วิธีอัปโหลดไฟล์ SVG ไปยัง Shopify
เผยแพร่แล้ว: 2022-12-26หากคุณต้องการอัปโหลดไฟล์ SVG ไปยัง บัญชี Shopify ของคุณ มีบางสิ่งที่คุณต้องทำก่อน สำหรับผู้เริ่มต้น คุณต้องมีไฟล์ SVG ที่สร้างและบันทึกลงในคอมพิวเตอร์ของคุณ เมื่อคุณมีแล้ว คุณจะต้องไปที่ส่วน “ธีม” ของบัญชีผู้ใช้ Shopify ของคุณ แล้วคลิกที่ตัวเลือก “แก้ไข HTML/CSS” จากตรงนั้น คุณจะต้องคลิกที่โฟลเดอร์ "สินทรัพย์" จากนั้นคลิกที่ปุ่ม "เพิ่มสินทรัพย์ใหม่" สุดท้าย คุณจะสามารถอัปโหลดไฟล์ SVG ของคุณได้โดยคลิกที่ปุ่ม "เลือกไฟล์" และเลือกไฟล์จากคอมพิวเตอร์ของคุณ
ควรใช้รูปแบบไฟล์ภาพอื่นที่ไม่ใช่ JPEG หรือ PNG (ซึ่งเป็นรูปแบบแรสเตอร์ทั้งคู่) ตั้งแต่เริ่มต้น คุณสามารถใช้เครื่องมือปรับแต่งธีมเพื่ออัปโหลดโลโก้ที่กำหนดเองได้ เนื่องจากต้องแก้ไขโค้ดบางอย่างในโปรแกรมแก้ไขธีม คุณจึงจำเป็นต้องมีความเชี่ยวชาญด้านเทคนิคเพื่อทำงานให้เสร็จ ตอนนี้คุณต้องอัปโหลดรูปภาพจากการอัปโหลดครั้งก่อนไปยังไฟล์ .svg ในขั้นตอนที่ 3 คุณต้องแน่ใจว่าความกว้างและการจัดแนวสูงสุดของรูปภาพตรงกับพารามิเตอร์เหล่านั้นในเครื่องมือปรับแต่งธีม เพื่อให้แน่ใจว่าโลโก้อยู่ในสภาพใช้งานได้ดี คุณต้องอัปเดตร้านค้าของคุณเป็นความละเอียดหน้าจอที่แตกต่างจากของคุณ
Shopify อนุญาตไฟล์ Svg หรือไม่

ใช่ Shopify อนุญาตให้อัปโหลดไฟล์ SVG ไปยังแพลตฟอร์มเพื่อใช้ในหน้าผลิตภัณฑ์และเอกสารทางการตลาด ไฟล์ประเภทนี้สามารถใช้สร้างภาพและกราฟิกคุณภาพสูงที่ปรับขนาดได้ทุกขนาดโดยไม่สูญเสียความละเอียด นอกจากนี้ SVG ยังสามารถแก้ไขและปรับแต่งได้โดยใช้โปรแกรมซอฟต์แวร์ต่างๆ ทำให้เป็นเครื่องมืออเนกประสงค์สำหรับสร้าง ภาพผลิตภัณฑ์ที่กำหนดเอง และเอกสารประกอบทางการตลาด
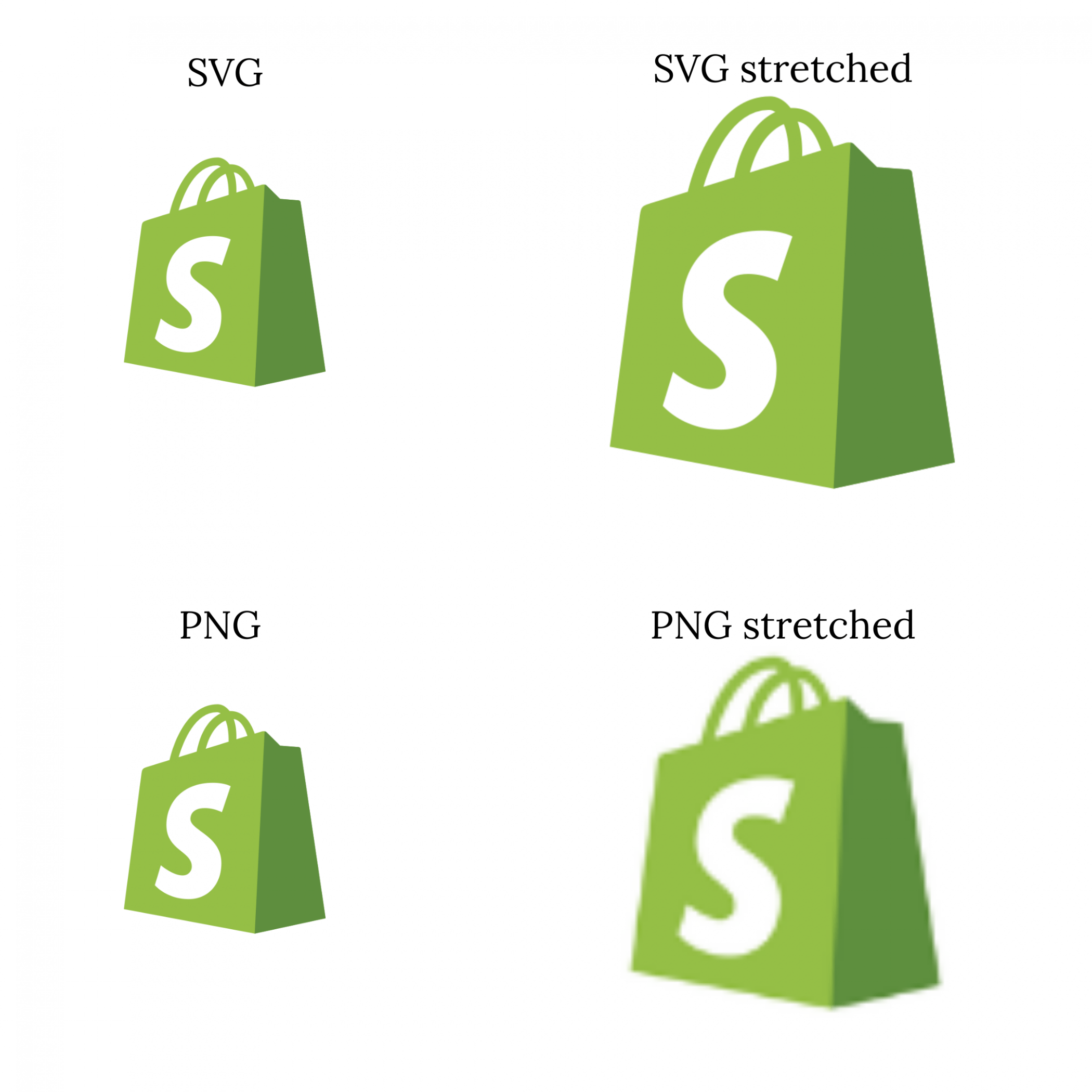
ธีมร้านค้า Shopify ส่วนใหญ่ (ฟรีมากที่สุด) ไม่รองรับการอัปโหลด โลโก้ VNG การเปรียบเทียบข้างต้นแสดงให้เห็นอย่างชัดเจนว่า SVG เหนือกว่า PNG มาก เมื่อคุณแสดงเว็บไซต์ระดับมืออาชีพต่อหน้าผู้เยี่ยมชม พวกเขาจะมีแนวโน้มที่จะโต้ตอบกับเว็บไซต์นั้นมากขึ้น เราทราบดีว่าเว็บไซต์ที่ดีคือเว็บไซต์ที่ดูเป็นมืออาชีพและบ่งบอกถึงความไว้วางใจในบริษัท ฉันจะสร้างโลโก้บน Shopify ได้อย่างไร คุณสามารถเรียนรู้วิธีใช้โลโก้ SVG ได้ในบทความนี้
Canva เป็นตัวเลือกที่ดีหากคุณยังใหม่กับการออกแบบ แต่ไม่มีประสบการณ์ คุณสามารถใช้งานได้ฟรีกับเทมเพลตนับร้อยหรือนับพัน คุณสามารถสร้างและแก้ไขเวกเตอร์ได้อย่างอิสระโดยใช้ Inkscape ซึ่งเป็นแอปพลิเคชันโอเพ่นซอร์ส เนื่องจากซอฟต์แวร์ทำงานบนคอมพิวเตอร์เดสก์ท็อป Linux, Mac OS X และ Windows คุณจึงควรสามารถติดตั้งซอฟต์แวร์ดังกล่าวบนคอมพิวเตอร์ของคุณได้ ตามที่ระบุไว้ก่อนหน้านี้ คุณสามารถออกแบบได้โดยตรงใน Inkscape แทนที่จะใช้ Canva คุณต้องอัปโหลดโลโก้ของคุณไปยังแดชบอร์ดของ Shopify ก่อนจึงจะสามารถใช้บนเว็บไซต์ของคุณได้ เมื่อคุณเลือก ไอคอนรูปภาพ แล้ว ให้คัดลอกหรือป้อนที่อยู่เว็บไซต์ของคุณลงในแบบฟอร์ม URL แล้วคลิก ตกลง
หลังจากนั้น คุณต้องวางลิงก์จาก ไฟล์ Shopify ลงในช่องที่เหมาะสม คุณสามารถขยายภาพในขนาดที่คุณต้องการหรือลากลูกศรปรับขนาดเพื่อลดขนาดให้เล็กลงโดยใช้เมนูขนาด หากคุณใช้ธีมเดบิวต์ ให้ค้นหาโค้ดที่ไฮไลต์ด้านล่าง ลบบรรทัดแล้ววางลงในโพสต์ เลือกเมนูแบบเลื่อนลงในแดชบอร์ด Shopify เพื่อดาวน์โหลดธีมของคุณ หมายเหตุสำคัญ: ก่อนที่จะอัปโหลดอีกครั้ง คุณต้องลบโลโก้ออกจากการอัปโหลดครั้งแรกของคุณก่อน
วาดเส้นทางสู่ความสำเร็จ
'ความกว้าง': 600px 'ความสูง':400px [รหัสเส้นทาง]M 359.5,408.5 C 373.5,408.5 373.5,462.5 405.5,462.5 404.5,517.5″ /> */svg *br */
ฉันจะนำเข้า Svg เข้าสู่เว็บไซต์ของฉันได้อย่างไร
ในการนำเข้าไฟล์ SVG ไปยังเว็บไซต์ของคุณ คุณต้องใช้ปุ่ม ' แท็ก '
แท็ก ' ใช้เพื่อฝังรูปภาพลงในหน้าเว็บ แอตทริบิวต์ 'src' ใช้เพื่อระบุตำแหน่งของไฟล์รูปภาพ แอตทริบิวต์ 'alt' ใช้เพื่อระบุข้อความแสดงแทนรูปภาพ หากไม่สามารถแสดงรูปภาพได้

โดยจะสร้างไฟล์สองไฟล์ให้คุณหลังจากเรียกใช้งานในโฟลเดอร์ที่คุณระบุ: all-icons.js และ Svsg-insider.html ซึ่งเป็นไฟล์ที่มีไฟล์ .svg ทั้งหมด ดูเหมือนว่าฉันจะใช้การแมป HTML ในแอปเพื่อดูว่าไอคอนมีลักษณะอย่างไรและจะนำเข้าได้อย่างไร การมีแผนที่ HTML ทำให้ง่ายขึ้นมาก เครื่องมือ Svg-inliner เป็นตัวเลือกที่ยอดเยี่ยมหากคุณต้องการส่งออก SVG ในรูปแบบของส่วนประกอบ React (ค่าเริ่มต้น) หรือสตริงเท่านั้น การตั้งค่า SVGO มีอยู่ใน CLI บน GitHub ที่ https://github.com/cuginoAle/svg-liner ใน/blob/master/helpers.js ทำได้ง่ายเพียงแค่ติดตั้งทั่วโลกเพียงครั้งเดียว จากนั้นเรียกใช้งานทุกครั้งที่คุณเพิ่ม newsvg ลงในโฟลเดอร์เพื่อให้มีประโยชน์มากขึ้นเป็นประจำ
ฉันสามารถอัปโหลด Svg ได้หรือไม่
หากคุณต้องการเพิ่มหรือเปลี่ยนโพสต์ คุณสามารถทำได้ในส่วนใหม่นี้ ในเครื่องมือแก้ไขโพสต์ คุณจะอัปโหลดไฟล์ SVG เหมือนกับไฟล์รูปภาพอื่นๆ สามารถใช้โปรแกรมแก้ไขเพื่อสร้างบล็อกรูปภาพแล้วนำเข้าไฟล์ SVG WordPress รองรับการอัพโหลดและฝังไฟล์ svg แล้ว
ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVGs) ไม่ได้รับการสนับสนุนโดย WordPress ตามค่าเริ่มต้น ในบทความนี้ เราจะอธิบายว่า SVG คืออะไรและเปิดใช้งานบน WordPress ได้อย่างไร นอกจากนี้ เราจะพูดถึงข้อจำกัดบางอย่างด้วย หากคุณเลือกที่จะใช้เวกเตอร์ เนื่องจาก SVG เป็น รูปแบบเวกเตอร์ จึงสามารถปรับขนาดได้ทั้งในเบราว์เซอร์และเครื่องมือแก้ไขรูปภาพ คุณสามารถเพิ่มความเร็วไซต์ WordPress ของคุณได้อย่างมากหากคุณใช้ SVG เนื่องจากจะลดขนาดโดยรวมของหน้า โดยทั่วไปแล้ว เมื่อเปรียบเทียบขนาดไฟล์ ไฟล์จะมีขนาดเล็กกว่า PNG หรือ JPG ไฟล์ SVG เป็นไฟล์ XML ซึ่งทำให้เกิดช่องโหว่จำนวนมากที่ไม่มีอยู่ในรูปแบบภาพมาตรฐาน
การแชร์บนแพลตฟอร์มโซเชียลมีเดียเช่น Facebook และ Twitter ไม่สามารถทำได้ด้วย SVG เป้าหมายของการฆ่าเชื้อคือการทำความสะอาดหรือฉีดโค้ดเพื่อไม่ให้เป็นภัยคุกคามด้านความปลอดภัย (เช่น การแทรกโค้ด) แอมเบอร์สร้างปลั๊กอินที่เรียกว่า Safe SVG ซึ่งใช้ มาตรฐานกราฟิกแบบเวกเตอร์ การอัปโหลดรูปภาพไปยังไลบรารี SVG-Sanitizer จะให้รูปภาพ PostScript คุณยังสามารถดู SVG ในไลบรารีสื่อได้เหมือนกับว่าเป็นภาพปกติ ยิ่งไปกว่านั้น ปลั๊กอินยังมีให้ใช้งานฟรีที่ wpsvg.com ซึ่งอนุญาตให้คุณจำกัดว่าใครสามารถอัปโหลด SVG ได้ ตรวจสอบให้แน่ใจว่าเปิดใช้งาน GZIP บนเซิร์ฟเวอร์ของคุณ หากคุณไม่คุ้นเคยกับประเภทไฟล์ SVG แม้ว่าแกนหลักของ WordPress จะไม่รับรองหรือสนับสนุนปลั๊กอินหรือวิธีการใดๆ เหล่านี้ แต่คุณยังคงสามารถใช้มันได้ภายใต้ความเสี่ยงของคุณเอง
ขณะนี้เบราว์เซอร์ที่แตกต่างกันจำนวนมากรองรับภาพ SVG เป็นรูปแบบภาพ ทำให้สามารถใช้งานได้ในบริบทที่หลากหลาย รูปภาพสามารถใช้ในองค์ประกอบ HTML ที่มี img> หรือ svg> เป็นรูปแบบรูปภาพ นอกจากนี้ เบราว์เซอร์ยังอนุญาตให้ผู้ใช้ดาวน์โหลดและใช้ภาพ SVG เป็นกราฟิก เมื่อส่งออก รูปภาพ svg เป็น JPG คุณต้องเลือกรูปแบบ JPG จากเมนูแบบเลื่อนลง
ข้อดีและข้อเสียของการใช้ภาพ Svg
เนื่องจากรูปภาพ SVG ไม่มีค่าใช้จ่าย จึงเป็นตัวเลือกยอดนิยมสำหรับโลโก้ ไอคอน และกราฟิกอื่นๆ ด้วยเหตุนี้ เนื่องจาก SVG เป็นรูปแบบไฟล์เวกเตอร์ จึงไม่เหมาะสำหรับภาพคุณภาพสูงที่มีพื้นผิวและรายละเอียดที่ละเอียด หากคุณต้องการโลโก้ ไอคอน หรือกราฟิกอื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่าย ให้ใช้กราฟิกแบบเวกเตอร์ จำเป็นอย่างยิ่งที่จะต้องดำเนินการทดสอบแต่เนิ่นๆ เพื่อให้แน่ใจว่าเบราว์เซอร์รุ่นเก่าสามารถจัดการกับภาพ SVG ได้อย่างถูกต้อง
Shopify Svg
Shopify เป็นแพลตฟอร์มสำหรับธุรกิจทุกขนาดในการสร้างร้านค้าออนไลน์ Shopify ให้บริการแพลตฟอร์มที่ปรับแต่งได้ กระบวนการชำระเงินที่ใช้งานง่าย และคุณสมบัติที่หลากหลายแก่ผู้ใช้ หนึ่งในคุณสมบัติที่ Shopify มีให้คือความสามารถในการเพิ่มไฟล์ SVG ลงในหน้าสินค้าของคุณ ซึ่งหมายความว่าคุณสามารถเพิ่ม ภาพเวกเตอร์ ลงในหน้าผลิตภัณฑ์ของคุณ ซึ่งจะช่วยให้คุณสร้างหน้าเว็บที่ดูเป็นมืออาชีพมากขึ้นได้
Shopify ไม่รองรับไฟล์ Svg
เป็นแพลตฟอร์มอีคอมเมิร์ซที่รองรับรูปแบบต่างๆ รวมถึง SVG อย่างไรก็ตาม Shopify ไม่รองรับไฟล์ SVG และหากคุณเพิ่มไฟล์ SVG ไปยังบัญชี Shopify ของคุณ ไฟล์นั้นจะถูกบล็อก คุณต้องแปลงแบบอักษรหรืออัปโหลด ไอคอนแบบกำหนดเอง เพื่อใช้ sva ในร้านค้า Shopify ของคุณ
