วิธีแสดงเนื้อหาส่วนบุคคลต่อผู้ใช้ที่แตกต่างกันใน WordPress
เผยแพร่แล้ว: 2022-12-24คุณต้องการแสดงเนื้อหาที่แตกต่างกันให้กับผู้ใช้ที่แตกต่างกันใน WordPress หรือไม่?
บางครั้งคุณอาจต้องการแสดงเนื้อหาที่กำหนดเองแก่ผู้ใช้จากสถานที่เฉพาะ ในวันที่กำหนด หรือภายใต้เงื่อนไขอื่นๆ การปรับเว็บไซต์ในแบบของคุณไม่พร้อมใช้งานใน WordPress ทันที อย่างไรก็ตาม มีเครื่องมือง่ายๆ ที่คุณสามารถใช้จัดการเรื่องนี้ได้
ในบทความนี้ เราจะแสดงวิธีแสดงเนื้อหาส่วนบุคคลแก่ผู้ใช้รายต่างๆ ใน WordPress ได้อย่างง่ายดาย

เหตุใดจึงแสดงเนื้อหาที่แตกต่างกันแก่ผู้ใช้ใน WordPress
โดยปกติ เมื่อคุณเผยแพร่เนื้อหาบนเว็บไซต์ WordPress ของคุณ เนื้อหานั้นจะพร้อมใช้งานสำหรับทุกคน จะทำอย่างไรถ้าคุณต้องการแสดงเนื้อหาเวอร์ชันอื่นต่อผู้ใช้เฉพาะ
ตัวอย่างเช่น คุณอาจต้องการเสนอการจัดส่งฟรีให้กับลูกค้าในสถานที่ตั้งทางภูมิศาสตร์ที่เฉพาะเจาะจง หรือแสดงเนื้อหาที่แตกต่างกันแก่ผู้ใช้ที่มาจากหน้า Landing Page หนึ่งๆ
วิธีหนึ่งในการจัดการกับปัญหานี้คือการสร้างเว็บไซต์สมาชิกและจำกัดการเข้าถึงเนื้อหาตามโปรไฟล์ของผู้ใช้ อย่างไรก็ตาม ไม่ใช่ทุกคนที่ต้องการกำหนดให้ผู้ใช้เข้าสู่ระบบเพื่อเสนอการปรับเปลี่ยนในแบบของคุณ
นั่นคือสิ่งที่โซลูชันการปรับแต่งเว็บไซต์ WordPress สามารถช่วยได้
คุณสามารถใช้เงื่อนไขอัจฉริยะเพื่อเพิ่มการปรับแต่งเนื้อหาในบล็อกของคุณ การปรับเปลี่ยนผลิตภัณฑ์ในแบบของคุณในร้านค้าออนไลน์ของคุณ และการแทนที่ข้อความแบบไดนามิกในหน้า Landing Page ของคุณ
เงื่อนไขเหล่านี้อาจรวมถึงการโต้ตอบของผู้ใช้เฉพาะ ตำแหน่งทางภูมิศาสตร์ ช่วงเวลาของวัน หน้าเฉพาะที่พวกเขากำลังเยี่ยมชม แหล่งที่มาของผู้อ้างอิงการเข้าชมที่เฉพาะเจาะจง พฤติกรรมในอดีต และอื่นๆ
ดังที่กล่าวไว้ เรามาดูวิธีการแสดงเนื้อหาต่างๆ ต่อผู้ใช้ที่แตกต่างกันใน WordPress คุณสามารถใช้ลิงก์ด้านล่างเพื่อไปยังวิธีที่คุณต้องการใช้โดยตรง
วิธีที่ 1 การแสดงเนื้อหาต่าง ๆ ให้กับผู้ใช้โดยใช้ OptinMonster (การปรับแต่งเว็บไซต์ให้เป็นส่วนตัวทำได้ง่าย)
OptinMonster เป็นเครื่องมือเพิ่มประสิทธิภาพการสร้างโอกาสในการขายและการแปลงที่ดีที่สุดในตลาด มันมาพร้อมกับกฎการกำหนดเป้าหมายที่ทรงพลังซึ่งช่วยให้คุณแสดงแคมเปญที่ปรับให้เป็นส่วนตัวแก่ผู้ใช้ตามกฎการแสดงผลชุดใหญ่
แนะนำให้ใช้วิธีนี้กับผู้ใช้ทุกคน เนื่องจากวิธีนี้ทำให้คุณสามารถออกแบบเนื้อหาของคุณได้ และมาพร้อมกับกฎการกำหนดเป้าหมายที่มีประสิทธิภาพมากขึ้น นอกจากนี้ยังทำงานร่วมกับเครื่องมือการตลาดผ่านอีเมลและแอปของบุคคลที่สาม
ก่อนอื่น คุณจะต้องสมัครบัญชี OptinMonster เป็นเครื่องมือแบบชำระเงิน และคุณจะต้องมีแผน Pro หรือ Growth เป็นอย่างน้อยเพื่อเข้าถึงคุณลักษณะการกำหนดเป้าหมายทั้งหมด
เพียงเข้าไปที่เว็บไซต์ OptinMonster แล้วคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อตั้งค่าบัญชี

ถัดไป คุณต้องติดตั้งปลั๊กอิน OptinMonster บนไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเห็นวิซาร์ดการตั้งค่า OptinMonster ในแผงผู้ดูแลระบบ WordPress ถัดไป คุณต้องคลิกปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ' เพื่อเชื่อมต่อไซต์ WordPress ของคุณกับบัญชี OptinMonster ของคุณ

หลังจากนั้นหน้าต่างใหม่จะเปิดขึ้น
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

ออกแบบเนื้อหาที่คุณต้องการแสดงต่อผู้ใช้
เมื่อเชื่อมต่อแล้ว คุณสามารถไปที่ OptinMonster » Campaig n จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

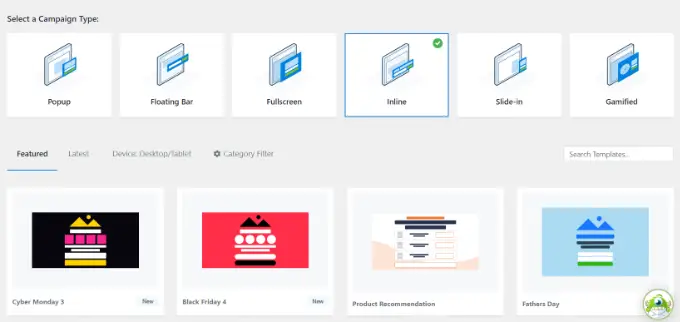
การดำเนินการนี้จะนำคุณไปยังเว็บไซต์ OptinMonster ซึ่งระบบจะขอให้คุณเลือกประเภทและเทมเพลตของแคมเปญ
OptinMonster นำเสนอแคมเปญประเภทต่าง ๆ ที่คุณสามารถใช้เพื่อแสดงเนื้อหาประเภทต่าง ๆ หรือข้อความเป้าหมายแก่ผู้ใช้ของคุณ ซึ่งรวมถึงป๊อปอัปไลท์บ็อกซ์ แถบลอย เต็มหน้าจอ วิดเจ็ตแบบอินไลน์ ป๊อปอัปแบบเลื่อนเข้า และแคมเปญแบบเกม
ตัวอย่างเช่น หากคุณต้องการแสดงเนื้อหาแบบไดนามิกภายในโพสต์หรือเพจ WordPress คุณสามารถเลือกประเภทแคมเปญแบบอินไลน์ได้

แคมเปญแต่ละประเภทมีเทมเพลตมากมายให้เลือก เพียงคลิกเพื่อเลือกและใช้เทมเพลต
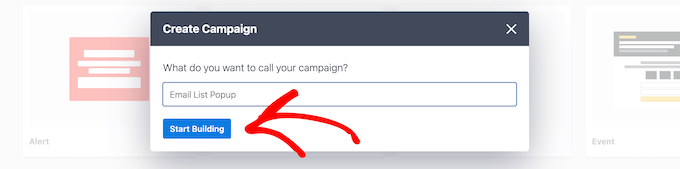
หลังจากนั้น คุณจะถูกขอให้ป้อนชื่อสำหรับแคมเปญนี้ และคลิกปุ่ม 'เริ่มสร้าง'

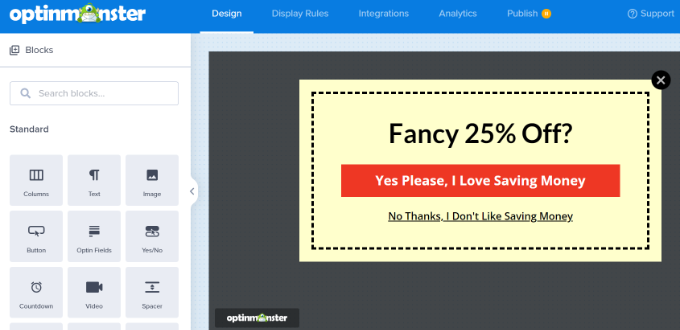
ต่อไป คุณจะเข้าสู่อินเทอร์เฟซตัวสร้างแคมเปญของ OptinMonster เป็นเครื่องมือลากและวางที่คุณสามารถออกแบบแคมเปญของคุณด้วยการแสดงตัวอย่างจริง
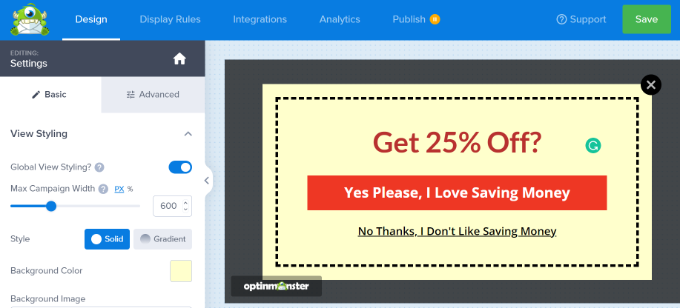
เพียงลากองค์ประกอบใหม่จากเมนูทางด้านซ้ายแล้ววางลงบนเทมเพลต นอกจากนี้ คุณยังสามารถคลิกที่องค์ประกอบในการแสดงตัวอย่างเพื่อแก้ไขได้

OptinMonster ยังเชื่อมต่อกับบริการการตลาดผ่านอีเมลชั้นนำทั้งหมด ดังนั้นคุณจึงสามารถแสดงแบบฟอร์มลงทะเบียนอีเมลได้
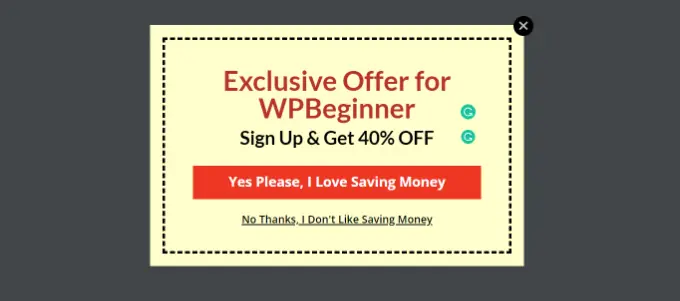
คุณสามารถใช้ตัวสร้างแคมเปญเพื่อสร้างแคมเปญเพื่อเพิ่มเนื้อหาประเภทใดก็ได้ เช่น รหัสคูปอง ข้อเสนอการจัดส่งฟรี คำแนะนำผลิตภัณฑ์อัจฉริยะ หรือสิ่งที่คุณต้องการ
เมื่อคุณออกแบบแคมเปญของคุณเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

คุณสามารถแก้ไขการออกแบบของคุณให้ตรงกับกฎการแสดงผลของคุณได้ตลอดเวลา เราจะแสดงตัวอย่างการออกแบบบางส่วนที่ปรับให้เหมาะกับสถานการณ์การแสดงผลต่างๆ ในขั้นตอนถัดไป
การตั้งค่ากฎการแสดงผลสำหรับแคมเปญ
นี่คือส่วนที่คุณตั้งกฎการแสดงผลเพื่อตัดสินใจว่าจะแสดงแคมเปญของคุณเมื่อใด
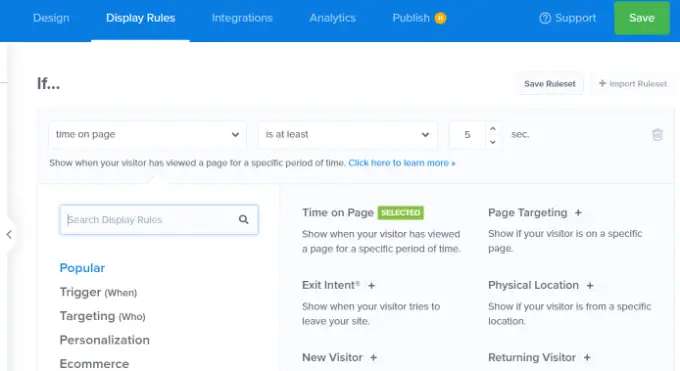
ภายในอินเทอร์เฟซตัวสร้าง OptinMonster ให้เปลี่ยนไปที่แท็บ 'กฎการแสดงผล'
ช่วยให้คุณสร้างชุดกฎอัจฉริยะ และเลือกจากตัวเลือกการกำหนดเป้าหมายมากมาย

ขั้นแรก คุณต้องเลือกเงื่อนไขให้ตรงกัน มีตัวเลือกมากมายที่นี่ ลองมาดูสั้น ๆ ของแต่ละคน
1. ทริกเกอร์ตามเวลา
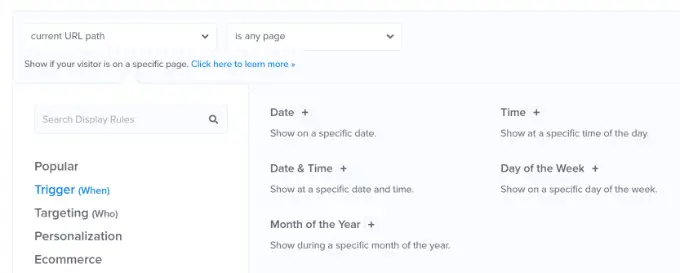
ทริกเกอร์เหล่านี้ช่วยให้คุณตั้งกฎการแสดงผลตามเวลาหรือวันที่ได้ คุณสามารถแสดงเนื้อหาแคมเปญของคุณตามวัน เวลา หรือวันในสัปดาห์ที่ต้องการ

ทริกเกอร์เหล่านี้ช่วยให้คุณแสดงข้อความที่กำหนดเองซึ่งออกแบบมาสำหรับวันที่และเวลาเฉพาะ
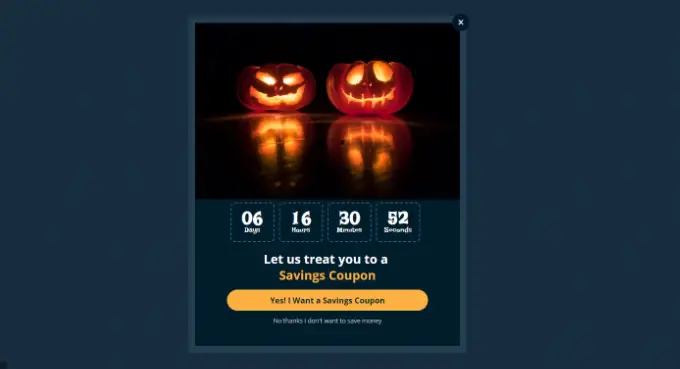
ตัวอย่างเช่น คุณสามารถตั้งค่าให้ OptinMonster แสดงคูปองการขายแฟลชในวันหยุดหรือแสดงข้อความเกี่ยวกับกิจกรรมพิเศษ

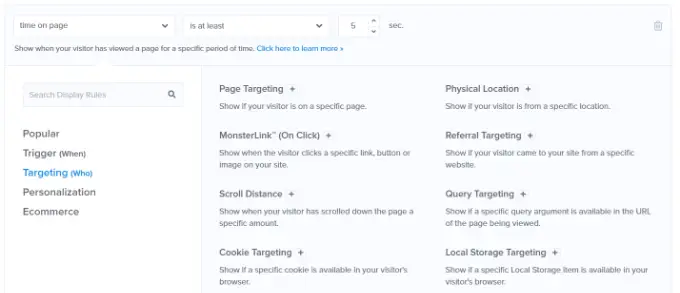
2. การกำหนดเป้าหมายผู้ใช้ที่ตรงกับเกณฑ์เฉพาะ
ส่วนการกำหนดเป้าหมายช่วยให้คุณตั้งค่ากฎการแสดงผลตามเทคโนโลยีการจดจำอัจฉริยะ
ตัวอย่างเช่น คุณสามารถแสดงแคมเปญต่อผู้ใช้ที่มาจากเว็บไซต์ การอ้างอิง หน้า Landing Page หรือตำแหน่งที่ตั้งทางภูมิศาสตร์ที่เฉพาะเจาะจง คุณยังสามารถกำหนดเป้าหมายตามคุกกี้ ตัวบล็อคโฆษณา และตัวแปร JavaScript

ในฐานะผู้เผยแพร่อิสระ คุณอาจต้องการขอให้ผู้เยี่ยมชมสนับสนุนคุณโดยปิดใช้งานซอฟต์แวร์ AdBlock คุณสามารถแสดงข้อความแก่ผู้ใช้ที่ติดตั้งซอฟต์แวร์ AdBlock เท่านั้น
การใช้งานที่ยอดเยี่ยมอีกอย่างคือการให้ข้อเสนอพิเศษแก่ผู้เยี่ยมชมจาก URL เฉพาะ ตัวอย่างเช่น คุณอาจต้องการเสนอส่วนลดพิเศษให้กับผู้ใช้ที่มาจากเว็บไซต์พันธมิตรในเครือ

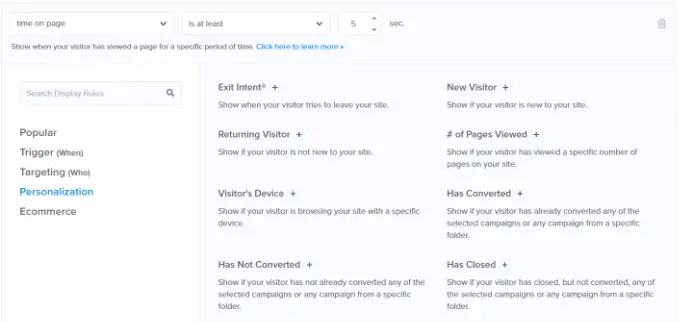
3. การกำหนดเป้าหมายส่วนบุคคล
OptinMonster ให้คุณตั้งกฎการแสดงผลส่วนบุคคลตามพฤติกรรมของผู้ใช้ได้เช่นกัน
คุณสามารถแสดงแคมเปญที่กำหนดเองแก่ผู้ใช้ใหม่ ผู้เยี่ยมชมที่กลับมา ผู้ที่ใช้งานอุปกรณ์ใดอุปกรณ์หนึ่ง ผู้ใช้ที่แปลงแล้ว ยังไม่แปลง เคยเห็นแคมเปญอื่น เข้าชมเพจ และอื่นๆ

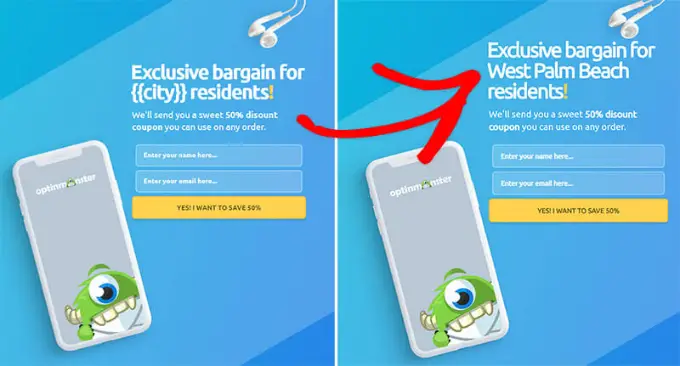
คุณยังสามารถใช้คุณสมบัติสมาร์ทแท็กของ OptinMonster เพื่อแสดงชื่อผู้ใช้ ตำแหน่ง และอื่นๆ เพื่อแสดงเนื้อหาที่เป็นส่วนตัวมากยิ่งขึ้น

สิ่งนี้ทำให้คุณสามารถปรับแต่งเนื้อหาให้เหมาะกับผู้ใช้เฉพาะราย

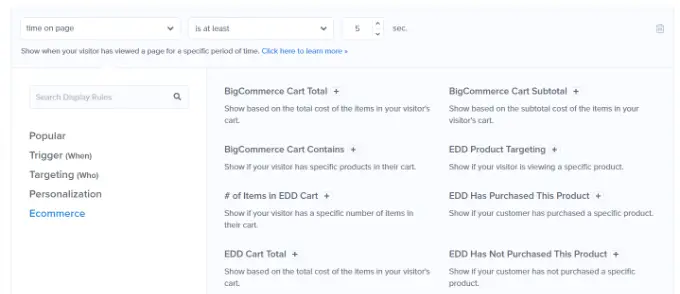
4. กฎการแสดงอีคอมเมิร์ซ
ทริกเกอร์เหล่านี้ทำขึ้นอย่างชัดเจนเพื่อเพิ่มการแปลงบนเว็บไซต์อีคอมเมิร์ซ
คุณสามารถแสดงเนื้อหาแก่ผู้ใช้ตามพฤติกรรมการซื้อของพวกเขา OptinMonster รองรับ WooCommerce, BigCommerce และ Shopify แพลตฟอร์มอีคอมเมิร์ซ

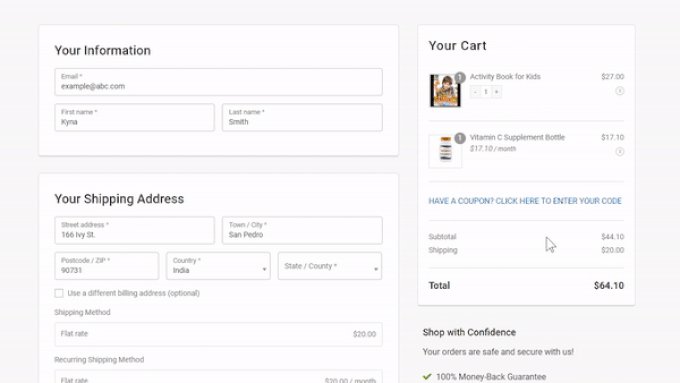
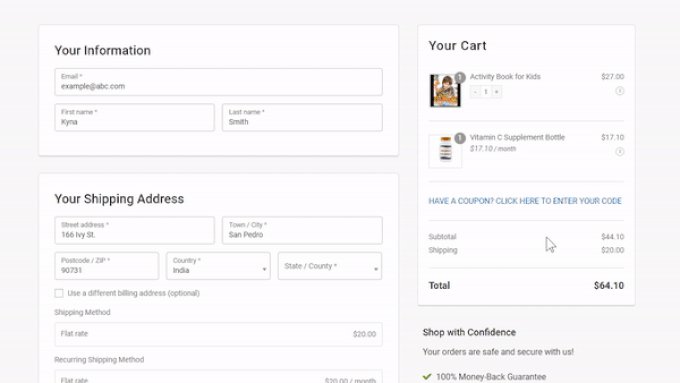
การกำหนดเป้าหมายอีคอมเมิร์ซทำให้คุณสามารถแสดงเนื้อหาตามผลิตภัณฑ์ที่ผู้ใช้กำลังดู จำนวนผลิตภัณฑ์ในรถเข็น ต้นทุนรวมของรถเข็น และอื่นๆ
โบนัส: ต้องการความช่วยเหลือเพิ่มเติมเพื่อลดการละทิ้งรถเข็นในร้านค้าออนไลน์ของคุณหรือไม่ ดูเคล็ดลับของเราเกี่ยวกับวิธีกู้คืนยอดขายรถเข็นที่ถูกละทิ้งใน WooCommerce สำหรับแนวคิดเพิ่มเติม
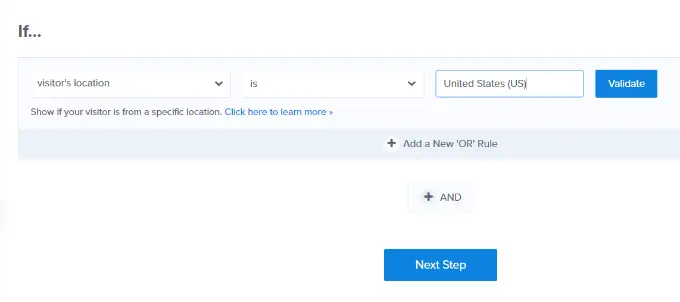
เมื่อคุณเลือกเงื่อนไขแล้ว คุณจะถูกถามให้เลือกสิ่งที่ต้องการค้นหา ตัวอย่างเช่น หากคุณเลือกตำแหน่งทางภูมิศาสตร์ คุณจะถูกขอให้เลือกตำแหน่งที่จำเป็นต้องจับคู่

หลังจากตั้งค่าเงื่อนไขของคุณแล้ว คุณสามารถตรวจสอบเพื่อให้แน่ใจว่ามีการตั้งค่าอย่างถูกต้อง จากนั้นคลิกที่ปุ่ม 'ขั้นตอนต่อไป'
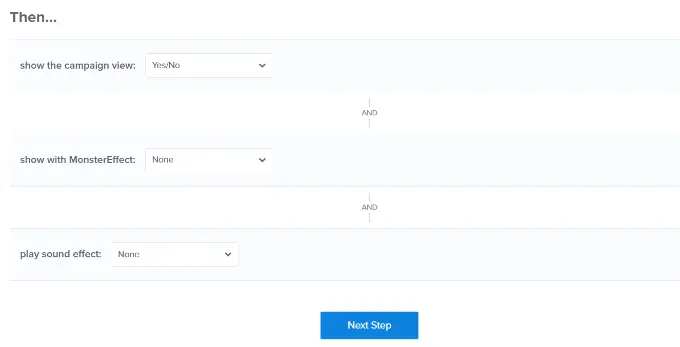
ต่อไป ระบบจะขอให้คุณเลือกมุมมองแคมเปญ ขึ้นอยู่กับแคมเปญของคุณ คุณสามารถเลือกจากมุมมอง optin (แคมเปญหลัก) มุมมองความสำเร็จ หรือมุมมองใช่/ไม่ใช่

นอกจากนี้ยังมีตัวเลือกในการเพิ่ม MonsterEffect และเอฟเฟกต์เสียงสำหรับแคมเปญของคุณ เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม 'ขั้นตอนต่อไป' เพื่อดำเนินการต่อ
ตอนนี้คุณจะเห็นข้อมูลสรุปของชุดกฎการแสดงผลของคุณ หากต้องการ คุณสามารถเพิ่มกฎหรือเพียงคลิกที่ปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
เผยแพร่เนื้อหาของคุณและเพิ่มลงในเว็บไซต์ของคุณ
OptinMonster ทำให้การแสดงแคมเปญบนเว็บไซต์ของคุณเป็นเรื่องง่ายสุด ๆ
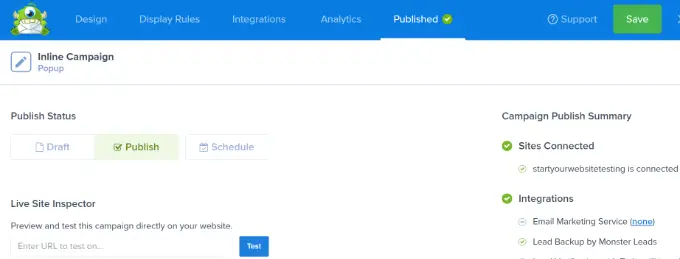
เพียงสลับไปที่แท็บเผยแพร่ภายในตัวสร้างและเปลี่ยน 'สถานะเผยแพร่' เป็น เผยแพร่

อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
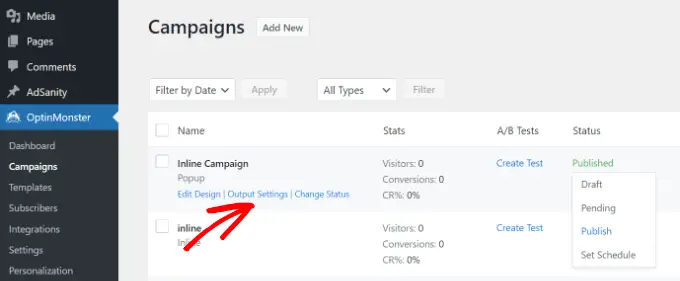
ตอนนี้คุณสามารถกลับไปที่ไซต์ WordPress ของคุณและไป ที่หน้า OptinMonster » แคมเปญ แล้วคุณจะเห็นแคมเปญใหม่ของคุณแสดงอยู่ในนั้น

หาก 'สถานะ' ของแคมเปญแสดงเป็น 'รอดำเนินการ' ให้คลิกตัวเลือก 'เปลี่ยนสถานะ' ใต้ชื่อแคมเปญ จากที่นี่ เพียงเลือกสถานะ 'เผยแพร่' จากเมนูแบบเลื่อนลง
ตอนนี้คุณสามารถทดสอบได้โดยไปที่เว็บไซต์ของคุณในขณะที่ตรงกับเงื่อนไขที่คุณตั้งไว้ในกฎการแสดงผล
หมายเหตุ: ล้างแคช WordPress และแคชของเบราว์เซอร์เพื่อให้แน่ใจว่าคุณไม่ได้โหลดหน้าที่แคชไว้ คุณอาจต้องการใช้โหมดไม่ระบุตัวตนในเบราว์เซอร์ของคุณเพื่อเลียนแบบพฤติกรรมของผู้ใช้ใหม่
กฎการแสดงผลของ OptinMonster ให้ตัวเลือกที่มีประสิทธิภาพมากมายแก่คุณในการแสดงเนื้อหาต่างๆ แก่ผู้ใช้ WordPress โดยไม่ต้องแก้ไขเทมเพลตและโค้ดของคุณ
โดยพื้นฐานแล้วมันช่วยให้คุณใช้ประโยชน์จากอสังหาริมทรัพย์ดิจิทัลเพิ่มเติมบนไซต์ของคุณเพื่อเพิ่มยอดขายและการแปลงของคุณ ด้วยเทคโนโลยีการทดสอบ A/B คุณสามารถทดสอบและปรับปรุงแคมเปญของคุณได้อย่างง่ายดายเพื่อให้ได้ผลลัพธ์ที่ดีขึ้น
วิธีที่ 2 การแสดงเนื้อหาต่าง ๆ แก่ผู้ใช้โดยใช้ปลั๊กอิน
แนะนำให้ใช้วิธีนี้หากคุณต้องการเปลี่ยนเนื้อหาทั้งหมดของโพสต์หรือหน้าใน WordPress หรือแสดงรูปแบบต่างๆ ของเนื้อหาเดียวกันแก่ผู้ใช้ของคุณ
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน If-So Dynamic Content สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
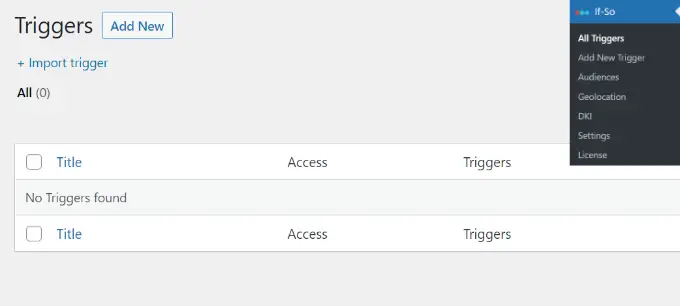
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า If-So » All Triggers และคลิกที่ปุ่ม 'เพิ่มใหม่'

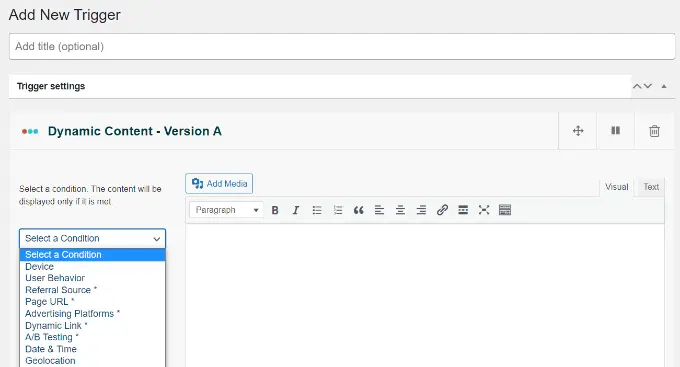
ซึ่งจะนำคุณไปยังหน้าที่คุณสามารถสร้างทริกเกอร์และเพิ่มเนื้อหาได้
ขั้นแรก คุณสามารถป้อนชื่อสำหรับทริกเกอร์ที่ด้านบน ถัดไป คุณจะเห็นเมนูแบบเลื่อนลง 'เลือกเงื่อนไข' ทางด้านซ้าย

ปลั๊กอินนำเสนอเงื่อนไขต่างๆ ตามเวลา วันที่ URL ตำแหน่งทางภูมิศาสตร์ ที่อยู่ IP และอื่นๆ
หลังจากเลือกทริกเกอร์แล้ว คุณสามารถเพิ่มเนื้อหาที่คุณต้องการแสดงให้ผู้ใช้เห็นเมื่อตรงตามเงื่อนไขนั้น
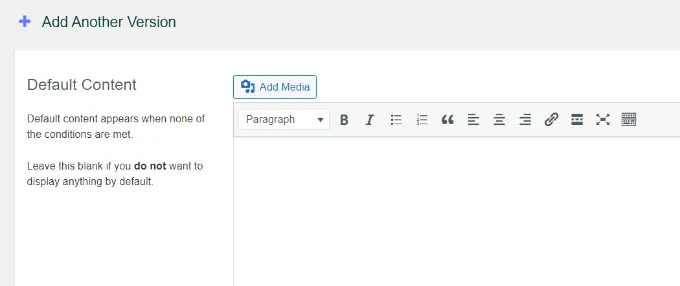
ด้านล่างนี้ คุณสามารถเพิ่มเวอร์ชันอื่นและใช้กฎชุดอื่นเพื่อแสดงเนื้อหาที่แตกต่างกัน

สุดท้าย คุณจะเห็นพื้นที่เนื้อหาเริ่มต้น นี่คือเนื้อหาที่คุณต้องการแสดงต่อผู้ใช้ที่ไม่มีคุณสมบัติตรงตามเงื่อนไขที่คุณตั้งไว้ด้านบน
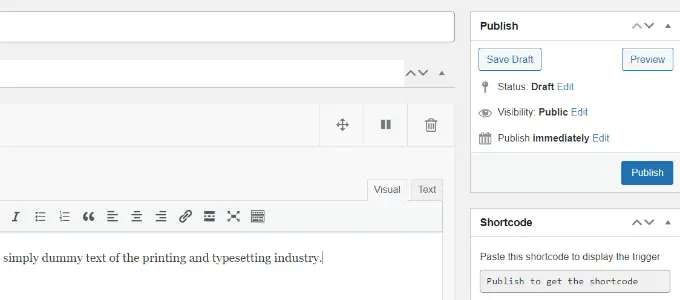
เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' สำหรับทริกเกอร์ของคุณ

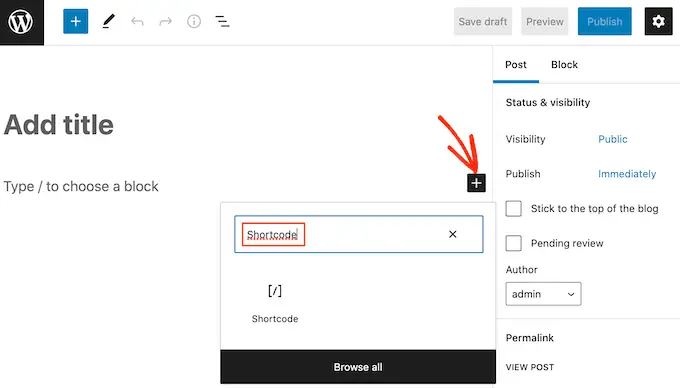
หลังจากเผยแพร่ทริกเกอร์แล้ว คุณจะเห็นช่อง meta ของรหัสย่อปรากฏขึ้น เพียงคัดลอกรหัสย่อที่แสดงบนหน้าจอ
ตอนนี้คุณสามารถแก้ไขโพสต์หรือหน้าและเพิ่มรหัสย่อในเนื้อหาของคุณที่คุณต้องการแสดงทริกเกอร์

ตอนนี้คุณสามารถบันทึกและเผยแพร่โพสต์หรือเพจของคุณได้แล้ว
หลังจากนั้น เยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของทริกเกอร์ หากคุณตรงตามเงื่อนไขที่กำหนด คุณจะเห็นข้อความที่คุณตั้งไว้สำหรับเงื่อนไขเหล่านั้น
มิฉะนั้น คุณจะเห็นข้อความเริ่มต้นที่คุณเพิ่มสำหรับทริกเกอร์

วิธีที่ 3 การแสดงเนื้อหาส่วนบุคคลใน WooCommerce โดยใช้ FunnelKit
แม้ว่าโซลูชันด้านบนจะช่วยให้คุณแสดงเนื้อหาที่ปรับให้เป็นส่วนตัวแก่ผู้ใช้ที่แตกต่างกัน แต่พวกเขาจะไม่สามารถปรับเปลี่ยนในแบบของคุณในเชิงลึกได้เมื่อต้องปรับข้อเสนอของ WooCommerce
หากคุณเปิดร้านค้าออนไลน์โดยใช้ WooCommerce คุณอาจต้องการแสดงข้อเสนอแบบไดนามิก เช่น การขายเพิ่มที่เกี่ยวข้องตามเงื่อนไขรถเข็นต่างๆ
นี่คือที่ที่คุณต้องการ FunnelKit ซึ่งเป็นหนึ่งในปลั๊กอิน WooCommerce ที่ทรงพลังที่สุดเพื่อเพิ่มยอดขายของคุณ
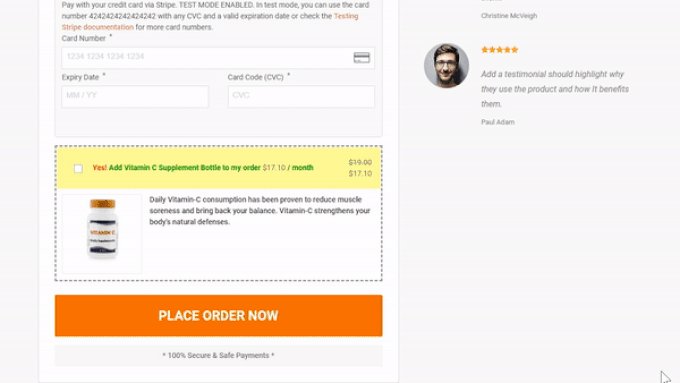
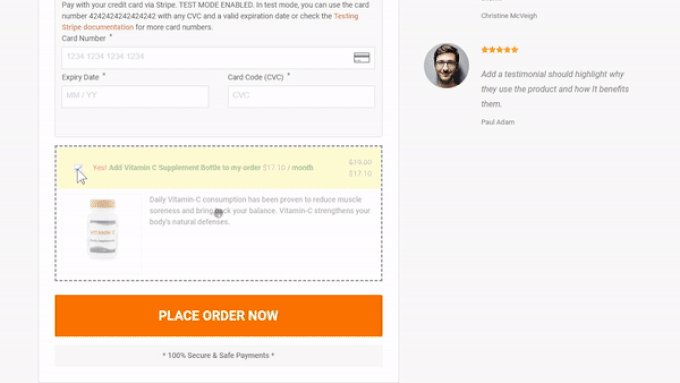
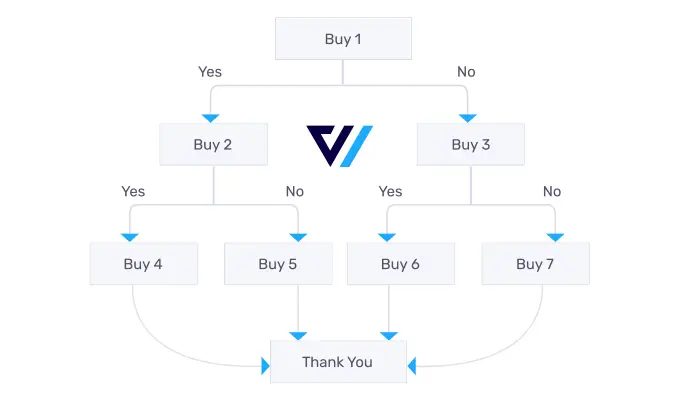
ช่วยให้คุณเพิ่มการขายเพิ่มหรือเพิ่มคำสั่งซื้อในคลิกเดียวที่กำหนดเองในร้านค้าของคุณ ดังนั้นคุณจึงสามารถเพิ่มผลกำไรโดยไม่ต้องเพิ่มการเข้าชมหรือค่าโฆษณา

คุณสามารถใช้ข้อเสนอแบบไดนามิกเพื่อแสดงการเพิ่มยอดขายที่กำหนดเองและสร้างกฎส่วนบุคคลที่คุณต้องการ

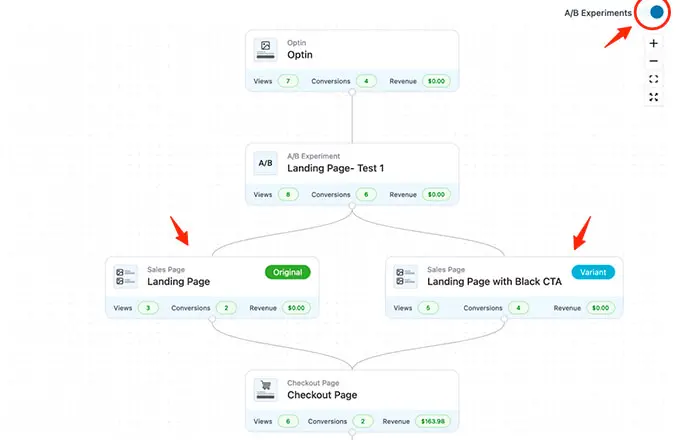
FunnelKit ยังมาพร้อมกับการทดสอบ A/B ในตัว คุณจึงสามารถแสดงบรรทัดแรก การออกแบบการชำระเงิน ปุ่ม และอื่นๆ อีกมากมายในเวลาน้อยกว่า 5 นาที

โดยทั่วไปหากคุณใช้งานร้านค้า WooCommerce และต้องการปรับเนื้อหาให้เป็นส่วนตัวมากกว่าที่คุณต้องการ FunnelKit ผู้ใช้จำนวนมากใช้ FunnelKit สำหรับการปรับแต่งรถเข็นควบคู่ไปกับ OptinMonster สำหรับการปรับแต่งเว็บไซต์โดยรวม
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงเนื้อหาต่างๆ ต่อผู้ใช้ WordPress ที่แตกต่างกันได้อย่างง่ายดาย คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีติดตามคอนเวอร์ชั่นบนไซต์ WordPress ของคุณอย่างมืออาชีพ และรายชื่อเครื่องมือการตลาดอัตโนมัติที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
