วิธีทดสอบรหัส SVG ของคุณ
เผยแพร่แล้ว: 2023-03-03SVG หรือ Scalable Vector Graphics เป็นรูปแบบภาพที่กำลังได้รับความนิยมเนื่องจากความสามารถในการปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ด้วยความนิยมที่เพิ่มขึ้น นักพัฒนาจำนวนมากขึ้นเรื่อยๆ จึงสงสัยว่าจะทดสอบโค้ด SVG ของตนอย่างไร มีหลายวิธีในการทดสอบโค้ด SVG วิธีแรกคือการใช้โปรแกรมดู SVG ออนไลน์ เช่น โปรแกรมที่ W3C ให้มา โปรแกรมดูนี้จะช่วยให้คุณเห็นว่าโค้ดของคุณจะแสดงผลอย่างไรในเบราว์เซอร์ต่างๆ และสามารถเป็นเครื่องมือที่เป็นประโยชน์สำหรับการดีบัก อีกวิธีในการทดสอบโค้ด SVG คือการใช้เซิร์ฟเวอร์ภายในเครื่อง ซึ่งจะทำให้คุณสามารถดูโค้ดของคุณในเบราว์เซอร์โดยไม่ต้องอัปโหลดไปยังเซิร์ฟเวอร์จริง นี่เป็นตัวเลือกที่ดีหากคุณต้องการทดสอบโค้ดที่ยังไม่พร้อมสำหรับการผลิต สุดท้าย คุณสามารถใช้โปรแกรมแก้ไขข้อความเพื่อทดสอบโค้ดของคุณได้ นี่เป็นตัวเลือกที่ดีสำหรับการทดสอบส่วนย่อยของโค้ดหรือสำหรับ การทดสอบโค้ด ที่คุณไม่พร้อมที่จะปรับใช้ ไม่ว่าคุณจะเลือกวิธีใด การทดสอบโค้ด SVG เป็นส่วนสำคัญของกระบวนการพัฒนา โดยการสละเวลาทดสอบโค้ดของคุณ คุณจะมั่นใจได้ว่าโค้ดของคุณจะแสดงผลอย่างถูกต้องในเบราว์เซอร์และอุปกรณ์ทั้งหมด
ฉันจะดูตัวอย่างรูปภาพ Svg ได้อย่างไร

มีสองสามวิธีในการดูตัวอย่าง ภาพ SVG วิธีหนึ่งคือเปิดในแท็บเบราว์เซอร์ใหม่ อีกวิธีหนึ่งคือการใช้โปรแกรมดู SVG ออนไลน์ เช่น https://www.w3schools.com/graphics/svg_viewer.asp
ฉันจะดูไฟล์ Svg ได้อย่างไร

SVG เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่รองรับโดยเว็บเบราว์เซอร์สมัยใหม่ส่วนใหญ่ หากต้องการดู ไฟล์ SVG เพียงเปิดในเบราว์เซอร์ของคุณ หากคุณใช้โปรแกรมแก้ไขข้อความ คุณยังสามารถดูไฟล์ได้โดยการเปิดในโปรแกรมดู SVG เช่น Inkscape หรือ Adobe Illustrator
แม้ว่าไฟล์จะสามารถแก้ไขได้ในโปรแกรมแก้ไขข้อความพื้นฐาน เช่น Notepad หรือในโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์ เช่น CorelDRAW แต่ไฟล์เหล่านั้นจะทำงานไม่เหมือนกับไฟล์เครื่องปิ้งขนมปัง การอ่านและแก้ไขไฟล์ SVG ไม่ใช่เรื่องง่ายเสมอไป เนื่องจากธรรมชาติของการแก้ไข SVG ใช้เวลานาน จึงจำเป็นต้องมีโปรแกรมแก้ไขเวกเตอร์ อย่างไรก็ตาม เนื่องจากข้อดีของไฟล์ SVG จึงเหมาะสำหรับกราฟิกประเภทต่างๆ เนื่องจากเป็นไฟล์เวกเตอร์ จึงมีความคมชัดและง่ายต่อการแก้ไข เนื่องจากส่วนใหญ่สามารถดูได้ในเบราว์เซอร์ จึงแบ่งปันกับผู้อื่นได้อย่างง่ายดาย นอกจากนี้ยังสามารถใช้ในโปรแกรมแก้ไขกราฟิกทั่วไปได้เนื่องจากรองรับ
ไฟล์ Svg รองรับโดยเบราว์เซอร์หลักทั้งหมด
เบราว์เซอร์หลักทั้งหมดรองรับ รูปแบบไฟล์ svg เนื่องจากเบราว์เซอร์หลักๆ ทั้งหมดรองรับไฟล์ SVG หากคุณไม่สามารถเปิดไฟล์เหล่านี้ด้วยโปรแกรมอื่นได้ ให้ไปที่ File
Svg Human อ่านได้หรือไม่?

ใช่ SVG นั้นมนุษย์สามารถอ่านได้ โค้ดประกอบด้วยแท็ก XML ที่อ่านและเข้าใจได้ง่าย นอกจากนี้ยังสามารถระบุรูปร่างและสีที่ประกอบเป็นรูปภาพได้อย่างง่ายดาย
ทำไม Svg จึงเป็นตัวเลือกที่ดีที่สุดสำหรับกราฟิกและไอคอน
เป็นรูปแบบไฟล์เวกเตอร์ที่สามารถแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ บีบอัด ค้นหา และสร้างโดยอัตโนมัติ สามารถรวมเข้ากับ HTML สามารถเคลื่อนไหวได้ สามารถใช้สร้างสภาพแวดล้อมเดสก์ท็อปได้ ใช้ในการสร้างเว็บเพจ
เนื่องจากความโปร่งใส PNG และ s vo gans จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้และกราฟิกของเว็บ โปรดทราบว่าไฟล์ PNG เป็นตัวเลือกที่เหมาะสมที่สุดสำหรับไฟล์โปร่งใสแบบแรสเตอร์ เมื่อทำงานกับพิกเซลและความโปร่งใส ควรใช้ PNG มากกว่า SVG
องค์ประกอบกราฟิก SVG สามารถนำไปใช้กับข้อความ> โดยใช้การไล่ระดับสี รูปแบบ เส้นทางการตัด มาสก์ หรือตัวกรอง หากข้อความไม่ได้รวมอยู่ในองค์ประกอบ *ข้อความ * ใน SVG จะไม่แสดง
Svgs สามารถตอบสนองได้หรือไม่?
ดังนั้น สิ่งที่สำคัญที่สุดคือการลบแอตทริบิวต์ความกว้างและความสูงที่แอปพลิเคชันส่วนใหญ่มีให้บ่อยครั้ง ด้วยเหตุนี้ เบราว์เซอร์สมัยใหม่จึงสามารถแสดง SVG ให้ตอบสนองได้มากที่สุด
แม้ว่าจะค่อนข้างง่าย แต่ขนาดของภาพ SVG สามารถสร้างความแตกต่างในขั้นตอนการเรนเดอร์ได้ คุณสามารถใช้รูปภาพ SVG ได้ในลักษณะเดียวกับที่คุณใช้กับรูปภาพอื่น ๆ ในเพจของคุณ อย่างไรก็ตาม หาก SVG แสดงผลบนหน้าแล้วปรับขนาด อาจมีผลกระทบอย่างมากต่อการแสดงหน้าสุดท้าย เมื่อโหลด SVG ในเบราว์เซอร์เป็นครั้งแรก ระบบจะวัดขนาดในคอนเทนเนอร์หลัก สำหรับองค์ประกอบนี้ ประเภทสามารถเป็นองค์ประกอบ *iframe* หรือ *style* ไม่ว่าในกรณีใด ขนาดของ SVG จะพิจารณาจากความกว้างและความสูงขององค์ประกอบ หากต้องการเปลี่ยนขนาดของภาพ SVG หลังจากโหลดแล้ว คุณต้องตั้งค่าแอตทริบิวต์ขนาดของ แท็ก svg ก่อน ค่าของแอตทริบิวต์นี้กำหนดโดยการเพิ่มเวกเตอร์สององค์ประกอบ องค์ประกอบแรกคือความกว้างของ SVG เป็นพิกเซล ในขณะที่องค์ประกอบที่สองคือความสูง หากต้องการเปลี่ยนขนาดของภาพ SVG ก่อนที่จะโหลด คุณสามารถใช้แอตทริบิวต์ความกว้างและความสูงของแท็ก the.img()
ความสำคัญของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
ไฟล์เวกเตอร์หรือที่เรียกว่าไฟล์ SVG เป็นไฟล์ที่มีคำแนะนำในการสร้างรูปร่างบนหน้าจอคอมพิวเตอร์ เมื่อสร้าง SVG คุณต้องระบุพิกัดของจุดบนหน้าจอที่รูปร่างควรปรากฏ Scribbs สามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพเนื่องจากไม่ขึ้นกับความละเอียด นอกจากนี้ โปรแกรมอ่านหน้าจอสามารถอ่าน svgs ได้ ซึ่งหมายความว่าผู้พิการสามารถเข้าใจสิ่งที่พวกเขากำลังอ่านหรือสิ่งที่สื่อถึง

ทดสอบรหัส Svg
นี่คือการทดสอบรหัส svg
ทดสอบ Svg ออนไลน์
มีสองสามวิธีในการทดสอบ Scalable Vector Graphics (SVG) ทางออนไลน์ หนึ่งคือใช้ตัวตรวจสอบออนไลน์ของ World Wide Web Consortium (W3C) ที่ https://validator.w3.org/#validate_by_upload อีกวิธีหนึ่งคือการเปิดไฟล์ SVG ในโปรแกรมแก้ไขข้อความและตรวจสอบรหัสเพื่อหาข้อผิดพลาด
ทดสอบเส้นทาง Svg
เส้นทาง svg ทดสอบ คือเส้นหรือรูปร่างที่สามารถเพิ่มลงในรูปภาพ SVG สามารถใช้เพื่อสร้างเอฟเฟ็กต์ต่างๆ ได้มากมาย และเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจและความลึกให้กับภาพของคุณ
เส้นทางของ Svg คืออะไร?
เส้นทางถูกกำหนดใน SVG โดยองค์ประกอบ 'เส้นทาง' ซึ่งเป็นส่วนหนึ่งขององค์ประกอบเส้นทาง โดยทั่วไปแล้ว รูปร่างทั้งหมดจะอธิบายไว้ดังนี้: เส้นทางที่สมมูลกัน ซึ่งก็คือรูปร่างที่เป็น ไม่มีเส้นทางที่เทียบเท่าสำหรับองค์ประกอบ "เส้นทาง" (เฉพาะเส้นทางเท่านั้น)
ฉันจะใส่ข้อความในเส้นทาง Svg ได้อย่างไร
องค์ประกอบ *textPath* SVG ใช้เพื่อแปลงข้อความเป็นเส้นทางที่ระบุ ข้อความสามารถแสดงด้วยพาธได้ หากข้อความนั้นอยู่ในองค์ประกอบ *พาธ* พร้อมด้วยแอตทริบิวต์ href และการอ้างอิงถึงองค์ประกอบพาธ การบีบอัด URL ให้เป็นเส้นทางหรือรูปร่างพื้นฐานเรียกว่า href
วิธีทดสอบ Svg Jest
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการทดสอบ SVG ด้วย Jest จะแตกต่างกันไปตามโครงการ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีทดสอบ SVG ด้วย Jest รวมถึง: -การใช้คุณลักษณะ "สแนปช็อต" เพื่อสร้างภาพพื้นฐานของ SVG แล้วเปรียบเทียบการเปลี่ยนแปลงในอนาคตกับภาพนี้ -ทดสอบเอาต์พุตของ SVG โดยใช้ฟีเจอร์ “toMatchInlineSnapshot” - การสร้าง Jest Transformer แบบกำหนดเองเพื่อแทรก ภาพ SVG ลงในผลการทดสอบ
พิกเซล } }); Svg ในการตอบสนอง
br>แทนที่ 'f' ใน svgr ด้วยการอ้างอิง คำสั่งนี้จะช่วยให้คุณเพิ่มการพึ่งพาต่อไปนี้ในโครงการของคุณ: svgr เพิ่มเส้นด้ายที่ด้านบนของเศษจาน หากคุณต้องการ คุณสามารถใช้คำสั่งต่อไปนี้: หลังจากติดตั้ง npm แล้ว ให้เปิดโปรแกรม npm install svgr การสร้างส่วนประกอบ svgr อย่างง่าย br> เป็นสิ่งที่จำเป็น รหัส [br] ใช้เพื่อสร้างส่วนประกอบ svgr อย่างง่าย สร้างรูปภาพจากไฟล์ svg และนำเข้าองค์ประกอบปฏิกิริยา ส่งออกรูปภาพเริ่มต้น: Svg.createElement(React.createElement('div'), style: 100px ); ใน Reactbr> ใช้ SVG ถึงเวลาแล้วที่จะเริ่มนำไปใช้ในโครงการ React ของคุณหลังจากเรียนรู้วิธีกำหนดค่าและสร้างส่วนประกอบ svgr อย่างง่าย ก่อนที่คุณจะเริ่มต้น คุณต้องเพิ่มไลบรารี svgr ในโครงการของคุณก่อน สามารถทำได้โดยเพิ่มบรรทัดต่อไปนี้ในแพ็คเกจของคุณ ต่อไปนี้เป็นตัวแปร: *svgr: *1.0.6. หลังจากนำเข้าไลบรารี svgr โครงการจะพร้อม สามารถทำได้โดยเพิ่มบรรทัดต่อไปนี้ในไฟล์ React ระดับบนสุดของคุณ คำว่า 'svg' มาจากคำว่า 'swug' ขั้นตอนต่อไปนี้คือการสร้างส่วนประกอบ React ใหม่ คุณสามารถทำได้โดยพิมพ์รหัสต่อไปนี้: *br. สร้างองค์ประกอบแรกในส่วนติดต่อผู้ใช้ของคุณ จากนั้นส่งออกองค์ประกอบเริ่มต้นโดยใช้ style: style: 100% หลังจากที่คุณสร้างคอมโพเนนต์ SVgr อย่างง่ายแล้ว คุณสามารถเริ่มใช้คอมโพเนนต์นั้นในโครงการของคุณได้ โดยป้อนรหัส *br> หากต้องการนำเข้า Svg ให้ไปที่ 'svg,' then'react,' และส่งออกเป็นค่าเริ่มต้น
URL รูปภาพ Svg สำหรับการทดสอบ
URL รูปภาพ SVG คือ URL ที่ระบุตำแหน่งของไฟล์รูปภาพ SVG นอกจากนี้ URL ยังอาจระบุความกว้างและความสูงของรูปภาพ ตลอดจนพารามิเตอร์ทางเลือกอื่นๆ
รูปภาพ Svg นั้นยอดเยี่ยมสำหรับ SEO และเว็บไซต์โปแลนด์
ดังนั้น หากคุณมีไฟล์ svg ที่คุณต้องการรวมไว้ในไซต์ของคุณ ไฟล์เหล่านี้คือวิธีที่ยอดเยี่ยมในการปรับปรุง SEO ในขณะเดียวกันก็ทำให้ไซต์ของคุณน่าดึงดูดยิ่งขึ้นด้วย
โปรแกรมดู Svg
โปรแกรมดู SVG เป็นซอฟต์แวร์ประเภทหนึ่งที่อนุญาตให้ผู้ใช้ดูไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ไฟล์เหล่านี้มักจะสร้างโดยใช้ซอฟต์แวร์วาดภาพเวกเตอร์ และสามารถเปิดและดูไฟล์เหล่านี้ได้โดยใช้โปรแกรมดู SVG ใดๆ โปรแกรมดู SVG ยอดนิยม บางตัว ได้แก่ Adobe Illustrator, Inkscape และ CorelDRAW
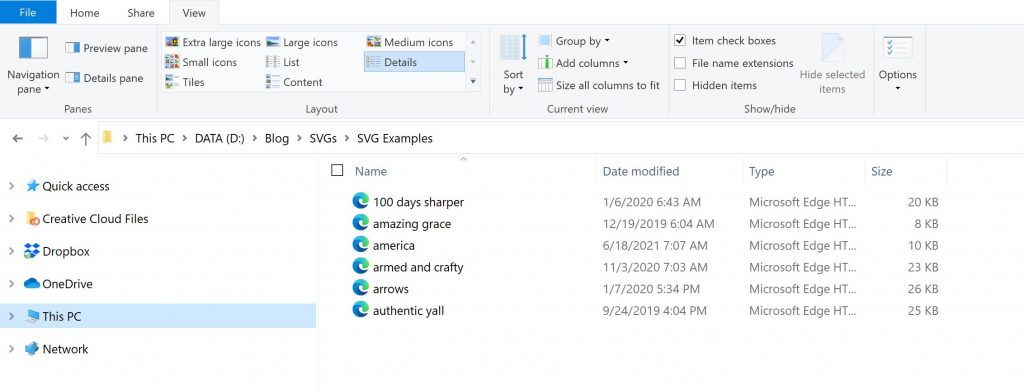
ภาพขนาดย่ออาจไม่ค่อยพบเห็นได้ทั่วไปในกรณีของคุณ และคนส่วนใหญ่ไม่ได้ใช้บ่อยนัก ไม่สามารถใช้งานได้อีกต่อไปเนื่องจากขาดทรัพยากร แม้ว่าจะเคยเป็นวิธีที่ได้รับความนิยมในการดูตัวอย่างไฟล์ใน File Explorer แต่ก็ใช้งานไม่ได้อีกต่อไปเนื่องจากเบราว์เซอร์ส่วนใหญ่ไม่รองรับ หากคุณไม่ได้ใช้ ภาพขนาดย่อ SVG ยูทิลิ ตี้ PowerToys ฟรีของ Microsoft สามารถช่วยเหลือคุณได้ในกรณีนี้ เวอร์ชันล่าสุดของ PowerToys มาพร้อมกับคุณสมบัติที่ให้คุณเลือกภาพขนาดย่อที่จะแสดง ใน File Explorer หากคุณไม่ต้องการใช้ PowerToys มียูทิลิตี้ "PowerToys" ฟรีที่สามารถช่วยคุณค้นหาภาพขนาดย่อ SVG
เหตุใดไฟล์ Svg จึงเป็นประเภทภาพที่ดีที่สุด
เนื่องจากไฟล์เหล่านี้เป็น ภาพเวกเตอร์ จึงสามารถปรับขนาดหรือปรับได้ ส่งผลให้ภาพมีคุณภาพสูงขึ้น คุณยังสามารถเปลี่ยนสีของพวกมัน หมุนพวกมัน และดำเนินการอื่น ๆ เพื่อทำให้พวกมันดูสว่างขึ้น เนื่องจากไฟล์ SVG เป็นภาพเวกเตอร์ จึงสามารถลดหรือเพิ่มขนาดได้โดยไม่สูญเสียคุณภาพ คุณสมบัติการซูมในเว็บเบราว์เซอร์ช่วยให้คุณดูไฟล์ SVG ได้ใกล้ขึ้นหากคุณกำลังดูไฟล์เหล่านี้ หากต้องการซูมเข้าหรือออก คุณเพียงกดปุ่มเคอร์เซอร์ สามารถใช้ปุ่มลูกศรเพื่อหมุนภาพได้ คุณสามารถดูรูปภาพของไฟล์ SVG ใน Windows Explorer โดยใช้บานหน้าต่างแสดงตัวอย่าง คุณสามารถดูไฟล์ที่คุณต้องการได้โดยคลิกบานหน้าต่างแสดงตัวอย่างที่มุมขวาบนของหน้าต่าง ภาพยังสามารถหมุนและเปลี่ยนสีได้
