วิธีใช้ความกว้างและความสูงที่ชัดเจนกับองค์ประกอบรูปภาพ
เผยแพร่แล้ว: 2023-05-30วิชวลเช่นรูปภาพสามารถทำให้เนื้อหาเว็บไซต์ของคุณน่าดึงดูดยิ่งขึ้น หากขนาดไม่ได้รับการกำหนดค่าอย่างเหมาะสม อาจส่งผลเสียมากกว่าผลดี การเรียนรู้วิธีใช้ความกว้างและความสูงที่ชัดเจนในองค์ประกอบภาพเป็นสิ่งสำคัญในการรักษาประสิทธิภาพไซต์ของคุณควบคู่ไปกับความสวยงาม
ในการเริ่มต้น เครื่องมือออนไลน์ เช่น PageSpeed Insights สามารถช่วยคุณระบุรูปภาพที่มีขนาดหายไปได้ จากนั้น คุณสามารถเพิ่มแอตทริบิวต์เหล่านั้นด้วยตนเอง หรือใช้ปลั๊กอินเพื่อทำให้กระบวนการง่ายขึ้น
ทำไมคุณต้องเพิ่มความกว้างและความสูงที่ชัดเจนให้กับองค์ประกอบรูปภาพ
รูปภาพทุกรูปที่เพิ่มลงในไซต์ของคุณควรมีความกว้างและความสูงที่กำหนดไว้ หากไม่มีแอตทริบิวต์เหล่านี้ เบราว์เซอร์จะต้อง "เดา" ในพื้นที่ที่จำเป็นในการแสดงภาพแต่ละภาพในขณะที่กำลังโหลดหน้าที่เกี่ยวข้อง
ด้วยเหตุนี้ องค์ประกอบต่างๆ อาจถูกผลักไปรอบๆ หน้าจนกว่าเบราว์เซอร์จะปรับขนาดและแสดงผลรูปภาพเสร็จสิ้น การเปลี่ยนแปลงรูปแบบเหล่านี้อาจทำให้ไซต์ของคุณดูไม่เป็นมืออาชีพ และยังส่งผลเสียต่อประสบการณ์ของผู้ใช้อีกด้วย
ตัวอย่างเช่น หากองค์ประกอบต่าง ๆ เคลื่อนที่ไปรอบ ๆ หน้าของคุณ ผู้ใช้อาจคลิกที่องค์ประกอบที่ไม่ถูกต้องโดยไม่ตั้งใจ นอกจากนี้ยังทำให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้ยากและค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
ยิ่งไปกว่านั้น Cumulative Layout Shift (CLS) เป็นหนึ่งในเมตริกหลักใน Core Web Vitals ของ Google วัดความเคลื่อนไหวของเนื้อหาเมื่อหน้าของคุณโหลด คะแนน CLS ที่สูงบ่งชี้ว่าผู้ใช้ประสบกับการเปลี่ยนแปลงเลย์เอาต์จำนวนมากเมื่อพวกเขาเข้าชมไซต์ของคุณ และอาจส่งผลเสียต่ออันดับของเพจของคุณ
เพื่อแก้ปัญหานี้ คุณจะต้องใช้ความกว้างและความสูงที่ชัดเจนในองค์ประกอบรูปภาพ ซึ่งจะช่วยให้เบราว์เซอร์ระบุจำนวนพื้นที่ที่ต้องการจัดสรรให้กับไฟล์มีเดียของคุณได้อย่างแม่นยำ
นอกจากการลดการเปลี่ยนแปลงเลย์เอาต์แล้ว แนวทางปฏิบัติง่ายๆ นี้สามารถช่วยลด "งานเธรดหลัก" ได้ คำนี้หมายถึงงานที่เบราว์เซอร์ต้องทำเมื่อโหลดหน้าเว็บ หากเบราว์เซอร์ต้องหาขนาดของรูปภาพของคุณ นั่นจะเพิ่มภาระงานและส่งผลให้เวลาในการโหลดช้าลง
ดังนั้น ด้วยการกำหนดขนาดของภาพ คุณจะไม่ต้องคาดเดา (และงานพิเศษ) สำหรับเบราว์เซอร์ ซึ่งจะช่วยให้โหลดเนื้อหาของคุณได้เร็วขึ้นและมีประสิทธิภาพมากขึ้น นำไปสู่ประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น
วิธีใช้ความกว้างและความสูงที่ชัดเจนบนรูปภาพใน WordPress
ตอนนี้ มาดูวิธีใช้ความกว้างและความสูงอย่างชัดเจนกับองค์ประกอบรูปภาพใน WordPress ในสองขั้นตอนต่อไปนี้ เราจะแสดงวิธีเพิ่มขนาดที่ขาดหายไปให้กับรูปภาพของคุณ
ขั้นตอนที่ 1: ระบุรูปภาพที่มีขนาดหายไป
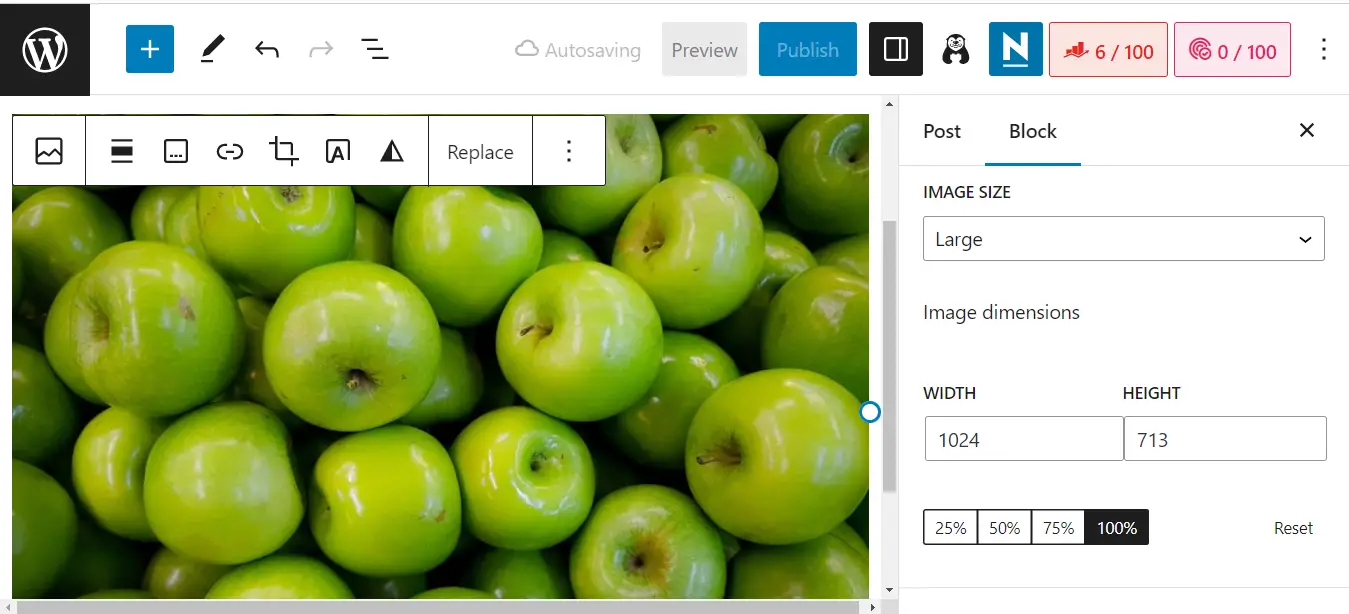
ขั้นแรก คุณจะต้องค้นหาว่ารูปภาพใดในไซต์ของคุณไม่มีขนาด โดยทั่วไปแล้ว ทุกภาพที่คุณอัปโหลดผ่าน WordPress Media Library หรือ Block Editor จะถูกกำหนดแอตทริบิวต์ความกว้างและความสูงโดยอัตโนมัติ:

อย่างไรก็ตาม หากคุณเพิ่มรูปภาพผ่านโค้ดหรือตัวสร้างเพจ รูปภาพเหล่านั้นอาจขาดมิติ คุณยังอาจประสบปัญหานี้เมื่อคุณย้ายไซต์ของคุณไปยัง WordPress จากแพลตฟอร์มอื่น (เช่น Wix)
โชคดีที่มันง่ายมากที่จะระบุรูปภาพเหล่านี้ ขั้นตอนแรกคือเรียกใช้การทดสอบประสิทธิภาพโดยใช้ PageSpeed Insights:

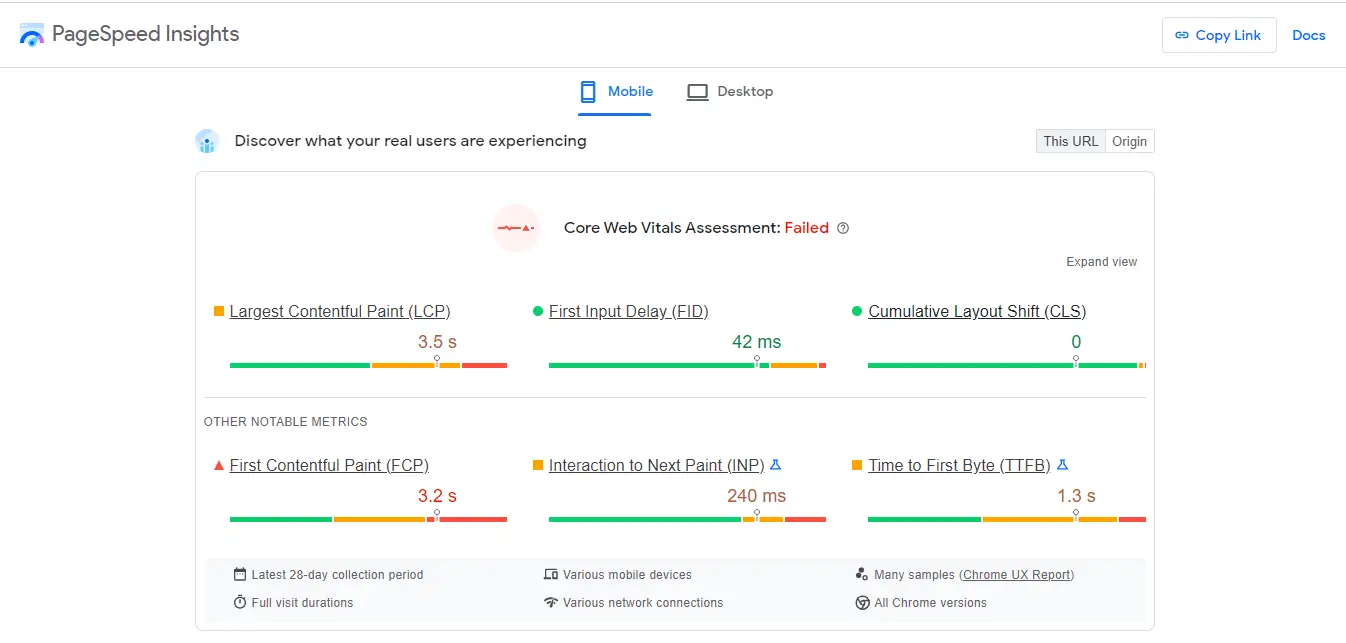
ป้อน URL ของไซต์ของคุณแล้วคลิก วิเคราะห์ คุณจะได้รับรายงานเกี่ยวกับ Core Web Vitals ของไซต์ของคุณ ซึ่งรวมถึงคะแนนสำหรับการเปลี่ยนแปลงเลย์เอาต์สะสม:

ตามหลักการแล้ว คุณจะต้องตั้งเป้าหมายให้ได้คะแนนสีเขียวในแต่ละพื้นที่ อย่างไรก็ตาม แม้ว่าคุณจะได้คะแนน CLS ที่ดี คุณก็ยังอาจต้องใช้ความกว้างและความสูงที่ชัดเจนในองค์ประกอบภาพในบางแห่ง
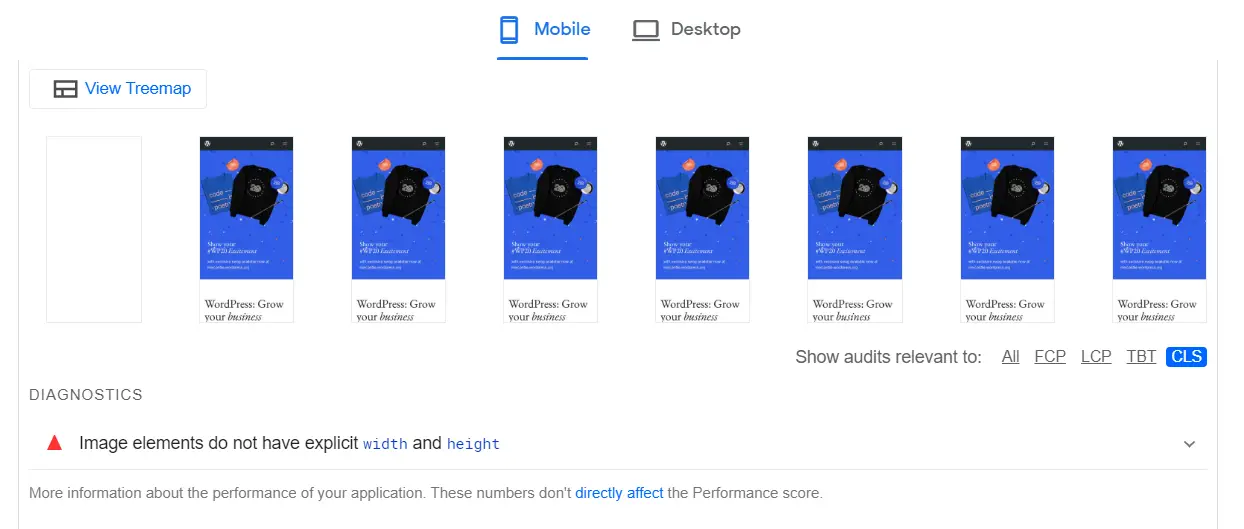
หากต้องการทราบว่าเป็นกรณีนี้หรือไม่ ให้เลื่อนลงไปที่การตรวจสอบและเลือกแท็บ CLS ส่วนนี้จะแสดงให้คุณเห็นว่ามีรูปภาพใดในเพจของคุณที่ไม่มีขนาดหรือไม่:

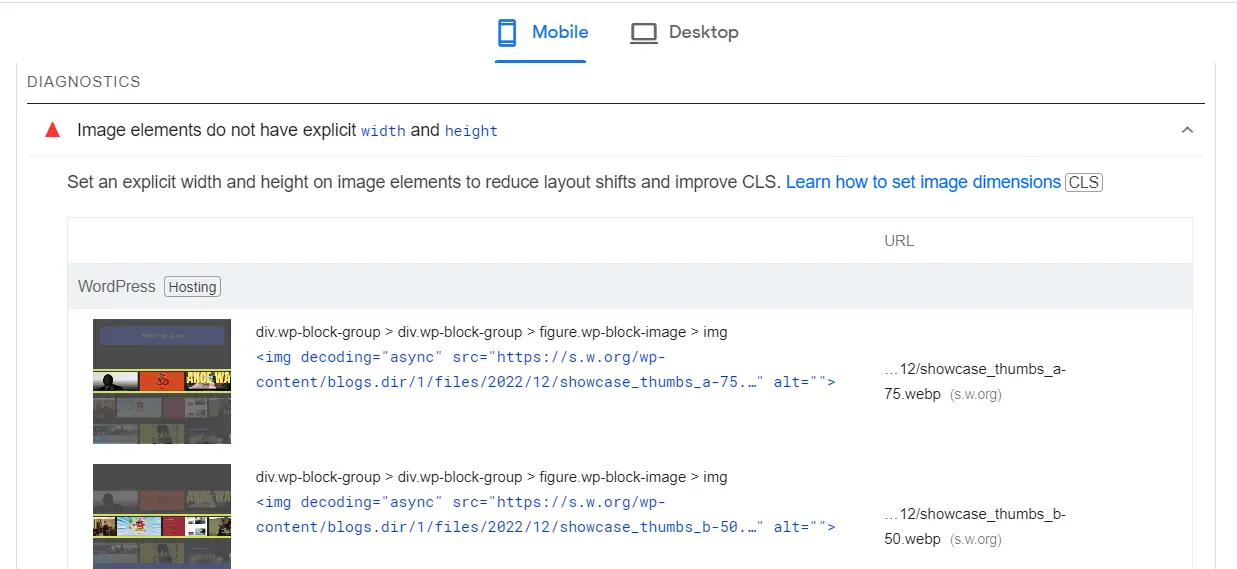
หากคุณคลิก องค์ประกอบรูปภาพที่ไม่มีความกว้างและความสูงที่ชัดเจน คุณจะเห็นด้วยซ้ำว่ารูปภาพใดจำเป็นต้องได้รับการแก้ไข:

คุณสามารถคลิก URL ที่มาพร้อมกันเพื่อดูแต่ละภาพอย่างละเอียดยิ่งขึ้น
ขั้นตอนที่ 2: เพิ่มขนาดภาพด้วยตนเองหรือด้วยปลั๊กอิน
ต่อไป มาดูสองวิธีในการใช้ความกว้างและความสูงที่ชัดเจนกับองค์ประกอบรูปภาพ หากคุณสร้างเว็บไซต์ (หรือบางส่วนของเว็บไซต์) ด้วยโค้ด คุณสามารถทำได้ด้วยตนเอง
ขั้นแรก ไปที่หน้าหรือส่วนของไซต์ของคุณซึ่งมีรูปภาพที่ไม่มีค่า จากนั้น ค้นหารูปภาพและระบุแอตทริบิวต์ความกว้างและความสูง
ตัวอย่างเช่น โค้ด HMTL สำหรับไฟล์รูปภาพของคุณจะมีลักษณะดังนี้:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">

หากคุณมีภาพหลายภาพที่ไม่มีขนาด หรือคุณเพียงต้องการเร่งกระบวนการและหลีกเลี่ยงข้อผิดพลาด คุณอาจต้องการใช้ปลั๊กอินเพิ่มประสิทธิภาพ เช่น WP Rocket เพื่อประหยัดเวลา เครื่องมือนี้สามารถทำทุกอย่างให้คุณได้
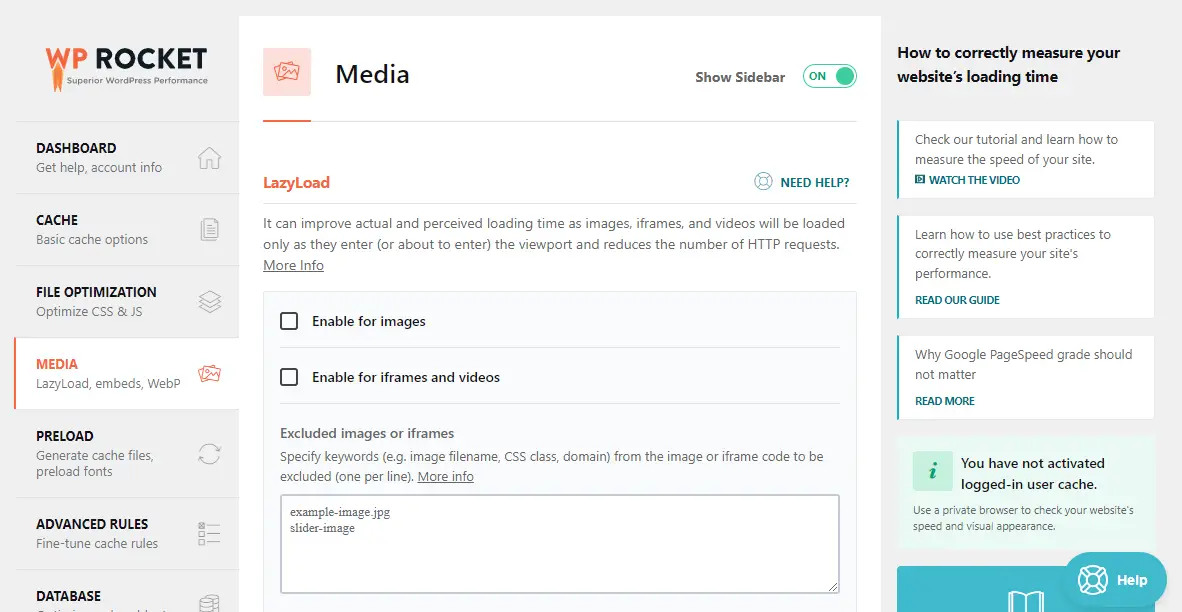
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณแล้ว ให้ไปที่ การตั้งค่า > WP Rocket แล้วเลือกแท็บ สื่อ :

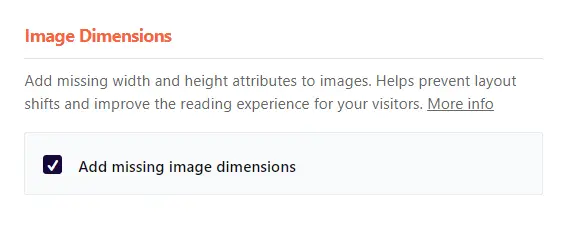
จากนั้น เลื่อนหน้าลงมาและทำเครื่องหมายที่ช่อง เพิ่มขนาดภาพที่ขาดหายไป :

สุดท้ายคลิกที่ บันทึกการเปลี่ยนแปลง WP Rocket จะสแกน HTML ของไซต์ของคุณเพื่อค้นหารูปภาพที่ไม่มีแอตทริบิวต์ width และ height จากนั้นจะดึงขนาดรูปภาพโดยใช้ฟังก์ชัน PHP getimagesize และเพิ่มแอตทริบิวต์โดยใช้ค่าเหล่านั้น
แนวทางปฏิบัติที่ดีที่สุดอื่น ๆ สำหรับการเพิ่มรูปภาพใน WordPress
เป็นที่น่าสังเกตว่ามีวิธีอื่นๆ อีกมากมายในการเพิ่มประสิทธิภาพรูปภาพ WordPress ของคุณ ตัวอย่างเช่น คุณอาจต้องการเริ่มปรับขนาดรูปภาพของคุณเพื่อปรับปรุงประสิทธิภาพไซต์ของคุณให้ดียิ่งขึ้น
แน่นอนว่าการปรับขนาดหรือบีบอัดทุกภาพที่คุณอัปโหลดไปยัง WordPress นั้นต้องใช้เวลาอย่างมาก โชคดีที่มีปลั๊กอินมากมายที่จะจัดการงานนี้ให้คุณ
ตัวอย่างเช่น Optimole สามารถปรับขนาดรูปภาพของคุณได้ทันทีเมื่อคุณอัปโหลด นอกจากนี้ยังเลือกขนาดภาพที่เหมาะสมเพื่อแสดง โดยขึ้นอยู่กับเบราว์เซอร์และอุปกรณ์ของผู้เข้าชมแต่ละคน:

นอกจากนี้บริการนี้ใช้ระบบคลาวด์ทั้งหมด ซึ่งหมายความว่าจะไม่เพิ่มภาระใดๆ ให้กับเซิร์ฟเวอร์ของคุณ และช่วยให้คุณประหยัดพื้นที่จัดเก็บ
บทสรุป
รูปภาพที่ไม่มีแอตทริบิวต์ความกว้างและความสูงอาจนำไปสู่การเปลี่ยนเลย์เอาต์ขนาดใหญ่ในขณะที่ไซต์ของคุณกำลังโหลด นั่นหมายความว่าองค์ประกอบต่างๆ จะเปลี่ยนไปรอบๆ หน้าจนกว่าเบราว์เซอร์จะกำหนดขนาดที่ถูกต้องสำหรับทุกสิ่ง ซึ่งอาจทำให้เวลาในการโหลดช้าลงและประสบการณ์การใช้งานที่ไม่ดี
สรุป ต่อไปนี้คือวิธีการเพิ่มคุณลักษณะที่ขาดหายไปลงในภาพของคุณ:
- ทำการทดสอบ PageSpeed Insights เพื่อระบุรูปภาพที่มีค่าขาดหายไป
- เพิ่มขนาดความกว้างและความสูงด้วยตนเอง หรือใช้ปลั๊กอินอย่าง WP Rocket
คุณมีคำถามเกี่ยวกับวิธีการใช้ความกว้างและความสูงที่ชัดเจนกับองค์ประกอบรูปภาพหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
