วิธีใช้เค้าโครงกริดเพื่อแสดงโพสต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-08-30คุณต้องการแสดงบทความ WordPress ของคุณในรูปแบบกริดหรือไม่?
เมื่อนำเสนอเนื้อหาของคุณใน WordPress เลย์เอาต์กริดจะมีตัวเลือกเพิ่มเติมให้คุณ สิ่งนี้อาจมีประโยชน์เมื่อออกแบบหน้าแบบกำหนดเอง เราจะสอนวิธีแสดงบทความ WordPress ของคุณอย่างรวดเร็วในรูปแบบกริดที่ใดก็ได้ในไซต์ของคุณในบทความนี้
คุณต้องการเค้าโครงกริด WordPress เมื่อใด
ทุกธีมของ WordPress รองรับรูปแบบการโพสต์บล็อกแนวตั้งแบบคลาสสิก ซึ่งทำงานได้ดีกับเว็บไซต์ส่วนใหญ่ อย่างไรก็ตาม สไตล์นี้อาจใช้พื้นที่มาก โดยเฉพาะอย่างยิ่งถ้าคุณมีบทความจำนวนมาก หากคุณกำลังสร้างหน้าแรกแบบกำหนดเองสำหรับบล็อกของคุณ คุณอาจต้องการใช้รูปแบบตารางเพื่อแสดงเนื้อหาล่าสุดของคุณ
ซึ่งจะช่วยให้คุณสามารถเพิ่มสิ่งต่างๆ ลงในโฮมเพจของคุณได้มากขึ้น นอกจากนี้ ตารางโพสต์ของคุณจะเน้นรูปภาพเด่นของคุณ ทำให้ดูน่าดึงดูดและคลิกได้สวยงามยิ่งขึ้น โพสต์กริดอาจใช้เพื่อแสดงผลงานสร้างสรรค์ของคุณและรูปแบบอื่นๆ ของวัสดุที่ไม่ซ้ำใคร
ใช้ตัวแก้ไขบล็อก สร้างเค้าโครงโพสต์ WordPress
เมื่อใช้ตัวแก้ไขบล็อกของ WordPress คุณสามารถแสดงโพสต์และภาพขนาดย่อได้อย่างง่ายดายในการจัดเรียงตารางโพสต์ คุณสามารถสร้างกริดของคุณเองโดยใช้บล็อกโพสต์กริดในตัว
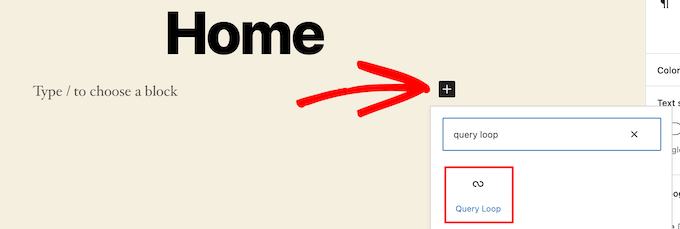
เปิดเพจที่คุณต้องการเปลี่ยน จากนั้นคลิกปุ่มเพิ่มบล็อก 'บวก' ค้นหา 'Query Loop' จากนั้นคลิกบล็อกเพื่อเพิ่ม

บล็อกนี้รวมการวนซ้ำโพสต์ของคุณไว้ในหน้าของคุณ
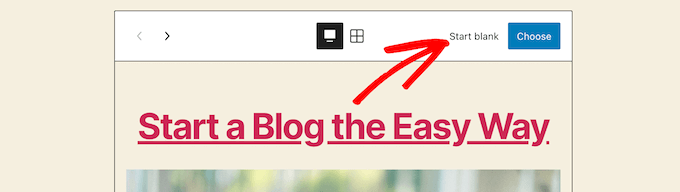
จากนั้น ที่ด้านบนของบล็อก ให้เลือก 'เริ่มว่าง' เพื่อสร้างตารางโพสต์

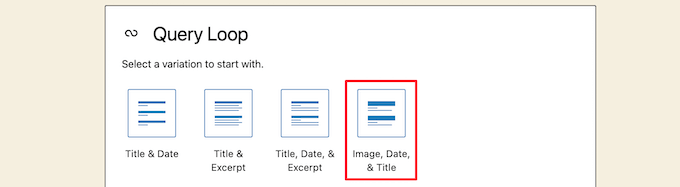
ขึ้นอยู่กับประเภทข้อมูลที่คุณต้องการแสดงบนกริดโพสต์ของคุณ คุณมีตัวเลือกสองสามอย่าง
เราจะใช้ 'รูปภาพ วันที่ และชื่อ' แต่คุณสามารถทำทุกอย่างที่คุณต้องการ

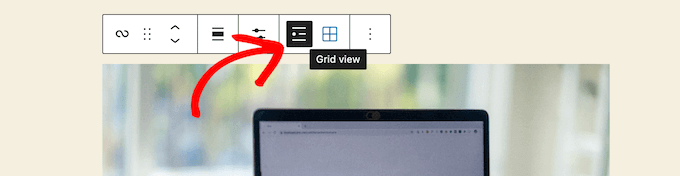
จากนั้น วางเมาส์เหนือรูปภาพแล้วเลือกตัวเลือก 'มุมมองตาราง'
สิ่งนี้จะแปลงรายการของคุณเป็นตารางโพสต์

ข้อมูลที่แสดงนั้นสามารถปรับแต่งได้
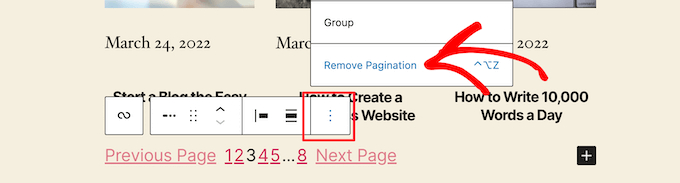
ขั้นแรก เราจะลบการแบ่งหน้าที่ด้านล่างของบล็อก เพียงคลิกและเลือกเมนูตัวเลือก 'สามจุด'
จากนั้นเลือก 'ลบการแบ่งหน้า'

การดำเนินการนี้จะลบองค์ประกอบออกจากบล็อกโดยอัตโนมัติ
ในทำนองเดียวกัน คุณอาจลบวันที่ออกจากโพสต์หรือทิ้งข้อมูลโพสต์เพิ่มเติมสำหรับผู้อ่านของคุณ
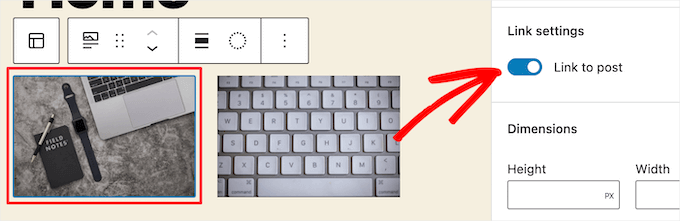
หลังจากนั้น เราจะเพิ่มลิงก์ไปยังทั้งภาพขนาดย่อของโพสต์และชื่อโพสต์
เพียงคลิกที่ภาพขนาดย่อของโพสต์และสลับการสลับ 'ลิงก์ไปยังโพสต์' ในช่องตัวเลือกทางขวามือ

จากนั้นทำซ้ำขั้นตอนสำหรับชื่อโพสต์ของคุณ
เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อเผยแพร่กริดโพสต์ของคุณ
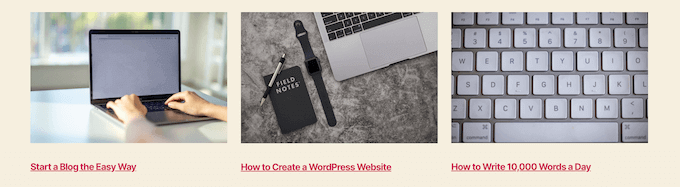
ตอนนี้คุณสามารถดูตารางโพสต์ WordPress ใหม่ของคุณได้โดยไปที่เว็บไซต์ WordPress ของคุณ

จากนั้นทำซ้ำขั้นตอนสำหรับชื่อโพสต์ของคุณ เมื่อคุณทำเสร็จแล้ว ให้คลิกปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อเผยแพร่กริดโพสต์ของคุณ ตอนนี้คุณสามารถดูตารางโพสต์ WordPress ใหม่ของคุณได้โดยไปที่เว็บไซต์ WordPress ของคุณ
โดยการเพิ่มโค้ดใน WordPress คุณสามารถสร้างเค้าโครงโพสต์ WordPress ได้
วิธีนี้จำเป็นต้องมีความเข้าใจพื้นฐานเกี่ยวกับวิธีแทรกโค้ดลงใน WordPress ก่อนที่คุณจะเริ่มเพิ่มโค้ด คุณต้องกำหนดขนาดภาพใหม่สำหรับกริดโพสต์ของคุณเสียก่อน
ถัดไป ค้นหาไฟล์ธีม WordPress ที่คุณจะเพิ่มข้อมูลโค้ด ตัวอย่างเช่น คุณอาจรวมไว้ในไฟล์ single.php เพื่อให้แสดงที่ด้านล่างของบทความทั้งหมดของคุณ คุณยังสามารถสร้างเทมเพลตหน้าของคุณเองเพื่อแสดงเค้าโครงตารางโพสต์บล็อกด้วยภาพขนาดย่อ
หลังจากนั้น คุณอาจเริ่มเพิ่มโค้ดใน WordPress เราจะแบ่งตัวอย่างโค้ดเป็นส่วนๆ เพราะมันยาวมาก ในการเริ่มต้น ให้แทรกข้อมูลโค้ดต่อไปนี้ลงในไฟล์เทมเพลตธีมของคุณ

<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>แบบสอบถามการวนรอบโพสต์ได้รับการตั้งค่าในบรรทัดรหัสนี้ หากคุณต้องการ คุณสามารถเปลี่ยนตัวแปร 'โพสต์ต่อหน้า' เพื่อแสดงโพสต์ต่อหน้ามากขึ้น
จากนั้นในไฟล์เทมเพลตธีมของคุณ ให้วางข้อมูลโค้ดต่อไปนี้
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>บรรทัดรหัสนี้สร้างสองคอลัมน์สำหรับบทความของเรา โดยแสดงชื่อโพสต์และรูปภาพ นอกจากนี้ยังสร้างคลาส CSS ซึ่งเราจะจัดสไตล์ในภายหลัง นอกจากนี้ยังหมายถึง 'โพสต์รูปภาพ' ซึ่งต้องแทนที่ด้วยชื่อของขนาดรูปภาพที่คุณทำไว้ก่อนหน้านี้
ในตอนท้าย ให้เพิ่มข้อมูลโค้ดต่อไปนี้
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>รหัสชิ้นนี้เพิ่งปิดลูป นอกจากนี้ยังช่วยให้คุณสามารถเพิ่มการนำทางโพสต์ได้ แต่เนื่องจากเจ้าของเว็บไซต์ส่วนใหญ่ใช้ปลั๊กอินอื่นสำหรับสิ่งนี้ เราจึงไม่ได้รวมไว้เพื่อหลีกเลี่ยงความขัดแย้งของโค้ด
นี่คือลักษณะที่ข้อมูลโค้ดทั้งหมดปรากฏขึ้น
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>เพื่อให้แน่ใจว่าโพสต์กริดของคุณแสดงอย่างถูกต้อง ให้เพิ่ม CSS ต่อไปนี้ในเว็บไซต์ของคุณ
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }สำรวจผลกระทบของตัวเลือก CSS ต่างๆ กับองค์ประกอบต่างๆ ของการวนรอบโพสต์โดยการทดลอง
เราหวังว่าบทความนี้จะเป็นประโยชน์ในการสอนวิธีแสดงบทความ WordPress ของคุณในรูปแบบตาราง
