วิธีเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-05-05ฉันรู้ มันน่าหงุดหงิดเมื่อเว็บไซต์ของคุณช้า ตัวฉันเองมีการต่อสู้ครั้งนี้ ฉันจำได้ว่าไปที่ Google และหยิบรูปภาพและต่อมาพบว่าเว็บไซต์ของฉันช้า ฉันคิดว่าฉันทำทุกอย่างเพื่อแก้ไขเว็บไซต์ที่ช้าของฉัน เชื่อฉัน ฉันเคยไปมาแล้ว ฉันได้สร้างคู่มือนี้ขึ้นเพื่อช่วยให้คุณทั้งหมดเร่งความเร็วเว็บไซต์ WordPress ของคุณโดยละเอียด เมื่อจัดการเว็บไซต์ WordPress ของคุณ มีหลายปัจจัยที่ต้องพิจารณา เช่น ปลั๊กอิน โฮสติ้ง รูปภาพ และ Javascript ดังนั้นฉันจะครอบคลุมแต่ละปัจจัยและให้คำแนะนำแก่คุณ…. จริงๆแล้วไม่ ให้แก้ไขเว็บไซต์ WordPress ของคุณและทำให้เร็วขึ้นในวันนี้ พร้อม? เริ่มกันเลย.
1. เก็บเพจไว้ไม่เกิน 3MB

นั่นหมายความว่าอย่างไร?
ทุกครั้งที่คุณเพิ่มรูปภาพ, CSS หรือจาวาสคริปต์ หน้าของคุณจะหนักขึ้น ยิ่งคุณมีเนื้อหาในแต่ละหน้ามากเท่าไหร่ก็ยิ่งโหลดนานขึ้นเท่านั้น ความเร็วเว็บไซต์ของคุณขึ้นอยู่กับเซิร์ฟเวอร์ หากคุณกำลังโฮสต์กับบริษัทเช่น hostgator หรือ ipage เว็บไซต์ของคุณมักจะโหลดช้ากว่า อย่างไรก็ตาม หากเว็บไซต์ของคุณโฮสต์กับ liquidweb หรือ namehero เว็บไซต์ของคุณจะโหลดเร็วขึ้นตามค่าเริ่มต้น บริษัทโฮสติ้งต่างๆ โหลดช้าลงและเร็วขึ้น สาเหตุหลักมาจากข้อกำหนดของเซิร์ฟเวอร์
ให้กลับไปที่ประเด็นหลัก เก็บรูปภาพไว้บนเว็บไซต์ WordPress ของคุณขนาดประมาณ 100-50KB หรือต่ำกว่า รูปภาพบนเว็บไซต์ของคุณไม่ควรเกิน 200KB

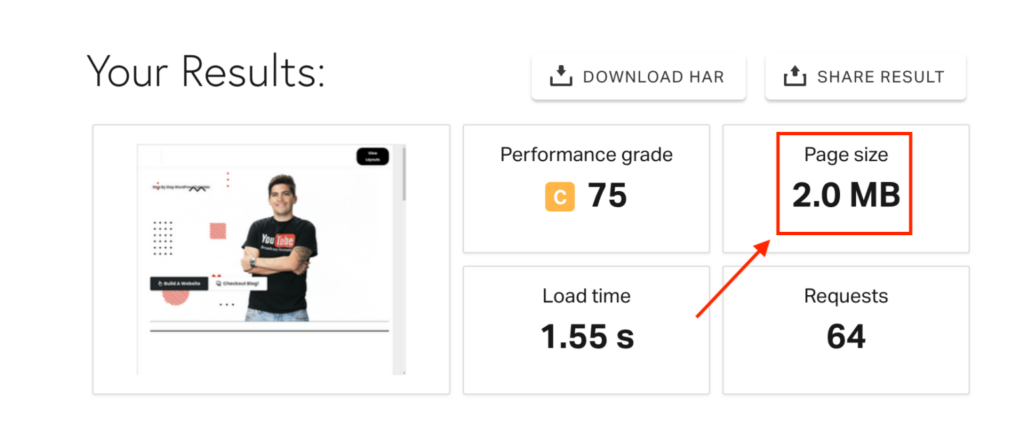
รูปภาพด้านบนแสดงขนาดของเนื้อหาตามประเภทเนื้อหา เว็บไซต์ WordPress ของฉันมีรูปภาพประมาณ 1MB ซึ่งดีและอีก 1MB ของ CSS และ Java ซึ่งก็ใช่ ดังนั้น จำไว้ว่า ยิ่งคุณมีเนื้อหาฉูดฉาดบนเว็บไซต์มากเท่าไร เว็บไซต์ของคุณก็จะโหลดช้าลงเท่านั้น สิ่งนี้เรียกว่าจาวาสคริปต์ คุณต้องการหลีกเลี่ยงจาวาสคริปต์ให้มากที่สุดและแทนที่ด้วย CSS เนื่องจากไม่เกี่ยวข้องกับการแสดงผล
ภาพด้านซ้ายคือเว็บไซต์ของฉันที่วัดโดย pingdom หน้าแรกของฉันโหลดได้ภายในสองวินาทีซึ่งเป็นความเร็วที่ดี แน่นอนว่าฉันสามารถเพิ่มประสิทธิภาพทุกหน้าได้อีก แต่ตราบใดที่เว็บไซต์โหลดได้เร็วพอสำหรับผู้เยี่ยมชม ฉันคิดว่านั่นคือทั้งหมดที่ฉันสนใจ โปรดจำไว้ว่า google บอกว่าเว็บไซต์ใด ๆ ที่ใช้เวลานานกว่า 3 วินาทีในการโหลดจะสูญเสีย 50% จากการเข้าชม yikes!
ดังนั้น โปรดจำไว้ว่า ขนาดหน้ารวมของคุณควรน้อยกว่า 3MB เพื่อให้แน่ใจว่าเว็บไซต์มีเวลาในการโหลดที่ดี
2. รับเว็บโฮสติ้งที่เชื่อถือได้

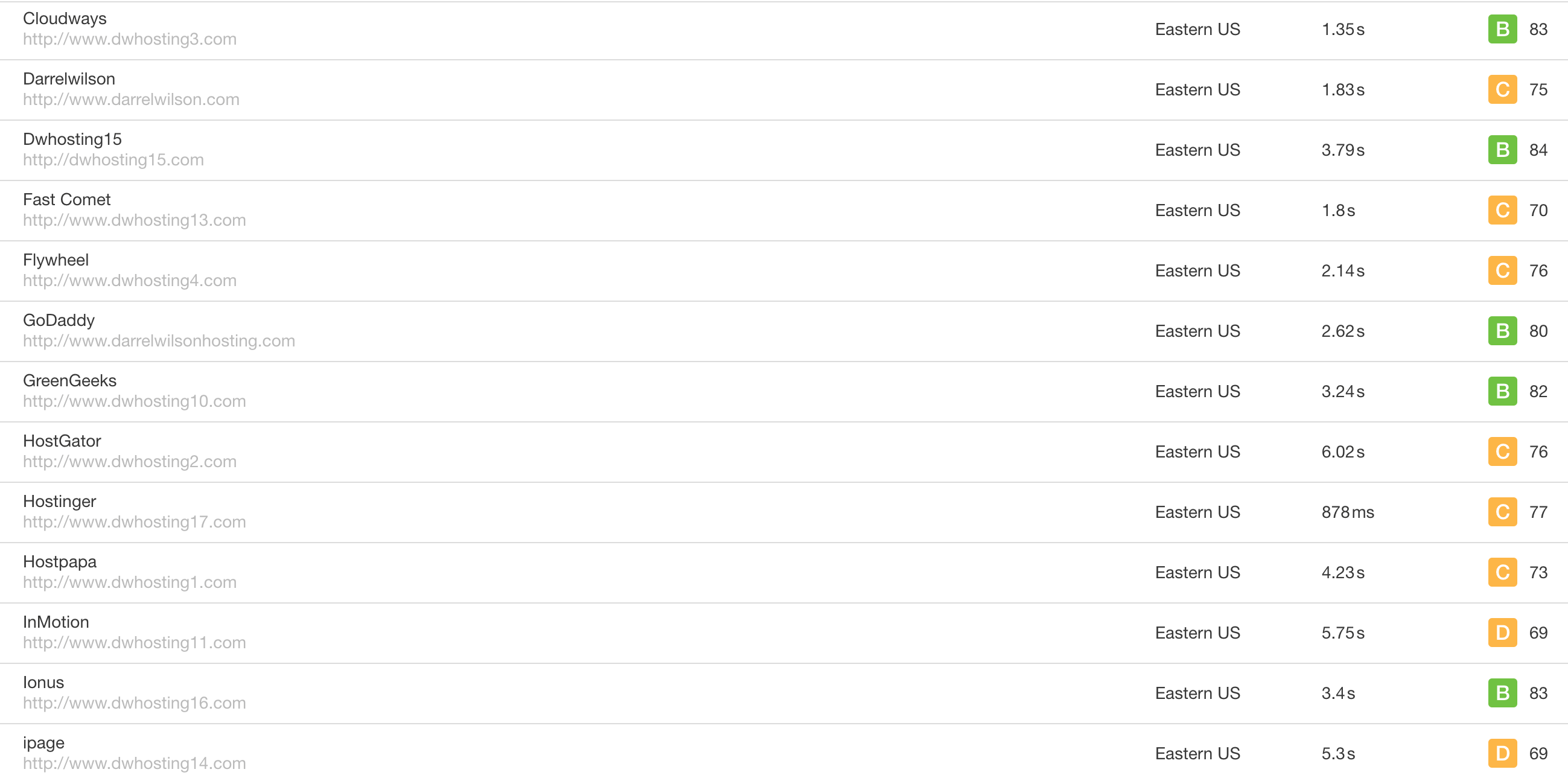
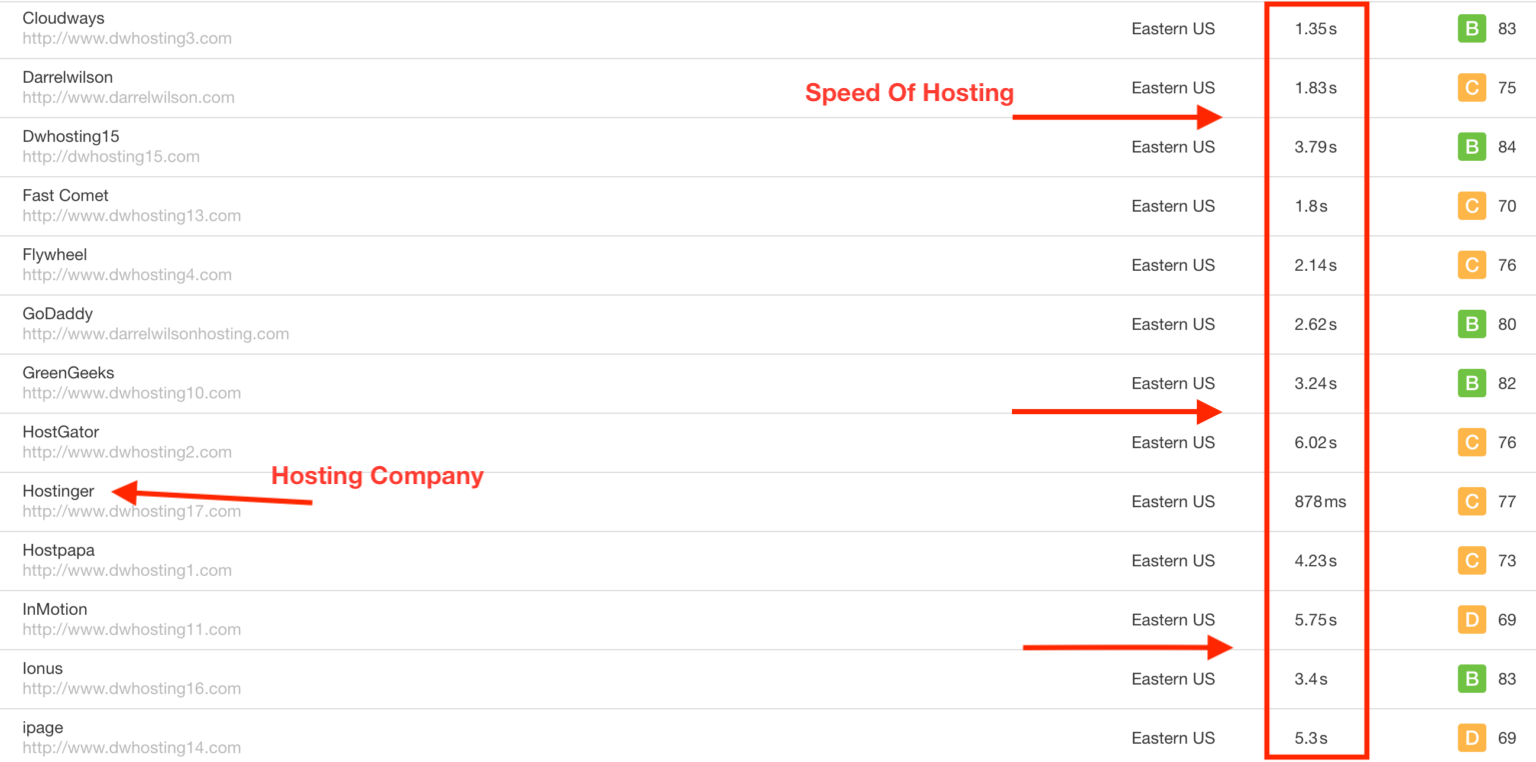
ดูผลลัพธ์ความเร็วของฉันจากเว็บโฮสติ้งต่างๆ
ฉันเริ่มต้นบล็อกนี้เพราะฉันมักจะค้นหาอินเทอร์เน็ตและใช้บริการโฮสติ้งที่แนะนำซึ่งบริษัทในเครือแนะนำ ฉันเมา จริงไหม บล็อกของ Affiliate ไม่สนใจว่าเว็บไซต์ของคุณจะเร็วหรือไม่ พวกเขาต้องการเพียงแค่ค่าคอมมิชชันจากคุณเท่านั้น
ฉันเบื่อและต้องการเปลี่ยนสิ่งนี้ แล้วฉันทำอะไรลงไป?
ฉันบันทึกประสิทธิภาพของบริษัทเว็บโฮสติ้ง 25 แห่ง และใช้ pingdom เพื่อติดตามความเร็วและเวลาทำงานของพวกเขา จากนั้นฉันก็แสดงผลและเริ่มแนะนำเฉพาะบริษัทเว็บโฮสติ้งที่ดีที่สุดเท่านั้น คุณสามารถดูรายชื่อบริษัทที่ฉันแนะนำในวิดีโอ YouTube ของฉันได้ที่นี่
3. การเพิ่มประสิทธิภาพภาพ

อย่าเพิ่มรูปภาพแบบสุ่มลงในเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่ามีขนาดไม่เกิน 100KB
นี่เป็นข้อผิดพลาดอันดับ 1 ที่พบบ่อยที่สุดกับ noobs ที่สร้างเว็บไซต์เวิร์ดเพรส หากคุณกำลังเพิ่มรูปภาพแบบสุ่มจาก google คุณสามารถมั่นใจได้ว่าเว็บไซต์ของคุณจะช้า ดังนั้นอย่าทำเช่นนี้
ให้เพิ่มประสิทธิภาพทุกภาพในเว็บไซต์ของคุณแทนเพื่อป้องกันไม่ให้เว็บไซต์ของคุณโหลดช้า
- ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดไม่เกิน 100-50KB เพื่อให้โหลดเร็วขึ้น
- พยายามหลีกเลี่ยงไฟล์ PNG ฉันมีไฟล์ PNG บนเว็บไซต์ของฉัน แต่ฉันมักจะหลีกเลี่ยง สาเหตุหลักที่หลีกเลี่ยงไฟล์ PNG คือไฟล์มีขนาดใหญ่กว่า JPEG และสามารถนำไปสู่คำขอเซิร์ฟเวอร์มากขึ้นส่งผลให้เว็บไซต์ช้าลง
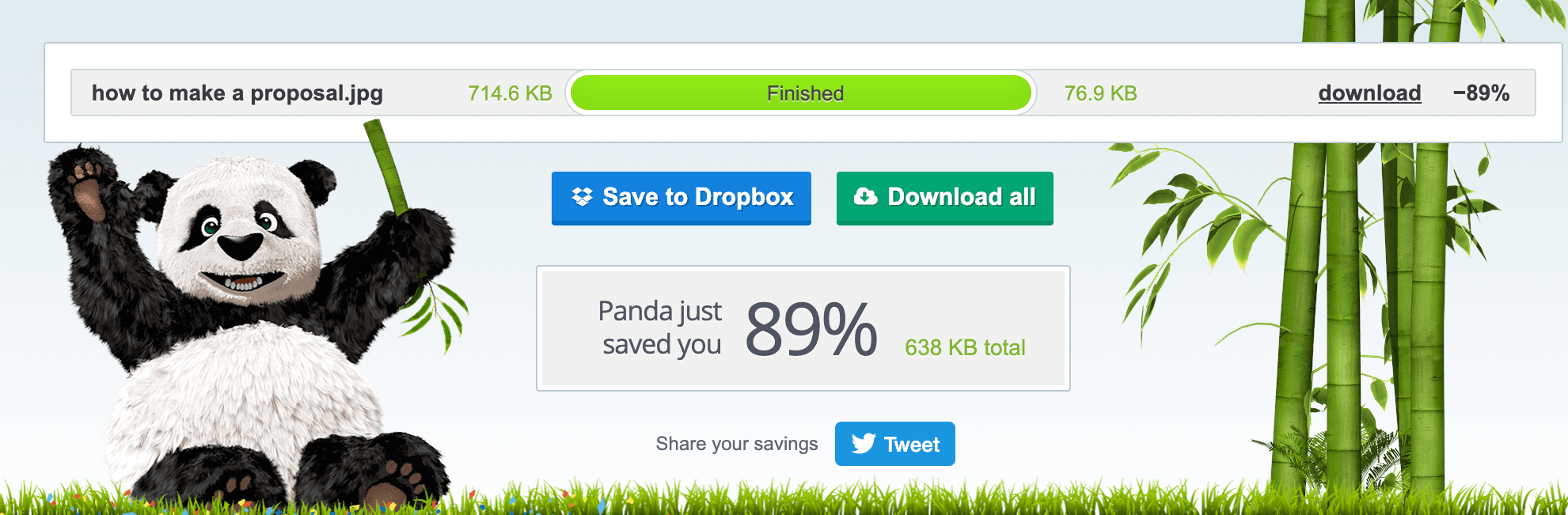
- ลองใช้เว็บไซต์เช่น TinyJPG TinyJPG สามารถแปลง PNG เป็น JPEGS และยังลดขนาดรูปภาพของคุณได้ถึง 90% การเปรียบเทียบทางด้านซ้ายคือภาพสองภาพก่อนการปรับภาพให้เหมาะสม เพียงแค่อัปโหลดรูปภาพของฉันไปที่ tinyjpg ฉันช่วยประหยัดพื้นที่บนหน้าของฉันได้ 600KB! อย่างไรก็ตาม ฉันยังมีงานต้องทำ รูปภาพยังคงเป็นไฟล์ PNG ดังนั้นฉันจึงสามารถเพิ่มประสิทธิภาพเพิ่มเติมได้หากแปลงเป็น JPEG
หากคุณต้องการความช่วยเหลือเกี่ยวกับการปรับแต่งรูปภาพบนรูปภาพส่วนตัวของคุณ ฉันขอแนะนำให้ไปที่ fiverr และถามใครสักคนว่าสามารถเพิ่มประสิทธิภาพรูปภาพให้คุณเพิ่มเติมได้หรือไม่ เว็บไซต์ของฉันมีนักออกแบบที่ลดขนาดรูปภาพให้ได้มากที่สุดโดยไม่สูญเสียคุณภาพ
จำไว้นะทุกคน เก็บภาพเหล่านั้นให้เล็กลง!
4. กฎ 10 ปลั๊กอิน

ให้สิ่งนี้เป็นเรื่องง่าย การเพิ่มปลั๊กอินมากเกินไปในเว็บไซต์ WordPress ของคุณจะทำให้ช้าลง

หากเว็บไซต์ของคุณใช้โฮสติ้งที่ใช้ร่วมกัน คุณควรมีปลั๊กอินไม่เกิน 10 ตัว ค่อนข้างตรงไปตรงมา หากคุณเพิ่มปลั๊กอินมากเกินไป ไซต์ของคุณจะมีปัญหามากกว่าที่จะแก้ไขได้
คิดว่าเว็บไซต์ของคุณเหมือนรถยนต์และปลั๊กอินมีน้ำหนัก ยิ่งคุณมีน้ำหนักบนรถมากเท่าไหร่ รถก็จะยิ่งวิ่งช้าลงเท่านั้น นี่เป็นตัวอย่างเดียวกันกับปลั๊กอิน WordPress
อย่างที่คุณเห็น ปลั๊กอินที่โหลดจาวาสคริปต์จำนวนมาก เช่น การหมุนตัวเลื่อนและปลั๊กอิน GTM กำลังเพิ่มน้ำหนักให้กับหน้า
ปลั๊กอินความปลอดภัยสำหรับ WordPress จะทำให้เว็บไซต์ของคุณช้าลง ฉันเคยเห็นปลั๊กอินความปลอดภัยโอเวอร์โหลดเซิร์ฟเวอร์และทำให้เครียดมากเกินไป ฉันจะหลีกเลี่ยงปลั๊กอินความปลอดภัย
5. เพิ่มปลั๊กอินแคช

ปลั๊กอินแคชทำอะไรได้บ้าง?
ปลั๊กอินแคชสร้างหน้า HTML แบบคงที่จากเว็บไซต์ของคุณและบันทึกไว้ในเซิร์ฟเวอร์เว็บโฮสติ้งของคุณ ทุกครั้งที่มีผู้เยี่ยมชมเว็บไซต์ของคุณ ปลั๊กอินแคชของคุณจะสร้าง "เวอร์ชันจำลอง" ของเว็บไซต์ของคุณด้วยหน้า HTML แทนที่จะประมวลผลสคริปต์ WordPress PHP ที่ค่อนข้างหนักกว่า กล่าวโดยย่อคือ มันสร้างสำเนาของเว็บไซต์ของคุณ ดังนั้นเซิร์ฟเวอร์ของคุณไม่จำเป็นต้องโหลดเว็บไซต์ของคุณสำหรับผู้เยี่ยมชมทุกราย
ผมเองใช้ wp-rocket บนเว็บไซต์นี้ มันไม่เพียงช่วยแคชเว็บไซต์ของฉัน แต่ยังย่อขนาด CSS และ Java นอกจากนี้ยังมีการโหลดแบบ Lazy Load เพื่อช่วยลดภาระในเซิร์ฟเวอร์ของฉัน คุณสามารถซื้อได้ที่นี่
ช่วยให้เว็บไซต์ของคุณผ่อนคลายและรับปลั๊กอินแคช
6. ลด Java + CSS

เหตุใดจึงต้องลด javascript และ css บนเว็บไซต์ของฉัน
ข้อผิดพลาดที่ใหญ่ที่สุดสำหรับผู้เริ่มต้นคือการเพิ่มภาพเคลื่อนไหวที่ฉูดฉาดลงในเว็บไซต์ของตน ฉันรู้ว่ามันดูดีมาก ปัญหาหลักของแอนิเมชั่นที่ฉูดฉาดเหล่านี้บนเว็บไซต์ของคุณคือจะทำให้เว็บไซต์ WordPress ของคุณช้าลง
การมี JavaScript และ CSS บนเว็บไซต์ของคุณมากเกินไปจะเพิ่มจำนวนคำขอของเซิร์ฟเวอร์ ส่งผลให้เวลาในการโหลดช้าลง เมื่อผู้ใช้เยี่ยมชมหน้าเว็บของคุณ เบราว์เซอร์จะดำเนินการหลายคำขอเพื่อโหลดจาวาสคริปต์, css และรูปภาพ กล่าวโดยสรุป คำขอเซิร์ฟเวอร์ที่เพิ่มขึ้นสามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้อย่างมาก ทำให้เว็บไซต์ของคุณช้าลง
เห็นภาพซ้าย? ฉันมีเว็บไซต์ประมาณ 50% ที่โหลดจาวาสคริปต์และ css ฉันย่อจาวาสคริปต์ให้เล็กที่สุดเท่าที่จะทำได้เพื่อให้เว็บไซต์โหลดเร็วขึ้น
ดังนั้น จำไว้ว่า ยิ่งเว็บไซต์ของคุณฉูดฉาดมากเท่าไหร่ เว็บไซต์ของคุณก็จะยิ่งช้าลงเท่านั้น!
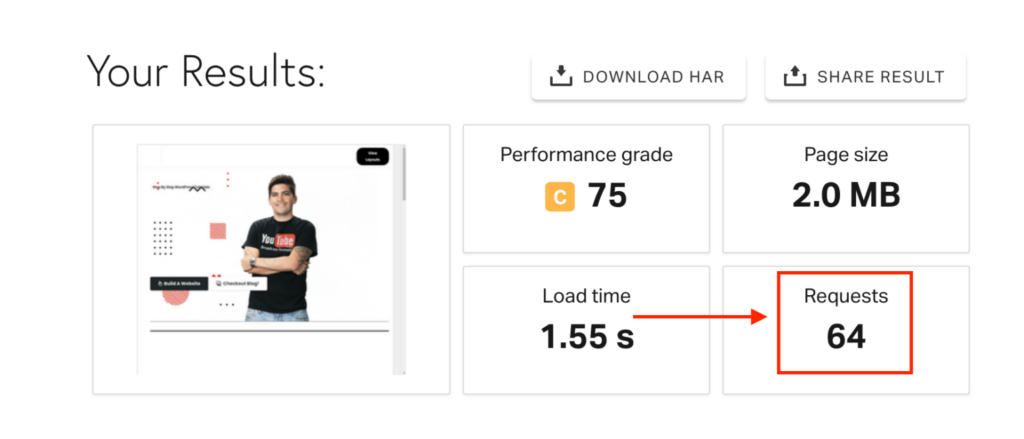
7. ลดการร้องขอ

คำขอเซิร์ฟเวอร์หมายความว่าอย่างไร
คำขอ HTTP คือเมื่อเว็บเบราว์เซอร์ส่ง "คำขอ" ไปยังเซิร์ฟเวอร์ของเว็บไซต์ wordpress เพื่อรับข้อมูลเกี่ยวกับสิ่งที่อยู่ในเว็บไซต์ของคุณ เมื่อผู้ใช้เข้าชมหน้าบนเว็บไซต์ของคุณ เซิร์ฟเวอร์ของคุณต้องการคำขอนี้และส่งคืนไฟล์ที่อยู่ในหน้านั้นไปยังเบราว์เซอร์ของผู้ใช้ ยิ่งคำขอ HTTP ที่เว็บไซต์ต้องสร้างน้อยลงเท่าใด ไซต์ก็จะโหลดเร็วขึ้นเท่านั้น
อะไรทำให้เกิดคำขอ HTTP
- ปลั๊กอินจะทำให้เกิดการร้องขอ HTTP
- ภาพมากเกินไป
- จาวาสคริปต์มากเกินไป
การเพิ่มแนวทางปฏิบัติเล็กๆ เหล่านี้ลงในเว็บไซต์ของคุณจะทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น
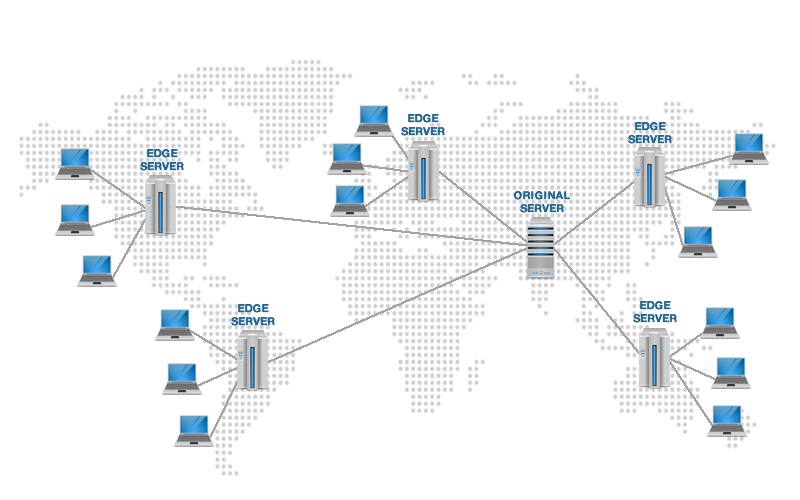
8. ใช้ CDN

ประการแรก CDN คืออะไร?
เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นเซิร์ฟเวอร์แบบกระจายที่หลากหลายทั่วโลกซึ่งจัดเก็บไฟล์ที่ผู้เยี่ยมชมเว็บไซต์เข้าถึงได้ โดยพื้นฐานแล้ว CDN จะสร้าง "เวอร์ชันจำลอง" ของเว็บไซต์ของคุณและกระจายไปทั่วโลกไปยังเซิร์ฟเวอร์อื่น ด้วยเหตุนี้ ผู้ใช้จากทั่วโลกจึงไม่จำเป็นต้องเข้าถึงเซิร์ฟเวอร์เฉพาะของคุณ แต่เซิร์ฟเวอร์ที่ตั้งอยู่ใกล้กับผู้เยี่ยมชมของคุณ จะลดระยะห่างทางกายภาพที่พวกเขาใช้เพื่อเข้าถึงเซิร์ฟเวอร์ของคุณ
ตามจริงแล้ว CDN จะไม่ช่วยให้เว็บไซต์ของคุณเร็วขึ้นหากผู้ใช้ของคุณอยู่ในพื้นที่ หากคุณเป็นบริษัทออกแบบเว็บไซต์ในท้องถิ่นที่พยายามหาลูกค้าในท้องถิ่น CDN จะไม่ช่วยอะไรมาก CDN นั้นพิเศษกว่าสำหรับเว็บไซต์ที่มีการเข้าถึงทั่วโลก เช่น บล็อกขนาดใหญ่หรือเว็บไซต์อีคอมเมิร์ซขนาดใหญ่
พยายามระบุสาเหตุที่เว็บไซต์ของคุณช้า
อาจเป็นเรื่องที่น่าหงุดหงิดเมื่อเว็บไซต์ WordPress ของคุณช้าและคุณไม่รู้ว่าทำไม ผู้เริ่มต้นส่วนใหญ่ที่เริ่มต้นสร้างเว็บไซต์มักตำหนิเซิร์ฟเวอร์ที่กำลังใช้อยู่ แต่ที่จริงแล้วเว็บไซต์ที่ช้านั้นเกิดจากการปรับแต่งภาพไม่ดีหรือมีปลั๊กอินมากเกินไป หากคุณยังคงประสบปัญหากับเว็บไซต์ของคุณ ลองเข้าไปที่หน้าแหล่งข้อมูลเว็บไซต์ของฉันเพื่อดูว่าคุณจะปรับปรุงความเร็วเว็บไซต์ของคุณได้อย่างไร
และเช่นเคย รักษาความสดใหม่ให้กับผู้คนในปาร์ตี้ เยี่ยมชมแหล่งข้อมูลเว็บไซต์
