วิธีให้บริการรูปภาพในรูปแบบ Next-Gen (บน WordPress)
เผยแพร่แล้ว: 2023-05-19รายงาน Lighthouse สนับสนุนให้ผู้ใช้แสดงภาพในรูปแบบ Next-Gen เช่น WebP และ AVIF [1] เมื่อเปรียบเทียบกับรูปแบบดั้งเดิม เช่น PNG และ JPEG ไฟล์ประเภทเหล่านี้สามารถช่วยปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณและมอบประสบการณ์ผู้ใช้ (UX) ที่ดีขึ้น อย่างไรก็ตาม คุณอาจไม่ทราบวิธีเพิ่มฟังก์ชันนี้ในไซต์ของคุณ
ข่าวดีก็คือ การแสดงรูปภาพในรูปแบบ Next-Gen ใน WordPress นั้นง่ายมาก ในบางกรณี คุณอาจต้องอัปเดต WordPress เวอร์ชันของคุณ หรือคุณอาจต้องการติดตั้งปลั๊กอินเพิ่มประสิทธิภาพรูปภาพเพื่อทำให้กระบวนการเป็นไปโดยอัตโนมัติ
เหตุใด Lighthouse จึงแนะนำให้คุณแสดงภาพในรูปแบบ Next-Gen
Lighthouse เป็นเครื่องมืออัตโนมัติแบบโอเพ่นซอร์สที่นำเสนอโดย Google ออกแบบมาเพื่อช่วยคุณปรับปรุงคุณภาพเว็บไซต์ของคุณ คุณสามารถใช้เพื่อรับข้อมูลเกี่ยวกับประสิทธิภาพและการเข้าถึงของแต่ละหน้าของคุณ
สิ่งที่คุณต้องทำคือระบุ URL เพื่อให้ Lighthouse ตรวจสอบ จากนั้น คุณจะได้รับรายงานรายละเอียดว่าเพจของคุณทำงานได้ดีเพียงใด หากคุณไม่ผ่านการประเมิน คุณจะได้รับคำแนะนำเกี่ยวกับวิธีแก้ไขปัญหาพื้นฐานและปรับปรุงเว็บไซต์ของคุณ
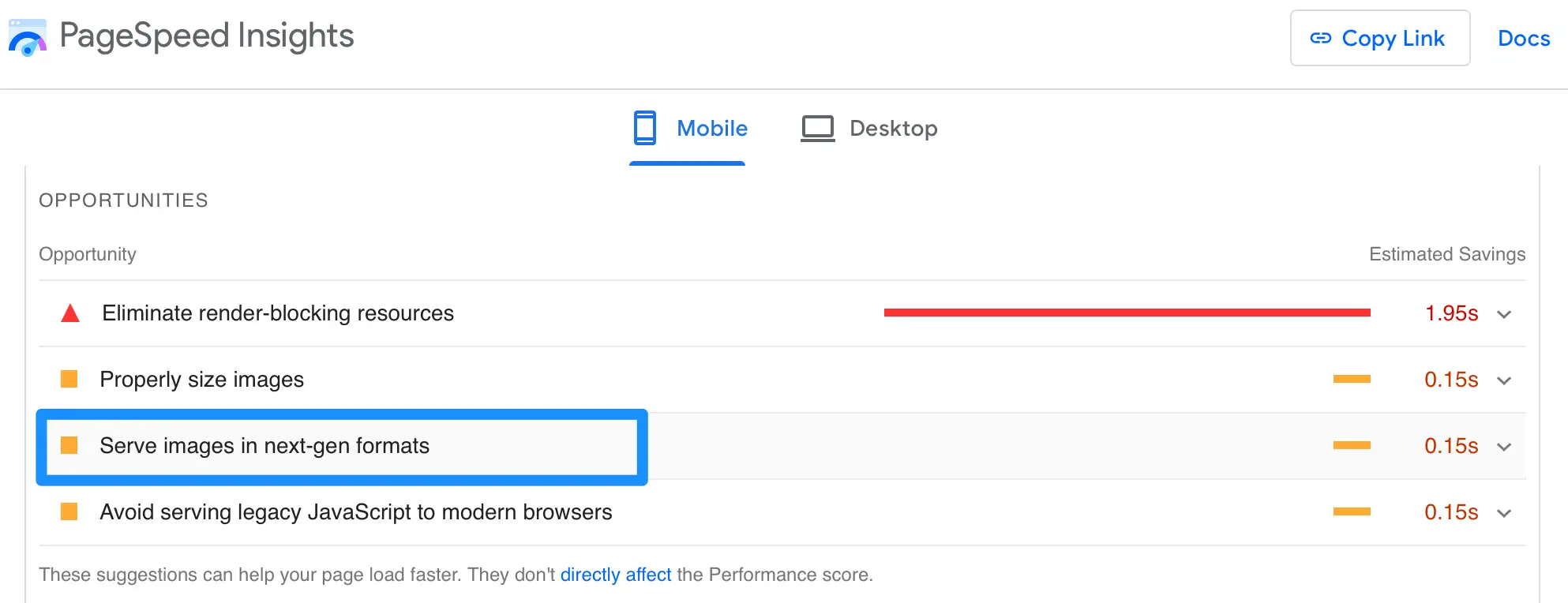
วิธีที่ง่ายที่สุดในการใช้ Lighthouse คือไปที่ PageSpeed Insights เมื่อคุณเรียกใช้ไซต์ของคุณผ่าน Lighthouse แล้ว ให้เลื่อนลงไปที่ส่วน โอกาส ที่นั่น คุณจะพบเคล็ดลับที่นำไปปฏิบัติได้มากมายเพื่อปรับปรุงประสิทธิภาพเพจของคุณ อย่างที่คุณเห็น สิ่งหนึ่งที่ Lighthouse แนะนำคือให้คุณแสดงภาพในรูปแบบ Next-Gen:

หากคุณคลิกคำแนะนำ คุณจะพบรายละเอียดเพิ่มเติมเกี่ยวกับหัวข้อนั้น ตัวอย่างเช่น Lighthouse จะแจ้งให้คุณทราบว่า WebP และ AVIF มักจะให้การบีบอัดที่ดีกว่า JPEG และ PNG
ด้วยเหตุนี้ ไฟล์ประเภทนี้จึงดาวน์โหลดได้เร็วขึ้นและใช้ข้อมูลน้อยลง เราจะสำรวจประโยชน์ของรูปแบบ Next-Gen ในหัวข้อถัดไป
ข้อมูลเบื้องต้นเกี่ยวกับรูปแบบ Next-Gen
ในอดีต JPG และ PNG เป็นรูปแบบไฟล์ดั้งเดิมสำหรับรูปภาพ อย่างไรก็ตาม ในปี 2010 Google ได้แนะนำ WebP ให้กับเรา ในขณะที่ AVIF ก่อตั้งขึ้นในปี 2019 รูปแบบ Next-Gen เหล่านี้มีเป้าหมายเพื่อรักษาภาพคุณภาพสูงในขณะที่ใช้ขนาดไฟล์ที่เล็กลง
ตัวอย่างเช่น ไฟล์ WebP มีขนาดเล็กกว่ารูปแบบ JPEG ดั้งเดิมถึง 34% แต่ช่วยให้คุณสามารถแสดงพิกเซลได้มากขึ้น ในทางกลับกัน AVIF ใช้การบีบอัดแบบสูญเสีย เพื่อลบข้อมูลที่ไม่จำเป็นออกจากไฟล์ภาพ
เนื่องจากรูปแบบรูปภาพยุคหน้ามักจะมีขนาดไฟล์ที่เล็กกว่า จึงเป็นวิธีที่ดีในการโหลดเว็บไซต์ของคุณอย่างรวดเร็ว นี่เป็นสิ่งสำคัญ เนื่องจากหน้าเว็บที่ช้ามักจะดึงผู้ใช้ออกไป ในขณะเดียวกัน คุณสามารถลดต้นทุนแบนด์วิธของคุณได้ เนื่องจากต้องใช้ทรัพยากรเซิร์ฟเวอร์น้อยลงในการแสดงภาพแต่ละภาพ
ยิ่งไปกว่านั้น อิมเมจยุคถัดไปยังให้คุณปรับปรุง Core Web Vitals บางอย่างได้ เช่น Largest Contentful Paint (LCP) ซึ่งจะช่วยเพิ่มประสบการณ์ผู้ใช้ (UX) ให้กับไซต์ของคุณ นอกจากนี้ เนื่องจากความเร็ว/ประสบการณ์ของผู้ใช้เป็นปัจจัยในการจัดอันดับสำหรับ Google จึงเป็นวิธีที่ดีในการปรับปรุงการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) และเพิ่มการเข้าชมแบบออร์แกนิกให้มากขึ้น
โปรดทราบว่าแม้ว่าเบราว์เซอร์ยอดนิยมส่วนใหญ่รองรับ WebP แต่ AVIF ยังไม่รองรับในระดับสากล อย่างไรก็ตาม มันใกล้เข้ามาแล้ว ในขณะที่เขียนบทความนี้ ผู้ใช้เว็บมากกว่า 80 เปอร์เซ็นต์กำลังใช้เบราว์เซอร์ที่เข้ากันได้กับ AVIF [2] รวมถึง Chrome และ Opera ซึ่งหมายความว่าตอนนี้เป็นเวลาที่เหมาะสมในการเริ่มใช้ประเภทรูปภาพเหล่านี้บนเว็บไซต์ของคุณ
นอกจากนี้ หากคุณใช้วิธีแก้ปัญหาจากโพสต์นี้ เครื่องมือจะแสดงรูปแบบที่เหมาะสมโดยอัตโนมัติตามเบราว์เซอร์ของผู้ใช้แต่ละคน ดังนั้นคุณจะไม่ต้องกังวลเกี่ยวกับความเข้ากันได้
| รองรับเบราว์เซอร์ WebP [3] | รองรับเบราว์เซอร์ Avif [2] |
| 97.66% | 83.96% |
วิธีแสดงรูปภาพในรูปแบบ Next-Gen บนไซต์ WordPress ของคุณ
ในกรณีส่วนใหญ่ หากต้องการเริ่มใช้งาน WebP บนเว็บไซต์ WordPress ของคุณ สิ่งที่คุณต้องทำคือตรวจสอบให้แน่ใจว่าคุณใช้ WordPress เวอร์ชัน 5.8 หรือสูงกว่า ถ้าไม่ คุณสามารถอัปเดตซอฟต์แวร์หลักของคุณ (ซึ่งเป็นแนวคิดที่ดีสำหรับประสิทธิภาพและความปลอดภัยอยู่แล้ว) ซึ่งจะทำให้คุณสามารถอัปโหลดภาพ WebP ได้ตามปกติ
อย่างไรก็ตาม หากคุณใช้ WordPress เวอร์ชันก่อนหน้าและไม่ต้องการอัปเกรด คุณสามารถใช้ปลั๊กอินเพื่อแสดงรูปภาพในรูปแบบถัดไปได้ นี่เป็นวิธีที่ง่ายที่สุดในการเปิดใช้งานรูปแบบ AVIF บนเว็บไซต์ของคุณ เนื่องจาก WordPress ไม่รองรับรูปภาพประเภทนี้ตามค่าเริ่มต้น
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน Optimole
มีปลั๊กอินปรับแต่งภาพให้เลือกมากมาย หากคุณติดตั้งบนไซต์ของคุณแล้ว คุณควรตรวจสอบว่าไซต์มีตัวเลือกในการเปิดใช้รูปแบบภาพยุคถัดไปหรือไม่
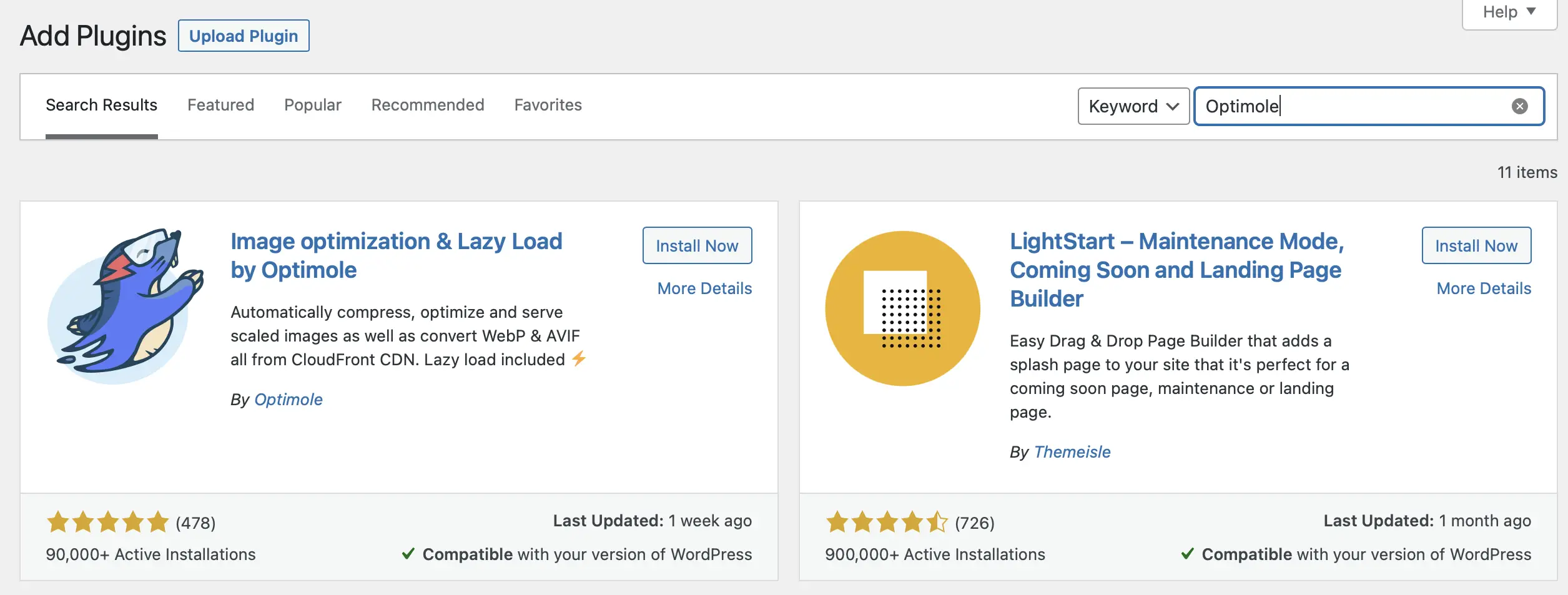
ถ้าไม่ Optimole เป็นตัวเลือกที่ยอดเยี่ยม ไม่เพียงให้คุณแสดงรูปภาพในรูปแบบ Next-Gen เท่านั้น แต่ยังบีบอัด เพิ่มประสิทธิภาพ และปรับขนาดรูปภาพ WordPress ของคุณโดยอัตโนมัติ:
ยิ่งไปกว่านั้น คุณสามารถเข้าถึงคุณสมบัติที่มีประโยชน์มากมาย (เช่น การโหลดแบบขี้เกียจ) เพื่อปรับปรุงเวลาการส่งเนื้อหาของคุณ Optimole ยังมีเครือข่ายการส่งเนื้อหา (CDN) ของตัวเองเพื่อเพิ่มเวลาในการโหลดของคุณ ทั้งหมดนี้ทำให้เครื่องมือนี้เป็นแพ็คเกจแบบครบวงจรที่มีประโยชน์สำหรับการใช้ประโยชน์สูงสุดจากรูปภาพในเว็บไซต์ของคุณ
หนึ่งในส่วนที่ดีที่สุดเกี่ยวกับ Optimole คือเป็นเครื่องมือฟรีเมียม ซึ่งหมายความว่าคุณสามารถเลือกเวอร์ชันที่เหมาะกับความต้องการของคุณได้ ด้วยปลั๊กอินฟรี คุณสามารถให้บริการรูปภาพแก่ผู้ใช้ 5,000 รายต่อเดือน หากคุณใช้งานเว็บไซต์ที่ค่อนข้างเล็กหรือเป็นส่วนตัว นั่นอาจเป็นเพียงสิ่งที่คุณต้องการ
ในทางกลับกัน หากคุณใช้งานเว็บไซต์ที่มีผู้เข้าชมสูง คุณสามารถเลือกแผนพรีเมียมเพื่อรองรับผู้เยี่ยมชมมากขึ้นและเข้าถึงการสนับสนุนจากผู้เชี่ยวชาญได้ แผนเหล่านี้เริ่มต้นที่ $19.08 ต่อเดือนเมื่อเรียกเก็บเงินเป็นรายปี
ในการเริ่มต้นใช้งานปลั๊กอินฟรี สิ่งที่คุณต้องทำคือไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ ใช้แถบค้นหาเพื่อค้นหา “Optimole” จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน:


เมื่อคุณเปิดใช้งานปลั๊กอิน คุณจะได้รับแจ้งให้สร้างคีย์ API ฟรี ซึ่งใช้เวลาเพียงไม่กี่วินาที
ขั้นตอนที่ 2: เปิดใช้งานคุณสมบัติการแปลง AVIF
เมื่อคุณเปิดใช้งานปลั๊กอิน Optimole แล้ว ไซต์ของคุณจะสามารถแสดงรูปภาพในรูปแบบ WebP ได้โดยอัตโนมัติ กล่าวอีกนัยหนึ่ง เพียงแค่ติดตั้งปลั๊กอินก็เพียงพอที่จะเปิดใช้ไฟล์ประเภท WebP
อย่างไรก็ตาม คุณจะต้องปรับแต่งการตั้งค่าเพื่อเปิดใช้งานประเภทภาพ AVIF ด้วย โชคดีที่มันง่ายมาก
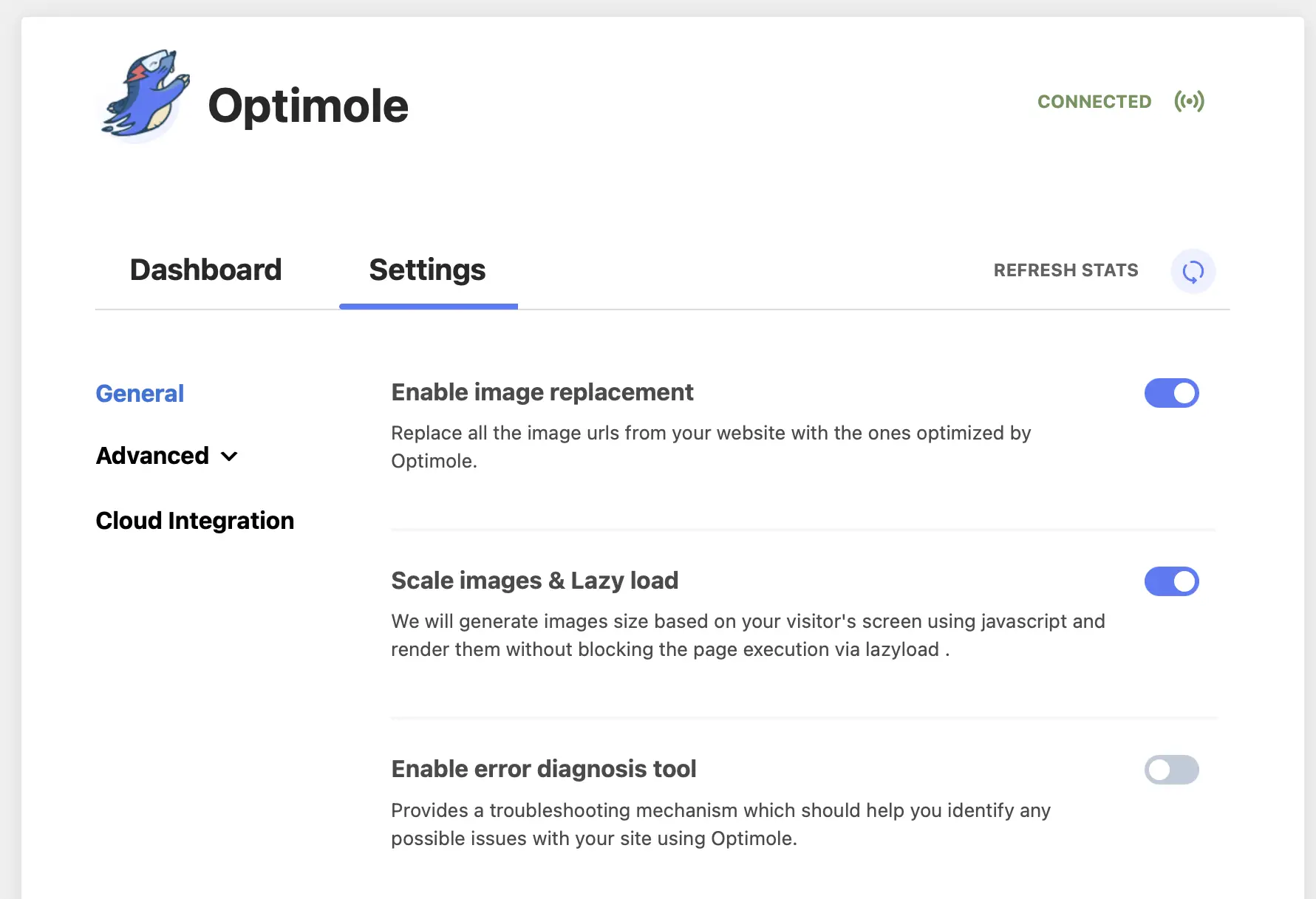
สิ่งที่คุณต้องทำคือไปที่ Media ในแดชบอร์ด WordPress ของคุณ จากนั้นเลือก Optimole เมื่อคุณเปิดแดชบอร์ด Optimole แล้ว ให้เปลี่ยนไปที่แท็บ การตั้งค่า :

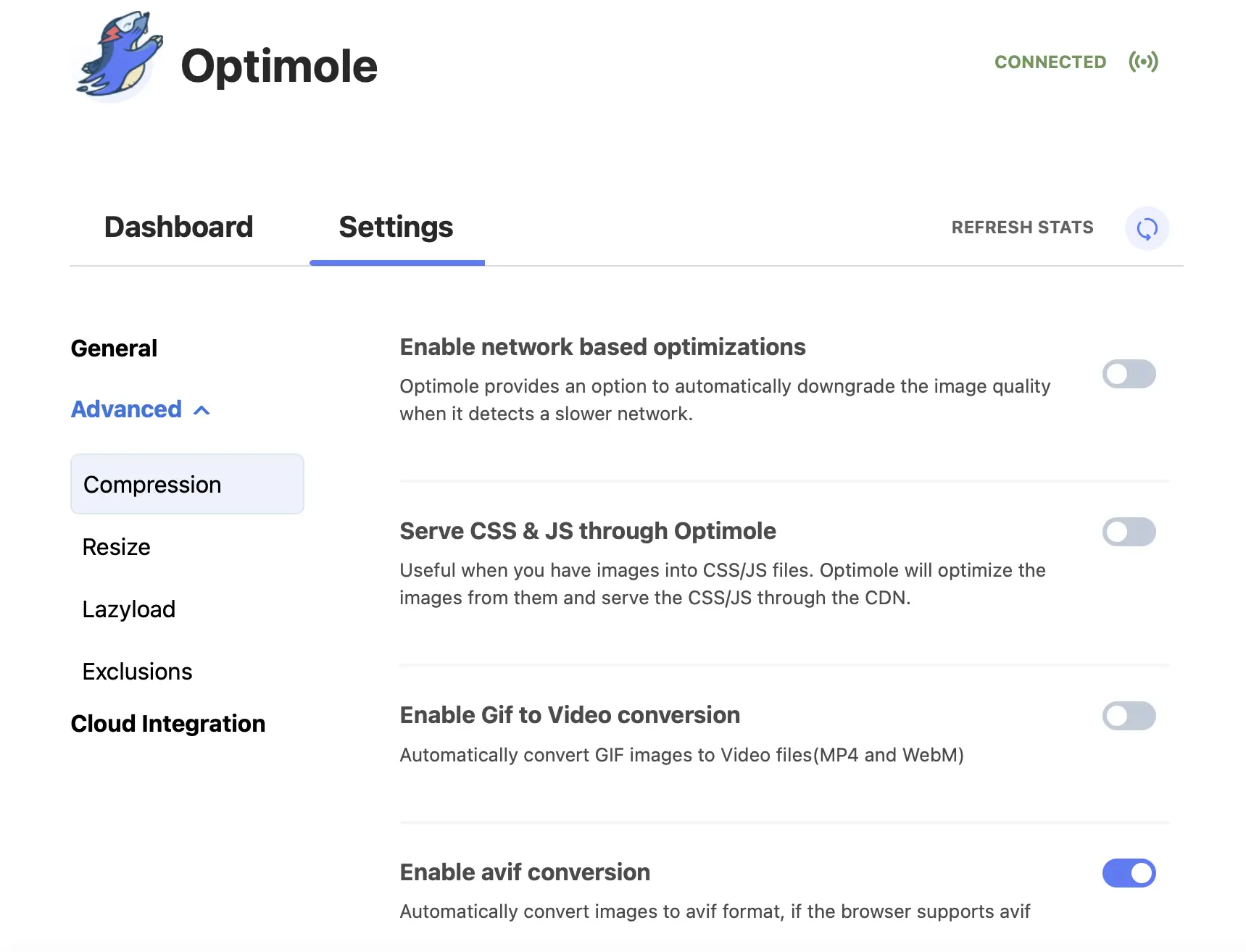
ในตอนแรก คุณจะเห็นการตั้งค่าทั่วไปของปลั๊กอิน หากต้องการเปิดใช้งานการแปลง AVIF ให้เลือก ขั้นสูง จากเมนูด้านซ้ายและคลิกที่ การบีบอัด
มีตัวเลือกมากมายให้คุณสำรวจที่นี่ ตัวอย่างเช่น คุณสามารถเปิดใช้งานการแปลง GIF เป็นวิดีโอ หรือให้บริการ CSS และ JavaScript ผ่าน Optimole เราขอแนะนำให้คุณดูเอกสารประกอบของปลั๊กอินเพื่อทำความคุ้นเคยกับตัวเลือกที่มีอยู่ทั้งหมด
อย่างไรก็ตาม สำหรับตอนนี้ ค้นหาตัวเลือก เปิดใช้การแปลง avif :

เพียงสลับการตั้งค่าเพื่อแสดงภาพ WordPress ของคุณในรูปแบบ AVIF นั่นคือทั้งหมดที่คุณต้องทำ!
โปรดทราบว่าคุณลักษณะนี้จะใช้งานได้กับผู้เข้าชมที่มีเบราว์เซอร์ที่รองรับรูปแบบ AVIF เท่านั้น อย่างไรก็ตาม ข่าวดีก็คือมีทางเลือกสำรองอยู่ ผู้เยี่ยมชมที่ใช้เบราว์เซอร์ที่ไม่รองรับ AVIF จะได้รับรูปภาพในรูปแบบ WebP แทน ดังนั้น เกือบทุกคนที่เข้ามาที่ไซต์ของคุณจะได้รับประโยชน์จากรูปแบบยุคใหม่เหล่านี้
เริ่มให้บริการรูปภาพในรูปแบบ Next-Gen
Lighthouse แนะนำให้ใช้ประเภทภาพ WebP และ AVIF เนื่องจากช่วยให้คุณสามารถแสดงภาพคุณภาพสูงแก่ผู้เข้าชมในขณะที่รักษาขนาดไฟล์ที่เล็กลง ด้วยวิธีนี้ คุณสามารถเพิ่มเวลาในการโหลดและรักษา UX ที่ราบรื่น
ในทางกลับกัน สิ่งนี้สามารถช่วยคุณปรับปรุงประสิทธิภาพไซต์ของคุณบน Core Web Vitals และได้รับการจัดอันดับการค้นหาที่ดีขึ้น นอกจากนี้ รูปภาพของคุณยังดูดีอีกด้วย!
ดังที่เราได้เห็นแล้ว เพียงสองขั้นตอนง่ายๆ ในการแสดงรูปภาพในรูปแบบ Next-Gen บน WordPress:
- ติดตั้งและเปิดใช้งานปลั๊กอิน Optimole
- เปิดใช้งานคุณสมบัติการแปลง AVIF
สำหรับวิธีอื่นในการปรับปรุงประสิทธิภาพไซต์ของคุณใน Lighthouse คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีลด Cumulative Layout Shift
คุณยังมีข้อสงสัยเกี่ยวกับวิธีการแสดงภาพในรูปแบบ Next-Gen บน WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
