในโปรแกรมแก้ไขเวกเตอร์ของคุณ การดำเนินการนี้จะเลือกองค์ประกอบทั้งหมดในไฟล์ รวมถึงเส้นทาง รูปร่าง และข้อความ อีกวิธีในการเลือกเส้นทางทั้งหมดในไฟล์ SVG คือการใช้เครื่องมือการเลือก เช่น เครื่องมือ "Lasso" ด้วยเครื่องมือนี้ คุณสามารถคลิกและลากไปรอบๆ เส้นทางที่คุณต้องการเลือก นี่เป็นวิธีที่ดีในการเลือกเส้นทางที่ไม่เชื่อมต่อกัน เมื่อคุณเลือกเส้นทางทั้งหมดแล้ว คุณจะทำอะไรก็ได้ตามต้องการ คุณสามารถย้าย เปลี่ยนสี หรือแม้แต่ลบออกได้ ระวังอย่าลบองค์ประกอบอื่น ๆ ในไฟล์โดยไม่ตั้งใจ
เป็นไปได้ไหมที่จะวาดเส้นทางใด ๆ ใน Svg?

ใช่ เป็นไปได้ที่จะวาดเส้นทางใดก็ได้ใน svg คุณสามารถใช้ องค์ประกอบเส้นทาง เพื่อสร้างรูปร่างใดก็ได้
เส้นทางถูกกำหนดให้เป็นพล็อตของรูปทรงเรขาคณิตของวัตถุ ซึ่งอาจรวมถึง moveto, lineto, curveto (ทั้งเบซิเยร์ลูกบาศก์และกำลังสอง), ส่วนโค้ง และเส้นทางระยะใกล้ เป็นไปได้ที่จะสร้างรูโดนัทในวัตถุโดยการรวมเส้นทาง (เช่น เส้นทางที่มีหลายเส้นทางย่อย) บทต่างๆ ในชุดนี้อธิบายถึงไวยากรณ์ ลักษณะการทำงาน และอินเทอร์เฟซ DOM ของเส้นทาง SVG ข้อมูลพาธคือชุดคำสั่งที่ตามด้วยอักขระตัวเดียว ไวยากรณ์ของข้อมูลพาธ ถูกจัดวางอย่างกระชับเพื่อลดขนาดไฟล์และเวลาในการดาวน์โหลด เนื่องจากชุดอักขระมีอยู่ในข้อมูลพาธ จึงแนะนำให้แบ่งเป็นหลายบรรทัดเพื่อปรับปรุงลักษณะที่ปรากฏ เมื่อแยกวิเคราะห์อักขระ การขึ้นบรรทัดใหม่ในแอตทริบิวต์จะถูกทำให้เป็นอักขระเว้นวรรค
ค่าระบุรูปร่างโดยใช้สตริงข้อมูลเส้นทางเป็นค่าสตริง กฎสำหรับการจัดการเส้นทางที่ไม่ถูกต้องสรุปไว้ในส่วนการจัดการข้อผิดพลาดข้อมูลเส้นทาง การย้ายกลุ่มข้อมูล (ถ้ามี) ควรเริ่มต้นด้วยคำสั่ง moveto เส้นตรงจะถูกวาดโดยอัตโนมัติจากจุดหนึ่งไปยังจุดเริ่มต้นของเส้นทางย่อยปัจจุบัน ส่วนเส้นทาง ของความยาวนี้สามารถพบได้ที่นี่ ในเส้นทางปิด จุดสิ้นสุดของเส้นทางย่อยจะถูกรวมเข้ากับจุดเริ่มต้นของเซ็กเมนต์เริ่มต้นโดยใช้ค่า 'เส้นขีดเส้นร่วม' เนื่องจากเซ็กเมนต์เริ่มต้นจะถูกรวมที่จุดเริ่มต้น พฤติกรรมของเส้นทางย่อยแบบเปิดแตกต่างจากลักษณะการทำงานของเส้นทางย่อยแบบปิด เนื่องจากส่วนแรกและส่วนสุดท้ายของส่วนเส้นทางไม่ได้ถูกรวมเข้าด้วยกัน
Python ไม่รองรับการดำเนินการปิดเส้นทางที่เกี่ยวข้องกับการแบ่งส่วนในขณะนี้ หากต้องการเปลี่ยนทิศทางของเส้น ให้สั่งให้เส้นอื่นลากเส้นตรงจากจุดปัจจุบันไปยังจุดใหม่ หากใช้คำสั่งสัมพัทธ์ l บรรทัดสิ้นสุดที่ (cpy – y) และคำสั่งสัมพัทธ์ l สิ้นสุดที่ (cpx – x) คำสั่ง h สัมพัทธ์ที่มีค่า x เป็นบวกจะสร้างเส้นแนวนอนในทิศทางของแกน x ที่เป็นบวก มีการนำเสนอตัวอย่างห้าตัวอย่าง โดยตัวอย่างแรกแสดงส่วนเส้นทางลูกบาศก์เดียว คุณสามารถสื่อสารกับส่วนโค้งวงรีได้โดยทำตามคำสั่งเหล่านี้ เมื่อจุดสิ้นสุดของส่วนโค้งเป็นญาติของคำสั่ง (cpy = y) ส่วนโค้งจะลงท้ายด้วย (cpy x)
ธงส่วนโค้งขนาดใหญ่และธงกวาดระบุว่าส่วนโค้งใดในสี่ส่วนถูกวาดในภาพด้านล่าง การประมวลผล EBNF ต้องใช้การผลิตที่กำหนดมากที่สุดเท่าที่จะเป็นไปได้ เพื่อที่จะหยุด ณ จุดที่ตัวละครไม่ตอบสนองการผลิตอีกต่อไป เมื่อไม่มีค่าของคุณสมบัติ d การแสดงผลจะถูกปิดใช้งาน เมื่อคำนวณรูปร่างและเครื่องหมายของหมวก ทิศทางเริ่มต้นที่ขอบเขตของเซ็กเมนต์จะถูกแทนที่ ถ้า RY หรือ rx เป็น 0 ส่วนโค้งนี้จะถูกจัดประเภทเป็นส่วนของเส้นตรง การดำเนินการปรับขนาดนี้สามารถพบได้ในส่วนภาคผนวก ซึ่งคุณสามารถค้นหาสูตรทางคณิตศาสตร์ได้ ส่วนเส้นทางที่มีความยาวเป็นศูนย์นั้นไม่ถูกต้อง ดังนั้นจะไม่ส่งผลต่อการแสดงผลอีกต่อไป
ผู้เขียนสามารถใช้แอตทริบิวต์ความยาวเส้นทางเพื่อคำนวณความยาวทั้งหมดของเส้นทาง เพื่อให้ตัวแทนผู้ใช้สามารถดำเนินการคำนวณตามระยะทางได้ การดำเนินการย้ายภายในองค์ประกอบเส้นทางไม่สามารถมีพารามิเตอร์มากกว่าจำนวนที่กำหนด การคำนวณความยาวพาธทำได้โดยใช้คำสั่งต่อไปนี้เท่านั้น: lineto, curveto และ arcto
การสร้างเส้นทางใน Html
องค์ประกอบเส้นทางที่มีแอตทริบิวต์ d ตั้งค่าเป็น 'เส้นขีด' ใช้เพื่อสร้าง เส้นทางอย่างง่าย เส้นทางจะถูกวาดเป็นชุดของเส้นตรง เริ่มต้นที่มุมบนซ้าย (0,0) และสิ้นสุดที่มุมล่างขวา (1,1) ต้องตั้งค่าองค์ประกอบ 'เส้นทาง' ที่มีแอตทริบิวต์ 'แดชอาร์เรย์' เป็น 'เส้นขีด-เส้นประ' เพื่อสร้างเส้นทางที่ซับซ้อนยิ่งขึ้น เส้นทางที่ประกอบด้วยเส้นประ (เส้นที่สั้นกว่าความกว้างปกติ) จะถูกสร้างขึ้น เมื่อระบุแอตทริบิวต์ d จำนวนของขีดกลางในพาธจะถูกกำหนดเป็นสอง (สองขีดกลาง) สามารถสร้างเส้นทางโค้งได้โดยใช้องค์ประกอบ 'เส้นทาง' ซึ่งมีแอตทริบิวต์ d ตั้งค่าเป็น 'เส้นโค้ง' เส้นทางจะประกอบด้วยชุดของส่วนโค้ง (เส้นที่มีความยาวสั้นกว่าบรรทัดฐาน) แอตทริบิวต์ d ของเส้นทางระบุจำนวนส่วนโค้งในเส้นทาง (ทั้งหมดสี่ส่วนโค้ง) เมื่อสร้างเส้นทางที่ประกอบด้วยเส้นโค้งหลายชุด ให้ใช้องค์ประกอบ 'เส้นทาง' ที่มีแอตทริบิวต์ 'สี่เหลี่ยมผืนผ้า' ตั้งค่าเป็น 'สี่เหลี่ยมผืนผ้า' เส้นทางจะถูกสร้างเป็นชุดของ “สี่เหลี่ยมผืนผ้า” (เส้นที่มีความกว้างเท่ากับเส้นในเส้นทางปกติ) แอตทริบิวต์ d ระบุจำนวนของสี่เหลี่ยมในเส้นทาง ซึ่งเป็นแปดสี่เหลี่ยม (แปดสี่เหลี่ยม) จำเป็นต้องใช้องค์ประกอบ 'เส้นทาง' ซึ่งมีแอตทริบิวต์ d ที่ตั้งค่าเป็น 'โพลี' เพื่อสร้างเส้นทางที่ประกอบด้วยชุดของบรรทัด ผลลัพธ์คือจะมีเส้นทางที่ประกอบด้วย 'เส้นหลายเส้น' เส้นแต่ละเส้นถูกกำหนดเป็นค่า 16 (ประมาณ 16 เส้น) ในเส้นทาง ตามแอตทริบิวต์ d
ฉันจะเลือกองค์ประกอบใน Svg ได้อย่างไร

ในการเลือกองค์ประกอบในเอกสาร SVG ก่อนอื่นต้องส่งเหตุการณ์ mousedown (หรือรูปแบบอื่นของการป้อนข้อมูลของผู้ใช้) ไปยังองค์ประกอบ รหัสขององค์ประกอบจะถูกใช้เพื่อเลือก เมื่อเลือกองค์ประกอบแล้ว จะสามารถใช้ SVG DOM เพื่อเปลี่ยนแอตทริบิวต์ เช่น ตำแหน่งหรือขนาด
ใน CodePen คุณสามารถเขียนอะไรก็ได้ที่คุณต้องการลงในแท็ก body ของเทมเพลต HTML5 พื้นฐาน นี่คือที่สำหรับเพิ่มชั้นเรียนที่อาจมีผลกระทบต่อทั้งเอกสาร CSS สามารถนำไปใช้กับปากกาของคุณจากสไตล์ชีตใดๆ ที่มีอยู่บนอินเทอร์เน็ต เป็นเรื่องง่ายที่จะใช้สคริปต์กับปากกาของคุณจากที่ใดก็ได้บนอินเทอร์เน็ต เพียงใส่ URL ในช่อง URL แล้วเราจะเพิ่มลงในไฟล์ JavaScript ของคุณตามลำดับที่ปรากฏใน Pen หากสคริปต์ที่คุณลิงก์มีนามสกุลไฟล์ที่เกี่ยวข้องกับตัวประมวลผลล่วงหน้า เราจะพยายามประมวลผลก่อนที่จะนำไปใช้
คลิกเพื่อเรียกใช้
เมื่อองค์ประกอบถูกคลิก แอตทริบิวต์ onclick จะระบุวิธีเรียกใช้สคริปต์ คุณสามารถใช้แอตทริบิวต์นี้กับองค์ประกอบต่อไปนี้ใน a.VScript: a>.br> แอตทริบิวต์ onclick ระบุว่าสคริปต์ใดควรทำงานเมื่อมีการคลิกองค์ประกอบ แอตทริบิวต์นี้สามารถใช้กับองค์ประกอบต่อไปนี้: *ก.
เส้นทางใน Svg คืออะไร?

เส้นทางเป็นวิธีพื้นฐานที่สุดในการสร้างรูปร่างใน svg เส้นทางถูกกำหนดโดยจุดเริ่มต้นและคำสั่งการวาดอย่างน้อยหนึ่งคำสั่ง คำสั่งการวาดถูกกำหนดโดยใช้แอตทริบิวต์ต่อไปนี้: -d: คุณลักษณะนี้กำหนดคำสั่งการวาดสำหรับพาธ -เติม: คุณลักษณะนี้กำหนดสีของเส้นทาง -เส้นขีด: คุณลักษณะนี้กำหนดสีของโครงร่างของเส้นทาง -stroke-width: คุณลักษณะนี้กำหนดความกว้างของเส้นโครงร่าง

องค์ประกอบเส้นทางเป็นองค์ประกอบสุดท้ายในภาพวาด ต้องมีแอตทริบิวต์เดียวเพื่ออธิบายสิ่งที่สร้าง: แอตทริบิวต์ d ค่าของมันอาจค่อนข้างกำกวมเนื่องจากเป็นไวยากรณ์ขนาดเล็กที่ไม่ต้องการไวยากรณ์เพิ่มเติมใดๆ หากโค้ดยังคงต้องการเปลี่ยนแปลง เราสามารถฟอร์แมตใหม่เพื่อให้เข้าใจได้ เป็นวิธีง่ายๆ ในการวาดเส้นตรงกลับไปยังตำแหน่งที่วางปากกาในขณะนั้น ไม่สำคัญว่าคุณจะใช้ Z (หรือ z อะไรก็ตาม) เพราะมันปิดเส้นทาง เช่นเดียวกับคำสั่งอื่นๆ คำสั่งน่าจะเป็นคำสั่งที่ซับซ้อนที่สุดเมื่อเทียบกับคำสั่งอื่นๆ ข้อมูลที่คุณระบุจะช่วยกำหนดความกว้าง ความสูง และการหมุนของวงรี ตลอดจนให้ความเข้าใจที่ละเอียดยิ่งขึ้นเกี่ยวกับเส้นทางที่คาดว่าจะใช้ตามเส้นทาง เส้นทางสามารถเดินทางผ่านวงรีสองวงทั้งสองด้าน แต่ละเส้นทางมีสองเส้นทางที่แตกต่างกัน ทำให้เกิดเส้นทางที่แตกต่างกันสี่เส้นทาง
คำสั่งเส้นทาง Svg
คำสั่งเส้นทาง SVG ใช้เพื่อวาดรูปร่างโดยใช้รูปแบบ Scalable Vector Graphics (SVG) คำสั่งเหล่านี้สามารถใช้เพื่อสร้างรูปร่างที่เรียบง่ายหรือซับซ้อน และมีอยู่ในแอปพลิเคชันการวาดภาพเวกเตอร์ส่วนใหญ่
โดยใช้คำสั่งต่อไปนี้ คุณสามารถแก้ไขแอตทริบิวต์ d ขององค์ประกอบ เมื่อข้อมูลพาธมีข้อผิดพลาด เบราว์เซอร์จะดึงเซ็กเมนต์ทั้งหมดของพาธขึ้นมาจนกระทั่งพาธที่มีข้อผิดพลาดปรากฏขึ้น เรขาคณิตพาธ ยังสามารถอธิบายได้โดยใช้ไวยากรณ์เดียวกันในแอตทริบิวต์พาธ in. VG และ (in. VG 2) เส้นโค้งเบซิเยร์ลูกบาศก์ถูกวาดไปยังจุดสิ้นสุดที่ระบุ โดยจุดควบคุมแรกจะคำนวณโดยอัตโนมัติเพื่อให้แน่ใจว่าส่วนโค้งลูกบาศก์ก่อนหน้าจะได้รับการดูแลให้ราบรื่นที่สุดเท่าที่จะเป็นไปได้ เมื่อคุณกำหนดปัจจัย x คุณสามารถคำนวณจุดควบคุมได้
เมื่อคุณเข้าใกล้จุดสิ้นสุดของส่วนก่อนหน้า คุณต้องปรับจากจุดควบคุมของส่วนก่อนหน้าไปยังจุดสิ้นสุด กลุ่มของพิกัดที่ไม่สามารถจัดกลุ่มเป็นสี่ได้คือข้อผิดพลาด เส้นโค้งกำลังสองเรียบสามารถดำเนินการได้อย่างง่ายดาย เมื่อผู้ใช้ประสานงานกับจุดควบคุม จุดทั้งหมดจะสัมพันธ์กับส่วนก่อนหน้าเสมอ คำสั่ง Arc-to ข้อผิดพลาดทำให้เกิดการจัดกลุ่มพิกัดเป็นชุดสี่ชุดซึ่งไม่สามารถจัดกลุ่มเข้าด้วยกันได้ ส่วนถูกวาดจากส่วนโค้งวงรีไปยังจุดสิ้นสุดที่ระบุโดยใช้พารามิเตอร์ที่ระบุโดยตัวดำเนินการ เมื่อได้รับคำสั่งย้ายไปยังล่าสุด จะลากเส้นตรง (หากจำเป็น) จากตำแหน่งปัจจุบันไปยังจุดที่ระบุ และเชื่อมต่อปลายทั้งสองเส้น เมื่อดำเนินการคำสั่งปิดเส้นทาง ตัวเลขใดๆ จะแสดงอย่างไม่ถูกต้อง หากใช้คำสั่งแบร์ริ่ง (B หรือ B) นิยามคำสั่งสัมพัทธ์จะเปลี่ยนไป
เส้นทางใน Css
พิจารณาการประกาศเส้นทางต่อไปนี้สักครู่
br> คือเส้นทางที่คุณจะไป มันจะเป็นสีที่สมบูรณ์แบบถ้าคุณเติมสีแดง เส้นทางมีจุดหนึ่งที่ด้านล่างซ้ายของหน้าต่างเอกสาร ดังนั้นคำสั่งปิดเส้นทางจะส่งกลับเส้นสีแดงจากจุดนั้นไปยังจุดเริ่มต้นของเส้นทาง
Svg เส้นทาง D
เส้นทาง SVG มีลักษณะเฉพาะของ ภาษามาร์กอัป SVG เส้นทางสร้างรูปร่างที่เรียบง่ายหรือซับซ้อนโดยการรวมส่วนของเส้นตรงและเส้นโค้งเข้าด้วยกัน เส้นทางถูกกำหนดโดยการตั้งค่าแอตทริบิวต์ 'd' ในองค์ประกอบ แอตทริบิวต์ 'd' เป็นชุดของคำสั่งและพารามิเตอร์ใน SVG Path Mini-Language คำสั่งและพารามิเตอร์เหล่านี้ใช้เพื่อสร้างและแก้ไขข้อมูลพาธ
เป็นที่ทราบกันดีว่าแอตทริบิวต์ D ถูกซ่อนอยู่ในองค์ประกอบเส้นทางสำหรับ SVG จะง่ายขึ้นเมื่อคุณเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ D3 ให้ความช่วยเหลือแก่เรามากมาย ดังนั้นเราจึงไม่ต้องจัดการกับมันอย่างรวดเร็วเท่าที่เราต้องการ ในความเป็นจริงองค์ประกอบเส้นทางมีศักยภาพมากขึ้น อย่างไรก็ตาม มันก็เพียงพอแล้วที่เราจะเข้าใจข้อมูลส่วนใหญ่
องค์ประกอบ Textpath ช่วยให้คุณสามารถแสดงข้อความตามเส้นทางที่กำหนดได้
องค์ประกอบ textPath> และ textSize> ช่วยให้คุณสามารถกำหนดเส้นทางให้กับข้อความได้ หากต้องการใช้องค์ประกอบ Pathtext> ให้สร้างองค์ประกอบ *path ก่อน สามารถใช้องค์ประกอบเส้นทาง> เพื่อกำหนดรูปร่างของข้อความ ด้วยแอตทริบิวต์ href จะชี้ไปที่องค์ประกอบ 'textPath' เมื่อคุณเรียกใช้องค์ประกอบ textPath> จะทำให้ข้อความภายในองค์ประกอบเอง
เส้นโค้งเส้นทาง Svg
SVG Path Curves ใช้เพื่อสร้างเส้นโค้งเรียบ เส้นโค้งมีสี่ประเภท: กำลังสอง ลูกบาศก์ ส่วนโค้ง และเรียบ เส้นโค้งแต่ละประเภทมีชุดคุณลักษณะของตนเองที่กำหนดวิธีการวาดเส้นโค้ง
คำสั่ง [code type=html] ใช้เพื่อระบุเส้นโค้งเบซิเยร์ลูกบาศก์ ตัวเลข 1, 2 และ Y แทนด้วยตัวอักษร x1, Y2 และ Y เส้นโค้งเริ่มต้นที่ 100,200 ซึ่งเป็นจุดเริ่มต้น จุดควบคุมที่สองอยู่ห่างออกไป 400,100 ฟุต เส้นโค้งมีจุดสิ้นสุดที่ 400,200 เส้นโค้งเดียว ตรงข้ามกับเส้นตรง ไม่จำเป็นต้องหยุด การใช้เส้นโค้งหลายเส้นช่วยให้คุณสร้างเส้นโค้งที่ซับซ้อนขึ้นได้ คำสั่ง S และ S ช่วยให้คุณสามารถทำงานกับเบราว์เซอร์แบบย่อๆ ได้
เส้นโค้งสองเส้นที่แสดงที่นี่ถูกวาดใหม่อีกครั้งโดยใช้ทางลัดสัมบูรณ์ คำสั่ง bezier กำลังสองนั้นใช้ง่ายกว่าเพราะต้องการจุดควบคุมเพียงจุดเดียว คำสั่ง arc เป็นคำสั่งที่ต้องใช้ตัวแปรมากที่สุดในบรรดาคำสั่ง curve สามคำสั่ง จากจุดเริ่มต้นและจุดสิ้นสุด แกน roxal, ry และการหมุนแกน x มีสี่ส่วนโค้งที่วาดยากกว่าที่จะวาดได้ ภาพสะท้อนในกระจกของธงส่วนโค้งขนาดใหญ่แสดงด้วยส่วนโค้งสีแดงและสีม่วงสองส่วน ส่วนโค้งสีน้ำเงินคือกระจกเงาของส่วนโค้งสีแดงที่จุดเริ่มต้นและจุดสิ้นสุดของวงกลม ค่า 0 บ่งชี้ว่าควรใช้ส่วนโค้งที่เล็กกว่า ในขณะที่ค่า 1 ระบุว่าควรใช้ส่วนโค้งที่ใหญ่กว่า
เส้นทางซึ่งตรงกันข้ามกับรูปทรงพื้นฐานนั้นทรงพลังและยืดหยุ่นกว่า พวกมันสร้างไม่ยากอย่างที่คิด แต่ต้องใช้งานเพิ่มอีกเล็กน้อย มีโอกาสที่ดีที่โปรแกรมแก้ไขกราฟิกที่คุณใช้สร้างรูปภาพจะส่งออกรูปภาพเป็นเส้นทาง คุณควรจะสามารถจดจำคำสั่งได้ภายในเวลาไม่เกินสองสามนาที
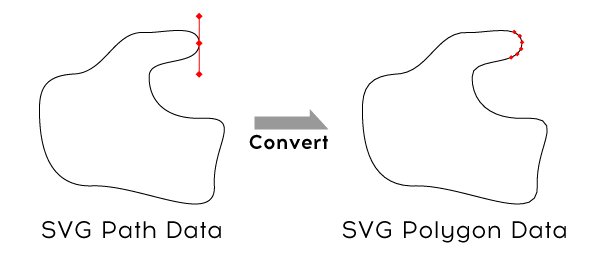
Svg ไปยังเส้นทางออนไลน์
มีเครื่องมือออนไลน์มากมายที่สามารถใช้เพื่อแปลง ไฟล์ svg เป็นไฟล์พาธ เครื่องมือดังกล่าวเรียกว่า svg2path ตัวแปลงออนไลน์นี้อนุญาตให้ผู้ใช้อัปโหลดไฟล์ svg และเลือกรูปแบบเอาต์พุตที่ต้องการ (พาธ, pdf, png ฯลฯ) ไฟล์ที่แปลงแล้วสามารถดาวน์โหลดเพื่อใช้งานได้
เครื่องมือแอนิเมชันออนไลน์นี้ประกอบด้วยตัวเลือกแอนิเมชันที่มีประสิทธิภาพมากมาย อินเทอร์เฟซแบบลากและวาง และตัวเลือกการส่งออกแบบโต้ตอบที่ทำให้การสร้างและส่งออกวิดีโอแอนิเมชั่นเป็นเรื่องง่าย เมื่อใช้อินเทอร์เฟซที่ใช้งานง่าย คุณจะสามารถสร้างแอนิเมชั่นลายเส้นขั้นสูง วาดเอฟเฟ็กต์การวาดด้วยตนเอง และทำสิ่งต่างๆ ได้มากขึ้น ภาพเคลื่อนไหวการวาดเส้นทาง ด้วยเครื่องมือสร้างภาพเคลื่อนไหวเส้นทางออนไลน์ของ SVGator สามารถสร้างได้หลากหลายสไตล์ ไฟล์ SVG ไฟล์เดียวที่มี CSS ถูกสร้างขึ้น และรวมเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างแอนิเมชั่นที่น่าทึ่ง ภาพเคลื่อนไหวเส้นทางสามารถใช้เพื่อสร้างภาพเคลื่อนไหวที่สะดุดตาโดยใช้เส้นขอบ ไอคอน ลายเซ็น และภาพประกอบอื่นๆ
