วิธีแสดงการจัดอันดับดาวในหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor?
เผยแพร่แล้ว: 2025-04-11กำลังมองหาวิธีง่ายๆในการแสดงคะแนนดาวในหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor หรือไม่?
บทวิจารณ์ของลูกค้าอาจเป็นองค์ประกอบที่ทรงพลังเมื่อเรียกใช้ร้านค้าออนไลน์ การจัดอันดับ Star ทำให้ผู้ซื้อมีศักยภาพได้รับการมองเห็นอย่างรวดเร็วเกี่ยวกับคุณภาพของผลิตภัณฑ์ - และพวกเขาอาจเป็นเหตุผลที่มีคนเข้ามา “ เพิ่มเข้าไปในรถเข็น”
หากคุณใช้ WooCommerce เพื่อเพิ่มพลังให้กับร้านค้าและ Elementor ในการออกแบบ และด้วย PowerPack สำหรับปลั๊กอิน Elementor การเพิ่มคะแนนดาวในหน้าผลิตภัณฑ์ของคุณกลายเป็นเรื่องง่ายสุด ๆ - แม้ว่าคุณจะไม่ใช่ผู้เชี่ยวชาญด้านเทคโนโลยี
ในบทช่วยสอนนี้ฉันจะนำคุณผ่านกระบวนการทีละขั้นตอนในการเพิ่มการจัดอันดับดาวแบบไดนามิกให้กับหน้าผลิตภัณฑ์เดี่ยว WooCommerce ของคุณโดยใช้ Elementor และ Powerpack Addons
เริ่มต้นกันเถอะ!
เหตุใดการจัดอันดับดาวจึงมีความสำคัญสำหรับผลิตภัณฑ์ WooCommerce
ลองนึกถึงครั้งสุดท้ายที่คุณซื้อออนไลน์ คุณตรวจสอบการจัดอันดับดาวก่อนที่จะเพิ่มผลิตภัณฑ์ลงในรถเข็นของคุณหรือไม่?
โอกาสที่ คุณทำ - และลูกค้าของคุณก็เช่นกัน
การจัดอันดับดาวเป็นหนึ่งใน สัญญาณความน่าเชื่อถือที่ทรงพลังที่สุด ที่คุณสามารถแสดงได้ในหน้าผลิตภัณฑ์ WooCommerce นี่คือเหตุผลที่พวกเขาสำคัญมาก:
- สร้างความน่าเชื่อถือได้ทันที: เมื่อผู้ซื้อเข้าสู่หน้าผลิตภัณฑ์ของคุณและเห็นคะแนน 4.5 ดาวจากลูกค้า 30+ คนจะบอกพวกเขาว่า“ ผลิตภัณฑ์นี้ถูกต้อง” ผู้คนเชื่อใจประสบการณ์ของคนอื่นมากกว่าการอ้างสิทธิ์ทางการตลาดและการจัดอันดับดาวทำให้ข้อเสนอแนะนั้นง่ายและง่ายต่อการเข้าใจ
- ช่วยให้ผู้ซื้อตัดสินใจได้อย่างรวดเร็ว: ลูกค้ามักจะเลื่อนดูผลิตภัณฑ์หลายอย่างในร้านค้าออนไลน์ที่วุ่นวายก่อนที่จะเลือก การจัดอันดับดาวช่วยเร่งการตัดสินใจของพวกเขาโดยให้ภาพรวมของผู้ซื้อรายอื่นที่พึงพอใจเพียงใด-โดยไม่จำเป็นต้องอ่านบทวิจารณ์เต็มรูปแบบ
- เพิ่มอัตราการแปลง: หลักฐานทางสังคม - เช่นการจัดอันดับดาว - สามารถมีอิทธิพลโดยตรงต่อยอดขาย เมื่อผู้คนเห็นว่าผลิตภัณฑ์ได้รับการจัดอันดับอย่างดีพวกเขามีแนวโน้มที่จะซื้อ ในความเป็นจริงผลิตภัณฑ์ที่มีคะแนนสูงกว่ามักจะขายผู้ที่ไม่มีความคิดเห็นแม้ว่าราคาจะสูงขึ้นเล็กน้อย
- ตั้งค่าความคาดหวังที่ซื่อสัตย์: การจัดอันดับดาวทำให้ผู้ซื้อมีศักยภาพในการรับรู้ถึงสิ่งที่คาดหวัง หากผลิตภัณฑ์มีบทวิจารณ์ระดับ 4 ดาวเป็นส่วนใหญ่ผู้ใช้จะรู้ว่าเป็นตัวเลือกที่ดี ความโปร่งใสนี้นำไปสู่ผลตอบแทนที่น้อยลงและความพึงพอใจของลูกค้าที่ดีขึ้น
- ปรับปรุงอัตรา SEO และการคลิกผ่าน: เมื่อดำเนินการอย่างถูกต้องการจัดอันดับดาวสามารถแสดงในผลการค้นหาของ Google เป็นตัวอย่างที่หลากหลาย นั่นหมายความว่าผลิตภัณฑ์ของคุณโดดเด่นในรายชื่อการค้นหาซึ่งอาจนำไปสู่อัตราการคลิกผ่านที่สูงขึ้นและปริมาณการใช้งานมากขึ้นไปยังร้านค้าของคุณ
ตอนนี้เราเข้าใจถึงความสำคัญของการจัดอันดับดาวสำหรับผลิตภัณฑ์อีคอมเมิร์ซของคุณลองผ่านวิธีที่คุณสามารถแสดงได้อย่างง่ายดายบนหน้าผลิตภัณฑ์ WooCommerce ของคุณโดยใช้ Elementor และ PowerPack
วิธีแสดงการจัดอันดับดาวในหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor?
สิ่งที่คุณต้องการก่อนเริ่มต้น
ตรวจสอบให้แน่ใจว่าคุณติดตั้งปลั๊กอินต่อไปนี้และเปิดใช้งานบนไซต์ WordPress ของคุณ:
- Woocommerce
- ตัวสร้างหน้า Elementor
- Powerpack Addons สำหรับ Elementor
หมายเหตุ: ตรวจสอบให้แน่ใจว่าผลิตภัณฑ์ของคุณอย่างน้อยหนึ่งรายการควรมีบทวิจารณ์ของลูกค้าเพื่อให้คุณสามารถดูการให้คะแนนในการดำเนินการ
1: แก้ไขเทมเพลตผลิตภัณฑ์เดียวของ WooCommerce
ในการแสดงการจัดอันดับดาวคุณต้องเปิดเทมเพลตผลิตภัณฑ์เดียวใน Elementor
นี่คือวิธี:
- ในแผงควบคุม WordPress ของคุณไปที่ เทมเพลต >> ตัวสร้างธีม
- ค้นหาเทมเพลตผลิตภัณฑ์เดียวที่มีอยู่ของคุณหรือสร้างเทมเพลตใหม่โดยคลิก “ เพิ่มใหม่” →“ ผลิตภัณฑ์เดียว”
- คลิก “ แก้ไขด้วย Elementor” เพื่อเปิดเทมเพลตในตัวแก้ไขภาพ
นี่คือเลย์เอาต์ที่ควบคุมว่าหน้าผลิตภัณฑ์ทั้งหมดของคุณมีลักษณะอย่างไรดังนั้นอย่าลืมแก้ไขเฉพาะการออกแบบไม่ใช่เนื้อหาผลิตภัณฑ์จริง
2: ปรับแต่งเทมเพลตโดยใช้วิดเจ็ต Powerpack
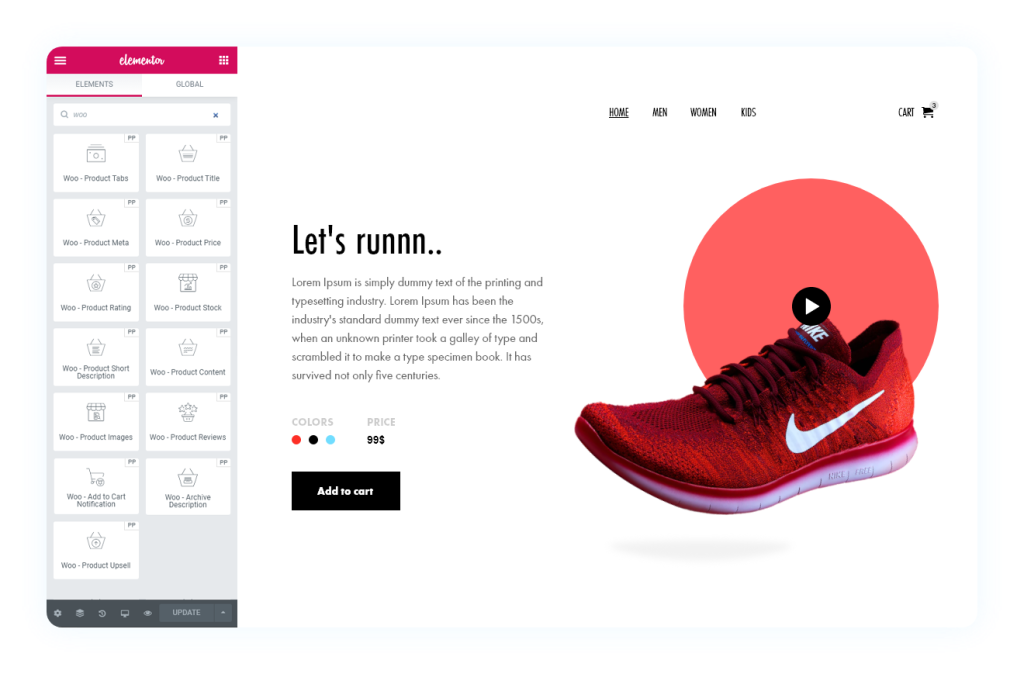
Powerpack Addons มาพร้อมกับตัวสร้าง WooCommerce ที่ทรงพลังซึ่งมีวิดเจ็ตเฉพาะ วิดเจ็ตเหล่านี้ช่วยให้คุณสามารถปรับแต่งเทมเพลตผลิตภัณฑ์เดี่ยว WooCommerce และเทมเพลตหน้าเก็บถาวรได้อย่างง่ายดาย

วิดเจ็ต PowerPack WooCommerce ที่มีประโยชน์บางอย่างที่คุณจะเห็นรวมถึง:
- Woo - ชื่อผลิตภัณฑ์ (แสดงชื่อผลิตภัณฑ์)
- Woo - ราคาผลิตภัณฑ์ (แสดงราคา)
- Woo - Meta ผลิตภัณฑ์ (แสดง SKU หมวดหมู่ ฯลฯ )
- WOO - หุ้นผลิตภัณฑ์ (แสดงความพร้อมใช้งานของผลิตภัณฑ์)
- WOO - บทวิจารณ์ผลิตภัณฑ์ (แสดงบทวิจารณ์ผลิตภัณฑ์)
- WOO - การจัดอันดับผลิตภัณฑ์ (นี่คือสิ่งที่เรามุ่งเน้น!)
3. ลากและวางวิดเจ็ตคะแนน Woo - ผลิตภัณฑ์
ทีนี้มาเพิ่มคะแนนดาว:
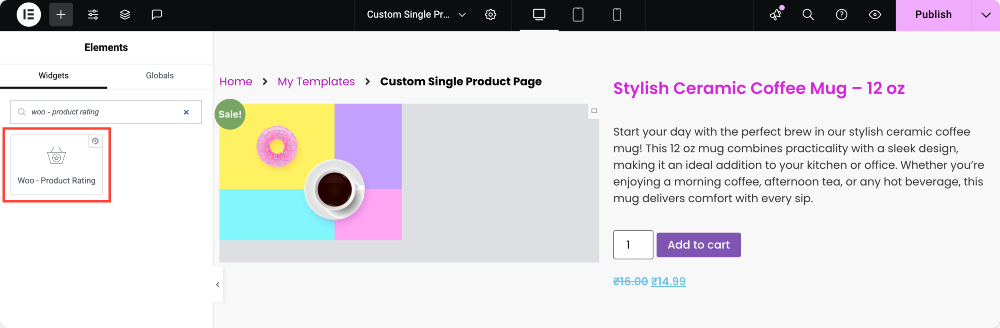
- ในแถบด้านข้างของ Elementor ให้ใช้แถบค้นหาเพื่อค้นหา “ Woo - การจัดอันดับผลิตภัณฑ์”
- ลากและวางวิดเจ็ตนี้ลงในเลย์เอาต์ของคุณ - โดยทั่วไปด้านล่างชื่อผลิตภัณฑ์หรือใกล้ราคาทำงานได้ดี

ทันทีที่คุณวางมัน Elementor จะดึงข้อมูลและแสดงคะแนนเฉลี่ยสำหรับผลิตภัณฑ์โดยอัตโนมัติหากมีบทวิจารณ์ใด ๆ
ไม่จำเป็นต้องเข้าสู่การจัดอันดับด้วยตนเอง! มันเป็นแบบไดนามิก วิดเจ็ตจะดึงข้อมูลการตรวจสอบจริงสำหรับแต่ละผลิตภัณฑ์โดยอัตโนมัติ
หากผลิตภัณฑ์ของคุณยังไม่มีการให้คะแนนดาวจะไม่แสดง ดังนั้นตรวจสอบให้แน่ใจว่าได้ทดสอบสิ่งนี้กับผลิตภัณฑ์ที่มีการตรวจสอบอย่างน้อยหนึ่งครั้ง
4. เปิดใช้งานข้อความตรวจสอบ (ไม่บังคับ แต่แนะนำ)
ต้องการแสดงให้เห็นว่ามีกี่คนที่ให้คะแนนผลิตภัณฑ์? คุณก็ทำได้เช่นกัน!
นี่คือวิธี:
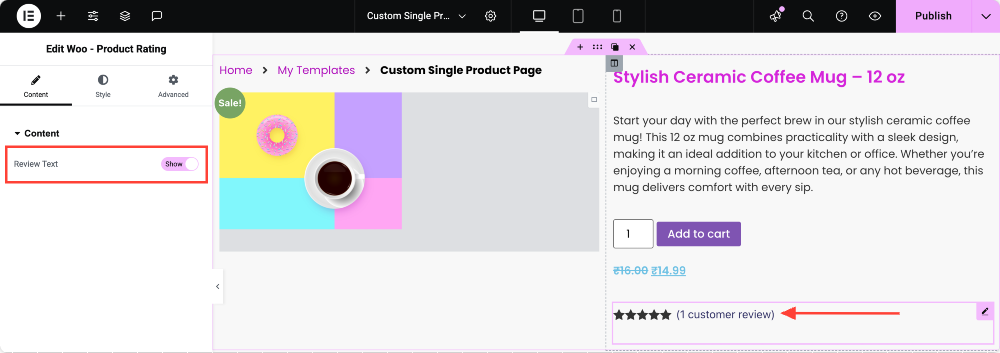
- คลิกที่ WOO - วิดเจ็ตการจัดอันดับผลิตภัณฑ์เพื่อเปิดแผงการตั้งค่า
- ภายใต้แท็บเนื้อหาคุณจะเห็นสลับที่เรียกว่า "ทบทวนข้อความ"
- สลับกับสิ่งนี้เพื่อแสดงจำนวนบทวิจารณ์ทั้งหมดถัดจากดวงดาว

สิ่งนี้จะมีลักษณะเช่น: ★★★★☆ (12 บทวิจารณ์) - ซึ่งทำให้ผู้ซื้อมีความมั่นใจมากขึ้นในผลิตภัณฑ์
5. สไตล์การจัดอันดับดาวเพื่อให้เข้ากับแบรนด์ของคุณ
เมื่อการจัดอันดับอยู่ในสถานที่มาทำให้มันดูดี!
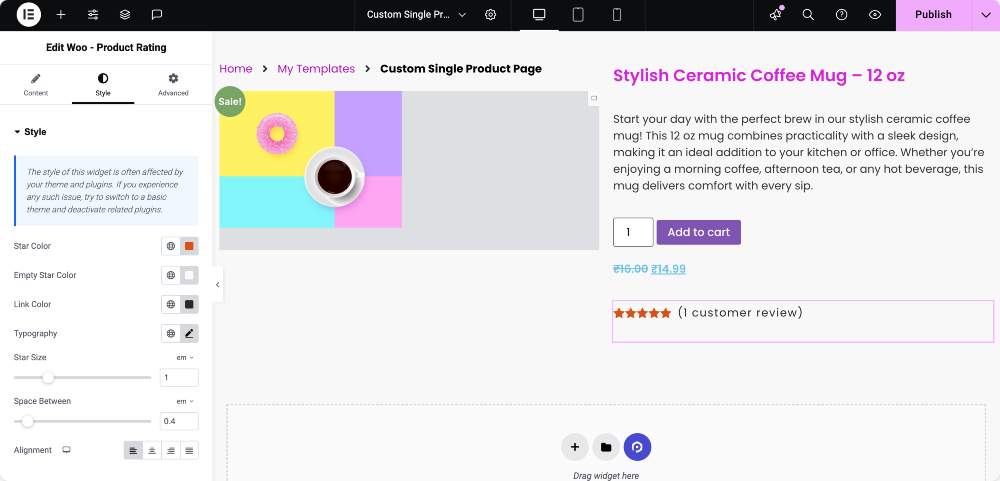
คลิกที่แท็บ สไตล์ ของวิดเจ็ตแล้วคุณจะเห็นตัวเลือกการออกแบบมากมายที่คุณสามารถเล่นได้ด้วย:
- Star Color: เลือกสีสำหรับดาวที่เต็มไป (เช่นสีทองสีเหลืองหรือแม้แต่สีแบรนด์ของคุณ)
- สีดาวว่างเปล่า: เลือกสีสำหรับดวงดาวที่ยังไม่ได้เติม สีเทาที่บอบบางมักจะทำงานได้ดี
- Link Color: หากข้อความตรวจสอบสามารถคลิกได้ (ต้องการเลื่อนลงไปที่บทวิจารณ์) คุณสามารถตั้งค่าสีได้ที่นี่
- การพิมพ์: ปรับแต่งตระกูลตัวอักษรขนาดน้ำหนักและระยะห่างของข้อความตรวจสอบเพื่อให้ตรงกับตัวอักษรของเว็บไซต์ของคุณ
- ขนาดดาว: ใช้ตัวเลื่อนเพื่อเพิ่มหรือลดขนาดของดวงดาวให้พอดีกับเค้าโครงของคุณ
- ช่องว่างระหว่าง: ปรับระยะห่างระหว่างแต่ละดาวดังนั้นพวกเขาจึงไม่คับแคบหรือกระจายออกไป
- การจัดตำแหน่ง: เลือกว่าการจัดอันดับจะสอดคล้องกับด้านซ้ายตรงกลางขวาหรือเป็นธรรมภายในคอนเทนเนอร์วิดเจ็ต

6. ดูตัวอย่างและเผยแพร่
เมื่อคุณมีความสุขกับเค้าโครงและสไตล์:

- คลิก “ ดูตัวอย่าง” เพื่อดูว่าการจัดอันดับดาวมีลักษณะอย่างไรในหน้าผลิตภัณฑ์จริง
- กด “ เผยแพร่” เพื่อใช้การเปลี่ยนแปลง
ตอนนี้ไปที่ปลายด้านหน้าของร้านค้าของคุณและดูหน้าผลิตภัณฑ์ คุณควรเห็นคะแนนของดาวปรากฏขึ้นตรงที่คุณวางไว้!
ห่อ!
การแสดงการจัดอันดับดาวในผลิตภัณฑ์ WooCommerce ของคุณสามารถเพิ่มความน่าเชื่อถือและช่วยให้ลูกค้าของคุณตัดสินใจอย่างชาญฉลาด ด้วย Elementor และ Powerpack การเพิ่มคุณสมบัตินี้ง่ายมากและปรับแต่งได้อย่างสมบูรณ์
หากคุณประสบปัญหาใด ๆ ตามขั้นตอนที่กล่าวถึงในบทความนี้โปรดเชื่อมต่อกับเราหรือวางคำถามของคุณในส่วนความคิดเห็น
คุณคิดอย่างไรกับบทช่วยสอนนี้? แบ่งปันถ้าคุณพบคู่มือที่เป็นประโยชน์นี้! นอกจากนี้ยังเข้าร่วมกับเราบน Twitter, Facebook และ YouTube
เพิ่มเติมจากบล็อก
- วิธีสร้างหน้าผลิตภัณฑ์เดี่ยว woocommerce ด้วย Elementor: คู่มือทีละขั้นตอน
- วิธีปรับแต่งหน้าชำระเงินของ WooCommerce ด้วย Elementor
- วิธีสร้าง Carousel ผลิตภัณฑ์ WooCommerce โดยใช้ Elementor [คู่มือทีละขั้นตอน]

แสดงความคิดเห็น ยกเลิกการตอบกลับ