วิธีลดความซับซ้อนของไฟล์ Svg ใน Inkscape
เผยแพร่แล้ว: 2023-02-12หากคุณมีอาร์ตเวิร์กเวกเตอร์ที่มีรายละเอียดจำนวนมาก การทำให้มันง่ายขึ้นก่อนที่จะพิมพ์หรือโพสต์ทางออนไลน์จะเป็นประโยชน์ Inkscape เป็นโปรแกรมที่ยอดเยี่ยมสำหรับการลดความซับซ้อนของไฟล์เวกเตอร์ที่ซับซ้อน ต่อไปนี้เป็นเคล็ดลับเกี่ยวกับวิธีลดความซับซ้อนของไฟล์ svg ใน Inkscape: 1. ใช้เครื่องมือลดความซับซ้อน: เครื่องมือลดความซับซ้อนอยู่ในเมนู "เส้นทาง" สามารถใช้เพื่อลดจำนวนจุดในเส้นทาง 2. ใช้เครื่องมือโหนด: สามารถใช้เครื่องมือโหนดเพื่อลบจุดที่ไม่จำเป็นในเส้นทาง 3. ใช้เมนูเส้นทาง: เมนูเส้นทางมีตัวเลือก "ลดความซับซ้อน" ที่สามารถใช้เพื่อลดจำนวนจุดในเส้นทาง 4. ใช้บรรทัดคำสั่ง: Inkscape มีตัวเลือกบรรทัดคำสั่งเพื่อลดความซับซ้อนของเส้นทาง หากต้องการใช้งาน ให้เปิด Inkscape แล้วไปที่ “Edit” > “Preferences” > “System” จากนั้น ป้อนคำสั่งต่อไปนี้ลงในช่อง “ตัวเลือกบรรทัดคำสั่ง”: “–simplify-threshold= ” ตามด้วยตัวเลขระหว่าง 0 ถึง 1 ตัวเลขนี้แสดงถึงเกณฑ์สำหรับ การลบจุด ตัวเลขที่ต่ำกว่าจะส่งผลให้คะแนนถูกลบออกมากขึ้น
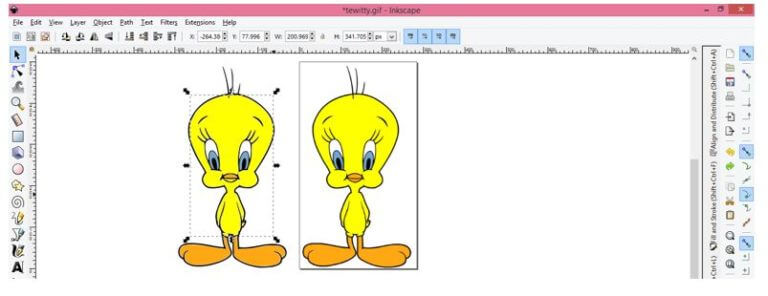
คุณสามารถสร้าง ไฟล์เวกเตอร์ ได้โดยใช้ Inkscape ซึ่งเป็นโปรแกรมฟรีที่ให้คุณนำไฟล์ jpg และไฟล์ประเภทอื่นๆ มาแปลง เมื่อสร้างไฟล์ตัด SVG ความละเอียดสูง ฉันใช้วิธีนี้ หากคุณต้องการทำให้ AI เป็นมืออาชีพมากขึ้น การลงทุนเพียงเล็กน้อยในซอฟต์แวร์เพื่อการติดตั้งที่ง่ายดายก็คุ้มค่า เรียนรู้วิธีสร้างไฟล์ SVG ของคุณเองได้ง่ายๆ โดยใช้ Inkscape คุณจะได้เรียนรู้วิธีสร้างไฟล์ SVG โดยใช้ Inkscape ในวิดีโอแนะนำนี้ เมื่อคุณเข้าใจพื้นฐานแล้ว คุณจะสามารถแปลง jpg และ png เป็น SVG ได้
ในแท็บการระบายสีแบบลายเส้นของ INKSCAPE คุณสามารถเลือก "สีเรียบ" ในขณะที่อยู่ในแท็บการเติม คุณสามารถเลือก "ไม่ระบายสี (X)" จากนั้น ภายใต้เมนู PATH/แยก ให้เลือกภาพเป็นลิขสิทธิ์ เมื่อคุณตัดสินใจเลือกชิ้นส่วนที่คุณต้องการใช้ เปลี่ยนสี และตัดองค์ประกอบต่างๆ แล้ว คุณสามารถไปยังขั้นตอนต่อไปได้
คุณลดความซับซ้อนของเวกเตอร์ใน Inkscape ได้อย่างไร

วิธีที่เร็วที่สุด วิธีหนึ่งในการทำให้สิ่งต่างๆ ง่ายขึ้นคือการใช้คำง่ายๆ คำสั่งนี้ใช้เพื่อลดจำนวนโหนดบนพาธในขณะที่รักษารูปร่างไว้ อาจมีประโยชน์หากเครื่องมือดินสอสร้างโหนดมากกว่าที่ควรเป็นในบางโอกาส
ฉันจะปรับเส้นทางให้เรียบใน Inkscape ได้อย่างไร
โดยใช้เครื่องมือโหนด คุณสามารถเลือกเส้นทางได้ ทำรายการโหนดที่คุณต้องการใช้ คุณสามารถแปลงโหนดเป็นโหนดที่รักษาเส้นทางที่ราบรื่นได้โดยคลิกไอคอนสร้างโหนดที่เลือกโดยอัตโนมัติหรือลาก Shift A
วิธีทำให้เส้นทางง่ายขึ้น
Wayfinding สามารถทำได้สองวิธี ต้องระบุพาธก่อน ตามด้วยคำสั่ง Simplify ( Ctrl L) เพียงเริ่มต้นด้วยการสร้างเส้นทางที่คุณต้องการทำให้ง่ายขึ้น จากนั้นใช้คำสั่ง ลดความซับซ้อน ( Ctrl L) ในตำแหน่งที่เลือกเพื่อทำให้เส้นทางนั้นง่ายขึ้น เส้นทางที่เต็มไปด้วยโหนดเพียงเล็กน้อยหรือทั้งหมดเป็น วิธีที่ง่ายที่สุด ในการทำให้ง่ายขึ้น คุณสามารถค้นหาได้ง่ายขึ้นหากคุณต้องการลดความซับซ้อนของพาธเพียงเล็กน้อย เพียงเลือกเส้นทางแล้วกดปุ่ม Ctrl L เพื่อลดความซับซ้อน (Shift L) ด้วยเหตุนี้จะมีโหนดน้อยลงบนเส้นทาง แต่ก็มักจะทิ้งเส้นทางไว้ในรูปแบบเดิม คุณสามารถลดความซับซ้อนของเส้นทางในวิธีที่สองโดยเริ่มต้นด้วยเส้นทางที่คุณต้องการทำให้ง่ายขึ้น จากนั้นใช้คำสั่งลดความซับซ้อน ( Ctrl L) บนพื้นที่ที่เลือก หากจำนวนโหนดบนเส้นทางลดลง อาจไม่เพียงพอต่อการรักษารูปร่างของเส้นทาง
ฉันจะยกเลิกการจัดกลุ่ม Svg ใน Inkscape ได้อย่างไร

หากต้องการยกเลิกการจัดกลุ่มวัตถุใน Inkscape ให้เลือกวัตถุแล้วคลิกปุ่ม "เลิกจัดกลุ่ม" ในแถบเครื่องมือ
เป็นไปได้ที่จะสร้างภาพหนึ่งเลเยอร์ใน Design Space เมื่อคุณดูที่แผงเลเยอร์ คุณจะสังเกตเห็นว่ามีการแสดงเลเยอร์เดียวหรือหลายเลเยอร์ หลายเลเยอร์อาจมีคำว่า Grouped อยู่เหนือเลเยอร์ ซึ่งหมายความว่าสามารถแยกกลุ่มได้ เลเยอร์รูปภาพสามารถ Contoured เพื่อซ่อน เส้นตัด ที่ไม่ต้องการได้ เพื่อให้ไฟล์แตกต่างจากไฟล์อื่นๆ ฉันตัดสินใจใช้สีต่างๆ สำหรับส่วนต่างๆ เช่น สีเขียวสำหรับแถบโหลด และสีน้ำตาลสำหรับคำว่า กาแฟ ฉันเลือก Contour เพราะมันให้การผสมผสานระหว่างความสมจริงและการโต้ตอบได้ดีที่สุด คุณสามารถใช้ Contour ได้ในลักษณะเดียวกับที่ใช้ Design Space แม้ว่าคุณจะบันทึกไฟล์และปิดไฟล์ก็ตาม

ในขั้นตอนที่ 9 คุณจะเลือกเลเยอร์รูปภาพนี้เป็นสีแรก ในขั้นตอนที่ 11 คุณต้องตัดสินใจเลือกสีที่คุณจะใช้ต่อไป แถบพลังงานสามารถซ่อนได้เช่นเดียวกับเส้นตัดทั้งหมด คุณสามารถเลือกปุ่มรูปร่างได้โดยการคลิก หากต้องการปิดหน้าต่าง Hide Contours ให้คลิก X ที่มุมขวาบน เมื่อคุณเห็นหน้าต่างป็อปอัพ Hide All Contours ให้คลิกที่ปุ่ม Hide All Contours ที่มุมขวาล่างของหน้าต่าง เมื่อคุณคลิกที่เส้นตัดสำหรับแต่ละส่วนของแถบพลังงาน แถบพลังงานจะปรากฏขึ้นอีกครั้ง การแบ่ง ไฟล์ SVG เลเยอร์เดียว ทำได้ง่ายกว่าโดยใช้ Contour แทน Slice
หากคุณต้องการยกเลิกการจัดกลุ่มรูปภาพ คุณสามารถคลิกที่อย่างอื่นนอกกลุ่ม (หรือคลิกที่เลเยอร์จริง (ไม่ใช่เลเยอร์ที่ป้อน) หากคุณเห็นเพียงเลเยอร์เดียวและไม่ได้จัดกลุ่ม รูปภาพนั้นจะไม่สามารถยกเลิกการจัดกลุ่มได้โดย โดยใช้ Ungroup ในการออกจากกลุ่มนั้น ให้คลิกบนวัตถุอื่นภายในกลุ่มหรือบนเลเยอร์จริง (ไม่ใช่เลเยอร์ที่ป้อน)
วิธียกเลิกการจัดกลุ่มวัตถุใน Inkscape
คุณต้องทำให้ว่างก่อนจึงจะสามารถเลือกกลุ่มที่มีรายการอื่นได้: เลือกกลุ่มและเลือกวัตถุ เลือกไม่มี จากแถบเมนูหรือไอคอนเลือกไม่มีจากแถบคำสั่ง ด้วยเหตุนี้ กลุ่มจะมองเห็นได้และเนื้อหาทั้งหมดจะมองเห็นได้ ตลอดจนวัตถุใดๆ ที่ซ่อนอยู่ภายในกลุ่ม
เมื่อกลุ่มว่างแล้ว คุณสามารถเลิกจัดกลุ่มได้โดยเลือกจากแถบเมนูหรือใช้ไอคอน Ungroup ในแถบคำสั่ง หากต้องการยกเลิกการจัดกลุ่ม ให้คลิกขวาที่กลุ่มแล้วเลือก Ungroup จากเมนูแบบเลื่อนลง
วิธีใช้ Inkscape เพื่อแปลงเป็น Svg

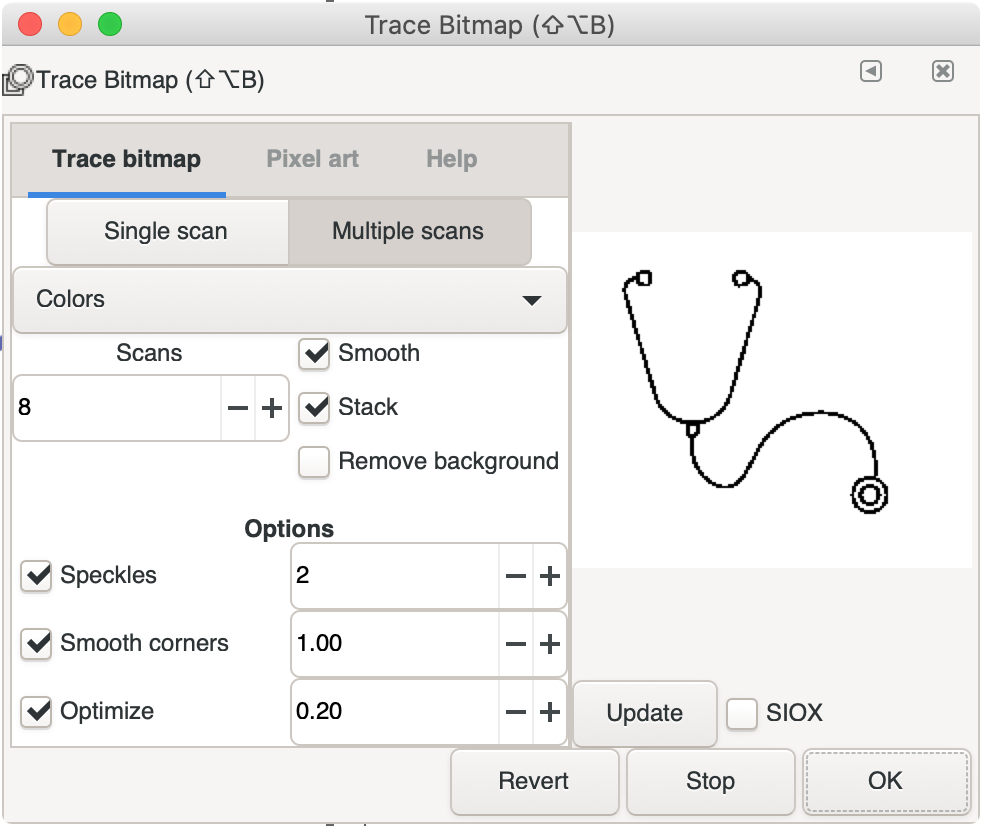
หากต้องการแปลงรูปภาพเป็น svg โดยใช้ Inkscape ก่อนอื่นให้เปิด Inkscape แล้วนำเข้า ไฟล์รูปภาพ จากนั้นเลือกรูปภาพและคลิกที่เมนู "วัตถุ" จากเมนู "วัตถุ" เลือก "วัตถุไปยังเส้นทาง" สิ่งนี้จะแปลงรูปภาพเป็น svg
Inkscape ลดความซับซ้อนของการตั้งค่า
การตั้งค่าลดความซับซ้อน ของ Inkscape อยู่ภายใต้เมนูเส้นทาง มีสามตัวเลือกให้เลือก: ลดความซับซ้อนที่เลือก ลดความซับซ้อนทั้งหมด และลดความซับซ้อนทั้งหมดยกเว้นสายที่เชื่อมต่อ สองตัวเลือกแรกจะทำให้เส้นทางที่เลือกทั้งหมดหรือเส้นทางทั้งหมดในเอกสารง่ายขึ้นตามลำดับ ตัวเลือกที่สามจะทำให้เส้นทางทั้งหมดง่ายขึ้นยกเว้นเส้นทางที่เชื่อมต่อกันด้วยเส้น
เส้นทาง: หน่วยพื้นฐานของกราฟิกแบบเวกเตอร์
เส้นทางเป็นหน่วยพื้นฐานของกราฟิกแบบเวกเตอร์ สัญลักษณ์แสดงถึงเส้น เส้นโค้ง และรูปร่างอื่นๆ ในเอกสาร สามารถใช้เครื่องมือปากกาเพื่อวาดเส้นทาง ในขณะที่เครื่องมือวาดเส้นทางและแผงเส้นทางสามารถใช้เพื่อสร้างเส้นทางได้ นอกจากนี้ หากคุณต้องการแปลงวัตถุเป็นเส้นทาง ให้ใช้คำสั่ง Path / Break Apart
Inkscape Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ Inkscape เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์แบบโอเพ่นซอร์สฟรี สามารถใช้สร้างและแก้ไขกราฟิกแบบเวกเตอร์ รวมถึงภาพประกอบ โลโก้ และภาพลายเส้น
กราฟิกแบบเวกเตอร์ประกอบด้วยเส้นและจุด และเรียกว่า SVG การออกแบบนี้อาจขยายหรือลดขนาดได้ตามต้องการเพื่อรักษาคุณภาพ เราจะเรียนรู้วิธีใช้ Delisya Script ในบทช่วยสอนนี้ หากต้องการเรียนรู้วิธีแปลง ภาพ JPG เป็น SVG โปรดดูบทช่วยสอนของเรา ขั้นตอนที่สองคือตรวจสอบให้แน่ใจว่าการออกแบบได้รับการแก้ไขในเส้นทางเดียวเพื่อป้องกันการตัด ขั้นตอนที่ 3 คุณต้องตรวจสอบโหนดที่หลงทาง จากนั้นปรับเครื่องมือแก้ไขพาธโดยโหนด ในขั้นตอนที่ 4 คุณอาจต้องปรับและลบโหนดที่หลงทาง ในฐานะ HTMLScript ให้บันทึกการออกแบบของคุณ
Inkscape เทียบกับ เบราว์เซอร์: เครื่องมือ Svg ที่ดีที่สุดคืออะไร
แม้ว่าจะมีความแตกต่างกันเล็กน้อยระหว่างทั้งสอง แต่ก็ไม่มีความแตกต่างกันในด้านคุณภาพ ตัวอย่างเช่น Inkscape จะเก็บขนาดดั้งเดิมของภาพวาดเสมอเมื่อบันทึกเป็น sva ในขณะที่เบราว์เซอร์ส่วนใหญ่จะปรับขนาดของภาพวาดให้พอดีกับหน้าต่าง นอกจากนี้ Inkscape ยังรองรับคุณสมบัติหลายอย่างที่เบราว์เซอร์ไม่รองรับในปัจจุบัน เช่น การตรวจจับการไล่ระดับสีและรูปแบบ
ด้วยเหตุนี้ Inkscape จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับใครก็ตามที่เพิ่งเริ่มต้นใช้งาน SVG หรือกำลังมองหาเครื่องมือที่ทรงพลังกว่าเพื่อทำงานกับภาพวาดของตน
