วิธีใช้ภาพ SVG เป็นภาพพื้นหลังใน CSS
เผยแพร่แล้ว: 2023-03-01SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มรูปภาพไปยังหน้าเว็บของคุณ คุณสามารถใช้เพื่อเพิ่มภาพประกอบ โลโก้ และแม้แต่ภาพพื้นหลัง ในบทความนี้ เราจะแสดงวิธีใช้ภาพ SVG เป็นภาพพื้นหลังใน CSS ขั้นแรก คุณต้องค้นหารูปภาพ SVG ที่คุณต้องการใช้ มีบางไซต์ที่ให้บริการภาพ SVG ฟรี เช่น The Noun Project และ Open Clip Art เมื่อคุณพบรูปภาพแล้ว คุณต้องดาวน์โหลดและบันทึกลงในคอมพิวเตอร์ของคุณ จากนั้นเปิดรูปภาพในโปรแกรมแก้ไขข้อความและคัดลอกโค้ด จากนั้นเปิดไฟล์ CSS ของคุณแล้ววางโค้ดลงในไฟล์ สุดท้าย เพิ่ม CSS ต่อไปนี้ในไฟล์ของคุณ: body { background-image: url(“image.svg”); } แทนที่ “image.svg” ด้วยชื่อไฟล์ภาพ SVG ของคุณ นั่นคือทั้งหมดที่มี! ตอนนี้คุณสามารถใช้ภาพ SVG เป็นภาพพื้นหลังใน CSS ได้แล้ว
ขั้นตอนด้านล่างจะนำคุณเข้าสู่กระบวนการสร้าง svagets โดยใช้ CSS (ภาพพื้นหลัง) เมื่อต้องการสร้างภาพพื้นหลัง CSS คุณสามารถใช้วิธีใดวิธีหนึ่งจากสองวิธี สิ่งสำคัญคือต้องค้นหาพาธไฟล์หรือระบบไฟล์ของคุณ หากคุณเพิ่มไฟล์ SVG ในคุณสมบัติ background-image คุณสามารถทำให้ภาพดูสวยงามยิ่งขึ้น ข้อดีประการหนึ่งคือมีประโยชน์อย่างยิ่ง CSS ใช้เพื่อจัดรูปแบบให้เป็นพื้นหลัง SVG คุณสมบัติพื้นหลังของ CSS ใช้เพื่อกำหนดลักษณะที่ปรากฏของเพจ
เราจะดูวิธีการแทรก SVG ลงในภาพ พื้นหลังของคุณสมบัติ CSS ซึ่งเป็นส่วนหนึ่งของบทความนี้ การใช้วิธีนี้ เอฟเฟกต์เลเยอร์ไม่สามารถทำได้ด้วยเลเยอร์ของคอนเทนเนอร์ div คุณสมบัติพื้นหลังที่เกี่ยวข้องทั้งหมดและข้อเท็จจริงที่ว่าคุณสามารถเลเยอร์พื้นหลังได้ ทำให้แอปนี้เป็นแอปที่น่าดึงดูดอย่างยิ่ง สำหรับฉันแล้วดูเหมือนว่าสิ่งนี้สามารถนำไปใช้ในแอปพลิเคชันในโลกแห่งความเป็นจริงได้
เนื่องจากมีลักษณะเป็นสองมิติ รูปแบบไฟล์ภาพ SVG จึงถูกสร้างขึ้นสำหรับกราฟิกเว็บไซต์ นอกจากนี้ยังมีคลังภาพเคลื่อนไหวขนาดใหญ่ ความโปร่งใส การไล่ระดับสี และความโปร่งใส ทำให้ปรับขนาดและรักษาคุณภาพได้ง่าย
เนื่องจากพื้นหลัง SVG ได้รับการปฏิบัติเหมือนกับรูปภาพอื่นๆ จึงไม่สามารถเปลี่ยนด้วยวิธีใดๆ เช่น สีเติม
ฉันสามารถใช้ Svg เป็น Css ภาพพื้นหลังได้หรือไม่

เมื่อใช้ CSS คุณสามารถใช้ภาพ SVG เป็นภาพพื้นหลังได้ เช่นเดียวกับ PNG, JPG หรือ GIF นี่คือการขับขี่ที่ราบรื่นเนื่องจากความสามารถในการปรับตัวและความเฉียบคม ถ้าคุณต้องการ คุณสามารถดำเนินการใดๆ ที่กราฟิกแรสเตอร์สามารถทำได้ เช่น การทำซ้ำ
เป็นรูปแบบไฟล์ที่มีความสามารถในการสร้างทั้งไฟล์ภาพเคลื่อนไหวและไฟล์โปร่งใส แม้จะใช้งานจำกัด แต่ก็เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิกขั้นสูงเนื่องจากต้นทุนต่ำ
วิธีตั้งค่าความกว้างและความสูงขององค์ประกอบ Svg
เพื่อจัดการกับมัน มีสองตัวเลือก ทำได้ง่ายเพียงแค่ตั้งค่าความสูงและความกว้างของโค้ดใน CSS ก่อนปรับขนาด Asvg มีความสูง 100x และความกว้าง 200x คุณสามารถใช้วิธีนี้เพื่อกำหนดความสูงและความกว้างได้ไม่ว่าคุณจะใช้ CSS อะไร คุณยังสามารถใช้ไฟล์ CSS ภายนอก คุณจะสามารถระบุความกว้างและความสูงของไฟล์ CSS ได้ รวมทั้งใส่ โค้ด SVG ด้วยแท็ก *link คุณสามารถแยกความสูงและความกว้างออกจากโค้ด SVG ได้โดยใช้ svg *width *%C2%A2%A2%A2%A2%A2%A22 height (อัตโนมัติ) หากคุณเลือกหนึ่งในตัวเลือกเหล่านี้ คุณควรระวังอัตราส่วนภาพ หากความกว้างหรือความสูงเริ่มต้นเล็กเกินไป SVG จะถูกลดขนาดลงเพื่อให้พอดีกับขนาดใหม่ หากคุณตั้งค่าความสูงหรือความกว้างให้เล็กกว่าค่าเริ่มต้น SVG จะถูกขยายขนาด
Svgs มีพื้นหลังหรือไม่
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับการนำ SVG ไปใช้ ในบางกรณี SVG อาจมีพื้นหลังที่กำหนดไว้ภายในโค้ด ในขณะที่บางกรณีอาจไม่มี อย่างไรก็ตาม ขอแนะนำโดยทั่วไปว่า SVG จะไม่กำหนดพื้นหลัง เนื่องจากอาจทำให้เกิดปัญหาในการแสดงภาพได้
กราฟิกแบบเวกเตอร์สามารถปรับขนาดได้ ในขณะที่ไฟล์ Photoshop จะแสดงพิกเซลเมื่อขยายขนาด เมื่อส่งออกจาก Photoshop เป็น SVG (ซึ่งสามารถมีบิตแมปได้) ควรให้พื้นหลังโปร่งใสหากมีใน Photoshop หากพื้นหลังของ svg เป็นสีขาว คุณอาจต้องใช้ fullsize *rect width width100%%22 height*100%%22 fill%22 white/> หรือสิ่งที่คล้ายกัน เพื่อกำจัดพื้นหลัง ต่อไปนี้เป็นเทคนิคบางประการ
คุณสามารถตั้งค่าการเติมเป็นไม่มีใน rect ของคุณ จำเป็นต้องลบตัวละครออกให้หมด
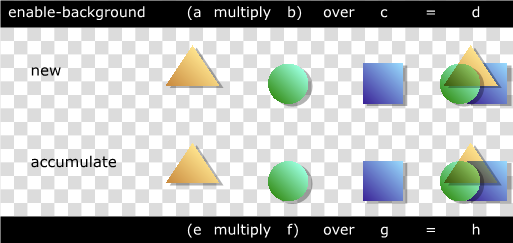
ความแตกต่างระหว่างเปิดใช้งานพื้นหลังและไม่มีพื้นหลัง
หากคุณต้องการเปิดใช้ภาพพื้นหลังและสะสม ให้ใช้คีย์เวิร์ดที่สืบทอดมา:
เปิดใช้งานพื้นหลังเปล่า… การใช้คีย์เวิร์ดไม่มีพื้นหลังจะปิดใช้งานการสะสมภาพพื้นหลังชั่วคราวและเขียนทับรูปภาพปัจจุบัน ซึ่งเป็นสิ่งที่คุณต้องการ
หากคุณไม่มีพื้นหลัง ให้ใช้ *br หากคุณต้องการเพิ่มภาพพื้นหลังเป็นโอเวอร์เลย์ ให้ใช้คีย์เวิร์ดโอเวอร์เลย์: *br* เพื่อปิดใช้งานกระบวนการสะสมภาพ เมื่อฉันคลิกโอเวอร์เลย์ มันจะตั้งค่าเป็นเท็จ...
ความแตกต่างระหว่างการเปิดใช้งานพื้นหลังและไม่มีพื้นหลังคืออะไร
ความแตกต่างระหว่างการเปิดใช้งานพื้นหลังและไม่มีพื้นหลังคือการเปิดใช้งานพื้นหลังทำให้สามารถขยายรูปภาพพื้นหลังได้ในขณะที่ไม่มีพื้นหลังไม่ขยาย
พื้นหลังเปิดใช้งาน Svg คืออะไร

พื้นหลังที่เปิดใช้งาน SVG คือพื้นหลังที่สามารถใช้เป็นพื้นหลังสำหรับองค์ประกอบ HTML สิ่งนี้ทำได้โดยการตั้งค่าคุณสมบัติภาพพื้นหลังขององค์ประกอบเป็นไฟล์ SVG
สิ่งที่ยอดเยี่ยมเกี่ยวกับ Svg คือคุณสามารถเปลี่ยนสีพื้นหลังได้
หากคุณใช้ sva คุณไม่จำเป็นต้องตั้งค่าสี แอตทริบิวต์ stroke ให้คุณเลือกสีใดก็ได้สำหรับพื้นหลัง แอตทริบิวต์เติมใช้เพื่อระบายสีโครงร่างรอบรูปร่าง
คุณสามารถจัดรูปแบบ Svg ด้วย Css ได้หรือไม่?
เนื่องจาก คุณสมบัติ SVG สามารถกำหนดสไตล์ด้วย CSS เป็นแอตทริบิวต์การนำเสนอหรือสไตล์ชีตได้ หมายความว่า CSS pseudo-classes เช่น :hover หรือ :active สามารถกำหนดสไตล์ด้วย CSS ได้เช่นกัน SVG 2 ใหม่มีแอตทริบิวต์การนำเสนอเพิ่มเติมที่สามารถใช้เพื่อจัดรูปแบบรูปภาพได้
ปัญหาบางอย่างเกิดขึ้นเมื่อคุณเพิ่มไอคอนหรือองค์ประกอบ SVG ประเภทอื่นๆ หรือรูปภาพโดยใช้องค์ประกอบ <use> บทความนี้จะให้ภาพรวมของวิธีการต่างๆ เพื่อหลีกเลี่ยงข้อจำกัดด้านสไตล์ที่แนะนำโดยการตั้งค่าของผู้ใช้ องค์ประกอบหลักสี่ประการของ เอกสาร SVG ได้แก่ โครงสร้าง รหัสอ้างอิง และคำจำกัดความ เมื่อสร้างเทมเพลต ให้กำหนดองค์ประกอบด้วยความช่วยเหลือของคุณสมบัติ thedefs() เพื่อให้แม่แบบอ้างอิงที่อื่นในเอกสาร จะต้องจัดกลุ่มขององค์ประกอบต่างๆ หากคุณใช้องค์ประกอบการใช้งานกับองค์ประกอบที่มีอยู่ คุณสามารถทำซ้ำองค์ประกอบที่คัดลอกไปแล้ว ทำให้คุณสามารถคัดลอกองค์ประกอบการวางในโปรแกรมแก้ไขกราฟิก เงาโดมคืออะไร?
มีวิธีตรวจสอบเอกสารย่อยนั้นเพื่อดูการทำงานภายในหรือไม่ คำตอบอยู่ในองค์ประกอบ <use> ซึ่งเป็นตัวโคลนของตัวมันเอง เนื้อหาของ DOM เงาสามารถดูได้โดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ในการดำเนินการดังกล่าว ให้เปิดใช้งานการตรวจสอบ shadow DOM ในแท็บทั่วไปในแผงการตั้งค่าโดยคลิกที่ไอคอนฟันเฟืองที่มุมขวาบน Shadow DOM คล้ายกับ DOM ปกติในแง่ของคุณสมบัติ แต่จะแตกต่างกันในแง่ของวิธีการโต้ตอบกับ CSS และ JavaScript เมื่อพูดถึงเอกสารหลัก เส้นทางที่สืบทอดมาของ *> สามารถหลีกเลี่ยงได้โดยการกำหนดเป้าหมาย เนื่องจากตัวเลือก CSS ปกติไม่สามารถเข้าถึง DOM เงาได้ เราจึงต้องใช้ตัวเลือก CSS

ต่อไปนี้เป็นชวเลขสำหรับการกำหนดคุณสมบัติ CSS บนองค์ประกอบในแอตทริบิวต์การนำเสนอ ด้วยเหตุนี้ เป็นเพราะธรรมชาติของพวกเขาที่มีส่วนทำให้น้ำตกมีสไตล์ในแบบที่คาดไม่ถึง แอตทริบิวต์การนำเสนอเหล่านี้เป็นสไตล์ชีตสิทธิ์ระดับต่ำที่สามารถมอบให้กับคำจำกัดความสไตล์อื่นๆ ได้อย่างง่ายดาย เฉพาะสไตล์ที่สืบทอดมาของสไตล์คาสเคดเท่านั้นที่มีแอตทริบิวต์การนำเสนอที่ทรงพลัง สไตล์ที่ได้รับจากองค์ประกอบจะถูกส่งผ่านรุ่นต่อรุ่น เช่นเดียวกับสไตล์ที่ได้รับจากองค์ประกอบนั้น ในการประกาศสไตล์อื่นๆ แอตทริบิวต์การนำเสนอจะไม่ได้รับผลกระทบ สิ่งนี้สามารถทำได้โดยการกำหนดการประกาศลักษณะภายนอก ทำให้แอตทริบิวต์การนำเสนอถูกประกาศเกิน
สิ่งนี้ทำให้ง่ายขึ้นโดยใช้คำหลักที่สืบทอด CSS ลองดูตัวอย่างต่อไปนี้ ซึ่งไอคอนไอศกรีมมีเส้นทางเดียวที่เราต้องการให้สีเติมเปลี่ยนไปตามสถานการณ์ต่างๆ เนื้อหา CSS คุณสมบัติทั้งหมดมีประโยชน์มาก แม้ว่าจะเป็นมาตรการที่รุนแรงก็ตาม การประกาศนี้จะสืบทอดคุณสมบัติขององค์ประกอบจากบรรพบุรุษในสาระสำคัญ ซึ่งสามารถทำได้ในเบราว์เซอร์ทั้งหมดที่รองรับคุณสมบัติทั้งหมด (สำหรับข้อมูลเพิ่มเติม โปรดดูที่รายการคุณสมบัติ) การใช้ตัวแปร CSS currentColor เราสามารถระบุสีที่แตกต่างกันสองสีสำหรับแต่ละองค์ประกอบแทนที่จะเป็นสีเดียว วิธีการนี้มีจุดมุ่งหมายเพื่อให้สามารถใช้ทั้งคุณสมบัติการเติมและสีได้ และเพื่อให้สีเหล่านี้ไหลลงสู่เนื้อหาของคอนเทนเนอร์ผ่านลักษณะที่แปรผันของสีปัจจุบัน
การใช้ตัวแปร currentColor เราจะตรวจสอบให้แน่ใจว่าแต่ละหยดที่ด้านหน้าได้รับค่าสีที่แตกต่างกันตามที่ระบุโดยคุณสมบัติสี เป็นวิธีที่ยอดเยี่ยมในการใช้โลโก้สองสี Amelia Bellamy-Royds พูดถึงแนวคิดนี้เป็นครั้งแรกในโพสต์บล็อกของ Codepen เมื่อกว่าหนึ่งปีที่แล้ว เมื่อใช้ตัวแปร CSS คุณสามารถจัดรูปแบบเนื้อหาของงานนำเสนอโดยไม่ต้องบังคับเบราว์เซอร์ให้แทนที่ค่าแอตทริบิวต์ของงานนำเสนอใดๆ ตัวแปรคือเอนทิตีที่สร้างโดยผู้เขียนหรือผู้ใช้เว็บเพจเพื่อเก็บค่าเฉพาะ ตัวแปรเหล่านี้ตรงกันข้ามกับตัวแปรตัวประมวลผลล่วงหน้า CSS (เช่น Sass) มีความยืดหยุ่นมากกว่าและสามารถทำสิ่งต่างๆ ได้มากกว่าที่ตัวแปรตัวประมวลผลล่วงหน้าไม่สามารถทำได้ อย่างที่คุณเห็น ไม่จำกัดจำนวนสำเนาของรูปภาพที่คุณมี และการใช้แต่ละครั้งอาจส่งผลให้ชุดสีและธีมแตกต่างกัน
เครื่องมือนี้มีประโยชน์เมื่อคุณต้องการเปลี่ยนรูปลักษณ์ของโลโก้ในรูปแบบต่างๆ โดยขึ้นอยู่กับบริบทหรือบริบทอื่นที่คล้ายคลึงกัน แม้ว่าคุณอาจไม่ต้องการหรือไม่ต้องการ แต่คุณยังคงสามารถใช้ตัวแปรเหล่านี้กับคุณสมบัติการเติมและสีได้ ค่าของตัวแปรที่ไม่สามารถโหลดค่าที่กำหนดไว้จะถูกส่งกลับเป็นสีเดิมในมาร์กอัป คุณจะมีธีมสีแยกต่างหากสำหรับแต่ละอินสแตนซ์ หากคุณกำหนดชุดของค่าตัวแปรใน CSS CSS cascade ช่วยให้คุณจัดรูปแบบเนื้อหาของส่วน >use> ได้ง่ายขึ้น เมื่อเราใช้ตัวแปร CSS เราสามารถปรับแต่งกราฟิกใน DOM เงาของเราให้ตรงกับความต้องการเฉพาะของเรา ขณะนี้มีให้บริการเฉพาะใน Firefox แต่คุณสามารถลงคะแนนในเบราว์เซอร์อื่นได้เช่นกัน เราอาจสามารถจัดรูปแบบเนื้อหาในอนาคตโดยใช้ตัวแปร CSS เป็น พารามิเตอร์ SVG ขณะที่การสนทนาเกี่ยวกับการใช้ตัวแปร CSS เป็นพารามิเตอร์ดำเนินต่อไป
ไอคอนที่กำหนดเองเป็นหนึ่งในการใช้งานทั่วไปของ SVG ด้วยเครื่องมือไล่ระดับสีและเติม คุณสามารถสร้างไอคอนที่ซับซ้อนซึ่งทั้งดึงดูดสายตาและใช้งานได้หลากหลาย
แอนิเมชันที่กำหนดเองเป็นการใช้ SVG ที่ได้รับความนิยมเช่นกัน คุณสามารถสร้างแอนิเมชั่นที่ทั้งดึงดูดสายตาและใช้งานได้โดยการกำหนดและสอดแทรกคีย์เฟรม
เนื่องจาก CSS มีชุดตัวกรองที่สามารถใช้สร้างเอฟเฟ็กต์เฉพาะได้ ตัวกรองในตัวใน SVG จึงมีความหลากหลายมากกว่าและช่วยให้สามารถสร้างเอฟเฟ็กต์ที่ซับซ้อนกว่านั้นได้อย่างน่าดึงดูดใจมาก
ด้วยการใช้เครื่องมือ SVG อันทรงพลัง คุณสามารถสร้างไอคอน ภาพเคลื่อนไหว และเอฟเฟ็กต์แบบกำหนดเองได้อย่างง่ายดาย เพื่อทำให้หน้าเว็บของคุณดูน่าดึงดูดและเป็นมิตรกับผู้ใช้มากขึ้น
Svg: การเพิ่มสไตล์ชีต
สามารถเพิ่มสไตล์ชีตลงในเนื้อหาโดยใช้องค์ประกอบ style> ของ SVG นี่เป็นคุณสมบัติที่มีประโยชน์อย่างยิ่งสำหรับการปรับแต่ง เอาต์พุต SVG สำหรับเบราว์เซอร์หรืออุปกรณ์ต่างๆ การอ้างอิงองค์ประกอบ SVG style> ยังมีประโยชน์สำหรับการเรียนรู้เพิ่มเติมเกี่ยวกับองค์ประกอบอีกด้วย
Svg เป็น Css ภาพพื้นหลัง
ภาพ SVG สามารถใช้เป็นภาพพื้นหลังใน CSS ซึ่งสามารถทำได้โดยใช้คุณสมบัติภาพพื้นหลังและระบุ URL ของภาพ SVG ภาพ SVG จะถูกใช้เป็นภาพพื้นหลังสำหรับองค์ประกอบ
ภาพพื้นหลัง Svg ไม่แสดง
หาก รูปภาพพื้นหลัง SVG ของคุณไม่แสดง อาจเป็นเพราะคุณใช้ไวยากรณ์ผิด ภาพพื้นหลังควรตั้งค่าโดยใช้คุณสมบัติภาพพื้นหลังของ CSS ไม่ใช่องค์ประกอบ
รูปภาพใน รูปแบบ SVG สามารถใช้เป็นภาพพื้นหลังใน CSS ได้เช่นเดียวกับ PNG, JPG และ GIF จะอธิบายวิธีแก้ปัญหาภาพพื้นหลัง css พร้อมตัวอย่าง มีข้อผิดพลาดที่ต้องแก้ไข ไม่รองรับรูปแบบ SVG ของ Chrome อีกต่อไปเนื่องจากเป็นรูปแบบแท็กเก่า ด้วยเหตุนี้ ฉันจึงเกิดแนวคิดในการแสดงภาพ SVG ใน Chrome โดยใช้ a. Scalable Vector Graphics (SVG) เป็นตัวย่อของกราฟิกแบบเวกเตอร์ ใช้ในการสร้างกราฟิกแบบเวกเตอร์สำหรับเว็บ SVG สามารถฝังได้โดยใช้องค์ประกอบ HTML หากระบุเป็นองค์ประกอบในแอตทริบิวต์ src หาก SVG ของคุณไม่มีอัตราส่วนกว้างยาว คุณต้องใส่แอตทริบิวต์ความสูงหรือความกว้าง (หรือทั้งสองอย่าง)
อาจเป็นเพราะเซิร์ฟเวอร์ของคุณให้บริการไฟล์ที่มีเนื้อหาที่ไม่ถูกต้อง เช่น imgsrc=”image.svg” หรือ CSS background-image และเบราว์เซอร์ไม่แสดงผล อย่างไรก็ตาม หากไฟล์ถูกลิงก์อย่างถูกต้องและทั้งหมดดูเหมือนถูกต้อง อาจเป็นไปได้ว่าหากคุณมีพื้นหลังโปร่งใสสำหรับไฟล์ SVG ของคุณ คุณจะไม่เห็นภาพเนื่องจากเบราว์เซอร์ไม่รองรับไฟล์ประเภทนี้ การตั้งค่าสโตรคเป็นไม่มีจะส่งผลให้สโตรค-ทึบเป็นศูนย์ ในขณะที่การตั้งค่าเป็น 1 จะส่งผลให้สโตรค-ทึบเป็นศูนย์ นอกจากนี้ คุณไม่ได้ระบุค่าสำหรับการเติมในองค์ประกอบ 'rect' ซึ่งมีค่าเริ่มต้นเป็นสีดำ
CSS ภาพพื้นหลัง
ภาพพื้นหลัง CSS คือภาพที่วางบนหน้าเว็บโดยใช้ คุณสมบัติพื้นหลัง CSS ภาพพื้นหลังจะวางอยู่บนหน้าหลังเนื้อหา และจะมองไม่เห็นจนกว่าหน้าจะเลื่อน
เมื่อใช้คุณสมบัติภาพพื้นหลัง ภาพพื้นหลังเดียวหรือหลายภาพจะถูกกำหนดให้กับองค์ประกอบ พื้นหลังขององค์ประกอบประกอบด้วยขนาดทั้งหมดขององค์ประกอบ (รวมถึงช่องว่างภายในและเส้นขอบ) ไม่ใช่ระยะขอบ ในกรณีที่รูปภาพไม่พร้อมใช้งาน ควรใช้สีของพื้นหลังเสมอ ต่อไปนี้คือตัวอย่างเพิ่มเติมบางส่วนในการลองใช้ด้วยตัวคุณเอง สร้างฮีโร่จากคุณสมบัติพื้นหลังที่หลากหลาย ภาพแรกสามารถใช้ได้เพียงครั้งเดียว (ห้ามทำซ้ำ) และภาพที่สองอาจใช้ซ้ำได้ จัดภาพรัศมีไล่ระดับสี (สามสี) เป็นองค์ประกอบองค์ประกอบพื้นหลัง (div) เมื่อไล่ระดับสีเชิงเส้นซ้ำแล้วซ้ำอีก จะใช้ฟังก์ชันการทำซ้ำเชิงเส้นไล่ระดับสี ()
วิธีตั้งค่าภาพพื้นหลังเป็น Html
สามารถใช้คุณสมบัติภาพพื้นหลัง CSS เพื่อตั้งค่าภาพพื้นหลังใน HTML เมื่อใช้คุณสมบัตินี้ คุณสามารถสร้างภาพพื้นหลังหนึ่งภาพหรือมากกว่าบนองค์ประกอบได้ คุณสามารถใช้ภาพพื้นหลังคุณสมบัติ CSS เพื่อตั้งค่า URL ของภาพใน HTML หรือคุณสามารถใช้ภาพพื้นหลังของคุณสมบัติ สามารถใช้คุณสมบัติ background-origin ของ CSS เพื่อกำหนดที่มาของรูปภาพได้ ค่าสำหรับคุณสมบัติภาพพื้นหลังถูกกำหนดโดย URL รูปภาพ, URL ที่มาในพื้นหลัง หรือค่าพื้นหลังซ้ำ
