วิธีใช้แบบอักษรไอคอนใน WordPress Write-up Editor (ไม่มีโค้ด)
เผยแพร่แล้ว: 2023-04-05คุณต้องการใช้แบบอักษรไอคอนในเครื่องมือแก้ไขบทความของ WordPress หรือไม่?
แบบอักษรของไอคอนช่วยให้คุณใช้ภาพและสัญลักษณ์ในเนื้อหาที่เป็นข้อความได้อย่างรวดเร็ว พวกมันมีน้ำหนักเบาและจะไม่ทำให้เว็บไซต์ของคุณช้าลง และพวกมันสามารถปรับขนาดและจัดรูปแบบได้อย่างง่ายดายเหมือนกับฟอนต์ข้อความอื่นๆ
ในรายงานนี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้แบบอักษรของไอคอนอย่างง่ายๆ ในตัวแก้ไขการเผยแพร่ WordPress โดยไม่ต้องเขียนโค้ด HTML ใดๆ

เราจะแสดงวิธีการต่างๆ ให้คุณเห็นอย่างชัดเจน แต่ละวิธีใช้วิธีการที่หลากหลายกว่าวิธีอื่นเล็กน้อย คุณสามารถเลือก 1 สิ่งที่ดีที่สุดสำหรับคุณ
ระบบ 1. รวมแบบอักษรไอคอนในโปรแกรมแก้ไขบทความ WordPress โดยใช้ไอคอนเนื้อหา JVM Wealthy Textual
ระบบนี้แนะนำให้ใช้กับเว็บไซต์ WordPress ที่หลากหลาย ใช้งานง่ายและทำงานร่วมกับเครื่องมือแก้ไขบล็อกได้อย่างราบรื่น
เริ่มแรก คุณต้องการติดตั้งและเปิดใช้งานปลั๊กอิน JVM Wealthy Text Icons สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือทีละขั้นตอนของเราเกี่ยวกับวิธีใส่ปลั๊กอิน WordPress
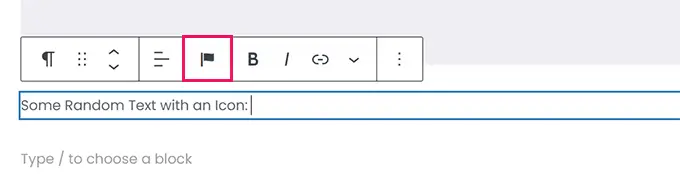
เมื่อเปิดใช้งาน คุณสามารถแก้ไขบทความหรือหน้า WordPress หรือสร้างใหม่เพียงรายการเดียว ภายในเครื่องมือแก้ไขบทความ ให้เพิ่มบล็อกย่อหน้าใหม่ แล้วคุณจะเห็นไอคอนธงใหม่ในแถบเครื่องมือบล็อก

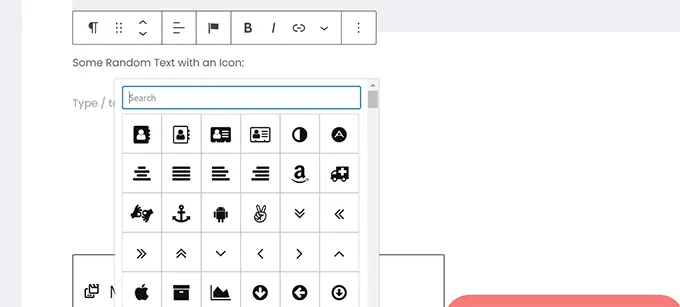
การคลิกจะแสดงป๊อปอัปของไอคอนให้เลือกอย่างชัดเจน ทำงานโดยใช้ฟอนต์ไอคอน Font Amazing ทั่วไปตามค่าเริ่มต้น
คุณสามารถใช้การวิจัยเพื่อให้ปรากฏสำหรับไอคอนหรือเพียงแค่เลื่อนลงเพื่อค้นหาไอคอนที่คุณต้องการ จากนั้นคลิกเพื่อรวมเข้าด้วยกัน

ข้อดี 1 ประการของการใช้แบบอักษรไอคอนคือคุณสามารถใช้ CSS เพื่อจัดรูปแบบได้
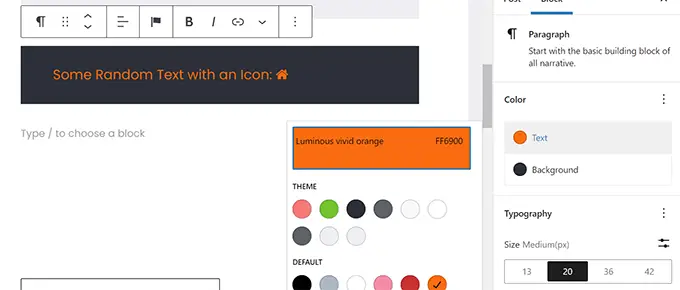
อย่างไรก็ตาม เนื่องจากก่อนหน้านี้คุณใช้โปรแกรมแก้ไขบล็อก คุณจึงสามารถใช้อุปกรณ์สีที่สร้างขึ้นมาเพื่อสร้างโมเดลไอคอนได้

ปลั๊กอินจะอนุญาตให้คุณใช้แบบอักษรของไอคอนในบล็อกข้อความส่วนใหญ่ เช่น ย่อหน้า บันทึก ปุ่ม คอลัมน์ จัดการกับ และอื่นๆ อีกมากมาย
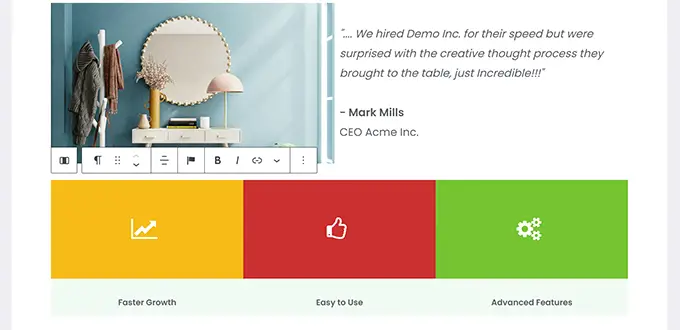
ต่อไปนี้คือภาพประกอบของการใช้ฟอนต์ไอคอนและโซลูชันการบล็อกเพื่อจัดรูปแบบ 3 คอลัมน์

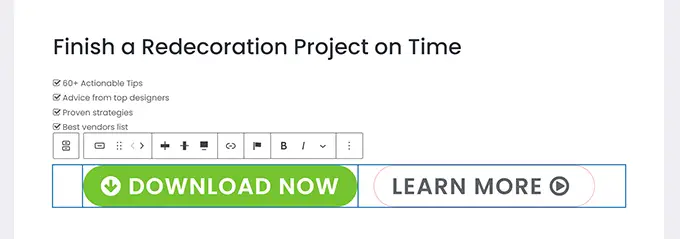
อีกตัวอย่างหนึ่งของการใช้แบบอักษรของไอคอนคือการใช้ปุ่มต่างๆ
ครั้งนี้เราใช้แบบอักษรไอคอนแบบอินไลน์ควบคู่ไปกับข้อความบางส่วนสำหรับปุ่มทั้งสอง

ใช้อุปกรณ์แก้ไขบล็อกได้อย่างอิสระ เช่น การจัดตำแหน่งข้อความ เฉดสี การเว้นวรรค และอื่นๆ อีกมากมายเพื่อใช้ประโยชน์สูงสุดจากแบบอักษรของไอคอน
กลยุทธ์ที่ 2 รวม Icon Fonts ใน WordPress ส่ง Editor ด้วย Font Awesome
วิธีนี้เกี่ยวข้องกับการเพิ่มรหัสย่อในตัวแก้ไขการเขียนเพื่อแสดงแบบอักษรไอคอนหน้าจอ คุณสามารถใช้เทคนิคนี้หากคุณไม่ต้องการใช้แบบอักษรไอคอนอย่างสม่ำเสมอในบทความและหน้าเว็บ WordPress ของคุณ
ในขั้นต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Font Amazing สำหรับแง่มุมอื่นๆ โปรดดูข้อมูลทีละขั้นตอนของเราเกี่ยวกับวิธีตั้งค่าปลั๊กอิน WordPress
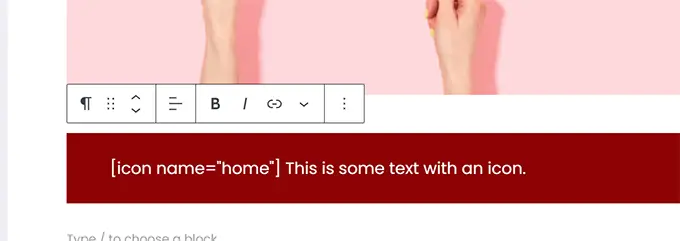
เมื่อเปิดใช้งาน คุณสามารถแก้ไขโพสต์หรือหน้าใน WordPress และใช้การยึดติดกับรหัสย่อเพื่อรวมไอคอนแบบอักษร

พารามิเตอร์ชื่อที่แสดงในที่นี้คือตัวระบุแบบอักษรที่ใช้โดย Font Brilliant คุณสามารถดูรายการตรวจสอบทั้งหมดได้ที่หน้าเว็บ Font Brilliant cheatsheet
ในขณะนั้น คุณสามารถดูตัวอย่างการเขียนหรือหน้าเว็บไซต์ของคุณเพื่อดูว่าไอคอนจะปรากฏอย่างไรบนเว็บไซต์อินเทอร์เน็ต เนื่องจากไอคอนจะไม่แสดงเป็นไอคอนในตัวแก้ไขบล็อก
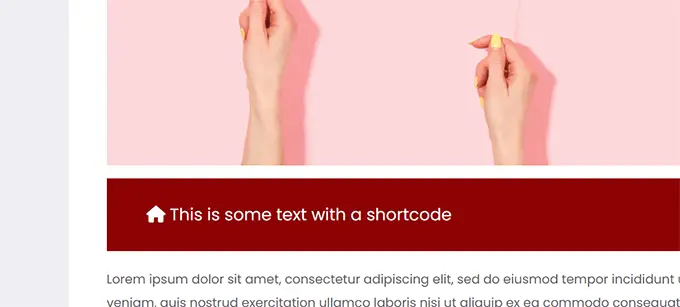
นี่คือลักษณะที่ปรากฏบนเว็บไซต์ตรวจสอบของเรา

คุณสามารถใช้รหัสย่อภายในย่อหน้าและสอดแทรกเนื้อหาที่เป็นข้อความอื่นๆ ได้ คุณยังสามารถรวมไว้ในครอบครองโดยใช้บล็อก 'รหัสย่อ'
อย่างไรก็ตาม การใช้บล็อก 'Shortcode' จะไม่ให้ความเป็นไปได้ในการจัดรูปแบบที่คุณจะได้รับจากบล็อกข้อความอื่นๆ
คุณยังสามารถเพิ่มรหัสย่อภายในคอลัมน์เพื่อสร้างแถวตัวเลือก

มันอาจจะยุ่งยากกว่าเล็กน้อยเนื่องจากคุณจะไม่อยู่ในตำแหน่งที่จะเห็นภาพจริง และความสูงของคอลัมน์จะยังคงเปลี่ยนแปลงในโปรแกรมแก้ไข
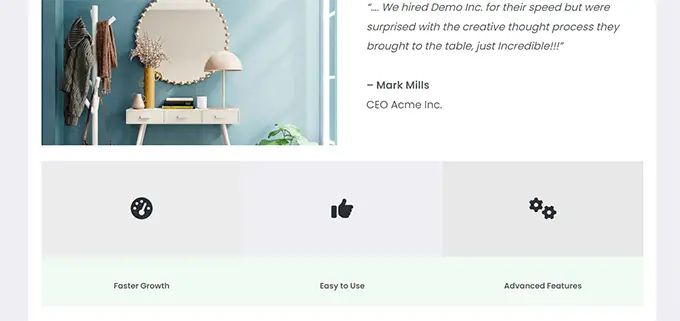
นี่คือลักษณะที่ปรากฏบนเว็บไซต์ตรวจสอบอินเทอร์เน็ตของเรา คอลัมน์มีความสูงเท่ากันทุกประการ แม้ว่าจะไม่ได้อยู่ในโปรแกรมแก้ไขก็ตาม

คุณอาจจะต้องดูตัวอย่างผลงานของคุณในแท็บเบราว์เซอร์ใหม่หลายครั้งเพื่อดูว่าผลงานจะออกมาเป็นอย่างไรต่อสายตาผู้บริโภค
กระบวนการ 3. การทำงานกับ Icon Fonts กับ WordPress Web page Builders
กระบวนการนี้ดีมากหากคุณกำลังสร้างไซต์เชื่อมโยงไปถึงหรือพัฒนาไซต์อินเทอร์เน็ตของคุณโดยใช้เครื่องมือสร้างไซต์ WordPress เช่น SeedProd

SeedProd เป็นเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดในตลาดปัจจุบัน ช่วยให้คุณสร้างแลนดิ้งเพจทางอินเทอร์เน็ตที่สวยงามหรือจัดวางเว็บไซต์ของคุณทั้งหมดได้อย่างสะดวก

ขั้นแรก คุณต้องการตั้งค่าและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
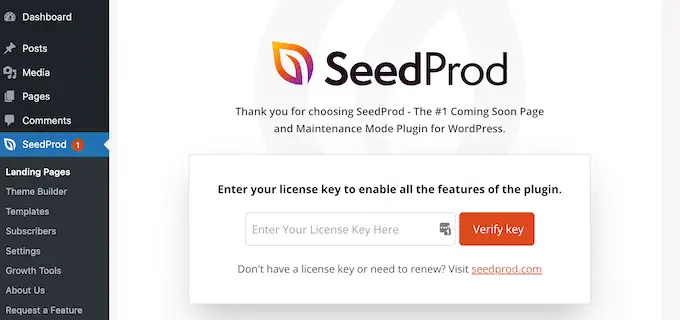
เมื่อเปิดใช้งาน คุณจะถูกขอให้ป้อนสิทธิ์การใช้งานปลั๊กอินของคุณ คุณสามารถค้นหาข้อมูลและข้อเท็จจริงนี้ภายใต้บัญชีของคุณบนหน้าเว็บ SeedProd

ไม่นานหลังจากป้อนใบอนุญาตที่จำเป็นและคลิก 'ยืนยันสำคัญ' คุณสามารถเริ่มทำงานในหน้า Landing Page ของคุณได้
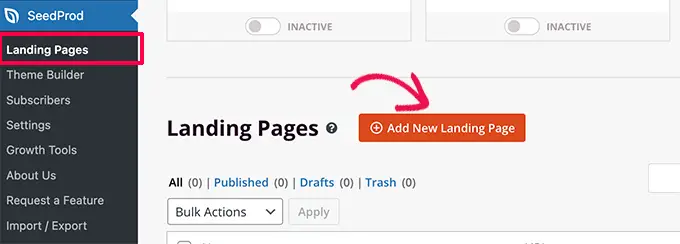
โดยทั่วไปไปที่หน้า SeedProd » Landing Webpage และคลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

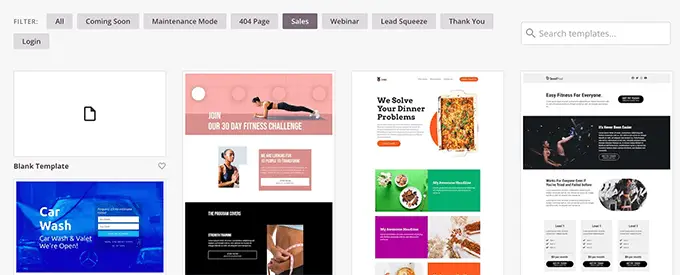
หลังจากนั้น คุณจะถูกถามให้ตัดสินใจเลือกเทมเพลตสำหรับไซต์เชื่อมโยงไปถึงของคุณ
SeedProd มาพร้อมกับสไตล์ที่น่ารักมากมายที่คุณสามารถใช้เป็นตำแหน่งเริ่มต้น หรือคุณสามารถเริ่มต้นด้วยเทมเพลตเปล่าและจัดรูปแบบทั้งหมดที่คุณต้องการ

สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า เพียงคลิกที่เทมเพลตเพื่อเลือกและดำเนินการต่อ
ในเร็วๆ นี้ คุณจะถูกขอให้เสนอชื่อสำหรับหน้าเว็บไซต์ที่เชื่อมโยงไปถึงของคุณและเลือก URL

หลังจากเข้าไปแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มการปรับปรุงเพจ' เพื่อดำเนินการต่อ
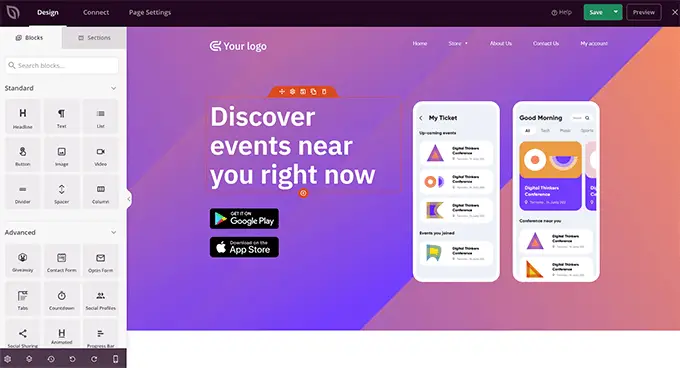
SeedProd จะเปิดตัวอินเทอร์เฟซสำหรับสร้างเว็บไซต์ เป็นทรัพยากรการออกแบบและสไตล์แบบลากแล้วปล่อย ซึ่งคุณสามารถวางตำแหน่งและคลิกที่ผลิตภัณฑ์ใดๆ เพื่อแก้ไขได้

คุณยังสามารถลากและวางบล็อกจากคอลัมน์ด้านซ้ายเพื่อเพิ่มคุณสมบัติใหม่ให้กับเลย์เอาต์ของคุณ
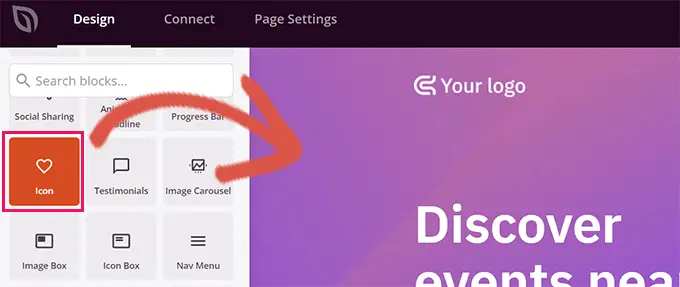
เพื่อประโยชน์ของบทช่วยสอนนี้ เรามีแนวโน้มที่จะรวมบล็อกไอคอน

หลังจากที่คุณรวมบล็อกแล้ว คุณสามารถคลิกเพื่อแก้ไขบ้านได้
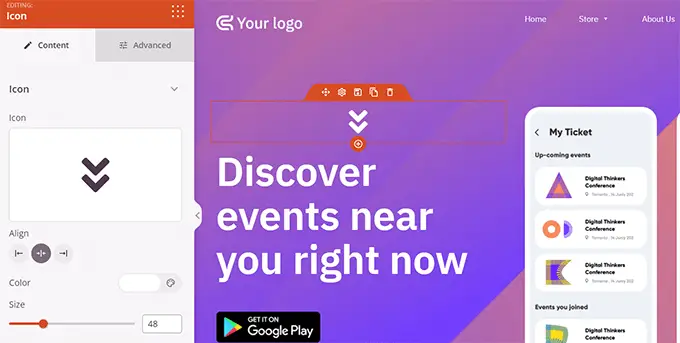
คอลัมน์ที่เหลือจะเปลี่ยนเพื่อแสดงการเลือกสำหรับบล็อกไอคอน คุณสามารถคลิกเข้าไปในพื้นที่ 'ไอคอน' ไปยังพื้นที่ที่เหลือและเลือกรูปภาพไอคอนที่โดดเด่น หรือปรับเปลี่ยนสีและรูปแบบ

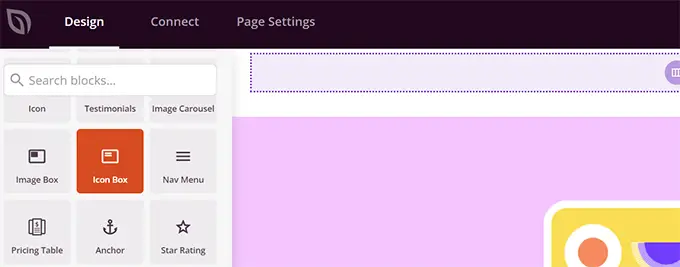
วิธีเพิ่มเติมในการใช้ไอคอนใน SeedProd คือการเพิ่มบล็อก 'กล่องไอคอน'
ความแตกต่างระหว่างสิ่งนี้กับบล็อก 'ไอคอน' ที่เราใช้ก่อนหน้านี้คือ 'กล่องไอคอน' ทำให้คุณสามารถเพิ่มข้อความควบคู่ไปกับไอคอนที่คุณเลือกได้
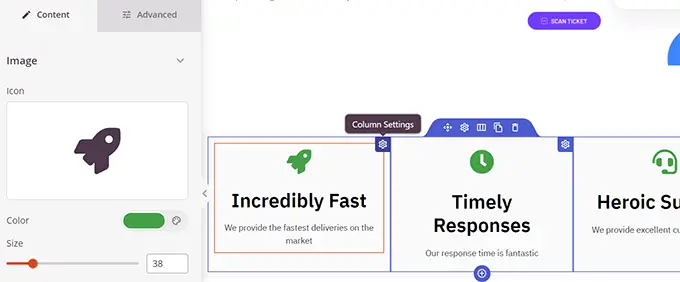
นี่เป็นวิธีหนึ่งที่ใช้บ่อยที่สุดในการใช้ไอคอนเมื่อแสดงตัวเลือกสินค้า บริษัท และสินค้าอื่นๆ

คุณสามารถจัดพื้นที่กล่องไอคอนภายในคอลัมน์ เลือกเฉดสี และปรับขนาดไอคอนตามที่คุณต้องการ
นอกจากนี้ คุณยังสามารถจัดโครงสร้างข้อความประกอบที่ทำงานร่วมกับแถบเครื่องมือการจัดรูปแบบของ SeedProd

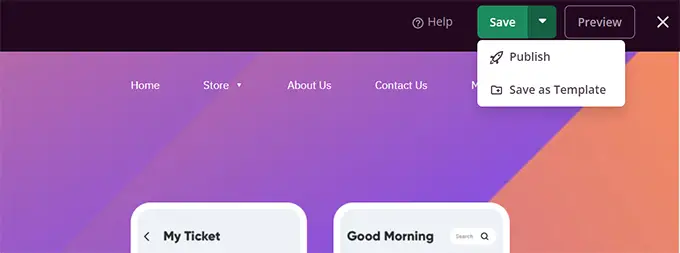
ในขณะที่คุณแก้ไขหน้าเว็บของคุณเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึก' ที่มุมที่เหมาะสมอันดับสูงสุดของหน้าจอ
หากคุณพร้อมแล้ว คุณสามารถคลิก 'เผยแพร่' เพื่อให้หน้าเว็บหยุดทำงาน หรือคุณสามารถคลิกที่ 'ดูตัวอย่าง' เพื่อรับประกันว่าหน้าเว็บจะปรากฏตามที่คุณต้องการ

คุณยังสามารถคลิกที่ 'บันทึกเป็นแม่แบบ' เพื่อให้คุณสามารถนำโครงสร้างนี้กลับมาใช้ใหม่กับ SeedProd ในส่วนอื่นๆ ของเว็บไซต์ของคุณ
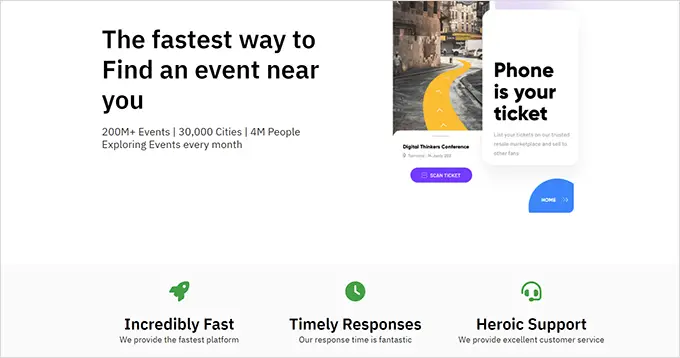
ต่อไปนี้คือลักษณะแบบอักษรของไอคอนในเว็บไซต์ทดสอบของเรา

เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจวิธีการใช้แบบอักษรไอคอนในเครื่องมือแก้ไขโพสต์ของ WordPress โดยไม่ต้องสร้างโค้ด HTML คุณอาจต้องการดูคู่มือประสิทธิภาพของ WordPress เพื่อปรับปรุงความเร็วไซต์ของคุณหรือปลั๊กอินหน้าเว็บไซต์เชื่อมโยงไปถึงที่ดีที่สุดสำหรับ WordPress
หากคุณต้องการบทความนี้ ตรวจสอบให้แน่ใจว่าคุณสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอนออนไลน์ WordPress คุณสามารถค้นพบเราได้ที่ Twitter และ Facebook
