วิธีใช้ Elementor: คำแนะนำโดยละเอียดสำหรับผู้เริ่มต้น [2022]
เผยแพร่แล้ว: 2022-09-07ต้องการเรียนรู้วิธีใช้ Elementor สำหรับโครงการออกแบบเว็บไซต์ครั้งต่อไปของคุณหรือไม่
การออกแบบและปรับแต่งเว็บไซต์ของคุณเอง ดูเหมือนน่ากลัวใช่มั้ย?
ไม่ไหวแล้ว! การสร้างและปรับแต่งเว็บไซต์ทำได้ง่ายกว่าที่เคยด้วย WordPress และเครื่องมือสร้างเพจ
นอกเหนือจากการจัดหาแพลตฟอร์มฟรีสำหรับการสร้างตัวตนบนโลกออนไลน์แล้ว WordPress ยังมีเครื่องมือสร้างหน้าต่างๆ ที่ช่วยให้ออกแบบและตั้งค่าโครงสร้างเว็บไซต์ได้อย่างง่ายดายโดยใช้ความพยายามเพียงเล็กน้อย
วันนี้เราจะมาพูดถึงหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด: Elementor
ในคู่มือโดยละเอียดนี้ เราจะพยายามครอบคลุมทุกอย่างเกี่ยวกับ Elementor Free Version ตั้งแต่ขั้นตอนการติดตั้งไปจนถึงลูกเล่นและเคล็ดลับที่เป็นประโยชน์
หากคุณเพิ่งเริ่มใช้ Elementor คู่มือนี้จะช่วยให้คุณเข้าใจโครงสร้างและฟังก์ชันการทำงานของตัวสร้างเพจ Elementor ได้ดีขึ้น
เพื่อไม่ให้เป็นการเสียเวลา เรามาเจาะลึกกัน!
Elementor คืออะไร?

Elementor เป็นหนึ่งในเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ได้รับความนิยมมากที่สุด มีเครื่องมือหลายชุดขั้นสูงเพื่อสร้างเว็บไซต์ที่สวยงามด้วยวิธีที่ง่ายที่สุด
มันมาพร้อมกับตัวเลือกสไตล์ที่หลากหลายและมีกรอบการสร้างเว็บไซต์เพื่อออกแบบเว็บไซต์ที่สร้างสรรค์และสวยงามได้อย่างง่ายดาย
ตอนนี้ Elementor มีประสิทธิภาพมากกว่า 10 ล้านไซต์ อย่างน่าประทับใจ
ทำไม Elementor ถึงได้รับความนิยม?
คุณอาจสงสัยว่าทำไม Elementor ถึงได้รับความนิยมและอะไรทำให้มันพิเศษ
พูดง่ายๆ ก็คือ Elementor ให้คุณสร้างเว็บไซต์ WordPress เพียงแค่จัดเรียงบล็อกของเนื้อหา โดยไม่ต้องเพิ่มโค้ดใดๆ!
หนึ่งในคุณสมบัติที่มีประโยชน์และน่าประทับใจที่สุดคือ การแก้ไขส่วนหน้า ซึ่งช่วยให้คุณทำการแก้ไขแบบสดบนเว็บไซต์ของคุณโดยไม่ต้องวุ่นวายระหว่างตัวแก้ไขและโหมดแสดงตัวอย่าง
ทำไมคุณควรใช้ Elementor
ในการใช้งานและทำงานกับ Elementor คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดหรือนักพัฒนาเว็บมืออาชีพ Elementor มีวิดเจ็ตขั้นสูงมากมายที่คุณสามารถลาก วาง และปรับแต่งได้โดยไม่ต้องพึ่งพาความช่วยเหลือจากนักพัฒนา
Elementor มีทั้งเวอร์ชันฟรีและเวอร์ชัน Pro และหากคุณเป็นมือใหม่หรือเพิ่งเริ่มต้นกับการออกแบบเว็บ เราขอแนะนำให้คุณลองใช้เวอร์ชัน Elementor Free ก่อน
เวอร์ชันฟรีประกอบด้วยคุณสมบัติมากมายที่ทำให้ง่ายต่อการเริ่มต้นกระบวนการออกแบบเว็บไซต์และสร้างเว็บไซต์ที่ทำงานได้อย่างไม่มีที่ติ
Elementor ฟรีหรือไม่?
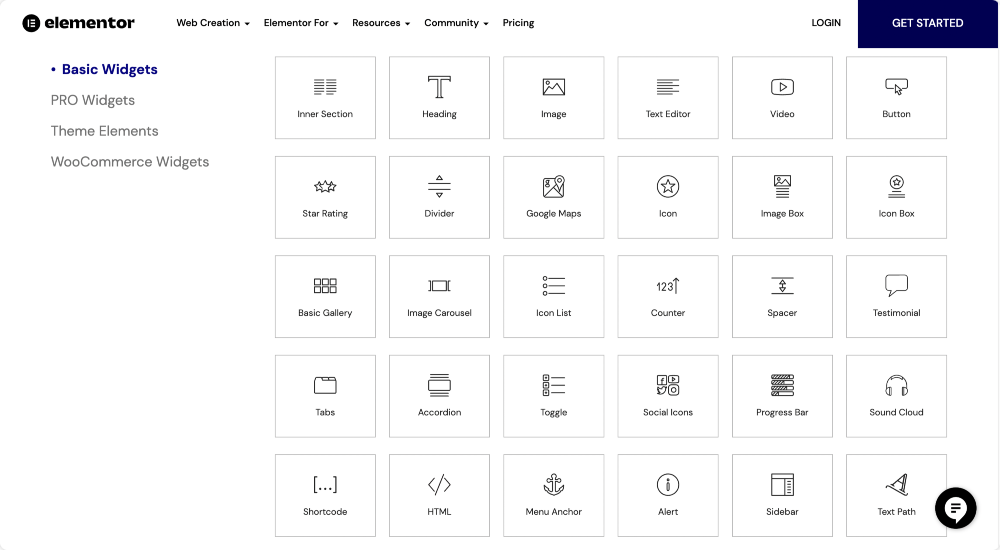
Elementor เสนอแผนการสมัครสมาชิกทั้งแบบฟรีและแบบชำระเงิน เวอร์ชันฟรีมี วิดเจ็ตฟรีมากกว่า 40 รายการพร้อมตัวเลือกการออกแบบที่ยอดเยี่ยมและคุณสมบัติที่เป็นนวัตกรรมใหม่ วิดเจ็ตเหล่านี้สามารถใช้เพื่อสร้างเนื้อหา เช่น ปุ่ม หัวเรื่อง ข้อความรับรอง แถบความคืบหน้า และอื่นๆ อีกมากมาย

คลิก ที่นี่ เพื่อตรวจสอบรายการวิดเจ็ต Elementor ทั้งหมด
นอกเหนือจากวิดเจ็ตเนื้อหาแล้ว Elementor เวอร์ชันฟรียังมี ไลบรารีเทมเพลต ที่ให้เทมเพลตหน้าเต็มและเทมเพลตส่วนที่ออกแบบไว้ล่วงหน้าที่น่าประทับใจ คุณสามารถใช้เทมเพลตเพื่อสร้างหน้าเว็บที่สวยงามได้
วิธีการใช้ Elementor?
ไม่ต้องสงสัยเลยว่า Elementor นั้นใช้งานง่ายและใช้งานง่าย แต่คุณจะต้องได้รับคำแนะนำอย่างแน่นอนเมื่อคุณเริ่มใช้งานครั้งแรก
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานเวอร์ชันฟรีของ Elementor
วิธีการติดตั้งและเปิดใช้งาน Elementor เวอร์ชันฟรี
เช่นเดียวกับปลั๊กอิน WordPress อื่น ๆ การติดตั้ง Elementor นั้นค่อนข้างง่ายและตรงไปตรงมา คุณสามารถติดตั้ง Elementor ผ่านเว็บไซต์ทางการหรือโดยตรงจากแดชบอร์ดของ WordPress
ฉันคิดว่าคุณมีไซต์ WordPress อยู่แล้ว มาดูกันว่าคุณสามารถติดตั้ง Elementor ได้โดยตรงจาก WordPress Dashboard ได้อย่างไร
การติดตั้ง Elementor ผ่าน WordPress Dashboard
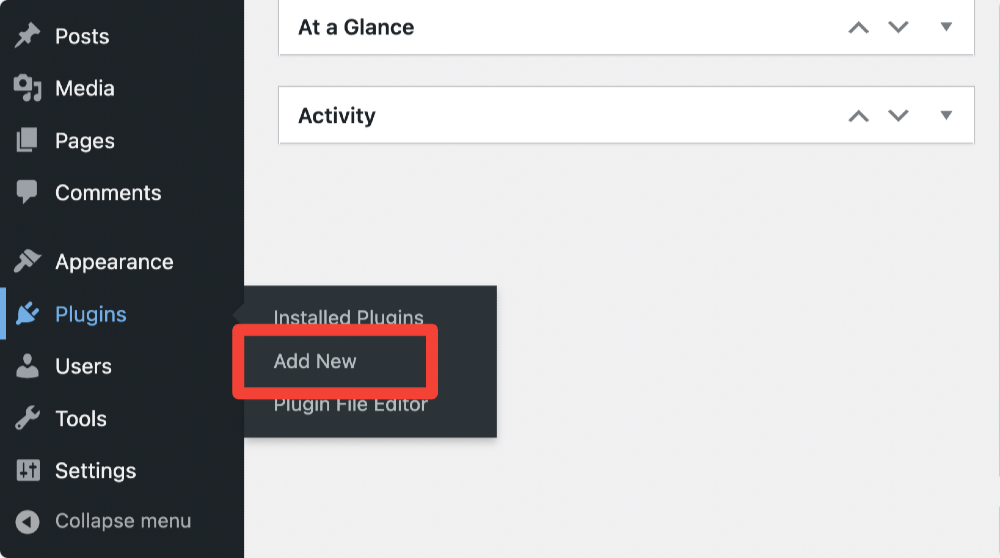
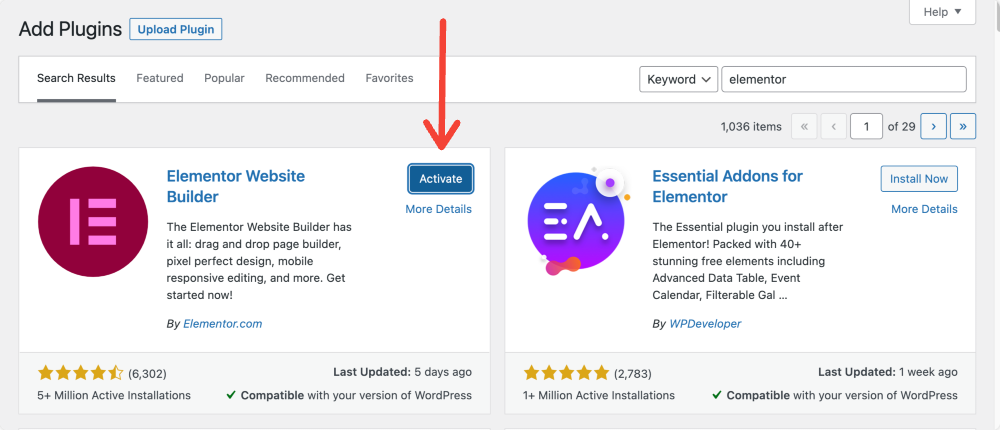
- ขั้นแรก ไปที่แดชบอร์ดของ WordPress แล้วคลิก Plugins >> Add New

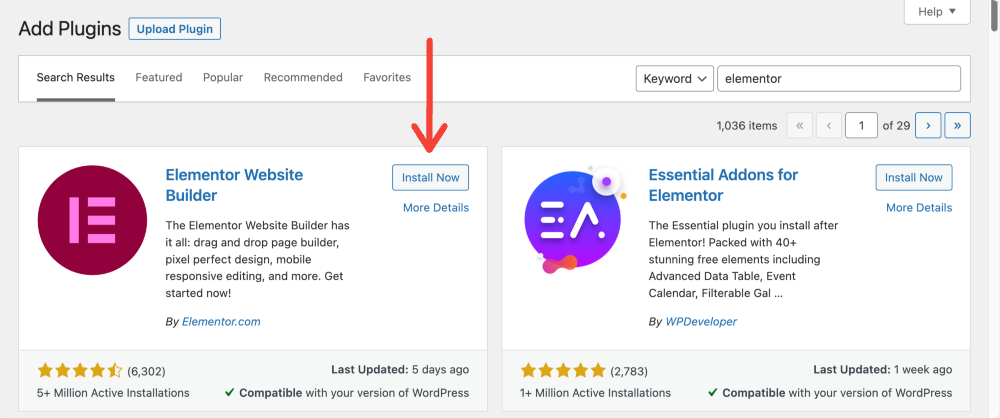
- ตอนนี้ค้นหา Elementor แล้วคลิก ติดตั้ง

- เมื่อกระบวนการติดตั้งเสร็จสมบูรณ์ คลิก เปิดใช้งาน

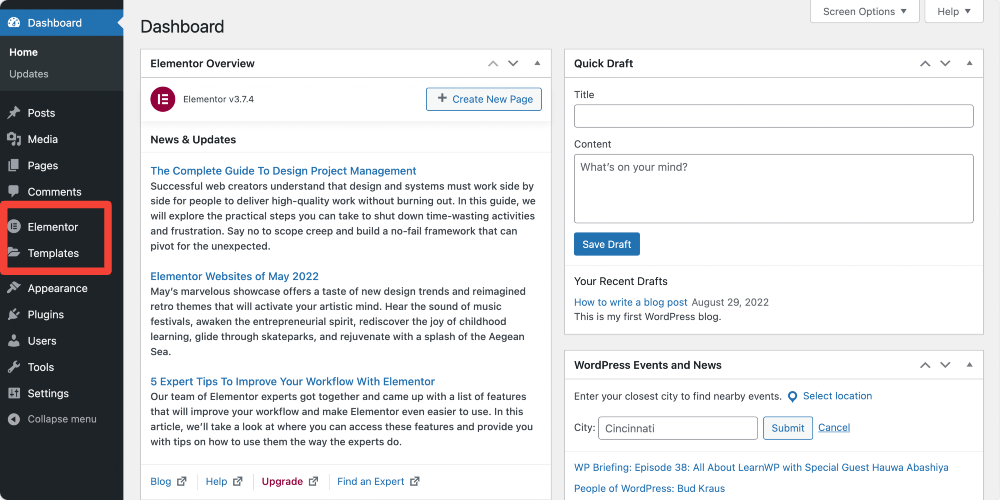
นี่คือสิ่งที่แดชบอร์ด WordPress ของคุณดูเหมือนหลังจากติดตั้งและเปิดใช้งาน Elementor เวอร์ชันฟรี

เมื่อคุณติดตั้งและเปิดใช้งาน Elementor บนเว็บไซต์ WordPress เรียบร้อยแล้ว มาเริ่มทำความเข้าใจการตั้งค่าและคุณสมบัติพื้นฐานบางอย่างของตัวสร้างเพจ Elementor
ทำความเข้าใจกับตัวเลือกพื้นฐานของ Elementor
Elementor ให้คุณมีตัวเลือกในการเปลี่ยนวิสัยทัศน์การออกแบบของคุณให้เป็นจริง ด้วยคุณสมบัติการแก้ไขส่วนหน้าและการลากและวาง คุณสามารถสร้างเว็บไซต์ใดๆ ได้อย่างง่ายดาย
แต่ก่อนที่เราจะไปยังส่วนหลัก เรามาพูดถึงพื้นฐานบางอย่างของการตั้งค่าส่วนหน้าและส่วนหลังของ Elementor
ก่อนอื่น มาดูการตั้งค่าแบ็กเอนด์ของ Elementor
การตั้งค่าองค์ประกอบแบ็กเอนด์
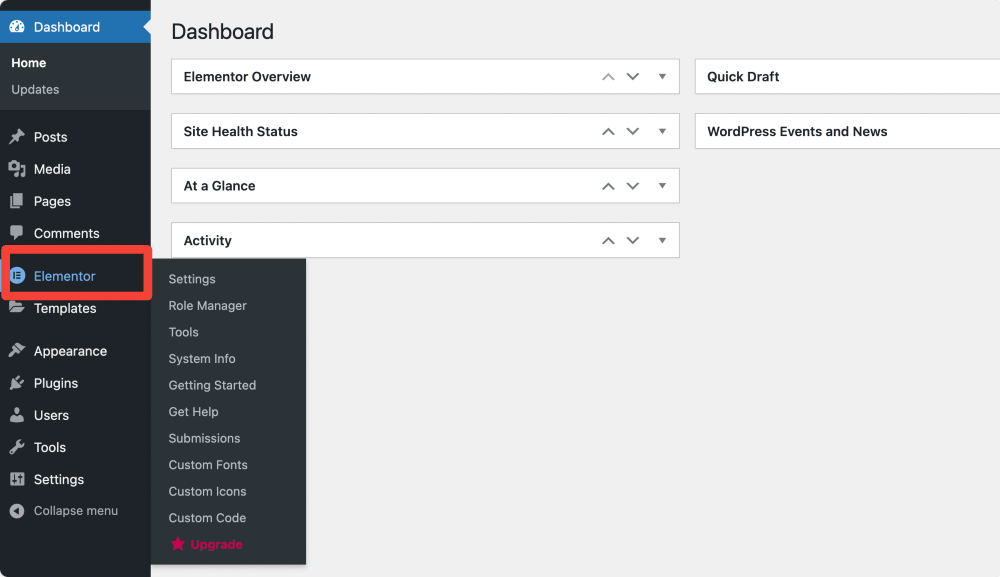
เพื่อดูการตั้งค่าแบ็กเอนด์ของ Elementor คลิก ไอคอน Elementor ที่แผงด้านซ้ายของแดชบอร์ด WordPress และโดยค่าเริ่มต้น จะเปิดหน้า การตั้งค่า ของ Elementor

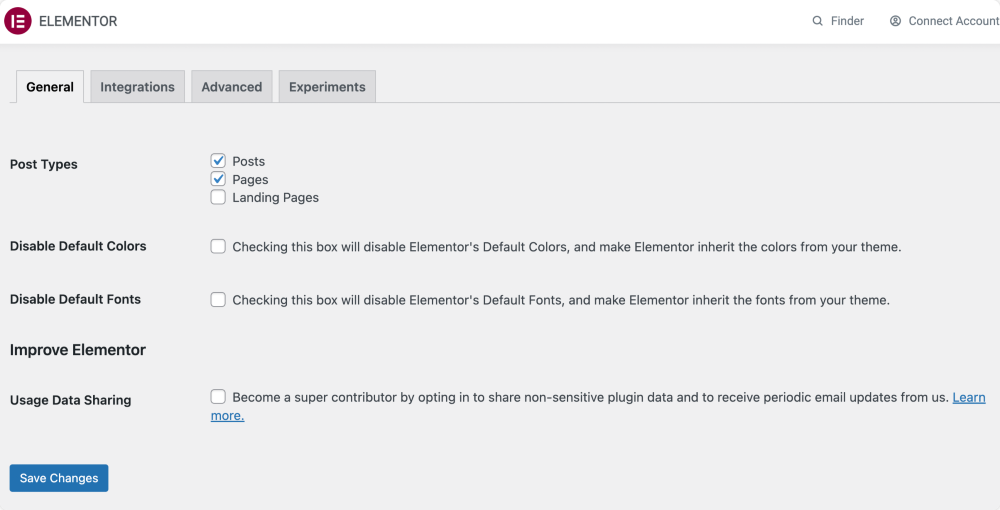
หน้าการตั้งค่า Elementor ประกอบด้วย 4 แท็บ ทั่วไป , การผสาน , ขั้นสูง และ การ ทดสอบ
แท็บทั่วไป

ในแท็บทั่วไป คุณจะได้รับตัวเลือกดังนี้:
- กำหนดประเภทโพสต์ เช่น โพสต์ หรือ เพจ จะสามารถแก้ไขได้ใน Elementor
- ปิดใช้งานสีเริ่มต้นของ Elementor และอนุญาตให้ Elementor สืบทอดสีจากธีมของคุณ
- ปิดใช้งานฟอนต์เริ่มต้นของ Elementor และอนุญาตให้ Elementor สืบทอดฟอนต์จากธีมของคุณ
บูรณาการ
ใต้แท็บนี้ คุณจะพบตัวเลือกในการรวมคีย์ API ของเครื่องมือต่างๆ เพื่อรวมเข้ากับ Elementor
ตัวอย่างเช่น คุณจะพบตัวเลือกในการเพิ่มคีย์ Google API, Instagram Token และคีย์ Captcha
ขณะที่คุณเริ่มต้นใช้งาน Elementor ฉันไม่แนะนำให้คุณแก้ไขการตั้งค่าแท็บขั้นสูงและแท็บการทดสอบและปล่อยไว้ตามเดิม
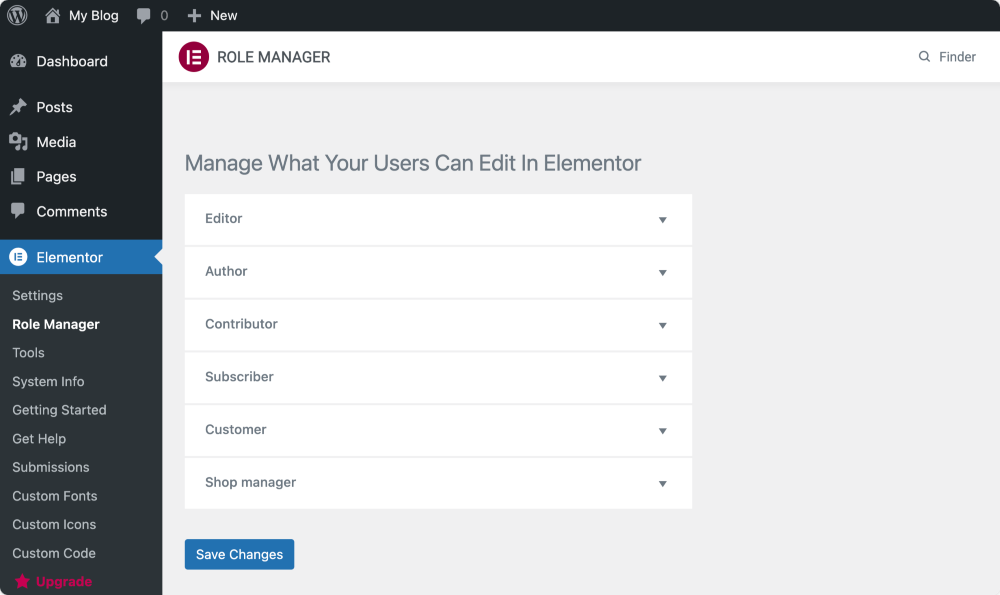
บทบาทผู้จัดการ

ตัวจัดการบทบาทเป็นคุณสมบัติขั้นสูงของ Elementor ที่ให้คุณกำหนดสิทธิ์การเข้าถึงที่แตกต่างกันสำหรับบทบาทของผู้ใช้แต่ละคน
ด้วยเวอร์ชันฟรีของ Elementor คุณสามารถเลือกที่จะจำกัดบทบาทของผู้ใช้บางอย่างไม่ให้เข้าถึงตัวแก้ไข Elementor
คุณสามารถกำหนดสิทธิ์ให้กับบทบาทเริ่มต้นเหล่านี้:
บรรณาธิการ – สามารถเผยแพร่และจัดการโพสต์ของตนเองและของผู้อื่น
ผู้เขียน – สามารถเผยแพร่และจัดการโพสต์ของตนเองได้
Contributor – สามารถจัดการโพสต์ของตนเองได้ แต่ไม่สามารถเผยแพร่ได้
สมาชิก – สามารถจัดการโปรไฟล์ของพวกเขาเท่านั้น
คุณจะจัดการบทบาทใน Elementor ได้อย่างไร
ไปที่แบ็กเอนด์ WordPress ของคุณแล้วคลิก Elementor > Role Manager
ที่นี่คุณจะเห็นรายการบทบาทของผู้ใช้ คลิกที่เมนูแบบเลื่อนลง แล้วคุณจะเห็นตัวเลือกการอนุญาตสำหรับแต่ละบทบาท
- ไม่มีการเข้าถึงตัวแก้ไข – สิ่งนี้จำกัดผู้ใช้ทั้งหมดจากการเข้าสู่ตัวแก้ไข Elementor
เนื่องจากเรากำลังพูดถึงเวอร์ชันฟรีของ Elementor ข้อมูลเกี่ยวกับการตั้งค่าแบ็กเอนด์ของ Elementor อาจเหมาะกับคุณ มาสำรวจการตั้งค่าส่วนหน้าของ Elementor กัน
ส่วนต่อประสานส่วนหน้าของ Elementor
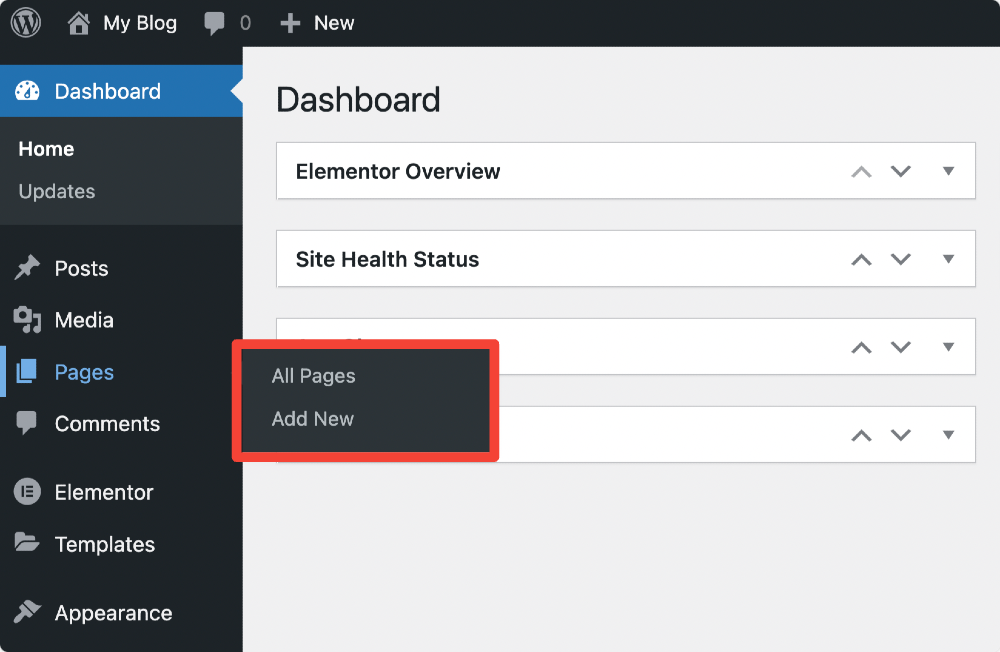
หากต้องการเรียนรู้เกี่ยวกับอินเทอร์เฟซของ Elementor ก่อนอื่น เราต้องสร้างหน้าใหม่บน WordPress และแก้ไขด้วย Elementor
- ไปที่แดชบอร์ด WordPress ของคุณ และทางด้านซ้าย ให้คลิก หน้า > เพิ่มใหม่

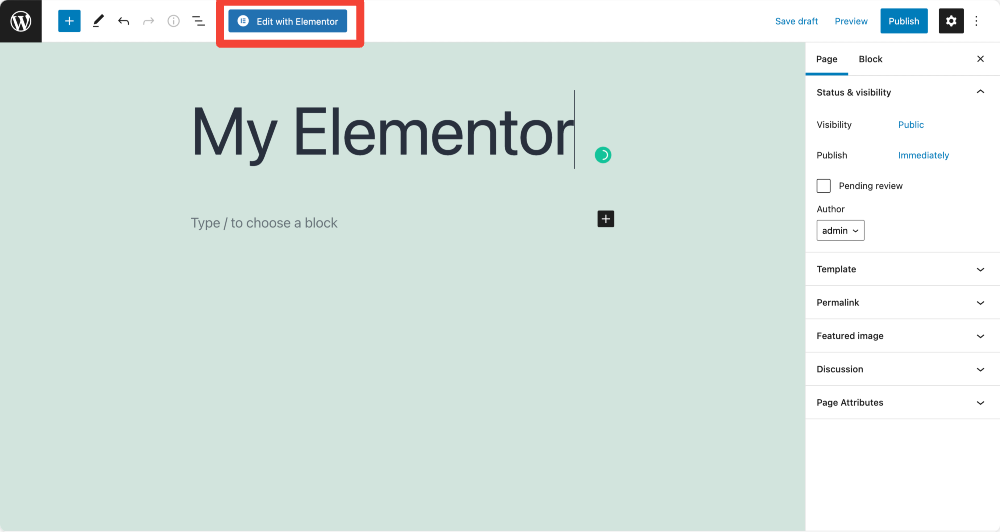
- ในหน้าถัดไป ให้เพิ่ม ชื่อหน้า ของคุณแล้ว คลิกแก้ไขด้วย Elementor เพื่อเข้าสู่ตัวสร้างเว็บไซต์ Elementor

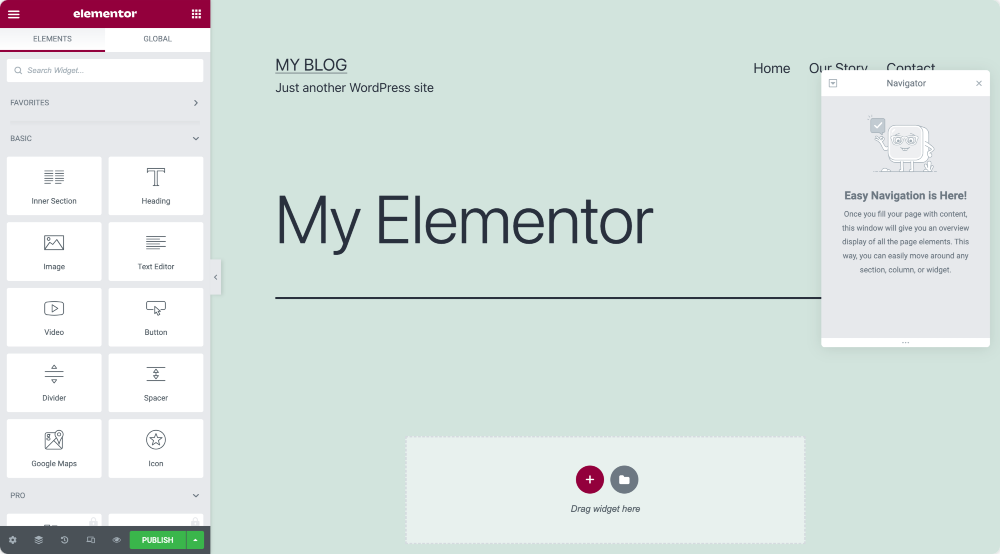
- นี่คือลักษณะของแผง Elementor

ส่วน คอลัมน์ และวิดเจ็ต
ตัวแก้ไข Elementor ส่วนใหญ่ประกอบด้วยส่วนประกอบหลักสามส่วน: ส่วน คอลัมน์ และ วิดเจ็ต
- ส่วนต่างๆ เป็นหน่วยการสร้างที่ใหญ่ที่สุด ซึ่งคุณสามารถเพิ่มกลุ่มของคอลัมน์และวิดเจ็ตได้
- คอลัมน์คือแต่ละส่วนที่มีวิดเจ็ต
- วิดเจ็ตเป็นองค์ประกอบส่วนบุคคล
ในการออกแบบเพจด้วย Elementor คุณต้องรวมสามบล็อคนี้เข้าด้วยกัน นอกจากนี้ คุณยังควบคุมลักษณะที่ปรากฏของแต่ละรายการได้อย่างสมบูรณ์
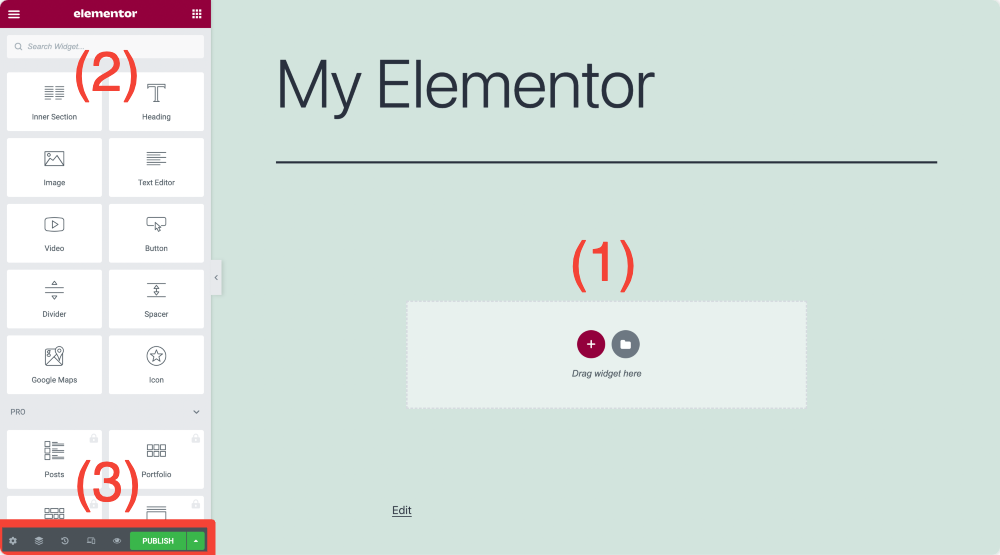
ภาพรวมแผงองค์ประกอบ

พื้นที่เนื้อหา – (1)
ที่นี่คุณสามารถเพิ่มส่วนต่างๆ เลือกโครงสร้างของคุณ ลากและวางวิดเจ็ต และเริ่มออกแบบเค้าโครงหน้าของคุณ หากคุณไม่ต้องการเร่งรีบกับขั้นตอนการออกแบบหน้าเว็บตั้งแต่เริ่มต้น คุณสามารถเพิ่มส่วนที่ออกแบบไว้ล่วงหน้าและเทมเพลตแบบเต็มหน้าได้
ฉันจะอธิบายเพิ่มเติมเกี่ยวกับเทมเพลตในส่วน การทำงานกับเทมเพลต Elementor
องค์ประกอบ/วิดเจ็ต – (2)
สิ่งเหล่านี้คือองค์ประกอบพื้นฐาน หรือเราสามารถพูดได้ว่าองค์ประกอบเล็กๆ ที่เราสามารถรวมและปรับแต่งเพื่อออกแบบหน้าเว็บของเราได้
การตั้งค่า – (3)
คุณสามารถอัปเดต เลิก ทำการเปลี่ยนแปลง และ ดูตัวอย่าง การออกแบบหน้าเว็บของคุณบนอุปกรณ์ต่างๆ
ให้เราเข้าใจการตั้งค่าส่วน คอลัมน์ และวิดเจ็ตโดยละเอียด
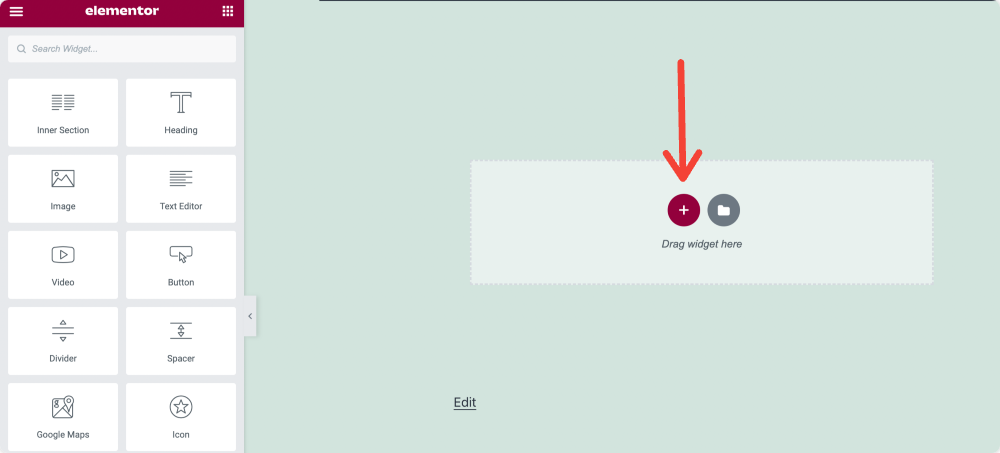
การสร้างส่วนแรกของคุณใน Elementor
- คลิกไอคอน "+" ในพื้นที่เนื้อหา Elementor เพื่อสร้างส่วน

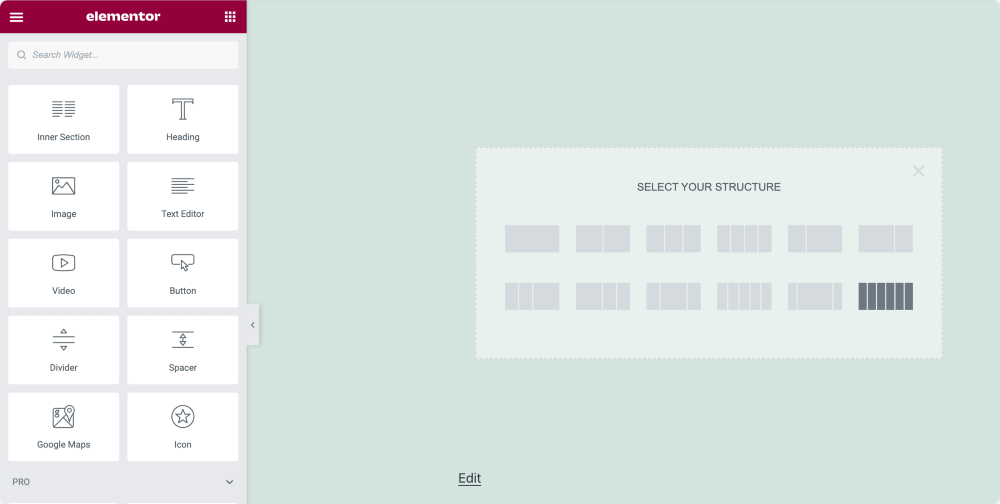
- เลือกโครงสร้างหน้า

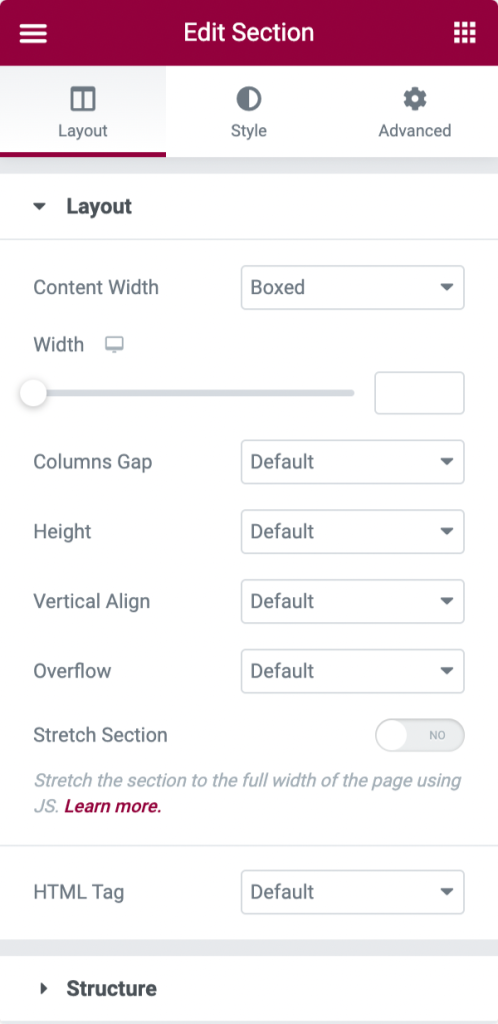
ภาพรวมส่วน
หลังจากสร้างส่วนหน้าแรกแล้ว คุณจะเห็นแท็บสามแท็บ: เลย์เอาต์ สไตล์ และแท็บ ขั้นสูง ทางด้านซ้ายของแผง Elementor
แท็บเหล่านี้ช่วยให้คุณควบคุมคุณสมบัติการแก้ไขของส่วนได้อย่างสมบูรณ์ คุณสามารถปรับความสูงของส่วน ความกว้าง ตั้งค่าสีพื้นหลัง และอื่นๆ อีกมากมาย
มาเรียนรู้เพิ่มเติมเกี่ยวกับแท็บส่วน:
แท็บเลย์เอาต์ของ Elementor Section
คุณสามารถตั้งค่าเลย์เอาต์ของส่วนหน้าของคุณได้จากแท็บเลย์เอาต์โดยแก้ไขตัวเลือกที่กำหนดหลายตัว

- ตัวเลือกเค้าโครง
- ความกว้างของเนื้อหา: คุณสามารถตั้งค่าความกว้างของเนื้อหาเป็นชนิดบรรจุกล่องหรือเต็มความกว้างได้ หากคุณเลือกประเภทความกว้างของเนื้อหาเป็นแบบ Boxed คุณสามารถใช้ตัวเลื่อนเพื่อกำหนดความกว้างของส่วนได้
- ช่องว่างของคอลัมน์: จากที่นี่ คุณสามารถกำหนดช่องว่างระหว่างคอลัมน์ของคุณได้
- ความสูง: กำหนดความสูงของคอลัมน์จากตัวเลือกนี้ คุณสามารถเลือกจากตัวเลือกความสูงที่มีได้: ค่าเริ่มต้น พอดีกับหน้าจอ และความสูงต่ำสุด หากคุณเลือกความสูงต่ำสุด ให้ใช้แถบเลื่อนเพื่อกำหนดความสูงของส่วนของคุณ
- การ จัดแนวแนวตั้ง: ตั้งค่าการจัดแนวเนื้อหาในแนวตั้งของคุณ
- ล้น: เลือกวิธีจัดการเนื้อหาที่ล้นคอนเทนเนอร์ ตัวเลือกเริ่มต้นอนุญาตให้ล้น เลือกซ่อนเพื่อซ่อนเนื้อหาที่ล้น
- ส่วนยืด: หากคุณต้องการแสดงส่วนแบบเต็มความกว้างของหน้า ให้เปิดใช้งานตัวเลือกนี้
- แท็ก HTML: จากที่นี่ คุณสามารถตั้งค่าแท็ก HTML สำหรับส่วนของคุณได้ Elementor มีแท็ก HTML ประเภทต่างๆ ที่คุณสามารถเลือกได้
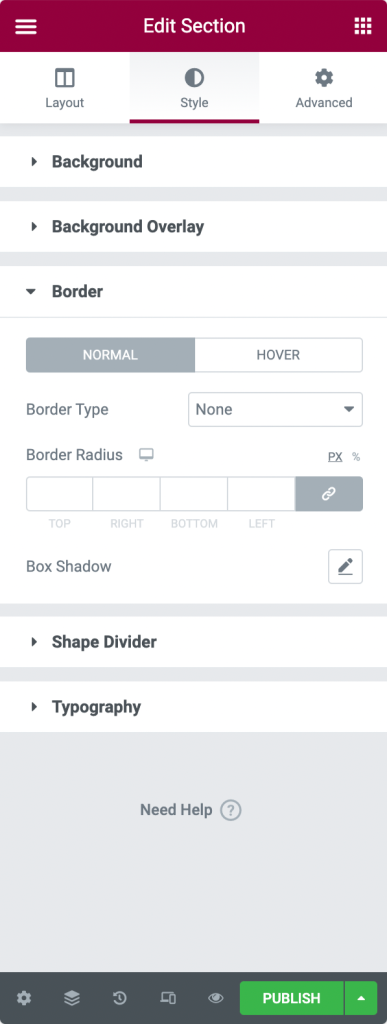
แท็บสไตล์ของ Elementor Section
แท็บสไตล์คือแท็บที่สองของส่วนของคุณ จากที่นี่ คุณสามารถปรับแต่งตัวเลือกการจัดสไตล์ได้หลายแบบตามความต้องการของคุณ

- ตัวเลือกสไตล์
- พื้นหลัง: เลือกระหว่างพื้นหลังแบบคลาสสิก การไล่ระดับสี วิดีโอ หรือสไลด์โชว์
- การ วางซ้อนพื้นหลัง: เลือกระหว่างแบบคลาสสิกหรือแบบไล่ระดับสี
- เส้นขอบ: จากที่นี่ คุณสามารถกำหนดประเภทเส้นขอบ กำหนดรัศมีเส้นขอบ และเพิ่มเงากล่อง
- ตัว แบ่งรูปร่าง: เลือกรูปแบบตัวแบ่งรูปร่าง สี ความกว้าง ความสูง ฯลฯ
- วิชาการพิมพ์: ตั้งค่าสีตัวอักษรสำหรับส่วน
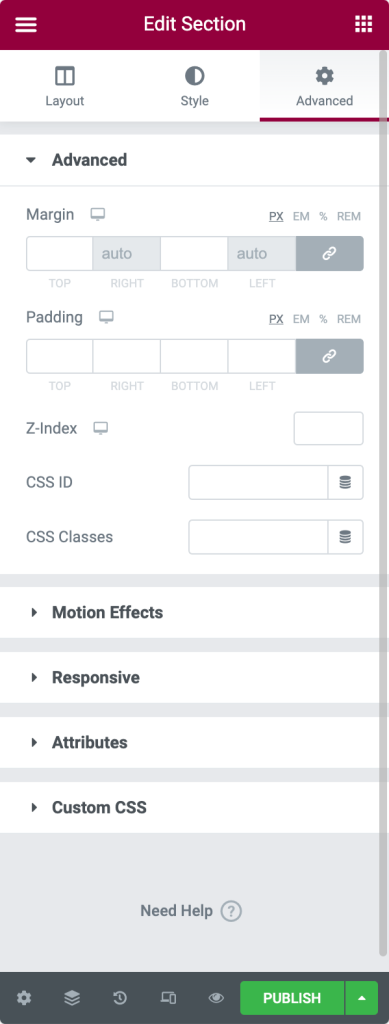
แท็บขั้นสูงของ Elementor Section
ในแท็บขั้นสูง คุณจะพบตัวเลือกเพื่อกำหนดการตั้งค่าขั้นสูง เช่น ระยะขอบ ช่องว่างภายใน เอฟเฟกต์การเคลื่อนไหว ฯลฯ

- ตัวเลือกขั้นสูง
- ระยะ ขอบ: จากที่นี่ คุณสามารถกำหนดระยะขอบสำหรับส่วนของคุณได้
- ช่องว่างภายใน : ตั้งค่าช่องว่างภายในสำหรับส่วน
- Z-Index: Z-Index ช่วยให้คุณระบุลำดับสแต็กขององค์ประกอบในหน้าของคุณ
- CSS ID: กำหนด CSS ID สำหรับส่วนของคุณ
- CSS Classes : เพิ่ม CSS Classes สำหรับส่วนของคุณ
- เอฟเฟกต์การ เคลื่อนไหว: เพิ่มเอฟเฟกต์การเคลื่อนไหวให้กับองค์ประกอบหน้าของคุณ
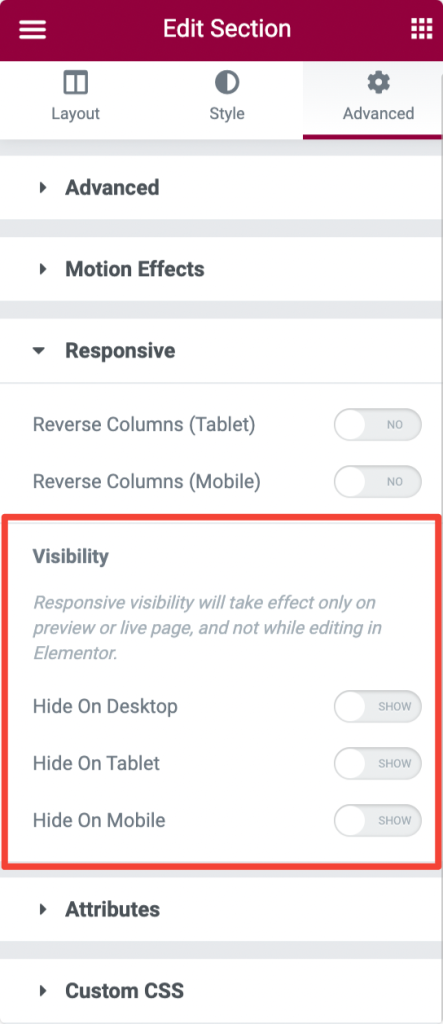
- ตัวเลือกที่ตอบสนอง
- ย้อนกลับคอลัมน์: เปิดใช้งานตัวเลือกนี้เพื่อย้อนกลับลำดับของคอลัมน์ของคุณทั้งบนแท็บเล็ตและมือถือ
- การมองเห็น: แสดงหรือซ่อนส่วนบนเดสก์ท็อป แท็บเล็ต หรือมือถือ
- แอตทริบิวต์: ตัวเลือกนี้ช่วยให้คุณเพิ่มแอตทริบิวต์ที่กำหนดเองให้กับองค์ประกอบใดก็ได้ แต่คุณลักษณะนี้ไม่สามารถใช้ได้ใน Elementor เวอร์ชันฟรี
- CSS ที่กำหนดเอง: จากที่นี่ คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในวิดเจ็ตใดก็ได้ แต่เวอร์ชันฟรีนี้ไม่มีให้บริการด้วย
ภาพรวมคอลัมน์
เช่นเดียวกับส่วนต่างๆ คอลัมน์ยังประกอบด้วยแท็บสามแท็บ ได้แก่ เลย์เอาต์ สไตล์ และ ขั้นสูง
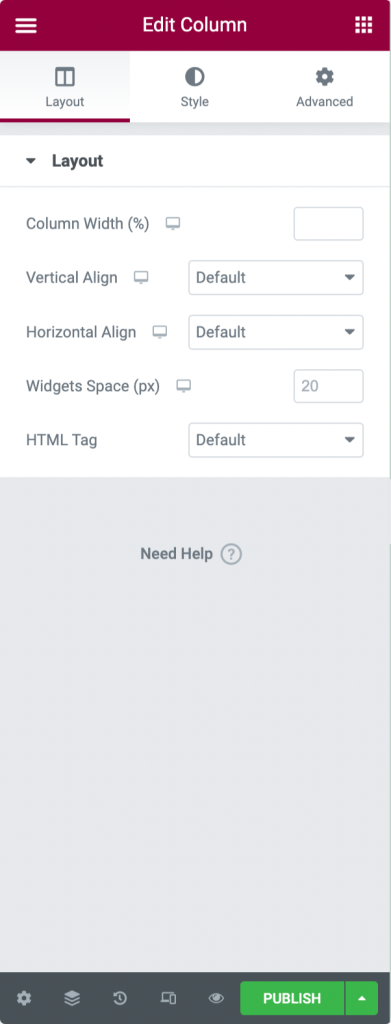
แท็บเลย์เอาต์ของคอลัมน์ Elementor
- ตัวเลือกเค้าโครง

- ความกว้างของคอลัมน์: ใช้ตัวเลือกนี้เพื่อกำหนดความกว้างของคอลัมน์
- Vertical Align: คุณสามารถตั้งค่าการจัดแนวแนวตั้งของเนื้อหาคอลัมน์ได้ที่นี่
- แนวนอน: ตัวเลือกนี้ช่วยให้คุณจัดแนววิดเจ็ตอินไลน์ในแถวเดียวกันในแนวนอน
- Widgets Space: ปรับช่องว่างระหว่างวิดเจ็ตแบบอินไลน์
- แท็ก HTML: ตั้งค่าแท็ก HTML สำหรับคอลัมน์ของคุณ
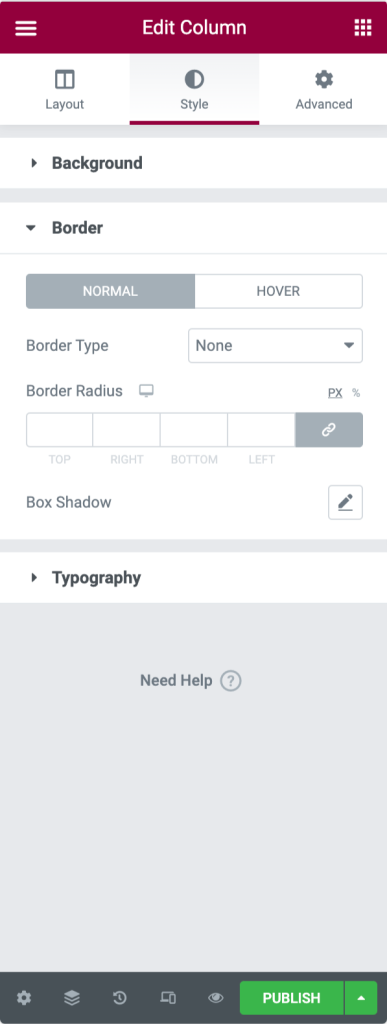
แท็บสไตล์ของคอลัมน์องค์ประกอบ
- ตัวเลือกสไตล์

- พื้นหลัง: เลือกระหว่างพื้นหลังแบบคลาสสิก การไล่ระดับสี หรือสไลด์โชว์
- เส้น ขอบ: ตั้งค่าประเภทเส้นขอบของคุณ กำหนดรัศมีเส้นขอบ และเพิ่มเงากล่อง
- วิชาการพิมพ์: ตั้งค่าสีตัวอักษรสำหรับคอลัมน์
แท็บขั้นสูงของคอลัมน์องค์ประกอบ

- ตัวเลือกขั้นสูง
- ระยะ ขอบ: จากที่นี่ คุณสามารถกำหนดระยะขอบสำหรับคอลัมน์ของคุณได้
- ช่องว่างภายใน : ตั้งค่าช่องว่างภายในสำหรับคอลัมน์
- Z-Index: Z-Index ช่วยให้คุณระบุลำดับสแต็กขององค์ประกอบในหน้าของคุณ
- เอฟเฟกต์การเคลื่อนไหว: เลือกแอนิเมชั่นจากเมนูดรอปดาวน์
- ตัวเลือกที่ตอบสนอง : แสดงหรือซ่อนคอลัมน์บนเดสก์ท็อป แท็บเล็ต หรือมือถือ
- แอตทริบิวต์: เพิ่มแอตทริบิวต์ที่กำหนดเองให้กับองค์ประกอบใดๆ แต่คุณลักษณะนี้ไม่สามารถใช้ได้กับเวอร์ชัน Elementor Free
- CSS ที่ กำหนดเอง: เพิ่ม CSS ที่กำหนดเองลงในวิดเจ็ตใดก็ได้ แต่ไม่มีในเวอร์ชันฟรี
ภาพรวมวิดเจ็ต Elementor
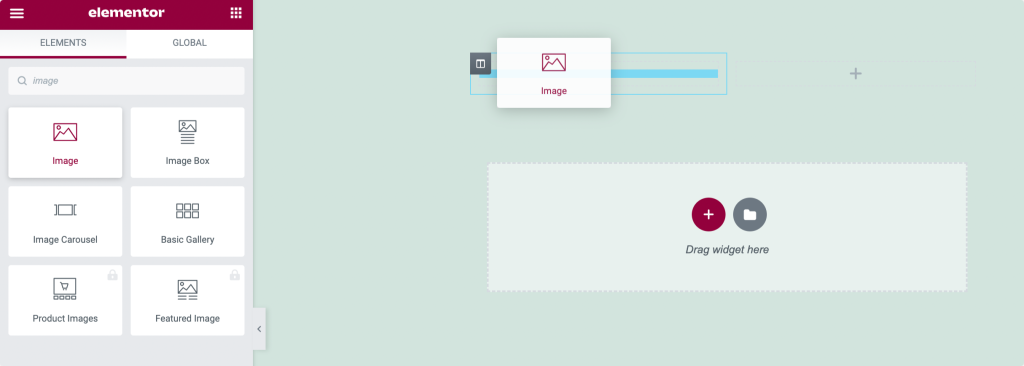
เพื่อเรียนรู้และรับแนวคิดเกี่ยวกับการตั้งค่าวิดเจ็ต Elementor อันดับแรก เราจะเพิ่มวิดเจ็ตในหน้าของเรา
- ลากวิดเจ็ตจากแผงด้านซ้ายแล้ววางลงในคอลัมน์

- ตอนนี้ในการแก้ไขวิดเจ็ต ให้คลิกไอคอน ✏️

เราจะเริ่มด้วยวิดเจ็ตอย่างง่าย: Elementor Image Widget
คุณสามารถเพิ่มรูปภาพที่ต้องการลงในวิดเจ็ตและปรับแต่งตามความชอบของคุณได้ โปรดจำไว้ว่า ทุกวิดเจ็ตมีการตั้งค่าที่แตกต่างกันตามกระบวนการทำงาน
เช่นเดียวกับส่วนและคอลัมน์ วิดเจ็ต Elementor ทุกตัวมีแท็บหลักสามแท็บ: แท็บ เนื้อหา สไตล์ และ ขั้นสูง ฉันจะอธิบายคุณสมบัติของแต่ละแท็บโดยละเอียด
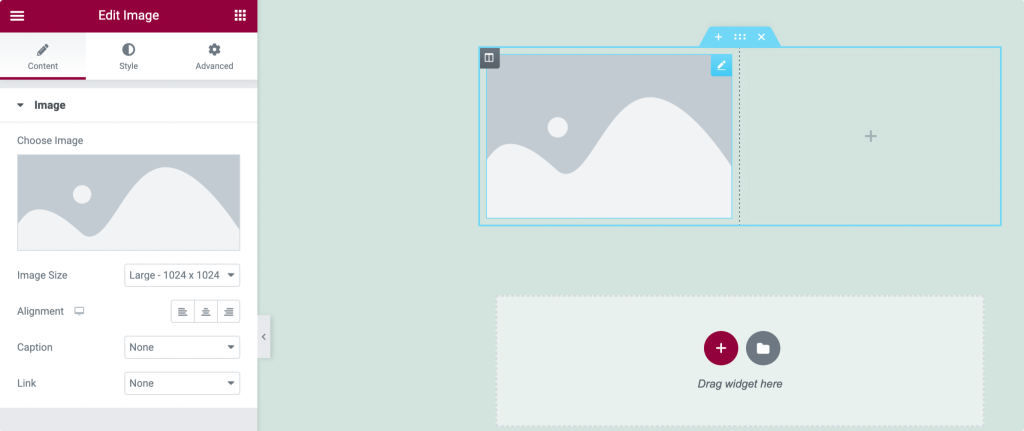
แท็บเนื้อหาของ Elementor Widget

แท็บเนื้อหาอนุญาตให้คุณตั้งค่าเนื้อหาของวิดเจ็ตของคุณ เนื้อหาสามารถอยู่ในรูปแบบใดก็ได้ ไม่ว่าจะเป็น ข้อความ รูปภาพ หรือ วิดีโอ
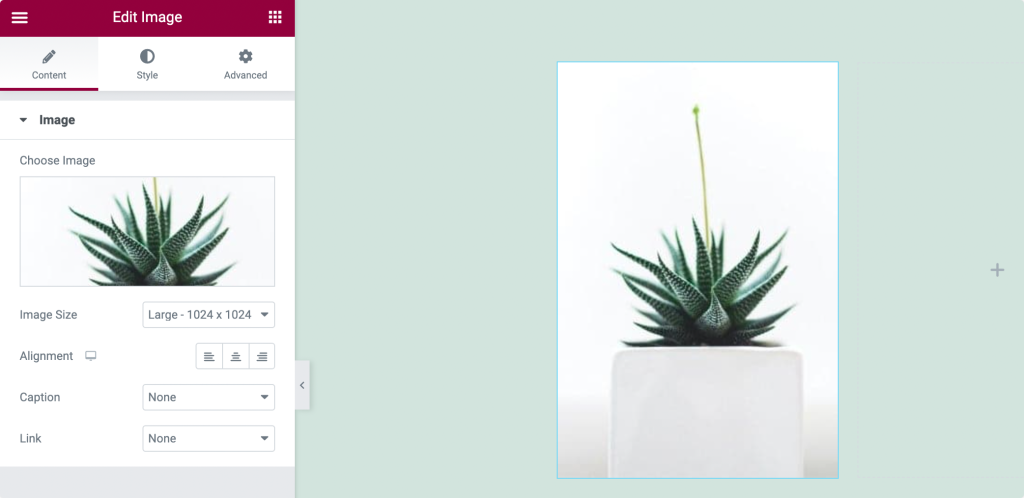
ดังนั้นสำหรับ Image Widget รูปภาพจะทำงานเป็นเนื้อหา คุณสามารถเพิ่มรูปภาพที่คุณเลือก กำหนดขนาด กำหนดการจัดแนว และ เพิ่มคำบรรยาย จากแท็บเนื้อหาได้
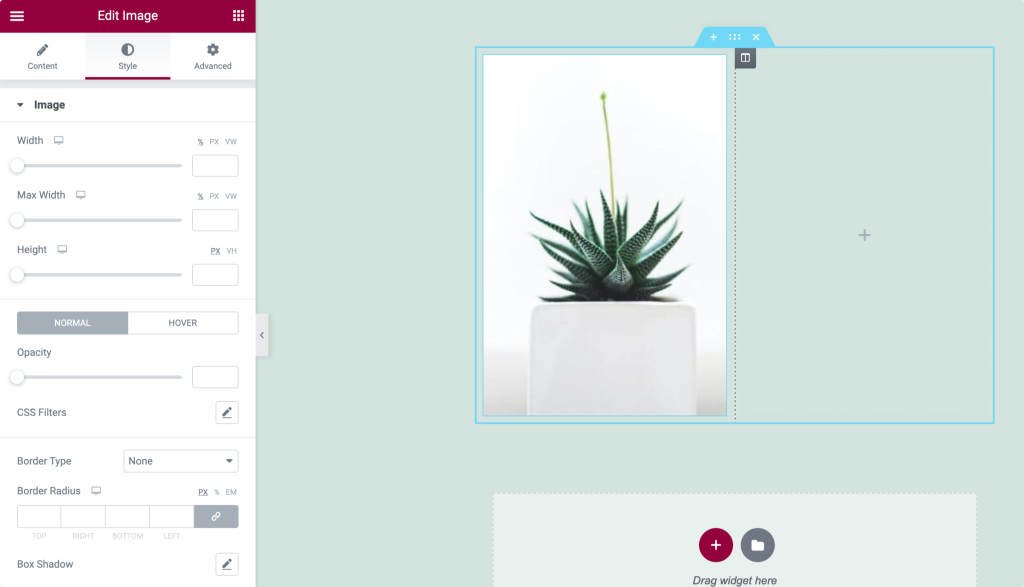
แท็บรูปแบบของ Elementor Widget

แท็บสไตล์คือแท็บที่คุณออกแบบ ปรับแต่ง และเพิ่มสไตล์ให้กับวิดเจ็ตของคุณ คุณสมบัติการจัดสไตล์จะแตกต่างกันไปในแต่ละวิดเจ็ต
สำหรับวิดเจ็ตรูปภาพ คุณสามารถ ตั้งค่าความกว้าง และ ความสูง ของรูปภาพ เพิ่ม เส้นขอบ และ รัศมีเส้นขอบ นอกจากนี้ เพื่อให้ดูน่าสนใจยิ่งขึ้น คุณสามารถ แรเงากรอบ นั้นได้
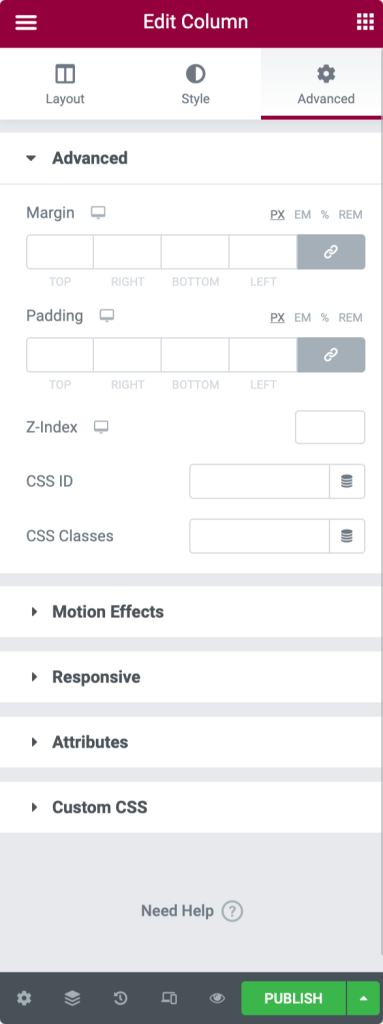
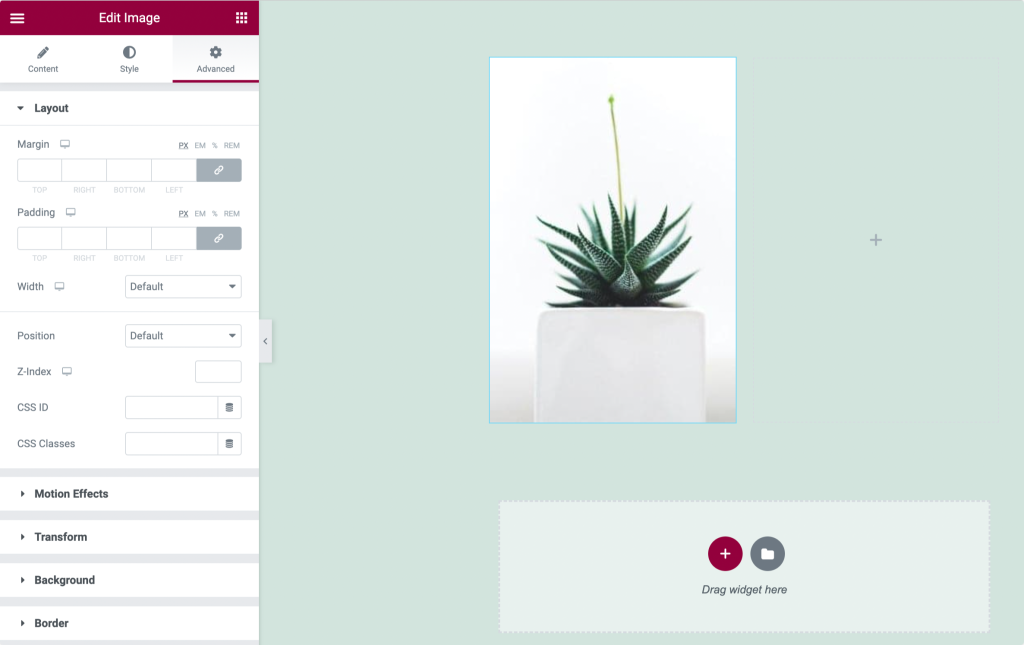
แท็บขั้นสูงของ Elementor Widget

คุณสามารถเพิ่ม Margin และ Padding ไปยังวิดเจ็ตของคุณได้จากแท็บขั้นสูง คุณสามารถเพิ่มเอฟเฟกต์การเคลื่อนไหวและ พื้นหลัง กำหนดตำแหน่ง และทำให้วิดเจ็ตของคุณ ตอบสนอง ต่ออุปกรณ์ทุกประเภท

ฉันหวังว่าคุณจะเข้าใจการตั้งค่าและคุณสมบัติของ ส่วน คอลัมน์ และ วิดเจ็ต อย่างสมบูรณ์
เรากำลังก้าวไปสู่ขั้นต่อไป นั่นคือ การ สร้างหน้าด้วย Elementor
สร้างหน้าแรกของคุณด้วย Elementor
ดังที่เราทราบแล้ว Elementor มีองค์ประกอบหลักสามส่วน: ส่วน คอลัมน์ และ วิดเจ็ต
ส่วนต่างๆ เป็นหน่วยการสร้างที่ใหญ่ที่สุดที่มีกลุ่มของคอลัมน์ คอลัมน์จะอยู่ภายในส่วนต่างๆ และวิดเจ็ตจะอยู่ภายในคอลัมน์
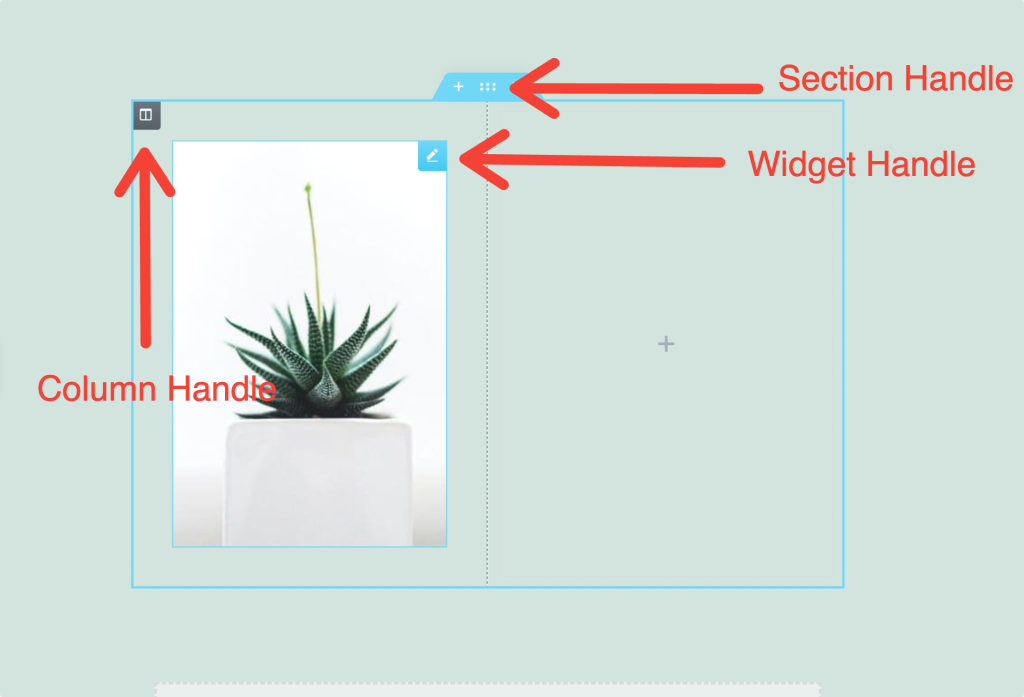
เมื่อใช้แฮนเดิล คุณสามารถควบคุมการตั้งค่า Sections, Columns และ Widgets ได้อย่างง่ายดาย

ตอนนี้เพื่อสร้างเพจ ก่อนอื่น เราต้องการส่วนใหม่สำหรับเพจของเรา
สร้างส่วนใหม่
- หากต้องการเพิ่มส่วนใหม่ ให้คลิกไอคอน "+"
- ตอนนี้เลือก โครงสร้างคอลัมน์ ของคุณ
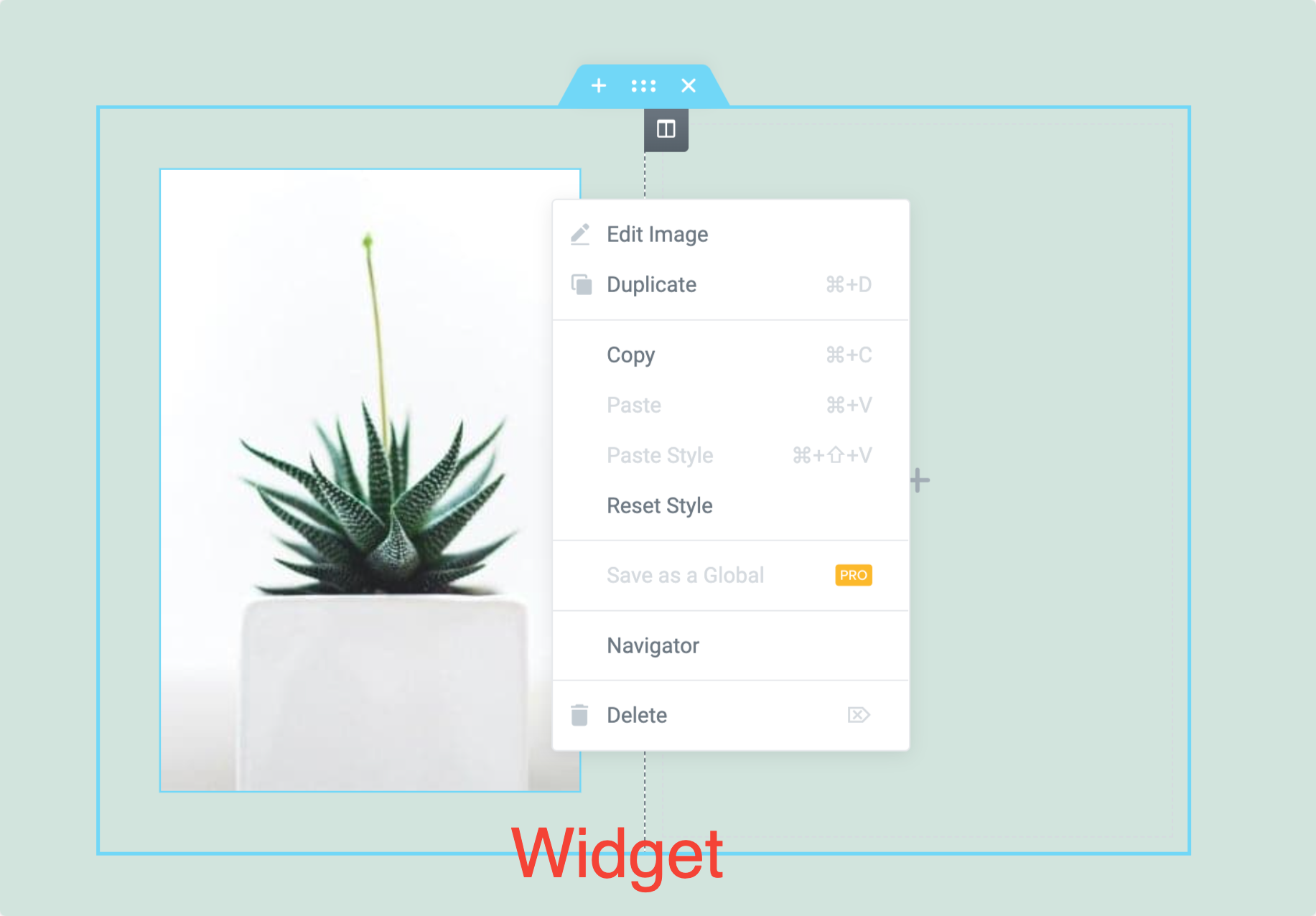
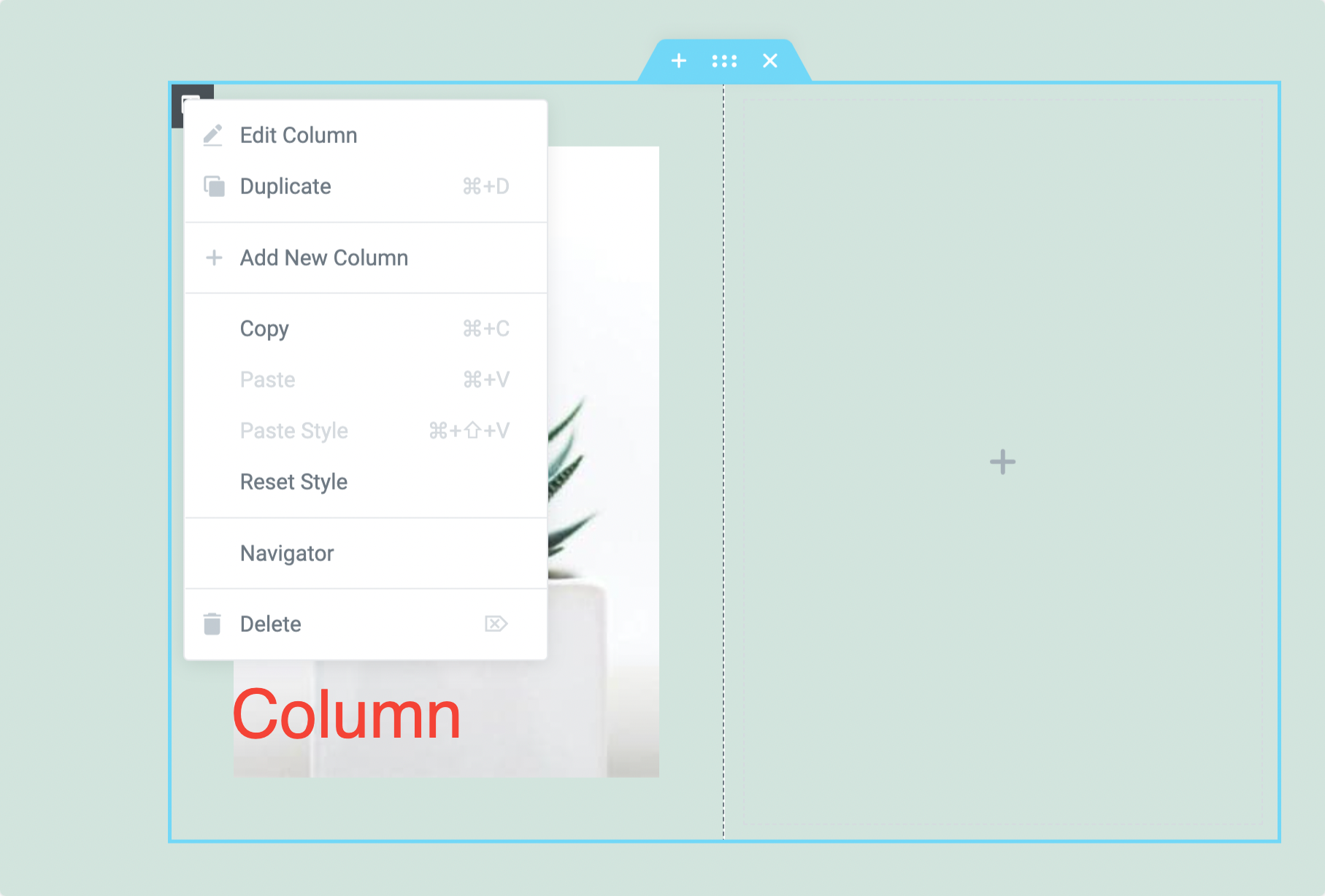
- คลิกขวาเพื่อ แก้ไข ทำซ้ำ ลบ และสำหรับตัวเลือกเพิ่มเติม
การตั้งค่าคอลัมน์
- คลิกจุดจับคอลัมน์เพื่อตั้งค่า ความกว้างของคอลัมน์
- หากต้องการเพิ่มคอลัมน์ ให้ คลิกขวา> เพิ่มคอลัมน์ใหม่
- ลากและวางวิดเจ็ตไปที่คอลัมน์ของคุณ
แทรกวิดเจ็ต
- แทรกวิดเจ็ตภายในคอลัมน์
- คลิกที่ไอคอน ✏️ ทางด้านขวาเพื่อดูการตั้งค่าวิดเจ็ต
- คุณสามารถกำหนดความกว้างของวิดเจ็ตตามความกว้างของคอลัมน์
แก้ไขด้วย Elementor
หากต้องการแก้ไขส่วน คอลัมน์ หรือวิดเจ็ต เพียง คลิกขวาที่ จุดจับ



คุณสามารถดูตัวเลือกการแก้ไขที่มีอยู่ในส่วน คอลัมน์ และวิดเจ็ต ตัวเลือกทั้งหมดเหล่านี้ค่อนข้างใช้งานง่าย เมื่อใช้ตัวเลือกเหล่านี้ คุณสามารถ คัดลอก/วางรูปแบบองค์ประกอบ รีเซ็ตรูปแบบ และ ทำซ้ำ และ ลบเนื้อหา
การตั้งค่าเค้าโครงหน้า Elementor
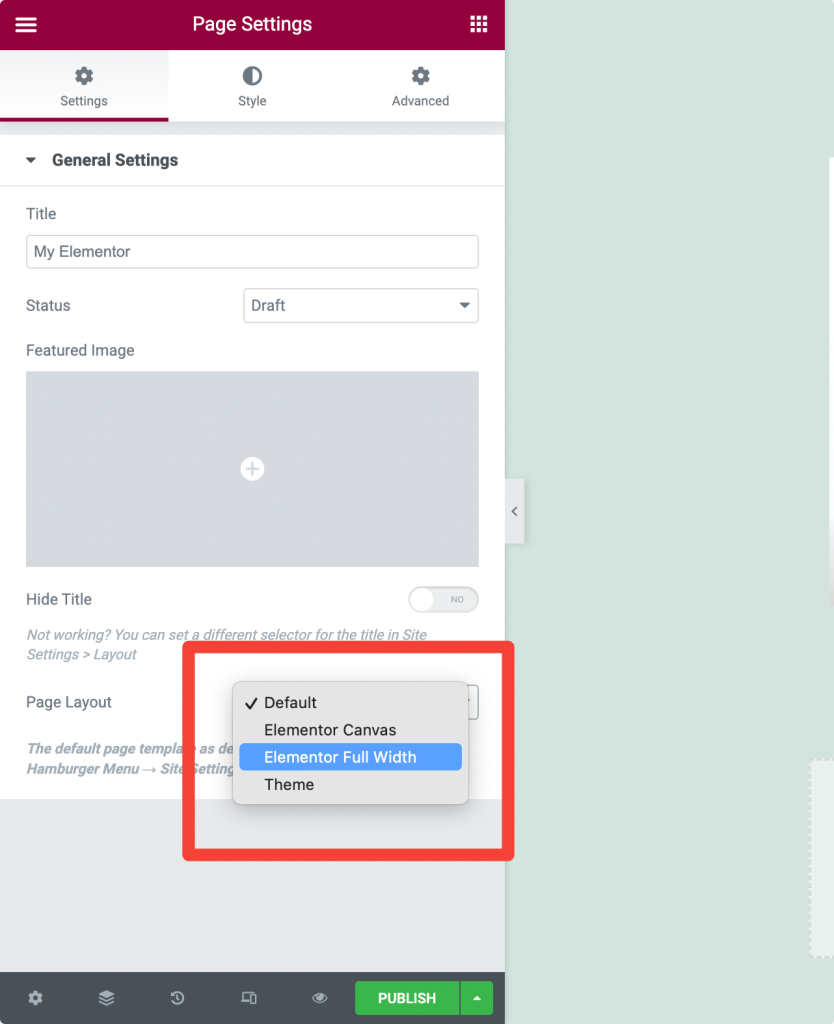
เค้าโครงหน้าคือตัวเลือกที่ช่วยให้คุณควบคุมลักษณะหน้าที่จะปรากฏในส่วนหน้า Elementor มีตัวเลือกเค้าโครงหน้าหลายแบบเพื่อกำหนดเค้าโครงหน้าของคุณ Elementor มีเลย์เอาต์หน้าที่แตกต่างกันสามแบบ:
- เค้าโครงเริ่มต้น: เค้าโครง เริ่มต้นดึงรายละเอียดจากชุดรูปแบบและมีเค้าโครงหน้าของชุดรูปแบบของคุณ
- Elementor Canvas: เลย์เอาต์ Elementor Canvas ให้คุณออกแบบหน้าจากผ้าใบเปล่า โดยไม่รวม องค์ประกอบธีม ทั้งหมด เช่น ส่วนหัว ส่วนท้าย หรือแถบด้านข้าง
- Elementor Full Width: เลย์เอาต์ Elementor Full-Width ทำให้เนื้อหาของคุณ เต็มความกว้าง ประกอบด้วยส่วนหัวและส่วนท้าย
การใช้เลย์เอาต์หน้าเต็มความกว้างของ Elementor
เค้าโครงหน้าแบบเต็มความกว้างของ Elementor ช่วยให้คุณสามารถแทนที่ความกว้างของหน้าเริ่มต้น และใช้การออกแบบแบบเต็มความกว้างในธีมใดก็ได้
มาดูกันว่าคุณจะใช้เทมเพลต Elementor Full-Width ได้อย่างไร:
- สร้างหน้าใหม่และแก้ไขด้วย Elementor
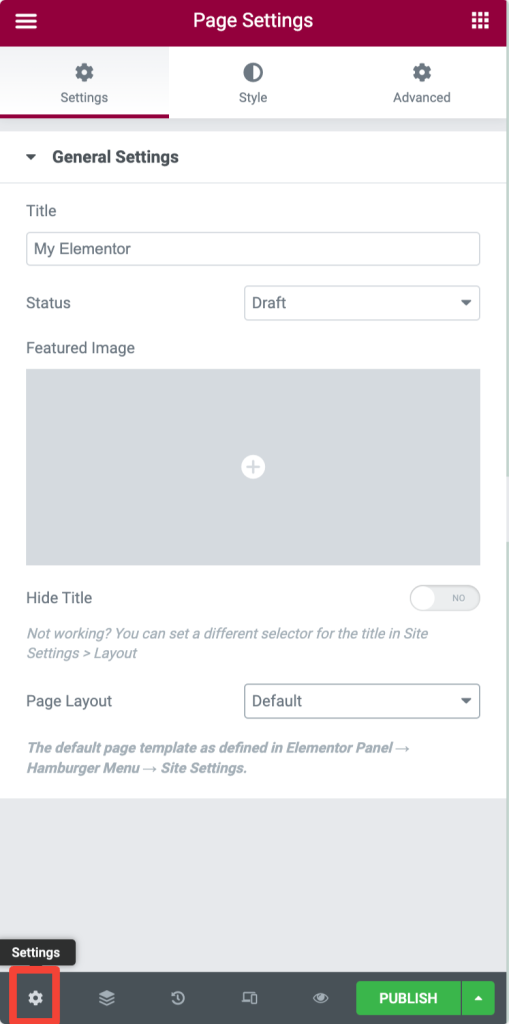
- คลิกที่ไอคอน ⚙️ ที่ด้านล่างซ้าย

- ภายใต้ตัวเลือก เค้าโครงหน้า เลือก Elementor Full-Width

คุณสามารถดูการออกแบบหน้า แบบเต็มความกว้าง ได้ด้วยคอนเทนเนอร์ ส่วนหัว ท้ายกระดาษ แถบ ด้านข้าง และความกว้างเต็มเริ่มต้น
การใช้เค้าโครงหน้าผ้าใบ Elementor
หากคุณต้องการหน้าเปล่าที่ไม่มีส่วนหัว ส่วนท้าย หรือองค์ประกอบหน้าอื่นใด คุณสามารถตั้งค่า Elementor Canvas Layout สำหรับเค้าโครงหน้าของคุณได้
เทมเพลต Canvas เหมาะอย่างยิ่งสำหรับการสร้างหน้าเฉพาะ เช่น หน้า Landing Page หน้าเร็วๆ นี้ หน้าโหมดการบำรุงรักษา ฯลฯ
การตั้งค่าเค้าโครงหน้า Canvas:
- สร้างหน้าใหม่และ แก้ไขด้วย Elementor
- คลิกที่ไอคอน ⚙️ ที่ด้านล่างซ้าย
- ภายใต้ตัวเลือกเค้าโครงหน้า เลือก Elementor Canvas

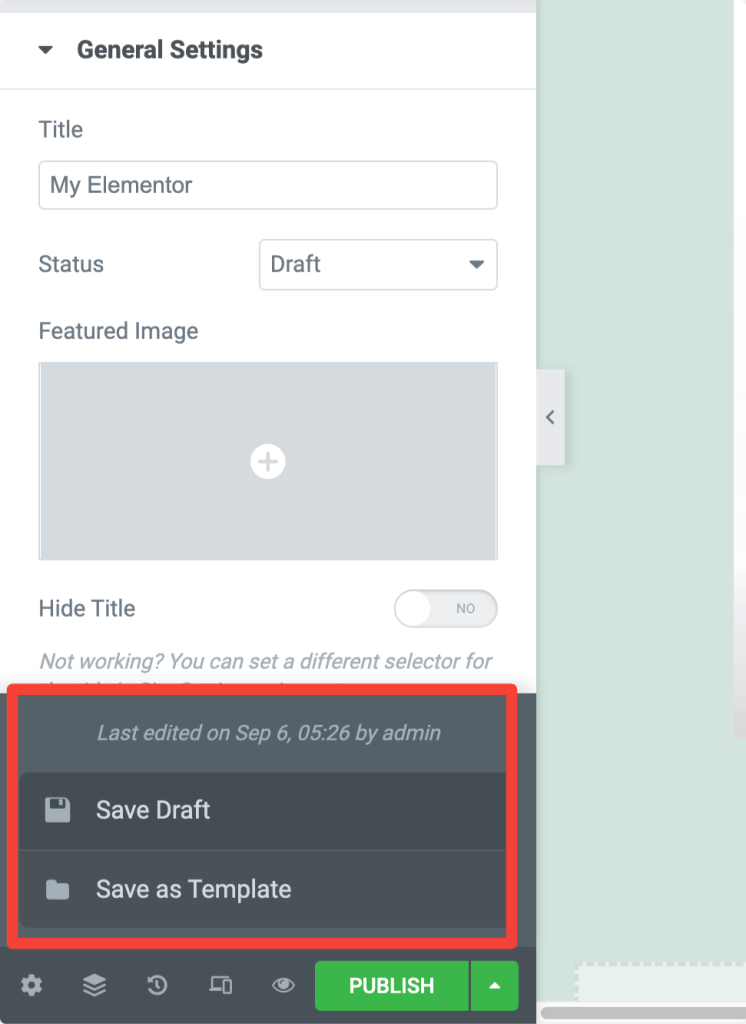
บันทึกหน้าองค์ประกอบเป็นแบบร่าง
หากคุณไม่ต้องการเผยแพร่หน้าของคุณทันที คุณยังสามารถบันทึกหน้าของคุณเป็นแบบร่างใน Elementor ในการบันทึกหน้าของคุณเป็นแบบร่าง:
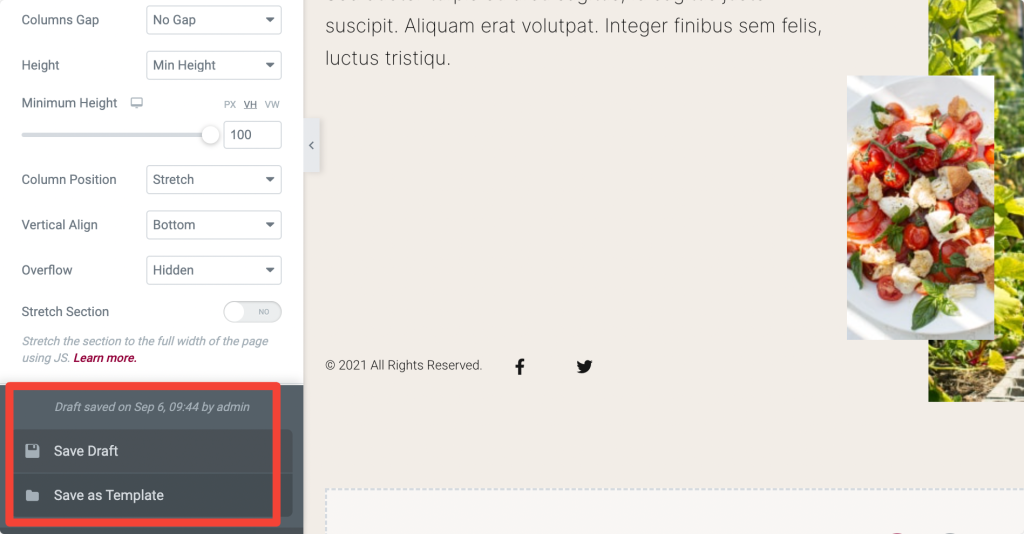
- ขั้นแรก เปิดหน้าด้วย Elementor Editor คลิกที่ ไอคอนลูกศรขึ้น ที่ด้านล่างซ้ายของหน้าและเลือกตัวเลือก บันทึกเป็นแบบร่าง t

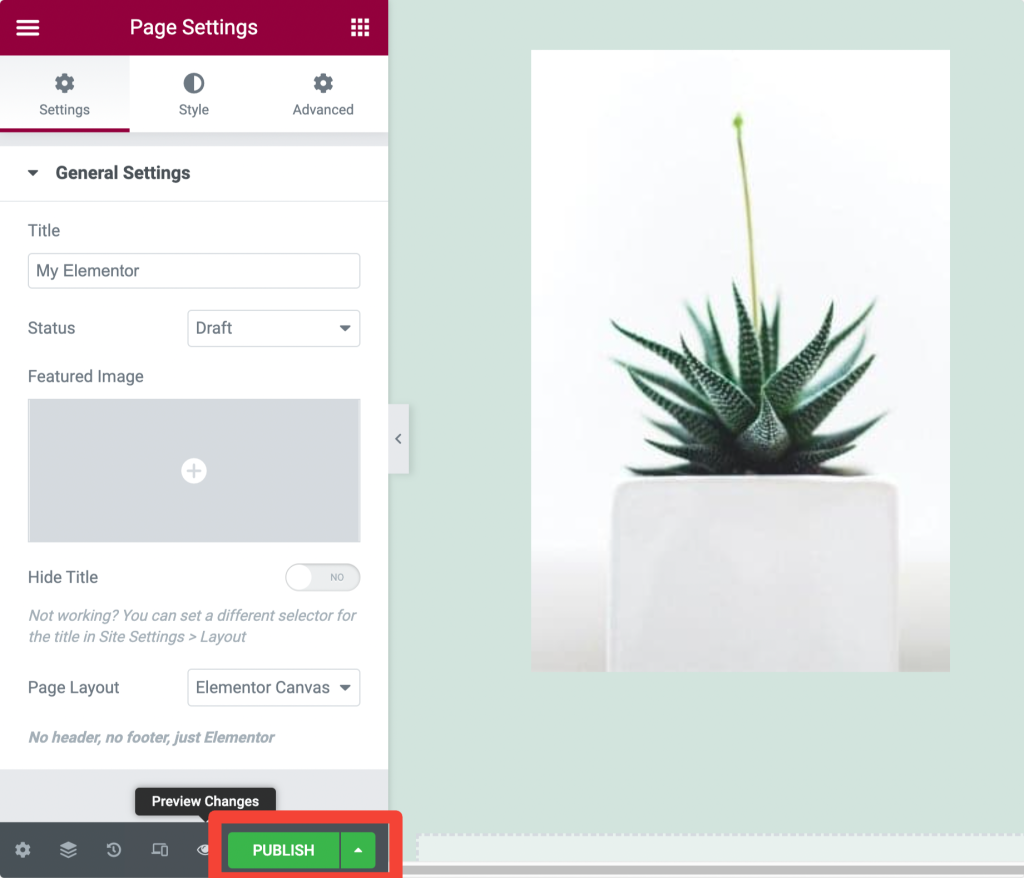
ดูตัวอย่างและเผยแพร่หน้าใน Elementor
- หากต้องการดูตัวอย่างหน้าของคุณ ให้คลิกที่ไอคอน 👁️ ที่ด้านล่างซ้าย

- หากการออกแบบหน้าของคุณดี ให้คลิกปุ่ม เผยแพร่ สีเขียว

- คลิก 'ดู' เพื่อดูหน้าที่เผยแพร่
การออกแบบ/การแก้ไขที่ตอบสนองด้วย Elementor
หากคุณกำลังออกแบบเว็บไซต์ คุณก็ไม่สามารถละเลยคุณสมบัติการตอบสนองของหน้าเว็บของคุณได้ ต้องดูสมบูรณ์แบบในอุปกรณ์แต่ละประเภท ไม่ว่าจะเป็นอุปกรณ์ขนาดเล็กอย่างมือถือหรือหน้าจอใหญ่อย่างแล็ปท็อป
ด้วยการใช้ตัวสร้างเพจ Elementor คุณไม่ต้องกังวลกับคุณสมบัติการตอบสนองของเพจมากเกินไป Elementor มี การควบคุมแบบตอบสนองขั้นสูง สำหรับแต่ละวิดเจ็ต ส่วนและคอลัมน์
คุณเพียงแค่ต้องเปลี่ยนการตั้งค่าตามประเภทของอุปกรณ์ และคุณทำเสร็จแล้วกับหน้าเว็บที่ดูสวยงาม
มาดูกันว่าเราจะทำให้หน้าเว็บของเราสมบูรณ์แบบบนอุปกรณ์ทุกประเภทได้อย่างไร:
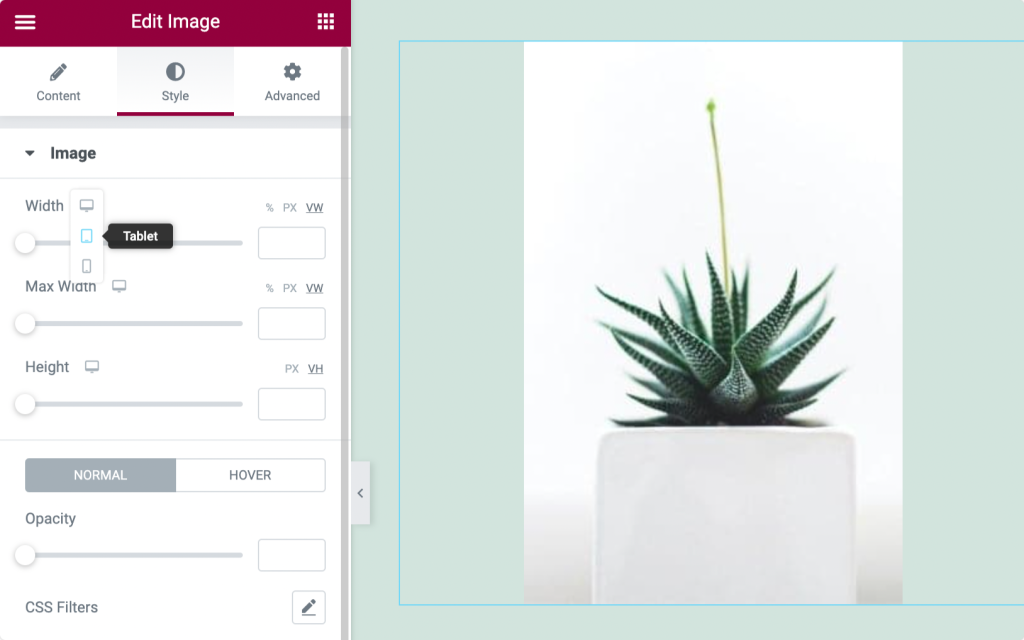
การควบคุมที่ตอบสนองในการตั้งค่าวิดเจ็ต
- ไปที่แท็บสไตล์ของวิดเจ็ต แล้วมองหา ไอคอนวิวพอร์ต 🖥️
- ตอนนี้คลิกไอคอนอุปกรณ์เฉพาะและปรับการตั้งค่าตามประเภทของอุปกรณ์

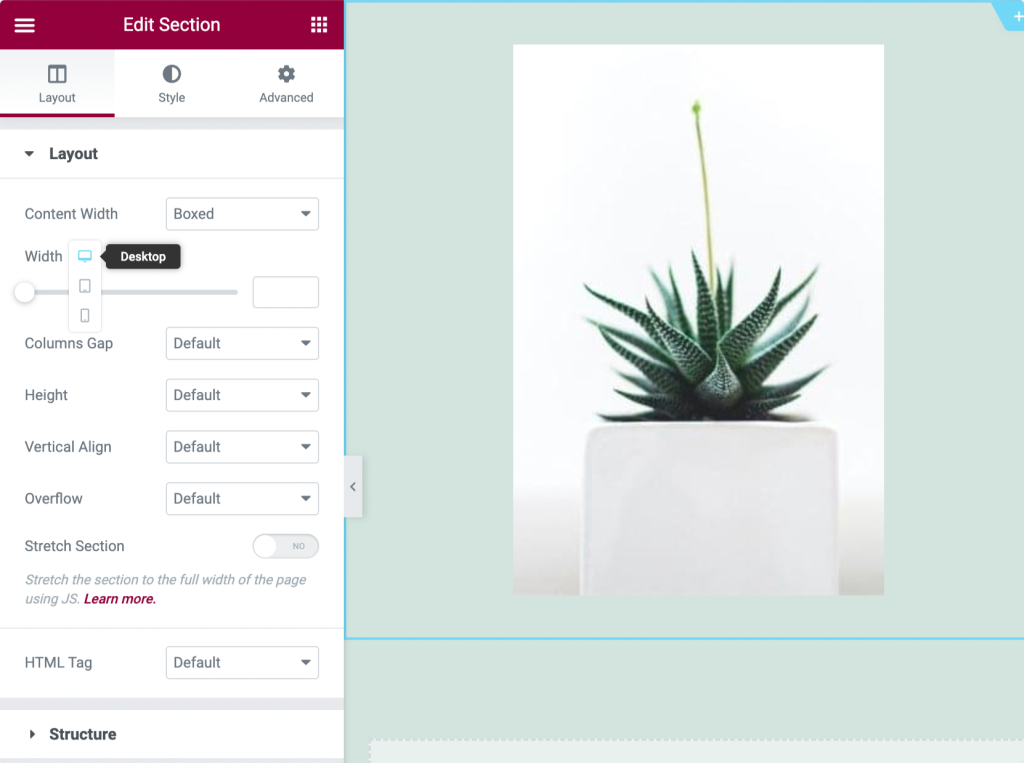
การควบคุมแบบตอบสนองสำหรับส่วนต่างๆ
- ไปที่ แท็บเค้าโครง ของส่วนของคุณ
- ตอนนี้ปรับความกว้างสำหรับประเภทอุปกรณ์ของคุณ

แสดง/ซ่อนส่วน/คอลัมน์ตามอุปกรณ์ (เดสก์ท็อป แท็บเล็ต มือถือ)
หากคุณต้องการซ่อนส่วน คอลัมน์ หรือวิดเจ็ตเฉพาะบนอุปกรณ์ใดอุปกรณ์หนึ่ง คุณสามารถทำได้ด้วย Elementor
- ตรงไปที่ แท็บขั้นสูง ของส่วน คอลัมน์ หรือวิดเจ็ตของคุณ
- ตอนนี้มองหาตัวเลือกที่ ตอบสนอง
- คุณสามารถดูสามตัวเลือกได้ที่นี่ ซ่อนบนเดสก์ท็อป ซ่อนบนมือถือ และ ซ่อนบนแท็บเล็ต ซึ่ง เปิดใช้งานตัวเลือกเหล่านี้ตามความต้องการของคุณ

วิธีใช้ไลบรารีเทมเพลต Elementor
หนึ่งในคุณสมบัติที่ยอดเยี่ยมและมีประโยชน์มากที่สุดของ Elementor คือ Elementor Template Library
ไลบรารีนี้มีเทมเพลตแบบเต็มหน้าและส่วนต่างๆ ที่ออกแบบไว้ล่วงหน้าจำนวนมาก ซึ่งช่วยให้คุณเริ่มต้นโปรเจ็กต์แรกได้
Elementor ไม่เพียงแต่ให้ความยืดหยุ่นในการนำเข้าและส่งออกเทมเพลตเท่านั้น แต่ยังทำให้ง่ายต่อการใช้ซ้ำและบันทึกเทมเพลตเดียวกันสำหรับหลายโครงการ
ส่วนนี้จะอธิบายทุกอย่างเกี่ยวกับเทมเพลต Elementor ตั้งแต่การใช้เทมเพลตฟรีของ Elementor ไปจนถึงคุณสมบัตินำเข้า/ส่งออก
การใช้เทมเพลต Elementor ฟรี
- ในการเข้าถึงเทมเพลต Elementor ให้คลิกไอคอน 📁 ในตัวแก้ไข Elementor

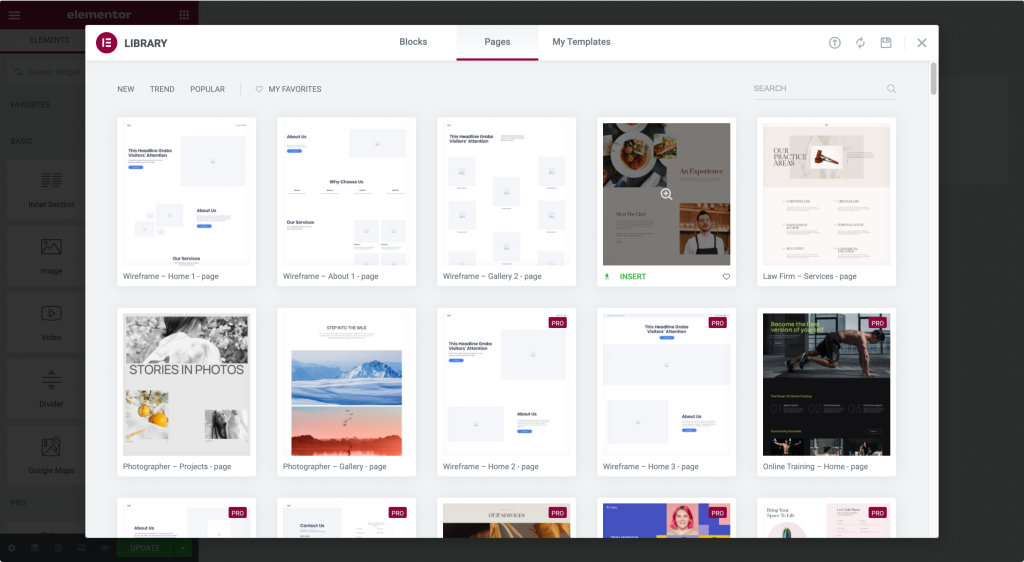
- หลังจากคลิกที่ไอคอน หน้าต่างใหม่จะปรากฏขึ้นพร้อมกับแท็บ บล็อก เพจ และ เทมเพลตของฉัน

- บล็อกคือ เทมเพลตส่วน หน้าคือเทมเพลต แบบเต็มหน้า และเทมเพลตของฉันคือเทมเพลตที่ผู้ใช้บันทึกไว้
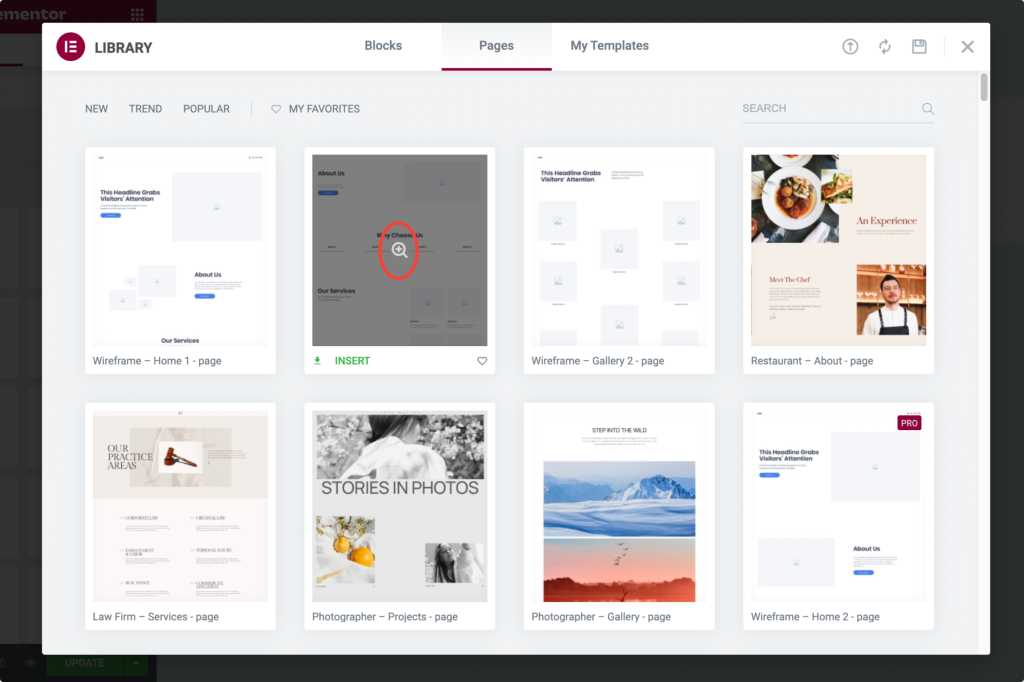
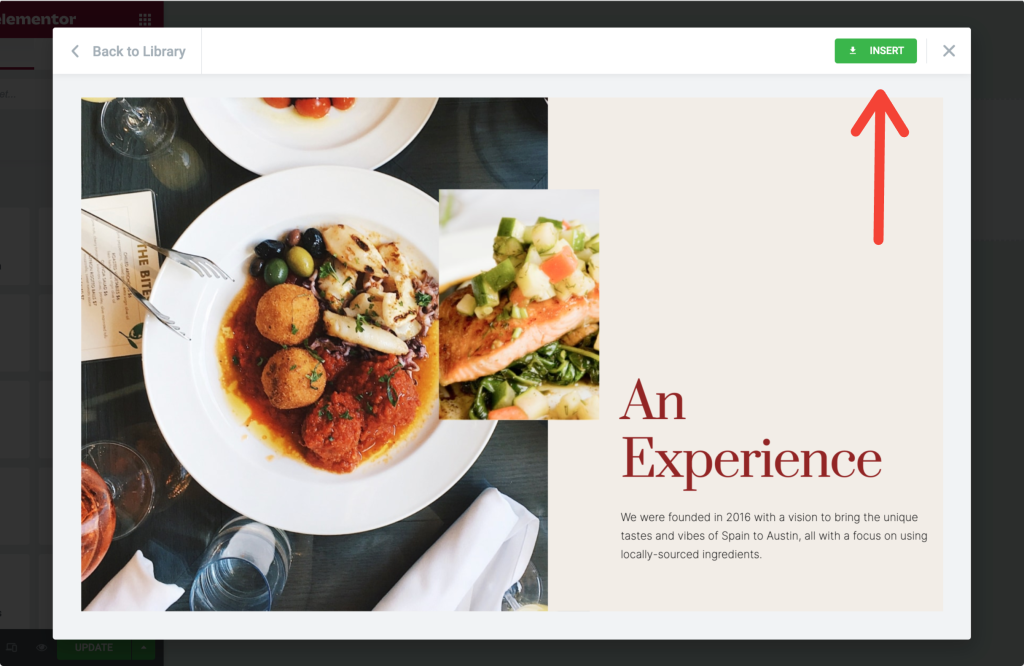
- คลิก ไอคอนแว่นขยาย เพื่อดูตัวอย่างเทมเพลต

- คลิก แทรก เพื่อเพิ่มเทมเพลตที่เลือก

หากคุณใช้ Elementor เป็นครั้งแรก การใช้เทมเพลตจากไลบรารีเทมเพลตจะทำให้คุณต้องลงชื่อสมัครใช้ 2 ขั้นตอนให้เสร็จสิ้น
เมื่อคุณดำเนินการเสร็จสิ้นแล้ว เทมเพลตจะถูกดึงไปที่หน้าเว็บของคุณโดยอัตโนมัติ
บันทึกส่วนเป็นเทมเพลตใน Elementor
รวมถึงฟังก์ชันการทำงาน หากบันทึกทั้งหน้าเป็นเทมเพลต Elementor ให้ความยืดหยุ่นแก่เราในการบันทึกส่วนเดียวเป็นเทมเพลต
สมมติว่าคุณได้สร้างส่วนการติดต่อบนหน้าเว็บของคุณและต้องการส่วนเดียวกันในทุกๆ หน้าของเว็บไซต์ของคุณ
แทนที่จะออกแบบส่วนติดต่อนั้นในทุกๆ หน้า คุณสามารถบันทึกส่วนนั้นเป็นเทมเพลตและใช้งานบนทุกหน้าของเว็บไซต์ได้
มาดูกันว่าคุณจะบันทึกส่วนเป็นเทมเพลตได้อย่างไร:
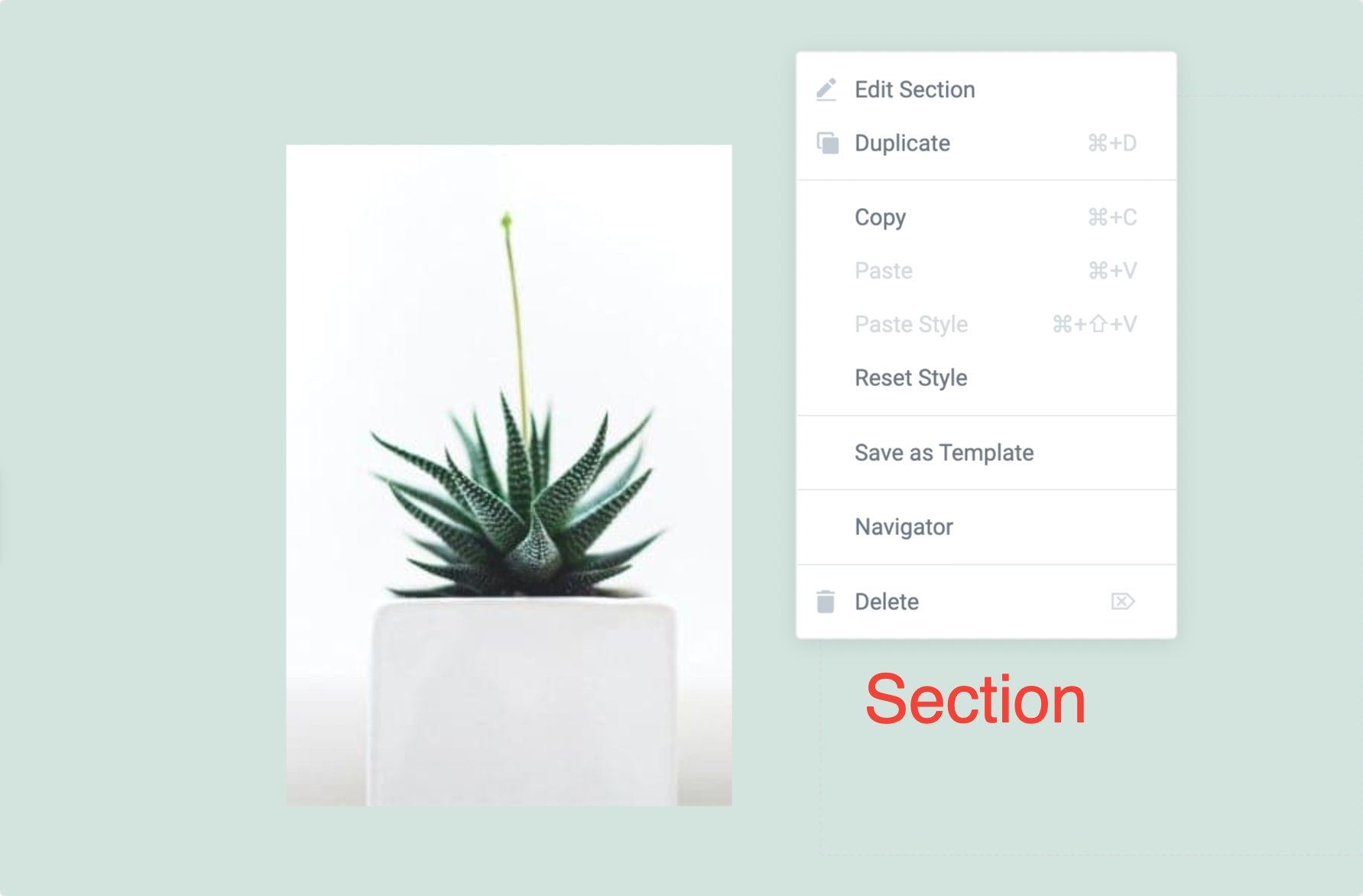
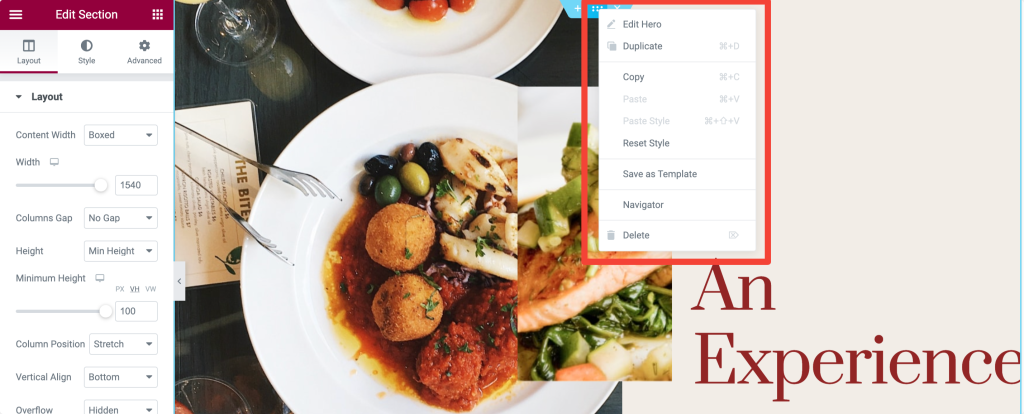
- หากต้องการบันทึก ส่วนเป็นเทมเพลต ให้เลือกส่วนที่คุณต้องการบันทึกและคลิกขวาที่ส่วน แก้ไข

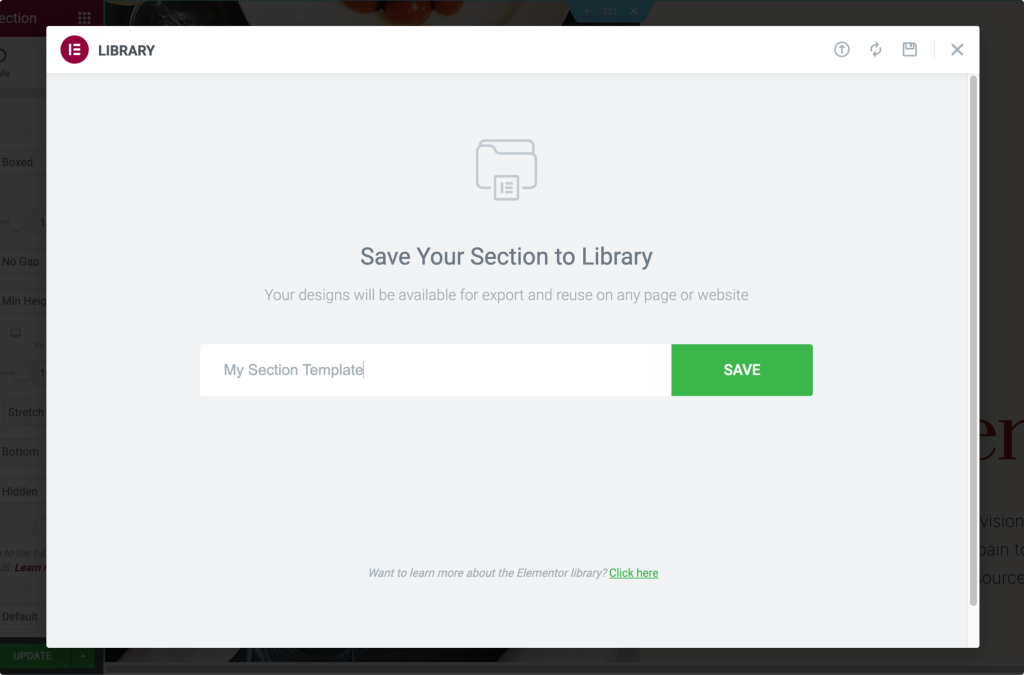
- หลังจากคลิกที่ส่วนนั้น เมนูจะปรากฏขึ้นพร้อมตัวเลือกสองสามตัว เลือกตัวเลือกบันทึกเป็นเทมเพลต ตั้งชื่อที่ถูกต้องให้กับแม่แบบของคุณและบันทึก

บันทึกหน้าเป็นเทมเพลตใน Elementor
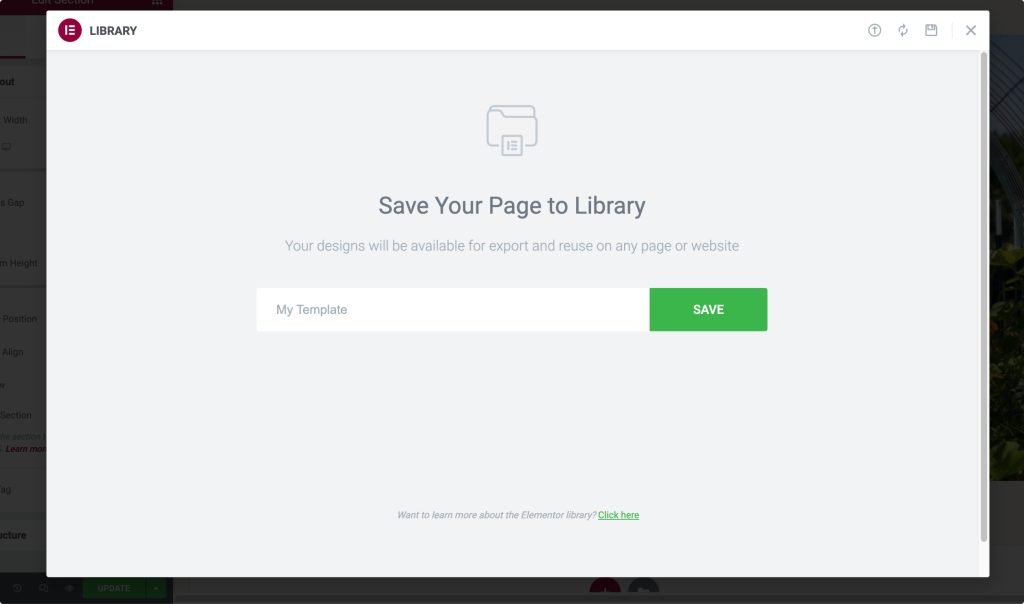
- ขั้นแรก เปิดหน้าด้วย Elementor Editor คลิกที่ไอคอน ลูกศรขึ้น ที่ด้านล่างซ้ายของหน้าและเลือกตัวเลือก "บันทึกเป็นเทมเพลต"

- หลังจากคลิกตัวเลือก หน้าต่างใหม่จะปรากฏขึ้น ตั้งชื่อให้กับแม่แบบของคุณและบันทึก

ส่งออกเทมเพลต Elementor
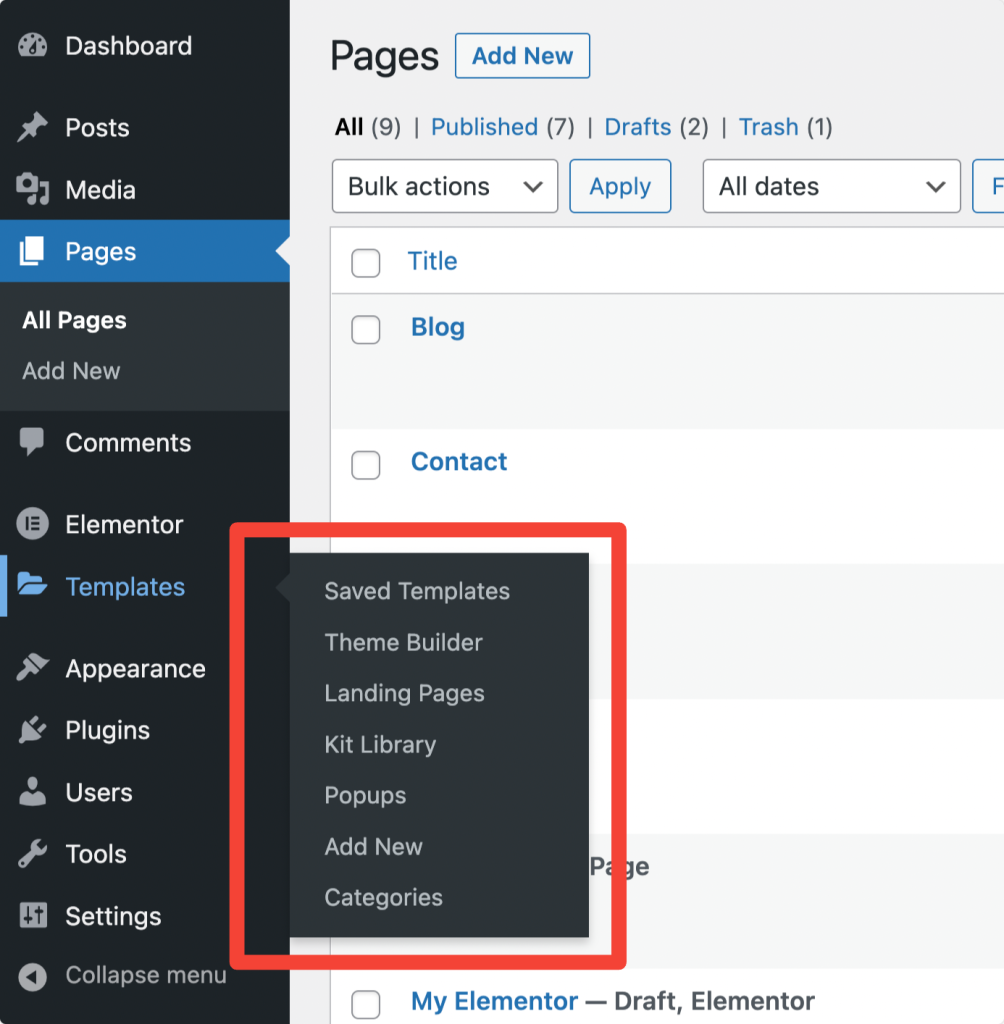
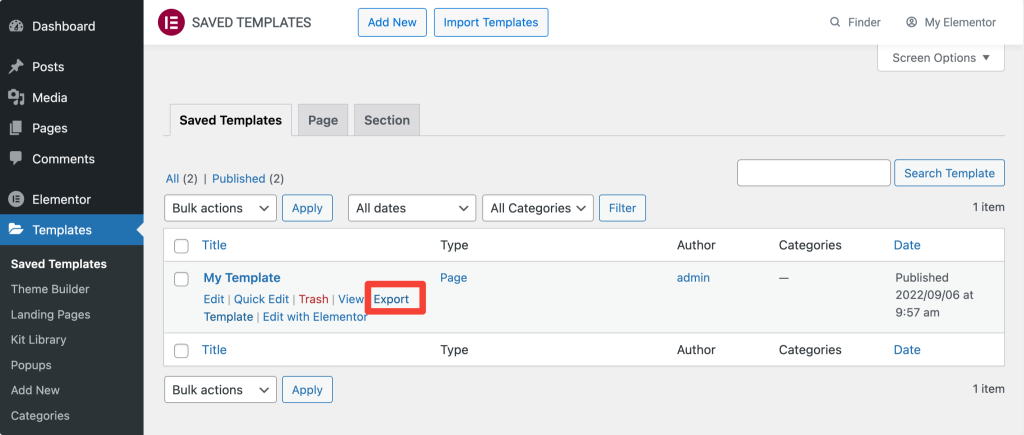
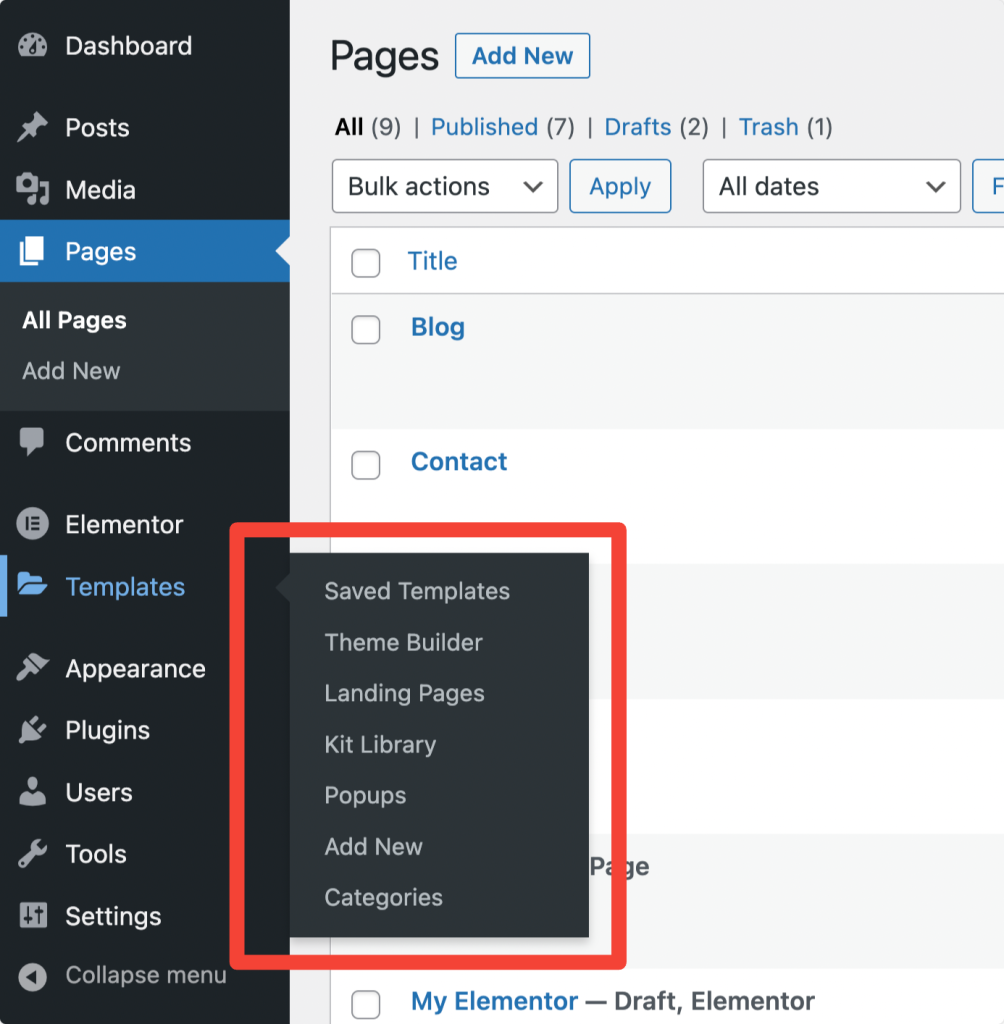
- คุณสามารถส่งออกเทมเพลตจากแดชบอร์ด WordPress สำหรับการส่งออกเทมเพลต ให้เปิด แดชบอร์ด WordPress>>เทมเพลต>>เทมเพลตที่บันทึกไว้

- เลือกเทมเพลตและคลิกตัวเลือก "ส่งออกเทมเพลต"

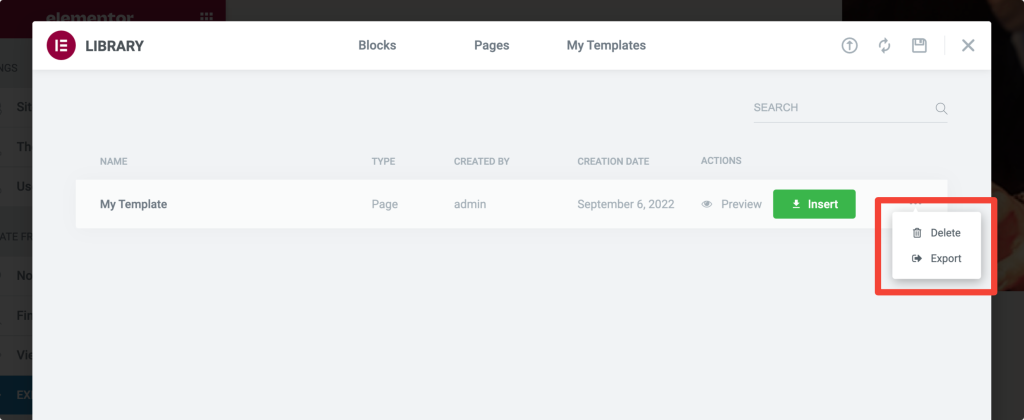
- คุณยังสามารถส่งออกเทมเพลตจากไลบรารี Elementor เปิดไลบรารี Elementor และคลิกที่แท็บ เทมเพลตของฉัน ใต้เทมเพลตของฉัน ให้คลิก จุด 3 จุด ทางด้านขวาแล้วคลิก ส่งออก

ในทั้งสองวิธี ไฟล์เทมเพลตของคุณจะถูกบันทึกในรูปแบบ JSON
นำเข้าเทมเพลต Elementor
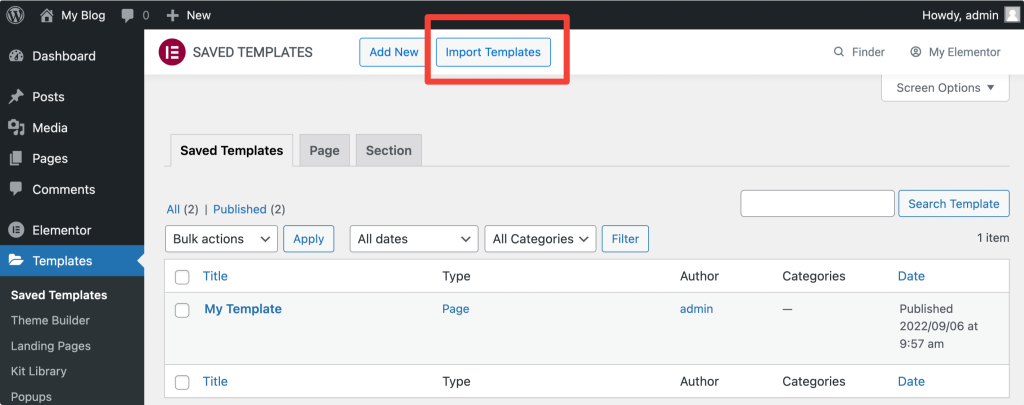
- ในการนำเข้าเทมเพลต Elementor ก่อนอื่นให้เปิด WordPress Dashboard>>Templates>>Saved Templates

- ที่ด้านบนของหน้า ให้เลือกตัวเลือก นำเข้าเทมเพลต

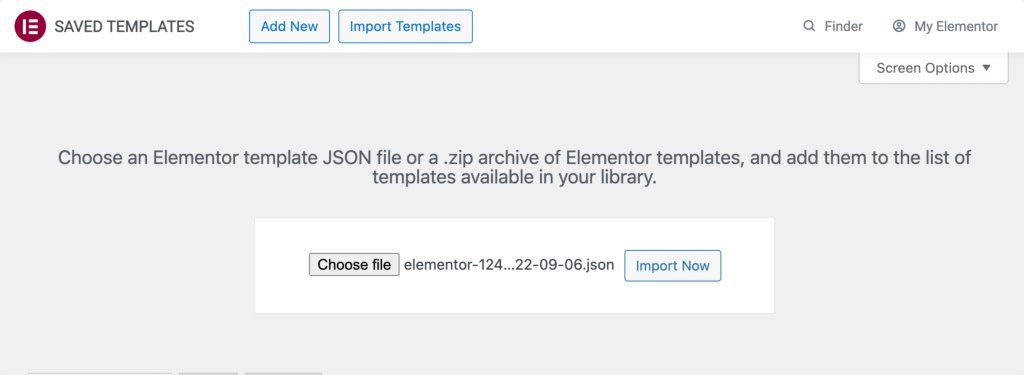
- อัปโหลดไฟล์รูปแบบ JSON และคลิกที่ปุ่ม นำเข้า ทันที

เมื่อคุณนำเข้าไฟล์แล้ว คุณจะเห็นไฟล์นั้นใน รายการเทมเพลต ของคุณ และสามารถใช้ได้ในทุกเลย์เอาต์
เคล็ดลับและเทคนิคของ Elementor
ในส่วนนี้ ฉันจะแบ่งปันเคล็ดลับและคำแนะนำเพื่อช่วยคุณปรับปรุงเวิร์กโฟลว์ของคุณด้วย Elementor
วิธีเปิดใช้งานโหมดการบำรุงรักษา/เร็วๆ นี้ใน Elementor
หากเว็บไซต์ของคุณอยู่ระหว่างการก่อสร้าง ด้วย Elementor คุณสามารถแสดงหน้าโหมดการบำรุงรักษาที่กำหนดเองให้กับผู้เยี่ยมชมและส่งการตอบสนอง HTTP ที่เหมาะสมไปยังเครื่องมือค้นหา
วิธีเปิดใช้งานโหมดการบำรุงรักษา:
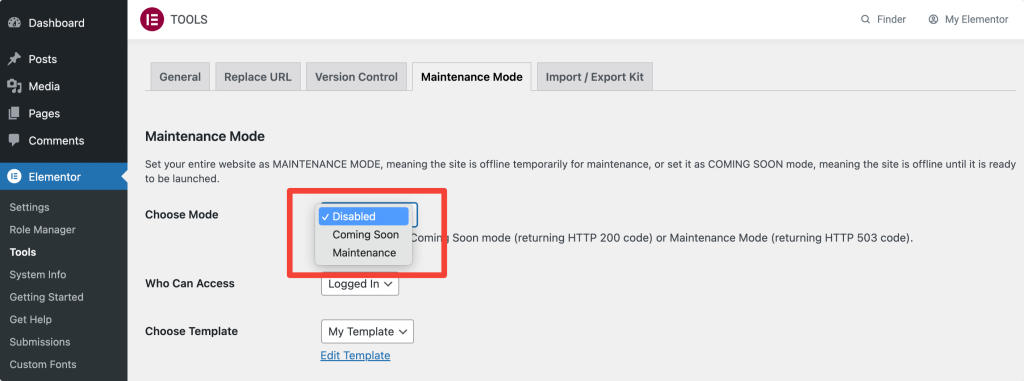
- ไปที่ WordPress Dashboard คลิก Elementor > Tools
- เลือกระหว่างโหมด เร็วๆ นี้ และ โหมดบำรุงรักษา
- เลือกเทมเพลต
- บันทึกการเปลี่ยนแปลง.

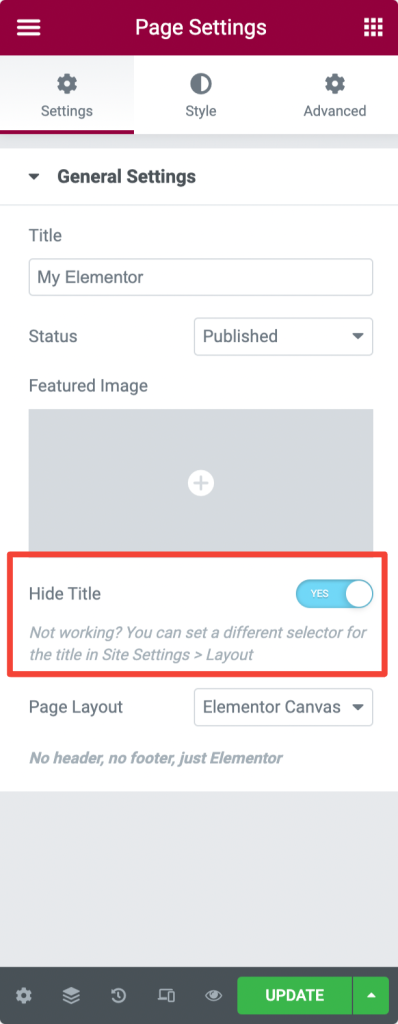
วิธีซ่อนชื่อหน้าใน Elementor
คลิกขวาที่ไอคอนการตั้งค่า ⚙️ ที่มุมล่างซ้ายของหน้าและเปิดใช้งานตัวเลือก "ซ่อนชื่อ" เพื่อซ่อนชื่อหน้าของคุณ

วิธีทำซ้ำคอลัมน์หรือส่วนใน Elementor
คลิกขวาที่คอลัมน์หรือส่วนแล้วคลิก "ทำซ้ำ"
วิธีสร้างส่วนเต็มความกว้างด้วยหลายคอลัมน์ใน Elementor
คลิกที่การตั้งค่าส่วนและเปิดใช้งานตัวเลือก "ส่วนยืด" ในแท็บเค้าโครง
วิธีเพิ่มรูปภาพเด่นโดยใช้ Elementor
คุณยังสามารถตั้งค่ารูปภาพเด่นให้กับโพสต์และเพจของคุณได้โดยตรงจากตัวแก้ไข Elementor
- คลิกที่ไอคอนการตั้งค่า ⚙️ ที่มุมล่างซ้ายของหน้า
- ค้นหาตัวเลือก รูปภาพเด่น แล้วตั้งค่ารูปภาพของคุณ
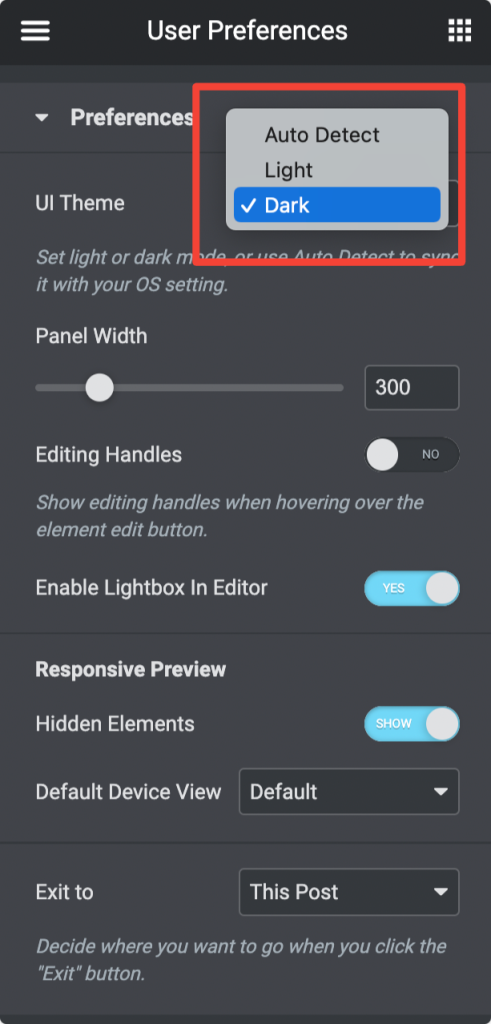
วิธีเปิดใช้งานโหมดมืดใน Elementor
Elementor ให้คุณตั้งค่า โหมด Light หรือ Dark ของ UI Theme หรือคุณสามารถใช้ตัวเลือก Auto Detect เพื่อซิงค์กับการตั้งค่า OS ของคุณ
วิธีเปลี่ยนโหมด:
- ไปที่ Elementor Widget Panel > เมนูแฮมเบอร์เกอร์ > การตั้งค่าผู้ใช้ > ธีม UI
- เลือก ตรวจจับอัตโนมัติ สว่าง หรือมืด ตามที่คุณต้องการ

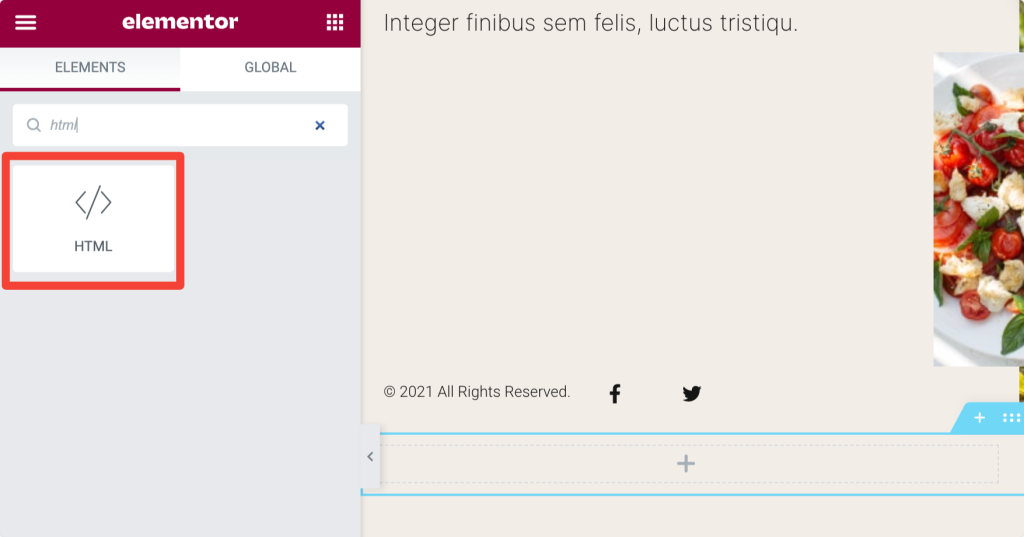
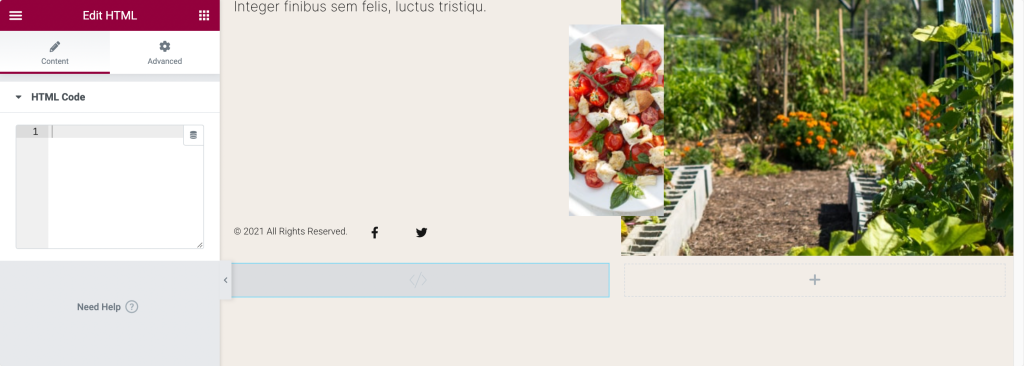
วิธีเพิ่ม CSS ที่กำหนดเองโดยใช้ Elementor Free
เนื่องจากเราใช้ Elementor เวอร์ชันฟรี จึงไม่รองรับ ฟีเจอร์ CSS ที่กำหนดเอง ไม่ต้องกังวล ฉันมีเคล็ดลับสำหรับคุณ คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในเพจของคุณได้อย่างง่ายดายโดยใช้เคล็ดลับนี้
- ค้นหา องค์ประกอบ HTML ในพื้นที่วิดเจ็ต Elementor

- ลากและวางองค์ประกอบ HTML แล้วคลิกแก้ไข เพิ่ม โค้ด CSS ของคุณและอัปเดตหน้า

วิธีการติดตั้งธีม Elementor Hello
เว็บไซต์ WordPress มีสามองค์ประกอบหลัก: ปลั๊กอิน เทมเพลต และ ธีม
ตอนนี้คุณรู้ขั้นตอนการทำงานที่สมบูรณ์ของ Elementor เวอร์ชันฟรีและฟังก์ชันเทมเพลตแล้ว
มาดูกันว่าคุณสามารถติดตั้งและปรับแต่งธีม Hello ของ Elementor ได้อย่างไร
การติดตั้ง Elementor Hello Theme
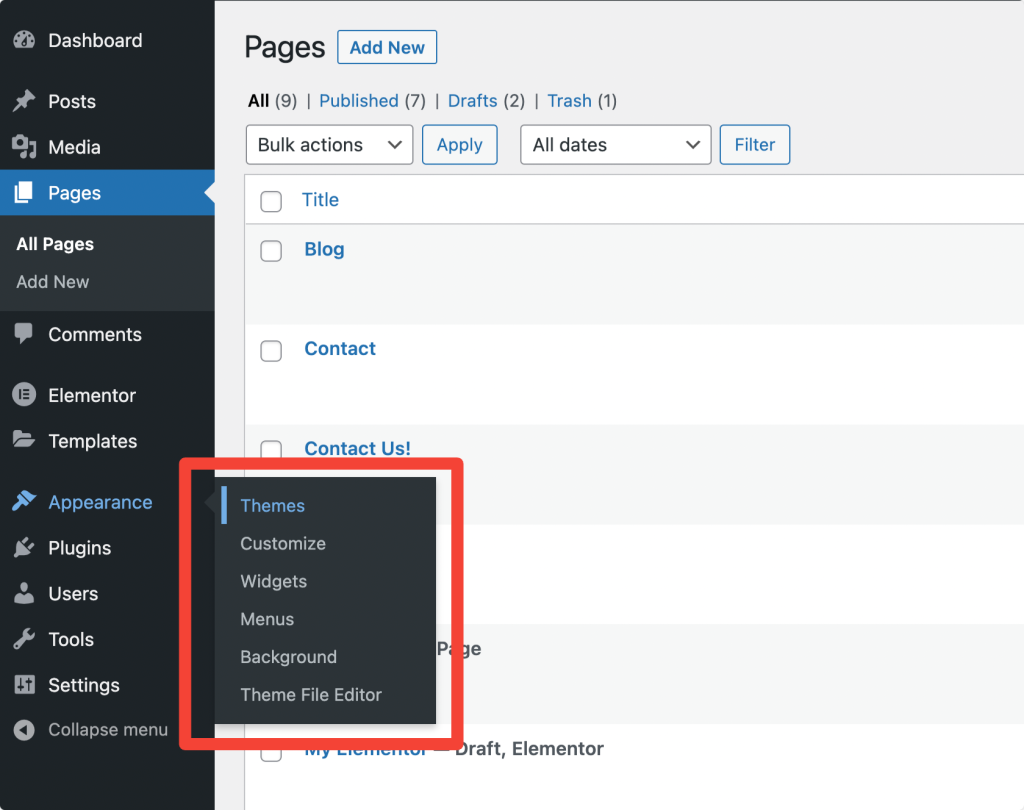
- ไปที่ แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ธีม

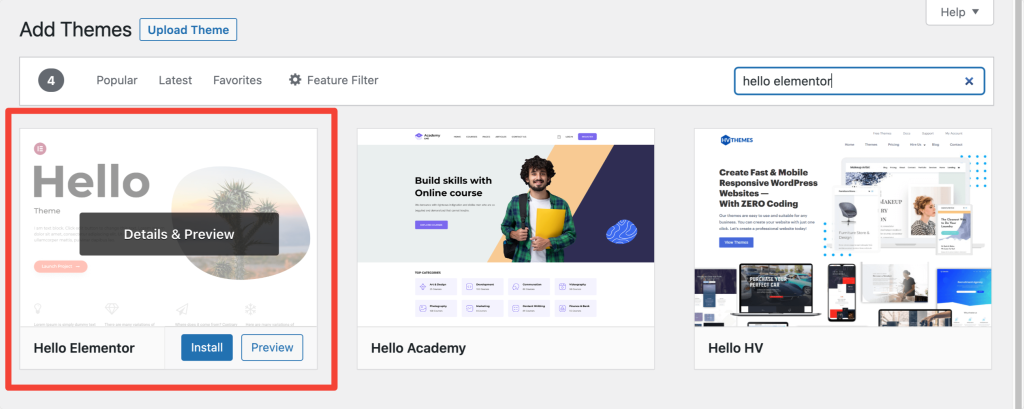
- ในหน้าจอถัดไป ให้คลิก เพิ่มใหม่ และค้นหา 'สวัสดี Elementor'

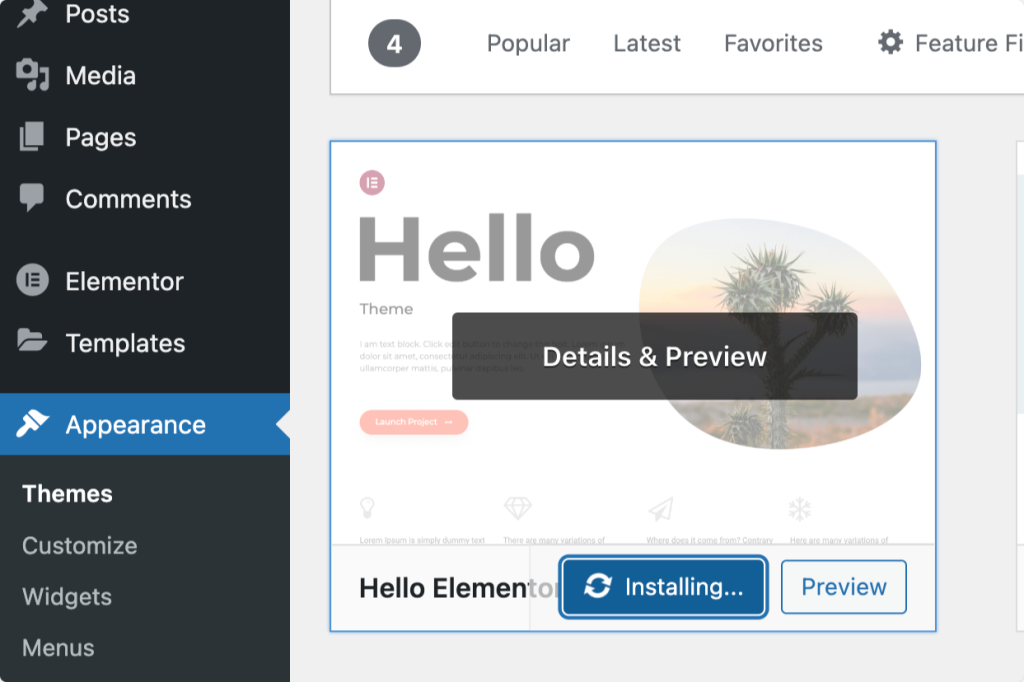
- ติดตั้งและเปิดใช้งานธีม Elementor Hello

อ่านต่อไป: ข้อผิดพลาดของ Elementor และวิธีแก้ไขปัญหาเหล่านี้
เราหวังว่าคู่มือนี้จะช่วยให้คุณเริ่มต้นและทำความเข้าใจ Elementor ได้ดีขึ้น
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือสร้างเพจ Elementor คุณสามารถตรวจสอบคำแนะนำยอดนิยมของเราได้ที่:
- ข้อผิดพลาดของ Elementor และวิธีแก้ไขเหล่านี้
- สุดยอดโฮสติ้ง WordPress สำหรับ Elementor
- สุดยอดรายการทรัพยากรการเรียนรู้ Elementor ฟรีที่ดีที่สุด
หากคุณพบว่ารายการนี้มีประโยชน์ โปรดแชร์และแสดงความคิดเห็นด้านล่างหากคุณมีคำถามเพิ่มเติม
นอกจากนี้ หากคุณกำลังมองหาโปรแกรมเสริมที่โหลดเร็วและสร้างสรรค์สำหรับ Elementor ลองดู PowerPack Addons สำหรับ Elementor PowerPack มาพร้อมกับวิดเจ็ตที่ออกแบบมาอย่างสร้างสรรค์และทรงพลัง 80+ รายการที่ช่วยให้คุณสร้างไซต์ WordPress ที่สวยงามโดยใช้ตัวสร้างเพจ Elementor
คลิกที่นี่เพื่อรับ PowerPack ตอนนี้!
