วิธีการแปลง SVG 360
เผยแพร่แล้ว: 2023-01-13เมื่อพูดถึงการแปลง svg 360 มีบางสิ่งที่คุณต้องจำไว้ ก่อนอื่น คุณต้องแน่ใจว่าไฟล์ของคุณอยู่ในรูปแบบที่ถูกต้อง ประการที่สอง คุณต้องแน่ใจว่าคุณได้ติดตั้งซอฟต์แวร์ที่ถูกต้องในคอมพิวเตอร์ของคุณ สุดท้าย คุณต้องมีความเข้าใจที่ชัดเจนเกี่ยวกับกระบวนการที่คุณกำลังจะดำเนินการ
เช่นเดียวกับที่องค์ประกอบ HTML สามารถจัดการได้โดยใช้ฟังก์ชันการแปลง องค์ประกอบ HTML สามารถจัดการได้โดยใช้ฟังก์ชันการแปลงใน sva สิ่งเดียวกันหลายอย่างที่เกิดขึ้นในองค์ประกอบ HTML ไม่ได้เกิดขึ้นในองค์ประกอบ SVG เราไม่สามารถใช้ค่า % สำหรับฟังก์ชันการแปล (ค่า % ใช้ไม่ได้กับการแปลง CSS เช่นกัน) และเราไม่สามารถใช้ค่ามุมหมุนหรือเอียงกับการหมุนหรือเอียงได้ อย่างที่คุณเห็น องค์ประกอบ HTML มีจุดเริ่มต้นที่ 50% ในกรณีของ SVG ผืนผ้าใบจะถูกวางไว้ที่ 0 0 วินาที เมื่อเกิดการเปลี่ยนแปลงแบบหมุน ปรับขนาด หรือการเอียง ผลลัพธ์จะแตกต่างกันสำหรับจุดกำเนิดต่างๆ องค์ประกอบของเราจะเปลี่ยนไปในทิศทางตรงกันข้ามเมื่อเราแปล
translateX(tx), translateY(ty) และ translate(tx[, ty) เป็นฟังก์ชันการแปลสามฟังก์ชันที่มีให้สำหรับองค์ประกอบ HTML และ SVG แต่ละการดำเนินการเหล่านี้มีคู่ของพิกัด x และ y คงที่ (ตามที่กำหนดโดยพิกัดขององค์ประกอบ) องค์ประกอบสามารถย้ายโดย tx ตามแนวแกน x หรือโดย ty ตามแนวแกน y ในฟังก์ชันการแปลที่สาม การหมุนของพื้นผิวจะย้ายองค์ประกอบและระบบพิกัดของพวกมันไปรอบๆ จุดกำเนิดที่คงที่ องศา (องศา), เรเดียน (Rad), เทิร์น (เทิร์น) หรือ เกรเดียน (Grads) เป็นค่าที่สามารถแสดงได้ หากเราจำเป็นต้องใช้ค่า calc() เช่น ค่าบางอย่างเช่น calc(25turn – 30deg) เราสามารถทำได้ใน Chrome 38+/Opera 25+ แต่ปัจจุบันยังไม่รองรับ เนื่องจากสามารถใช้ calc() เป็นค่ามุมสำหรับฟังก์ชัน Rotate() ได้ Firefox 59+ ใหม่จึงรวมเอาไว้ด้วย
ใน CSS ของเรา เรายังสามารถเพิ่มค่าต้นกำเนิดของการแปลงเพื่อให้จำลองพารามิเตอร์ x และ y ได้ง่ายขึ้น การใช้แอตทริบิวต์การแปลงใน SVG องค์ประกอบและพิกัดระบบจะหมุนรอบจุดที่ระบุโดยอาร์กิวเมนต์ที่สองและสามของการหมุน () เมื่อใดก็ตามที่พบ เราต้องกลับด้านการหมุนโดยการหมุน (-45 140 105) มากกว่าการหมุน (-45) สำหรับตัวอย่างนี้ หากต้องการหมุนองค์ประกอบที่กำหนด 90 องศารอบมุมขวาล่าง จากนั้น 90 องศารอบมุมขวาบน เราจะระบุจุดคงที่ของการหมุนแต่ละครั้งเท่านั้น ฉันจะรับเอฟเฟกต์เดียวกันกับการแปลง CSS ได้อย่างไร มันง่ายสำหรับการหมุนครั้งแรกเพราะเราสามารถตั้งค่าต้นกำเนิดของการแปลงเป็นด้านล่างขวาได้ แต่การหมุนครั้งที่สองล่ะ? ถ้าเราโยงมันหลังจากครั้งแรก มันจะหมุน 90 องศาอีกครั้ง
การแปลงมาตราส่วนจะคำนวณตามตำแหน่งของพิกัดที่จุดกำเนิด ปัจจัยการปรับสเกลภายในช่วง (-1, 1) จะขยายองค์ประกอบ ในขณะที่ปัจจัยที่อยู่นอกช่วงนี้จะย่อองค์ประกอบ หากปัจจัยสเกลเพียงตัวเดียวแตกต่างจากปัจจัยอื่น ก็จะมีสเกลทิศทางเช่นกัน เพื่อให้บรรลุเป้าหมายนี้ เราสามารถกำหนดจุดกำเนิดของการแปลงที่เหมาะสมหรือเชื่อมโยงได้ การเพียงพอจะบิดเบือนองค์ประกอบ ทำให้มันปรากฏเป็นวงกลมและวงกลม ซึ่งตรงข้ามกับการแปลหรือการหมุน หลังจากใช้การแปลงแล้ว มุมเอียงของแกนจะเปลี่ยนจากตำแหน่งสุดท้ายและตำแหน่งเริ่มต้น ค่าของเครื่องหมายที่กำหนดจะเพิ่มให้กับค่าเริ่มต้นอันเป็นผลมาจากมุมเอียงที่เป็นบวกในช่วง [ [0*, 90]
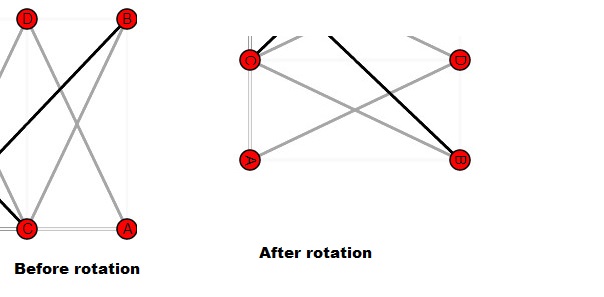
เราต้องรักษาพิกัด x ให้คงที่ถ้าเราเอียงไปตามแกน x แต่พิกัด y จะเปลี่ยนตามจำนวนถ้าเราเอียงไปตามแกน y การเอียง เช่น การปรับขนาด ส่งผลต่อตำแหน่งที่ระบบพิกัดขององค์ประกอบเริ่มต้น เมื่อรวมการแปลงมุมเอียงสองรายการของมุมเดียวกันตามแกนเดียวกัน ผลลัพธ์จะได้รับผลกระทบจากปัจจัยที่แตกต่างกันสองประการ รูปด้านบนแสดงทั้งกรณี HTML และ SVG ในทั้งสองกรณี มุมของเราคือ 60 องศา แต่เครื่องหมายของพิกัด y ที่มุมขวาบนทำให้เราแตกต่าง ใน คุณสมบัติการแปลง CSS มุมคือนิพจน์ที่ได้มาจากค่าที่มีหน่วย ในการรวมองศา (deg) เรเดียน (rad) เทิร์น (turns) หรือเกรเดียน (grads) ให้ใช้ calc() ในการทำเช่นนั้น
การแปลง เช่นเดียวกับใน HTML สามารถใช้เพื่อหมุน ปรับขนาด และเอียงองค์ประกอบได้ ใน IE เราสามารถบรรลุผลลัพธ์ที่ต้องการได้โดยใช้การแปลงแบบต่อเนื่องเป็นค่าของ แอตทริบิวต์ SVG แม้ว่าจะน่าเกลียด แต่ก็เป็นการปรับปรุง ทำไมไม่มีวิธีง่ายๆที่จะทำ? ในโค้ดด้านล่าง ดาวเป็นรูปหลายเหลี่ยม ภาพด้านล่างแสดงการวางตำแหน่งเฟรมเทียบกับจุดกำเนิด (0 0) ของแคนวาส หากต้องการดูว่าตรงกันหรือไม่ ให้วางเมาส์เหนือคู่ x,y ในโค้ดหรือจุดต่างๆ สำหรับดาวแต่ละดวง เราสามารถสร้างการหมุนตามดัชนีของดาวได้ เช่น มุมสุ่มแต่มีมุมเฉพาะ
ฉันจะหมุนรูปร่างใน Svg ได้อย่างไร

มีสองสามวิธีในการหมุนรูปร่างใน svg วิธีหนึ่งคือการใช้แอตทริบิวต์การแปลง ตัวอย่างเช่น หากคุณต้องการหมุนสี่เหลี่ยมผืนผ้า 45 องศา คุณจะใช้รหัสต่อไปนี้: อีกวิธีหนึ่งในการหมุนรูปร่างคือการใช้องค์ประกอบ svg ของ วิธีการหมุน ตัวอย่างเช่น หากคุณต้องการหมุนวงกลม 90 องศา คุณจะใช้โค้ดต่อไปนี้: var circle = document.querySelector('circle'); circle.setAttribute('แปลงร่าง', 'หมุน(90)');
การใช้งาน JavaScript นี้ทำให้การหมุนองค์ประกอบทำได้ง่าย คุณสามารถเลือกองค์ประกอบที่ต้องการหมุนได้โดยคลิกปุ่มหมุนองค์ประกอบ ฟังก์ชัน Rotate() สามารถพบได้โดยใช้ตัวเลือกประเภทองค์ประกอบ รหัสขององค์ประกอบควรมีฟังก์ชันการหมุน คุณจะสามารถดูผลลัพธ์ได้เมื่อรีสตาร์ทเบราว์เซอร์
การใช้การแปลใน Svg
แปลเป็น SVG ด้วยวิธีต่อไปนี้: *br Translate() ใช้ในฟังก์ชัน translate() เมื่อใช้ฟังก์ชัน translateX() และ translateY() โปรดทราบว่าสามารถอ่านในภาษาใดก็ได้ br> สามารถใช้ในการแปลงคุณสมบัติการแปลง มันง่ายเหมือนการใช้ x สำหรับแต่ละแอตทริบิวต์ คุณจะต้องมี y ลองมาดูตัวอย่างว่าระบบพิกัดสามารถแปลลงและไปทางขวาได้อย่างไร
X rect 10 คุณสามารถรับรหัสด้านล่าง: *scriptsrc=”https://code.jquery.com/jquery-3.2.1.min.js” br>script src=“https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> โปรดเลือก [สคริปต์] จากเมนูทางด้านขวา (*br) br> body> br> br> svg width=”400″ สูง=200 เติมข้อความด้วยสีน้ำเงินโดยใช้สีที่เหมาะสมของการเติม */svg> *br> หน้านี้สร้างขึ้นโดยใช้รูปแบบต่อไปนี้: (*) (ฟังก์ชัน()) แสดงว่าเอกสารพร้อมแล้ว
$(#svg));)
var rect = svg.rect(br>) จำนวนอักขระสูงสุดคือสิบ
ผลลัพธ์ของสมการคือ 10 สำหรับการวัดนี้ ความกว้าง 100 มม. บุคคลที่สูงที่สุดจะแสดงในรูปด้านล่างว่ามีน้ำหนัก 100 ปอนด์ขึ้นไป การแปลถูกแปลเป็น 50, 50 หรือ 50
มันเป็นสิ่งจำเป็น torotate (45)
*br /สคริปต์/
คุณจะปรับขนาด Svg ที่นำเข้าใน Fusion 360 ได้อย่างไร

หากต้องการปรับขนาด svg ที่นำเข้าใน fusion 360 ให้เลือก svg ในหน้าต่างการออกแบบแล้วคลิกเครื่องมือ "ปรับขนาด" ในแผงแก้ไข ป้อนตัวประกอบสเกลที่ต้องการในกล่องโต้ตอบสเกลแล้วคลิก "ตกลง"
คุณสามารถเปลี่ยนภาพร่างได้โดยคลิกขวาที่ Fusion 360 แล้วเลือก “ภาพร่างใหม่”
เลือกตัวเลือก แทรก SVG จากนั้นเลือกระนาบที่คุณต้องการแทรกไฟล์ SVG
หากคุณเลือกไอคอนโฟลเดอร์ คุณจะสามารถเลือกไฟล์ SVG ซึ่งจะถูกเพิ่มลงในภาพร่าง
แปลง Svg

ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ รูปแบบดั้งเดิมสำหรับ Adobe Illustrator คือ .ai อย่างไรก็ตาม แอปพลิเคชันอื่นๆ จำนวนมากสามารถเปิดและแก้ไขไฟล์ SVG ได้ เช่น Adobe Photoshop, Sketch, Inkscape และ Microsoft Visual Studio Code เมื่อคุณส่งออกงานศิลปะใน รูปแบบ SVG คุณสามารถระบุระดับความแม่นยำของไฟล์ได้โดยเลือกตำแหน่งทศนิยมในกล่องโต้ตอบตัวเลือก SVG ยิ่งจำนวนตำแหน่งทศนิยมสูงเท่าไร ไฟล์ก็จะยิ่งแม่นยำมากขึ้นเท่านั้น อย่างไรก็ตามไฟล์จะมีขนาดใหญ่ขึ้นด้วย

แปลง, ปรับขนาด, หมุน, skewX, skewY และเมทริกซ์เป็นเพียงคุณสมบัติบางประการของแอตทริบิวต์ของการแปลงที่สามารถใช้เพื่อเปลี่ยน วัตถุ SVG ฟังก์ชันการแปลงทั้งสามแบบคือ translateX (tx), translateY (ty) และ translate (tx, ty) มันแปลงองค์ประกอบจาก tx เป็น ty ซึ่งจะแสดงด้วยแกน x และแกน y การปรับขนาดคือการใช้ปัจจัยการปรับขนาดเพื่อแปลงวัตถุ ฟังก์ชันสามารถใช้เพียงหนึ่งหรือสองค่าในการกำหนดขนาดของช่องว่างแนวนอนและแนวตั้ง การแปลงแกนของระบบพิกัดด้วยมุมเฉพาะเรียกว่าการเบ้ การหมุนขององค์ประกอบ SVG จะไม่บิดเบือนโครงสร้างหรือทำให้สูญเสียความขนาน มุม หรือระยะทาง ดังเช่นในการแปล ฟังก์ชัน skewX(มุม) ทำให้เส้นแนวตั้งปรากฏขึ้นหมุนไปตามทิศทางของมุมที่กำหนด หากคุณระบุเฉพาะมุมและ cx ค่านั้นจะไม่ถูกต้อง และไม่มีการหมุนใดๆ
คุณสามารถใช้รูปภาพ SVG เพื่อสร้างเค้าโครง ไอคอน และกราฟิกสำหรับเว็บแอปพลิเคชันและเว็บไซต์ เครื่องมือนี้ยังสามารถใช้เพื่อสร้างภาพประกอบสำหรับหนังสือ นิตยสาร หรือสิ่งพิมพ์อื่นๆ
ต่อไปนี้คือบางวิธีที่คุณสามารถสร้างและใช้ไฟล์ SVG การใช้โปรแกรมแก้ไข SVG ออนไลน์ เช่น Adobe Illustrator หรือ Inkscape เป็นตัวเลือกที่ใช้ได้ หรือคุณอาจใช้โปรแกรมแก้ไข SVG โดยเฉพาะ เช่น Inkscape หรือ Illustrator การสร้างไฟล์ SVG สามารถทำได้ในโปรแกรมแก้ไขข้อความ เช่น Microsoft Word หรือ Notepad
เมื่อสร้างไฟล์ sveiw ใหม่ สามารถบันทึกไฟล์ได้หลายรูปแบบ รวมถึง PDF, EPS และ SVG คุณสามารถใช้ไฟล์ SVG ของคุณเพื่อสร้างไฟล์ภาพที่คุณสามารถส่งออกไปยังเว็บไซต์หรือแอปพลิเคชันได้
รูปแบบภาพเวกเตอร์ที่ใช้ XML เป็นรูปแบบกราฟิกสองมิติ ไม่มีการสูญเสียคุณภาพหรือรายละเอียดในกระบวนการปรับขนาดภาพ ไฟล์เวกเตอร์คือรูปภาพประเภทหนึ่งที่อธิบายรูปภาพเป็นรูปร่าง เส้นทาง ข้อความ หรือฟิลเตอร์ เมื่อภาพเวกเตอร์ถูกปรับขนาด ภาพจะคงรูปร่างไว้
ฉันจะแปลเป็น Svg ได้อย่างไร
เมื่อต้องการย้ายระบบพิกัด ข้อกำหนดการแปลจะใช้ตารางทั้งหมดและวางในตำแหน่งใหม่บนผืนผ้าใบ transform=translate(x-value, y-value) เป็นแอตทริบิวต์การแปลค่าที่แปลงค่า x และ y เป็นค่า เป็นคำแปล ย้ายหมายถึงการเคลื่อนไหว
ฉันจะหมุน Svg เป็น Html ได้อย่างไร
คุณสามารถใส่คุณสมบัติ Rotate(180deg) ในตัวเลือกประเภทองค์ประกอบได้โดยใช้ตัวอย่างส่วนย่อยของประเภทองค์ประกอบด้านล่าง สามารถบันทึกคำตอบได้ที่นี่
Transform Property ทำอะไรได้บ้าง?
ต่อไปนี้เป็นคำจำกัดความและตัวอย่างการใช้งาน แปลงองค์ประกอบตามการแปลง 2D หรือ 3D คุณสามารถหมุน ปรับขนาด ย้าย เอียง และอื่นๆ ได้โดยใช้คุณสมบัตินี้
Svg เปลี่ยนรูปแบบพลิก
แอตทริบิวต์การแปลง svg ใช้เพื่อระบุการแปลงที่จะใช้กับองค์ประกอบและลูกของมัน คุณลักษณะการแปลงสามารถใช้เพื่อพลิกองค์ประกอบรอบจุดที่กำหนด จุดสามารถระบุได้โดยใช้แอตทริบิวต์จุดกำเนิดการแปลง
ในโพสต์นี้ เราจะพูดถึงวิธีการไข ปริศนาการเขียนโปรแกรม Css Flip Svg ด้วยการใช้ตัวอย่างที่หลากหลาย เป็นไปได้ที่ปัญหาจะได้รับการแก้ไข หากคุณต้องการสะท้อน SVG ให้ใช้การลาก n เพื่ออัปโหลดหรือลาก n เพื่อวางลงในตัวแก้ไข เมื่อเปิดใช้งานไฟล์ SVG จะสามารถจำลองไฟล์ในแนวตั้งหรือแนวนอนได้โดยการพลิกในแนวนอน ฟังก์ชันการแปลงแบบหมุน (x, y) ระบุการหมุนของจุดเป็นองศารอบ ๆ จุดนั้น ต้นกำเนิดของการแปลงจะถูกตั้งค่าเป็น 50% หากค่าเริ่มต้นคือ 50% และ 0% หากค่าเริ่มต้นคือ 50% การหมุนของจุดศูนย์กลางเกิดจากการหมุนของจุดศูนย์กลาง ไม่จำเป็นต้องแก้ไข SVG แอตทริบิวต์ viewBox กำหนดตำแหน่งและขนาดในพื้นที่ผู้ใช้ของวิวพอร์ต SVG
วิธีหมุนสี่เหลี่ยมผืนผ้า Svg
หากต้องการหมุนสี่เหลี่ยมผืนผ้า svg คุณสามารถใช้หนึ่งในคุณสมบัติ CSS ต่อไปนี้: หมุน: หมุน (-45 100 100)
หมุน Svg Css
หากต้องการหมุน วัตถุ svg โดยใช้ css คุณต้องเลือกวัตถุก่อน เมื่อเลือกวัตถุแล้ว คุณสามารถใช้คุณสมบัติการแปลงเพื่อหมุนวัตถุตามจำนวนองศาที่กำหนด
หากคุณเขียนสิ่งใดในโปรแกรมแก้ไข HTML มันจะไปที่ด้านบนสุดของไฟล์ HTML ในเทมเพลต HTML5 พื้นฐาน นี่คือตำแหน่งสำหรับค้นหาองค์ประกอบระดับสูง เช่น แท็ก html สามารถใช้ CSS กับปากกาของคุณโดยใช้สไตล์ชีตใดก็ได้ที่มีอยู่บนอินเทอร์เน็ต ด้วยสคริปต์ คุณสามารถนำไปใช้กับปากกาของคุณได้อย่างง่ายดายจากที่ใดก็ได้บนเว็บ หากคุณใส่ URL ที่นี่ JavaScript ใน Pen จะถูกเพิ่มก่อนที่คุณจะใส่ URL ตามลำดับที่เหมาะสม ก่อนสมัคร เราจะพยายามประมวลผลสคริปต์ที่คุณลิงก์หากมีนามสกุลไฟล์ที่ตัวประมวลผลล่วงหน้าไม่รองรับ
ฉันจะหมุนรายการใน Css ได้อย่างไร
มาดูไวยากรณ์สำหรับ CSS หมุน (): แปลง หมุน (มุม); "มุม" หมายถึงจำนวนองศาที่องค์ประกอบควรหมุน คุณสามารถระบุการหมุนตามเข็มนาฬิกาได้โดยใช้ตัวเลของศาที่เป็นบวก (เช่น 45)
ฟังก์ชัน Rotate() Css
เมื่อใช้ฟังก์ชันนี้ คุณสามารถสร้างเอฟเฟ็กต์ได้หลากหลาย รวมถึงการหมุนองค์ประกอบรอบๆ จุดศูนย์กลาง ซึ่งคุณสามารถทำได้โดยพลิกองค์ประกอบรอบๆ ศูนย์กลางแนวตั้งหรือแนวนอน
หมุน () เป็นวิธีการเชิงวัตถุที่สามารถใช้ในบริบทที่หลากหลาย รวมถึงการวางตำแหน่งเอกสารและการสร้างเอฟเฟ็กต์ภาพ
ฟังก์ชัน Rotate() สามารถใช้ร่วมกับคุณสมบัติ CSS อื่นๆ เพื่อสร้างเอฟเฟกต์ที่ซับซ้อนมากขึ้น เช่นเดียวกับที่ทำกับฟังก์ชันทั้งหมด
คุณสามารถสร้างเอฟเฟ็กต์ต่างๆ ในหน้าเว็บได้ง่ายๆ โดยใช้ฟังก์ชัน Rotate() CSS
Svg Transform = อธิบายเมทริกซ์
แอตทริบิวต์การแปลง SVG สามารถใช้ค่าต่างๆ ได้หลากหลาย รวมถึงเมทริกซ์ ค่าเมทริกซ์ใช้เพื่อระบุการแปลงในรูปแบบของเมทริกซ์การแปลงของค่าหกค่า ค่าสี่ค่าแรกระบุพิกัด x และ y ของจุดสองจุดที่กำหนดแกนของการหมุน และค่าสองค่าสุดท้ายระบุพิกัด x และ y ของจุดที่องค์ประกอบหมุน
การแปลงเฉพาะส่วนแต่ละรายการเรียกว่าการดำเนินการเมทริกซ์ (เช่น แปล หมุน สเกล เอียง) และสามารถจัดประเภทเป็นการต่อข้อมูล หากคุณต้องการให้วัตถุหมุน r องศารอบจุด (x) คุณต้องแปลงพิกัดเป็น (x, y) ก่อน จากนั้นหมุนพิกัดกลับไปที่ตำแหน่งเดิม กระบวนการรวมการแปลง 'เฉพาะที่' หลายรายการเข้าเป็นผลลัพธ์เดียวเรียกว่าการผูกมัด ทำให้เกิดสถานการณ์ที่ค่อนข้างอึดอัดเนื่องจาก การแปลง 2 มิติ ไม่มีสถานะสับเปลี่ยน เมทริกซ์การแปลงเป็นเครื่องมืออันทรงพลังที่สามารถใช้อย่างเหมาะสมเพื่อจัดการกับแอนิเมชั่นที่ซับซ้อน ฉันพบว่าการเขียนการแปลงตามลำดับที่เฉพาะเจาะจงทำให้ฉันสามารถติดตามผลรวมได้ แม้ว่านี่จะเป็นตัวอย่างโค้ดสั้นๆ ขั้นสูง แต่ก็มีข้อมูลมากมายเกี่ยวกับการแปลงเมทริกซ์ ซึ่งอาจเป็นประโยชน์สำหรับแอนิเมชันขั้นสูง
เหตุใดคุณจึงควรใช้แอตทริบิวต์ Viewbox ใน Svg
ช่องมองภาพคืออะไร? ViewBox เป็นคุณสมบัติที่ระบุขนาดและตำแหน่งของวิวพอร์ต SVG ในพื้นที่ผู้ใช้ ในแอตทริบิวต์ viewBox รายการของตัวเลขสี่ตัวจะแสดงแทน: min-x, min-y, width และ height ฉันจะหมุนสี่เหลี่ยมใน SVG ได้อย่างไร การแปลงอธิบายรูปร่างการหมุนใน SVG โดยที่แหล่งที่มาอ่านว่าtransform=”rotate(-45 100 100)” ควรหมุนสี่เหลี่ยมผืนผ้า 45 องศาตามเข็มนาฬิกาโดยมีจุดศูนย์กลางของการหมุนอยู่ที่ 100 องศา
แอตทริบิวต์การแปลง Svg
สามารถใช้แอตทริบิวต์การแปลง svg เพื่อแก้ไขลักษณะที่ปรากฏขององค์ประกอบ ตัวอย่างเช่น สามารถใช้แอตทริบิวต์การแปลงเพื่อเปลี่ยนตำแหน่งขององค์ประกอบ เปลี่ยนขนาดขององค์ประกอบ หรือเปลี่ยนรูปร่างขององค์ประกอบ
องค์ประกอบ Svg และคุณลักษณะของพวกเขา
ตัวอย่าง แอตทริบิวต์ SVG มี อะไรบ้าง แอตทริบิวต์ในองค์ประกอบ HTML สามารถเปลี่ยนแปลงได้เพื่อระบุว่าควรจัดการหรือแสดงผลองค์ประกอบใด รายชื่อแอตทริบิวต์ SVG ทั้งหมด รวมถึงลิงก์ไปยังเอกสารอ้างอิงมีอยู่ด้านล่างเพื่อช่วยคุณในการเรียนรู้ว่าองค์ประกอบใดบ้างที่สนับสนุนองค์ประกอบเหล่านี้และวิธีที่องค์ประกอบเหล่านี้โต้ตอบ คุณปรับขนาดองค์ประกอบ SVG อย่างไร สามารถกำหนดค่า viewBox ได้ด้วยตัวเลือกเดียว: ความสูงหรือความกว้างอัตโนมัติ ในกรณีนี้ เบราว์เซอร์จะปรับอัตราส่วนภาพเพื่อให้ตรงกับ viewBox
