วิธีใช้ Illustrator สำหรับการออกแบบ SVG: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2022-11-25หากคุณต้องการสร้างงานออกแบบ SVG ที่สวยงาม คุณต้องทำความคุ้นเคยกับโปรแกรม Illustrator คู่มือที่ครอบคลุมนี้จะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการใช้ Illustrator สำหรับงานออกแบบ SVG รวมถึงวิธีสร้างรูปทรงพื้นฐาน เพิ่มข้อความ และใช้สีและเอฟเฟ็กต์ SVG (Scalable Vector Graphics) เป็น รูปแบบภาพเวกเตอร์ ที่ให้คุณภาพและความสามารถในการปรับขนาดสูง ภาพ SVG สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ ซึ่งแตกต่างจากรูปแบบภาพอื่นๆ สิ่งนี้ทำให้เหมาะสำหรับใช้ในการออกแบบเว็บที่ตอบสนองซึ่งจำเป็นต้องปรับขนาดรูปภาพให้พอดีกับขนาดหน้าจอที่แตกต่างกัน Illustrator เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่ใช้กันอย่างแพร่หลายในการสร้างงานออกแบบ SVG มันมีคุณสมบัติและเครื่องมือมากมายที่ทำให้ง่ายต่อการสร้างการออกแบบที่ซับซ้อน ในคู่มือนี้ เราจะแสดงวิธีใช้ Illustrator เพื่อสร้างงานออกแบบ SVG เราจะกล่าวถึงหัวข้อต่อไปนี้: การสร้างรูปทรงพื้นฐาน การเพิ่มข้อความ การใช้สีและเอฟเฟ็กต์ การส่งออกงานออกแบบของคุณเป็นไฟล์ SVG เริ่มกันเลย!
คุณสามารถสร้าง Svg ใน Illustrator ได้หรือไม่?
ไปที่ ไฟล์ > บันทึกเป็น แล้วไปที่หน้าถัดไป มันจะถูกบันทึกลงในคอมพิวเตอร์ของคุณ และคุณจะสามารถเปลี่ยนชื่อได้ คุณสามารถเลือกวิธีการแยกไฟล์ SVG ได้โดยคลิกที่ปุ่ม "รูปแบบ" หลังจากนั้นคุณสามารถบันทึกได้
ในบทช่วยสอนนี้ เราจะกล่าวถึงวิธีการสร้างไฟล์ svg เป็นแอปพลิเคชั่น Adobe Illustrator ที่ให้คุณสร้างกราฟิกแบบเวกเตอร์ พวกเขาใช้รหัสดังนั้นจึงสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพเนื่องจากไม่ได้ประกอบด้วยพิกเซล มีประโยชน์อย่างยิ่งสำหรับการสร้างไอคอนหรือองค์ประกอบกราฟิกอื่นๆ ที่จะปรากฏบนเว็บไซต์ที่ตอบสนอง รูปภาพที่คุณต้องการใช้สำหรับ .svg ควรเป็นภาพที่จะแปลงเป็นโค้ดสำหรับรูปภาพนั้น เพื่อให้ได้โค้ดที่สะอาดขึ้นและไฟล์มีขนาดเล็กลง คุณควรทำให้รูปภาพของคุณง่ายขึ้น อาร์ตบอร์ดต้องไม่มีพื้นหลังหรือรูปทรงอื่น และต้องไม่มีพื้นหลังใดๆ เมื่อเปลี่ยนสไตล์ ให้เปลี่ยน CSS และฟอนต์ภายในเป็น HTML และ CSS3 ตามลำดับ เป็นไปได้ว่าหากคุณไม่แปลงฟอนต์เป็นโครงร่าง ฟอนต์จะบิดเบี้ยว
Adobe Illustrator เป็นเครื่องมือซอฟต์แวร์ออกแบบกราฟิกที่สามารถใช้สร้างโลโก้ ปุ่ม และภาพประกอบ มีเหตุผลมากมายที่คุณควรบันทึกไฟล์ SVG ของคุณใน Illustrator เป็นไปได้ว่าไฟล์จะต้องบันทึกในโปรแกรมอื่นเพื่อใช้กับโปรแกรมออกแบบเว็บ นอกจากนี้ รูปแบบไฟล์ SVG ยังสามารถปรับขนาดได้มากกว่าไฟล์กราฟิกประเภทอื่น ซึ่งหมายความว่าสามารถขยายหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ ใน Illustrator ให้บันทึกเป็นไฟล์ sva โดยเลือกบันทึกเป็นจากเมนูไฟล์ ตามด้วยประเภท SVG เมื่อทำตามขั้นตอนเหล่านี้ คุณจะมั่นใจได้ถึงการตั้งค่าการส่งออกที่น่าเชื่อถือที่สุด ชื่อไฟล์ควรนำหน้าด้วยตัวอักษร 'ไฟล์ SVG (แนะนำ).svg' จะบันทึกไฟล์เป็น SVG และต่อท้ายนามสกุล .svg'br> 'ไฟล์ SVG (สำรอง).svg' แปลงไฟล์เป็น SVG และต่อท้ายนามสกุล .zip 'br' ต่อท้าย ใน 'SVG File.PDF' คุณจะสามารถบันทึกไฟล์เป็น PDF ได้ ขนาดไฟล์แสดงด้านล่าง เมื่อโหลดไฟล์ ให้บันทึกเป็น 'ไฟล์ SVG (แนะนำ).svg' ซึ่งจะบันทึกเป็นขนาดสูงสุด 10 MB เมื่อเลือก 'ไฟล์ SVG (Alternate.svg)' จะเป็นการบันทึกไฟล์ที่มีขนาดสูงสุด 2 MB หากคุณบันทึกไฟล์เป็น 'SVG File.PDF' ไฟล์จะถูกบีบอัดให้มีขนาดสูงสุด 10 MB มีคุณภาพสูงที่เกี่ยวข้อง คุณต้องบันทึกไฟล์เป็น 'ไฟล์ SVG (แนะนำ) .svg' เป็นไปไม่ได้ที่จะได้คุณภาพที่ดีที่สุดเท่าที่จะเป็นไปได้ คุณสามารถบันทึกไฟล์เป็น 'ไฟล์ SVG (สำรอง) .svg' ได้หากต้องการ และไฟล์จะถูกบันทึกด้วยคุณภาพที่ดีที่สุด 'SVG File.PDF' จะบันทึกไฟล์ด้วยคุณภาพที่ดีที่สุดสำหรับผู้ใช้
Adobe Illustrator สำหรับการแก้ไขเวกเตอร์ Svg
Adobe Illustrator เป็นตัวเลือกที่ดีหากคุณต้องการเครื่องมือที่สามารถสร้างและแก้ไข ไฟล์ SVG Design Toolbox เป็นโปรแกรมเวกเตอร์ที่ทรงพลังที่ให้คุณออกแบบและแก้ไขรูปภาพ
ฉันจะใช้ไฟล์ Svg ใน Illustrator ได้อย่างไร

หากต้องการใช้ไฟล์ SVG ใน Illustrator เพียงเปิดไฟล์ในโปรแกรม หากคุณใช้ Illustrator เวอร์ชันล่าสุด คุณจะเห็นภาพบนผืนผ้าใบ หากคุณใช้เวอร์ชันเก่า รูปภาพจะปรากฏในแผง "เลเยอร์" ดับเบิลคลิกที่เลเยอร์เพื่อเปิดกล่องโต้ตอบ "ตัวเลือกเลเยอร์" และเลือก "ตัด" จากเมนูแบบเลื่อนลง "โหมดผสม"
เป็นรูปแบบกราฟิกแบบเวกเตอร์ซึ่งอธิบายวัตถุและเส้นทางเป็นข้อความ ไฟล์ SVG สามารถนำเข้าโดยใช้ Illustrator โดยเปิด หรือคุณสามารถใช้แป้นพิมพ์ลัด Ctrl -I (Mac) หรือ Cmd -I (Windows) ในส่วนตัวเลือกของกล่องโต้ตอบแปลงเป็นกราฟิกแบบเวกเตอร์ คุณจะพบพารามิเตอร์ต่อไปนี้: ขนาดของกราฟิกแบบเวกเตอร์แสดงอยู่ด้านล่าง การหมุนของกราฟิกแบบเวกเตอร์เป็นวิธีการกำหนดการหมุน มีสองวิธีในการระบุการหมุน: องศาและพิกเซล ไฟล์ได้รับการตั้งชื่อตามตัวอักษร ชื่อไฟล์ของไฟล์ .svg ที่จะถูกแปลงเป็นไฟล์ Adobe Illustrator
การใช้ไฟล์ Svg จำนวนมาก
นอกจากนี้ยังสามารถแก้ไขไฟล์ SVG ในโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape เพื่อให้ภาพดูดีขึ้น คุณสามารถใช้ไฟล์ svg เพื่อเพิ่มข้อความ รูปร่าง และองค์ประกอบการไล่ระดับสี ไฟล์ SVG ยังสามารถส่งออกเป็นภาพแรสเตอร์ ซึ่งสามารถใช้สร้างเว็บหรือแอพพลิเคชั่นการพิมพ์ได้
ฉันจะสร้าง Svg จากศูนย์ใน Illustrator ได้อย่างไร
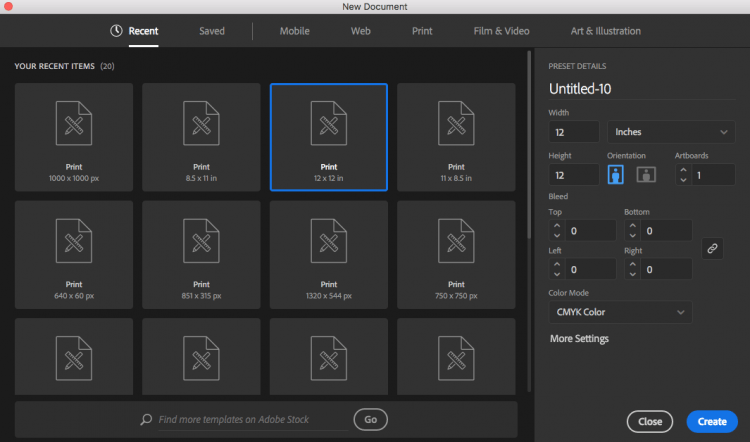
ไม่มีคำตอบ "ขนาดเดียวที่เหมาะกับทุกคน" สำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการสร้างไฟล์ SVG ตั้งแต่เริ่มต้นใน Adobe Illustrator จะแตกต่างกันไปขึ้นอยู่กับโครงการที่มีอยู่ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีสร้างไฟล์ SVG ตั้งแต่เริ่มต้นใน Adobe Illustrator ได้แก่: เริ่มต้นด้วยการสร้างเอกสารใหม่ ใช้เครื่องมือปากกาเพื่อวาดการออกแบบของคุณ เพิ่มสีหรือเอฟเฟ็กต์ที่คุณต้องการ จากนั้นบันทึกไฟล์ของคุณเป็น SVG

XML ใช้เพื่อสร้างไฟล์ Scalable Vector Graphics (SVG) คุณสามารถสร้างและแก้ไขไฟล์ SVG ได้โดยตรงหรือโดยทางโปรแกรมโดยใช้เครื่องมือ JavaScript เพื่อสร้างไฟล์สคริปต์ หากคุณไม่สามารถเข้าถึง Illustrator หรือ Sketch ได้ Inkscape เป็นตัวเลือกที่ยอดเยี่ยม ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างไฟล์ SVG ได้ในส่วนด้านล่าง ข้อความของไฟล์ SVG สามารถสร้างได้โดยใช้ ปุ่มรหัส SVG มองเห็นได้ในโปรแกรมแก้ไขข้อความเริ่มต้นทุกครั้งที่เปิด เครื่องมือนี้สามารถใช้เพื่อดูว่าไฟล์สุดท้ายของคุณจะมีลักษณะอย่างไร หรือคัดลอกและวางข้อความจากไฟล์นั้น
การประกาศ XML และความคิดเห็นควรถูกลบออกจากด้านบนของไฟล์ เมื่อใช้ CSS หรือ JavaScript เพื่อสร้างภาพเคลื่อนไหวหรือจัดรูปแบบรูปร่างของคุณ วิธีที่ดีที่สุดคือจัดระเบียบพวกมันออกเป็นกลุ่มๆ เพื่อให้สามารถจัดสไตล์หรือเคลื่อนไหวด้วยกันได้ Artboard (พื้นหลังสีขาว) ทั้งหมดใน Illustrator เกือบจะไม่เต็มไปด้วยงานออกแบบของคุณ ก่อนที่คุณจะบันทึกกราฟิกของคุณ ตรวจสอบให้แน่ใจว่า Artboard อยู่ในแนวเดียวกันกับงานศิลปะ
โปรแกรม Adobe ใดดีที่สุดสำหรับ Svg
หลายคนชอบใช้ Adobe Illustrator ซึ่งเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่เข้ากันได้กับ Photoshop ในการสร้างและแก้ไขไฟล์ SVG เนื่องจาก Photoshop เป็นโปรแกรมแก้ไขกราฟิกแบบแรสเตอร์
Inkscape ซึ่งเป็นสภาพแวดล้อมการออกแบบแบบโอเพ่นซอร์ส นำเสนอ เทคโนโลยีการวาดภาพเวกเตอร์ พร้อมคุณสมบัติล้ำสมัย ก่อนที่ Adobe จะเข้าซื้อ Macromedia บริษัทเป็นผู้สนับสนุน SVG ที่โดดเด่นที่สุด โครงการผ้าบาติกสร้างขึ้นใน Java และมีคุณลักษณะเกือบทั้งหมดที่เดิมวางแผนไว้สำหรับ 1.2 รวมถึงการสนับสนุน SVG 1.1 เกือบทั้งหมด ImageMagick เป็นที่รู้จักกันดีในฐานะเครื่องมือประมวลผลภาพบรรทัดคำสั่ง เนื่องจากรูปแบบไฟล์ svg ได้รับการออกแบบมาสำหรับเบราว์เซอร์สมัยใหม่ จึงมีคุณสมบัติล่าสุด เช่น การปิดบัง การตัด ลวดลาย การไล่ระดับสีทั้งหมด และการจัดกลุ่ม ทั้ง xfig และ gnuplot ซึ่งเป็นเครื่องมือวางแผนสองอย่างที่รู้จักกันดี มีความสามารถในการส่งออกเป็น SVG JSXGraph รองรับ VCML, SVG และ canvas เพื่อให้สามารถดูกราฟบนเว็บได้
โปรแกรมใดที่ทำงานร่วมกับไฟล์ Svg?
Chrome, Firefox, IE และ Opera รวมถึงเบราว์เซอร์ยอดนิยมอื่นๆ ช่วยให้คุณสามารถแสดงภาพ SVG ได้ นอกเหนือจากโปรแกรมแก้ไขข้อความพื้นฐานและโปรแกรมแก้ไขกราฟิกระดับไฮเอนด์ เช่น CorelDRAW แล้ว ไฟล์ SVG สามารถดาวน์โหลดได้จากอินเทอร์เน็ต
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกที่ใช้รูปแบบกราฟิกเวกเตอร์สองมิติ รูปแบบนี้ใช้กันอย่างแพร่หลายบนอินเทอร์เน็ตเนื่องจากขนาดไฟล์ที่กะทัดรัดและรองรับภาพเคลื่อนไหวและการโต้ตอบ
รูปภาพสามารถดูดีไม่ว่าจะมีขนาดเท่าใด ตราบใดที่สร้างโดยใช้ รูปแบบ SVG พวกมันได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหา มักจะมีขนาดเล็กกว่ารูปแบบอื่นๆ และสามารถเคลื่อนไหวได้ในรูปแบบไดนามิก คู่มือนี้อธิบายว่าไฟล์เหล่านี้คืออะไร ใช้งานอย่างไร และจะทำอย่างไรกับไฟล์เหล่านี้เมื่อคุณสร้าง SVG แล้ว เนื่องจากความละเอียดของรูปภาพแอสเตอร์เป็นแบบคงที่ การเพิ่มขนาดทำให้มีประสิทธิภาพน้อยลง จุดและเส้นจะถูกจัดเก็บในรูปแบบกราฟิกแบบเวกเตอร์ โดยที่รูปภาพจะถูกจัดเก็บเป็นชุดของจุด ภาษามาร์กอัป XML ใช้ในการเขียนรูปแบบเหล่านี้ รหัส XML ของรูปภาพจะระบุขนาด รูปร่าง สี และข้อความ
เนื่องจากโค้ด XML เข้าใจได้ง่ายมาก เว็บไซต์และเว็บแอปพลิเคชันจึงสามารถใช้เพื่อสร้าง HTML และเนื้อหาประเภทอื่นๆ ได้ เป็นไปได้ที่จะขยายหรือลดขนาด SVG เป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ขนาดของรูปภาพหรือประเภทการแสดงผลไม่สำคัญว่าเป็นอย่างไร เนื่องจากจะปรากฏเหมือนกันเสมอ เนื่องจากไม่มีรายละเอียดทั้งหมดของภาพแรสเตอร์ จึงสร้างโดยใช้ SVG ช่วยให้นักออกแบบและนักพัฒนาสามารถควบคุมลักษณะที่ปรากฏได้อย่างสมบูรณ์ รูปแบบไฟล์เป็นรูปแบบเว็บกราฟิกมาตรฐานที่พัฒนาโดย World Wide Web Consortium ไฟล์ข้อความ เช่น รหัส XML ถูกกำหนดไว้ในไฟล์ XML ดังนั้นโปรแกรมเมอร์จึงสามารถเข้าใจได้อย่างรวดเร็ว
กล่าวอีกนัยหนึ่ง ด้วยการรวมความสามารถของ CSS และ JavaScript ของทั้งสองเข้าด้วยกัน คุณจะสามารถเปลี่ยนรูปลักษณ์ของ sva vis ได้แบบไดนามิก แอปพลิเคชั่นต่าง ๆ มากมายสามารถใช้กราฟิกแบบเวกเตอร์ที่มีขนาดใหญ่ได้ คุณสามารถสร้างด้วยโปรแกรมแก้ไขกราฟิกได้เนื่องจากมีความหลากหลาย โต้ตอบได้ และใช้งานง่าย แต่ละโปรแกรมมีข้อจำกัดอยู่เสมอ เช่นเดียวกับช่วงการเรียนรู้ ก่อนที่คุณจะตัดสินใจเลือกแผนฟรีหรือแผนชำระเงิน คุณควรลองใช้ตัวเลือกบางอย่างและทำความเข้าใจว่าเครื่องมือเหล่านี้เป็นอย่างไร
ไฟล์ Svg คืออะไร?
ไฟล์ .sva คืออะไร? เป็นมิตรกับเว็บและให้คุณดาวน์โหลดไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ไฟล์เวกเตอร์ ซึ่งตรงข้ามกับไฟล์แรสเตอร์ที่ใช้พิกเซล เช่น JPEG เก็บภาพโดยใช้สูตรทางคณิตศาสตร์ตามจุดและเส้นบนตาราง
ไฟล์ Svg เหมือนกับ PNG หรือไม่
PNG แม้ว่าความสามารถในการจัดการความละเอียดสูงมาก แต่ก็ไม่มีความยืดหยุ่นอย่างไม่มีที่สิ้นสุด ในทางกลับกัน ไฟล์เวกเตอร์ ถูกสร้างขึ้นจากเครือข่ายทางคณิตศาสตร์ของเส้น จุด รูปร่าง และอัลกอริทึม ด้วยความละเอียดสามารถขยายได้ทุกขนาดโดยไม่สูญเสียเสน่ห์
Svg ดีกว่า Png หรือไม่
การสร้าง ภาพเวกเตอร์ ทำได้ง่ายเพียงแค่กดปุ่มเดียว หากคุณมีรูปภาพคุณภาพสูง คุณควรใช้ PNG เนื่องจากความสามารถในการปรับขนาดและการลดขนาดที่ง่ายดาย SVG จึงเหมาะสำหรับการออกแบบเว็บที่รองรับเรตินามากกว่า ซึ่งเป็นเหตุผลว่าทำไมพวกเขาถึงเป็นเทคโนโลยีที่ต้องการ
