วิธีการตั้งค่าการโพสต์ของผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณ?
เผยแพร่แล้ว: 2024-04-30กำลังมองหาวิธีขยายการเข้าถึงเว็บไซต์ของคุณและมีส่วนร่วมกับผู้ชมในวงกว้างอยู่ใช่ไหม?
การโพสต์จากแขกอาจเป็นกลยุทธ์อันล้ำค่า ด้วยการอนุญาตให้นักเขียนคนอื่นๆ ร่วมสนับสนุนเนื้อหาบนเว็บไซต์ WordPress ของคุณ คุณไม่เพียงแต่ทำให้ไซต์ของคุณสมบูรณ์แบบด้วยมุมมองใหม่ๆ แต่ยังส่งเสริมความร่วมมือภายในชุมชนเฉพาะของคุณอีกด้วย
การตั้งค่าการโพสต์ของแขกอาจดูยุ่งยาก แต่อาจเป็นกระบวนการที่ราบรื่นด้วยเครื่องมือและกลยุทธ์ที่เหมาะสม
ในบล็อกโพสต์นี้ เราจะสำรวจวิธีใช้ประโยชน์จากปลั๊กอินเพื่อปรับปรุงเวิร์กโฟลว์การโพสต์ของผู้เยี่ยมชมบนเว็บไซต์ WordPress ของคุณ ทำให้ทั้งคุณและผู้มีส่วนร่วมสร้างและเผยแพร่เนื้อหาได้ง่ายขึ้น
เริ่มต้นด้วยการทำความเข้าใจแนวคิดของการโพสต์โดยผู้เยี่ยมชม ก่อนที่เราจะเจาะลึกการตั้งค่าการโพสต์โดยผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณ
Guest Post คืออะไร?
การโพสต์ของผู้เยี่ยมชมมีส่วนสนับสนุนเนื้อหาในบล็อกอื่น ๆ ในช่องของคุณเป็นหลัก แนวทางปฏิบัตินี้ไม่เพียงแต่ดึงดูดความสนใจไปยังเว็บไซต์ของผู้เขียนหรือส่วนตัวเท่านั้น แต่ยังส่งเสริมการยอมรับในอุตสาหกรรมอีกด้วย
นอกจากนี้ ผู้เขียนรับเชิญจะได้รับลิงก์ย้อนกลับอันมีค่าไปยังเว็บไซต์และโปรไฟล์โซเชียลมีเดีย ซึ่งช่วยยกระดับความพยายามในการสร้างแบรนด์ เป็นกลยุทธ์ที่มีประสิทธิภาพสูงในการขยายการเข้าถึงและสร้างอำนาจในสาขานี้
ในคู่มือนี้ เราจะสำรวจวิธี ตั้งค่าการโพสต์แบบผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณ โดยใช้ปลั๊กอินชื่อ “Frontend Post Submission Manager Lite” เพื่อปรับปรุงกระบวนการและเพิ่มประโยชน์สูงสุด
สารบัญ
- 1 การโพสต์ของแขกคืออะไร?
- 2 Frontend Post Submission Manager Lite
- 3 วิธีการตั้งค่าการโพสต์ของผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณ?
- 3.1 ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
- 3.2 ขั้นตอนที่ 2: การเข้าถึงปลั๊กอิน
- 3.3 ขั้นตอนที่ 3: กำหนดค่าแบบฟอร์ม
- 3.4 ขั้นตอนที่ 4: การตั้งค่าพื้นฐาน
- 3.5 ขั้นตอนที่ 5: การตั้งค่าแบบฟอร์ม
- 3.6 ขั้นตอนที่ 6: การตั้งค่าเค้าโครง
- 3.7 ขั้นตอนที่ 7: การตั้งค่าการแจ้งเตือน
- 3.8 ขั้นตอนที่ 8: การตั้งค่าความปลอดภัย
- 3.9 ขั้นตอนที่ 9: การใช้รหัสย่อ
- 4 บทสรุป
Frontend Post Submission Manager Lite
Frontend Post Submission Manager Lite เป็นปลั๊กอิน WordPress ที่แข็งแกร่งและใช้งานง่าย ซึ่งนำเสนอการโพสต์โดยตรงจากส่วนหน้าของเว็บไซต์ของคุณได้อย่างราบรื่น ใช้งานได้ฟรีและได้รับการออกแบบมาเพื่อปรับปรุงกระบวนการส่งโพสต์ให้มีประสิทธิภาพยิ่งขึ้น ด้วยเครื่องมือนี้ ผู้ใช้ไม่ว่าจะเข้าสู่ระบบหรือไม่ก็ตาม ก็สามารถสร้างและส่งโพสต์ได้อย่างง่ายดาย เพิ่มการมีส่วนร่วมของผู้ใช้และการสร้างเนื้อหาบนไซต์ของคุณ
ดาวน์โหลดปลั๊กอิน

คุณสมบัติ
- ตัวสร้างแบบฟอร์มแบบลากและวาง: ลดความยุ่งยากในการสร้างแบบฟอร์มการส่งแบบกำหนดเอง
- ฟิลด์ที่กำหนดเองไม่จำกัด: ให้ความยืดหยุ่นในการรวบรวมข้อมูลที่หลากหลายด้วยฟิลด์ประเภทต่างๆ
- การแสดงส่วนหน้าและส่วนหลัง: ช่วยให้สามารถเข้าถึงข้อมูลฟิลด์ที่กำหนดเองได้อย่างง่ายดายสำหรับทั้งผู้ใช้และผู้ดูแลระบบ
- เทมเพลตที่ออกแบบไว้ล่วงหน้า: มอบตัวเลือกที่ดึงดูดสายตาเพื่อปรับปรุงความสวยงามของแบบฟอร์ม
- การสนับสนุนการโพสต์ของแขก: ส่งเสริมให้ผู้ร่วมให้ข้อมูลของแขกส่งเนื้อหา ส่งเสริมการมีส่วนร่วม
- การส่งแบบฟอร์มอย่างปลอดภัยด้วย Google Captcha: ป้องกันสแปมด้วยการผสานรวม Google Captcha
- การกำหนดค่าการแจ้งเตือน: อนุญาตให้ปรับแต่งการแจ้งเตือนสำหรับผู้ดูแลระบบและผู้ใช้
- การแสดงตัวอย่างแบบฟอร์มส่วนหน้า: ช่วยให้ผู้ใช้สามารถดูตัวอย่างรายการแบบฟอร์มก่อนส่งได้
- การเปลี่ยนเส้นทางหลังจากส่งสำเร็จ: มอบประสบการณ์ที่ราบรื่นโดยการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าเฉพาะหลังส่ง
- สถานะโพสต์ที่กำหนดค่าได้: ให้ความยืดหยุ่นในการกำหนดค่าสถานะโพสต์ ผู้เขียน และรูปแบบ
- การกำหนดค่าขีดจำกัดอักขระ: อนุญาตให้ตั้งค่าขีดจำกัดอักขระสำหรับการส่งเนื้อหา
- เปิด/ปิดใช้งานส่วนประกอบของแบบฟอร์ม: ปรับแต่งแบบฟอร์มโดยเปิดหรือปิดใช้งานส่วนประกอบเฉพาะ
- การส่งแบบฟอร์ม Ajax: รับประกันการส่งแบบเรียลไทม์ด้วยฟังก์ชันการทำงานของแบบฟอร์ม Ajax ที่ราบรื่น
- มีเอกสารสำหรับนักพัฒนา: เสนอทรัพยากรสำหรับนักพัฒนาในการปรับแต่งปลั๊กอิน
- ความเข้ากันได้ของอุปกรณ์และเบราว์เซอร์: ปรับให้เหมาะสมเพื่อการเข้าถึงแบบสากลในทุกอุปกรณ์และเบราว์เซอร์
- พร้อมการแปล: อำนวยความสะดวกในการขยายสู่ผู้ชมทั่วโลกด้วยคุณสมบัติพร้อมการแปล
ด้วยอินเทอร์เฟซที่ใช้งานง่ายและชุดคุณลักษณะที่ครอบคลุม Frontend Post Submission Manager Lite ดูเหมือนจะเป็นเครื่องมือที่มีค่าสำหรับเว็บไซต์ที่ต้องการปรับปรุงการมีส่วนร่วมของผู้ใช้และปรับปรุงการสร้างเนื้อหา
วิธีการตั้งค่าการโพสต์ของผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณ?
การตั้งค่าการโพสต์ของผู้เยี่ยมชมด้วย ปลั๊กอิน Lite ของ Frontend Post Submission Manager ดูเหมือนจะตรงไปตรงมา นี่คือขั้นตอน:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
- ไปที่แดชบอร์ด WordPress ของคุณ
- ไปที่ส่วน "ปลั๊กอิน" และคลิกที่ " เพิ่มปลั๊กอินใหม่ "
- ค้นหา ' Frontend Post Submission Manager ' และติดตั้ง
- เมื่อติดตั้งแล้ว ให้เปิดใช้งานปลั๊กอิน
ขั้นตอนที่ 2: การเข้าถึงปลั๊กอิน
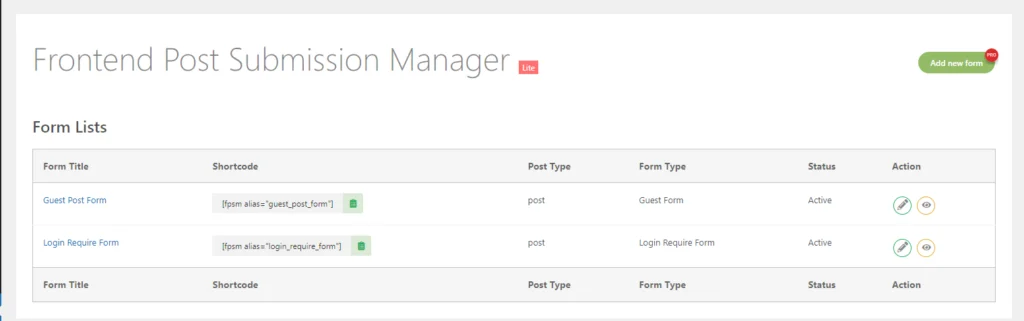
- หลังจากเปิดใช้งาน คุณจะเห็นตัวเลือก 'การส่งโพสต์ส่วนหน้า' บนแดชบอร์ด WP ของคุณ คลิกที่มัน
- หลังจากคลิกแล้ว คุณจะเห็นรายการแบบฟอร์มสองรายการ ได้แก่ แบบฟอร์มการโพสต์ของผู้เยี่ยมชม และ แบบฟอร์มที่ต้องเข้าสู่ระบบ บนหน้าจอของคุณ

ขั้นตอนที่ 3: กำหนดค่าแบบฟอร์ม
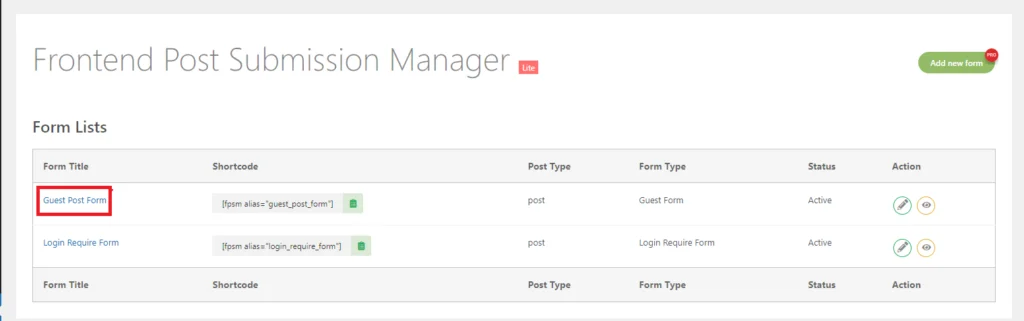
- ภายในอินเทอร์เฟซปลั๊กอิน คุณจะพบตัวเลือกในการแก้ไขแบบฟอร์มตามต้องการ
- หากต้องการกำหนดค่า แบบฟอร์มการโพสต์ของแขก ให้คลิกที่แบบฟอร์มนั้น

- หลังจากคลิกแล้ว คุณจะเข้าสู่ การตั้งค่าพื้นฐาน
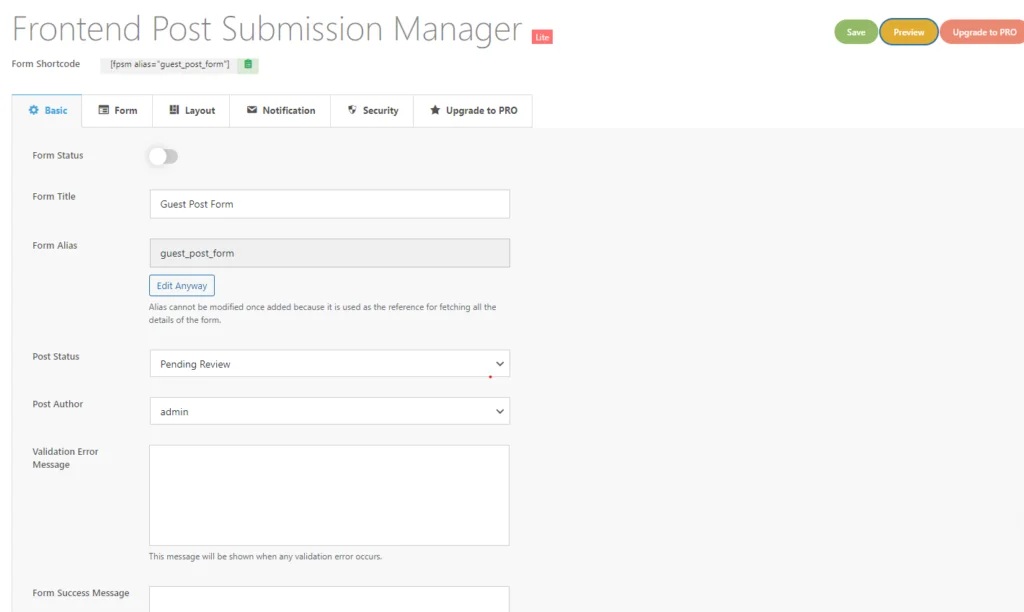
ขั้นตอนที่ 4: การตั้งค่าพื้นฐาน
- ที่นี่คุณจะเห็นหลายฟิลด์ เช่น สถานะแบบฟอร์ม, นามแฝงของแบบฟอร์ม, สถานะโพสต์, ผู้เขียนโพสต์, ข้อความแสดงข้อผิดพลาดในการตรวจสอบ, ข้อความแสดงความสำเร็จของแบบฟอร์ม และการเปลี่ยนเส้นทาง
มาสรุปการตั้งค่าแต่ละอย่างกัน:
- ชื่อแบบฟอร์ม : นี่คือชื่อที่กำหนดให้กับแบบฟอร์มในขณะที่สร้างแบบฟอร์ม ช่วยระบุแบบฟอร์มภายในอินเทอร์เฟซปลั๊กอิน
- นามแฝงของฟอร์ม : นามแฝงถูกกำหนดให้กับแบบฟอร์มในขณะที่สร้างมัน ปลั๊กอินใช้นามแฝงนี้ภายในเพื่อดึงการตั้งค่าและแสดงรายการโพสต์ในแดชบอร์ดการจัดการโพสต์ส่วนหน้า ไม่แนะนำให้แก้ไขนามแฝงนี้
- สถานะโพสต์ : กำหนดค่าสถานะของโพสต์ที่ส่ง เช่น เผยแพร่ ฉบับร่าง หรือรอดำเนินการ ตามความต้องการของคุณ
- รูปแบบการโพสต์ : ตัวเลือกนี้แสดงรายการรูปแบบการโพสต์ทั้งหมดที่รองรับโดยธีมที่ใช้งานอยู่ของคุณ หากธีมของคุณไม่รองรับรูปแบบการโพสต์ ตัวเลือกนี้อาจไม่พร้อมใช้งาน
- ข้อความแสดงข้อผิดพลาดในการตรวจสอบ : ป้อนข้อความที่จะแสดงเมื่อมีข้อผิดพลาดในการตรวจสอบเกิดขึ้นในแบบฟอร์ม ซึ่งจะช่วยแนะนำผู้ใช้ในการแก้ไขข้อผิดพลาด
- ข้อความแจ้งความสำเร็จของแบบฟอร์ม : ป้อนข้อความที่จะแสดงเมื่อส่งแบบฟอร์มสำเร็จ เป็นวิธียืนยันกับผู้ใช้ว่าการส่งของพวกเขาสำเร็จแล้ว
- การเปลี่ยนเส้นทาง : เปิดใช้งานการเปลี่ยนเส้นทางหลังจากส่งแบบฟอร์มสำเร็จ การเปลี่ยนเส้นทางมีสองประเภท:
- เปลี่ยนเส้นทางไปยังโพสต์ที่เผยแพร่ : เปลี่ยนเส้นทางผู้ใช้ไปยังโพสต์ที่เผยแพร่โดยอัตโนมัติหลังจากส่ง
- การเปลี่ยนเส้นทาง URL ที่กำหนดเอง : เปลี่ยนเส้นทางผู้ใช้ไปยัง URL ที่กำหนดเองที่คุณระบุหลังจากส่ง
การตั้งค่าเหล่านี้ช่วยให้สามารถปรับแต่งและควบคุมลักษณะการทำงานและการส่งข้อความของกระบวนการส่งแบบฟอร์มได้

- หลังจากนั้นคลิกที่ แบบฟอร์ม
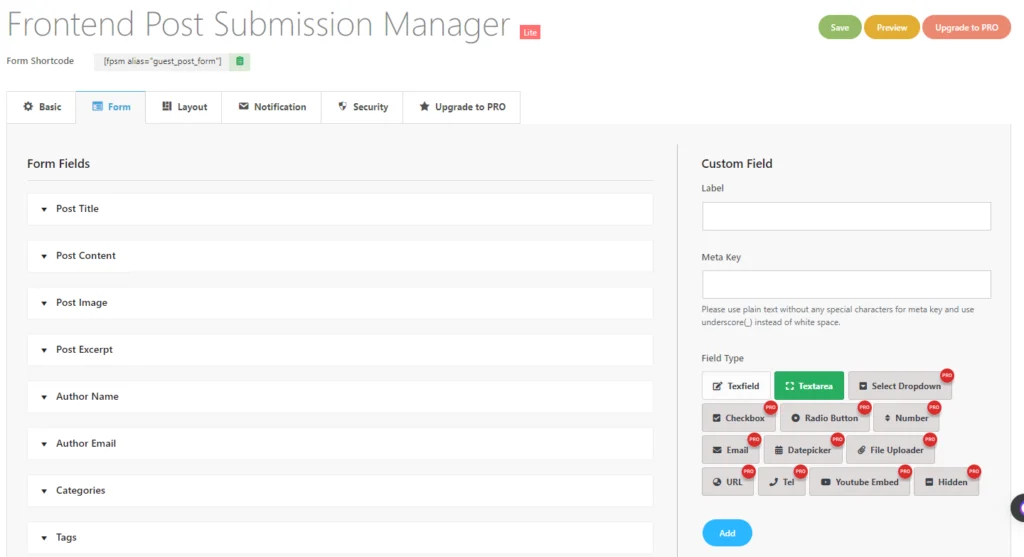
ขั้นตอนที่ 5: การตั้งค่าแบบฟอร์ม

- ตอนนี้ คุณจะเห็นตัวเลือกฟิลด์ฟอร์มมากมายในส่วนนี้
- ในส่วนนี้ มีช่องแบบฟอร์มให้เลือกใช้มากมาย เช่น ชื่อโพสต์ เนื้อหาโพสต์ รูปภาพโพสต์ ข้อความที่ตัดตอนมาของโพสต์ ชื่อผู้เขียน อีเมลของผู้เขียน หมวดหมู่ และแท็ก
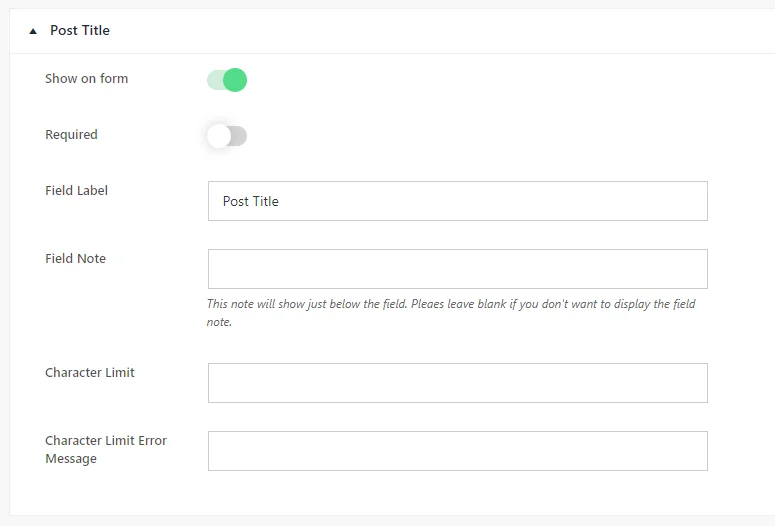
ชื่อโพสต์
ตอนนี้คุณต้องเปิด "ชื่อโพสต์" ดังที่คุณเห็นว่ามีฟิลด์หรือตัวเลือกเพิ่มเติมมากมายเมื่อผู้ใช้คลิกที่ฟิลด์แบบฟอร์มนั้น

- ที่นี่ คุณมีตัวเลือกในการสลับการมองเห็นฟิลด์แบบฟอร์มโดยใช้การสลับ " แสดงบนแบบฟอร์ม " นอกจากนี้ คุณสามารถตั้งค่าฟิลด์ตามความจำเป็นหรือเป็นทางเลือกได้โดยการสลับตัวเลือกนี้ตามความจำเป็น
- หลังจากนั้น คุณจะพบช่องสำหรับ "Field Label" และ "Field Note"
- ป้ายกำกับฟิลด์ คือสิ่งที่จะแสดงบนแบบฟอร์มเมื่อใช้ที่ส่วนหน้า ในขณะที่ หมายเหตุของฟิลด์ จะให้ข้อมูลเพิ่มเติมที่จะปรากฏใต้ฟิลด์
- หากจำเป็น คุณสามารถกำหนด จำนวนอักขระสูงสุด สำหรับชื่อโพสต์ได้
- หากเกินจำนวนอักขระสูงสุด ข้อความแสดงข้อผิดพลาดสามารถแสดงได้ในฟิลด์ " ข้อความแสดงข้อผิดพลาดขีดจำกัดอักขระ "
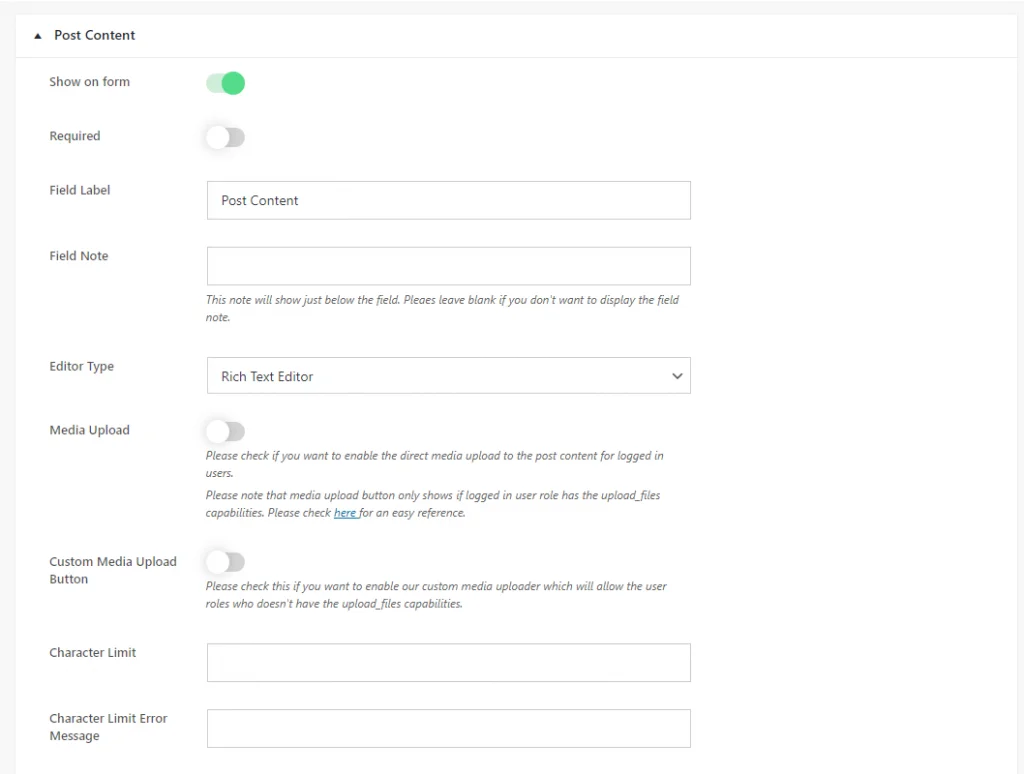
โพสต์เนื้อหา
ในเนื้อหาโพสต์ นี่คือตัวเลือกที่ใช้ได้:

แน่นอน! นี่คือขั้นตอน:
- เปิดช่อง "เนื้อหาโพสต์" : เริ่มต้นด้วยการเข้าถึงช่อง "ชื่อโพสต์" ภายในเครื่องมือแก้ไขแบบฟอร์ม
- เลือกประเภทตัวแก้ไข : ภายในตัวเลือกสำหรับฟิลด์ "โพสต์เนื้อหา" ให้ค้นหาตัวเลือก "ประเภทตัวแก้ไข"
- เลือกประเภทตัวแก้ไข : จากตัวเลือกที่มี ให้เลือกประเภทตัวแก้ไขที่ต้องการตามความต้องการของคุณ:
- พื้นที่ข้อความแบบธรรมดา: เลือกว่าคุณชอบพื้นที่ข้อความพื้นฐานที่ไม่มีเครื่องมือแก้ไขหรือไม่
- โปรแกรมแก้ไขข้อความแบบ Rich Text: เลือกตัวเลือกนี้หากคุณต้องการโปรแกรมแก้ไขแบบ WYSIWYG ที่มีทั้งเวอร์ชัน HTML และภาพ รวมถึงเครื่องมือแก้ไขข้อความ
- โปรแกรมแก้ไขข้อความภาพ: เลือกว่าคุณต้องการโปรแกรมแก้ไขแบบ WYSIWYG ที่มีเฉพาะเวอร์ชันภาพ โดยไม่มีตัวเลือก HTML หรือไม่
- โปรแกรมแก้ไขข้อความ HTML: เลือกว่าคุณต้องการโปรแกรมแก้ไขแบบ WYSIWYG ที่มีเฉพาะเวอร์ชัน HTML โดยไม่มีอินเทอร์เฟซแบบภาพหรือไม่
4. เปิดใช้งานการอัปโหลดสื่อ (ไม่บังคับ) : หากจำเป็น ให้เปิดใช้งานตัวเลือก "การอัปโหลดสื่อ" ซึ่งช่วยให้ผู้ใช้ที่มีสิทธิ์ที่เหมาะสมสามารถอัปโหลดประเภทไฟล์ที่รองรับได้โดยตรงจาก Visual หรือ Rich Text Editor
5. ตั้งค่าขีดจำกัดอักขระ (ไม่บังคับ) : หากจำเป็น ให้ระบุขีดจำกัดอักขระสำหรับเนื้อหาโพสต์ภายในการตั้งค่า "ขีดจำกัดอักขระ"
6. บันทึกการเปลี่ยนแปลง : หลังจากกำหนดการตั้งค่าที่ต้องการแล้ว ให้บันทึกการเปลี่ยนแปลงเพื่อนำไปใช้กับฟิลด์แบบฟอร์ม
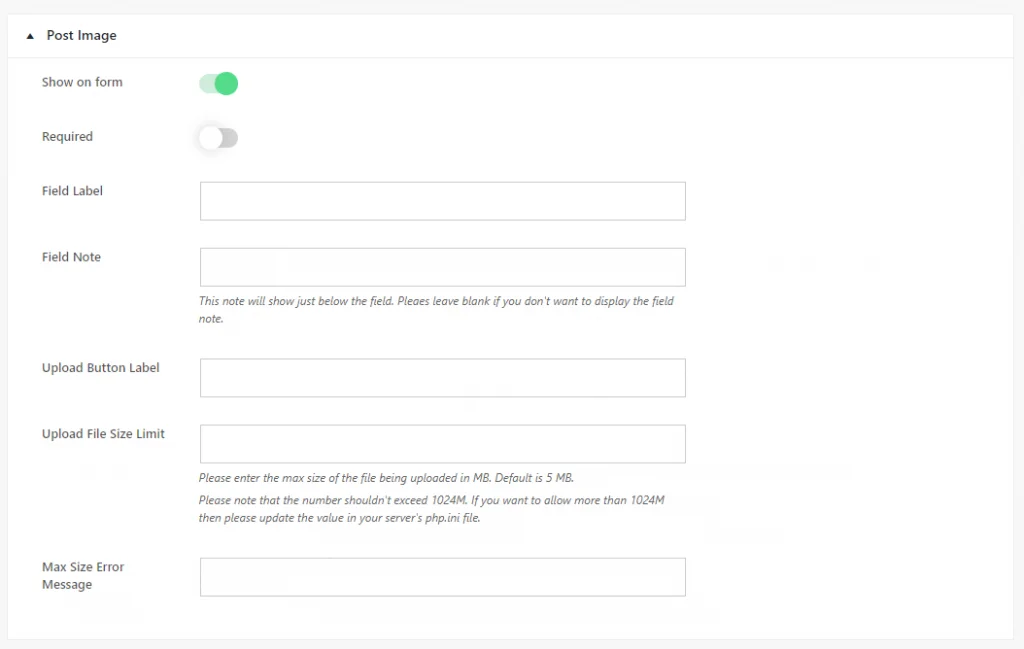
โพสต์รูปภาพ

คำแนะนำที่มีโครงสร้างสำหรับช่อง "โพสต์รูปภาพ" มีดังนี้
- แสดงบนแบบฟอร์ม : สลับตัวเลือกเพื่อเปิดหรือปิดการแสดงช่อง "โพสต์รูปภาพ" ในแบบฟอร์มตามความต้องการของคุณ
- จำเป็น : เลือกว่าฟิลด์ "โพสต์รูปภาพ" เป็นฟิลด์บังคับหรือไม่จำเป็น โดยสลับตัวเลือกที่จำเป็นตามความจำเป็น
- ป้ายกำกับฟิลด์ : ป้อนข้อความป้ายกำกับที่จะแสดงบนแบบฟอร์มสำหรับฟิลด์ "โพสต์รูปภาพ" เมื่อใช้ในส่วนหน้า
- หมายเหตุของฟิลด์ : ให้ข้อมูลเพิ่มเติมหรือคำแนะนำเกี่ยวกับฟิลด์ "โพสต์รูปภาพ" หมายเหตุนี้จะแสดงใต้ช่องในแบบฟอร์ม
- ป้ายกำกับปุ่มอัปโหลด : ระบุข้อความป้ายกำกับสำหรับปุ่มอัปโหลดรูปภาพ ซึ่งระบุให้ผู้ใช้ทราบว่าสามารถอัปโหลดรูปภาพได้
- อัปโหลดขีดจำกัดขนาดไฟล์ : หากต้องการ ให้กำหนดขีดจำกัดขนาดสำหรับรูปภาพที่อัปโหลดเพื่อจำกัดขนาดไฟล์ ป้อนขนาดไฟล์สูงสุดที่อนุญาตสำหรับรูปภาพที่อัปโหลด
- ข้อความแสดงข้อผิดพลาดขนาดสูงสุด : ป้อนข้อความแสดงข้อผิดพลาดที่จะแสดงหากภาพที่อัปโหลดเกินขีดจำกัดขนาดไฟล์ที่ระบุ
หลังจากปรับแต่งตัวเลือกเหล่านี้แล้ว ให้บันทึกการเปลี่ยนแปลงเพื่อใช้การตั้งค่ากับช่อง "โพสต์รูปภาพ" วิธีการที่มีโครงสร้างนี้ช่วยให้แน่ใจว่าฟิลด์ "โพสต์รูปภาพ" ได้รับการกำหนดค่าตามความต้องการและความชอบเฉพาะของคุณ
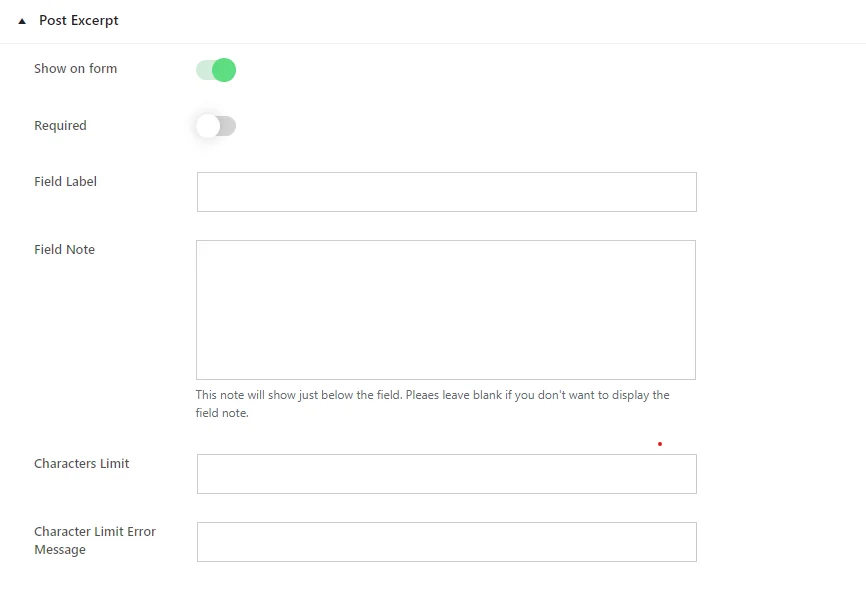
โพสต์ข้อความที่ตัดตอนมา

หากต้องการปรับแต่งช่อง "ข้อความที่ตัดตอนมาจากโพสต์" ให้ทำตามขั้นตอนเหล่านี้:
- แสดงบนแบบฟอร์ม : สลับตัวเลือกนี้เพื่อตัดสินใจว่าจะแสดงช่อง "โพสต์ข้อความที่ตัดตอนมา" ในแบบฟอร์มหรือไม่ เปิดใช้งานหากคุณต้องการให้ฟิลด์ปรากฏขึ้น หรือปิดใช้งานหากคุณไม่ต้องการ
- จำเป็น : เลือกว่าผู้ใช้จะต้องกรอกช่อง "ข้อความที่ตัดตอนมาของบทความ" ก่อนจึงจะสามารถส่งแบบฟอร์มได้ สลับตัวเลือกนี้ตามความต้องการของคุณ
- ป้ายกำกับฟิลด์ : ป้อนข้อความป้ายกำกับสำหรับฟิลด์ "ข้อความที่ตัดตอนมาจากโพสต์" ข้อความนี้จะปรากฏแก่ผู้ใช้ในแบบฟอร์ม
- หมายเหตุของฟิลด์ : หากคุณต้องการให้คำแนะนำหรือข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ "ข้อความที่ตัดตอนมา" ให้ป้อนที่นี่ ปล่อยช่องนี้ว่างไว้หากคุณไม่ต้องการแสดงบันทึกใดๆ
- จำนวนอักขระสูงสุด : หากจำเป็น ให้ระบุจำนวนอักขระสูงสุดสำหรับช่อง "ข้อความที่ตัดตอนมา" ผู้ใช้จะถูกจำกัดไว้ที่ขีดจำกัดนี้เมื่อป้อนข้อความ
- ข้อความแสดงข้อผิดพลาดขีดจำกัดอักขระ : ป้อนข้อความที่จะแสดงหากผู้ใช้เกินขีดจำกัดอักขระที่ระบุสำหรับ "ข้อความที่ตัดตอนมาจากโพสต์"
หลังจากปรับแต่งตัวเลือกเหล่านี้แล้ว ให้บันทึกการเปลี่ยนแปลงเพื่อใช้การตั้งค่ากับช่อง "ข้อความที่ตัดตอนมา" เพื่อให้แน่ใจว่าฟิลด์จะทำงานตามความต้องการและความต้องการของคุณ

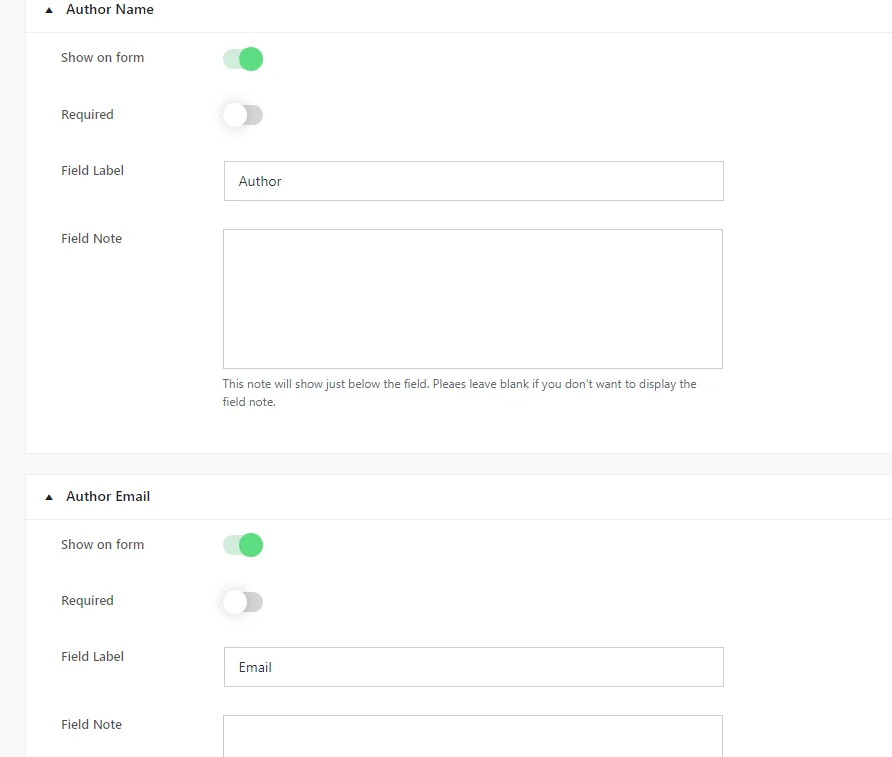
ชื่อผู้แต่งและอีเมล

หากต้องการกำหนดค่าฟิลด์ "ชื่อผู้เขียนและอีเมล" ให้ทำตามขั้นตอนเหล่านี้:
- แสดงบนแบบฟอร์ม : สลับตัวเลือกนี้เพื่อกำหนดว่าช่อง "ชื่อผู้เขียน" และ "อีเมลของผู้เขียน" จะแสดงบนแบบฟอร์มหรือไม่ เปิดใช้งานหากคุณต้องการให้ฟิลด์ปรากฏขึ้น หรือปิดใช้งานหากคุณไม่ต้องการ
- จำเป็น : พิจารณาว่าจำเป็นต้องกรอกข้อมูลในฟิลด์ให้ครบถ้วนสำหรับการส่งแบบฟอร์มหรือไม่ ปรับการตั้งค่านี้ตามความจำเป็น
- ป้ายกำกับฟิลด์ : ป้อนข้อความป้ายกำกับสำหรับฟิลด์ ข้อความนี้จะปรากฏแก่ผู้ใช้ในแบบฟอร์ม
- หมายเหตุฟิลด์ : หากคุณต้องการให้คำแนะนำหรือข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ "ชื่อผู้เขียน" และ "อีเมลผู้เขียน" ให้ป้อนที่นี่ หากไม่จำเป็น ให้ปล่อยช่องนี้ว่างไว้
หลังจากกำหนดการตั้งค่าเหล่านี้แล้ว ให้บันทึกการเปลี่ยนแปลงของคุณเพื่อนำไปใช้กับช่อง "ชื่อผู้เขียน" และ "อีเมลของผู้เขียน" เพื่อให้แน่ใจว่าฟิลด์จะทำงานตามความต้องการและความต้องการของคุณ
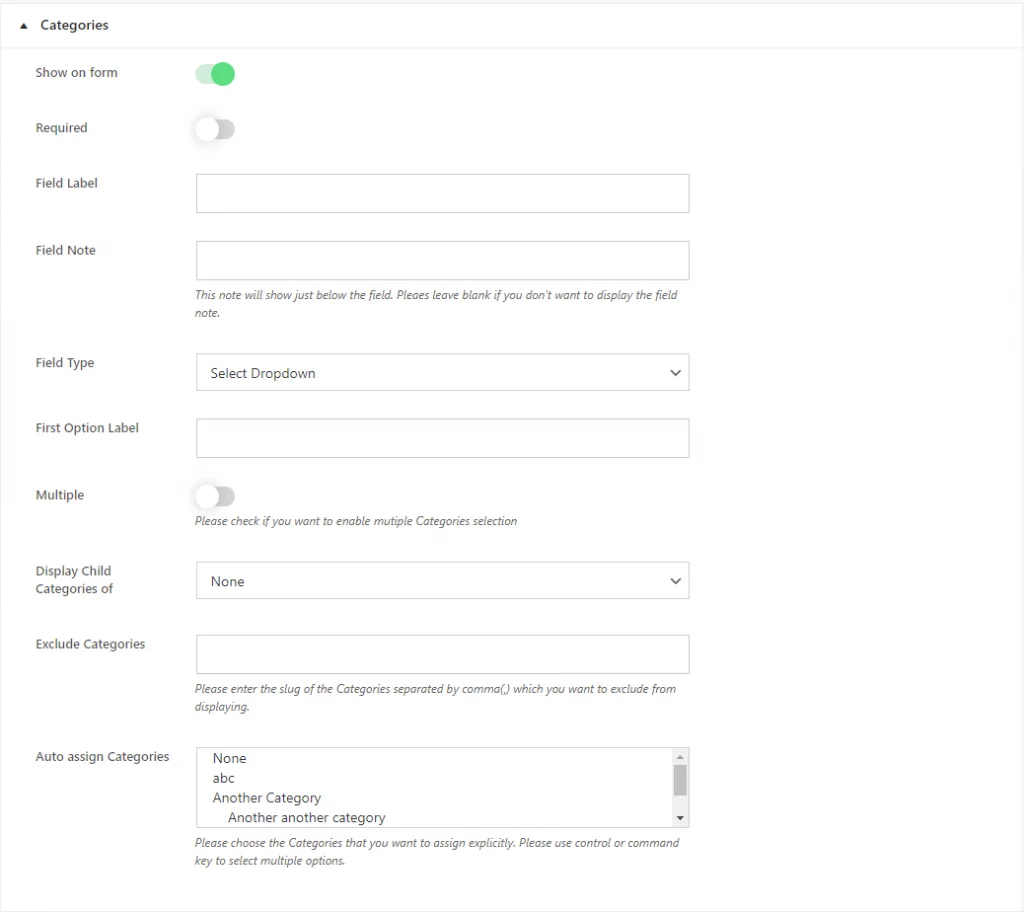
หมวดหมู่

หากต้องการกำหนดค่าฟิลด์ "หมวดหมู่โพสต์" ให้ทำตามขั้นตอนเหล่านี้:
- แสดงบนแบบฟอร์ม : สลับตัวเลือกนี้เพื่อตัดสินใจว่าจะแสดงช่อง "หมวดหมู่โพสต์" ในแบบฟอร์มหรือไม่ เปิดใช้งานหากคุณต้องการให้ฟิลด์ปรากฏขึ้น หรือปิดใช้งานหากคุณไม่ต้องการ
- บังคับ : เลือกว่าจำเป็นต้องเลือกหมวดหมู่สำหรับการส่งแบบฟอร์มหรือไม่ สลับตัวเลือกนี้ตามความต้องการของคุณ
- ป้ายกำกับฟิลด์ : ป้อนข้อความป้ายกำกับสำหรับฟิลด์ "หมวดหมู่โพสต์" ข้อความนี้จะปรากฏแก่ผู้ใช้ในแบบฟอร์ม
- หมายเหตุของฟิลด์ : หรือจะให้คำแนะนำหรือข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ "หมวดหมู่โพสต์" ปล่อยช่องนี้ว่างไว้หากไม่จำเป็น
- ประเภทฟิลด์ : เลือกประเภทของอินพุตฟิลด์ เลือกระหว่าง "เลือกแบบเลื่อนลง" และ "ช่องทำเครื่องหมาย" Select Dropdown จะแสดงหมวดหมู่เป็นเมนูแบบเลื่อนลง ในขณะที่ช่องทำเครื่องหมายอนุญาตให้ผู้ใช้เลือกหลายหมวดหมู่โดยการทำเครื่องหมายในช่อง
- ป้ายกำกับตัวเลือกแรก : หากคุณเลือกประเภทช่อง "เลือกรายการแบบเลื่อนลง" ให้ปรับแต่งป้ายกำกับสำหรับตัวเลือกแรกในเมนูแบบเลื่อนลง
- แสดงหมวดหมู่ย่อยของ : หากคุณต้องการแสดงหมวดหมู่ย่อยของหมวดหมู่เฉพาะ ให้เลือกจากเมนูแบบเลื่อนลง เลือก "ไม่มี" หากไม่ได้เลือกหมวดหมู่ใดโดยเฉพาะ
- แยกหมวดหมู่ : ป้อนหมวดหมู่ที่คุณต้องการยกเว้นไม่ให้แสดงในส่วนหน้า โดยคั่นด้วยเครื่องหมายจุลภาค
- กำหนดหมวดหมู่อัตโนมัติ : เลือกหมวดหมู่เริ่มต้นที่จะกำหนดให้กับโพสต์โดยอัตโนมัติ
หลังจากกำหนดการตั้งค่าเหล่านี้แล้ว ให้บันทึกการเปลี่ยนแปลงของคุณเพื่อนำไปใช้กับช่อง "หมวดหมู่โพสต์" เพื่อให้แน่ใจว่าฟิลด์จะทำงานตามความต้องการและความต้องการของคุณ
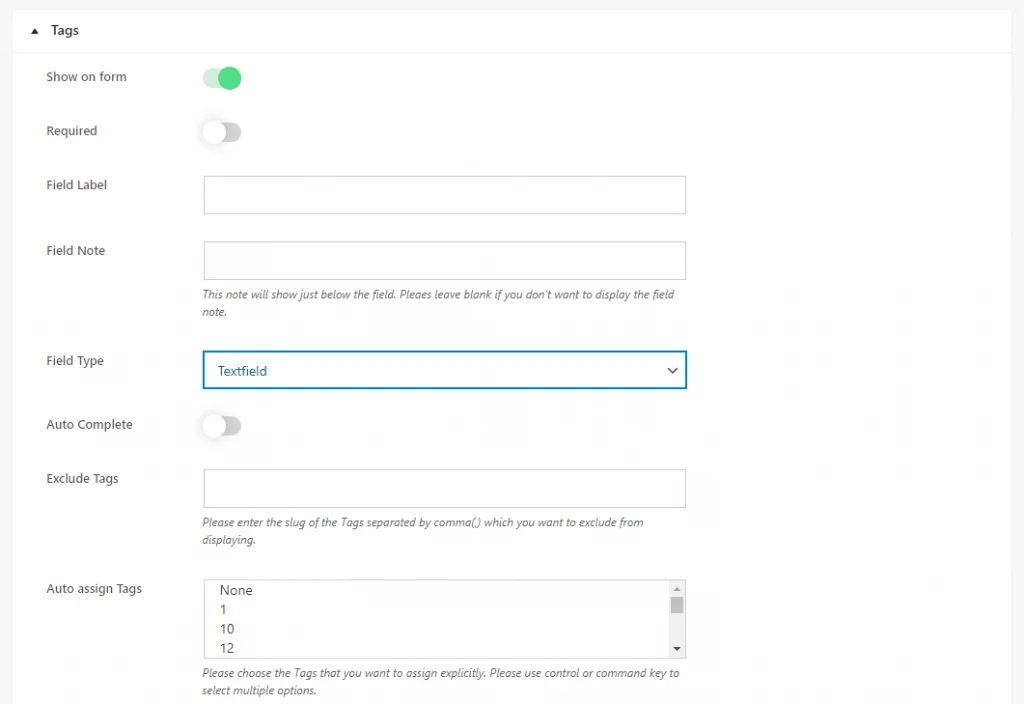
แท็ก

หากต้องการปรับแต่งช่อง "โพสต์แท็ก" ให้ทำตามขั้นตอนเหล่านี้:
1) แสดงบนแบบฟอร์ม -> สลับตัวเลือกนี้เพื่อตัดสินใจว่าจะแสดงฟิลด์ "โพสต์แท็ก" บนแบบฟอร์มหรือไม่ เปิดใช้งานหากคุณต้องการให้ฟิลด์ปรากฏขึ้น หรือปิดใช้งานหากคุณไม่ต้องการ
2) จำเป็น – เลือกว่าต้องป้อนแท็กสำหรับการส่งแบบฟอร์มหรือไม่ สลับตัวเลือกนี้ตามความต้องการของคุณ
3) ป้ายกำกับฟิลด์ – ป้อนข้อความป้ายกำกับสำหรับฟิลด์ "แท็กโพสต์" ข้อความนี้จะปรากฏแก่ผู้ใช้ในแบบฟอร์ม
4) หมายเหตุฟิลด์ – หรืออาจให้คำแนะนำหรือข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ "แท็กโพสต์" เว้นช่องนี้ว่างไว้หากไม่จำเป็น
5) ประเภทฟิลด์ – เลือกประเภทของอินพุตฟิลด์ เลือกระหว่าง "เลือกแบบเลื่อนลง", "ช่องทำเครื่องหมาย" และ "ฟิลด์ข้อความ"
- “เลือกเมนูแบบเลื่อนลง” จะแสดงแท็กเป็นเมนูแบบเลื่อนลง
- “ช่องทำเครื่องหมาย” อนุญาตให้ผู้ใช้เลือกหลายแท็กโดยทำเครื่องหมายในช่อง
- “ฟิลด์ข้อความ” อนุญาตให้ผู้ใช้ป้อนแท็กด้วยตนเอง
6 ) First Option Label : หากคุณเลือก "Select Dropdown" เป็นประเภทฟิลด์ ให้ปรับแต่งป้ายกำกับสำหรับตัวเลือกแรกในเมนูแบบเลื่อนลง
7) การทำให้สมบูรณ์อัตโนมัติ : เปิดใช้งานตัวเลือกนี้หากคุณต้องการให้ฟิลด์ให้คำแนะนำในการเติมข้อความอัตโนมัติตามแท็กที่มีอยู่ ผู้ใช้สามารถเลือกจากแท็กที่มีอยู่หรือป้อนแท็กใหม่ได้
8 ) กำหนดแท็กอัตโนมัติ : เลือกแท็กเริ่มต้นที่จะกำหนดให้กับโพสต์โดยอัตโนมัติ
หลังจากกำหนดการตั้งค่าเหล่านี้แล้ว ให้บันทึกการเปลี่ยนแปลงของคุณเพื่อนำไปใช้กับช่อง "โพสต์แท็ก" เพื่อให้แน่ใจว่าฟิลด์จะทำงานตามความต้องการและความต้องการของคุณ
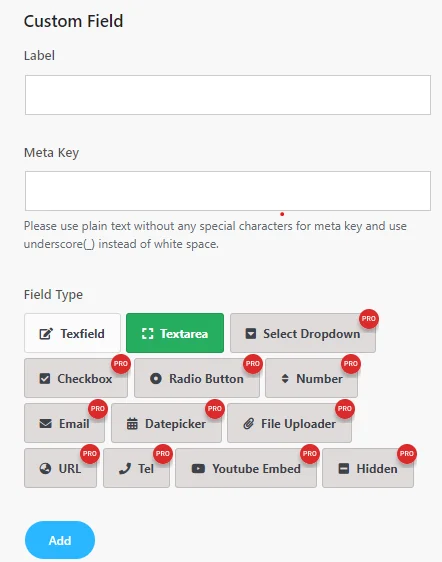
การตั้งค่าฟิลด์แบบกำหนดเอง

หากต้องการสร้างฟิลด์ที่กำหนดเอง ให้ทำตามขั้นตอนเหล่านี้:
- ป้ายกำกับ : ป้อนป้ายกำกับสำหรับช่องที่กำหนดเอง ป้ายกำกับนี้จะแสดงบนแบบฟอร์มเพื่อระบุว่าควรป้อนข้อมูลประเภทใด
- Meta Key : กำหนดคีย์ Meta สำหรับฟิลด์ที่กำหนดเอง ใช้ข้อความธรรมดาโดยไม่มีอักขระพิเศษ และแทนที่ช่องว่างสีขาวด้วยเครื่องหมายขีดล่าง (_) เมตาคีย์ใช้เพื่อจัดเก็บข้อมูลของฟิลด์ที่กำหนดเอง
- ประเภทฟิลด์ : เลือกประเภทฟิลด์ที่ต้องการสำหรับฟิลด์ที่คุณกำหนดเอง ด้านล่างนี้เป็นประเภทฟิลด์ที่ใช้ได้:
ในเวอร์ชัน Lite
- TextField: อนุญาตให้ผู้ใช้ป้อนข้อความบรรทัดเดียว
- พื้นที่ข้อความ: ให้ผู้ใช้มีพื้นที่ขนาดใหญ่ขึ้นเพื่อป้อนข้อความหลายบรรทัด
หากคุณต้องการเข้าถึงประเภทฟิลด์เพิ่มเติมนอกเหนือจากตัวเลือก Textfield และ Textarea คุณจะต้องอัปเกรดเป็นเวอร์ชัน Pro ของ Frontend Post Submission Manager Plugin การอัปเกรดนี้จะปลดล็อกฟีเจอร์ต่างๆ เช่น เลือกดรอปดาวน์ ช่องทำเครื่องหมาย ปุ่มตัวเลือก หมายเลข อีเมล เครื่องมือเลือกวันที่ ตัวอัปโหลดไฟล์ URL โทร การฝัง Youtube และประเภทฟิลด์ที่ซ่อน ทำให้คุณมีความหลากหลายมากขึ้นในการสร้างแบบฟอร์มแบบกำหนดเองที่ปรับให้เหมาะกับความต้องการของคุณ
ประเภทฟิลด์เพิ่มเติมเหล่านี้ในเวอร์ชัน Pro มอบความยืดหยุ่นที่มากขึ้นในการรวบรวมข้อมูลประเภทต่างๆ จากผู้ใช้ ปรับปรุงฟังก์ชันการทำงานและตัวเลือกการปรับแต่งแบบฟอร์มของคุณ
เลือกประเภทฟิลด์ที่เหมาะสมตามข้อมูลที่คุณต้องการรวบรวมจากผู้ใช้
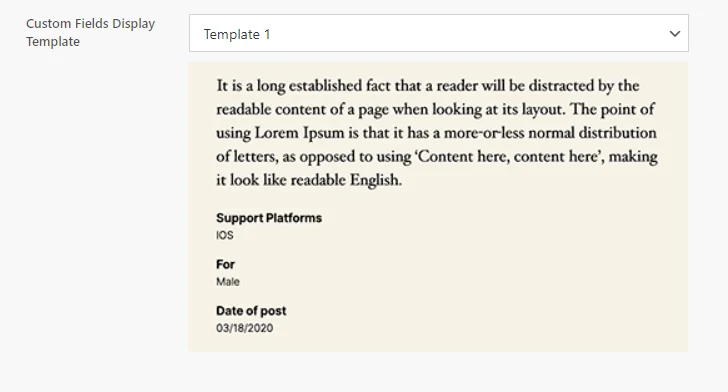
ต่อไป เราจะไปที่การตั้งค่าเค้าโครงเพื่อเลือกเทมเพลตฟอร์มและฟิลด์แบบกำหนดเอง แสดงเทมเพลต
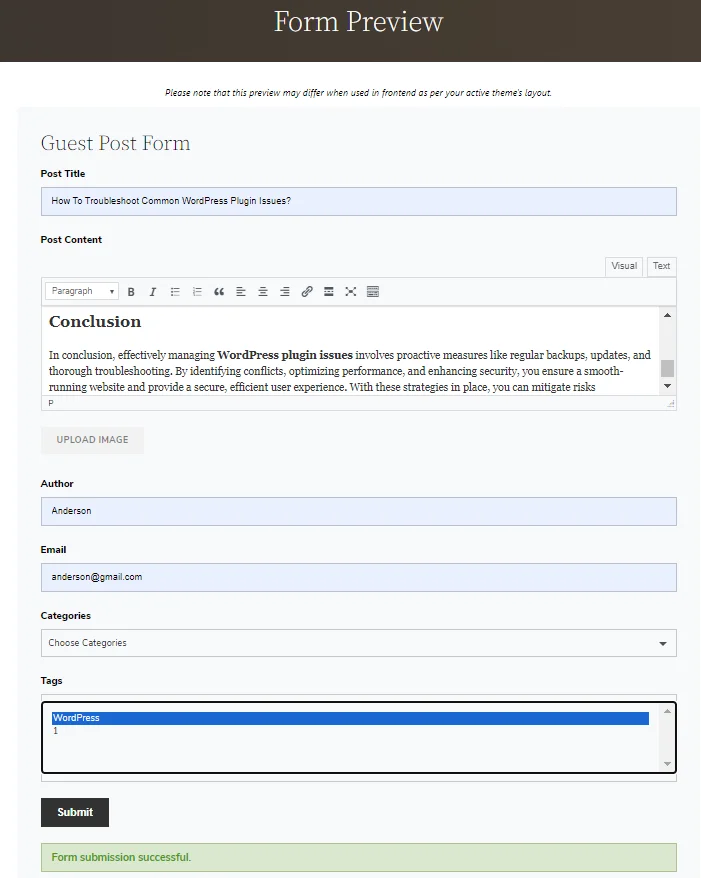
ดูตัวอย่าง

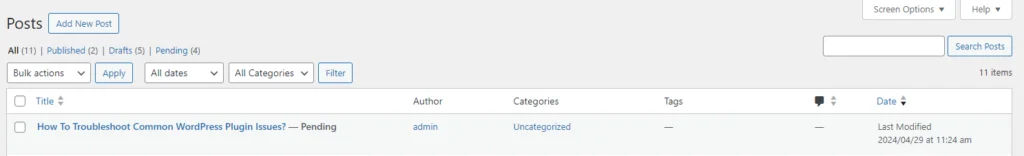
หลังจากส่งโพสต์ของแขก มันจะสามารถใช้ได้ในการเพิ่มโพสต์ใหม่

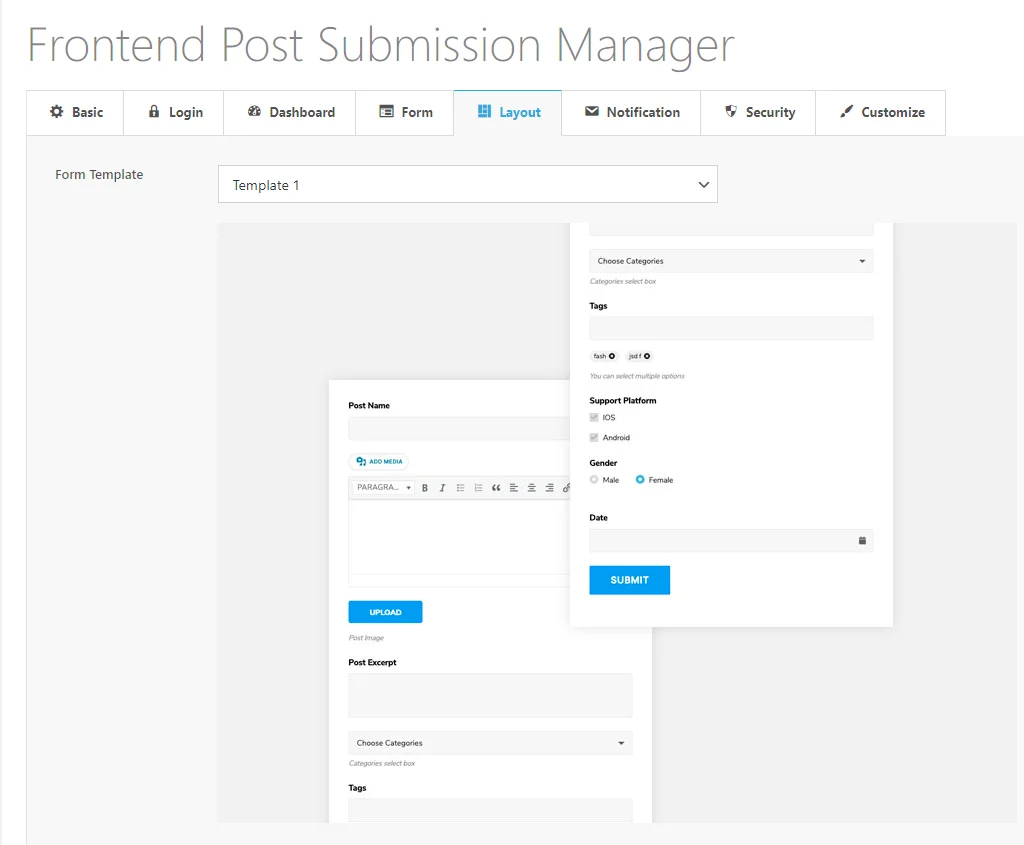
ขั้นตอนที่ 6: การตั้งค่าเค้าโครง


ใน การตั้งค่าเค้าโครง คุณมีตัวเลือกในการปรับแต่งรูปลักษณ์ของแบบฟอร์มของคุณ:
- เลือกเทมเพลต : เลือกเทมเพลตจากตัวเลือกเทมเพลตที่ออกแบบไว้ล่วงหน้า 5 แบบเพื่อกำหนดเค้าโครงและสไตล์โดยรวมของแบบฟอร์มของคุณ สิ่งนี้ช่วยให้แน่ใจว่าแบบฟอร์มของคุณตรงกับความต้องการด้านความสวยงามและฟังก์ชั่นการออกแบบของเว็บไซต์ของคุณ
- รูปแบบการแสดงส่วนหน้าของฟิลด์ที่กำหนดเอง : สำหรับฟิลด์ที่กำหนดเองใดๆ ที่เพิ่มลงในแบบฟอร์มและเลือกให้แสดงที่ส่วนหน้า คุณสามารถปรับแต่งลักษณะที่ปรากฏได้ สิ่งนี้ช่วยให้คุณปรับแต่งการนำเสนอด้วยภาพของฟิลด์ที่กำหนดเองให้ตรงกับการออกแบบโดยรวมของแบบฟอร์มและเว็บไซต์ของคุณ
ตอนนี้ก้าวไปข้างหน้า การตั้งค่าการแจ้งเตือน
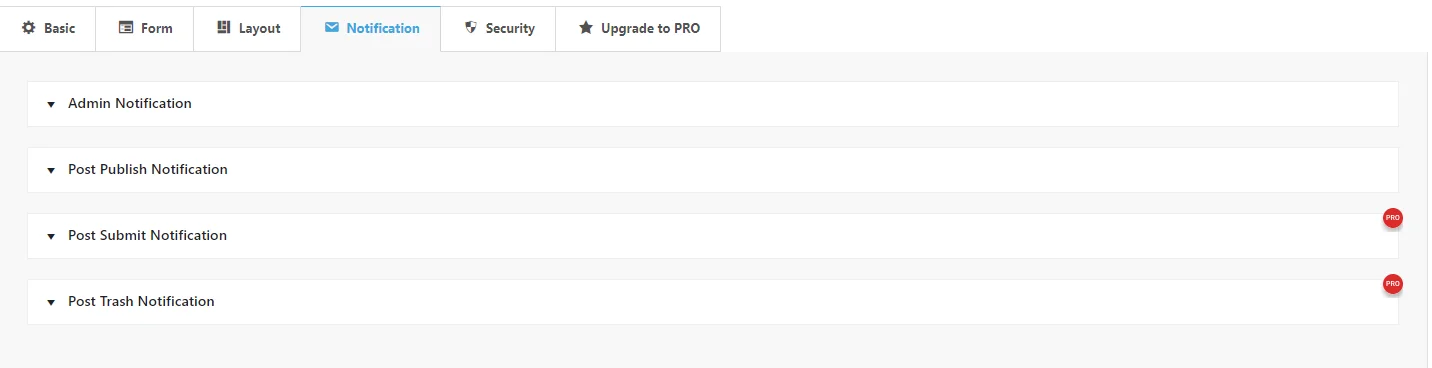
ขั้นตอนที่ 7: การตั้งค่าการแจ้งเตือน

หากต้องการกำหนดการตั้งค่าการแจ้งเตือนสำหรับการส่งส่วนหน้า ให้ทำตามขั้นตอนเหล่านี้:
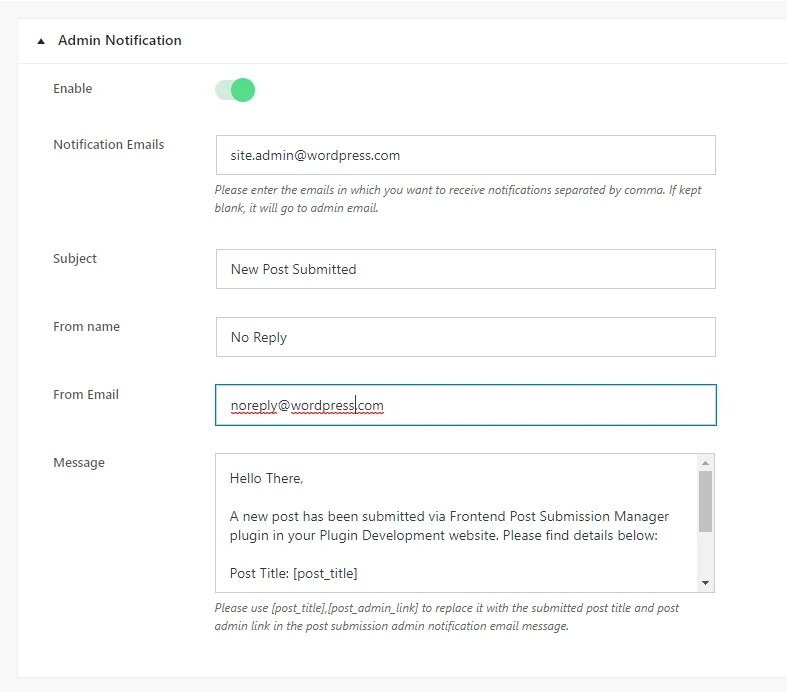
การแจ้งเตือนผู้ดูแลระบบ :

- เปิดใช้งาน : สลับตัวเลือกนี้เพื่อเปิดหรือปิดการแจ้งเตือนของผู้ดูแลระบบ เมื่อเปิดใช้งาน การแจ้งเตือนจะถูกส่งไปยังที่อยู่อีเมลที่ระบุ
- อีเมลแจ้งเตือน : ป้อนที่อยู่อีเมลโดยคั่นด้วยเครื่องหมายจุลภาคที่คุณต้องการรับการแจ้งเตือนของผู้ดูแลระบบ หากเว้นว่างไว้ การแจ้งเตือนจะถูกส่งไปยังที่อยู่อีเมลของผู้ดูแลไซต์ที่กำหนดค่าไว้ในการตั้งค่าทั่วไปของไซต์ของคุณ
- หัวเรื่อง : ป้อนหัวเรื่องสำหรับอีเมลแจ้งเตือนของผู้ดูแลระบบ
- From Name : กรอกชื่อที่จะปรากฏเป็นผู้ส่งในอีเมลแจ้งเตือนของผู้ดูแลระบบ หลีกเลี่ยงการใช้ชื่อจริงเพื่อป้องกันไม่ให้อีเมลถูกทำเครื่องหมายว่าเป็นสแปม
- จากอีเมล : ป้อนที่อยู่อีเมลที่จะปรากฏเป็นผู้ส่งในอีเมลแจ้งเตือนของผู้ดูแลระบบ ใช้ที่อยู่อีเมลที่ไม่เหมือนกับอีเมลของบุคคลจริงเพื่อหลีกเลี่ยงตัวกรองสแปม
- ข้อความ : กรอกเนื้อหาข้อความที่คุณจะได้รับในอีเมลแจ้งเตือนของผู้ดูแลระบบ คุณสามารถใช้ตัวยึดตำแหน่ง เช่น [post_title] และ [post_admin_link] เพื่อแทรกชื่อโพสต์ที่ส่งมาและลิงก์ผู้ดูแลโพสต์แบบไดนามิกในข้อความอีเมล
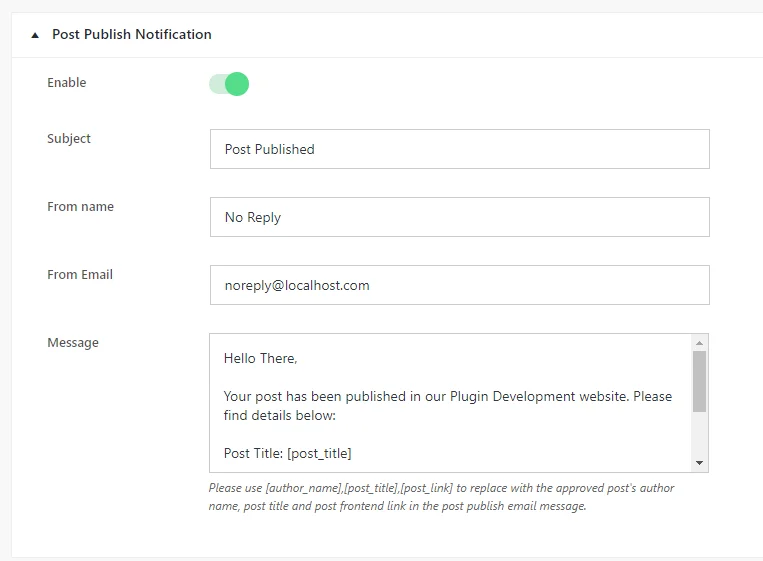
โพสต์ประกาศเผยแพร่:

- เปิดใช้งาน : สลับตัวเลือกนี้เพื่อเปิดหรือปิดการแจ้งเตือนหลังการเผยแพร่ เมื่อเปิดใช้งาน การแจ้งเตือนจะถูกส่งเมื่อมีการเผยแพร่โพสต์
- เรื่อง : ป้อนหัวเรื่องสำหรับอีเมลแจ้งเตือนหลังการเผยแพร่
- จากชื่อ : ป้อนชื่อที่จะปรากฏเป็นผู้ส่งในอีเมลแจ้งเตือนหลังการเผยแพร่ ใช้ชื่อทั่วไป เช่น “ไม่ตอบกลับ” เพื่อหลีกเลี่ยงตัวกรองสแปม
- จากอีเมล : ป้อนที่อยู่อีเมลที่จะปรากฏเป็นผู้ส่งในอีเมลแจ้งเตือนหลังการเผยแพร่ ใช้ที่อยู่อีเมลที่ไม่เหมือนกับอีเมลของบุคคลจริงเพื่อหลีกเลี่ยงตัวกรองสแปม
- ข้อความ : ป้อนเนื้อหาข้อความที่คุณจะได้รับในอีเมลแจ้งเตือนหลังการเผยแพร่ คุณสามารถใช้ตัวยึดตำแหน่ง เช่น [author_name], [post_title] และ [post_link] เพื่อแทรกชื่อผู้เขียนที่ส่งมา ชื่อโพสต์ และลิงก์ของโพสต์ในข้อความอีเมลแบบไดนามิก
หากต้องการเข้าถึง การตั้งค่าโพสต์ส่งการแจ้งเตือนและโพสต์ถังขยะ คุณจะต้องอัปเกรดเป็นเวอร์ชัน Pro ของปลั๊กอิน Frontend Post Submission Manager ด้วยเวอร์ชัน Pro คุณจะปลดล็อคคุณสมบัติเหล่านี้ ช่วยให้คุณสามารถกำหนดค่าการแจ้งเตือนที่เกี่ยวข้องกับการส่งโพสต์และการดำเนินการทิ้งขยะ โดยแจ้งให้คุณทราบเกี่ยวกับกิจกรรมบนไซต์ของคุณ
กำหนดการตั้งค่าเหล่านี้เพื่อให้แน่ใจว่าคุณได้รับการแจ้งเตือนที่เกี่ยวข้องกับการส่งโพสต์ส่วนหน้าและการเผยแพร่โพสต์
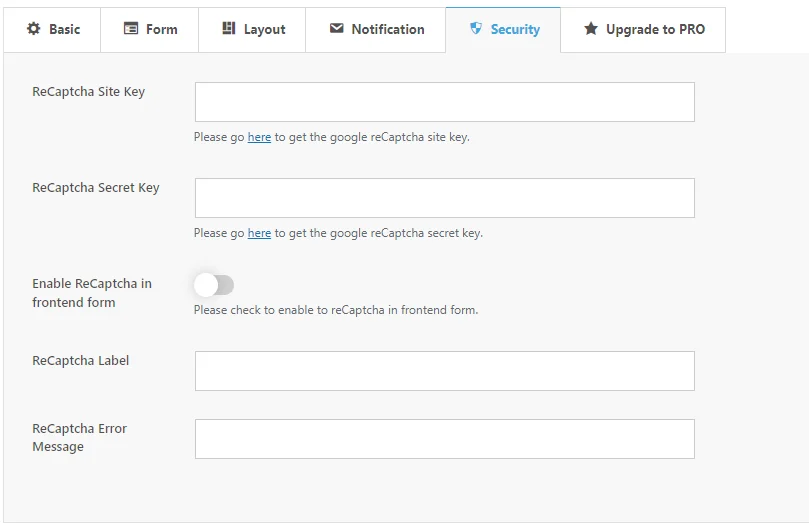
ขั้นตอนที่ 8: การตั้งค่าความปลอดภัย

หากต้องการตั้งค่า Google reCAPTCHA สำหรับแบบฟอร์มแขกของคุณ ให้ทำตามขั้นตอนเหล่านี้:
- รหัสไซต์ ReCaptcha : รับรหัสไซต์ reCAPTCHA ของคุณจากลิงก์ที่ระบุ ต้องใช้คีย์นี้เพื่อรวม reCAPTCHA เข้ากับแบบฟอร์มของคุณ
- รหัสลับ ReCaptcha : ในทำนองเดียวกัน รับรหัสลับ reCAPTCHA ของคุณจากลิงก์ที่ให้ไว้ คีย์นี้จำเป็นสำหรับกระบวนการรวมระบบด้วย
- เปิดใช้งาน ReCaptcha ในแบบฟอร์มส่วนหน้า : เลือกตัวเลือกนี้เพื่อเปิดใช้งาน reCAPTCHA ในส่วนหน้าของแบบฟอร์มของคุณ สิ่งนี้จะเพิ่มการรักษาความปลอดภัยอีกชั้นหนึ่งด้วยการตรวจสอบว่าผู้ใช้ไม่ใช่บอทก่อนส่งแบบฟอร์ม
- ป้ายกำกับ ReCaptcha : ปรับแต่งข้อความป้ายกำกับสำหรับช่อง reCAPTCHA ที่ปรากฏในแบบฟอร์มของคุณ ป้ายกำกับนี้แจ้งให้ผู้ใช้ทราบเกี่ยวกับกระบวนการยืนยัน reCAPTCHA
- ข้อความแสดงข้อผิดพลาด ReCaptcha : กำหนดข้อความแสดงข้อผิดพลาดที่จะแสดงหากการตรวจสอบ reCAPTCHA ล้มเหลว ข้อความนี้แจ้งให้ผู้ใช้ทราบเกี่ยวกับปัญหาใดๆ ที่พบในระหว่างกระบวนการยืนยัน
ด้วยการกำหนดการตั้งค่าเหล่านี้ คุณสามารถรวม reCAPTCHA เข้ากับแบบฟอร์มของคุณได้อย่างมีประสิทธิภาพ เพิ่มความปลอดภัยและลดการส่งสแปมให้เหลือน้อยที่สุด
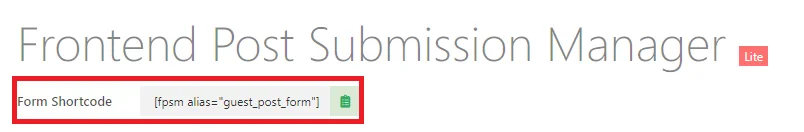
ขั้นตอนที่ 9: การใช้รหัสย่อ

หากต้องการใช้รหัสย่อที่สร้างโดยปลั๊กอิน ให้ทำตามคำแนะนำเหล่านี้:
- รหัสย่อแดชบอร์ดส่วนหน้า [fpsm_dashboard alias=”alias_of_your_form”] ถูกสร้างขึ้นสำหรับแบบฟอร์มที่อนุญาตให้ส่งแขกได้
- รหัสย่อนี้จะแสดงแดชบอร์ดส่วนหน้าซึ่งผู้ใช้สามารถจัดการโพสต์ที่ส่งมาได้
- ในทำนองเดียวกัน แทนที่ “alias_of_your_form” ด้วยนามแฝงของแบบฟอร์มเฉพาะของคุณ
ด้วยการแทรกรหัสย่อเหล่านี้ลงในหน้าหรือโพสต์ WordPress ของคุณ คุณสามารถรวมฟังก์ชันฟอร์มและแดชบอร์ดส่วนหน้าเข้ากับเว็บไซต์ของคุณได้อย่างง่ายดาย
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถตั้งค่าการโพสต์แบบผู้เยี่ยมชมได้โดยใช้ปลั๊กอิน Lite ของ Frontend Post Submission Manager ลงในไซต์ WordPress ของคุณได้อย่างราบรื่น
บทสรุป
โดยสรุป การใช้ปลั๊กอิน Frontend Post Submission Manager Lite การตั้งค่าการโพสต์ของผู้เยี่ยมชมสำหรับเว็บไซต์ WordPress ของคุณกลายเป็นกระบวนการที่ไม่ซับซ้อน เครื่องมืออันทรงพลังนี้เพิ่มความคล่องตัวในการจัดการการส่งผลงาน เพิ่มการมีส่วนร่วมของผู้ใช้ และทำให้เว็บไซต์ของคุณสมบูรณ์ด้วยเนื้อหาที่หลากหลาย ด้วยฟีเจอร์ต่างๆ เช่น แบบฟอร์มที่ปรับแต่งได้ การส่งที่ปลอดภัย และการตั้งค่าการแจ้งเตือน คุณสามารถทำงานร่วมกับผู้ร่วมให้ข้อมูลที่เป็นแขกได้อย่างมีประสิทธิภาพในขณะที่ยังคงควบคุมเนื้อหาของคุณได้ การตอบรับการโพสต์ของแขกไม่เพียงแต่ขยายการเข้าถึงของคุณ แต่ยังสร้างอำนาจของคุณภายในชุมชนเฉพาะของคุณ ดังนั้น ใช้ประโยชน์จากโอกาสนี้เพื่อส่งเสริมการทำงานร่วมกัน เพิ่มปริมาณการเข้าชม และยกระดับเว็บไซต์ WordPress ของคุณไปสู่อีกระดับหนึ่ง
แล้วจะรอทำไม? ติดตั้ง ปลั๊กอิน Frontend Post Submission Manager Lite วันนี้และเริ่มยอมรับการมีส่วนร่วมของแขกเพื่อยกระดับเว็บไซต์ WordPress ของคุณไปอีกระดับ
