วิธีการจัดรูปแบบ SVG ใน Illustrator
เผยแพร่แล้ว: 2023-01-18SVG หรือ Scalable Vector Graphics เป็นรูปแบบไฟล์ที่ให้คุณสร้างภาพประกอบและกราฟิกแบบเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ หากคุณเป็นนักออกแบบหรือนักวาดภาพประกอบที่ทำงานกับกราฟิกแบบเวกเตอร์ คุณอาจคุ้นเคยกับ SVG อยู่แล้ว แต่แม้ว่าคุณจะยังใหม่กับกราฟิกแบบเวกเตอร์ การเรียนรู้วิธีใช้ SVG อาจเป็นทักษะที่มีคุณค่าในการเพิ่มเข้าไปในชุดเครื่องมือของคุณ ในบทช่วยสอนนี้ เราจะแสดงวิธีตั้งค่า svg styling illustrator เพื่อให้คุณสามารถสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ของคุณเอง
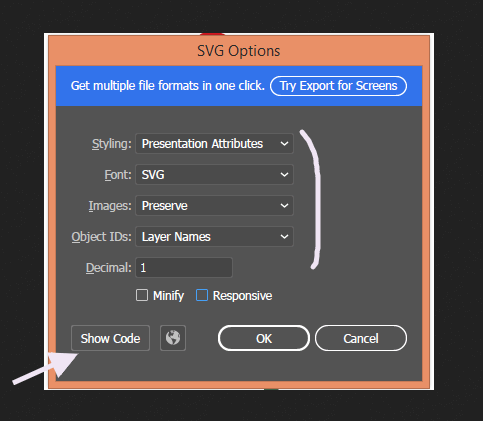
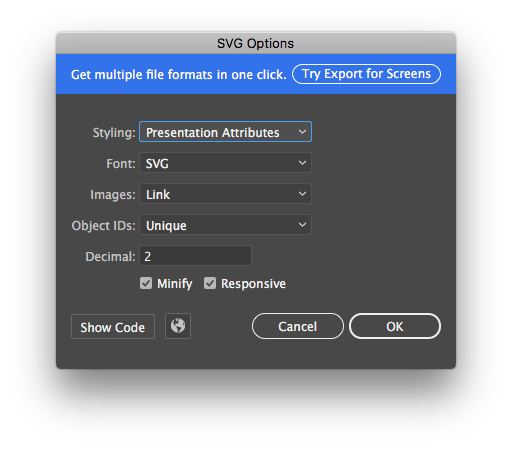
คุณสามารถสร้างไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ หรือไฟล์ SVG โดยใช้ Adobe Illustrator หากคุณสะดวกและมีประสบการณ์มากมายเกี่ยวกับการเขียนโค้ด คุณสามารถเริ่มเขียนโค้ดด้วยตัวเองได้ คุณควรคิดถึงบางสิ่งก่อนที่จะสร้าง SVG คุณสามารถบันทึกแบบอักษรที่คุณใช้โดยเลือกคุณสมบัติการนำเสนอหรือสัญลักษณ์ทั้งหมดภายใต้ตัวเลือกขั้นสูง หากคุณต้องการทำให้ไฟล์ SVG ของคุณใช้งานได้มากขึ้นสำหรับโปรแกรมอ่านหน้าจอ เราขอแนะนำให้คุณอ่านบทช่วยสอนของเราเกี่ยวกับวิธีทำให้ไฟล์ SVG ของคุณน่าสนใจยิ่งขึ้นสำหรับโปรแกรมอ่านหน้าจอ หากต้องการสร้างไฟล์ svg ที่ตอบสนองตามขนาด ให้คลิก ตกลง ที่มุมขวาล่าง
ฉันจะใช้ Svg ใน Illustrator ได้อย่างไร

หากต้องการใช้ SVG ใน Illustrator คุณต้องดาวน์โหลดไฟล์ SVG ที่คุณต้องการใช้ก่อน เมื่อดาวน์โหลดไฟล์แล้ว ให้เปิดใน Illustrator แล้วเลือกแท็บ "แก้ไข" จากที่นี่ คุณสามารถใช้เครื่องมือต่างๆ ใน Illustrator เพื่อแก้ไขไฟล์ SVG เมื่อคุณแก้ไขเสร็จแล้ว คุณสามารถบันทึกไฟล์เป็นไฟล์ SVG ได้
SVG ใช้คำอธิบายแบบข้อความของวัตถุและเส้นทางเพื่อสร้างรูปแบบ กราฟิกแบบเวกเตอร์ คุณสามารถนำเข้าไฟล์ SVG ไปยัง Illustrator โดยคลิกขวาที่ไฟล์แล้วเลือกนำเข้าจากเมนู คุณยังสามารถใช้แป้นพิมพ์ลัด Ctrl -I (Mac) หรือ Cmd -I (Windows) เลือกพารามิเตอร์ต่อไปนี้จากส่วนตัวเลือกของกล่องโต้ตอบแปลงเป็นกราฟิกแบบเวกเตอร์ มาตราส่วนของกราฟิกแบบเวกเตอร์ถูกกำหนดให้เป็นมาตราส่วนจริง การหมุนรูปภาพเป็นผลมาจากการหมุนกราฟิกแบบเวกเตอร์ คุณมีตัวเลือกในการกำหนดค่าการหมุนเป็นองศาหรือพิกเซล ชื่อไฟล์ต้องนำหน้าด้วยตัวอักษร ชื่อไฟล์ของไฟล์ .svg ที่จะถูกแปลงเป็นไฟล์ Adobe Illustrator
การใช้ SVG ช่วยให้คุณสร้างกราฟิกที่มีรายละเอียดและแม่นยำกว่าการใช้ Adobe Photoshop หรือ Adobe Inkscape สามารถใช้โปรแกรม Illustrator และเวกเตอร์อื่นๆ เพื่อแก้ไขไฟล์ SVG ซึ่งสามารถส่งออกเป็นรูปภาพหรือไฟล์ PDF ได้ เมื่อใช้ SVG ซึ่งเป็น รูปแบบกราฟิกแบบเวกเตอร์ คุณสามารถสร้างกราฟิกที่มีรายละเอียดและแม่นยำมากกว่าการใช้ Photoshop หรือ Adobe Inkscape หากคุณใช้ SVG คุณสามารถสร้างกราฟิกที่มีรายละเอียดและแม่นยำมากกว่าที่สร้างด้วย Adobe Photoshop หรือ Adobe Inkscape
Svg สามารถแก้ไขใน Illustrator ได้หรือไม่

คุณสามารถแก้ไขไฟล์ SVG ใน Illustrator ได้ แต่มีข้อจำกัดบางประการ การแก้ไขแต่ละจุดของไฟล์ SVG อาจเป็นเรื่องยาก และคุณสมบัติการแก้ไขบางอย่างอาจทำงานไม่ถูกต้อง ตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายทั้งสองพาธแล้วคลิก ตกลง เป็นส่วนหนึ่งของไดอะล็อกบ็อกซ์ เข้าร่วมพาธ
คุณสามารถใช้ SVG ใน Illustrator ได้หากต้องการ เพื่อให้กระบวนการง่ายขึ้น คุณสามารถใช้เทคนิคเล็กน้อย ในการสร้างกราฟิกแบบเวกเตอร์ คุณต้องใช้ Illustrator Pen และ Inkscape ก่อน ไม่สามารถแก้ไขแต่ละจุดของไฟล์ SVG ได้ สุดท้าย คุณจะต้องเพิ่มข้อความลงในไฟล์ ควรเลือกเครื่องมือ Text และควรแสดงข้อความที่เลือก โดยเลือกความกว้างและความสูงของเส้นขอบจากช่องขนาด เมื่อคุณทำงานกับไฟล์ใน Illustrator เสร็จแล้ว คุณก็พร้อมที่จะเริ่มใช้งาน
Adobe Illustrator สามารถเปิดไฟล์ Svg ได้หรือไม่
คุณสามารถดูและแก้ไขไฟล์ SVG ในเว็บเบราว์เซอร์ใดก็ได้ แก้ไขใน Adobe Illustrator หรือแปลงเป็นรูปแบบไฟล์อื่นใน Adobe Photoshop
ฉันจะแก้ไข Svg ด้วยอะไรได้บ้าง
หากคุณต้องการเปิดไฟล์ svg คุณจะต้องใช้โปรแกรมซอฟต์แวร์กราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator, CorelDraw หรือ Inkscape (โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์แบบโอเพ่นซอร์สฟรีที่ทำงานบน Windows, Mac OS X และ Linux) .
Svg ตัวเลือก Illustrator

มีหลายวิธีในการสร้างไฟล์ SVG ใน Adobe Illustrator ทางเลือกหนึ่งคือสร้างไฟล์ของคุณในรูปแบบ AI แล้วส่งออกเป็น SVG อีกทางเลือกหนึ่งคือสร้างไฟล์ของคุณในรูปแบบ EPS แล้วแปลงเป็น SVG โดยใช้โปรแกรมเช่น Inkscape ข้อดีของการใช้ Illustrator เพื่อสร้างไฟล์ SVG ของคุณคือให้การควบคุมรูปแบบไฟล์และคุณภาพของผลลัพธ์ได้มากมาย
ไฟล์ Svg ทำงานอย่างไรใน Illustrator
การเลือกไฟล์ SVG ภายใต้การนำเข้าไฟล์จะนำคุณไปยังขั้นตอนที่คุณสามารถนำเข้าหรือไปยังไลบรารีที่คุณสามารถนำเข้าได้ คุณสามารถลากไฟล์ SVG ไปยังพื้นที่งานได้โดยตรง การใช้ เนื้อหา SVG ในไลบรารี CC ของคุณ: ลากและวางเนื้อหาลงในหรือผ่านสเตจหรือไลบรารีเอกสารโดยตรง
ไฟล์ Svg สามารถแก้ไขได้ใน Illustrator หรือไม่
เคล็ดลับสำหรับผู้ใช้ Illustrator: เนื่องจากมีข้อจำกัดบางประการ เครื่องมือนี้จึงสามารถใช้แก้ไขไฟล์ SVG ได้ ตัวอย่างเช่น ไฟล์ A.svg ไม่สามารถแก้ไขทีละไฟล์ได้ และคุณสมบัติการแก้ไขบางอย่างอาจไม่ทำงานตามที่คาดไว้
ฉันจะปลดล็อก Svg ใน Illustrator ได้อย่างไร
คุณสามารถนำเข้าไฟล์ sva ไปยัง Illustrator ได้โดยใช้ ตัวเลือกเมนู ไฟล์ > นำเข้า > SVG หากคุณใช้ Mac คุณสามารถใช้ Ctrl I (Mac) หรือหากคุณใช้ Windows คุณสามารถใช้ Cmd I ได้ หากต้องการแปลงไฟล์ SVG เป็นกราฟิกแบบเวกเตอร์ คุณต้องนำเข้าไฟล์ดังกล่าวใน Illustrator ก่อน
สร้างไอคอน Svg ใน Illustrator
ไฟล์ SVG ของ Illustrator อย่างง่ายสามารถสร้างขึ้นได้ในเวลาไม่กี่นาที ขั้นตอนแรกคือการแตกไฟล์ Illustrator ที่คุณต้องการแปลงเป็น ไฟล์ an.sv เลือก "ไฟล์" จากเมนู "ไฟล์" จากนั้นบันทึกไฟล์ที่บันทึกไว้ หลังจากเลือก "ไฟล์ SVG" จากเมนูแบบเลื่อนลง "ประเภท" คุณจะเห็นกล่องโต้ตอบบันทึกเป็นที่มี "

ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการสร้าง svg สามารถสร้างกราฟิกแบบเวกเตอร์ใน Adobe Illustrator บนคอมพิวเตอร์เครื่องเดียว เนื่องจากไม่ได้ประกอบด้วยพิกเซล รายการเหล่านี้จึงสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ คุณลักษณะนี้มีประโยชน์อย่างยิ่งสำหรับการสร้างไอคอนหรือองค์ประกอบกราฟิกอื่นๆ ที่จะใช้กับเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ หากคุณต้องการสร้างไฟล์ a.svg คุณต้องมีอิมเมจที่จะสร้างโค้ด วิธีที่ง่ายที่สุดในการล้างโค้ดและทำให้เล็กลงคือทำให้รูปภาพของคุณง่ายขึ้น ต้องวางบนอาร์ตบอร์ดโดยไม่มีรายละเอียดเบื้องหลัง และไม่มีรูปร่างหรือพื้นหลังที่คุณอาจเห็นอยู่เบื้องหลัง แปลงเป็นโครงร่างด้วยความช่วยเหลือของ CSS และแบบอักษรภายใน หากคุณไม่แปลงฟอนต์เป็นโครงร่าง ฟอนต์อาจบิดเบี้ยวได้
การสร้างรูปทรงพื้นฐานในโปรแกรมวาดภาพเวกเตอร์
ในการเริ่มใช้โปรแกรมวาดภาพเวกเตอร์ คุณต้องเปิดไฟล์ .svg ของคุณก่อน และสร้างรูปทรงพื้นฐานบางอย่าง สามารถใช้เครื่องมือปากกาเพื่อวาดเส้นทางพื้นฐาน จากนั้นจึงสามารถใช้เครื่องมือสโตรกและเติมเพื่อระบายสีในไอคอนของคุณได้ เมื่อคุณสร้างรูปร่างและสีพื้นฐานแล้ว คุณสามารถส่งออกไอคอนของคุณเป็นไฟล์ a.svg
นำเข้า Svg ไปยัง Illustrator
ในการนำเข้าไฟล์ SVG ไปยัง Illustrator:
1. ใน Illustrator เลือก File > Import
2. ค้นหาไฟล์ SVG ที่คุณต้องการนำเข้า
3. เลือกไฟล์ จากนั้นคลิก เปิด
4. ตอนนี้ไฟล์จะถูกนำเข้าไปยังเอกสาร Illustrator ปัจจุบันของคุณ
ฉันสามารถนำเข้า Svg ไปยัง Illustrator ได้หรือไม่
SVG สามารถนำเข้าไปยัง Adobe Illustrator ได้สองวิธี หากต้องการบันทึกรหัส คุณสามารถเปิดไฟล์ svg (ดาวน์โหลด) หรือคัดลอกและวางรหัส
ทำไม Svg จึงเป็นรูปแบบที่ดีที่สุดสำหรับกราฟิกเว็บ
องค์ประกอบกราฟิก เช่น รูปภาพและภาพประกอบสามารถสร้างได้โดยใช้รูปแบบไฟล์เวกเตอร์ที่เรียกว่า SVG เนื่องจากปรับขนาดได้จึงสามารถขยายได้โดยไม่สูญเสียคุณภาพ แปลงภาพ SVG เป็น PNG เพื่อความสะดวกหรือการบีบอัดแบบไม่สูญเสียข้อมูล และใช้สำหรับการบีบอัด ซอฟต์แวร์ที่ดีที่สุดสำหรับงานนี้คือ Adobe Photoshop
ฉันจะแปลง Svg เป็น Illustrator ได้อย่างไร
สามารถสร้างภาพเคลื่อนไหวได้โดยการแปลงไฟล์ JPEG เป็น SVG คุณสามารถเริ่มต้นได้ทันทีและดำเนินการให้เสร็จสิ้นภายในไม่กี่คลิก หลังจากที่คุณเปิดไฟล์ JPEG ใน Illustrator แล้ว ให้คลิก "บันทึกเป็น" และบันทึก หากต้องการบันทึก ให้ไปที่กล่องโต้ตอบ "บันทึกเป็น" แล้วเลือก "SVG"
ฉันจะนำเข้าไฟล์ Svg ลงในรูปภาพได้อย่างไร
เมื่อใช้ HTML รูปภาพสามารถเขียนลงในเอกสารได้โดยตรงโดยใช้ *svg= ขั้นตอนนี้จะทำให้คุณสามารถเปิด รูปภาพ SVG ในโค้ด VS หรือ IDE อื่น และคัดลอกโค้ด ซึ่งจะนำไปวางในองค์ประกอบ body> ในเอกสาร HTML ของคุณ หากดำเนินการทุกอย่างถูกต้อง เว็บไซต์ของคุณควรปรากฏเหมือนกับที่ปรากฏในภาพด้านล่างทุกประการ
Svg: วิธีตรวจสอบให้แน่ใจว่าไฟล์ของคุณแสดงอย่างถูกต้องบนเว็บไซต์
การสร้างกราฟิกที่สวยงามโดยใช้ sva เป็นเรื่องง่าย แต่การทำให้ไฟล์ของคุณปรากฏอย่างถูกต้องบนเว็บไซต์ของคุณอาจเป็นเรื่องยาก คุณอาจใช้ประเภทเนื้อหาที่ไม่ถูกต้องบนเซิร์ฟเวอร์ของคุณ เนื่องจากคุณกำลังเชื่อมโยง SVG อย่างถูกต้อง แต่เบราว์เซอร์ไม่แสดงผล ในการแก้ปัญหานี้ คุณต้องเพิ่มไฟล์ SVG ไปยังเว็บเซิร์ฟเวอร์ของคุณก่อน ในกรณีนี้ คุณจะสามารถเลือกรูปแบบสำหรับการแปลงและดาวน์โหลดได้
Svg การโต้ตอบผู้วาดภาพประกอบ
การเพิ่มการโต้ตอบให้กับ SVG เป็นวิธีที่ยอดเยี่ยมในการทำให้น่าสนใจและให้ข้อมูลมากขึ้น ใน Illustrator คุณสามารถเพิ่มการโต้ตอบได้โดยการเพิ่มไฮเปอร์ลิงก์และภาพเคลื่อนไหวไปยัง งานศิลปะ SVG ของคุณ ไฮเปอร์ลิงก์สามารถเพิ่มลงในวัตถุใดๆ ก็ได้ และจะทำให้คุณสามารถเชื่อมโยงไปยังเว็บเพจหรือไฟล์อื่นได้ สามารถเพิ่มแอนิเมชันลงในวัตถุโดยใช้แผงไทม์ไลน์ และสามารถใช้สร้างแอนิเมชั่นอย่างง่าย เช่น การเคลื่อนไหวของวัตถุหรือการจางหายไป
Adobe Illustrator มีความก้าวหน้าในการสนับสนุนมาตรฐานเว็บ แต่ก็ยังมีส่วนที่จำเป็นต้องปรับปรุง ผลลัพธ์จะเป็น SVG แบบป่อง เนื่องจากมีข้อมูลใดๆ ในไฟล์รวมอยู่ด้วย และทำให้ไฟล์ขยายขนาด จุดที่หลงทาง วัตถุที่ทาสี และเส้นทางข้อความว่างทั้งหมดสามารถลบออกได้โดยใช้คำสั่ง 'ล้างข้อมูล' โหนดมีชื่อว่า Objects (โหนด) โหนดคือวัตถุใน SVG (เช่น เส้น รูปหลายเหลี่ยม กลุ่ม และอื่นๆ) โหนดมีลักษณะที่แตกต่างกันหลายประการ รวมถึง ID คลาส และสไตล์ ในลักษณะของโหนด จะใช้องค์ประกอบเติมและเส้นขีด
กระบวนการเพิ่มคลาสไปยังโหนด Illustrator ไม่สามารถดำเนินการได้โดยอัตโนมัติ สิ่งสำคัญคือต้องระบุวัตถุที่มีข้อมูลหรือผ่านการแปลง วิธีที่ง่ายที่สุดในการตั้งชื่อพาธคือใช้หมายเลขหน่วย ดังที่เห็นด้านบน ชื่อเหล่านี้จะถูกแปลงเป็น SVG ID เมื่อบันทึกเป็นไฟล์ ในการออกแบบที่มีหลายเส้นทางต่อ 'หน่วย' เป็นความคิดที่ดีที่จะติดป้ายกำกับแต่ละเส้นทางและจัดกลุ่มตามชื่อ
Svg การตั้งค่าการส่งออก ผู้วาดภาพประกอบ
เมื่อคุณส่งออก SVG จาก Illustrator คุณมีการตั้งค่าที่แตกต่างกันสองสามอย่างที่คุณสามารถปรับได้เพื่อเปลี่ยนคุณภาพและขนาดไฟล์ของไฟล์ที่ส่งออก การตั้งค่าเหล่านี้รวมถึงความละเอียด การฝังฟอนต์ และการเพิ่มประสิทธิภาพไฟล์สำหรับเบราว์เซอร์ต่างๆ
การใช้ Illustrator คุณจะส่งออกภาพ sva ไปยังเว็บได้อย่างไร Adobe Illustrator มีสามวิธีในการบันทึก SVG ส่งออกไฟล์ เป็นเส้นทางทองของคุณสู่ความเจริญรุ่งเรือง สไตล์อินไลน์หรือ CSS ภายในมีประโยชน์ทั้งคู่หากเรามี SVG ขนาดใหญ่ ที่เราต้องการปรับให้เหมาะสม คุณมีสองตัวเลือกหากต้องการใช้กราฟิกแรสเตอร์ (เช่น JPG) ใน SVG ของคุณ การเลือกแบบอักษรเป็นตัวเลือกที่คุ้มค่ากว่ามาก โดยเฉพาะอย่างยิ่งเมื่อต้องใช้กับรูปภาพขนาดใหญ่ คุณสามารถเปลี่ยนตัวอักษรจากฟอนต์เป็นเวกเตอร์ได้โดยแปลงเป็นโครงร่าง
หากคุณประสบปัญหาในการแสดงผล คุณอาจพลาดการเพิ่มประสิทธิภาพ อย่างไรก็ตาม หากคุณไม่ปฏิบัติตามแนวทางการช่วยสำหรับการเข้าถึง ประสิทธิภาพการทำงานของคุณจะลดลง หากคุณใช้ SVG มากกว่าหนึ่งชื่อที่มีชื่อคลาสน้อยกว่าหนึ่งชื่อ คุณจะต้องจัดรูปแบบสิ่งที่คุณไม่ต้องการ วิธีทั่วไปในการเลือกทศนิยม 2 คือการใช้การย้อนกลับ ด้วยการปิดการตอบสนอง เรากำลังเพิ่มความสูงและความกว้างให้กับ SVG พื้นฐาน ใน CSS เราต้องกำหนดความกว้างและความสูง และ CSS จะไม่สนใจสิ่งที่กำหนดไว้ใน SVG
ละเว้นจุดทศนิยม
ข้อเท็จจริงที่ว่าคุณไม่สามารถแสดงให้ผู้อ่านหรือผู้ชมเห็นไฟล์ที่มีความละเอียดสูงกว่าที่คุณส่งออกไปจะไม่จำเป็นต้องมีความแม่นยำของทศนิยมเมื่อส่งออกไปยังบล็อกหรือเว็บไซต์ ในกรณีนี้ คุณสามารถเลือกไฟล์ JPEG หรือ PNG ที่มีความละเอียดต่ำกว่า และบันทึกไฟล์เป็นจุดทศนิยมที่ยังไม่แปลง
