วิธีหยุดสแปมแบบฟอร์มการติดต่อ Elementor [คำแนะนำอย่างง่าย]
เผยแพร่แล้ว: 2023-04-12กำลังมองหาวิธีหยุด Elementor Contact Form Spam อยู่ใช่ไหม
รูปแบบการติดต่อของเว็บไซต์เป็นเป้าหมายที่ง่ายสำหรับแฮ็กเกอร์ หากแบบฟอร์มติดต่อของเว็บไซต์ไม่ได้รับการป้องกันอย่างเหมาะสม อาจถูกสแปมเมอร์และบอทโจมตีได้ง่าย และทำให้ไซต์ของคุณเสียได้
หากคุณสร้างเว็บไซต์ WordPress ของคุณบน Elementor และใช้วิดเจ็ต Form Builder ติดต่อแบบเนทีฟเพื่อรับคำถามของลูกค้า สร้างโอกาสในการขาย หรือเพื่อวัตถุประสงค์อื่น โอกาสที่บางครั้งคุณจะได้รับรายการแบบฟอร์มสแปม
ในโพสต์นี้ เราจะมาดูกันว่าคุณสามารถเปิดใช้ฟีเจอร์การป้องกันสแปมในตัวเพื่อหยุดสแปมแบบฟอร์มการติดต่อของ Elementor ได้อย่างไร
มาเริ่มกันเลย
สแปมแบบฟอร์มการติดต่อ WordPress คืออะไร?
สแปมแบบฟอร์มการติดต่อ WordPress หมายถึงข้อความหรือการส่งที่ไม่พึงประสงค์ที่ส่งผ่านแบบฟอร์มการติดต่อบนเว็บไซต์ WordPress โดยทั่วไป ข้อความสแปมเหล่านี้จะถูกส่งโดยบอทหรือซอฟต์แวร์อัตโนมัติที่รวบรวมข้อมูลเว็บเพื่อค้นหาแบบฟอร์มติดต่อเพื่อส่งข้อความสแปม
สแปมแบบฟอร์มการติดต่ออาจสร้างความรำคาญให้กับเจ้าของเว็บไซต์และส่งผลให้เสียเวลาและทรัพยากรในการกรองผ่านข้อความสแปมเพื่อค้นหาคำถามที่ถูกต้อง นอกจากนี้ สแปมแบบฟอร์มการติดต่ออาจส่งผลเสียต่อประสบการณ์ของผู้ใช้สำหรับผู้เข้าชมเว็บไซต์ของคุณ
เพื่อป้องกันสแปมแบบฟอร์มการติดต่อ คุณสามารถใช้เทคนิคต่างๆ เช่น การเพิ่ม CAPTCHA การใช้ตัวกรองสแปม หรือการใช้ปลั๊กอินของบุคคลที่สามที่เชี่ยวชาญด้านการป้องกันสแปม มาตรการเหล่านี้สามารถช่วยลดข้อความสแปมที่คุณได้รับผ่านแบบฟอร์มติดต่อ WordPress
วิธีหยุดสแปมแบบฟอร์มติดต่อ Elementor
เพื่อป้องกันการส่งสแปมในแบบฟอร์ม Elementor ของคุณ คุณสามารถใช้ CAPTCHA หรือ reCAPTCHA ใช้ตัวกรองสแปมที่แข็งแกร่ง และทำให้ฟอร์มของคุณยากสำหรับบอทในการกรอก
มาตรการเหล่านี้ช่วยลดการส่งสแปมที่คุณได้รับและทำให้แน่ใจว่าแบบฟอร์ม Elementor ของคุณถูกใช้ตามวัตถุประสงค์ที่ตั้งใจไว้
มาดูวิธีที่คุณสามารถใช้เพื่อทำให้แบบฟอร์ม Elementor ของคุณปราศจากสแปม
วิธีที่ 1: คุณสมบัติ Honeypot ในตัวของ Elementor
Honeypot เป็นคุณสมบัติการป้องกันสแปมที่ออกแบบมาให้ดูเหมือนจริง แต่ตั้งค่าไว้เพื่อดักจับแฮกเกอร์และบ็อต
คุณอาจจะคิดว่า มันทำงานอย่างไร?
Honeypot เพิ่มฟิลด์ปลอมที่มองไม่เห็นในแบบฟอร์มการติดต่อของคุณเพื่อดึงดูดแฮ็กเกอร์ และเมื่อพวกเขาพยายามเข้าถึง Honeypot แฮ็กเกอร์/สแกมเมอร์จะติดกับดัก
หากต้องการเปิดใช้งาน Honeypot คุณต้องเพิ่มสคริปต์ในหน้าแบบฟอร์มการติดต่อ ซึ่งเป็นกระบวนการทางเทคนิคและใช้เวลานาน
โชคดีที่วิดเจ็ตตัวสร้างฟอร์มติดต่อ Elementor มีฟีเจอร์ป้องกันสแปมในตัวของ Honeypot ดังนั้นคุณไม่จำเป็นต้องเขียนโค้ด
มาดูกันว่าคุณสามารถสร้างกับดัก Honeypot ในรูปแบบ Elementor ได้อย่างไร
คุณจะเพิ่ม Honeypot ในแบบฟอร์มการติดต่อในแบบฟอร์มการติดต่อ Elementor ได้อย่างไร
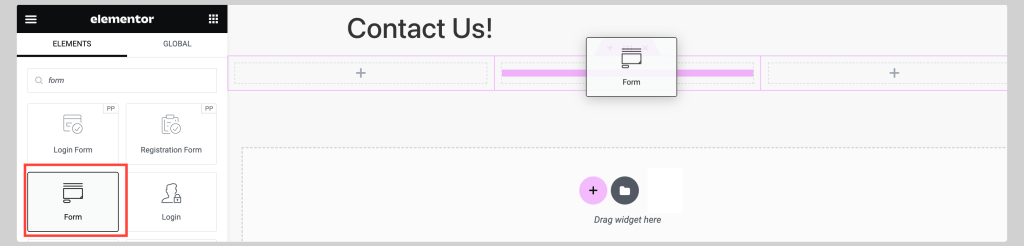
ก่อนอื่น คุณต้องลากและวางวิดเจ็ต Elementor Form บนหน้า

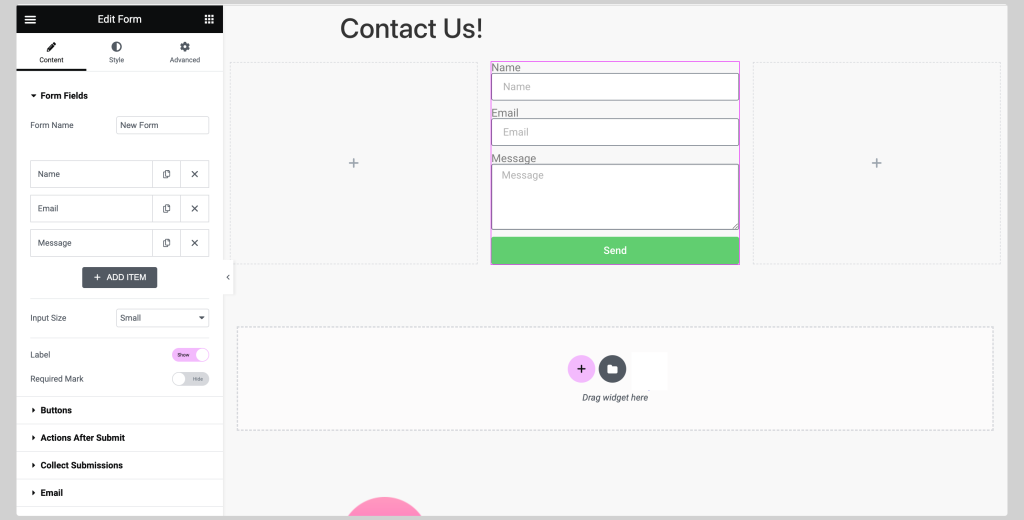
นี่คือลักษณะของหน้าของคุณเมื่อคุณเพิ่มวิดเจ็ตแบบฟอร์ม

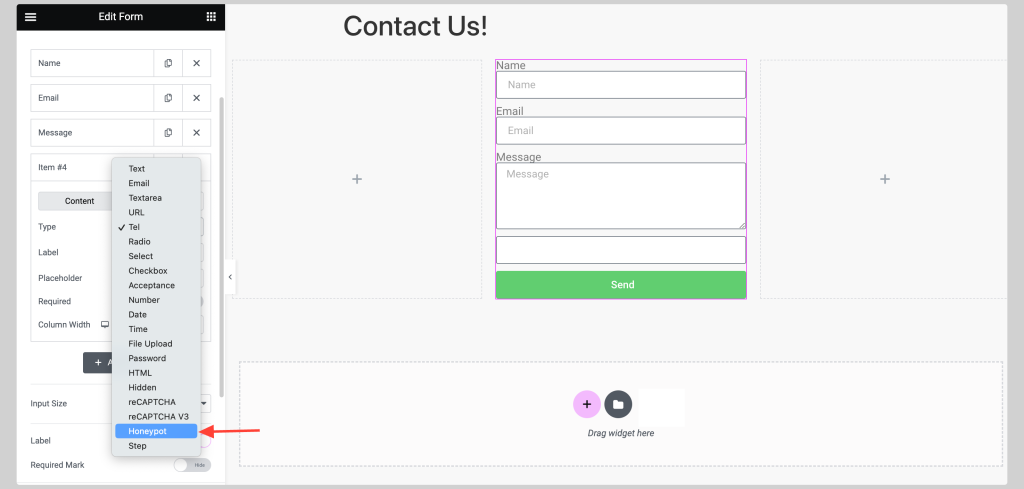
จากนั้นคลิกที่ปุ่ม + เพิ่มรายการ จากนั้นไปที่ส่วน Type แล้วเลือกตัวเลือก Honeypot จากเมนูแบบเลื่อนลง

เมื่อเสร็จแล้วให้คลิกที่ปุ่ม UPDATE/เผยแพร่ นั่นเป็นวิธีที่ง่ายในการเปิดใช้คุณลักษณะการป้องกันสแปมของ Honeypot ในรูปแบบ Elementor
วิธีที่ 2: ป้องกันแบบฟอร์มติดต่อ Elementor โดยใช้ reCAPTCHA
การป้องกันสแปมอีกรูปแบบหนึ่งที่คุณสามารถใช้ประโยชน์ได้คือ reCAPTCHA ยอดนิยมของ Google

ข้อเสียเพียงอย่างเดียวของวิธีนี้คือคุณต้องสร้างคีย์ API แยกต่างหากเพื่อยืนยันไซต์ WordPress ของคุณด้วย reCAPTCHA
แต่ไม่ต้องกังวล! เราได้สร้างคำแนะนำทีละขั้นตอนนี้เพื่อช่วยให้คุณเรียนรู้วิธีสร้างคีย์ reCAPTCHA ของ Google
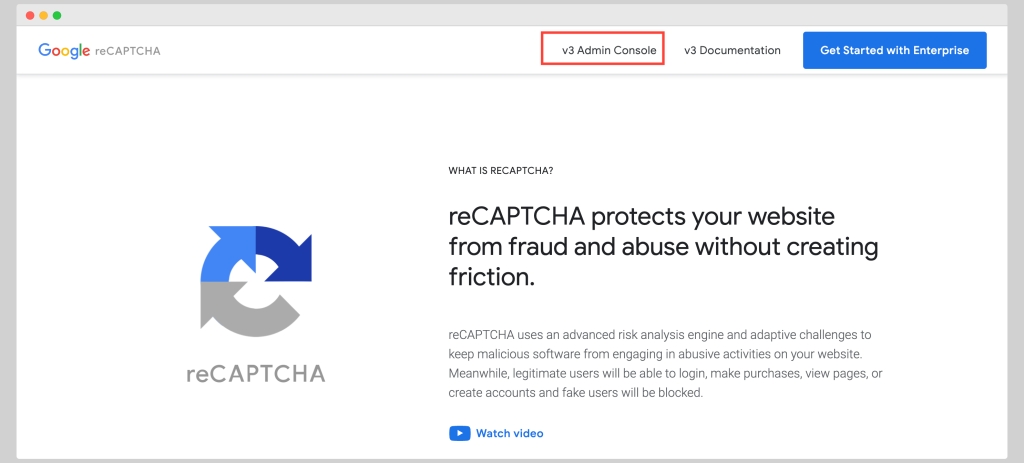
ขั้นแรก ลงชื่อเข้าใช้บัญชี Google ของคุณและเปิดไซต์ Google Developers Console
จากนั้นคลิก คอนโซลผู้ดูแลระบบ v3 ที่ด้านบน

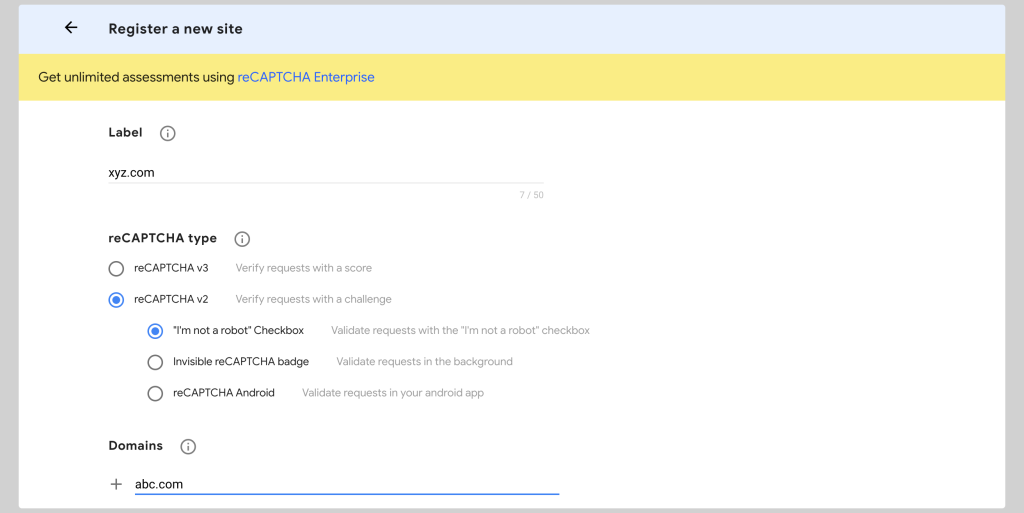
คุณจะถูกนำไปยังหน้าที่คุณต้องกรอกรายละเอียดเพื่อลงทะเบียนไซต์ของคุณสำหรับ reCAPTCHA
ขั้นตอนแรกคือการกรอกข้อมูลในฟิลด์ ป้ายกำกับ ซึ่งคุณสามารถเพิ่มชื่อเว็บไซต์ของคุณหรือชื่ออื่น ๆ ที่คุณต้องการเพื่อช่วยให้คุณจำคีย์ได้ในภายหลัง
จากนั้น เลือกประเภท reCAPTCHA ระหว่าง V2 และ V3
ประเภท V2 reCAPTCHA มาพร้อมกับ 3 ตัวเลือกเพิ่มเติม:
- กล่องกาเครื่องหมาย “ฉันไม่ใช่หุ่นยนต์”
- ป้าย reCAPTCHA ที่มองไม่เห็น
- reCAPTCHA แอนดรอยด์
เลือกตัวเลือกที่คุณต้องการและดำเนินการต่อไป

กรอกรายละเอียดที่จำเป็นทั้งหมดแล้วคลิกช่องทำเครื่องหมายยอมรับ หากคุณต้องการรับการแจ้งเตือนเกี่ยวกับ reCAPTCHA คุณสามารถคลิกช่องทำเครื่องหมายที่สอง
คลิกปุ่ม ส่ง เพื่อบันทึกรายละเอียดของคุณ
ทันทีที่คุณคลิกปุ่มส่ง คุณจะถูกนำไปที่หน้าที่แสดงรหัสไซต์และรหัสลับของคุณ
คัดลอกคีย์ของคุณและวางลงในแท็บการรวม Elementor
วิธีเปิดใช้งาน Google reCAPTCHA ในแบบฟอร์มการติดต่อ
ตอนนี้ กลับไปที่หน้าของคุณ และแก้ไขวิดเจ็ตแบบฟอร์ม
คลิกที่ปุ่ม + เพิ่มรายการ ถัดไป ไปที่ส่วนประเภท สำหรับประเภทนี้ คุณต้องเลือกตัวเลือก reCAPTCHA หรือ reCAPTCHA V3
วิธีที่ 3: เพิ่มคำถามทางคณิตศาสตร์
หากคุณไม่ต้องการยุ่งยากกับกระบวนการคีย์ API ทั้งหมด คุณสามารถเพิ่มคำถามทางคณิตศาสตร์เพื่อหยุดสแปมแบบฟอร์มการติดต่อ
โชคดีที่คุณไม่จำเป็นต้องติดตั้งปลั๊กอินของบุคคลที่สามเพื่อใช้ฟังก์ชันทางคณิตศาสตร์ คุณจะได้รับคุณลักษณะนี้ภายในวิดเจ็ตแบบฟอร์มแทน
มาดูกันว่าคุณจะเพิ่มคำถามทางคณิตศาสตร์ลงในแบบฟอร์ม Elementor ได้อย่างไร
จะเพิ่มคำถามคณิตศาสตร์ในแบบฟอร์ม Elementor ได้อย่างไร
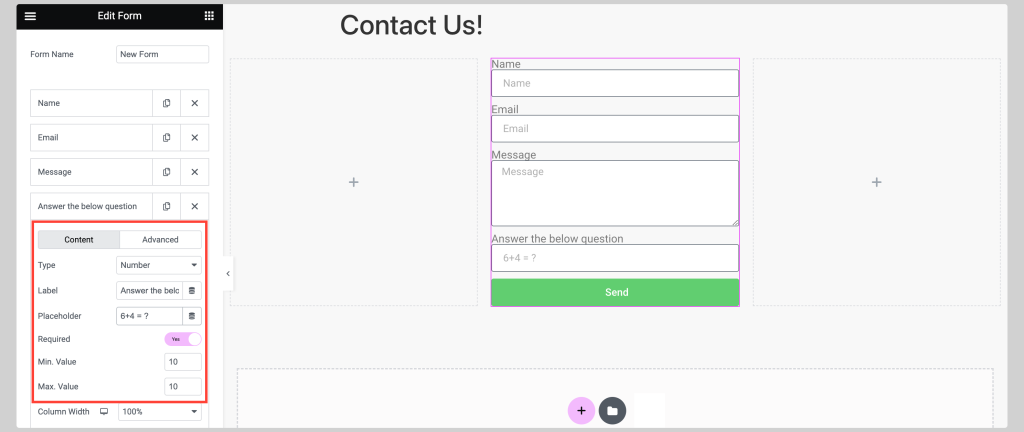
หากต้องการเพิ่มโจทย์คณิตศาสตร์ลงในแบบฟอร์ม Elementor ขั้นแรก ให้แก้ไขวิดเจ็ต
หากต้องการเพิ่มคำถามทางคณิตศาสตร์ในแบบฟอร์มติดต่อพื้นฐานของ Elementor ให้เลือกตัวเลือกฟิลด์ ตัวเลข ในประเภทฟิลด์
จากนั้น เปลี่ยนข้อความ ป้ายกำกับ เพิ่มปัญหาทางคณิตศาสตร์ของคุณในช่อง ตัวยึดตำแหน่ง และ ตั้งค่าขั้นต่ำ และ แม็กซ์ ค่า.

เมื่อเสร็จแล้ว ให้อัปเดตหน้าของคุณและทดสอบแบบฟอร์มของคุณ
สรุป: วิธีหยุดสแปมแบบฟอร์มติดต่อ Elementor
คุณพร้อมที่จะหยุดสแปมและปกป้องแบบฟอร์มการติดต่อ Elementor ของคุณแล้วหรือยัง?
ด้วยการใช้เคล็ดลับและกลยุทธ์ที่ระบุไว้ในโพสต์นี้ คุณสามารถปกป้องเว็บไซต์ของคุณและมั่นใจได้ว่าคุณจะได้รับเฉพาะการส่งแบบฟอร์มที่ถูกต้องตามกฎหมายเท่านั้น
ดังนั้น เริ่มดำเนินการตั้งแต่วันนี้เพื่อยุติสแปมและเพลิดเพลินกับสถานะออนไลน์ที่ปลอดภัยยิ่งขึ้น
อ่าน:
- วิธีจัดรูปแบบแรงโน้มถ่วงด้วย Elementor ฟรี [ทีละขั้นตอน]
- 10+ คำถาม Elementor ที่พบบ่อยที่สุด
- วิธีเพิ่ม Yelp รีวิวใน WordPress โดยใช้ Elementor
