วิธีส่งคูปองอัตโนมัติใน WordPress เพื่อดึงลูกค้ากลับมา
เผยแพร่แล้ว: 2022-12-29คุณต้องการส่งคูปองอัตโนมัติใน WordPress เพื่อนำลูกค้ากลับมาหรือไม่?
การส่งคูปองที่ถูกต้องให้กับคนที่ใช่ในเวลาที่เหมาะสม จะช่วยให้คุณดึงดูดลูกค้าที่หมดความสนใจให้กลับมามีส่วนร่วมอีกครั้งได้ สิ่งนี้สามารถเพิ่มยอดขาย สร้างความภักดีต่อแบรนด์ และช่วยให้คุณรักษาลูกค้าที่ดีที่สุดไว้ได้
ในคู่มือนี้ เราจะแสดงวิธีต่างๆ สองสามวิธีในการส่งคูปองอัตโนมัติใน WordPress และนำลูกค้ากลับมา

ทำไมต้องส่งคูปองอัตโนมัติเพื่อดึงลูกค้ากลับมา?
คุณอาจเคยได้ยินคำพูดที่ว่าการหาลูกค้าใหม่มีค่าใช้จ่ายมากกว่าการรักษาลูกค้าเก่าถึงห้าเท่า
แม้ว่าการสร้างโอกาสในการขายจะช่วยให้ธุรกิจของคุณเติบโต แต่คุณยังต้องทำให้ลูกค้าที่มีอยู่ของคุณมีความสุขด้วย เมื่อเวลาผ่านไป ผู้คนอาจหมดความสนใจในเว็บไซต์ของคุณ ลืมผลิตภัณฑ์ของคุณ หรือเริ่มซื้อของกับคู่แข่ง
นั่นคือที่มาของคูปองอัตโนมัติ
เครื่องมือและปลั๊กอินอัตโนมัติ WordPress ที่ดีที่สุดสามารถเฝ้าดูลูกค้าของคุณเพื่อหาสัญญาณว่าพวกเขากำลังเลิกใช้งาน ตัวอย่างเช่น ลูกค้าอาจไม่สั่งซื้อเป็นเวลา 2 เดือนหรือหยุดเปิดอีเมลของคุณ
วิธีหนึ่งในการดึงลูกค้ากลับมาคือการส่งรหัสคูปองทางอีเมลโดยอัตโนมัติ ด้วยการสร้างเวิร์กโฟลว์อัตโนมัติใน WordPress คุณสามารถรักษาลูกค้าไว้ได้โดยไม่ต้องทำงานหนักทั้งหมดด้วยตัวเอง
เคล็ดลับสำหรับมือโปร: หากคุณส่งคูปองทางอีเมล คุณจะต้องตรวจสอบให้แน่ใจว่าข้อความเหล่านั้นอยู่ในกล่องจดหมายของลูกค้า ไม่ใช่ในโฟลเดอร์สแปม ที่นี่ ผู้ให้บริการ SMTP ที่ดีมีความสำคัญต่อการปรับปรุงความสามารถในการส่งอีเมลของคุณ นอกจากนี้ เราแนะนำให้ใช้ WP Mail SMTP เนื่องจากช่วยให้คุณสามารถส่งอีเมล WordPress โดยใช้ผู้ให้บริการ SMTP รายใดก็ได้
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถส่งคูปองอัตโนมัติใน WordPress และนำลูกค้ากลับมาได้อย่างไร เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 การใช้ FunnelKit (ดีที่สุดสำหรับผู้ใช้ WooCommerce)
วิธีหนึ่งในการส่งคูปองอัตโนมัติใน WordPress คือการใช้ FunnelKit Automations
FunnelKit เป็นตัวสร้างช่องทางขาย WordPress และปลั๊กอินเพิ่มประสิทธิภาพที่ช่วยให้คุณสร้างแคมเปญการชนะลูกค้าที่มีประสิทธิภาพ นอกจากนี้ยังช่วยให้คุณสร้างคูปองส่วนตัวที่ไม่ซ้ำใครซึ่งสามารถดึงดูดความสนใจของผู้ซื้อได้อย่างแท้จริง
FunnelKit ผสานรวมกับ WooCommerce และมีฟีเจอร์มากมายที่ออกแบบมาเพื่อขยายร้านค้าออนไลน์ของคุณ ด้วยเหตุนี้ FunnelKit จึงเป็นตัวเลือกที่ยอดเยี่ยมหากคุณใช้ WooCommerce เพื่อขายผลิตภัณฑ์และบริการออนไลน์อยู่แล้ว
วิธีตั้งค่าปลั๊กอิน FunnelKit WordPress
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งาน FunnelKit Automations เวอร์ชันฟรี เนื่องจากเป็นพื้นฐานสำหรับคุณลักษณะของปลั๊กอินพรีเมียม สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หลังจากนั้น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน FunnelKit Automations Pro
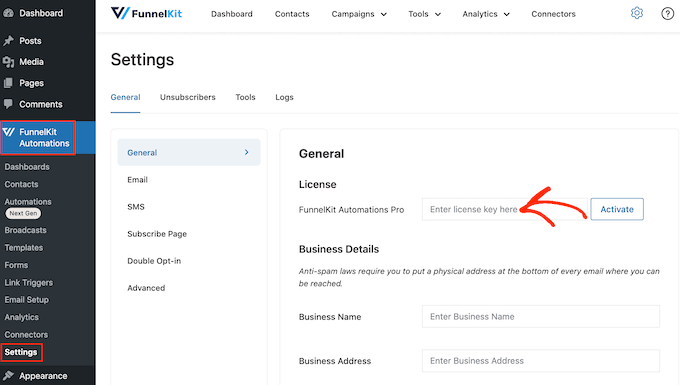
หลังจากเปิดใช้งานปลั๊กอินทั้งสองแล้ว ให้ไปที่ FunnelKit Automation » Settings ตอนนี้คุณสามารถดำเนินการต่อและเพิ่มรหัสใบอนุญาตลงในฟิลด์ 'ใบอนุญาต'

คุณจะพบข้อมูลนี้ในบัญชีของคุณบนเว็บไซต์ FunnelKit หลังจากเพิ่มข้อมูลนี้ ให้คลิกที่ปุ่ม 'เปิดใช้งาน'
วิธีสร้างเวิร์กโฟลว์คูปองอัตโนมัติสำหรับ WordPress
ตอนนี้ เรากำลังจะสร้างเวิร์กโฟลว์ที่จะสร้างคูปองส่วนบุคคลและส่งให้ลูกค้าทางอีเมล เวิร์กโฟลว์นี้จะทำงานเมื่อผ่านไป 30 วันนับตั้งแต่คำสั่งซื้อล่าสุดของลูกค้า
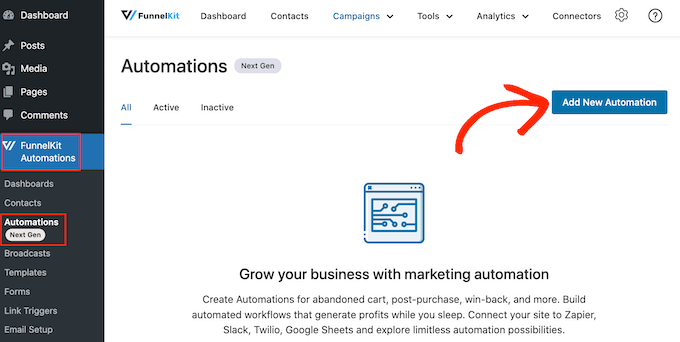
หากต้องการสร้างเวิร์กโฟลว์ ให้ไปที่ FunnelKit Automations » Automations (Next Gen) ในแดชบอร์ด WordPress จากนั้นคลิกที่ปุ่ม 'เพิ่มการทำงานอัตโนมัติใหม่'

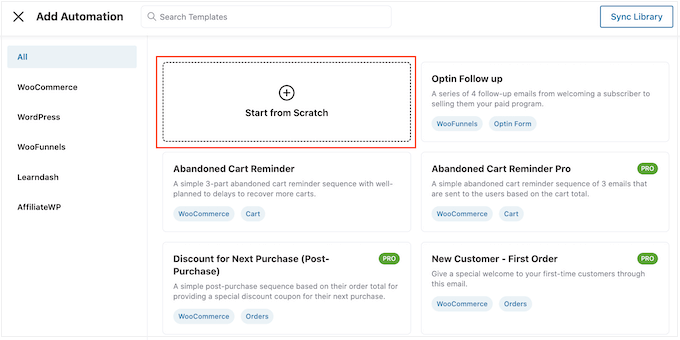
ตอนนี้คุณจะเห็นเทมเพลตการทำงานอัตโนมัติต่างๆ ทั้งหมดที่คุณสามารถใช้ได้
เนื่องจากเราต้องการสร้างเวิร์กโฟลว์ของเราเอง ให้เลือก 'เริ่มจากศูนย์'

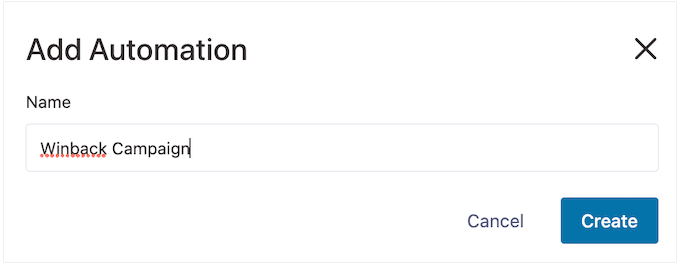
ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ชื่อสำหรับการทำงานอัตโนมัติ นี่เป็นเพียงสำหรับการอ้างอิงของคุณ ดังนั้นคุณสามารถใช้สิ่งที่คุณต้องการ
เมื่อเสร็จแล้ว ให้คลิกที่ 'สร้าง'

ตอนนี้ เราต้องเลือกการดำเนินการที่จะเริ่มต้นเวิร์กโฟลว์ ดังนั้นคลิกที่ 'เลือกทริกเกอร์'
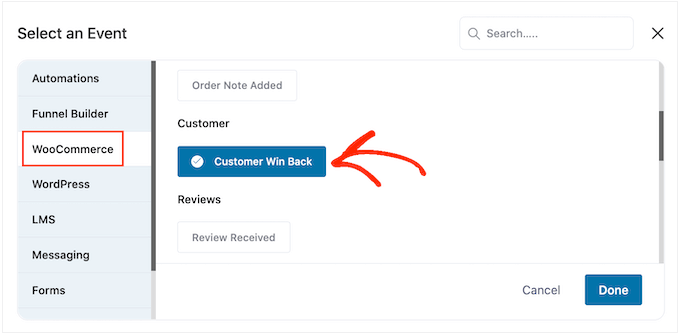
ในเมนูด้านซ้าย เลือก 'WooCommerce' จากนั้นคลิกเพื่อเลือก 'ลูกค้าชนะกลับ'

เมื่อเสร็จแล้ว ให้คลิกที่ 'เสร็จสิ้น' เพื่อเพิ่มทริกเกอร์ไปยังขั้นตอนการทำงานอัตโนมัติของคุณ
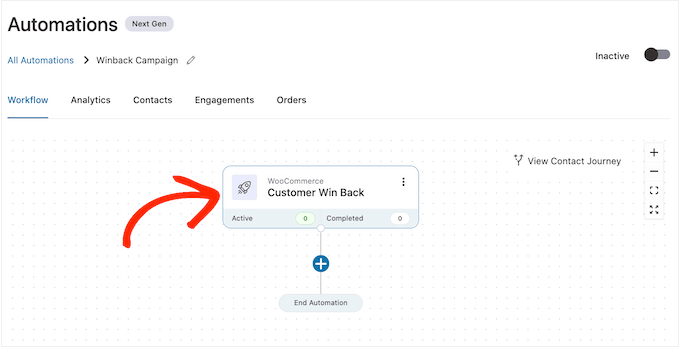
กลับไปที่เครื่องมือแก้ไขหลัก คลิกที่ทริกเกอร์ 'ลูกค้าชนะกลับ'

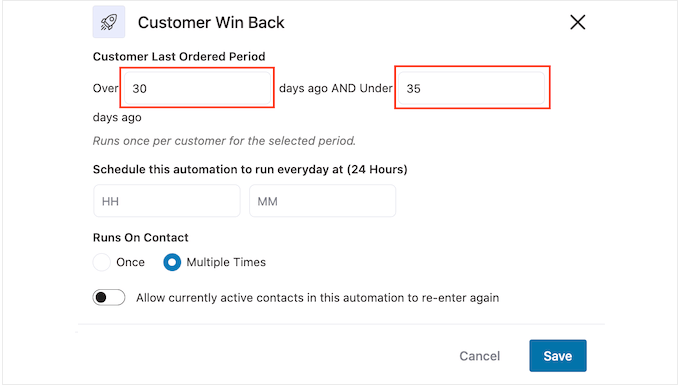
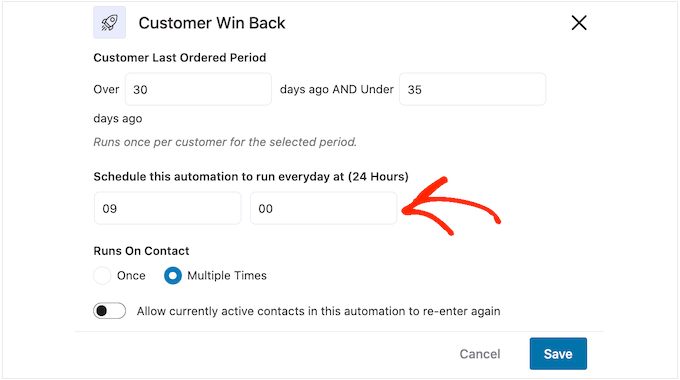
ในส่วน 'ระยะเวลาการสั่งซื้อล่าสุดของลูกค้า' คุณสามารถพิมพ์ระยะเวลาที่ FunnelKit จะรอก่อนที่จะเรียกใช้เวิร์กโฟลว์
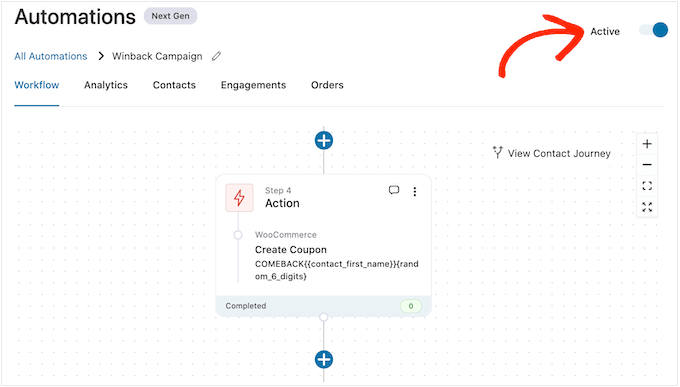
ตัวอย่างเช่น ในภาพต่อไปนี้ เวิร์กโฟลว์จะทำงานเมื่อผ่านไป 30 วันนับตั้งแต่คำสั่งซื้อล่าสุดของลูกค้า
FunnelKit จะทำงานอัตโนมัตินี้ซ้ำทุกๆ 24 ชั่วโมง ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องเปิดใช้งานในช่วงเวลาสั้นๆ เท่านั้น ด้วยเหตุนี้ เราจึงตั้งค่าเวิร์กโฟลว์ให้หยุดเมื่อผ่านไป 35 วันนับตั้งแต่คำสั่งซื้อล่าสุดของลูกค้า

ด้วยวิธีนี้ คุณจะไม่รบกวนลูกค้าด้วยการส่งอีเมลหลายสิบฉบับถึงพวกเขา
ถัดไป คุณสามารถตั้งเวลาที่ระบบอัตโนมัติจะทำงาน โดยใช้ 'กำหนดเวลานี้….' เขตข้อมูล FunnelKit จะใช้เขตเวลาของร้านค้าของคุณ ดังนั้นคุณอาจต้องการเปลี่ยนการตั้งค่าร้านค้าออนไลน์ของคุณ หากคุณต้องการใช้เขตเวลาอื่นแทน

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึก'
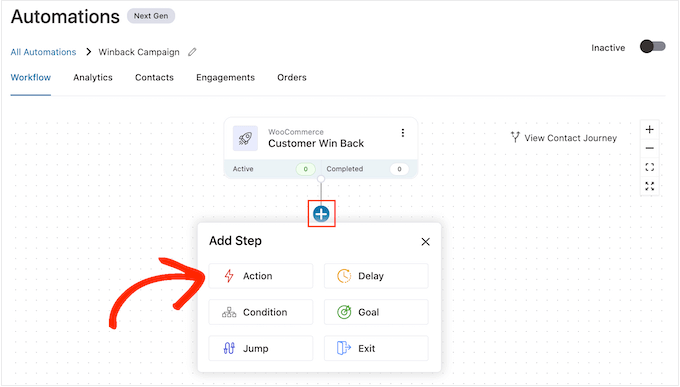
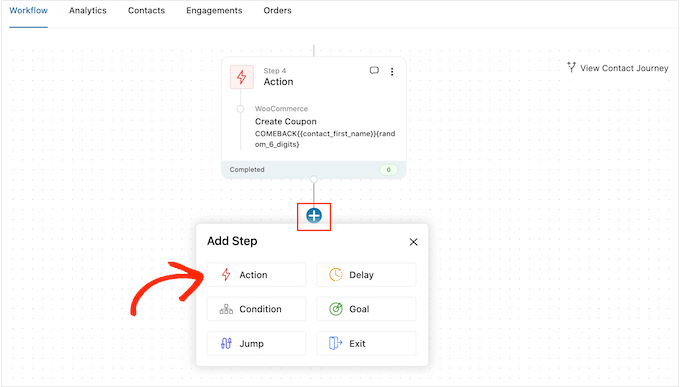
กลับไปที่เครื่องมือแก้ไขเวิร์กโฟลว์หลัก คลิกที่ '+' จากนั้นเลือก 'การดำเนินการ'

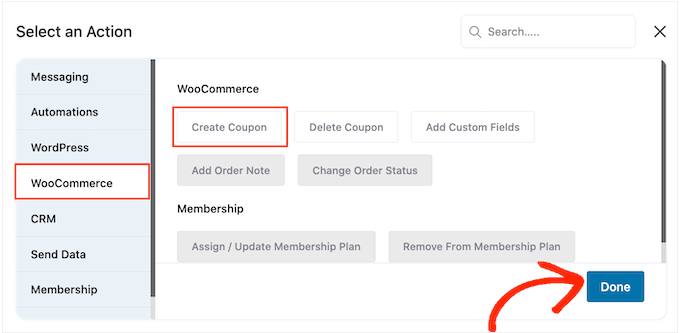
ในป๊อปอัพที่ปรากฏขึ้น เลือก 'WooCommerce' จากนั้นคลิกที่ 'สร้างคูปอง'
เพียงคลิกที่ 'เสร็จสิ้น' เพื่อเพิ่มการดำเนินการนี้ในเวิร์กโฟลว์

กลับไปที่ตัวแก้ไข FunnelKit หลัก คลิกการกระทำที่คุณเพิ่งเพิ่ม การดำเนินการนี้จะเปิดป๊อปอัปที่คุณสามารถปรับแต่งการดำเนินการ 'สร้างคูปอง' ได้
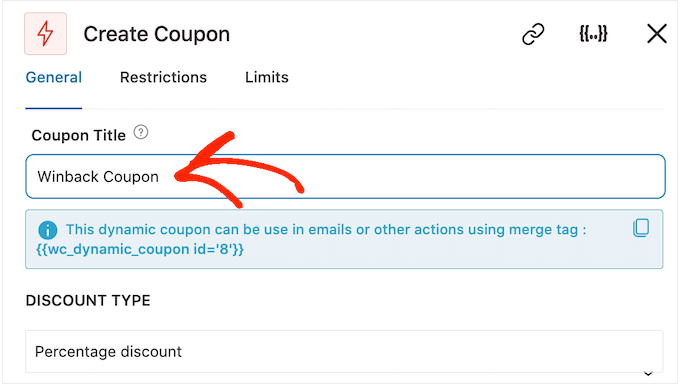
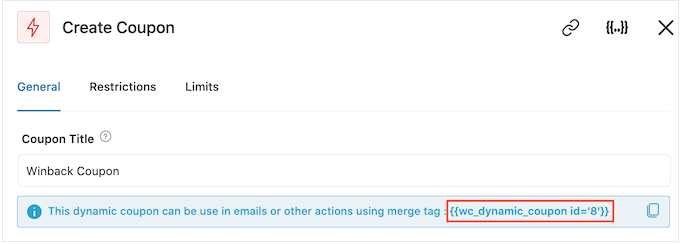
ในการเริ่มต้น ให้พิมพ์ชื่อคูปองลงในช่อง 'ชื่อคูปอง' นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้

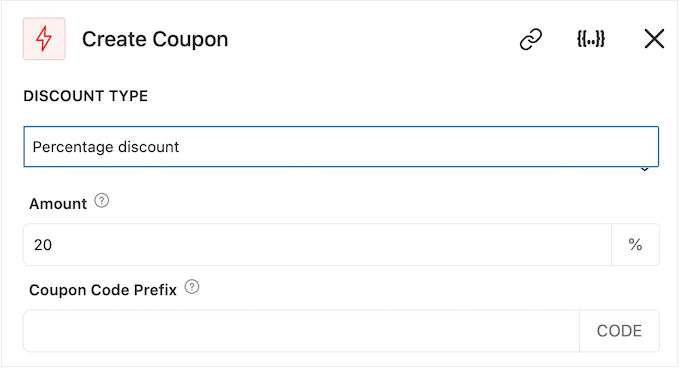
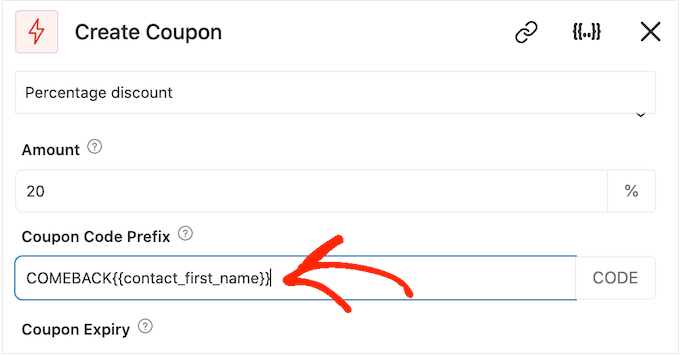
หลังจากนั้น เลือกประเภทของคูปองที่คุณต้องการสร้างโดยใช้เมนูแบบเลื่อนลง 'ประเภทส่วนลด'
FunnelKit รองรับส่วนลดเป็นเปอร์เซ็นต์ ส่วนลดรถเข็นแบบคงที่ และส่วนลดสินค้าแบบคงที่ ส่วนใหญ่แล้ว คุณจะต้องเลือก 'ส่วนลดเป็นเปอร์เซ็นต์' เพื่อให้แน่ใจว่าลูกค้าทุกรายจะได้รับสิทธิประโยชน์ที่คล้ายคลึงกัน ไม่ว่าพวกเขาจะใช้จ่ายไปเท่าใดหรือซื้อผลิตภัณฑ์ใด
หลังจากนั้น พิมพ์จำนวนเงินในช่อง 'จำนวนเงิน' ตัวอย่างเช่น คุณอาจเสนอส่วนลดให้ลูกค้า 20% หรือส่วนลด $5 สำหรับการซื้อทั้งหมด

FunnelKit จะสร้างรหัสคูปองที่ไม่ซ้ำกันสำหรับผู้ติดต่อแต่ละรายโดยอัตโนมัติ อย่างไรก็ตาม คุณสามารถเพิ่มคำนำหน้าที่จุดเริ่มต้นของคูปองได้ ซึ่งอาจเป็นข้อความธรรมดาหรือแท็กแบบไดนามิกก็ได้ FunnelKit จะแทนที่แท็กเหล่านี้ด้วยข้อความจริงทุกครั้งที่สร้างโค้ด ดังนั้นนี่จึงเป็นวิธีที่ดีในการสร้างคูปองส่วนบุคคล
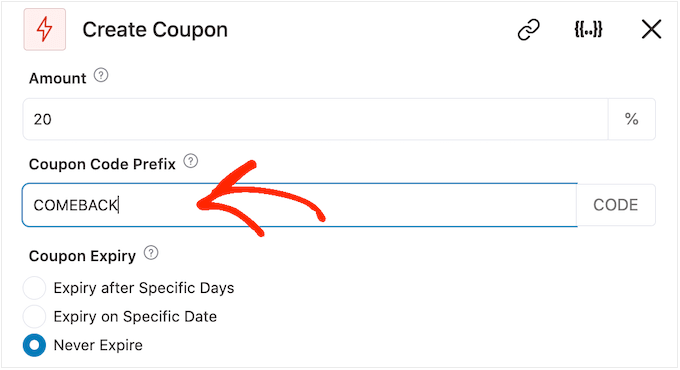
เนื่องจากเราต้องการดึงผู้ซื้อกลับเข้ามา คุณอาจตัดสินใจรวมชื่อลูกค้าไว้ในคูปอง สิ่งนี้สามารถดึงดูดความสนใจและทำให้รหัสของคุณจดจำได้ง่ายขึ้น
หากต้องการเพิ่มข้อความธรรมดาเป็นคำนำหน้า เพียงพิมพ์ลงในฟิลด์ 'คำนำหน้ารหัสคูปอง'

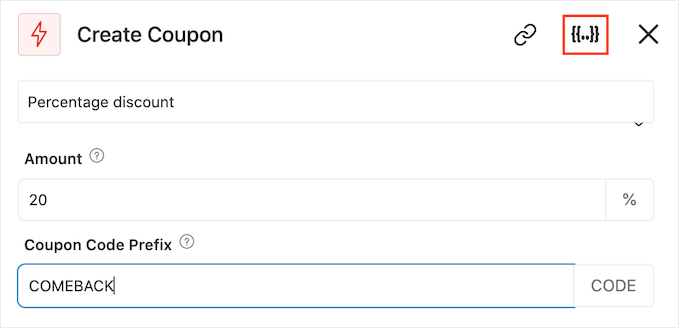
หากต้องการเพิ่มแท็กหนึ่งแท็กขึ้นไป ให้คลิกที่ไอคอน 'รวมแท็ก'
นี่คือปุ่มที่มีวงเล็บปีกกา

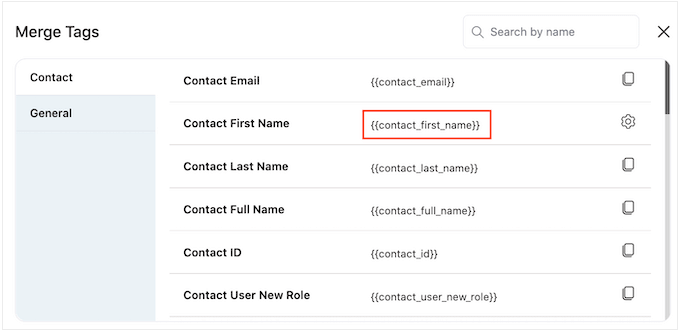
ตอนนี้ คุณจะเห็นแท็กทั้งหมดที่คุณสามารถใช้ในคูปองอัตโนมัติ
เราจะใช้แท็ก contact_first_name แต่คุณสามารถใช้แท็กใดก็ได้ที่คุณต้องการ

เพียงคัดลอกแต่ละแท็กแล้ววางลงในฟิลด์ 'รหัสคูปองนำหน้า'
ดังที่คุณเห็นในภาพต่อไปนี้ คุณสามารถใช้ข้อความธรรมดาและแท็กผสมกันได้

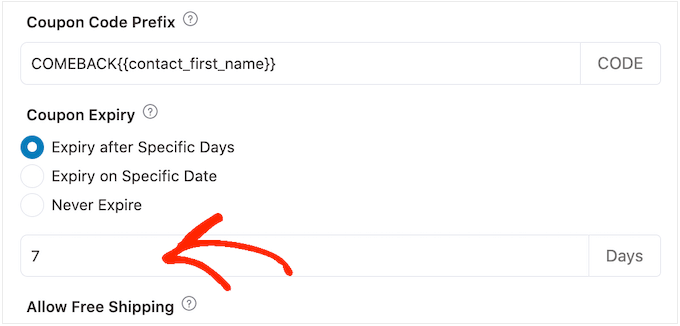
ตามค่าเริ่มต้น คูปองจะไม่มีวันหมดอายุ ความรู้สึกเร่งด่วนและ FOMO สามารถกระตุ้นให้ลูกค้าใช้คูปอง ดังนั้นคุณอาจต้องการเลือกปุ่มตัวเลือกถัดจาก 'หมดอายุหลังจากวันที่ระบุ' หรือ 'หมดอายุในวันที่ระบุ'
จากนั้นคุณสามารถใช้ตัวควบคุมเพื่อระบุว่าคูปองจะหมดอายุเมื่อใด

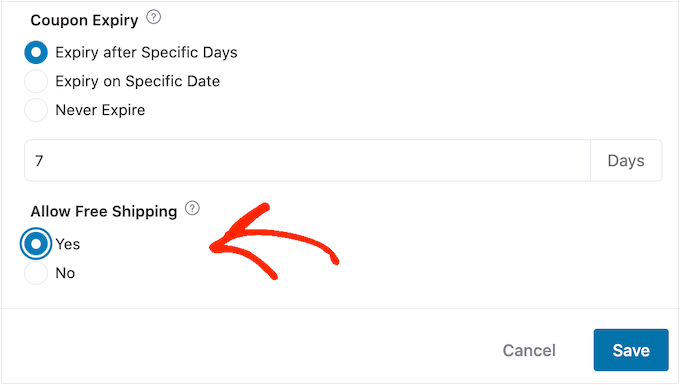
สุดท้าย คุณสามารถเลือกได้ว่าจะให้คูปองส่วนลดค่าจัดส่งฟรีแก่ลูกค้าหรือไม่
นักช้อปชื่นชอบการจัดส่งฟรี ดังนั้นคุณอาจต้องการเพิ่มสิ่งนี้ลงในคูปองของคุณโดยเลือกปุ่มตัวเลือก 'ใช่' ใต้ 'อนุญาตการจัดส่งฟรี'

เมื่อคุณพอใจกับวิธีการตั้งค่าคูปองแล้ว อย่าลืมคัดลอกโค้ดส่วนเล็กๆ ใต้ 'ชื่อคูปอง'
คุณจะต้องใช้รหัสคูปองนี้สำหรับอีเมลที่เราจะสร้างในขั้นตอนถัดไป ดังนั้นควรเก็บไว้ในที่ปลอดภัย

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
ตอนนี้เรามีคูปองแล้ว ก็ถึงเวลาสร้างอีเมลที่ FunnelKit จะส่งให้กับลูกค้าของคุณ หากต้องการเพิ่มการดำเนินการทางอีเมล ให้คลิกที่ปุ่ม '+' จากนั้นเลือก 'การดำเนินการ'

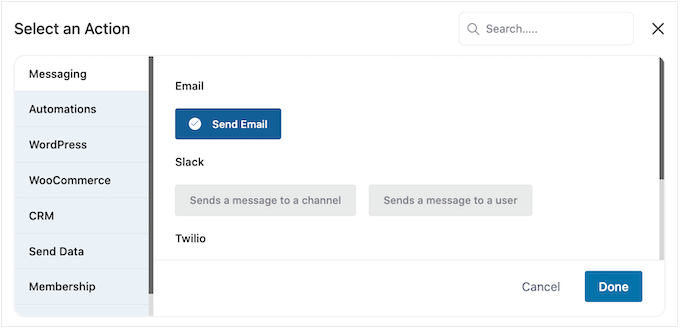
หากยังไม่ได้เลือก ให้คลิกที่ 'ข้อความ' ในเมนูด้านซ้ายมือ
จากนั้น เลือก 'ส่งอีเมล' และคลิกที่ 'เสร็จสิ้น'

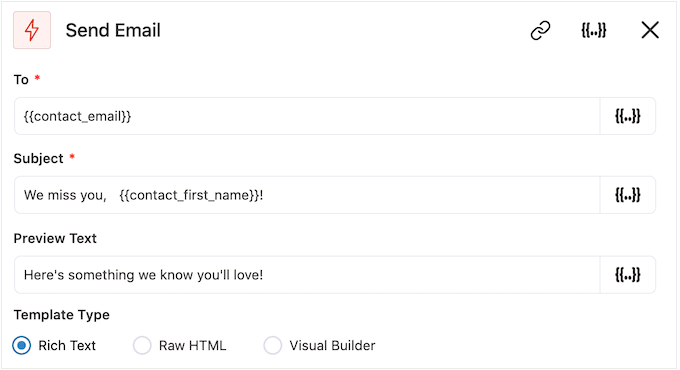
ขณะนี้คุณสามารถสร้างอีเมลโดยพิมพ์หัวเรื่องและแสดงตัวอย่าง และเพิ่มข้อความเนื้อหา
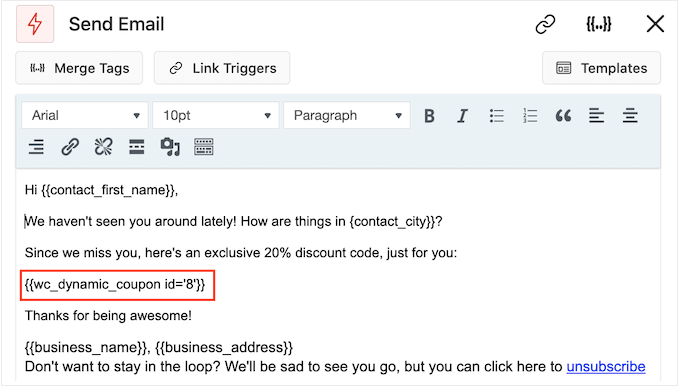
เช่นเดียวกับการสร้างคูปอง วิธีที่ดีที่สุดคือใช้ข้อความธรรมดาและแท็กผสมกัน ในการเพิ่มแท็กไดนามิก ให้คลิกที่ไอคอน 'รวมแท็ก' ที่ปรากฏถัดจากช่องถึง หัวข้อ และแสดงตัวอย่างข้อความ

หากคุณต้องการเพิ่มแท็กในเนื้อหาอีเมล คุณสามารถคลิกที่ปุ่ม 'รวมแท็ก'
หากต้องการเพิ่มรหัสคูปองของคุณ เพียงวางหรือพิมพ์ {{wc_dynamic_coupon id= รหัสที่เราคัดลอกในขั้นตอนที่แล้ว

เมื่อคุณพอใจกับรูปลักษณ์ของอีเมลแล้ว ให้คลิกที่ 'บันทึกและปิด'
แค่นั้นแหละ. เมื่อคุณพร้อมที่จะใช้งานระบบอัตโนมัติ ให้คลิกที่แถบเลื่อน 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็น 'ใช้งานอยู่'

ตอนนี้ FunnelKit จะส่งคูปองให้กับลูกค้าที่ไม่ได้ซื้อจากคุณใน 30 วันที่ผ่านมาโดยอัตโนมัติ
วิธีที่ 2 การใช้ Uncanny Automator (การรวมระบบมากกว่า 100 รายการ)
อีกวิธีในการส่งคูปองอัตโนมัติใน WordPress คือการใช้ Uncanny Automator เป็นหนึ่งในปลั๊กอินอัตโนมัติ WordPress ที่ดีที่สุดในตลาด และช่วยให้คุณสร้างเวิร์กโฟลว์ที่มีประสิทธิภาพเพื่อประหยัดเวลาและช่วยให้คุณตอบกลับลูกค้าได้รวดเร็วยิ่งขึ้น
Uncanny Automator ทำงานได้อย่างราบรื่นกับ WooCommerce รวมถึงปลั๊กอิน WordPress และเครื่องมือของบุคคลที่สามที่ต้องมีทั้งหมด หากคุณใช้ซอฟต์แวร์ต่างๆ มากมายในร้านค้าออนไลน์ของคุณอยู่แล้ว Uncanny Automator อาจเป็นตัวเลือกที่ดีสำหรับคุณ
มีปลั๊กอิน Uncanny Automator ฟรีที่ให้คุณทำงานทั่วไปหลายอย่างโดยอัตโนมัติ อย่างไรก็ตาม เราจะใช้ Uncanny Automator pro เพราะมันทำงานร่วมกับ WooCommerce
ในการเริ่มต้น คุณจะต้องติดตั้ง Uncanny Automator pro รวมถึงปลั๊กอินฟรีเนื่องจากเป็นพื้นฐานสำหรับเวอร์ชันพรีเมียม หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
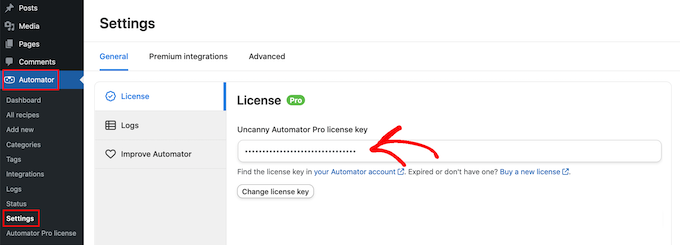
เมื่อเปิดใช้งาน ให้ไปที่ Automator » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณลงในช่อง 'รหัสใบอนุญาต Uncanny Automator Pro'

คุณจะพบข้อมูลนี้ภายใต้บัญชีของคุณบนเว็บไซต์ Uncanny Automator

Uncanny Automator เป็นปลั๊กอินที่มีประสิทธิภาพและยืดหยุ่น ดังนั้นจึงมีวิธีต่างๆ มากมายที่คุณสามารถนำลูกค้ากลับมาที่ไซต์ของคุณได้ ลองมาดูตัวเลือกสองสามข้อ
ส่งคูปองให้กับลูกค้าที่ออกจากระบบโดยอัตโนมัติ
เป็นการดีที่จะให้ลูกค้าสร้างบัญชีกับร้านค้าออนไลน์ของคุณ เนื่องจากเป็นการส่งเสริมความภักดีต่อแบรนด์และทำให้ผู้ซื้อซื้อสินค้าจากคุณได้ง่ายขึ้นในอนาคต
การลงทะเบียนผู้ใช้สามารถช่วยในการสร้างโอกาสในการขาย หากคุณได้รับที่อยู่อีเมลของผู้ซื้อ คุณก็สามารถกำหนดเป้าหมายพวกเขาด้วยการตลาดผ่านอีเมล โฆษณาเฉพาะบุคคล จดหมายข่าวทางอีเมล และอื่นๆ อีกมากมาย
หากคุณใช้ WooCommerce ปลั๊กอินนี้จะสร้างหน้าทั้งหมดที่ลูกค้าต้องการเพื่อสร้างและจัดการบัญชีโดยอัตโนมัติ WooCommerce ยังเพิ่มบทบาทลูกค้าใหม่ซึ่งจะกำหนดให้กับผู้ซื้อที่ลงทะเบียนกับร้านค้าของคุณโดยอัตโนมัติ
คุณใช้โซลูชันอีคอมเมิร์ซอื่นที่ไม่รองรับการลงทะเบียนลูกค้าหรือไม่ จากนั้นดูคำแนะนำของเราเกี่ยวกับวิธีอนุญาตการลงทะเบียนผู้ใช้บนไซต์ WordPress ของคุณ
หลังจากนั้น คุณสามารถสร้างบทบาทใหม่สำหรับลูกค้าของคุณได้ สำหรับคำแนะนำโดยละเอียด โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับบทบาทและสิทธิ์ของผู้ใช้ WordPress
หากคุณอนุญาตให้ผู้ใช้ลงทะเบียน คุณจะสามารถติดตามได้ว่าเมื่อใดที่นักช้อปออกจากระบบบัญชีของพวกเขา เนื่องจากสิ่งนี้บ่งชี้ว่าพวกเขากำลังหมดความสนใจในร้านค้าของคุณ จากนั้นคุณสามารถส่งคูปองเพื่อกระตุ้นให้พวกเขาเข้าสู่ระบบอีกครั้ง
หากต้องการสร้างสูตรนี้ เพียงไปที่ Automator » เพิ่มใหม่ ในแดชบอร์ด WordPress
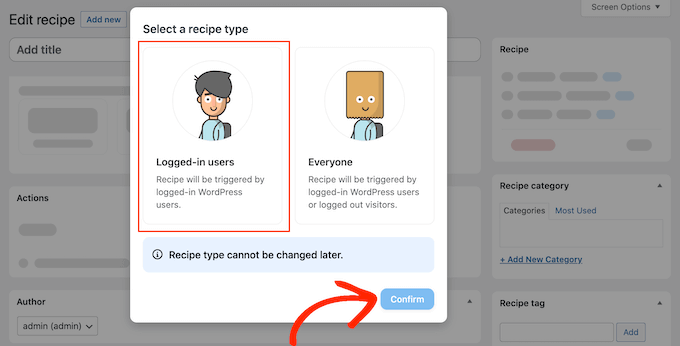
Uncanny Automator จะถามว่าคุณต้องการสร้างสูตรสำหรับผู้ใช้ที่เข้าสู่ระบบหรือทุกคน ไปข้างหน้าและเลือก 'ผู้ใช้ที่เข้าสู่ระบบ' จากนั้นคลิกที่ปุ่ม 'ยืนยัน'

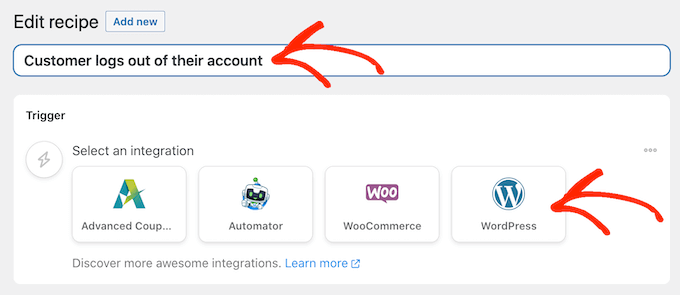
ถัดไป คุณสามารถตั้งชื่อสูตรโดยพิมพ์ลงในช่อง 'ชื่อ' นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้
เมื่อคุณทำเสร็จแล้ว คลิกที่ 'WordPress' ในพื้นที่ 'เลือกการผสานรวม'

ตอนนี้คุณสามารถเลือกทริกเกอร์ซึ่งเป็นอะไรก็ได้ที่เริ่มต้นสูตรอาหาร
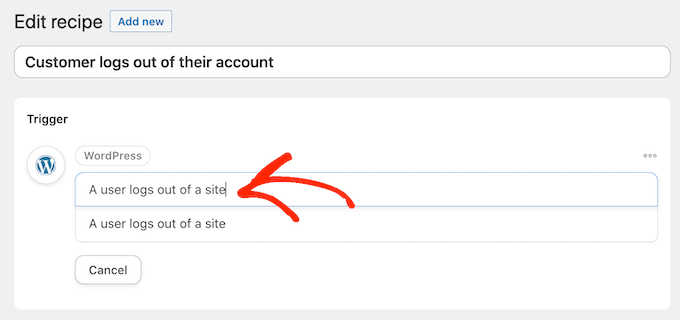
ในเมนูแบบเลื่อนลง ให้เริ่มพิมพ์ข้อความต่อไปนี้ 'ผู้ใช้ออกจากระบบไซต์' จากนั้นเลือกตัวเลือกที่ถูกต้องเมื่อปรากฏขึ้น

เราต้องการเรียกใช้เวิร์กโฟลว์เมื่อผู้ที่มีบทบาทผู้ใช้ 'ลูกค้า' ออกจากระบบบัญชีของตนเท่านั้น
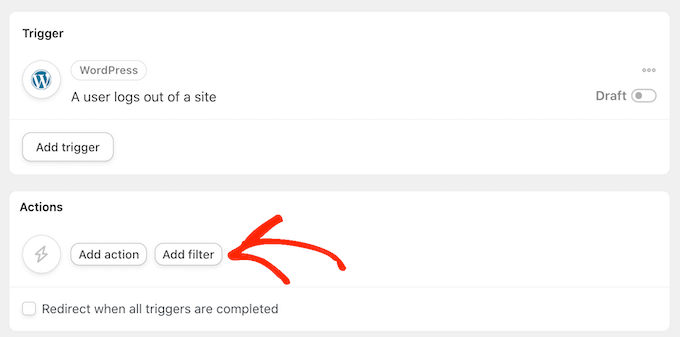
ด้วยเหตุนี้ ให้คลิกที่ปุ่ม 'เพิ่มตัวกรอง'

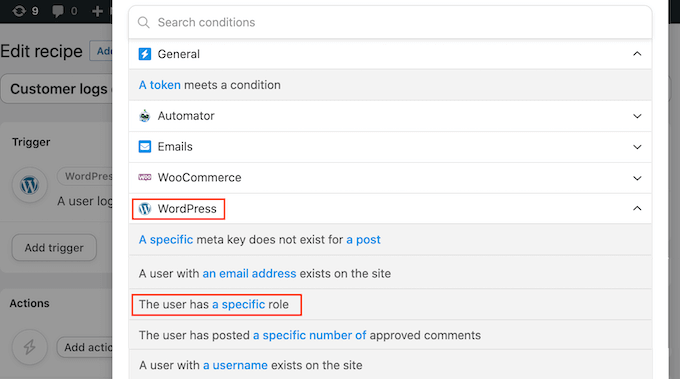
ในป๊อปอัปที่ปรากฏขึ้น คลิกที่ 'WordPress'
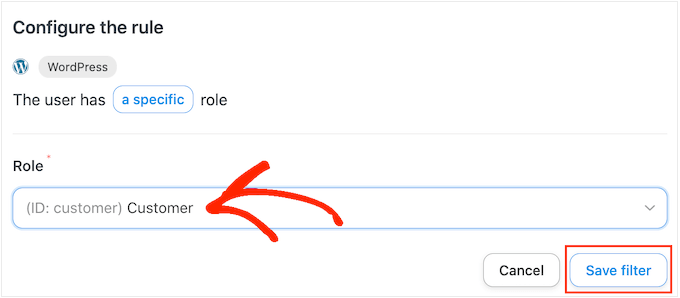
ถัดไป ค้นหา 'ผู้ใช้มีบทบาทเฉพาะ' ในเมนูแบบเลื่อนลง

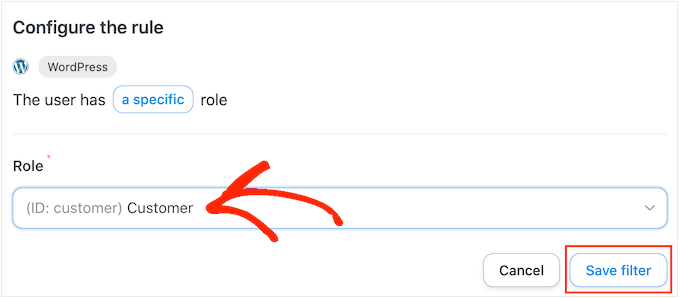
เปิดเมนูแบบเลื่อนลง 'บทบาท' และเลือกบทบาทที่คุณใช้สำหรับลูกค้าของคุณ
หลังจากนั้น ให้คลิก 'บันทึกตัวกรอง'

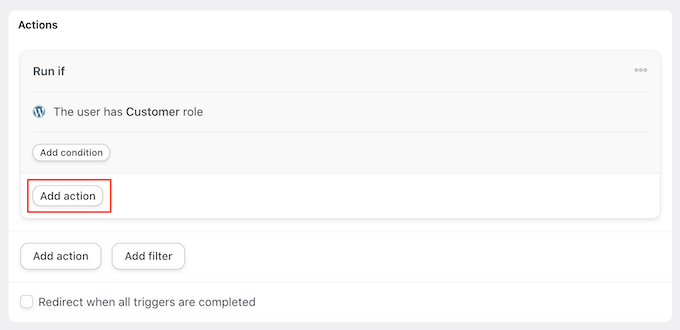
ถึงเวลาระบุการดำเนินการที่ Uncanny Automator จะดำเนินการทุกครั้งที่เวิร์กโฟลว์นี้ทำงาน
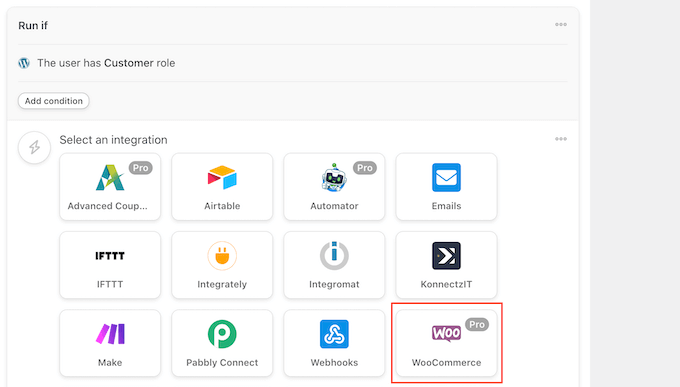
เราจะส่งอีเมลที่มีคูปองให้ลูกค้า ดังนั้นโปรดดำเนินการต่อและคลิกที่ 'เพิ่มการดำเนินการ'

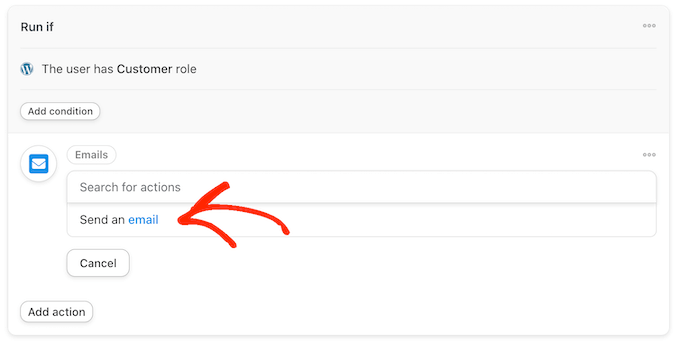
เนื่องจากเราต้องการส่งอีเมล ให้เลือก 'อีเมล' เป็นการผสานรวม
ในเมนูแบบเลื่อนลงที่ปรากฏขึ้น ให้คลิกที่ 'ส่งอีเมล'

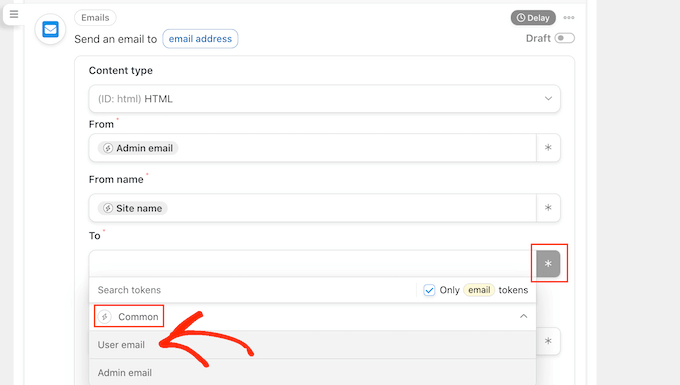
ซึ่งจะเพิ่มฟิลด์ทั้งหมดที่คุณสามารถใช้เพื่อสร้างอีเมล
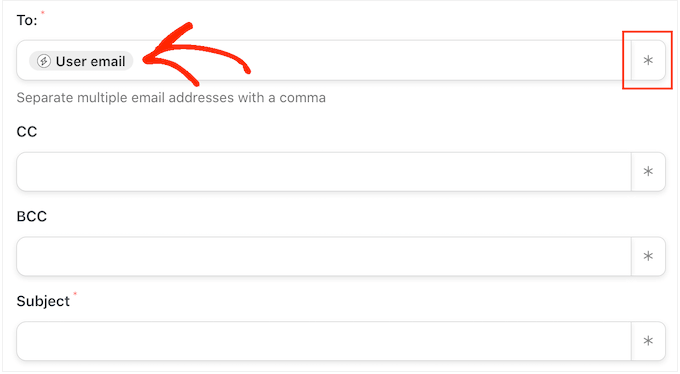
ในการเริ่มต้น เราต้องแน่ใจว่าข้อความส่งถึงผู้ใช้ที่ถูกต้อง โดยคลิกที่เครื่องหมายดอกจันถัดจากฟิลด์ 'ถึง' จากนั้น เลือก 'ทั่วไป' และ 'อีเมลผู้ใช้'

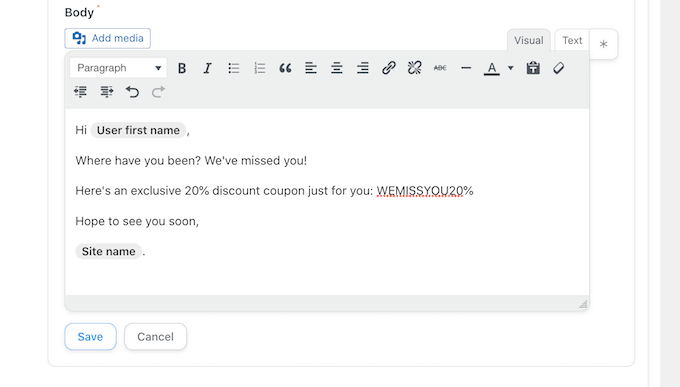
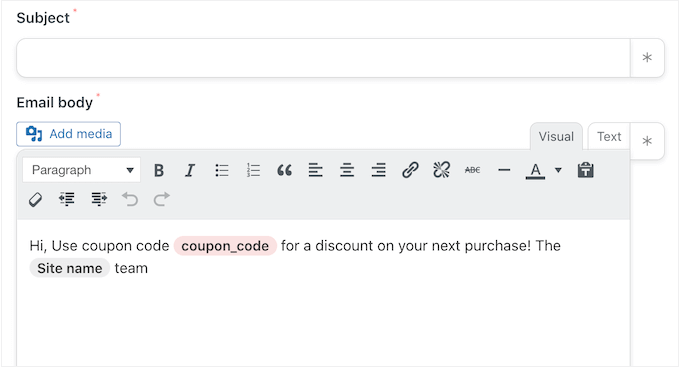
ขณะนี้คุณสามารถสร้างอีเมลได้โดยเพิ่มหัวเรื่องและข้อความเนื้อหา
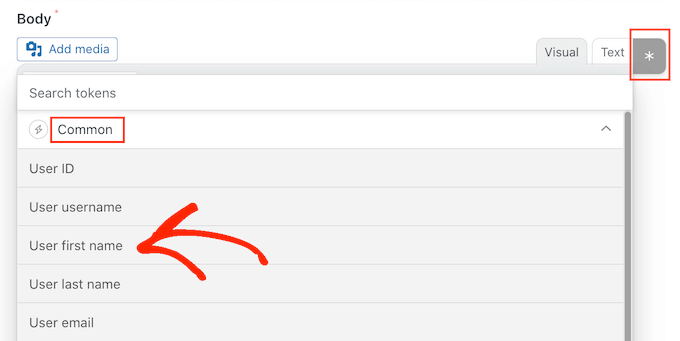
ที่นี่ คุณสามารถใช้ข้อความธรรมดาและโทเค็นผสมกัน ซึ่งเป็นตัวยึดตำแหน่งที่ Uncanny Automator จะแทนที่ด้วยค่าจริงโดยอัตโนมัติ ตัวอย่างเช่น หากคุณต้องการใช้ชื่อลูกค้า คุณสามารถคลิกที่เครื่องหมายดอกจันและเลือก 'ทั่วไป'
เพียงเลือกโทเค็น 'ชื่อผู้ใช้' เพื่อสร้างคำทักทายส่วนตัว

คุณจะต้องสร้างคูปองและเพิ่มลงในอีเมลด้วย
วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอินคูปองขั้นสูงซึ่งเป็นปลั๊กอินรหัสคูปอง WordPress ที่ดีที่สุดในตลาด ช่วยให้คุณสร้างคูปองขั้นสูงต่างๆ มากมายเพื่อเพิ่มยอดขายและขยายธุรกิจของคุณ
สำหรับคำแนะนำทีละขั้นตอน โปรดดูโพสต์ของเราเกี่ยวกับวิธีสร้างคูปองอัจฉริยะ
หลังจากสร้างคูปองแล้ว คุณสามารถเพิ่มคูปองลงในอีเมลได้

เมื่อคุณพอใจกับรูปลักษณ์ของอีเมลแล้ว ให้คลิกที่ 'บันทึก'
หลังจากนั้นก็ได้เวลาเลื่อนเวลา นี่คือระยะเวลาที่ Uncanny Automator จะรอหลังจากที่ลูกค้าออกจากระบบ ก่อนที่จะส่งคูปองให้
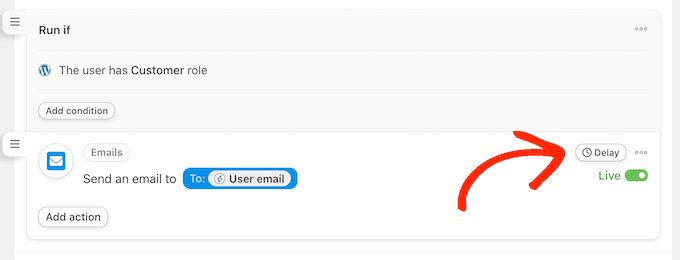
หากต้องการเพิ่มการหน่วงเวลา ให้เลื่อนเมาส์ไปเหนือการดำเนินการ "อีเมล" เมื่อปรากฏขึ้น ให้คลิก 'หน่วงเวลา'

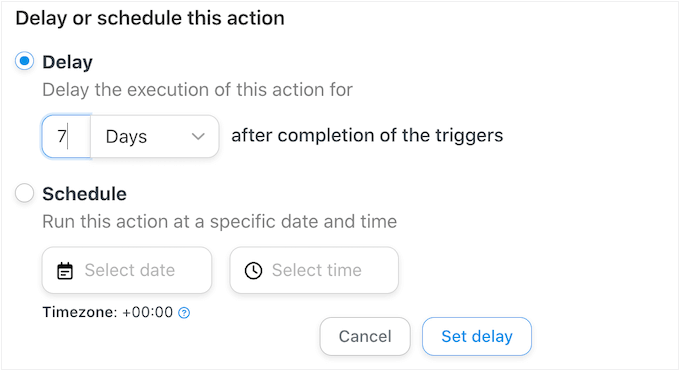
จากนั้นคุณสามารถเพิ่มการหน่วงเวลาของคุณในป๊อปอัปที่ปรากฏขึ้น
เมื่อคุณทำเสร็จแล้ว ให้ดำเนินการต่อและเลือก 'ตั้งค่าการหน่วงเวลา'

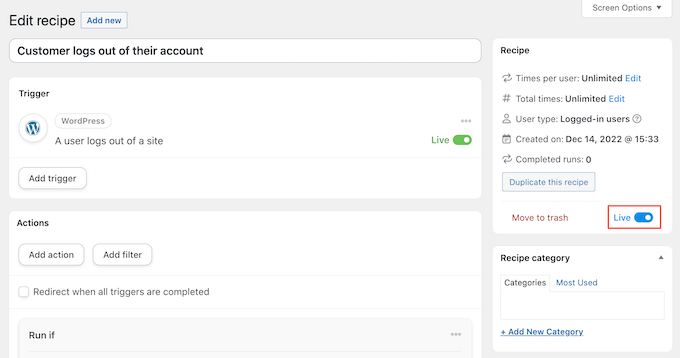
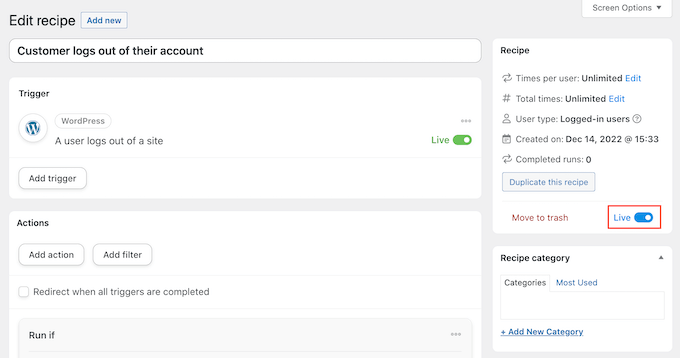
เมื่อคุณพอใจกับวิธีการตั้งค่าสูตรแล้ว ก็ถึงเวลาเปิดใช้งาน
ในช่อง 'Recipe' คลิกสวิตช์ 'Draft' เพื่อให้แสดง 'Live' แทน

แค่นั้นแหละ. ตอนนี้ เมื่อลูกค้าออกจากระบบบัญชี Uncanny Automator จะรอตามระยะเวลาที่กำหนดก่อนที่จะส่งรหัสคูปองให้
ส่งคูปองโดยอัตโนมัติสำหรับผลิตภัณฑ์เฉพาะ
บางครั้งผู้ซื้ออาจดูสินค้าหลายครั้ง สิ่งนี้บ่งชี้ว่าพวกเขาสนใจสินค้า แต่มีบางอย่างขัดขวางไม่ให้พวกเขาตัดสินใจซื้อ
ในกรณีนี้ คุณอาจต้องการส่งคูปองให้ ซึ่งจะเป็นการกระตุ้นให้พวกเขาสาดผลิตภัณฑ์ออกมา
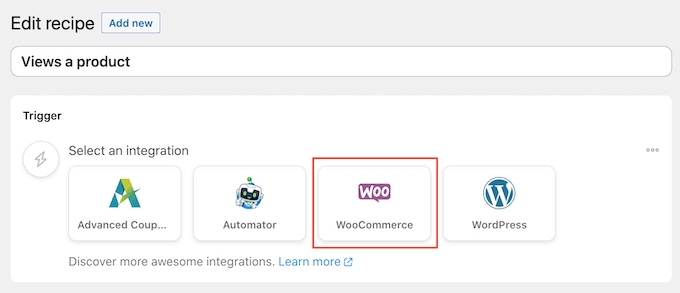
ในการเริ่มต้น ให้สร้างสูตรอาหารใหม่สำหรับผู้ใช้ที่เข้าสู่ระบบตามกระบวนการเดียวกันกับที่อธิบายไว้ข้างต้น หลังจากนั้น คลิกที่ 'WooCommerce' ในพื้นที่ 'เลือกการผสานรวม'

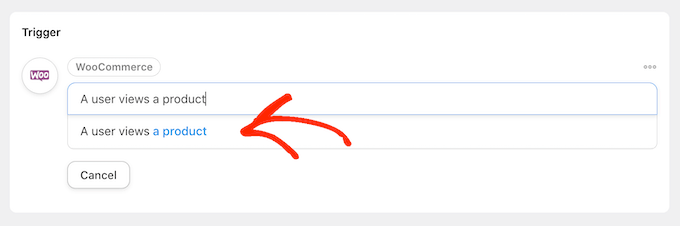
จากนั้น เลือกทริกเกอร์โดยพิมพ์ข้อความต่อไปนี้ 'ผู้ใช้ดูผลิตภัณฑ์'
เมื่อทริกเกอร์ที่ถูกต้องปรากฏขึ้น ให้คลิก

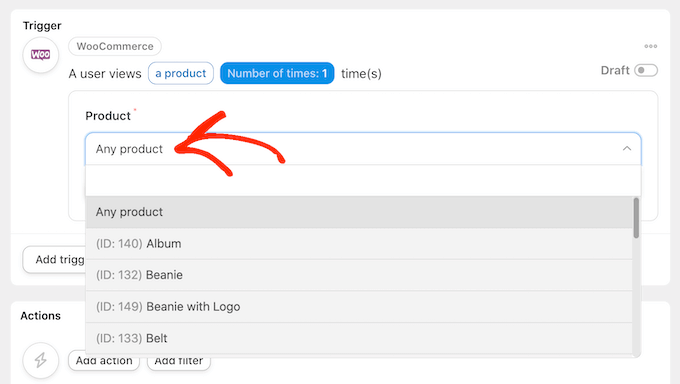
ตามค่าเริ่มต้น ทริกเกอร์นี้ถูกตั้งค่าเป็น 'ผลิตภัณฑ์ใดๆ'
หากคุณต้องการเชื่อมโยงสูตรอาหารกับผลิตภัณฑ์เฉพาะ ให้เปิดเมนูแบบเลื่อนลง 'ผลิตภัณฑ์' และเลือกผลิตภัณฑ์นั้นจากรายการ

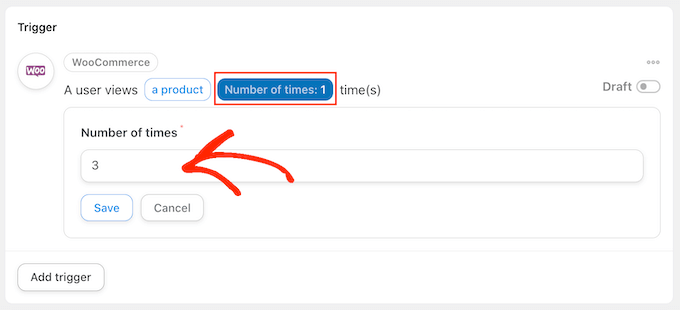
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'จำนวนครั้ง'
ตามค่าเริ่มต้น สูตรจะทำงานทุกครั้งที่ลูกค้าดูผลิตภัณฑ์ คุณควรเปลี่ยนสิ่งนี้ ดังนั้นลูกค้าจึงต้องดูผลิตภัณฑ์หลายๆ ครั้งก่อนที่จะเรียกใช้สูตรอาหาร ในการดำเนินการนี้ ให้พิมพ์ตัวเลขอื่นลงในฟิลด์ 'จำนวนครั้ง'

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
สูตรนี้ควรทำงานเฉพาะเมื่อลูกค้าดูผลิตภัณฑ์ ดังนั้นคลิกที่ 'เพิ่มตัวกรอง' ในป๊อปอัปที่ปรากฏขึ้น คลิกที่ 'WordPress' จากนั้นเลือก 'ผู้ใช้มีบทบาทเฉพาะ'

หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'บทบาท' และเลือกบทบาทที่คุณใช้สำหรับลูกค้าของคุณ
เมื่อคุณพร้อม ให้คลิกที่ 'บันทึกตัวกรอง'

ตอนนี้ได้เวลาเพิ่มการดำเนินการแล้ว มีหลายวิธีในการส่งคูปองอัตโนมัติจากเว็บไซต์ WordPress ของคุณ
ในการส่งอีเมลรหัสให้กับลูกค้าของคุณโดยใช้ Uncanny Automator และ Advanced Coupons เพียงทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
อีกทางเลือกหนึ่งคือการสร้างรหัสโดยใช้ WooCommerce ในการทำเช่นนี้ ให้คลิกที่ 'เพิ่มการดำเนินการ' จากนั้นเลือก 'WooCommerce' เป็นการผสานรวม

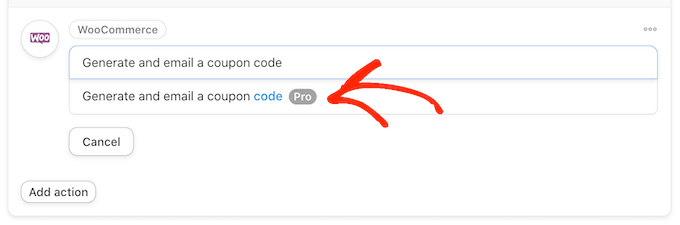
ในแถบค้นหา ให้เริ่มพิมพ์ 'สร้างและส่งรหัสคูปองทางอีเมลให้กับผู้ใช้'
เมื่อตัวเลือกที่ถูกต้องปรากฏขึ้น ให้คลิก

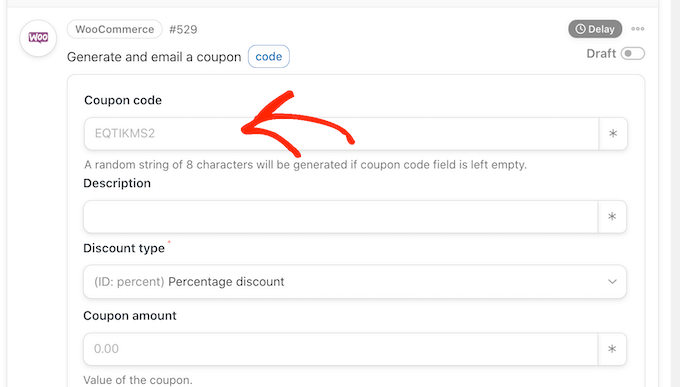
การดำเนินการนี้จะเพิ่มการตั้งค่าใหม่ที่คุณสามารถสร้างรหัสคูปองได้
หากต้องการสร้างรหัสโดยอัตโนมัติ เพียงเว้นฟิลด์ 'รหัสคูปอง' ว่างไว้

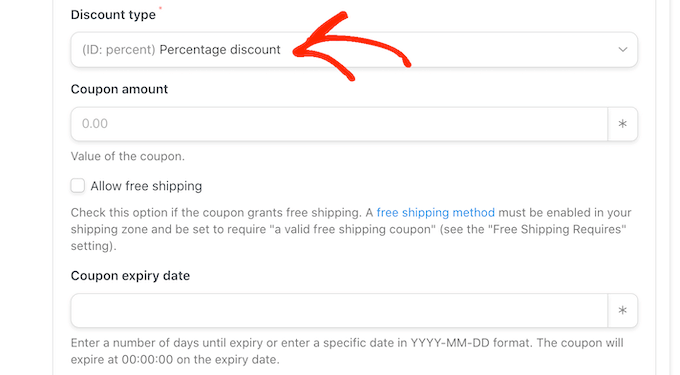
ในฟิลด์ 'ประเภทส่วนลด' ให้เลือกประเภทของคูปองที่คุณต้องการสร้าง เช่น ส่วนลดสำหรับรถเข็นคงที่หรือส่วนลดเป็นเปอร์เซ็นต์
สำหรับคำแนะนำนี้ เราจะเลือก 'เปอร์เซ็นต์ส่วนลด'

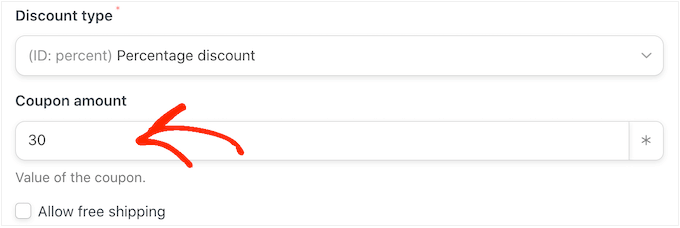
หลังจากนั้น พิมพ์เปอร์เซ็นต์ส่วนลดลงในฟิลด์ 'จำนวนคูปอง'
ในภาพต่อไปนี้ เราเสนอส่วนลด 30% ให้กับลูกค้าสำหรับการซื้อของพวกเขา

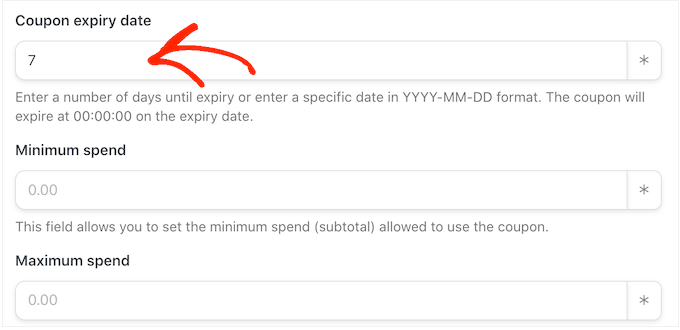
ในฟิลด์ถัดไป คุณสามารถกำหนดวันหมดอายุของคูปองได้โดยใช้รูปแบบ YYY-MM-DD หรือพิมพ์จำนวนวันที่คูปองจะหมดอายุ
ตัวอย่างเช่น ในภาพต่อไปนี้ คูปองจะหมดอายุหลังจาก 7 วัน

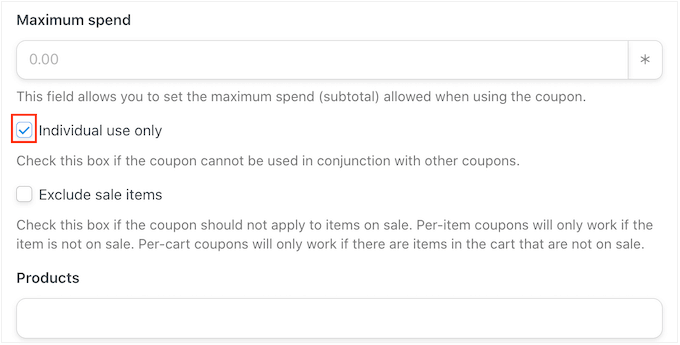
คุณยังสามารถกำหนดการใช้จ่ายขั้นต่ำและสูงสุดสำหรับคูปอง เราจะเว้นช่องเหล่านี้ว่างไว้เพื่อให้ลูกค้าสามารถใช้รหัสกับการซื้อใดๆ ก็ได้
คุณอาจต้องการทำเครื่องหมายที่ช่อง 'สำหรับบุคคลเท่านั้น' เพื่อให้ลูกค้าไม่สามารถใช้รหัสนี้ร่วมกับคูปองอื่นได้

จากนั้น เลื่อนไปที่ส่วน 'ขีดจำกัดการใช้ต่อคูปอง' นักช้อปควรใช้คูปองได้เพียงครั้งเดียวเท่านั้น ดังนั้นให้พิมพ์ '1'
มีการตั้งค่าอื่นๆ อีกมากมายที่คุณสามารถเปลี่ยนสำหรับคูปองได้ เป็นความคิดที่ดีที่จะตรวจสอบการตั้งค่าเหล่านี้เพื่อดูว่าคุณต้องการเปลี่ยนแปลงเพิ่มเติมหรือไม่
เมื่อคุณพอใจกับวิธีการตั้งค่าคูปองแล้ว ให้เลื่อนไปที่ส่วน 'อีเมล' ในการเริ่มต้น ให้ค้นหาฟิลด์ 'ถึง' จากนั้นคลิกเครื่องหมายดอกจันที่อยู่ติดกัน จากนั้นคลิกที่ 'ทั่วไป' และเลือก 'อีเมลผู้ใช้'

เมื่อทำเสร็จแล้ว คุณสามารถเพิ่มหัวเรื่องและเปลี่ยนข้อความในเนื้อหาอีเมลได้
หากต้องการสร้างอีเมลที่เป็นส่วนตัวมากขึ้น ควรใช้ข้อความธรรมดาและโทเค็นผสมกัน โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

เมื่อคุณพอใจกับอีเมลแล้ว ให้คลิกที่ปุ่ม 'บันทึก' เพื่อจัดเก็บสูตรอาหาร
หลังจากนั้น คุณสามารถทำให้สูตรอาหารใช้งานได้โดยคลิกสวิตช์ 'ร่าง' เพื่อให้แสดง 'สด'

ตอนนี้ ทุกครั้งที่มีคนดูผลิตภัณฑ์หลายๆ ครั้ง ระบบจะเรียกใช้เวิร์กโฟลว์สูตรอาหาร
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีส่งคูปองอัตโนมัติใน WordPress เพื่อนำลูกค้ากลับมา คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างป๊อปอัป WooCommerce เพื่อเพิ่มยอดขายและปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
