วิธีแสดงภาพก่อนและหลังใน WordPress (พร้อมเอฟเฟกต์สไลด์)
เผยแพร่แล้ว: 2023-03-15คุณต้องการแสดงภาพก่อนและหลังใน WordPress หรือไม่?
ภาพถ่ายก่อนและหลังช่วยให้คุณแสดงการเปรียบเทียบภาพสองภาพที่มีความแตกต่างเล็กน้อยแบบเคียงข้างกัน เหมาะอย่างยิ่งสำหรับการแสดงผลกระทบของผลิตภัณฑ์และบริการของคุณ หรือเพียงกระตุ้นให้ผู้คนโต้ตอบกับเนื้อหาของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่มรูปภาพก่อน/หลังลงในเว็บไซต์ WordPress ของคุณด้วยเอฟเฟกต์สไลด์

ทำไมต้องแสดงรูปภาพก่อนและหลังใน WordPress (พร้อมเอฟเฟกต์สไลด์)
ภาพก่อนและหลังเป็นภาพแบบโต้ตอบซึ่งโดยทั่วไปจะแสดงการเปลี่ยนแปลงบางอย่าง
ผู้เข้าชมสามารถใช้แถบเลื่อนเพื่อสลับระหว่าง 'เวอร์ชัน' ต่างๆ ของรูปภาพด้วยวิธีที่น่าสนใจและโต้ตอบได้

หากคุณเปิดร้านค้าออนไลน์โดยใช้ปลั๊กอิน เช่น WooCommerce รูปภาพก่อนและหลังสามารถแสดงผลของผลิตภัณฑ์หรือบริการของคุณได้
คุณเพียงแค่ต้องแสดงรูปภาพ 'ก่อน' ที่ลูกค้าสามารถเกี่ยวข้องได้ และรูปภาพ 'หลัง' ที่ต้องการ สิ่งนี้จะทำให้ผู้ซื้อต้องการซื้อของที่นำพวกเขาจากสถานะ 'ก่อน' ไปสู่สถานะ 'หลัง'
หากคุณเป็นนักการตลาดแบบแอฟฟิลิเอต การแสดงรูปภาพก่อนและหลังการโน้มน้าวใจบนเว็บไซต์ของคุณเป็นวิธีที่ดีในการโปรโมตลิงก์แอฟฟิลิเอต และเพิ่มยอดขาย
ภาพถ่ายก่อนและหลังสามารถกระตุ้นให้ผู้เข้าชมโต้ตอบกับเนื้อหาของคุณ การลากแถบเลื่อนเพื่อแสดงภาพที่ 'หลังทำ' เป็นวิธีง่ายๆ ในการดึงดูดผู้เยี่ยมชมให้มากขึ้น ซึ่งจะทำให้ผู้เข้าชมอยู่บนไซต์ของคุณได้นานขึ้น นอกจากนี้ยังสามารถช่วยเพิ่มการเปิดดูหน้าเว็บของคุณและลดอัตราตีกลับใน WordPress
จากที่กล่าวมา เรามาดูกันว่าคุณสามารถสร้างภาพก่อนและหลังใน WordPress โดยใช้เอฟเฟกต์สไลด์ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 วิธีแสดงภาพก่อนและหลังโดยใช้ปลั๊กอินฟรี (อย่างง่าย)
วิธีที่ง่ายที่สุดในการสร้างภาพก่อนและหลังคือการใช้ Ultimate Before After Image Slider & Gallery (BEA)
ปลั๊กอิน BEA ช่วยให้คุณสร้างแถบเลื่อนแนวนอนและแนวตั้ง และปรับแต่งรูปภาพด้วยป้ายกำกับและสีต่างๆ

สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Ultimate Before After Image Slider & Gallery (BEA) สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
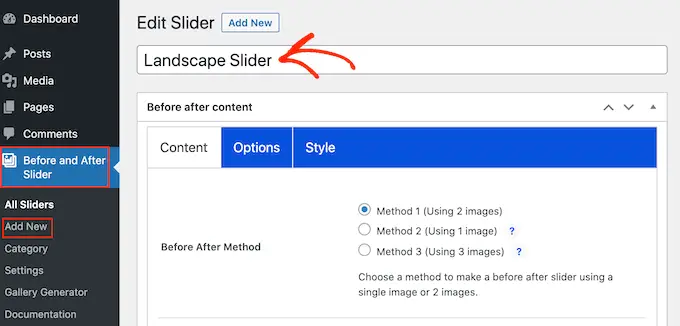
เมื่อเปิดใช้งาน ให้ไปที่ Before and After Slider » Add New in your dashboard.
ในการเริ่มต้น ให้พิมพ์ชื่อสำหรับแถบเลื่อนรูปภาพ นี่เป็นเพียงข้อมูลอ้างอิงของคุณ ดังนั้นคุณจึงสามารถใช้สิ่งใดก็ตามที่จะช่วยคุณระบุข้อมูลดังกล่าวได้

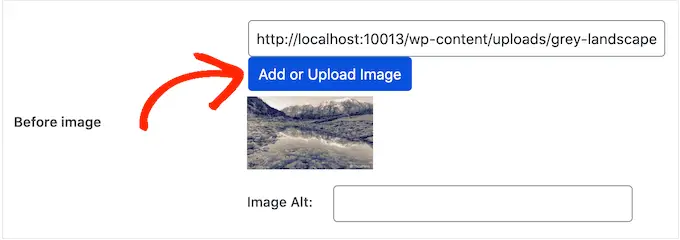
เมื่อเสร็จแล้ว คุณสามารถเพิ่มรูปภาพ 'ก่อน' โดยเลื่อนไปที่ส่วน 'ก่อนรูปภาพ'
ที่นี่ คลิกที่ 'เพิ่มหรืออัปโหลดรูปภาพ' จากนั้นเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ

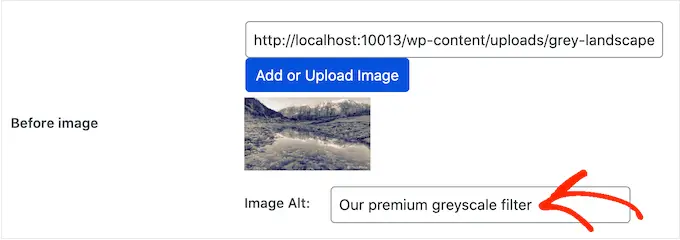
เพื่อช่วยให้เครื่องมือค้นหาเข้าใจภาพนี้และแสดงต่อผู้คนที่เหมาะสม คุณควรเพิ่มข้อความแสดงแทนรูปภาพ ในการทำเช่นนี้ เพียงพิมพ์ลงในฟิลด์ 'Image Alt'
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับข้อความแสดงแทน โปรดดูคู่มือเริ่มต้นของเราเกี่ยวกับ SEO รูปภาพ

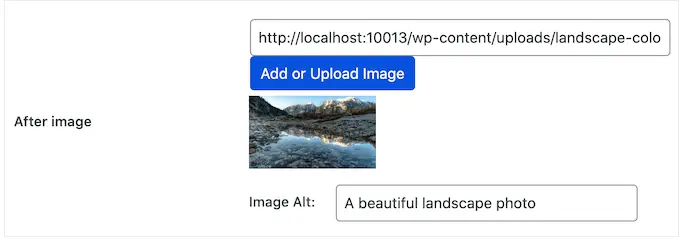
เมื่อทำเสร็จแล้ว ให้เลื่อนไปที่ส่วน 'หลังรูปภาพ'
ตอนนี้คุณสามารถเพิ่มภาพ 'หลัง' ได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น อย่าลืมเพิ่มข้อความแสดงแทนในภาพนี้ด้วย เนื่องจากเป็นสิ่งสำคัญสำหรับ WordPress SEO

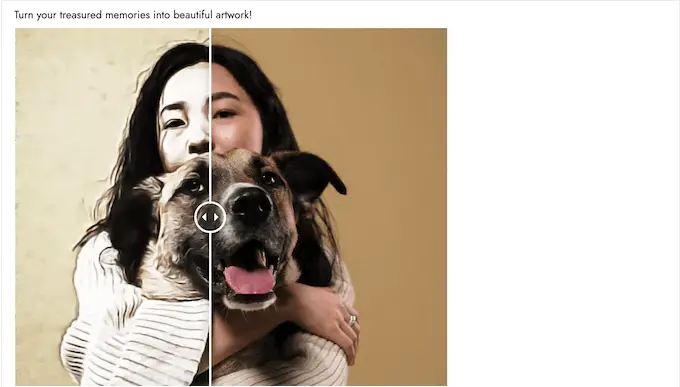
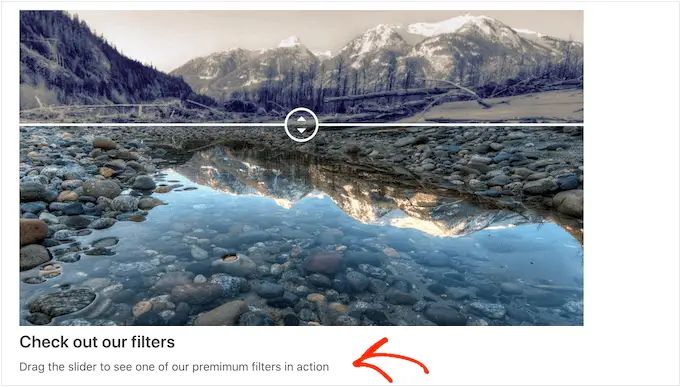
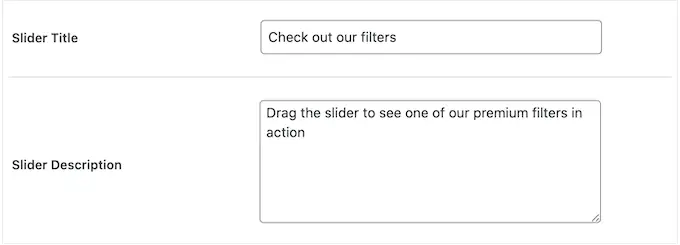
คุณยังสามารถแสดงข้อความใต้ภาพได้โดยเพิ่มชื่อเรื่องและคำอธิบาย
ตัวอย่างเช่น คุณอาจกระตุ้นให้ผู้เข้าชมโต้ตอบกับแถบเลื่อน นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับผู้เข้าชมที่อาจไม่เคยพบภาพก่อนและหลังมาก่อน

นี่เป็นวิธีง่ายๆ ในการเพิ่มบริบทให้กับรูปภาพ
หากต้องการเพิ่มข้อความ เพียงพิมพ์ลงในฟิลด์ 'ชื่อตัวเลื่อน' หรือ 'คำอธิบายตัวเลื่อน'

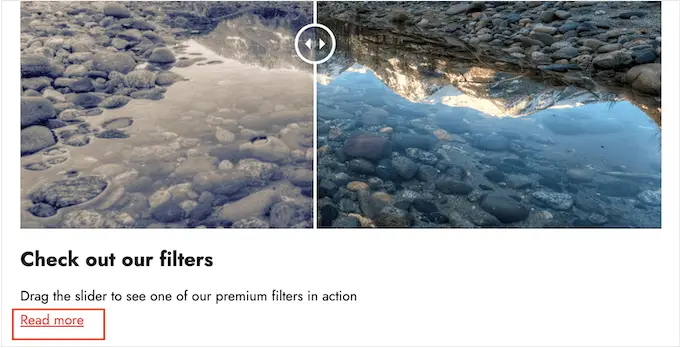
คุณยังสามารถเพิ่ม URL 'อ่านเพิ่มเติม' ซึ่งสามารถเชื่อมโยงไปยังโพสต์หรือหน้าใดๆ บนเว็บไซต์ WordPress ของคุณ หรือแม้แต่เว็บไซต์ภายนอก ตัวอย่างเช่น คุณอาจส่งผู้เยี่ยมชมไปยังหน้าเว็บที่พวกเขาสามารถซื้อผลิตภัณฑ์ที่แสดงอยู่ในภาพตัวเลื่อนได้
ลิงก์นี้จะปรากฏใต้ภาพก่อน/หลัง และใต้ชื่อตัวเลื่อนหรือคำอธิบายที่คุณใช้

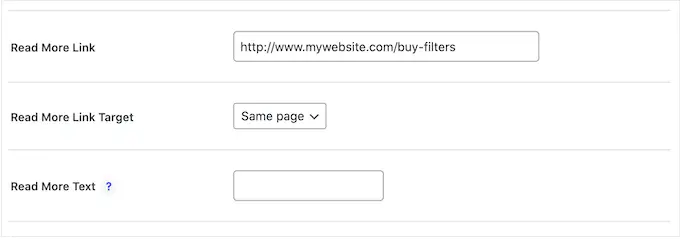
หากต้องการเพิ่มลิงก์ ให้พิมพ์ปลายทางลงในฟิลด์ 'ลิงก์อ่านเพิ่มเติม'
จากนั้น คุณสามารถตัดสินใจได้ว่าจะเปิดลิงก์ในแท็บเดิมหรือในแท็บใหม่โดยใช้ดรอปดาวน์ 'อ่านเพิ่มเติม เป้าหมายลิงก์'

หากคุณกำลังเชื่อมโยงไปยังเว็บไซต์อื่น เราขอแนะนำให้เลือก 'แท็บใหม่' เพื่อที่คุณจะได้ไม่ส่งผู้เข้าชมออกจากบล็อก WordPress ของคุณ
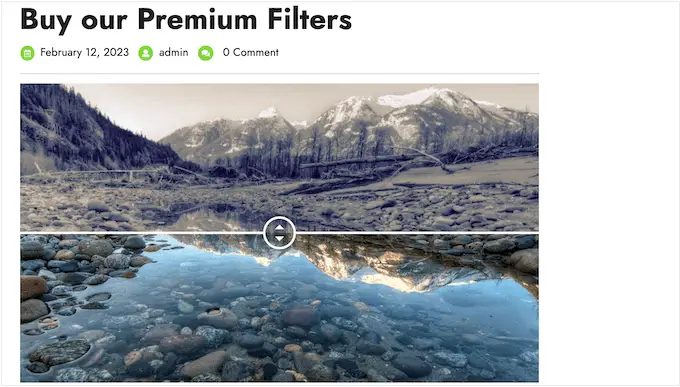
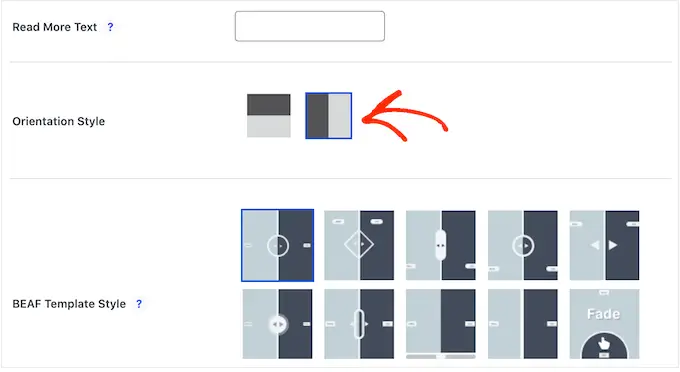
เมื่อทำเสร็จแล้ว คุณสามารถเลือกได้ว่าต้องการสร้างแถบเลื่อนแนวตั้งหรือแนวนอนโดยคลิกที่ภาพขนาดย่อในส่วน 'สไตล์การวางแนว'

หลังจากนั้น เลื่อนไปที่ด้านบนของหน้าจอแล้วคลิก 'ตัวเลือก'
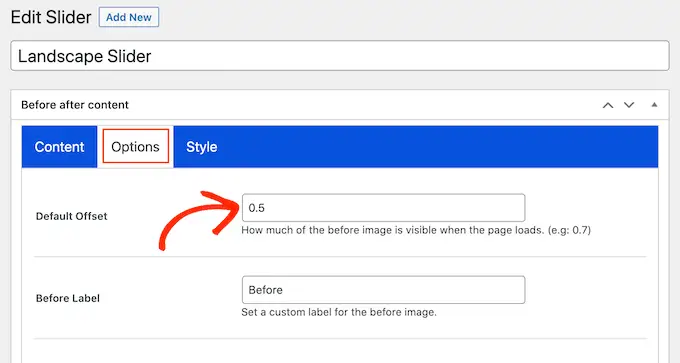
ที่นี่ คุณจะเห็นว่า 'ค่าชดเชยเริ่มต้น' ตั้งไว้ที่ 0.5 ซึ่งหมายความว่าผู้เข้าชมจะเห็นภาพ "ก่อน" ครึ่งหนึ่งเมื่อโหลดหน้าเว็บครั้งแรก

หากคุณต้องการแสดงภาพก่อนหน้าให้มากขึ้น ให้พิมพ์ตัวเลขที่มากขึ้น เช่น 0.6, 0.7 หรือสูงกว่า
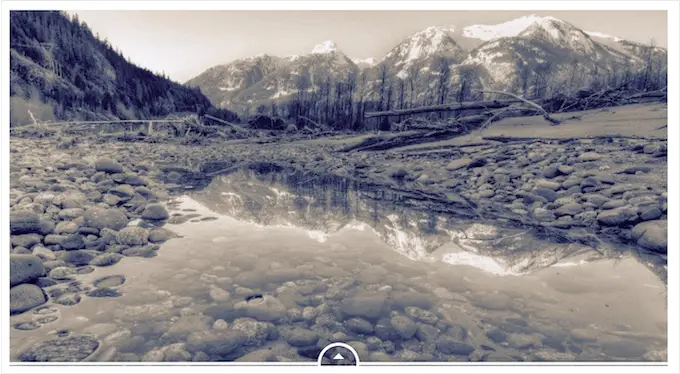
หากคุณต้องการแสดงภาพ before ทั้งหมด ให้พิมพ์ 1 ซึ่งจะวางแถบเลื่อนที่ด้านบนหรือขวาของภาพ before ดังที่คุณเห็นในภาพต่อไปนี้

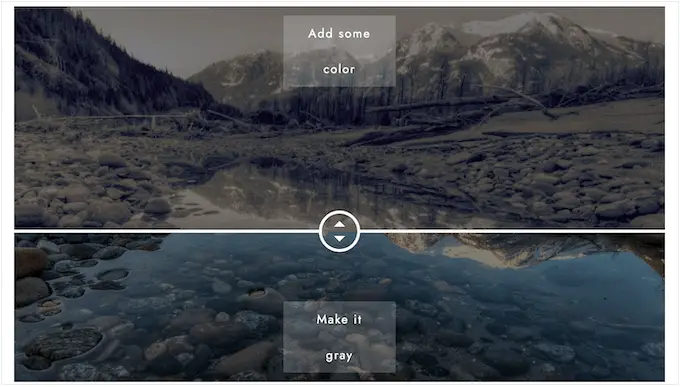
ตามค่าเริ่มต้น ปลั๊กอินจะแสดงป้ายกำกับ 'ก่อน' และ 'หลัง' เมื่อผู้เข้าชมเลื่อนเมาส์ไปเหนือรูปภาพ
คุณอาจต้องการแทนที่ป้ายกำกับเหล่านี้ด้วยสิ่งที่สื่อความหมายมากขึ้น

ในการดำเนินการนี้ เพียงดำเนินการต่อและพิมพ์ลงในฟิลด์ 'ก่อนป้ายกำกับ' และ 'หลังป้ายกำกับ'
ตามค่าเริ่มต้น ผู้เข้าชมจะเลื่อนแถบเลื่อนโดยใช้การลากและวาง บางคนอาจพบว่าสิ่งนี้ยาก โดยเฉพาะอย่างยิ่งหากมีปัญหาด้านการเคลื่อนไหวหรือใช้อุปกรณ์ขนาดเล็ก เช่น สมาร์ทโฟนหรือแท็บเล็ต
จากที่กล่าวมา คุณอาจต้องการเปลี่ยนวิธีที่ผู้เข้าชมเลื่อนแถบเลื่อน
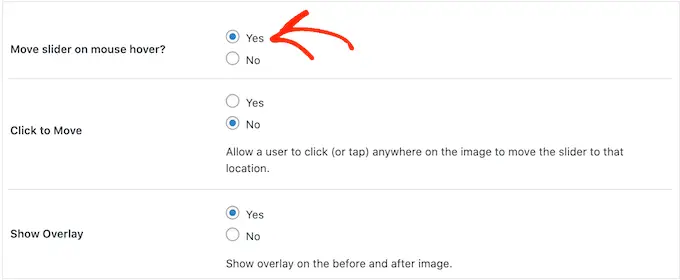
หากคุณเลือกปุ่ม 'ใช่' ถัดจาก 'เลื่อนแถบเลื่อนเมื่อวางเมาส์เหนือ' ผู้เข้าชมสามารถเลื่อนแถบเลื่อนได้ง่ายๆ โดยวางเมาส์ไว้เหนือรูปภาพ

หากคุณเลือกปุ่ม 'ใช่' ถัดจาก 'คลิกเพื่อย้าย' ผู้เข้าชมสามารถคลิกที่ใดก็ได้บนภาพเพื่อเลื่อนแถบเลื่อนไปยังจุดนั้น
การตั้งค่าเหล่านี้ช่วยให้โต้ตอบกับภาพก่อน/หลังได้ง่ายขึ้น แต่โดยทั่วไปแล้วแถบเลื่อนจะไม่ทำงานแบบนี้ ด้วยเหตุนี้ เราขอแนะนำให้ใช้การตั้งค่าเหล่านี้อย่างระมัดระวัง
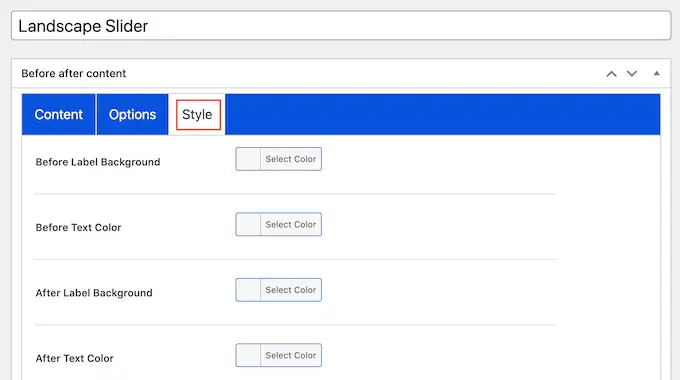
จากนั้นคลิกที่แท็บ 'สไตล์'

ที่นี่ คุณสามารถเปลี่ยนสีที่ใช้สำหรับป้ายกำกับต่างๆ พื้นหลัง ส่วนหัว คำอธิบาย และปุ่มอ่านเพิ่มเติม สิ่งนี้สามารถช่วยให้ภาพก่อน/หลังผสมผสานเข้ากับธีม WordPress ของคุณ หรือแม้แต่โดดเด่นกว่าการออกแบบอื่นๆ ของเว็บไซต์ของคุณ

คุณยังสามารถเปลี่ยนขนาดฟอนต์และการจัดตำแหน่งข้อความได้อีกด้วย
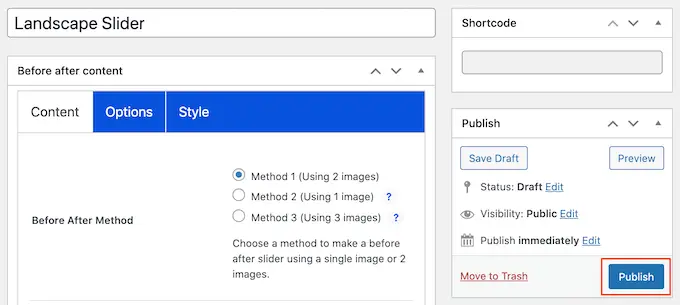
เมื่อคุณพอใจกับวิธีการตั้งค่าแถบเลื่อนแล้ว ให้คลิกที่ปุ่ม 'เผยแพร่'

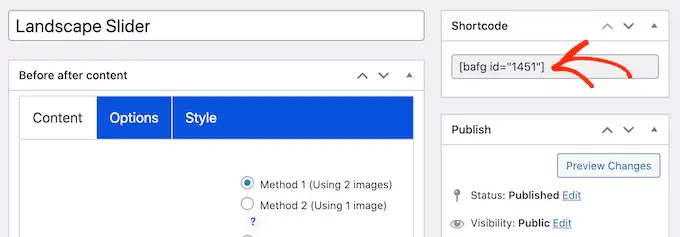
สิ่งนี้สร้างรหัสย่อที่ให้คุณเพิ่มรูปภาพก่อน/หลังและตัวเลื่อนไปยังหน้า โพสต์ หรือพื้นที่พร้อมวิดเจ็ต
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีวางรหัสย่อ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress

หลังจากเพิ่มรหัสย่อลงในไซต์ของคุณแล้ว เพียงคลิกที่ปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อทำให้รูปภาพก่อน/หลังและเอฟเฟกต์ตัวเลื่อนทำงาน
วิธีที่ 2 วิธีแสดงภาพก่อนและหลังโดยใช้ SeedProd (ขั้นสูง)
หากคุณต้องการเพิ่มรูปภาพก่อนและหลังลงในเพจหรือโพสต์ ปลั๊กอิน BEA อาจเป็นตัวเลือกที่ดี อย่างไรก็ตาม หากคุณใช้รูปภาพเพื่อโปรโมตผลิตภัณฑ์ บริการ หรือธุรกิจ เราขอแนะนำให้ใช้ SeedProd
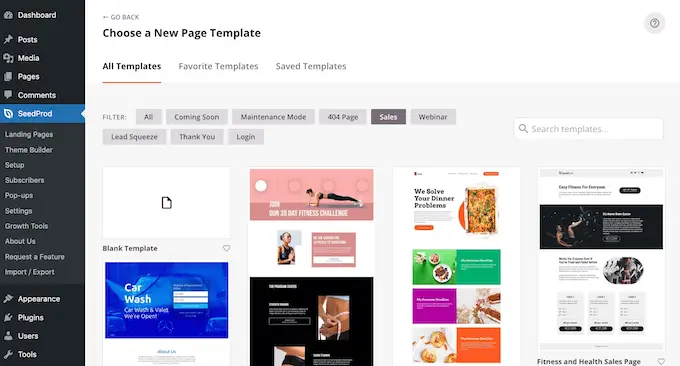
SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุด มันมาพร้อมกับเทมเพลตสำเร็จรูปมากกว่า 180 แบบ ที่คุณสามารถใช้เพื่อสร้างแลนดิ้งเพจที่มีการแปลงสูง การออกแบบการขาย และอื่นๆ อีกมากมาย

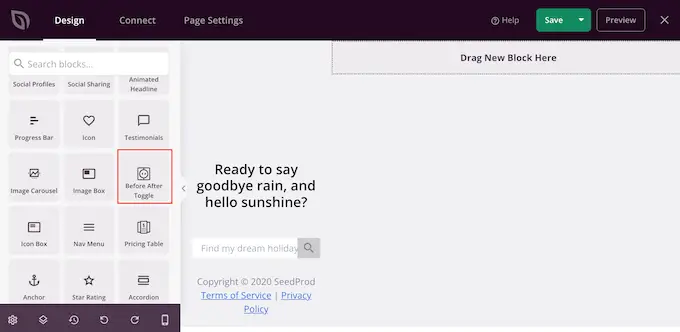
นอกจากนี้ยังมีบล็อก 'Before After Toggle' สำเร็จรูปที่คุณสามารถใช้เพื่อสร้างภาพก่อนและหลังที่สวยงามซึ่งผู้ใช้ของคุณสามารถโต้ตอบได้
เพียงลากบล็อกจากเมนูด้านซ้าย แล้ววางลงบนการออกแบบเพจใดๆ ที่คุณอาจกำลังทำงานอยู่ รวมถึงเพจการขาย

หากคุณใช้ WooCommerce เพื่อขายผลิตภัณฑ์ของคุณ SeedProd จะผสานรวมกับ WooCommerce และยังมาพร้อมกับบล็อกอีคอมเมิร์ซพิเศษอีกด้วย เหมาะอย่างยิ่งหากคุณวางแผนที่จะใช้ภาพก่อนและหลังเพื่อโปรโมตผลิตภัณฑ์ WooCommerce ของคุณ
หมายเหตุ: มี SeedProd เวอร์ชันฟรีที่ให้คุณสร้างหน้าแบบกำหนดเองได้ไม่ว่างบประมาณของคุณจะเป็นอย่างไร อย่างไรก็ตาม เราจะใช้เวอร์ชันพรีเมียมเนื่องจากมาพร้อมกับบล็อก Before After Toggle นอกจากนี้ยังรวมเข้ากับบริการการตลาดผ่านอีเมลที่ดีที่สุดมากมายที่คุณอาจใช้อยู่แล้วในเว็บไซต์ของคุณ
สำหรับข้อมูลเกี่ยวกับวิธีใช้ SeedProd โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างเพจแบบกำหนดเองใน WordPress
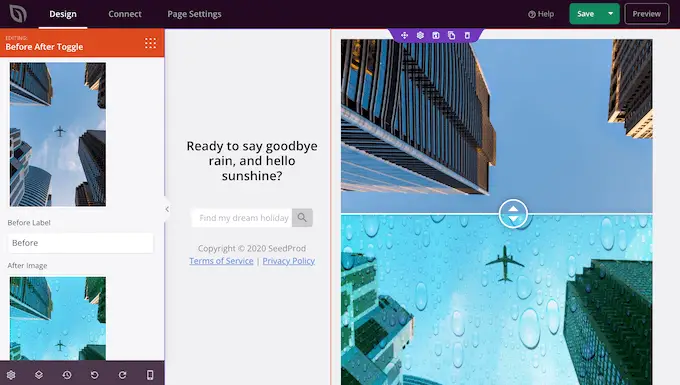
หลังจากสร้างเพจแล้ว คุณสามารถเพิ่มรูปภาพก่อนและหลังในการออกแบบของคุณได้ง่ายๆ ในเครื่องมือแก้ไขหน้า SeedProd ให้หาบล็อก 'Before After Toggle'

จากนั้นคุณสามารถลากและวางบล็อกนี้ที่ใดก็ได้บนการออกแบบของคุณ เพื่อเพิ่มลงในเค้าโครงหน้ากระดาษ
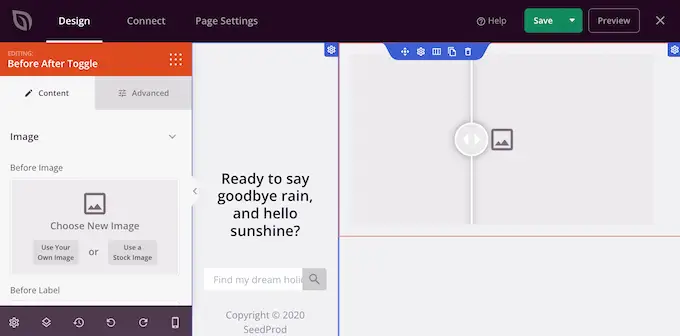
เมื่อทำเสร็จแล้ว เพียงคลิกเพื่อเลือกบล็อค 'Before After Toggle' ตอนนี้เมนูด้านซ้ายจะอัปเดตเพื่อแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อสร้างภาพก่อนและหลัง

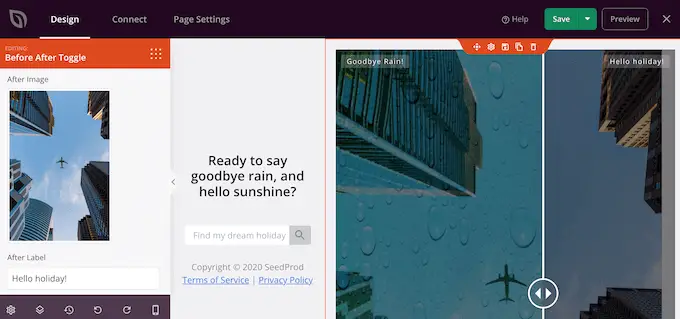
ในการเริ่มต้น คุณจะต้องเพิ่มรูปภาพที่คุณต้องการใช้เป็นรูปภาพก่อนหน้า ภายใต้ 'Before Image' ให้คลิก 'Use Your Own Image' หรือ 'Use a Stock Image' แล้วเลือกรูปภาพที่คุณต้องการใช้
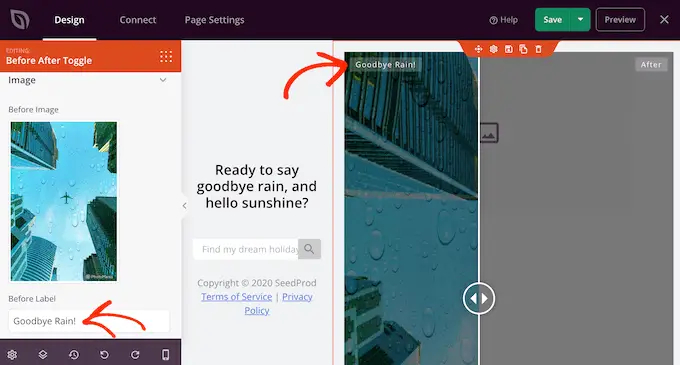
ตามค่าเริ่มต้น SeedProd จะแสดงป้ายกำกับ 'ก่อน' เหนือภาพนี้ อย่างไรก็ตาม คุณสามารถเปลี่ยนสิ่งนี้ให้สื่อความหมายมากขึ้นโดยพิมพ์ลงในฟิลด์ 'ก่อนป้ายกำกับ'

เมื่อทำเสร็จแล้ว ให้เลื่อนไปที่ส่วน 'หลังรูปภาพ'
ตอนนี้คุณสามารถเพิ่มรูปภาพและปรับแต่งป้ายกำกับ 'หลังจาก' เริ่มต้นได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น

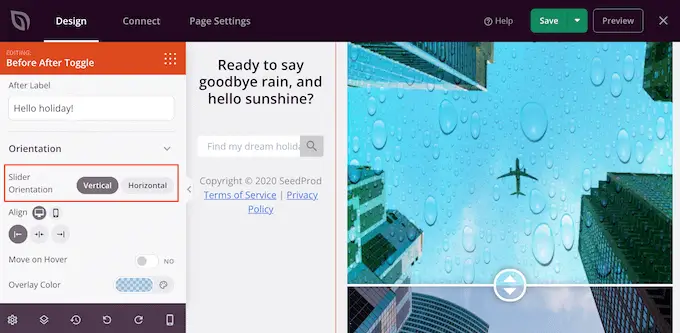
SeedProd สามารถเพิ่มเอฟเฟกต์สไลด์แนวตั้งหรือแนวนอนได้
หากต้องการสลับระหว่างสองสไตล์นี้ ให้เลื่อนไปที่ส่วน 'การวางแนวของแถบเลื่อน' แล้วคลิก 'แนวตั้ง' หรือ 'แนวนอน'

ตามค่าเริ่มต้น ผู้เข้าชมจะย้ายไปมาระหว่างภาพก่อนและหลังโดยการลากแถบเลื่อน อย่างไรก็ตาม ผู้ใช้บางคนอาจพบว่าการเลื่อนแถบเลื่อนทำได้ง่ายกว่าโดยวางเมาส์ไว้เหนือรูปภาพ
นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งสำหรับรูปภาพขนาดใหญ่ที่ผู้เข้าชมจะต้องลากแถบเลื่อนให้ไกลขึ้น
หากต้องการลองใช้การตั้งค่านี้ ให้เปิดใช้ "เลื่อนเมื่อวางเมาส์เหนือ" ในเมนูด้านซ้ายมือ
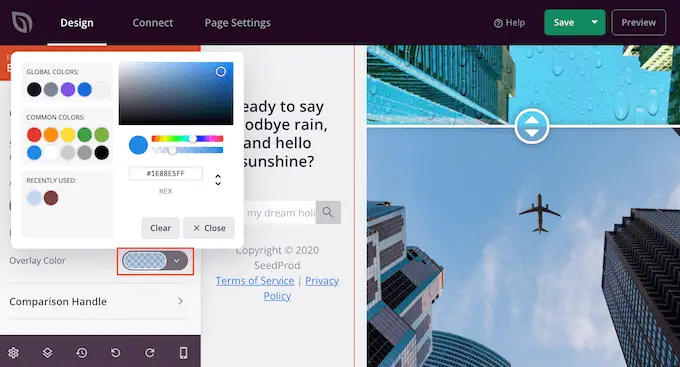
ต่อไป คุณอาจต้องการเพิ่มการซ้อนทับสีให้กับทั้งภาพก่อนและหลัง วิธีนี้สามารถช่วยให้รูปภาพกลมกลืนกับโทนสีที่เหลือ หรือโดดเด่นกว่าพื้นหลัง
คุณยังสามารถทำให้สีซ้อนทับเป็นแบบกึ่งโปร่งใสเพื่อสร้างเอฟเฟกต์ที่ละเอียดยิ่งขึ้น
หากต้องการลองใช้สีต่างๆ ให้คลิกที่ส่วน 'สีซ้อนทับ' จากนั้นทำการเปลี่ยนแปลงในป๊อปอัปที่ปรากฏขึ้น

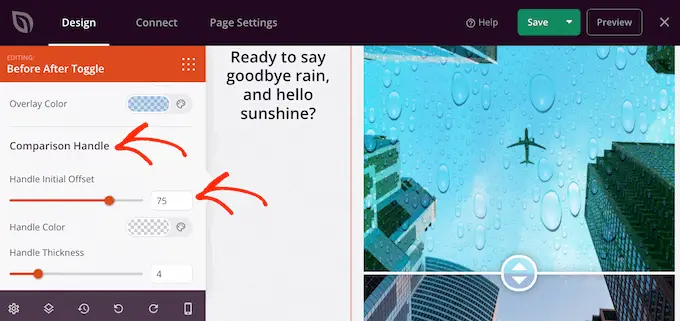
เมื่อทำเสร็จแล้ว คุณสามารถปรับแต่งที่จับตัวเลื่อนได้ด้วยการคลิกเพื่อขยายส่วน 'ตัวจับเปรียบเทียบ'
ตามค่าเริ่มต้น SeedProd จะแสดงรูปภาพ 'ก่อน' ครึ่งหนึ่งและรูปภาพ 'หลัง' ครึ่งหนึ่ง หากต้องการเปลี่ยนแปลง เพียงลากแถบเลื่อน 'จัดการการชดเชยเริ่มต้น'

หากต้องการแสดงภาพก่อนหน้าให้น้อยลง ให้ลากตัวเลื่อนไปทางซ้ายเพื่อให้แสดงตัวเลขที่น้อยลง หากต้องการแสดงภาพก่อนหน้าเพิ่มเติม ให้ลากแถบเลื่อนไปทางขวา ซึ่งจะเป็นการเพิ่มจำนวน
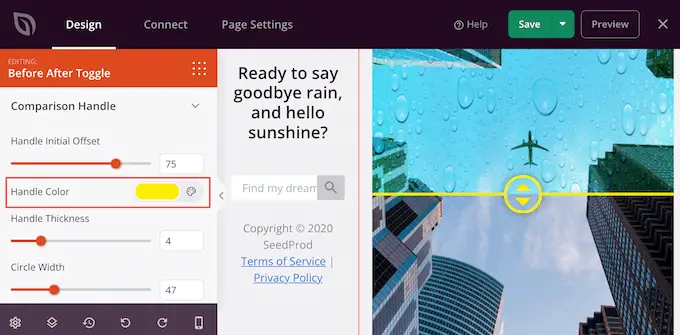
ถัดไป คุณสามารถเปลี่ยนสีของแถบเลื่อนได้โดยใช้การตั้งค่า 'สีของแฮนเดิล'

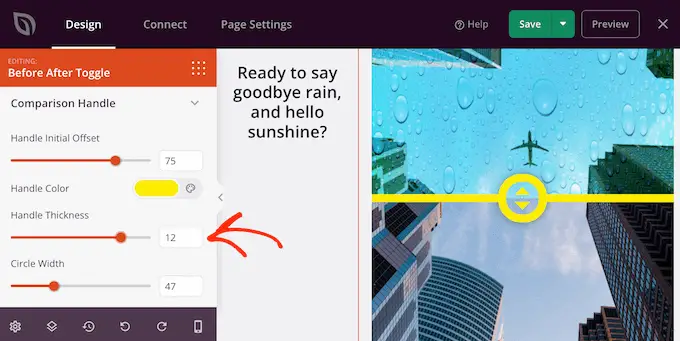
คุณยังสามารถทำให้ที่จับหนาขึ้นหรือบางลงได้โดยใช้แถบเลื่อน 'ความหนาของที่จับ'
ด้วยวิธีนี้ คุณสามารถทำให้ที่จับดูโดดเด่นหรือสร้างเอฟเฟกต์ที่ละเอียดยิ่งขึ้นได้

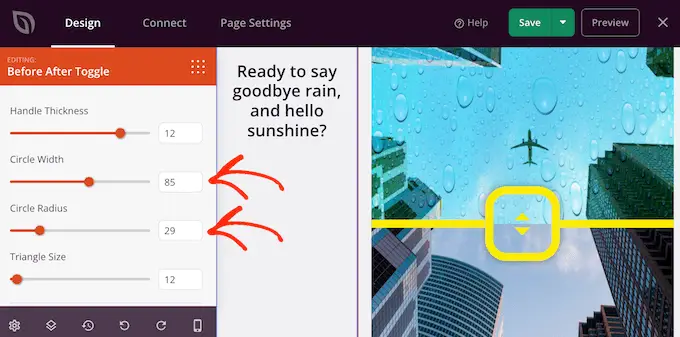
เมื่อคุณพอใจกับที่จับแล้ว คุณอาจต้องการเปลี่ยนวงกลม คุณสามารถทำให้วงกลมใหญ่ขึ้นหรือเล็กลงได้โดยใช้การตั้งค่า 'ความกว้างของวงกลม' และเปลี่ยน 'รัศมีวงกลม' เพื่อสร้างมุมแหลมหรือโค้ง
เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างแบบสดจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุด

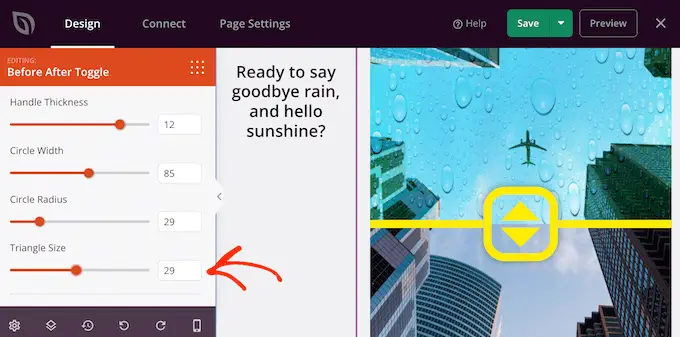
เมื่อคุณพอใจกับวงกลมแล้ว คุณอาจต้องการเปลี่ยนขนาดของสามเหลี่ยมภายในวงกลมนั้น ตัวอย่างเช่น หากคุณทำให้วงกลมใหญ่ขึ้น คุณอาจต้องการเพิ่มขนาดของสามเหลี่ยมด้วย
หากต้องการเปลี่ยนแปลง ให้ลากแถบเลื่อน 'ขนาดสามเหลี่ยม' จนกว่าคุณจะพอใจกับลักษณะที่ปรากฏ

เมื่อเสร็จแล้ว คุณสามารถเพิ่มบล็อกใหม่และปรับแต่งเนื้อหาในหน้า SeedProd ของคุณต่อไปได้
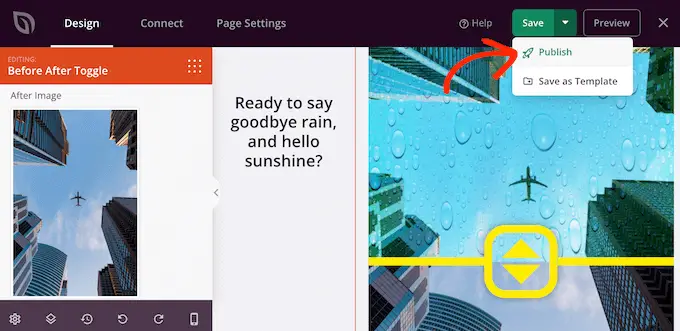
เมื่อคุณพอใจกับรูปลักษณ์ของหน้าเว็บแล้ว เพียงคลิกที่ลูกศรถัดจากปุ่ม 'บันทึก' จากนั้นเลือก 'เผยแพร่'

ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นการออกแบบหน้าของคุณพร้อมภาพก่อนและหลังแบบสด
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มรูปภาพก่อนและหลังลงในเว็บไซต์ WordPress ด้วยเอฟเฟกต์สไลด์ คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับปลั๊กอินพิสูจน์โซเชียลที่ดีที่สุดสำหรับ WordPress และวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
