วิธีแสดงรีวิว Google, Facebook และ Yelp ของคุณใน WordPress
เผยแพร่แล้ว: 2023-02-10คุณต้องการแสดงบทวิจารณ์ของ Google, Facebook หรือ Yelp ใน WordPress หรือไม่
บทวิจารณ์ของลูกค้ากระตุ้นให้ผู้คนเชื่อถือเว็บไซต์ของคุณและซื้อจากธุรกิจของคุณ มีไซต์ของบุคคลที่สามจำนวนมากที่ผู้มีโอกาสเป็นลูกค้าสามารถดูรีวิวของคุณได้ แต่ก็ควรแสดงเนื้อหานี้บนเว็บไซต์ของคุณเองด้วย
ในบทความนี้ เราจะแสดงวิธีแสดงความคิดเห็นทางธุรกิจจาก Google, Facebook และ Yelp ในไซต์ WordPress ของคุณ

ทำไมคุณควรแสดงรีวิวธุรกิจใน WordPress
มีเว็บไซต์มากมายที่ลูกค้าสามารถวิจารณ์บริษัทของคุณได้ เช่น Google, Yelp และ Facebook อย่างไรก็ตาม ผู้มีโอกาสเป็นลูกค้าจะต้องเยี่ยมชมเว็บไซต์ของบุคคลที่สามเหล่านี้เพื่อดูบทวิจารณ์
จากที่กล่าวมา เป็นความคิดที่ดีที่จะเพิ่มบทวิจารณ์จาก Google, Yelp และ Facebook ลงในเว็บไซต์ WordPress ของคุณ เพื่อให้ทุกคนสามารถเห็นได้ ตัวอย่างเช่น คุณอาจแสดงความเห็นเชิงบวกในหน้าผลิตภัณฑ์ WooCommerce หรือหน้าเกี่ยวกับเรา

บทวิจารณ์เหล่านี้สามารถโน้มน้าวใจลูกค้าให้ไว้วางใจบริษัทของคุณ แม้ว่าพวกเขาจะไม่เคยซื้อสินค้าจากคุณมาก่อนก็ตาม
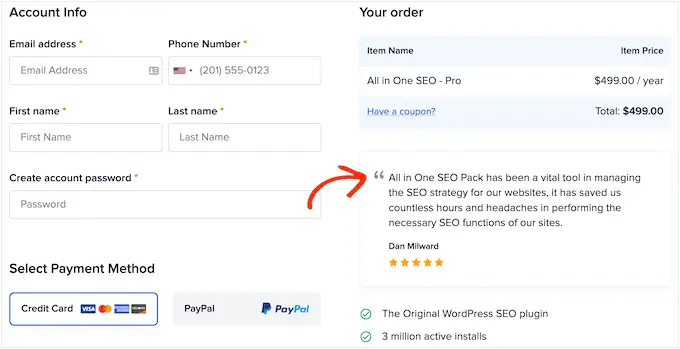
คุณสามารถใช้บทวิจารณ์เพื่อลดอัตราการละทิ้งรถเข็นของคุณได้โดยเพิ่มลงในหน้าชำระเงิน WooCommerce ที่กำหนดเอง

จากที่กล่าวมา มาดูกันว่าคุณสามารถเพิ่มบทวิจารณ์ Yelp, Google และ Facebook ลงใน WordPress ได้อย่างไร เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังแพลตฟอร์มที่คุณต้องการใช้
วิธีแสดงรีวิว Google, Facebook และ Yelp ใน WordPress
คุณสามารถคัดลอกและวางบทวิจารณ์ที่ดีที่สุดลงในไซต์ของคุณ แล้วแสดงโดยใช้ปลั๊กอินบทวิจารณ์ของลูกค้า อย่างไรก็ตาม ขึ้นอยู่กับปลั๊กอินที่คุณใช้ คุณอาจต้องเพิ่มบทวิจารณ์ใหม่ด้วยตนเอง ซึ่งอาจใช้เวลาและความพยายามมาก
นอกจากนี้ อาจมีความล่าช้าระหว่างลูกค้าที่โพสต์บนเว็บไซต์ เช่น Yelp และ Facebook และรีวิวเหล่านั้นที่ปรากฏบนเว็บไซต์ WordPress ของคุณ
ด้วยเหตุนี้ จึงเป็นความคิดที่ดีที่จะสร้างฟีดรีวิวที่อัปเดตโดยอัตโนมัติโดยใช้ปลั๊กอินรีวิวฟีดโปร
ปลั๊กอินเดียวนี้ช่วยให้คุณแสดงความเห็นจากแพลตฟอร์มการวิจารณ์ที่ใหญ่ที่สุดทั้งหมด

นอกจากนี้ยังมาพร้อมกับเทมเพลตที่ออกแบบไว้ล่วงหน้า ดังนั้นคุณจึงสามารถแสดงรีวิวของคุณในเลย์เอาต์ต่างๆ รวมถึงโชว์เคส ภาพหมุน กริด และอื่นๆ
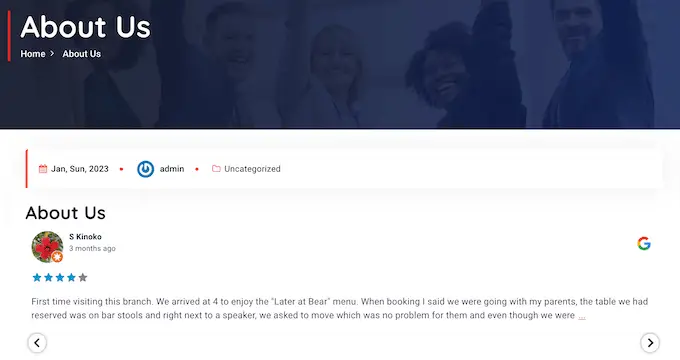
ฟีดบทวิจารณ์จะคัดลอกการออกแบบเว็บไซต์ของคุณโดยอัตโนมัติ ดังนั้นบทวิจารณ์จึงดูเหมือนเป็นส่วนหนึ่งของเว็บไซต์ของคุณโดยธรรมชาติ แทนที่จะเป็นเนื้อหาที่ฝังมาจากแพลตฟอร์มอื่น
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
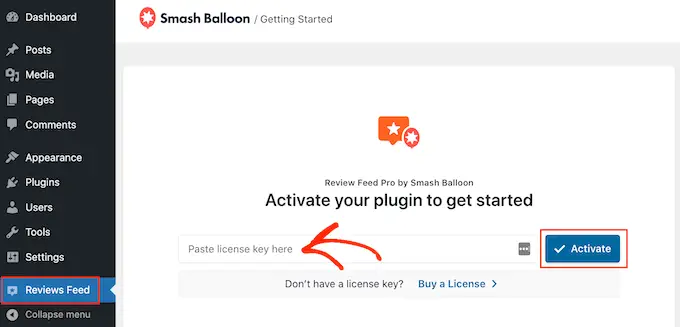
เมื่อเปิดใช้งาน คลิกที่ ฟีดรีวิว ในเมนูด้านซ้ายมือ จากนั้น คุณสามารถเพิ่มรหัสใบอนุญาตฟีดรีวิว Pro และคลิกที่ปุ่ม 'เปิดใช้งาน'

คุณจะพบรหัสใบอนุญาตภายใต้บัญชีของคุณบนเว็บไซต์ Smash Balloon
หลังจากเปิดใช้งานปลั๊กอิน คุณก็พร้อมที่จะแสดงความเห็นจาก Google, Facebook หรือ Yelp
วิธีที่ 1. วิธีแสดงความคิดเห็น Yelp ใน WordPress
Yelp เป็นเว็บไซต์ยอดนิยมที่ผู้เยี่ยมชมสามารถวิจารณ์ร้านอาหาร แบรนด์ บริการ สินค้า และอื่นๆ
หากธุรกิจของคุณมีรีวิว Yelp ในเชิงบวกอยู่แล้ว การเพิ่มรีวิวลงในเว็บไซต์ของคุณจะทำให้คุณได้รับยอดขาย สมาชิก การนัดหมาย และอื่นๆ อีกมากมาย

หากคุณยังไม่มีบัญชี Yelp คุณสามารถอ้างสิทธิ์ในหน้าธุรกิจ Yelp ของคุณได้
เนื่องจาก Yelp เป็นไซต์สาธารณะ คุณจึงสามารถแสดงความเห็นจากธุรกิจใดก็ได้ที่มีรายชื่อ Yelp ตัวอย่างเช่น หากคุณเป็นเจ้าของบล็อกรายชื่อธุรกิจหรือเว็บไซต์สมาชิก คุณก็สามารถแสดงความคิดเห็น Yelp สำหรับธุรกิจในท้องถิ่นต่างๆ บนเว็บไซต์ของคุณได้
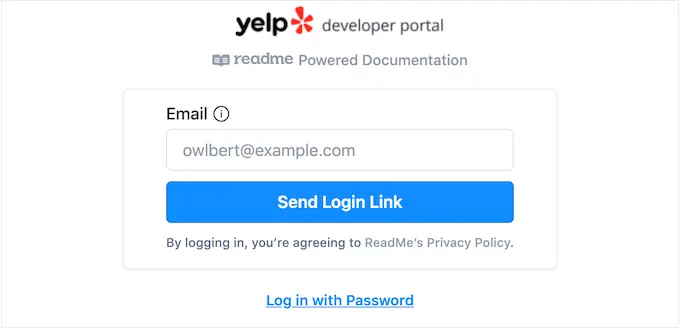
หากต้องการเพิ่มบทวิจารณ์ในเว็บไซต์ของคุณ คุณจะต้องสร้างคีย์ Yelp API เพียงไปที่หน้า Yelp Developers แล้วพิมพ์ที่อยู่อีเมลของคุณ

จากนั้นคลิกที่ปุ่ม 'ส่งลิงค์เข้าสู่ระบบ'
หมายเหตุ: หากคุณยังไม่มีบัญชี ให้ไปที่หน้าสมัคร Yelp และทำตามคำแนะนำบนหน้าจอเพื่อลงทะเบียน
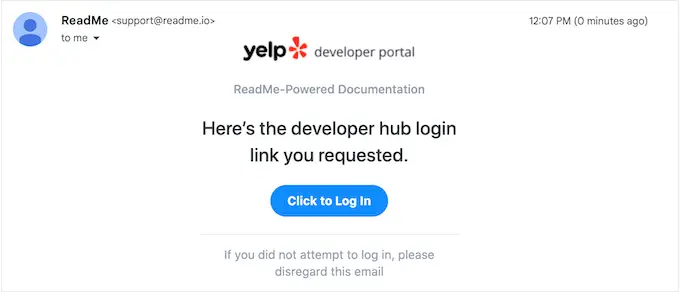
หลังจากนั้นสักครู่ Yelp จะส่งลิงก์เข้าสู่ระบบแบบครั้งเดียวไปยังที่อยู่อีเมลของคุณ เพียงเปิดอีเมลและใช้ปุ่ม 'คลิกเพื่อเข้าสู่ระบบ'

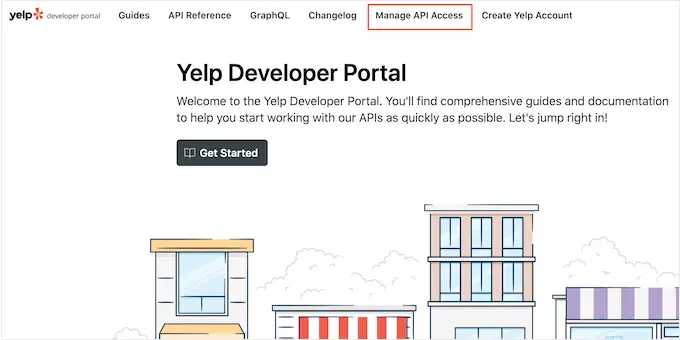
สิ่งนี้จะนำคุณไปสู่ Yelp Developer Portal
ในแถบเครื่องมือ คลิกที่ Manage API Access

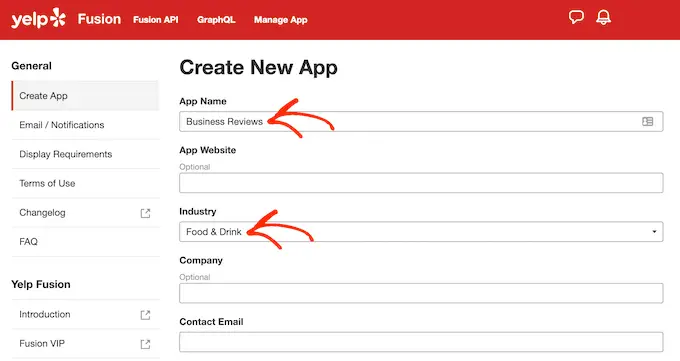
บนหน้าจอนี้ ให้พิมพ์ชื่อแอป Yelp ของคุณลงในช่อง 'ชื่อแอป' นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้
หลังจากนั้น เปิดเมนูแบบเลื่อนลง 'อุตสาหกรรม' และเลือกอุตสาหกรรมที่สะท้อนถึงเว็บไซต์หรือธุรกิจของคุณได้ดีที่สุด

หลังจากนั้น พิมพ์ที่อยู่อีเมลของคุณและเพิ่มคำอธิบาย
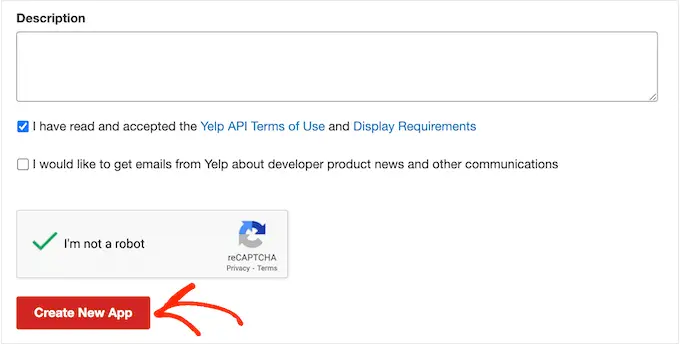
เมื่อทำเสร็จแล้ว ให้อ่านข้อกำหนดและเงื่อนไข หากคุณยินดีที่จะดำเนินการต่อ ให้ทำเครื่องหมายในช่องข้อกำหนดในการให้บริการ ตัดสินใจว่าคุณต้องการรับการอัปเดตทางอีเมลจาก Yelp หรือไม่ และส่ง captcha
สุดท้าย คลิกที่ปุ่ม 'สร้างแอปใหม่'

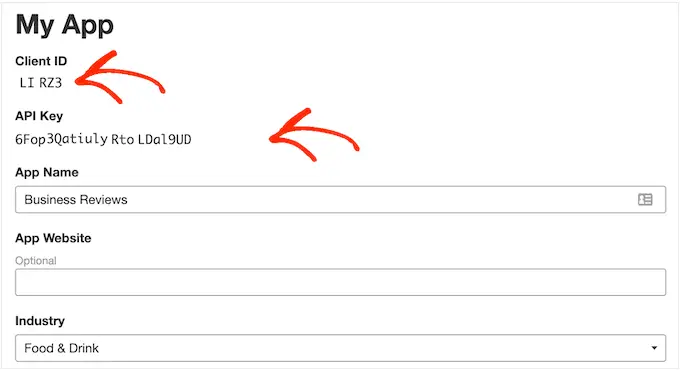
หลังจากนั้นสักครู่ คุณจะเห็นข้อความต่อไปนี้ 'เยี่ยมมาก แอปของคุณถูกสร้างขึ้นแล้ว! ตรวจสอบ App ID และ API Key ด้านล่าง'
คุณจะต้องเพิ่มข้อมูลนี้ลงในเว็บไซต์ WordPress ของคุณ

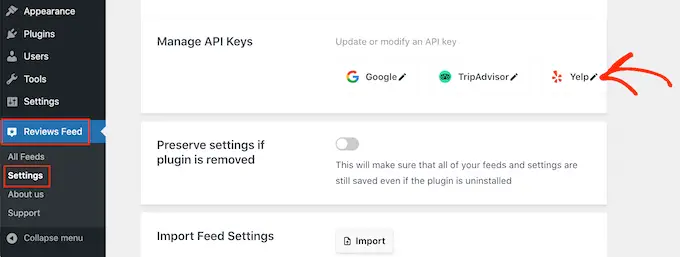
เพียงไปที่ ฟีดรีวิว»การตั้งค่า ในแดชบอร์ด WordPress
จากนั้น เลื่อนไปที่จัดการคีย์ API และคลิกที่ไอคอนดินสอขนาดเล็กถัดจาก 'Yelp'

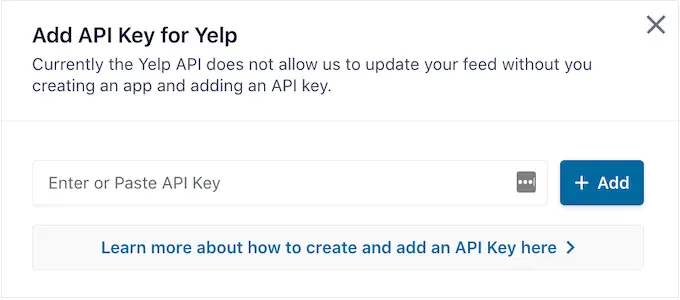
ในป๊อปอัป ให้เพิ่มคีย์ Yelp API ของคุณ
จากนั้นคลิกที่ปุ่ม 'เพิ่ม'

ด้วยการตั้งค่าดังกล่าว คุณก็พร้อมที่จะเพิ่มรีวิว Yelp ลงในเว็บไซต์ของคุณแล้ว
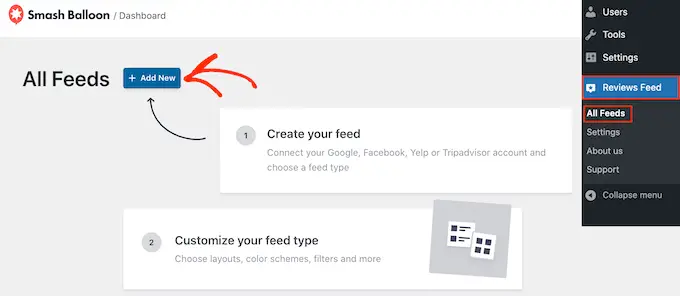
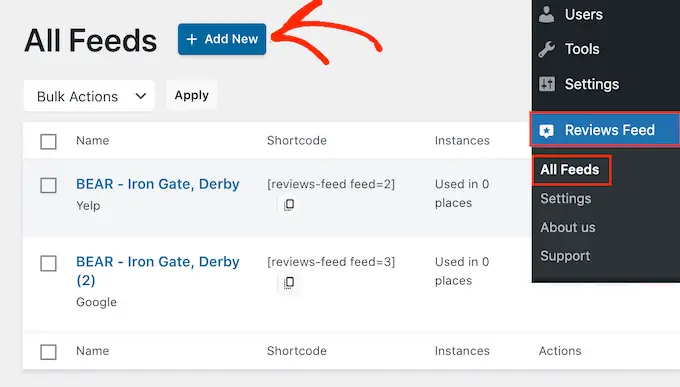
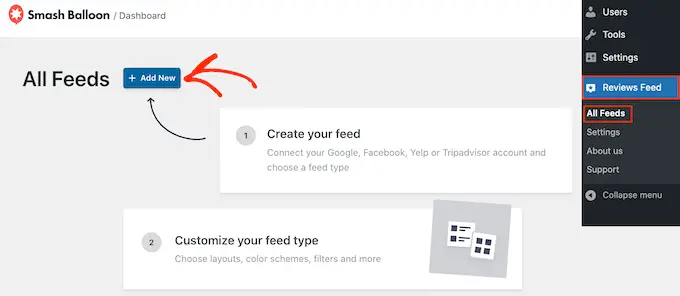
เพียงไปที่ ฟีดรีวิว » ฟีดทั้งหมด จากนั้นคลิกที่ปุ่ม 'เพิ่มใหม่'

ในหน้าจอถัดไป คลิกที่ 'เพิ่มใหม่' อีกครั้ง
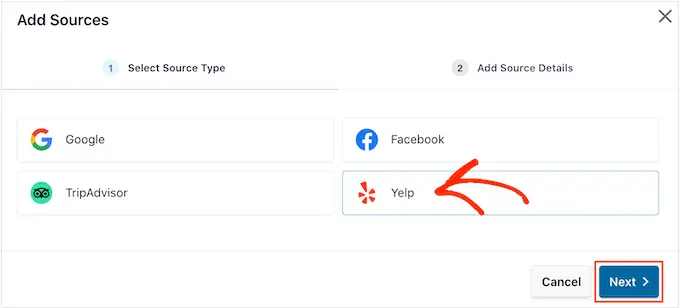
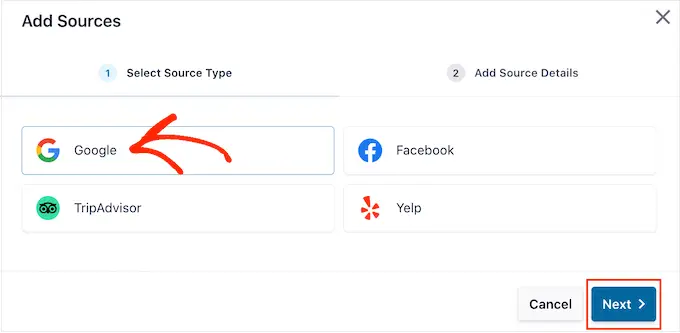
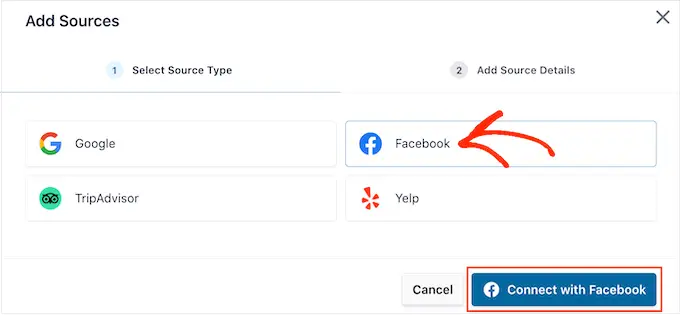
ในป๊อปอัพที่ปรากฏขึ้น ให้เลือก 'Yelp' จากนั้นคลิกที่ปุ่ม 'Next'

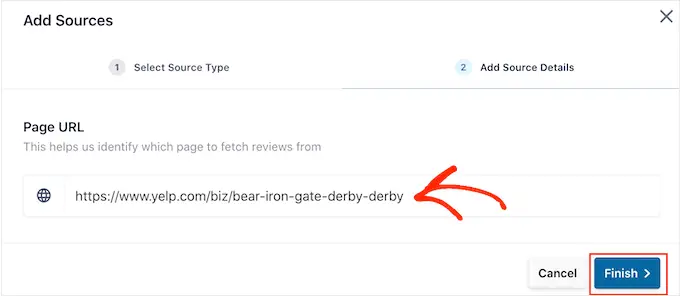
ตอนนี้คุณสามารถเพิ่ม URL ของหน้า Yelp ที่คุณต้องการใช้ นี่อาจเป็นเพจที่คุณเป็นเจ้าของหรือเพจสาธารณะของบุคคลที่สามก็ได้
หลังจากนั้นคลิกที่ 'เสร็จสิ้น'

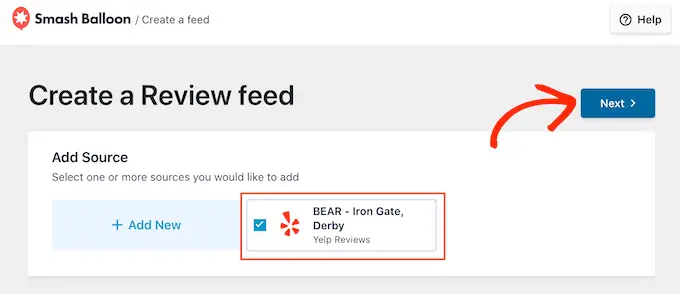
Smash Balloon จะแสดงหน้า Yelp นี้เป็นแหล่งที่เป็นไปได้
หากต้องการดำเนินการต่อและสร้างฟีด เพียงทำเครื่องหมายที่ช่องถัดจากหน้า Yelp แล้วคลิก 'ถัดไป'

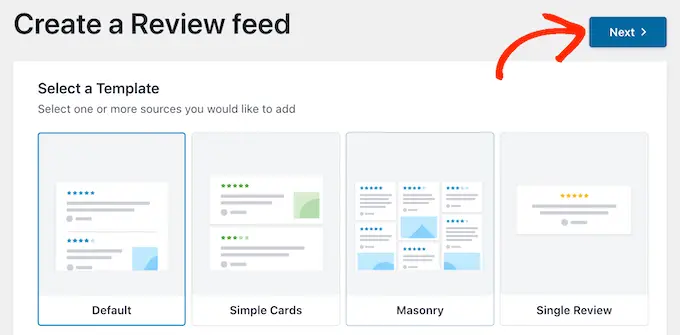
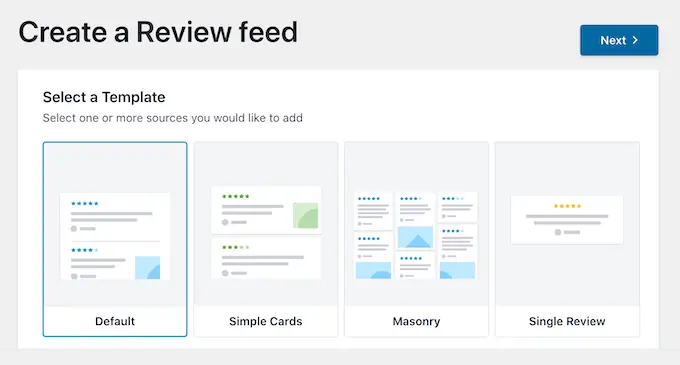
ตอนนี้คุณสามารถเลือกเทมเพลตเพื่อใช้สำหรับฟีดรีวิว เช่น ม้าหมุนโชว์เคส ม้าหมุนตาราง หรือแม้แต่เทมเพลตรีวิวเดียว
หลังจากเลือกการออกแบบแล้ว ให้คลิกที่ปุ่ม 'ถัดไป'

ตอนนี้ Smash Balloon จะแสดงฟีดรีวิว Yelp ในตัวแก้ไข พร้อมให้คุณปรับแต่ง
สำหรับคำแนะนำในการปรับแต่งฟีดและเพิ่มลงในไซต์ของคุณ ให้ข้ามไปที่ส่วนท้ายของคู่มือนี้
วิธีที่ 2 วิธีแสดงความคิดเห็นของ Google ใน WordPress
Google รีวิวเป็นอีกที่หนึ่งที่ลูกค้าสามารถวิจารณ์ธุรกิจของคุณทางออนไลน์ได้ เป็นอีกครั้งที่บทวิจารณ์ในเชิงบวกมีความสำคัญต่อการสร้างความไว้วางใจและการได้รับ Conversion แต่บทวิจารณ์เหล่านี้อาจส่งผลต่อตำแหน่งที่ไซต์ของคุณปรากฏในผลการค้นหาด้วย
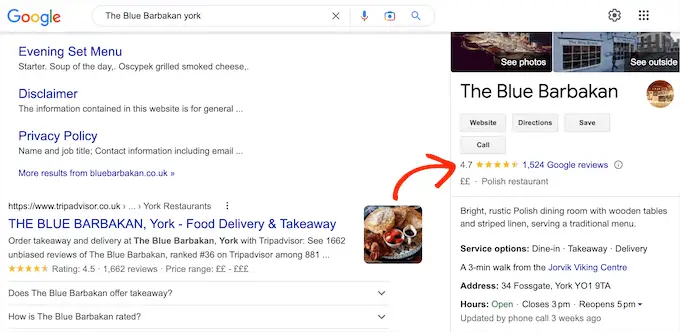
บทวิจารณ์เชิงบวกจำนวนมากใน Google และการจัดอันดับสูงอาจช่วยปรับปรุงอันดับการค้นหาของธุรกิจของคุณ โดยเฉพาะในผลการค้นหาในท้องถิ่น
Google ยังแสดงความเห็นของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหาที่เกี่ยวข้องด้วย

การเพิ่มบทวิจารณ์เหล่านี้ลงในเว็บไซต์ของคุณ จะเป็นการกระตุ้นให้ผู้คนเข้าชมรายชื่อ Google ของคุณและเขียนรีวิวในเชิงบวกให้กับคุณ
สิ่งนี้อาจปรับปรุง WordPress SEO ของคุณและการจัดอันดับดาวโดยรวมที่ปรากฏในผลลัพธ์ของเครื่องมือค้นหาที่เกี่ยวข้อง
จากที่กล่าวมา เรามาดูกันว่าคุณจะเพิ่มรีวิวของ Google ไปยังเว็บไซต์ WordPress ของคุณได้อย่างไร

ในการเริ่มต้น คุณจะต้องสร้างคีย์ Google API ดังนั้นตรงไปที่คอนโซล Google และลงชื่อเข้าใช้ด้วยบัญชี Google ของคุณ
เมื่อคุณลงชื่อเข้าใช้คอนโซลแล้ว ให้คลิกที่ 'หน้าแรกของ Google'

หากคุณลงชื่อเข้าใช้ Google Console เป็นครั้งแรก คุณจะต้องยอมรับข้อกำหนดในการให้บริการ
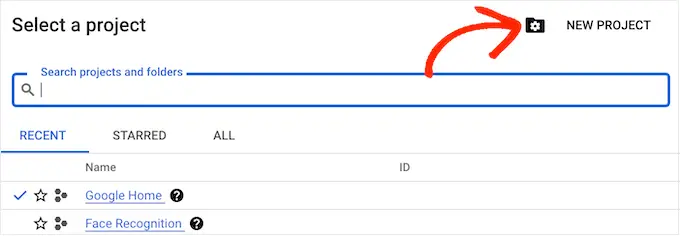
เมื่อเสร็จแล้ว ให้คลิกที่ 'โครงการใหม่'

ตอนนี้คุณสามารถพิมพ์ชื่อสำหรับโครงการ นี่เป็นเพียงข้อมูลอ้างอิงของคุณ คุณจึงสามารถใช้สิ่งที่คุณต้องการได้
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'สร้าง'

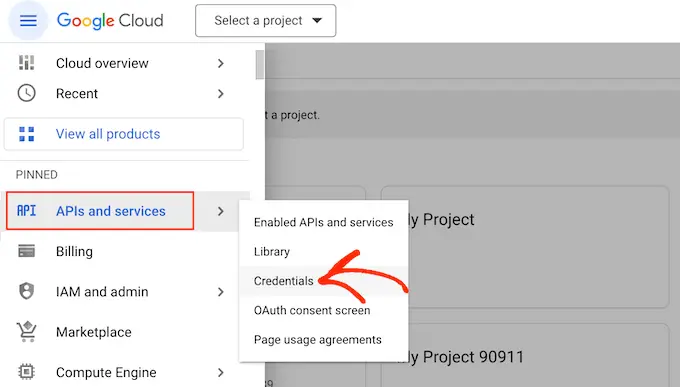
หลังจากนั้นให้คลิกที่ไอคอนเส้นที่มุมซ้ายบนเพื่อเปิดเมนู
ในเมนู เลือก 'API และบริการ' และ 'ข้อมูลประจำตัว'

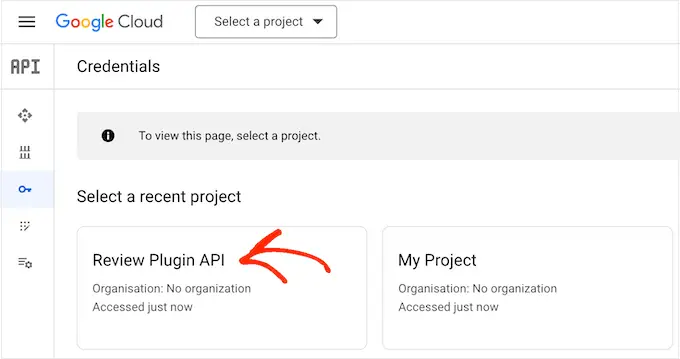
ตอนนี้คุณจะเห็นโครงการ Google ทั้งหมดของคุณ
เพียงค้นหาโครงการที่เราเพิ่งสร้างและคลิก

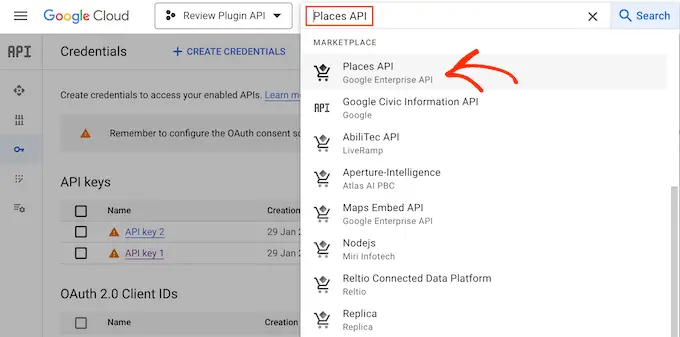
ในช่องค้นหา ให้เริ่มพิมพ์ 'Places API'
เมื่อ API ที่ถูกต้องปรากฏขึ้น ให้คลิก

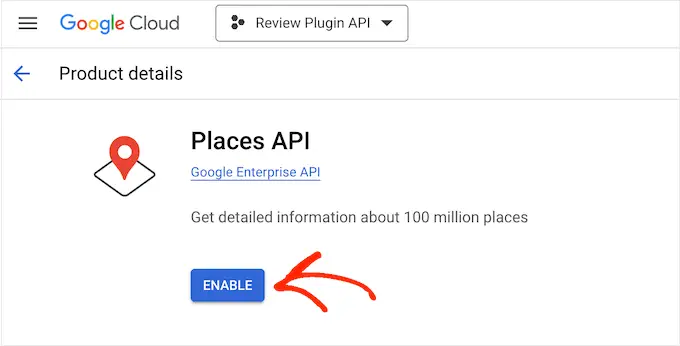
ซึ่งจะนำคุณไปยังหน้าจอที่คุณสามารถเปิดใช้งานคีย์สำหรับสร้างคำขอ Places API
ในการทำเช่นนี้ เพียงคลิกที่ปุ่ม 'เปิดใช้งาน'

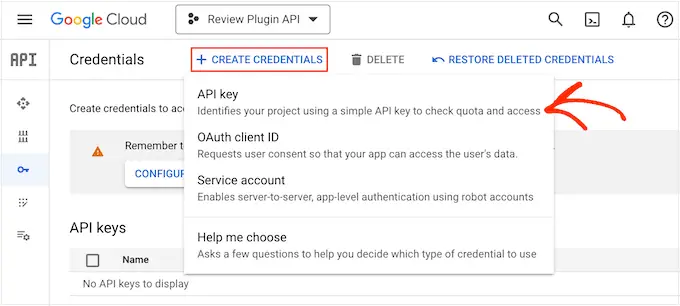
เมื่อเสร็จแล้ว ให้กดลูกศรย้อนกลับเพื่อกลับไปที่แดชบอร์ดหลักของ Google Cloud Console ที่นี่ คลิกที่ 'สร้างข้อมูลประจำตัว'
ไปข้างหน้าและเลือก 'คีย์ API' จากเมนูแบบเลื่อนลง

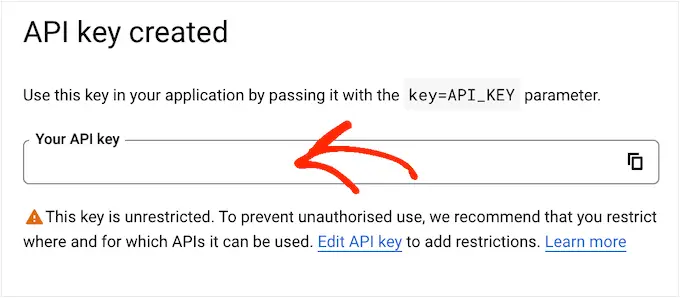
หลังจากนั้นสักครู่ คุณจะเห็นป๊อปอัป "สร้างคีย์ API แล้ว"
คุณจะต้องเพิ่มข้อมูลนี้ลงในบล็อกหรือเว็บไซต์ WordPress ของคุณ ดังนั้นจดบันทึกไว้

ตามค่าเริ่มต้น คีย์ API ทั้งหมดของ Google จะไม่ถูกจำกัด หากต้องการหยุดไม่ให้ผู้อื่นใช้คีย์ API คุณจะต้องจำกัดคีย์ดังกล่าวโดยคลิกลิงก์ 'แก้ไขคีย์ API' ภายในป๊อปอัป
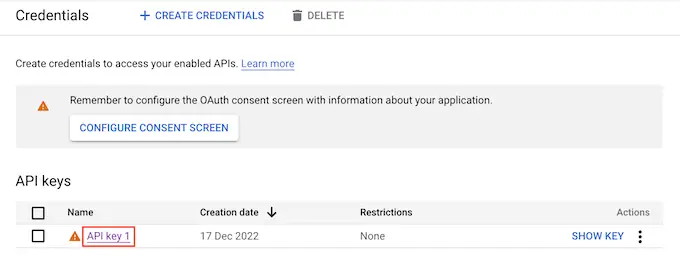
ซึ่งจะเป็นการเปิดหน้าจอที่แสดงคีย์ Google API ทั้งหมดของคุณ เพียงค้นหารหัสที่คุณเพิ่งสร้างขึ้น แล้วคลิก

หมายเหตุ: หากคุณปิดป๊อปอัปโดยไม่ตั้งใจ ไม่ต้องกังวล คุณสามารถไปที่หน้าจอเดียวกันได้โดยเลือก 'ข้อมูลประจำตัว' ในเมนูด้านซ้ายมือ
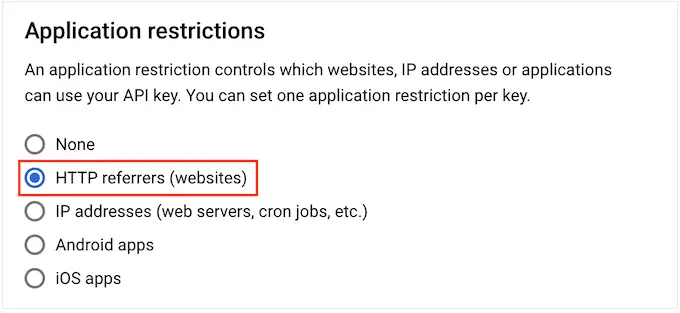
ภายใต้ 'ข้อจำกัดแอปพลิเคชัน' คลิกที่ 'ผู้อ้างอิง HTTP (เว็บไซต์)'

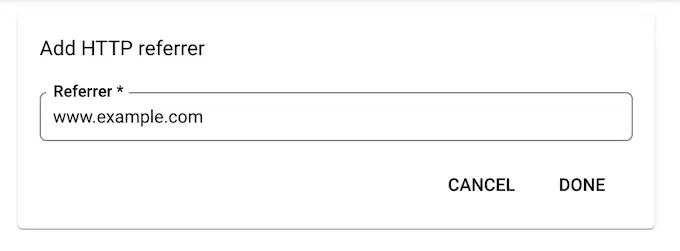
ภายใต้ 'ข้อจำกัดของเว็บไซต์' คลิกที่ 'เพิ่ม'
ตอนนี้คุณสามารถพิมพ์ที่อยู่ของร้านค้า WooCommerce หรือเว็บไซต์ WordPress แล้วคลิก 'เสร็จสิ้น'

เพื่อให้แน่ใจว่า Smash Balloon สามารถเข้าถึง Places API ได้ คุณจะต้องพิมพ์ www.googleapis.com และคลิก 'เสร็จสิ้น'
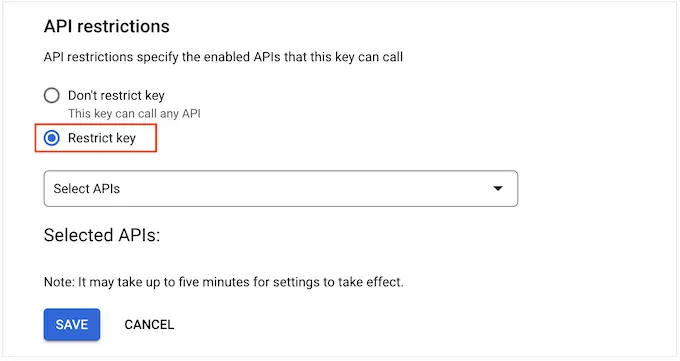
ภายใต้ 'การจำกัด API' ให้เลือกปุ่มถัดจาก 'คีย์การจำกัด'

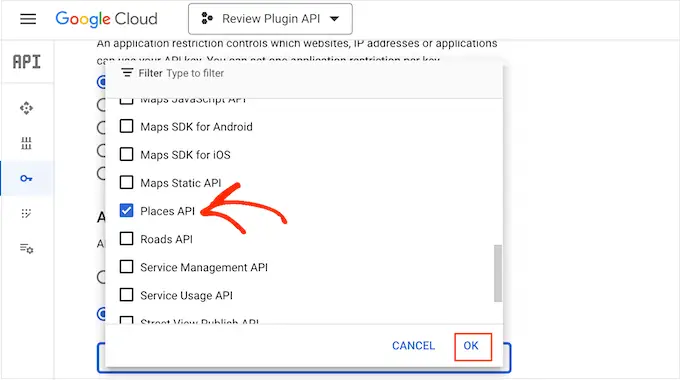
เมื่อเสร็จแล้ว ให้คลิกที่เมนูแบบเลื่อนลง 'เลือก API' และทำเครื่องหมายที่ช่องถัดจาก 'Google Places API'
ตอนนี้เราพร้อมที่จะคลิกที่ 'ตกลง'

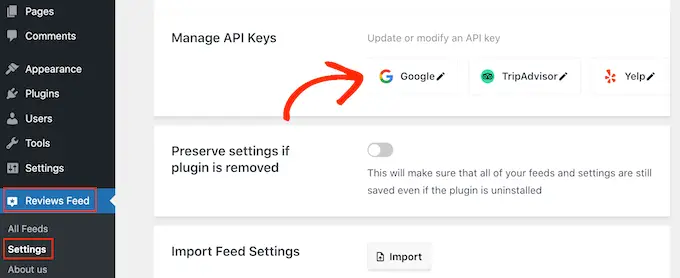
ขั้นตอนต่อไปคือการเพิ่มคีย์ API ลงในไซต์ของคุณ ในแดชบอร์ดของ WordPress ให้ไปที่ ฟีดรีวิว » การตั้งค่า
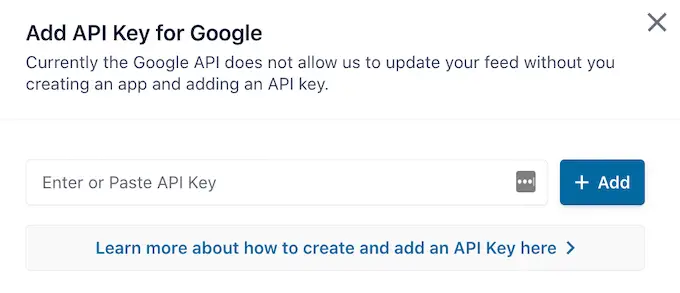
ภายใต้ 'จัดการคีย์ API' ให้คลิกที่ไอคอนดินสอถัดจาก 'Google'

ในป๊อปอัป ให้เพิ่มคีย์ Google API ของคุณ
หลังจากนั้นคลิกที่ปุ่ม 'เพิ่ม'

ตอนนี้ คุณได้เพิ่มคีย์ API แล้ว คุณก็พร้อมที่จะสร้างฟีดที่แสดงรีวิว Google ทั้งหมดของคุณ
ในการดำเนินการนี้ ให้ไปที่ ฟีดรีวิว » ฟีดทั้งหมด และคลิกที่ปุ่ม 'เพิ่มใหม่'

ในหน้าจอถัดไป คลิกที่ 'เพิ่มใหม่'
ในป๊อปอัปที่ปรากฏขึ้น ให้คลิก 'Google' จากนั้นเลือก 'ถัดไป'

ตอนนี้ คุณจะต้องป้อน Place ID ของร้านกาแฟ ร้านอาหาร หรือสถานที่อื่นๆ ที่คุณต้องการใช้ในฟีดของคุณ
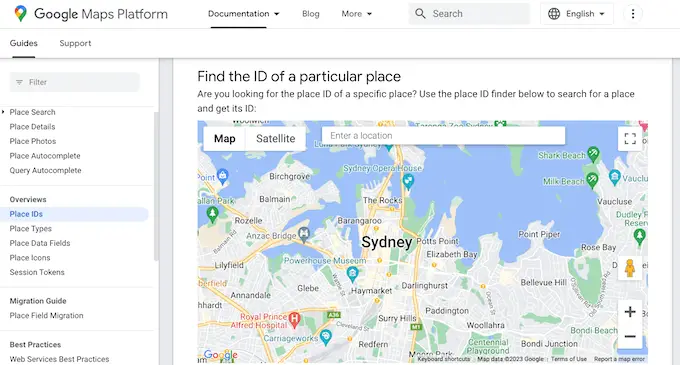
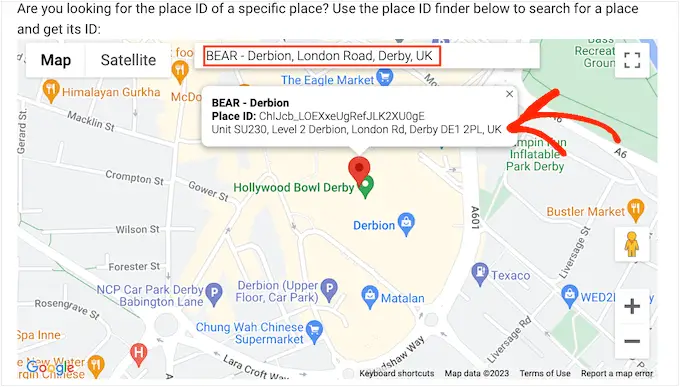
ในการรับ ID ให้ไปที่หน้า Place ID ของ Google แล้วเลื่อนไปที่ 'Find the ID ของสถานที่ใดสถานที่หนึ่ง'

ในแถบค้นหาของ Google Maps ให้เริ่มพิมพ์ที่อยู่หรือชื่อสถานที่ที่คุณต้องการแสดง เมื่อสถานที่ที่เหมาะสมปรากฏขึ้น ให้คลิก
Google จะแสดงรหัสสถานที่ในป๊อปอัปขนาดเล็ก

ไปข้างหน้าและคัดลอกรหัสสถานที่

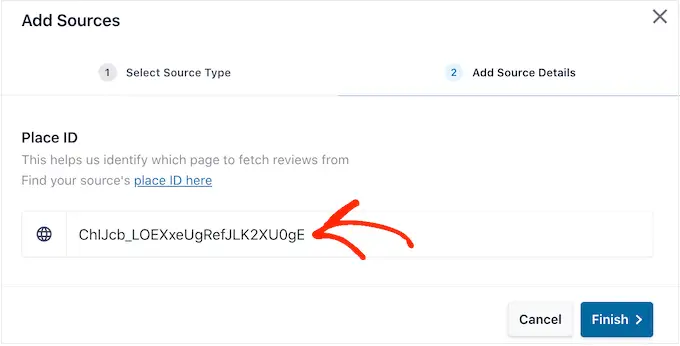
ตอนนี้ เปลี่ยนกลับไปที่แดชบอร์ด WordPress แล้ววาง ID ลงในช่อง 'Enter Place ID'

เมื่อเสร็จแล้ว ให้คลิกที่ 'เสร็จสิ้น'
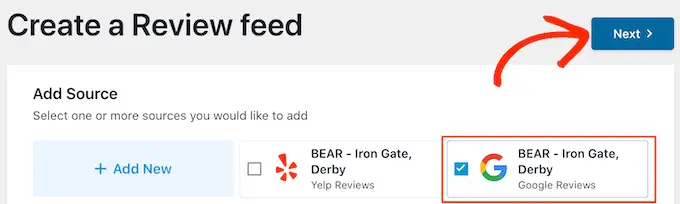
หากต้องการดำเนินการต่อและสร้างฟีด คุณต้องทำเครื่องหมายที่ช่องถัดจากสถานที่ Google ที่คุณเพิ่งเพิ่ม จากนั้นคลิก 'ถัดไป'

ตอนนี้ คุณสามารถเลือกเทมเพลตที่คุณต้องการใช้สำหรับฟีดรีวิว และคลิกที่ 'ถัดไป'
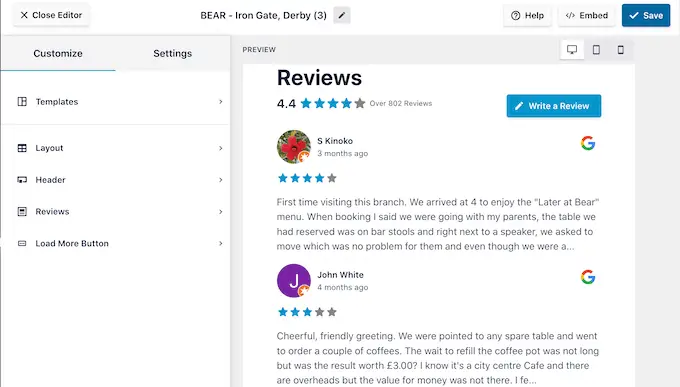
Smash Balloon จะสร้างฟีดที่แสดงรีวิว Google ทั้งหมดของคุณ

คุณต้องการเปลี่ยนรูปลักษณ์ของฟีดหรือไม่ ข้ามไปที่ส่วนท้ายของโพสต์นี้เพื่อดูคำแนะนำทีละขั้นตอนโดยละเอียดเกี่ยวกับวิธีปรับแต่งฟีดรีวิวของ Google และเพิ่มลงในเว็บไซต์ของคุณ
วิธีที่ 3 วิธีแสดงความคิดเห็น Facebook ใน WordPress
ธุรกิจ เว็บไซต์ และร้านค้าออนไลน์จำนวนมากใช้ Facebook เพื่อเชื่อมต่อกับผู้ชมของตน Facebook ยังมีระบบรีวิวในตัว ดังนั้นคุณอาจต้องการเพิ่มรีวิวเหล่านี้ในเว็บไซต์ของคุณ
เพจ Facebook ของคุณเป็นของคุณ ซึ่งแตกต่างจาก Yelp และ Google ดังนั้นนี่จึงเป็นวิธีการโปรโมตโปรไฟล์ของคุณและรับผู้ติดตามทางโซเชียลมีเดียมากขึ้น

หากต้องการสร้างฟีดรีวิวบน Facebook ให้ไปที่ ฟีดรีวิว » ฟีดทั้งหมด
จากนั้นคลิกที่ปุ่ม 'เพิ่มใหม่'

ในหน้าจอถัดไป คลิกที่ 'เพิ่มใหม่' อีกครั้ง
ในป๊อปอัพที่ปรากฏขึ้น คลิกที่ 'Facebook' จากนั้นเลือก 'เชื่อมต่อกับ Facebook'

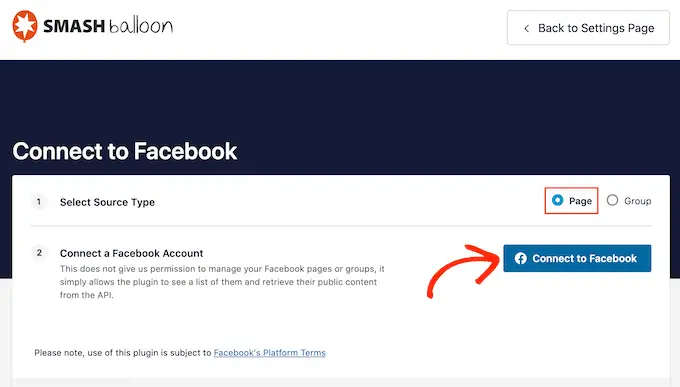
ในหน้าจอถัดไป ให้เลือกปุ่มตัวเลือกถัดจาก 'หน้า'
เมื่อดำเนินการเสร็จแล้ว ให้คลิกที่ 'เชื่อมต่อกับ Facebook'

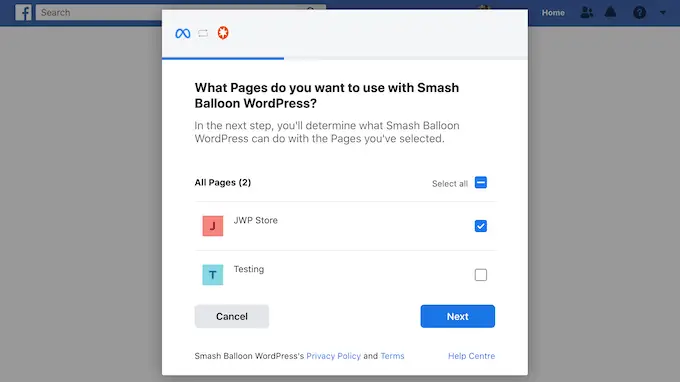
การดำเนินการนี้จะเปิดป๊อปอัปที่คุณสามารถลงชื่อเข้าใช้บัญชี Facebook ของคุณและเลือกเพจที่คุณจะได้รับความเห็น
หลังจากนั้น เราก็พร้อมที่จะคลิกที่ 'ถัดไป'

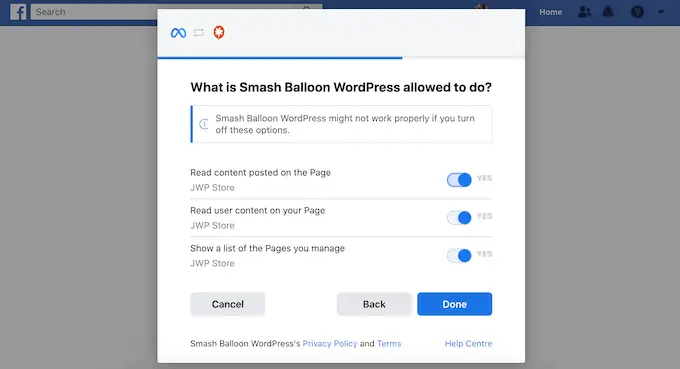
ตอนนี้ Facebook จะแสดงข้อมูลทั้งหมดที่ Smash Balloon จะสามารถเข้าถึงได้และการกระทำที่สามารถทำได้
หากต้องการจำกัดการเข้าถึงเพจ Facebook ของ Smash Balloon ให้คลิกสวิตช์ใดก็ได้เพื่อเปลี่ยนจาก 'ใช่' เป็น 'ไม่' อย่างไรก็ตาม โปรดทราบว่าสิ่งนี้อาจส่งผลต่อเนื้อหาที่ปรากฏบนเว็บไซต์ของคุณ
ด้วยเหตุนี้ จึงควรปล่อยให้สวิตช์ทั้งหมดเปิดใช้งานอยู่

เมื่อคุณพอใจกับการตั้งค่าการอนุญาตของ Facebook แล้ว ให้คลิกที่ 'เสร็จสิ้น'
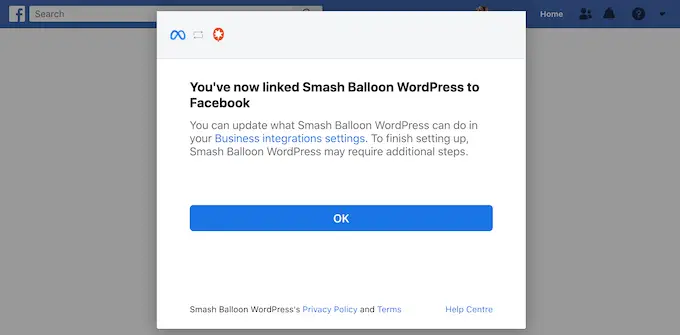
หลังจากนั้นสักครู่ คุณจะเห็นข้อความยืนยันว่าคุณได้เชื่อมต่อเว็บไซต์ WordPress และเพจ Facebook ของคุณแล้ว
เสร็จแล้วคลิกที่ปุ่ม 'ตกลง'

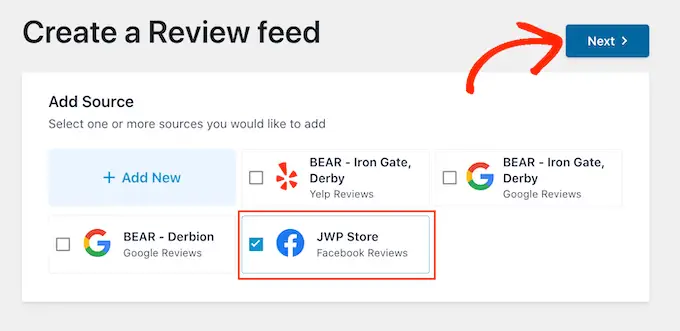
Smash Balloon จะนำคุณกลับไปที่แดชบอร์ดของ WordPress โดยอัตโนมัติ ซึ่งคุณจะเห็นหน้า Facebook ที่คุณเพิ่งเชื่อมต่อกับเว็บไซต์ของคุณ
เพียงเลือกช่องทำเครื่องหมายถัดจากเพจ Facebook จากนั้นคลิกที่ปุ่ม 'ถัดไป'

ตอนนี้คุณสามารถเลือกเทมเพลตที่คุณต้องการใช้สำหรับฟีดรีวิวของ Facebook
หลังจากตัดสินใจแล้ว ให้คลิกที่ 'ถัดไป'

Smash Balloon จะสร้างฟีดที่แสดงรีวิวบน Facebook ทั้งหมดของคุณ
ปรับแต่งฟีดรีวิว Google, Facebook หรือ Yelp ของคุณ
Smash Balloon จะคัดลอกธีม WordPress ของคุณโดยอัตโนมัติ ดังนั้นฟีดรีวิวใดๆ ที่คุณสร้างจะเข้ากับการออกแบบเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ อย่างไรก็ตาม Smash Balloon ยังมีตัวแก้ไขฟีดขั้นสูง ดังนั้นคุณจึงสามารถปรับแต่งทุกส่วนของฟีดได้อย่างละเอียด
ไม่ว่าคุณจะสร้างฟีดโดยใช้ Google, Facebook หรือ Yelp Smash Balloon จะเปิดตัวแก้ไขฟีดโดยอัตโนมัติ

หมายเหตุ: หากคุณปิดตัวแก้ไขโดยไม่ตั้งใจ ไม่ต้องตกใจ เพียงไปที่ ฟีดรีวิว » ฟีดทั้งหมด ในแดชบอร์ดของ WordPress จากนั้นคลิกที่ไอคอน 'แก้ไข' ถัดจากฟีด
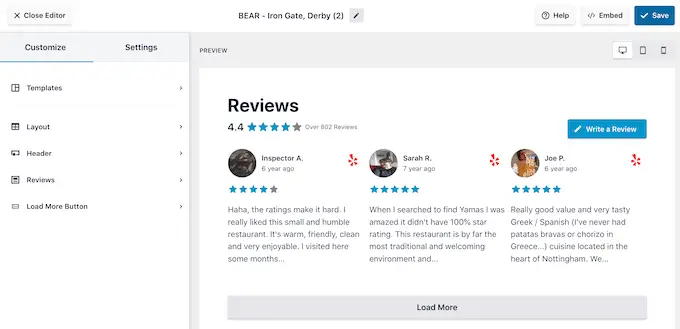
Smash Balloon แสดงตัวอย่างสดของฟีดรีวิวของคุณทางด้านขวา ทางด้านซ้ายคือเมนูที่แสดงการตั้งค่าต่างๆ ที่คุณสามารถใช้เพื่อเปลี่ยนรูปลักษณ์ของฟีดได้
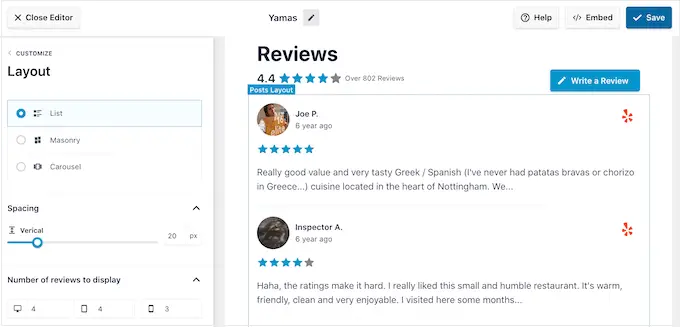
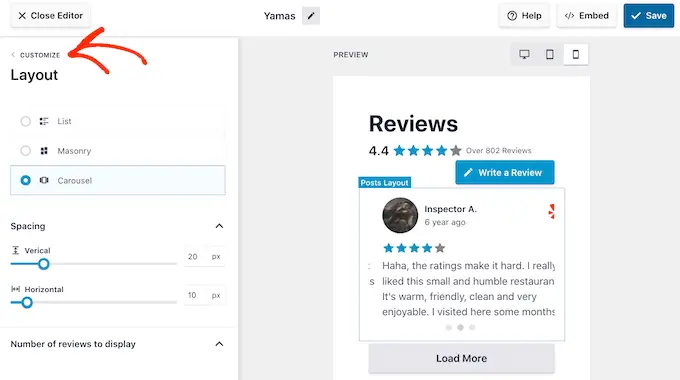
หากต้องการดูว่าคุณสามารถเปลี่ยนแปลงอะไรได้บ้าง ให้เริ่มด้วยการคลิกที่ 'เค้าโครง' ในเมนูด้านซ้ายมือ ที่นี่ คุณสามารถเลือกจากเลย์เอาต์แบบตาราง แบบก่ออิฐ หรือแบบหมุน
เมื่อคุณคลิกที่เค้าโครงต่างๆ การแสดงตัวอย่างจริงจะอัปเดตโดยอัตโนมัติเพื่อแสดงเค้าโครงใหม่ ทำให้ง่ายต่อการลองใช้เลย์เอาต์ต่างๆ และค้นหาเลย์เอาต์ที่คุณต้องการ

คุณยังสามารถเปลี่ยนการเว้นวรรค จำนวนบทวิจารณ์ที่คุณรวมไว้ในฟีด และจำนวนอักขระที่ WordPress แสดงจากแต่ละบทวิจารณ์
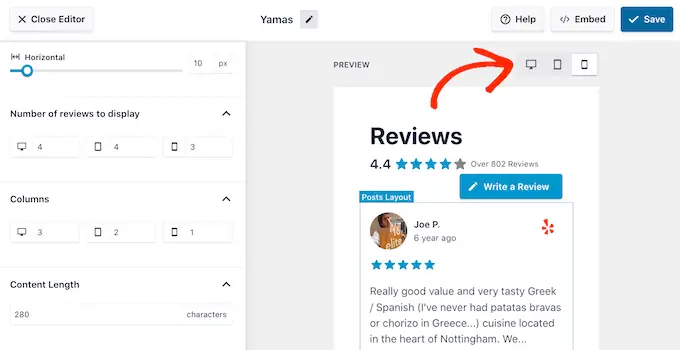
เมื่อคุณทำการเปลี่ยนแปลง โปรดจำไว้ว่าฟีดอาจดูแตกต่างออกไปบนสมาร์ทโฟนและแท็บเล็ต เมื่อเทียบกับคอมพิวเตอร์เดสก์ท็อป
จากที่กล่าวมา เป็นความคิดที่ดีที่จะทดสอบฟีดเวอร์ชันมือถือโดยใช้แถวปุ่มที่มุมขวา ด้วยวิธีนี้ คุณสามารถสร้างฟีดรีวิวที่ดูดีบนสมาร์ทโฟนและแท็บเล็ต เช่นเดียวกับบนคอมพิวเตอร์เดสก์ท็อป

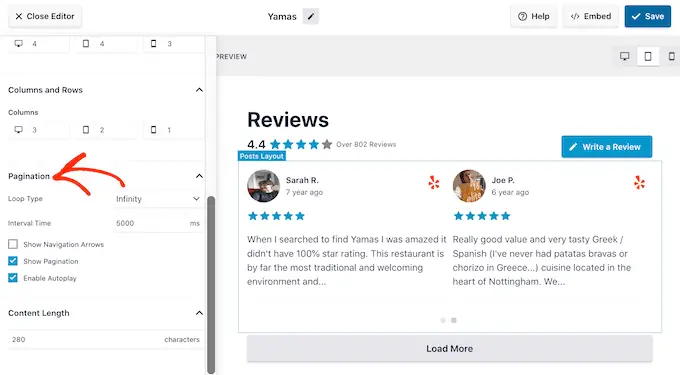
สุดท้าย หากคุณเลือกเลย์เอาต์แบบหมุน คุณจะสามารถเปลี่ยนวิธีการเลื่อนรีวิวได้โดยใช้การตั้งค่า 'การแบ่งหน้า'
ตัวอย่างเช่น คุณสามารถเปิดใช้งานการเล่นอัตโนมัติเพื่อให้บทวิจารณ์เลื่อนโดยอัตโนมัติหรือเพิ่มช่วงเวลาเพื่อให้ผู้เยี่ยมชมมีเวลามากขึ้นในการอ่านบทวิจารณ์แต่ละรายการ

เมื่อคุณพอใจกับการเปลี่ยนแปลงเหล่านี้แล้ว ให้คลิกที่ลูกศรเล็กๆ ถัดจาก 'ปรับแต่ง'
ซึ่งจะนำคุณกลับไปที่ตัวแก้ไขฟีดรีวิว Smash Balloon หลัก

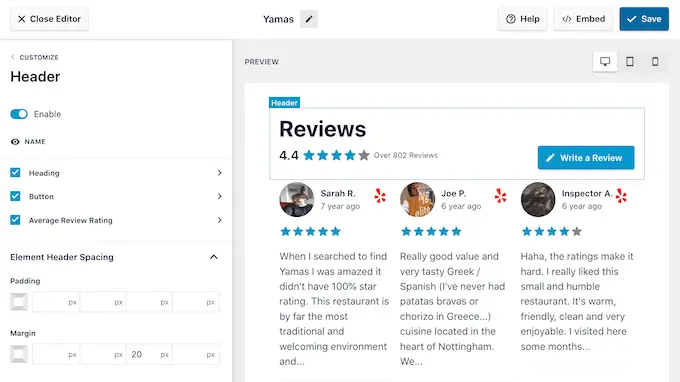
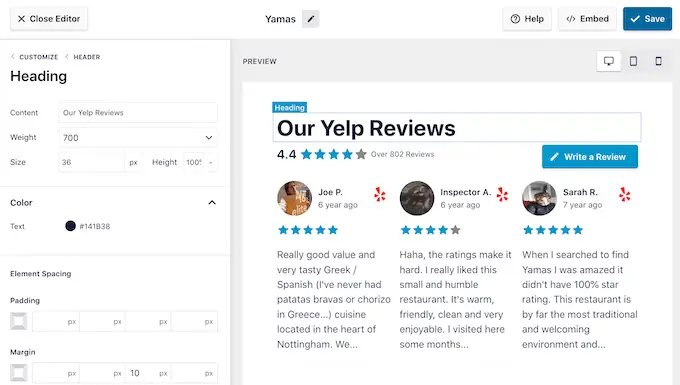
การตั้งค่าถัดไปที่คุณสามารถสำรวจได้คือ 'ส่วนหัว' ซึ่งจะควบคุมข้อความที่ปรากฏที่ด้านบนสุดของฟีดของคุณ
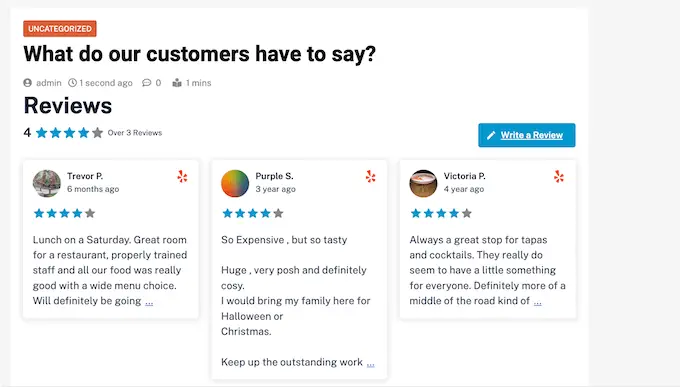
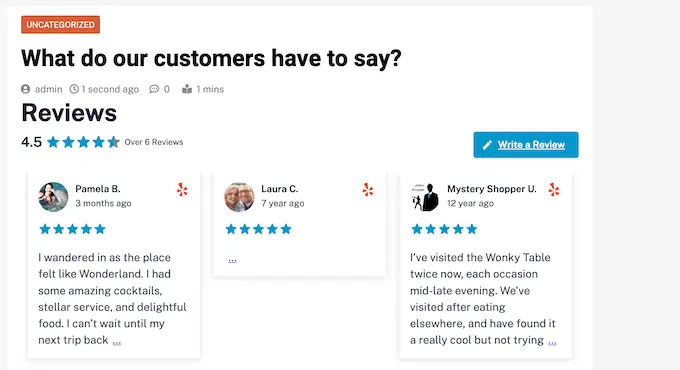
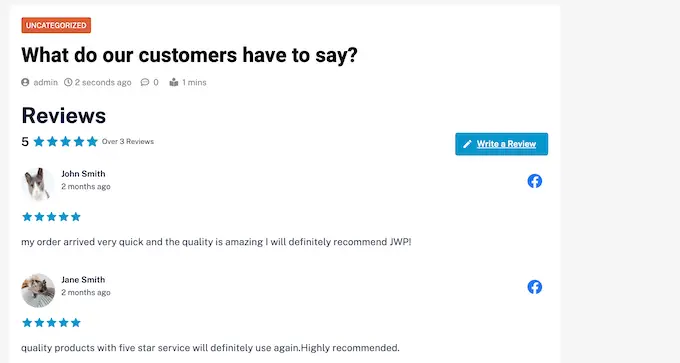
ตามค่าเริ่มต้น Smash Balloon จะแสดงบรรทัดแรก 'รีวิว' คะแนนดาวเฉลี่ยของคุณ และปุ่ม 'เขียนรีวิว'

ส่วนหัวนี้ช่วยให้ผู้เข้าชมเข้าใจเนื้อหา ในขณะเดียวกันก็กระตุ้นให้พวกเขาแสดงความคิดเห็นของตนเอง อย่างไรก็ตาม หากคุณต้องการ คุณสามารถลบส่วนหัวออกได้โดยใช้สวิตช์ 'เปิดใช้งาน'
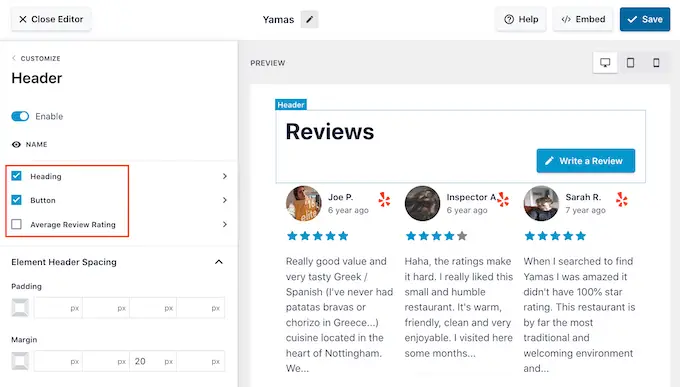
หากคุณแสดงส่วนหัว คุณสามารถเพิ่มหรือลบเนื้อหาโดยใช้ช่องทำเครื่องหมายหัวเรื่อง ปุ่ม และคะแนนรีวิวเฉลี่ย

หากต้องการเปลี่ยนช่องว่างภายในและระยะขอบ เพียงใช้การตั้งค่าภายใต้ 'ระยะห่างส่วนหัวขององค์ประกอบ'
หากคุณต้องการเปลี่ยนข้อความที่ปรากฏในส่วนหัว ให้คลิกที่ส่วนหัว ปุ่ม หรือคะแนนรีวิวเฉลี่ย ซึ่งจะนำคุณไปยังพื้นที่ที่คุณสามารถเปลี่ยนสีข้อความ ขนาด และอื่นๆ ได้
คุณยังสามารถแทนที่ข้อความมาตรฐานด้วยข้อความที่คุณกำหนดเองได้โดยพิมพ์ลงในฟิลด์ 'เนื้อหา'

เมื่อคุณพร้อมที่จะกลับไปที่หน้าจอตัวแก้ไขหลัก เพียงคลิกที่ลิงก์ 'ปรับแต่ง' ที่ด้านบนของเมนูด้านซ้ายมือ
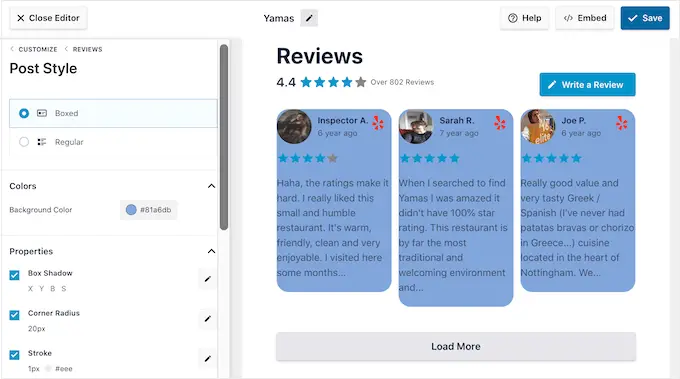
การตั้งค่าถัดไปที่คุณสามารถดูได้คือ 'รีวิว' ดังนั้นให้คลิกตัวเลือกนี้ ที่นี่ คุณสามารถเลือกระหว่าง 'สไตล์โพสต์' และ 'แก้ไของค์ประกอบแต่ละรายการ'

หากคุณเลือก 'สไตล์โพสต์' คุณจะสามารถเปลี่ยนรูปลักษณ์ของรีวิวแต่ละรายการภายในฟีดได้ ตัวอย่างเช่น คุณสามารถเปลี่ยนไปใช้เค้าโครงแบบกล่อง เพิ่มเงา และเปลี่ยนรัศมีมุมเพื่อสร้างขอบโค้ง
เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างจะอัปเดตโดยอัตโนมัติ เพื่อให้คุณสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุดบนเว็บไซต์ของคุณ

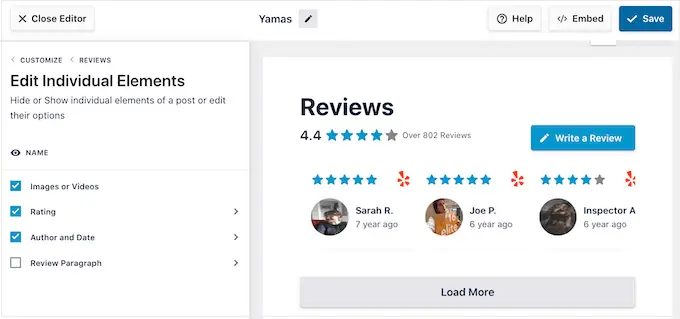
หากคุณเลือก 'แก้ไของค์ประกอบแต่ละส่วน' คุณจะเห็นเนื้อหาต่างๆ ทั้งหมดที่รีวิวฟีดโปรรวมไว้ในบทวิจารณ์แต่ละรายการ เช่น การให้คะแนน ผู้แต่งและวันที่ และข้อความบทวิจารณ์
หากต้องการนำเนื้อหาออก เพียงคลิกเพื่อยกเลิกการเลือกช่องนั้น

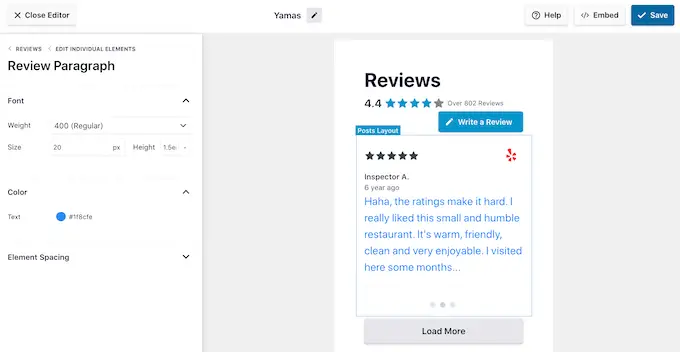
คุณยังสามารถปรับแต่งรูปลักษณ์ของเนื้อหาแต่ละประเภทได้โดยคลิกที่เนื้อหานั้น
ตัวอย่างเช่น ในภาพต่อไปนี้ เราได้เปลี่ยนสีและขนาดของเนื้อหาบทวิจารณ์ ซึ่งเรียกว่า 'ย่อหน้าบทวิจารณ์'

เมื่อคุณพอใจกับรูปลักษณ์ของฟีดรีวิวแล้ว ให้คลิกที่ 'ปรับแต่ง' เพื่อกลับไปที่ตัวแก้ไข Smash Balloon หลัก
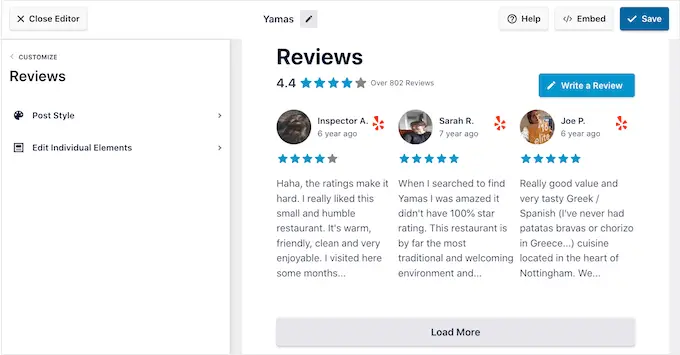
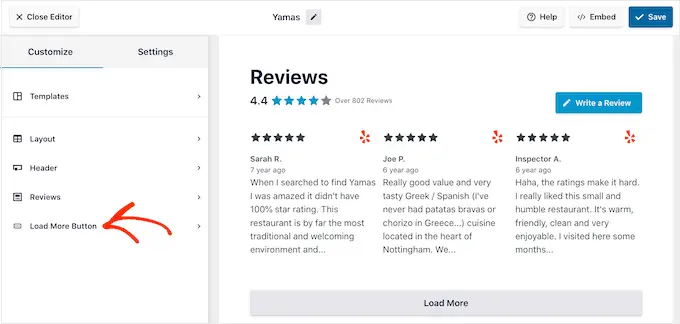
ตอนนี้คุณสามารถไปยังหน้าจอการตั้งค่าถัดไปได้โดยเลือก 'ปุ่มโหลดเพิ่มเติม'

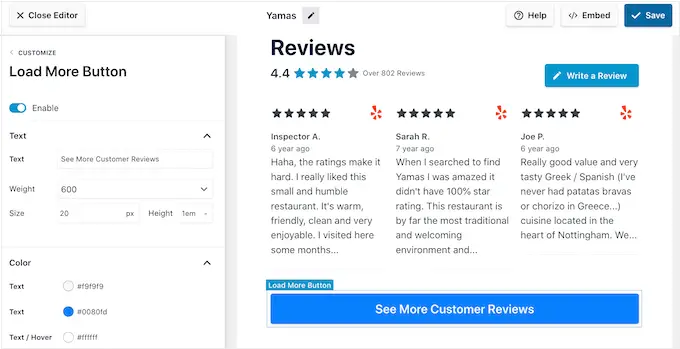
ปุ่ม 'โหลดเพิ่มเติม' ช่วยให้ผู้เยี่ยมชมสามารถเลื่อนดูบทวิจารณ์เพิ่มเติม ดังนั้นปลั๊กอินจึงเพิ่มตามค่าเริ่มต้น เนื่องจากเป็นปุ่มที่สำคัญ คุณอาจต้องการช่วยให้ปุ่มนี้โดดเด่นด้วยการเปลี่ยนสีพื้นหลัง สถานะโฮเวอร์ ป้ายชื่อ ระยะขอบ และอื่นๆ
คุณยังสามารถแทนที่ข้อความ 'โหลดเพิ่มเติม' เริ่มต้นด้วยการส่งข้อความของคุณเองโดยพิมพ์ลงในฟิลด์ 'ข้อความ'

หากต้องการ คุณสามารถลบปุ่มทั้งหมดได้โดยคลิกปุ่มสลับ 'เปิดใช้งาน'
เมื่อคุณพอใจกับรูปลักษณ์ของฟีดรีวิวแล้ว อย่าลืมคลิก 'บันทึก' คุณก็พร้อมที่จะเพิ่มบทวิจารณ์จาก Google, Facebook หรือ Yelp ลงในไซต์ของคุณ
วิธีเพิ่มบทวิจารณ์บนเว็บไซต์ WordPress ของคุณ
ตอนนี้คุณสามารถเพิ่มฟีดรีวิวไปยังไซต์ของคุณได้โดยใช้บล็อก วิดเจ็ต หรือรหัสย่อ
หากคุณสร้างฟีดมากกว่าหนึ่งฟีดโดยใช้รีวิวฟีดโปร คุณจะต้องทราบรหัสย่อของฟีดหากคุณจะใช้วิดเจ็ตหรือบล็อก
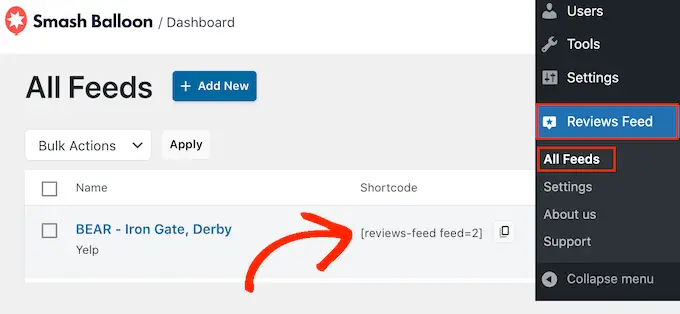
หากต้องการดูข้อมูลนี้ ให้ไปที่ ฟีดรีวิว » ฟีดทั้งหมด จากนั้นดูค่าภายใต้ 'รหัสย่อ' คุณจะต้องเพิ่มโค้ดนี้ในบล็อกหรือวิดเจ็ต ดังนั้นโปรดจดบันทึกไว้
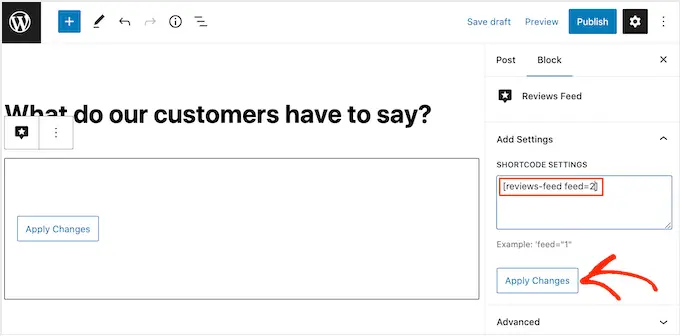
ในภาพต่อไปนี้ เราจะต้องใช้ [reviews-feed feed=2]

หากคุณต้องการฝังฟีดในเพจหรือโพสต์ คุณสามารถใช้บล็อคฟีดรีวิวได้
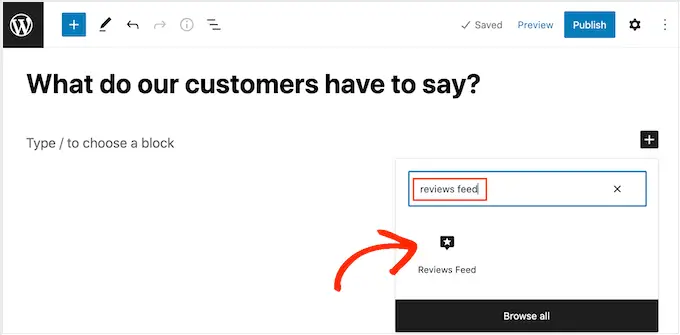
เพียงเปิดหน้าหรือโพสต์ที่คุณต้องการแสดงความคิดเห็น Yelp, Google หรือ Facebook ของคุณ จากนั้น คลิกที่ไอคอน '+' เพื่อเพิ่มบล็อคใหม่และเริ่มพิมพ์ 'ฟีดรีวิว'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเพจหรือโพสต์

การบล็อกจะแสดงหนึ่งในฟีดรีวิวของคุณตามค่าเริ่มต้น หากคุณต้องการแสดงฟีดอื่น ให้ค้นหา 'การตั้งค่ารหัสย่อ' ในเมนูด้านขวามือ
ที่นี่ เพียงเพิ่มรหัสย่อที่คุณได้รับก่อนหน้านี้ จากนั้นคลิกที่ 'ใช้การเปลี่ยนแปลง'

หากคุณพอใจกับรูปลักษณ์ของฟีดบทวิจารณ์ คุณสามารถดำเนินการต่อและเผยแพร่หรืออัปเดตหน้าได้
อีกทางเลือกหนึ่งคือการเพิ่มวิดเจ็ตฟีดรีวิวลงในเว็บไซต์ของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการแสดงความคิดเห็นเชิงบวกของลูกค้าในทุกหน้าของไซต์ของคุณ ตัวอย่างเช่น คุณอาจเพิ่มวิดเจ็ตไปที่แถบด้านข้างหรือส่วนท้ายของ WordPress
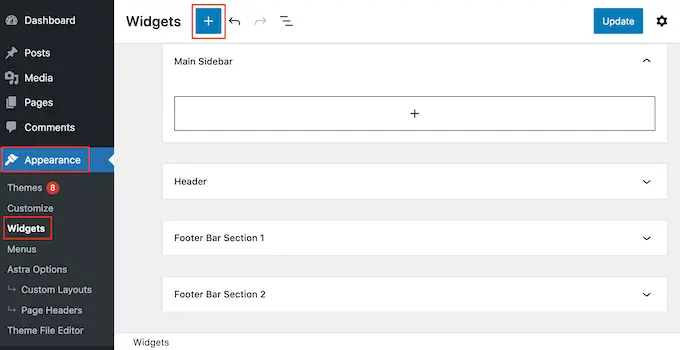
หากต้องการเพิ่มวิดเจ็ตฟีดรีวิวในไซต์ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ » วิดเจ็ต จากนั้นคุณสามารถคลิกที่ไอคอน '+' สีน้ำเงินที่ด้านบนของหน้าจอ

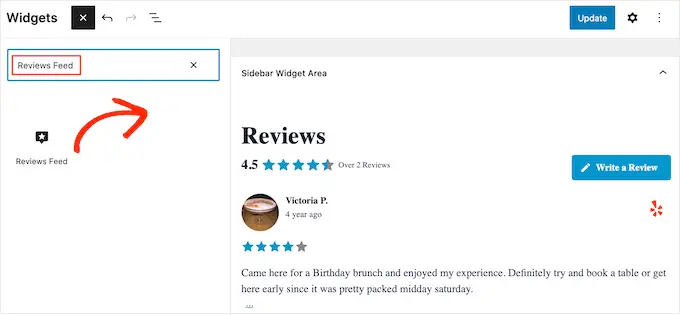
ในแผงที่ปรากฏขึ้น ให้พิมพ์ "ฟีดรีวิว" เพื่อค้นหาวิดเจ็ตที่เหมาะสม
จากนั้น เพียงลากวิดเจ็ตไปยังพื้นที่ที่คุณต้องการแสดงบทวิจารณ์ เช่น แถบด้านข้างหรือส่วนที่คล้ายกัน

วิดเจ็ตจะแสดงหนึ่งในฟีดที่คุณสร้างโดยอัตโนมัติโดยใช้ปลั๊กอินฟีดรีวิว หากนี่ไม่ใช่ฟีดที่คุณต้องการแสดง ให้พิมพ์รหัสย่อของฟีดในช่อง 'การตั้งค่ารหัสย่อ'
หลังจากนั้น คลิกที่ 'ใช้การเปลี่ยนแปลง'
ตอนนี้คุณสามารถทำให้วิดเจ็ตใช้งานได้โดยคลิกที่ปุ่ม 'อัปเดต' สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ตใน WordPress
อีกทางเลือกหนึ่งคือการฝังรีวิวของ Google, Facebook หรือ Yelp บนเพจ โพสต์ หรือพื้นที่พร้อมวิดเจ็ตใดๆ โดยใช้รหัสย่อ
เพียงไปที่ ฟีดรีวิว » ฟีดทั้งหมด และคัดลอกโค้ดในคอลัมน์ 'รหัสย่อ' ตอนนี้คุณสามารถเพิ่มรหัสนี้ในบล็อกรหัสย่อใดก็ได้
สำหรับความช่วยเหลือในการวางรหัสย่อ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มรหัสย่อ
คุณใช้ธีมที่เปิดใช้งานบล็อกหรือไม่ จากนั้นคุณสามารถใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มเพื่อเพิ่มบล็อกฟีดรีวิวที่ใดก็ได้บนเว็บไซต์ของคุณ
ในแดชบอร์ดของ WordPress ให้ไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข

ตามค่าเริ่มต้น ตัวแก้ไขไซต์แบบเต็มจะแสดงเทมเพลตหน้าแรกของธีม หากคุณต้องการเพิ่มฟีด Google, Facebook หรือ Yelp ในเทมเพลตอื่น ให้คลิกที่ลูกศรถัดจาก 'หน้าแรก'
จากนั้น คุณสามารถเลือกการออกแบบใดก็ได้จากดร็อปดาวน์ เช่น เทมเพลตส่วนท้าย

หลังจากเลือกเทมเพลตแล้ว ให้เลื่อนเมาส์ไปเหนือพื้นที่ที่คุณต้องการแสดงบทวิจารณ์
จากนั้นคลิกที่ปุ่ม '+'

เมื่อเสร็จแล้ว ให้พิมพ์ 'ฟีดรีวิว'
เมื่อบล็อกด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในเทมเพลต

เช่นเคย ฟีดรีวิวจะแสดงฟีดตามค่าเริ่มต้น คุณสามารถเปลี่ยนฟีดนี้ได้โดยเพิ่มรหัสย่อตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีแสดงบทวิจารณ์ของ Google, Facebook และ Yelp ใน WordPress คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับบริการการตลาดผ่านอีเมลที่ดีที่สุดสำหรับธุรกิจขนาดเล็กและวิธีสร้างจดหมายข่าวทางอีเมล
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
