วิธีแสดงผลิตภัณฑ์ WooCommerce บนหน้า
เผยแพร่แล้ว: 2021-09-01WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซอันดับ 1 สำหรับ WordPress และเจ้าของธุรกิจจำนวนมากใช้เพื่อการใช้งานทางธุรกิจในแต่ละวัน
หากต้องการแสดงผลิตภัณฑ์ WooCommerce บนหน้าใด ๆ คุณต้องรู้จักใช้รหัสย่อ รหัสย่อของ WooCommerce ใช้เพื่อแสดงผลิตภัณฑ์ และยังสามารถใช้เพื่อกรองผลิตภัณฑ์โดยใช้คุณลักษณะและปัจจัยอื่นๆ
ดังนั้น ในบทความนี้ ผมจะแสดงวิธีที่ง่ายที่สุดในการแสดงผลิตภัณฑ์ woocommerce ในหน้าใดก็ได้ ฉันจะแสดงให้คุณเห็น 2 วิธี
- การใช้ Elementor ( วิธีที่ง่ายที่สุด )
- การใช้รหัสย่อ
1. การใช้ Elementor เพื่อแสดงผลิตภัณฑ์ WooCommerce บนหน้า
วิธีที่ง่ายที่สุดในการแสดงผลิตภัณฑ์ WooCommerce บนหน้าใดๆ คือการใช้ Elementor ที่ทรงพลังและใช้งานง่าย
เนื่องจาก Elementor เป็นตัวสร้างหน้าลากและวาง #1 คุณสามารถใช้คุณลักษณะการลากและวาง และสามารถแสดงผลิตภัณฑ์ woocommerce บนหน้าหรือโพสต์ใดๆ ได้อย่างง่ายดาย
เนื่องจากคุณจะใช้ WooCommerce และ Elementor เราขอแนะนำให้คุณใช้ Woolentor WooCommerce + Elementor = Woolentor .
Woolentor เป็นปลั๊กอินที่ให้อำนาจคุณในการออกแบบหน้า WooCommerce และใช้วิดเจ็ต ฟังก์ชัน และรหัสย่อของ WooCommerce ด้วย Elementor
ซึ่งหมายความว่าคุณไม่จำเป็นต้องโค้ดหรือคัดลอกรหัสย่อแล้ววางเพื่อแสดงผลิตภัณฑ์ WooCommerce บนเพจใดๆ

ผ้าขนสัตว์
รับพลังของ Elementor ด้วย WooCommerce
คุณสมบัติของ Woolentor นั้นยอดเยี่ยมมาก และนี่คือคุณสมบัติบางส่วน
- ตัวสร้างหน้า WooCommerce
- ตัวกรองสินค้า ( แนวนอน / แนวตั้ง )
- ตัวสร้างเพจเก็บถาวรส่วนบุคคล
- ประกาศขาย
- ปุ่มโทรสอบถามราคา
- ปุ่มราคาแนะนำ
- การปรับแต่งหน้าชำระเงิน
- จับเวลาถอยหลังการขาย
- รหัส QR สินค้า
- หยิบใส่ตะกร้า
- ค้นหาผลิตภัณฑ์อาแจ็กซ์
- แถบความคืบหน้า
- ไลบรารีเทมเพลต Elementor และอีกมากมาย
[รหัส bravepop=”10896″ align=”center”]
ดูวิดีโอนี้เพื่อเรียนรู้ทีละขั้นตอนวิธีใช้ Woolentor เพื่อแสดงผลิตภัณฑ์ในหน้าใดก็ได้
การแสดงสินค้าโดยใช้ Woolentor
ขั้นตอนที่ 1: ซื้อ Woolentor Pro และติดตั้ง หากต้องการติดตั้งปลั๊กอิน ให้ไป ที่ wp-admin -> plugins -> add new -> upload และเลือกไฟล์ zip ที่คุณดาวน์โหลดหลังจากซื้อ Woolentor
คลิกที่ อัปโหลด แล้ว เปิดใช้งาน
คุณต้องติดตั้ง elementor เวอร์ชันฟรีเพื่อให้ Woolentor ทำงานได้อย่างถูกต้อง ในการติดตั้ง Elementor ให้ไปที่ wp-admin -> Plugin -> Add New -> Search -> Elementor
คลิกที่ ติดตั้ง แล้ว เปิดใช้งาน
ขั้นตอนที่ 2: ไปที่หน้าหรือโพสต์ที่คุณต้องการแสดงผลิตภัณฑ์ WooCommerce เป็นสินค้าได้หลายอย่างหรือเพียง 1 สินค้า
ดังนั้น สำหรับบทช่วยสอนนี้ สมมติว่าคุณเลือกหน้าที่คุณต้องการแสดงผลิตภัณฑ์ woocommerce ในการแสดงสินค้า คุณต้องทำตามขั้นตอนด้านล่าง:-

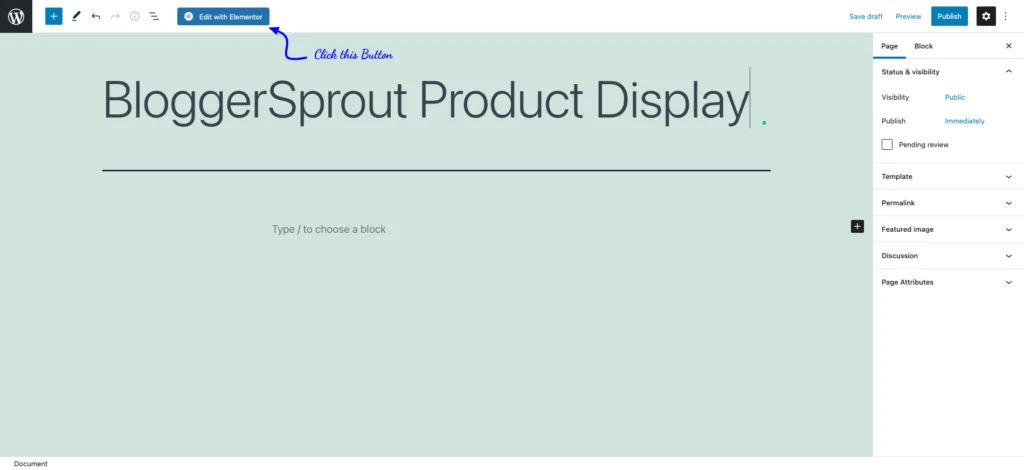
- ไปที่ Pages -> All pages และคลิกที่ “ Edit with Elementor ” บนหน้าที่คุณต้องการแสดงผลิตภัณฑ์
- ตอนนี้หน้าจะเปิดขึ้นภายในตัวสร้างหน้า Elementors
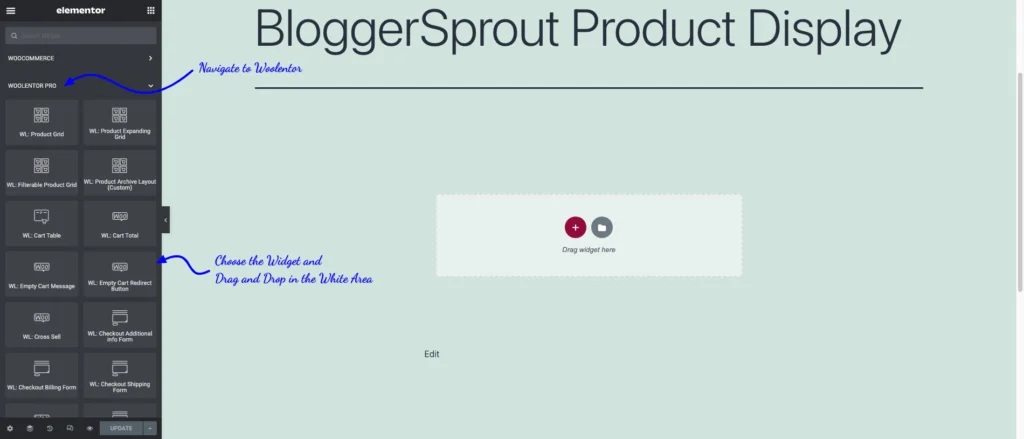
- จากแถบด้านข้างวิดเจ็ตด้านซ้าย ให้เลื่อนไปที่ส่วน Woolentor
- ลากและวาง วิดเจ็ต ” Product ”
- เลือกผลิตภัณฑ์จากการตั้งค่าวิดเจ็ต
- คลิก บันทึกการเปลี่ยนแปลง
[bravepop id=”10903″ align=”center”]

เลือกกริดผลิตภัณฑ์ เลือกวิดเจ็ต แล้วลากและวางวิดเจ็ตบนหน้าที่คุณต้องการแสดงผลิตภัณฑ์ WooCommerce


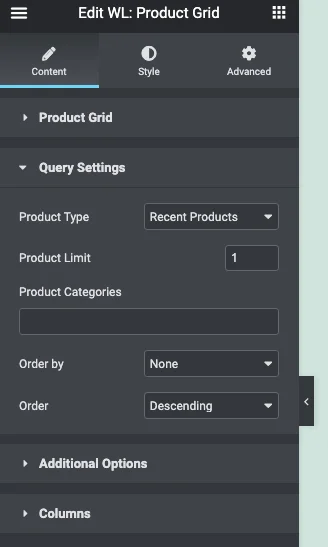
เมื่อคุณลากวิดเจ็ตไปยังตำแหน่งที่ต้องการ หน้าการตั้งค่าวิดเจ็ตจะปรากฏขึ้น
คุณสามารถจำกัดจำนวนการแสดงสินค้าและเปลี่ยนการออกแบบเค้าโครงผลิตภัณฑ์ได้
ในการตั้งค่าแบบสอบถาม คุณจะมีการควบคุมเพื่อเลือกผลิตภัณฑ์ตาม
- สินค้าล่าสุด
- สินค้าแนะนำ
- สินค้าขายดี
- ลดราคา
- ระดับสูง
- สุ่ม
- เลือกตามรหัสสินค้า
- ป้อนรหัสผลิตภัณฑ์ด้วยตนเอง
ดังนั้น หากคุณต้องการแสดงผลิตภัณฑ์เพียงรายการเดียวและไม่ควรเปลี่ยนผลิตภัณฑ์ คุณควรเลือกตัวเลือก Select by Product ID หรือป้อน ID ผลิตภัณฑ์ด้วยตนเอง
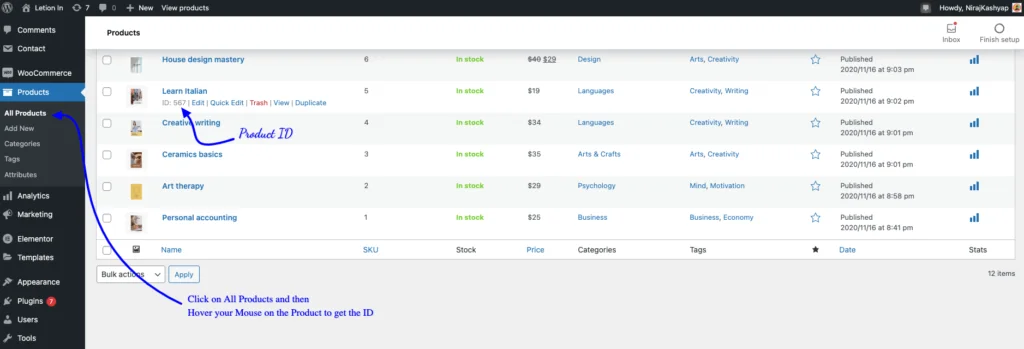
ตอนนี้ค้นหาผลิตภัณฑ์นั้นหรือป้อนรหัสผลิตภัณฑ์ คุณสามารถค้นหารหัสผลิตภัณฑ์ได้จากรายการผลิตภัณฑ์ทั้งหมด ตรวจสอบภาพด้านล่างเพื่อดูว่าจะค้นหารหัสผลิตภัณฑ์ได้จากที่ใด

หลังจากที่คุณป้อน ID ผลิตภัณฑ์ ผลิตภัณฑ์จะปรากฏบนตำแหน่งที่คุณวางวิดเจ็ต หากคุณต้องการเลือกผลิตภัณฑ์หลายรายการ รหัสผลิตภัณฑ์จะต้องคั่นด้วยเครื่องหมายจุลภาค (,)
ตอนนี้ดูหน้าและคุณจะพบผลิตภัณฑ์ WooCommerce บนหน้า การใช้ Woolentor ทำให้การออกแบบเลย์เอาต์และสีของผลิตภัณฑ์นั้นง่ายและสะดวกมาก เพื่อให้เข้ากับรูปลักษณ์ของเว็บไซต์
คุณรู้หรือไม่: คุณยังสามารถออกแบบหน้าผลิตภัณฑ์โดยใช้ Woolentor และ Elementor
แต่ถ้าคุณไม่ต้องการใช้ elementor หรือ Woolentor และต้องการใช้ตัวแก้ไข Gutenburg (ตัวแก้ไข WordPress ในตัว) เพื่อแสดงผลิตภัณฑ์ WooCommerce ในหน้า บทช่วยสอนด้านล่างนี้เหมาะสำหรับคุณ
[bravepop id=”14292″ align=”center”]
2. การใช้รหัสย่อเพื่อแสดงผลิตภัณฑ์ WooCommerce
หากคุณไม่ต้องการใช้ elementor หรือ Woolentor คุณสามารถแสดงสินค้าโดยใช้รหัสย่อได้ WooCommerce มีรหัสย่อหลายรหัสเพื่อจุดประสงค์นี้
แม้ว่าคุณจะไม่สามารถควบคุมปรับแต่งรูปลักษณ์ของผลลัพธ์ของรหัสย่อได้ และคุณต้องจำรหัสย่อหลาย ๆ รหัสหรือค้นหารหัสย่อทางออนไลน์
รหัสย่อคือโค้ดชิ้นเล็กๆ ที่รันโค้ดจำนวนมากเมื่อถูกทริกเกอร์ รหัสย่อถูกสร้างขึ้นเพื่อจุดประสงค์ที่ผู้ใช้สามารถใช้รหัสขนาดเล็กเพื่อดำเนินการหรือแสดงบางสิ่งที่ต้องการรหัสจำนวนมาก
ต่อไปนี้คือรหัสย่อของ WooCommerce บางส่วนที่คุณสามารถใช้เพื่อแสดงผลิตภัณฑ์ WooCommerce ในหน้าใดก็ได้
- [woocommerce_cart] – แสดงหน้ารถเข็น
- [woocommerce_checkout] – แสดงหน้าชำระเงิน
- [woocommerce_my_account] – แสดงหน้าบัญชีผู้ใช้
- [woocommerce_order_tracking] – แสดงแบบฟอร์มการติดตามคำสั่งซื้อ
- [add_to_cart] – ปุ่มสำหรับใส่ในรถเข็น
- [ผลิตภัณฑ์] – แสดงผลิตภัณฑ์
- [featured_products] – แสดงผลิตภัณฑ์เด่น
- [sale_products] – แสดงผลิตภัณฑ์ลดราคา
- [best_selling_products] – แสดงสินค้าขายดี
- [recent_products] – แสดงผลิตภัณฑ์ล่าสุด
- [product_attribute] – แสดงคุณลักษณะของผลิตภัณฑ์
- [top_rated_products] – แสดงผลิตภัณฑ์ที่ได้รับคะแนนสูงสุด
ดังนั้นเพื่อแสดงผลิตภัณฑ์ใดๆ บนหน้าใดๆ คุณต้องใช้รหัสย่อ [products] แต่นั่นไม่ใช่แค่รหัสย่อ คุณต้องส่งข้อโต้แย้งหลายข้อไปยังรหัสย่อนั้น
ย่าห์!…ดูเหมือนซับซ้อนเล็กน้อย
[bravepop id=”10903″ align=”center”]
นี่คืออาร์กิวเมนต์ที่คุณสามารถส่งผ่านในรหัสย่อ [ผลิตภัณฑ์]
-
limit– จำนวนสินค้าที่จะแสดง -
columns– จำนวนคอลัมน์ที่จะแสดง - การ
paginate- สลับการเปิดการแบ่งหน้า -
orderby– จัดเรียงสินค้าที่จะแสดง ตัวเลือกที่ใช้ได้คือ:-
date– วันที่เผยแพร่ผลิตภัณฑ์ -
id– ID โพสต์ของผลิตภัณฑ์ -
menu_order– ลำดับเมนู หากตั้งค่าไว้ (ตัวเลขล่างจะแสดงก่อน) -
popularity– จำนวนการซื้อ -
rand– สุ่มสั่งสินค้า -
rating– การให้คะแนนผลิตภัณฑ์โดยเฉลี่ย -
title– ชื่อผลิตภัณฑ์ นี่คือโหมดการorderbyลำดับเริ่มต้น
-
-
skus– รายการ SKU ของผลิตภัณฑ์ที่คั่นด้วยเครื่องหมายจุลภาค -
category– รายการที่คั่นด้วยเครื่องหมายจุลภาคของประเภททาก -
tag– รายการที่คั่นด้วยเครื่องหมายจุลภาคของทากแท็ก -
order– ระบุว่าใบสั่งผลิตภัณฑ์เป็นจากน้อยไปมาก (ASC) หรือจากมากไปน้อย (DESC) -
class– เพิ่มคลาสแรปเปอร์ HTML เพื่อให้คุณสามารถแก้ไขเอาต์พุตเฉพาะด้วย CSS ที่กำหนดเอง -
on_sale– เรียกค้นผลิตภัณฑ์ลดราคา -
best_selling– เรียกค้นผลิตภัณฑ์ที่ขายดีที่สุด -
top_rated– ดึงข้อมูลผลิตภัณฑ์ที่มีคะแนนสูงสุด ไม่ใช้ร่วมกับon_saleหรือbest_selling
เพื่อแสดงสินค้าชิ้นเดียว
[สินค้า]
หากคุณต้องการแสดงหน้าผลิตภัณฑ์หน้าเดียวในหน้าอื่น คุณสามารถใช้รหัสย่อนี้ได้
[หน้าผลิตภัณฑ์]
ดังนั้นด้วยการใช้รหัสย่อ คุณสามารถแสดงผลิตภัณฑ์ WooCommerce บนหน้าใดก็ได้ ข้อเสียเพียงอย่างเดียวคือคุณไม่สามารถปรับเปลี่ยนรูปลักษณ์ของผลลัพธ์ของรหัสย่อได้
นี่คือวิธีที่คุณสามารถแสดงผลิตภัณฑ์ WooCommerce หรือรายละเอียดผลิตภัณฑ์บนหน้าหรือโพสต์ที่คุณต้องการได้อย่างง่ายดาย
สรุป
นั่นคือวิธีที่คุณสามารถแสดงผลิตภัณฑ์ WooCommerce บนหน้าใดก็ได้ใน WordPress แสดงความคิดเห็นด้านล่างว่าคุณใช้วิธีใดในการแสดงผลิตภัณฑ์ WooCommerce
หากคุณมีข้อสงสัยหรือความคิดเห็นหรือมีคำถาม ความคิดเห็นเป็นที่ที่ดีที่สุดในการติดต่อฉันหรือลองใช้คุณลักษณะการแชท
นั่นคือทั้งหมดที่
อย่างไรก็ตาม ความต้องการของคุณอาจแตกต่างจากของฉัน ปลั๊กอินตัวใดที่คุณชื่นชอบ และคุณกำลังใช้งานบนไซต์ของคุณหรือไม่? คุณมีคำแนะนำอื่น ๆ ที่จะเพิ่มหรือไม่? กรุณาแสดงความคิดเห็นของคุณในความคิดเห็นด้านล่าง!
คุณยังสามารถสมัครรับข้อมูล YouTube และชอบและติดตามเราบน Facebook, Twitter และ Instagram
