วิธีเอียง SVG ใน Inkscape
เผยแพร่แล้ว: 2023-02-11การเอียง svg ใน Inkscape สามารถทำได้โดยการเลือกวัตถุ จากนั้นไปที่เมนูแบบเลื่อนลง 'วัตถุ' ที่ด้านบนของ หน้าต่าง Inkscape จากนั้นเลือก 'แปลงร่าง' จากนั้นเลือก 'เอียง' นี่จะเป็นการเปิดกล่องโต้ตอบ 'Skew' จากที่นี่ คุณสามารถป้อนค่าความเอียงในแนวนอนและ/หรือแนวตั้งที่ต้องการ จากนั้นคลิก 'ตกลง' วัตถุจะเบ้ตามจำนวนที่กำหนด
คุณบิดเบือนรูปร่างใน Inkscape ได้อย่างไร

Object Transform คือชื่อของ จาน Transform ที่ปรากฏ จานสี Transform อยู่ที่ด้านขวาของหน้าจอ ช่วยให้คุณย้าย ปรับขนาด หมุน เอียง และบิดเบี้ยววัตถุได้โดยการจัดการกับที่จับ และยังช่วยให้คุณปรับขนาด หมุน เอียง และบิดเบี้ยววัตถุด้วยจานสี Transform
วิธีการใช้เครื่องมือ Warp ของ Inkscape เพื่อบิดเบือนข้อความและรูปร่าง
ใช้เครื่องมือ warp ของ Inkscape คุณสามารถบิดเบือนข้อความและรูปร่างได้ ใช้งานง่ายและสามารถสร้างเอฟเฟกต์ได้หลากหลาย ด้วยการใช้ตัวกรองและเอฟเฟ็กต์เส้นทาง คุณสามารถสร้าง รูปร่างใหม่ หรือเพิ่มการบิดเบือนเพิ่มเติมได้
รูปร่างเอียง Inkscape
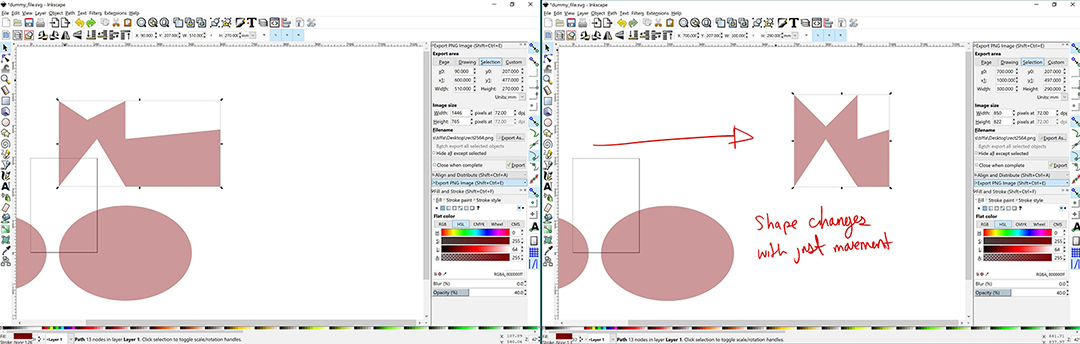
รูปร่างเอียงของ Inkscape เป็นฟังก์ชันที่ช่วยให้คุณเปลี่ยนรูปร่างของวัตถุได้โดยการเอียง สิ่งนี้มีประโยชน์ในการสร้าง รูปทรงต่างๆ หรือเพียงแค่เปลี่ยนรูปลักษณ์ของวัตถุ หากต้องการเอียงวัตถุ ให้เลือกวัตถุนั้นแล้วคลิกปุ่ม "เอียง" ในแถบเครื่องมือ
Inkscape ปรับขนาด Svg
ไอคอน SVG สามารถพบได้ใน Inkscape กำหนดขนาดและความกว้างของเอกสารตามข้อกำหนดที่คุณต้องการใน File > Document Properties ขั้นตอนต่อไปนี้คือการเลือกวัตถุทั้งหมดในไอคอนของคุณ เมื่อคุณนำทางจากวิวพอร์ตหนึ่งไปยังอีกวิวพอร์ต คุณจะต้องปรับตำแหน่งและขนาดของวัตถุในแถบเมนูด้านบน: หารค่าใน X, Y, B และ W ด้วย 2 หากคุณย้ายจาก 200 ถึง 100
คุณจะได้เรียนรู้วิธีปรับขนาดกราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) Amelia Bellamy-Royds สาธิตวิธีปรับขนาด SVG แม้ว่าการปรับขนาดกราฟิกแรสเตอร์จะยาก แต่แอปพลิเคชันก็มีความเป็นไปได้ที่น่าสนใจ เมื่อเรียนรู้ SVG อาจเป็นเรื่องยากที่จะหาวิธีปฏิบัติตนในแบบที่คุณต้องการ อัตราส่วนกว้างยาวของภาพแอสเตอร์ถูกกำหนดให้เป็นอัตราส่วนของความกว้างต่อความสูง เป็นไปได้ที่จะบังคับให้เบราว์เซอร์วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง แต่มันจะบิดเบี้ยวเมื่อคุณบังคับให้มีอัตราส่วนกว้างยาวที่แตกต่างกัน SVG แบบอินไลน์ถูกวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดของแคนวาส
ViewBox เป็นซอฟต์แวร์ชิ้นสุดท้ายที่สร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ viewBox ขององค์ประกอบนี้เป็นแอตทริบิวต์ประเภท ค่านี้เป็นรายการของตัวเลขสี่ตัวหารด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง ระบบพิกัดสำหรับมุมซ้ายบนของวิวพอร์ตต้องระบุด้วยค่า x และ y ความสูงคำนวณโดยการเพิ่มจำนวน xaphs/พิกัดที่ต้องปรับขนาดให้พอดีกับความกว้างของพื้นที่ที่ต้องการ เมื่อคุณให้ขนาดภาพที่ไม่เป็นไปตามอัตราส่วนภาพ ภาพจะถูกยืดหรือบิดเบี้ยว ขณะนี้ คุณสมบัติ CSS ที่พอดีกับ วัตถุพร้อมใช้งานสำหรับภาพประเภทอื่นแล้ว ช่วยให้คุณทำสิ่งเดียวกันได้ นอกจากนี้ หากคุณเลือกตัวเลือก keepRatioAspect=”ไม่มี” กราฟิกของคุณจะถูกปรับขนาดในลักษณะเดียวกับที่เป็นรูปภาพ

สามารถใช้ภาพแรสเตอร์เพื่อระบุความกว้างหรือความสูง รวมถึงขนาดที่ควรใช้ สวาทำได้ไหม เมื่อคุณดำเนินการตามขั้นตอน คุณจะพบว่ามันซับซ้อนมากขึ้น เป็นจุดเริ่มต้นที่ดี แต่คุณจะต้องแฮ็กข้อมูลเล็กน้อยก่อนจึงจะใช้งานได้ อัตราส่วนกว้างยาวขององค์ประกอบสามารถควบคุมได้โดยใช้คุณสมบัติ CSS ที่หลากหลายเพื่อปรับความสูงและระยะขอบ เบราว์เซอร์อื่นๆ จะใช้ขนาดเริ่มต้น 300*150 กับรูปภาพหากตั้งค่า viewBox เป็น 300*150 พฤติกรรมนี้ไม่ได้กำหนดไว้ในข้อกำหนดใดๆ มันจะปรับขนาดให้พอดีกับ viewBox ของคุณหากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด
จะไม่ใช้ขนาดเริ่มต้นของเบราว์เซอร์เหล่านั้น หากคุณไม่ระบุทั้งความสูงและความกว้าง วิธีที่ง่ายที่สุดคือการแทนที่องค์ประกอบคอนเทนเนอร์ด้วย SVG แบบอินไลน์ นอกเหนือจาก <object> และองค์ประกอบอื่นๆ ที่ถูกแทนที่ ในกราฟิกแบบอินไลน์ ความสูงอย่างเป็นทางการมักจะเป็นศูนย์ (ในกรณีนี้) ถ้าค่า preservRatioAspect ถูกตั้งค่าเป็น true กราฟิกจะถูกลดขนาดลงเหลืออะไร แทนที่จะยืดกราฟิกของคุณให้ครอบคลุมความกว้างทั้งหมดที่คุณระบุ คุณควรยืดให้ครอบคลุมพื้นที่เติมทั้งหมดที่คุณเลือกอย่างระมัดระวังเพื่อรวมไว้ในอัตราส่วนกว้างยาว ViewBox และการรักษา RatioAspect ให้ความยืดหยุ่นในระดับที่เหลือเชื่อ องค์ประกอบที่ซ้อนกันและ lswsvg สามารถใช้เพื่อให้ส่วนต่างๆ ของ มาตราส่วนกราฟิก ของคุณประกอบด้วยองค์ประกอบที่ซ้อนกัน คุณสามารถสร้างกราฟิกส่วนหัวที่ขยายให้เต็มจอไวด์สกรีนโดยไม่เน้นพื้นที่มากเกินไปโดยทำตามวิธีนี้
วิธีการปรับขนาด Svgs
ฉันจะปรับขนาดรูปภาพ sva ได้อย่างไร ในการเริ่มต้น คุณต้องอัปโหลดไฟล์ภาพ SVG ก่อน: ลากหรือคลิกที่ไฟล์ภาพเพื่อเลือกจากพื้นที่สีขาว หลังจากนั้น คุณสามารถปรับขนาดได้โดยไปที่แท็บ Resize และปรับการตั้งค่าการปรับขนาด คุณสามารถดาวน์โหลดผลลัพธ์ได้หลังจากกระบวนการเสร็จสิ้น ฉันจะปรับขนาดใน Inkscape ได้อย่างไร หากต้องการปรับขนาดรูปภาพใน Inkscape ให้ใช้เครื่องมือ Select (แป้นพิมพ์ลัด: S) แล้วเลือกรูปภาพที่คุณต้องการใช้ จุดจับการแปลงควรอยู่ที่ด้านข้างและมุมของหน้า หากต้องการปรับขนาดรูปภาพ ให้คลิกที่จุดจับอันใดอันหนึ่งแล้วลาก คุณปรับขนาด inkscape ตามสัดส่วนได้อย่างไร เลือกปุ่มสเกล กล่องสัดส่วนมาตราส่วน สามารถพบได้ที่ด้านล่างของหน้านี้ หากคุณต้องการให้ความกว้างและความสูงคงเดิม ในฟิลด์หน่วยวัด ให้คลิกลูกศรลงที่อยู่ถัดจากหน่วยวัด แล้วเลือกหน่วยนั้น ฉันจะลด sg ได้อย่างไร ตั้งค่า viewBox ใน svg> ของคุณเพื่อสร้างสิ่งใดสิ่งหนึ่งต่อไปนี้โดยอัตโนมัติ: ความสูงหรือความกว้าง หลังจากปรับอัตราส่วนแล้ว viewBox จะจับคู่กับอัตราส่วนภาพโดยรวมในเบราว์เซอร์
