วิธีใช้ Bootstrap ไฟล์ Svg ของตัวเอง
เผยแพร่แล้ว: 2023-02-07Bootstrap เป็นเฟรมเวิร์ก CSS แบบโอเพ่นซอร์สฟรีที่มุ่งไปที่การพัฒนาเว็บส่วนหน้าสำหรับอุปกรณ์พกพาที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ประกอบด้วยเทมเพลตการออกแบบที่ใช้ CSS และ JavaScript สำหรับการพิมพ์ แบบฟอร์ม ปุ่ม การนำทาง และส่วนประกอบอินเทอร์เฟซอื่นๆ SVG (Scalable Vector Graphics) เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 คุณสามารถใช้ไฟล์ SVG ของคุณเองกับ Bootstrap โดยอ้างอิงไฟล์ใน Bootstrap CSS Bootstrap เป็นเฟรมเวิร์ก CSS แบบโอเพ่นซอร์สฟรีที่มุ่งเป้าไปที่การพัฒนาเว็บส่วนหน้าสำหรับอุปกรณ์พกพาที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก คุณสามารถใช้ไฟล์ SVG ของคุณเองกับ Bootstrap โดยอ้างอิงไฟล์ใน Bootstrap CSS
ไฟล์กราฟิกเวกเตอร์แบบปรับขนาดได้ (SVG) ซึ่งสามารถเข้าถึงได้ผ่านทางเว็บเป็นไฟล์ที่พบมากที่สุด สามารถจัดเก็บรูปภาพโดยใช้สูตรทางคณิตศาสตร์ที่สร้างกริดของจุดและเส้น ซึ่งหมายความว่าสามารถปรับขนาดได้อย่างมากโดยไม่สูญเสียคุณภาพ เนื่องจาก SVG เป็นรหัส XML ข้อมูลใดๆ ที่อยู่ในนั้นจึงสามารถเป็นข้อความตามตัวอักษรแทนที่จะเป็นรูปร่าง ไฟล์ SVG สามารถเปิดได้ในเบราว์เซอร์หลักๆ เช่น Chrome, Edge, Safari และ Firefox ด้วยโปรแกรมในคอมพิวเตอร์ของคุณ คุณยังสามารถเปิดภาพได้ คุณจะได้เรียนรู้เกี่ยวกับเครื่องมือออนไลน์ต่างๆ ที่สามารถใช้เพื่อเพิ่มองค์ประกอบที่เคลื่อนไหวให้กับกราฟิกเว็บ
ตรงกันข้ามกับเวกเตอร์ ไฟล์ PNG เป็นไฟล์แรสเตอร์ เนื่องจากไม่มีพิกเซล จึงไม่สูญเสียความละเอียด เมื่อคุณยืดไฟล์ PNG หรือบีบไฟล์แน่นเกินไป ไฟล์จะกลายเป็นพิกเซลและพร่ามัว เมื่อใช้กราฟิกที่ซับซ้อน เช่น ที่มีพาธและจุดยึดจำนวนมาก ความจุของกราฟิกจะเพิ่มขึ้นอย่างมาก
ฉันจะนำเข้า Svg เข้าสู่เว็บไซต์ของฉันได้อย่างไร

ในการนำเข้า SVG มายังเว็บไซต์ของคุณ คุณจะต้องใช้รหัสที่เว็บไซต์ที่คุณนำเข้ามาจาก SVG คัดลอกและวางโค้ดลงใน HTML ของเว็บไซต์ของคุณ
เครื่องมือ Svg-inliner nodes.js cli รวบรวมไฟล์ .svg ทั้งหมดในโฟลเดอร์ node.js และสร้างไฟล์สองไฟล์ให้คุณ: all-icons.js andvsg-insider.html มันคืออะไรกันแน่? นี่เป็นตัวอย่างง่ายๆ ฉันใช้แผนที่ html เพื่อแสดงให้คุณเห็นว่าไอคอนมีลักษณะอย่างไรและจะใช้ชื่อใดในการนำเข้าด้วยวิธีที่สะดวก Svg-inliner เป็นเครื่องมือที่ดีสำหรับการส่งออก SVG ของคุณเป็นส่วนประกอบ React (ค่าเริ่มต้น) หรือสตริง ใช้การตั้งค่า SVGO เริ่มต้น ซึ่งมีอยู่ใน GitHub ที่: https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js หากคุณต้องการใช้งานบ่อยๆ คุณสามารถติดตั้งได้เพียงครั้งเดียว จากนั้นเรียกใช้ทุกครั้งที่คุณเพิ่ม svg ใหม่ ลงในโฟลเดอร์
ขั้นตอนแรกคือการรวมเนมสเปซ SVG ใน HTML ของคุณ สามารถใช้ HTML%27s url %22br %22 ได้หากมี HTML%22br %22 สิ่งนี้จะแสดงในรูปแบบ HTML กรุณาคลิกที่นี่ เมื่อคุณพิมพ์ *title* ใน CSS ให้ระบุขนาดรูปภาพของคุณ (SVG) 'Link' href='https:// fonts.googleapis.com/family/Montserrat:400,700′ rel='stylesheet' type='text/css' **/head *** **กรุณาใส่เนื้อความด้วย xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500′ ในการให้สูตรหน่วยวัด ='200′ y ='200′ width x '200' height x ' 200' นี่คือรูปทรงสี่เหลี่ยมผืนผ้าไม่ว่าจะเป็นรูปทรงใดก็ตาม */rect * ellipse cx='200′ cy='200′ rx='100′ ry='100′ fill='#fff' วงรีที่แสดงในที่นี้คือวงรี #ellipse */svg ง่ายๆ แค่นั้นแหละ * /html ถูกกำหนดให้กับไฟล์นี้ องค์ประกอบ HTML ที่มีเนมสเปซ SVG สามารถพบได้ในสิ่งต่อไปนี้ องค์ประกอบสี่เหลี่ยมผืนผ้ามี x, y, ความกว้าง และความสูง ในขณะที่องค์ประกอบวงรีมี x, y, ความกว้าง และความสูง การเติมยังกำหนดไว้ในองค์ประกอบ rect ซึ่งตั้งค่าเป็น Fff ในอิลิเมนต์ Elastice ไม่มีแอตทริบิวต์เติม สามารถสร้างรูปร่างที่ซับซ้อนมากขึ้นได้โดยใช้ ฟังก์ชัน SVG ของ CSS มากกว่าเพียงแค่สี่เหลี่ยมผืนผ้าและวงรี ตัวอย่างโค้ดต่อไปนี้สร้างรูปสามเหลี่ยม xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500′ จุดรูปหลายเหลี่ยมเท่ากับ 50, 100, 150, 200′ ขีด ('#000′ fill ='#fff') มีรูปสามเหลี่ยมอยู่ตรงนี้ รูปหลายเหลี่ยมเป็นหน่วยพื้นฐานของการวัด (*.svg) ในตัวอย่างข้างต้น มีจุดแอตทริบิวต์สำหรับจุดยอดของสามเหลี่ยมที่เกี่ยวข้องกับพิกัดของพิกัด แอตทริบิวต์เติมและเส้นขีดถูกตั้งค่าเป็น #000 ซึ่งหมายความว่าจะไม่มีสีและรูปหลายเหลี่ยมจะเป็นสีขาว ใน CSS มีวิธีทำให้ไอคอนและโลโก้เคลื่อนไหวได้ สามารถสร้างโลโก้โดยใช้รหัสต่อไปนี้: xmlns='https://www.w3.org/2000/svg/viewBox=1′ viewBox='0 0 700
จะเกิดอะไรขึ้นหากเราใช้ Svg บนเว็บ
ตรงกันข้ามกับภาพแรสเตอร์แบบพิกเซล ไฟล์ SVG เป็นกราฟิกแบบเวกเตอร์ (ตรงข้ามกับภาพแรสเตอร์แบบพิกเซล) สิ่งนี้มีประโยชน์อย่างยิ่งในการพัฒนาเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งจะต้องมีทั้งรูปลักษณ์ที่ดึงดูดสายตาและใช้งานได้กับขนาดหน้าจอและอุปกรณ์ที่หลากหลาย
Svg: ข้อดีข้อเสีย
เนื่องจากปรับขนาดได้และไม่ลดคุณภาพลงเมื่อปรับขนาดขึ้น จึงเป็นตัวเลือกที่ดีสำหรับการออกแบบเว็บที่ตอบสนองและรองรับเรตินา แม้ว่าไฟล์ PNG จะไม่สามารถเคลื่อนไหวได้ แต่ก็สามารถใช้ได้ อย่างไรก็ตาม ในไฟล์ SVG บางไฟล์ โค้ด JavaScript ที่ฝังไว้อาจเป็นช่องโหว่ได้ นอกจากนี้ยังสามารถใช้ไฟล์ SVG ที่ติดไวรัสเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังเว็บไซต์ที่เป็นอันตรายได้
การใช้ Svg ใน Html ดีไหม
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้เป็นมิตรกับ SEO เพราะช่วยให้คุณสามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปได้โดยตรง ซึ่งทั้งหมดนี้จำเป็นสำหรับการเติบโตของเว็บไซต์ เป็นไปได้ที่จะฝังไฟล์ HTML ในไฟล์ .sva เพื่อให้สามารถแคช แก้ไขด้วย CSS และจัดทำดัชนีเพื่อการเข้าถึงที่ดีขึ้น นี่เป็นเพียงตัวอย่างเล็ก ๆ น้อย ๆ ของสิ่งที่จะเกิดขึ้นในอนาคต
ทำไมคุณควรใช้ Svg สำหรับรูปภาพของคุณ
สิ่งสำคัญคือต้องจำไว้ว่าการเรียนรู้วิธีใช้ sva เป็นกระบวนการที่ใช้เวลานาน: รูปแบบจะขึ้นอยู่กับข้อความ ดังนั้นการเรียนรู้วิธีใช้จึงต้องใช้เวลาพอสมควร นอกจากนี้ คุณยังอาจสังเกตเห็นว่ารูปภาพของคุณถูกบีบอัดด้วย SVG น้อยกว่า เนื่องจากไม่มีการสูญเสียเท่ากับ JPEG ประการสุดท้าย เนื่องจาก SVG สามารถปรับขนาดได้ จึงสามารถสร้างกราฟิกคุณภาพสูงได้
กล่าวอีกนัยหนึ่ง หากคุณกำลังมองหารูปแบบภาพที่สามารถใช้งานได้หลากหลายและรองรับเบราว์เซอร์ที่ยอดเยี่ยม SVG อาจเป็นเพียงสิ่งที่คุณต้องการ หากคุณเพิ่งเริ่มต้น การเรียนรู้ JPEG ก่อนอาจคุ้มค่า
ฉันสามารถใช้ Glyphicons ใน Bootstrap 5 ได้หรือไม่

ยังไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจาก Bootstrap 5 ยังอยู่ในระหว่างการพัฒนา อย่างไรก็ตาม สันนิษฐานว่า glyphicons จะยังคงได้รับการสนับสนุนในระดับหนึ่ง เนื่องจากเป็นส่วนสำคัญของ Bootstrap framework
สัญลักษณ์กราฟิก ไอคอน หรือแบบอักษรเป็นไอคอนประเภทหนึ่งที่ใช้ในเว็บเพจ ฟังก์ชันรูปสัญลักษณ์คล้ายกับการทำงานของเอกสารที่มีไฮเปอร์ลิงก์ โดยมีข้อแตกต่างเพียงอย่างเดียวคือตั้งค่าเป็นไอคอนแทนคำ การใช้สัญลักษณ์รูปไกลฟิคอนที่พบบ่อยที่สุด ตลอดจนเหตุผลที่ใช้ มีอยู่ด้านล่าง การใช้ Bootstrap เป็นวิธีที่ใช้ทั่วไปและง่ายที่สุดในการนำ glyphicons ไปใช้กับโปรเจกต์เว็บ ชุด Glyphicons Halfling ประกอบด้วยไอคอนส่วนใหญ่ที่ทุกเว็บไซต์ต้องการ ความต้องการต่อไปนี้เหมาะสมสำหรับการระบุไอคอนใน HTML ของคุณ ไฟล์มีสองประเภท: class=”glyphicon glyphicon-align-left” และ aria-hidden-true

เป็นฟอนต์ฟรีที่มีฟังก์ชันเหมือนกับ Bootstrap glyphicons นี่เป็นการออกแบบที่เบาและเรียบง่ายซึ่งคล้ายกับวิธีที่คุณใช้ Bootstrap glyphicons บนเว็บไซต์ มีไอคอนมากกว่า 7,000 ไอคอนในไลบรารีไอคอนของ Font Awesome ซึ่งคุณสามารถเลือกให้เหมาะกับความต้องการของคุณได้
ก่อนที่คุณจะสามารถใช้ Glyphicons ในโครงการเว็บของคุณ คุณต้องดาวน์โหลดและติดตั้ง Bootstrap ก่อน Bootstrap framework เป็นเฟรมเวิร์ก CSS และ JavaScript แบบโอเพ่นซอร์สฟรีที่สามารถดาวน์โหลดและใช้งานได้ฟรี เมื่อติดตั้ง Bootstrap แล้ว คุณสามารถเข้าถึงชุดไอคอนของ Bootstrap ได้โดยการโหลด Bootstrap CDN บนเว็บเซิร์ฟเวอร์ของคุณและรวมบรรทัดต่อไปนี้ใน HTML ของคุณ: rel=”stylesheet” href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js หลังจากที่คุณเพิ่ม Bootstrap CDN ลงในเซิร์ฟเวอร์ของคุณแล้ว คุณสามารถเข้าถึงชุด ไอคอน Bootstrap ได้โดยการโหลด IcoMoon Font HTML ของคุณควรมีบรรทัดต่อไปนี้นอกเหนือจากชุดไอคอนที่ยอดเยี่ยม หน้านี้มี URL ในส่วนสไตล์ชีต เพื่อให้ไอคอนปรากฏขึ้น จะต้องรวมอยู่ในไฟล์ sva Adobe Illustrator หรือ Inkscape เป็นโปรแกรมวาดภาพที่สามารถใช้สร้างไฟล์ SVG หลังจากที่คุณสร้างไฟล์ SVG แล้ว คุณสามารถอัปโหลดไปยัง IcoMoon และเพิ่มไปยังการตั้งค่า Font Awesome / Glyphicon เมื่อเพิ่มไอคอนลงใน IcoMoon และชุด Font Awesome / Glyphicon แล้ว คุณสามารถส่งออกชุดฟอนต์และโหลดลงในโปรเจ็กต์เว็บของคุณในลักษณะเดียวกับที่คุณทำกับฟอนต์ไอคอนอื่นๆ
Bootstrap Glyphicons: วิธีใช้
โปรดใช้โค้ดบรรทัดต่อไปนี้เพื่อโหลด Bootstrap Glyphicons ลงในหน้าเว็บของคุณ rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js ตรวจสอบให้แน่ใจว่าโครงสร้างโฟลเดอร์ของคุณได้รับการกำหนดค่าอย่างถูกต้องเพื่อโหลด Bootstrap Glyphicons และคุณไม่ต้องทำอะไรเลย พิเศษที่จะทำเช่นนั้น ต้องเรียนทั้งสองวิชา glyphicon ชั้นหนึ่งทำหน้าที่เป็นวิธีหลักในการตั้งค่ารูปแบบพื้นฐาน ในขณะที่ glyphicon-comment เป็นวิธีหลักในการตั้งค่าภาพเฉพาะ ฉันจะเพิ่มสิ่งที่สาม รหัสต่อไปนี้มีส่วน Bootstrap Glyphicons ของ ไฟล์ Bootstrap Glyphicons rel=สไตล์ชีต
ฉันจะแสดง Svgs ได้อย่างไร
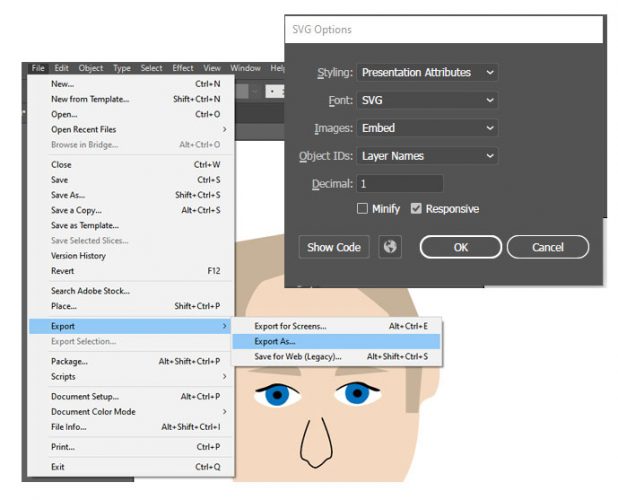
มีสองสามวิธีในการแสดง SVG บนหน้าเว็บ วิธีหนึ่งคือการใช้องค์ประกอบ อีกวิธีหนึ่งคือการใช้องค์ประกอบแบบอินไลน์ ในบทความนี้ เราจะดูวิธีนับพันล้านวิธีที่แสดงไฟล์ SVG บนหน้าเว็บ วิธีที่ดีที่สุดในการใช้ SVG คือให้ถือว่าเป็นรูปภาพ คล้ายกับวิธีจัดการไฟล์ JPG, PNG และ GIF เราสามารถพึ่งพาแท็ก img: สำหรับคำแนะนำ HTML เราสามารถสร้างคุณสมบัติได้หลากหลายหากเราต้องการแสดง SVG ของเราโดยใช้ CSS ค่าคุณสมบัติสามารถแสดงแบบอินไลน์ด้วยภาพ SVG โดยใช้การแทนค่าแบบอินไลน์ใน CSS สิ่งที่จำเป็นในการคัดลอก/วางเนื้อหา SVG ทั้งหมดจากไฟล์ไปยัง DOM คือ HTML เราสามารถเพิ่ม SVG เวอร์ชัน base64 ลงในแท็กออบเจกต์ได้ หากต้องการสร้างค่าที่เข้ารหัส base64 จริง ให้แทนที่ข้อความ [base64blob] ด้วยค่าของข้อความที่เข้ารหัส base64 จริง เราได้กล่าวถึงวิธีระบุไฟล์ SVG แบบอินไลน์ใน HTML และ CSS ตัวอย่างเช่น ใน JavaScript สามารถใช้คุณสมบัติภาพพื้นหลังเพื่อโหลดภาพลงใน DOM เมื่อพูดถึง HTML และ CSS เราสามารถระบุ SVG เวอร์ชันเข้ารหัส base64 ที่เราต้องการแสดงบนเพจของเรา SVG ดิบของเราถูกแปลงเป็นรูปแบบที่เข้ารหัส URL ที่สะดวกยิ่งขึ้นผ่าน encodeURIComponent ซึ่งสร้างขึ้นใน API วิธีที่ดีที่สุดในการแสดงตัวอย่างไฟล์ Svg วิธีที่ดีที่สุดในการแสดงตัวอย่างไฟล์ SVG บน Mac คือการใช้การแสดงตัวอย่าง ซึ่งรวมอยู่ในเวอร์ชันส่วนใหญ่ของ แมคโอเอส ดูตัวอย่างได้ในเมนูแอปพลิเคชันและดูได้ในโปรแกรมดูแอปพลิเคชันเริ่มต้น ใน Windows 10 ผู้ใช้อาจสามารถดูตัวอย่างไฟล์ SVG ได้ด้วยการคลิกขวาที่ไฟล์และเลือก “เปิดด้วย…” จากเมนูบริบท คุณสามารถเลือกโปรแกรมที่คุณต้องการใช้ดูไฟล์ได้โดยคลิกที่นี่ มี SVG Viewers ฟรีมากมายสำหรับ Windows 10 รวมถึงแบรนด์ Microsoft, Adobe Illustrator และ Inkscapeวิธีใช้ไฟล์ Svg ใน Bootstrap หากต้องการใช้ไฟล์ svg ใน bootstrap คุณต้องเพิ่มไฟล์ในโครงการของคุณก่อน จากนั้น คุณสามารถอ้างอิงไฟล์ในไฟล์บูตสแตรปของคุณโดยใช้แท็ก “““ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นกราฟิกประเภทหนึ่งที่สามารถทำได้ในขนาดใหญ่ Extensible Markup Language (XML) เป็นรูปแบบรูปภาพประเภทหนึ่งที่อนุญาตให้สร้างกราฟิกแบบเวกเตอร์ ภาพ SVG สามารถใช้ได้หลายวิธี ขึ้นอยู่กับเวอร์ชันของ CSS หรือ HTML ที่คุณใช้ บทช่วยสอนนี้จะแสดงวิธีใช้หกวิธีที่แตกต่างกัน การใช้ SVG เป็นภาพพื้นหลัง CSS สามารถเพิ่มองค์ประกอบรูปภาพลงในเอกสาร HTML ได้โดยการใส่แท็ก >img> ครั้งนี้ เราใช้ CSS แทน HTML และเรามีตัวเลือกการปรับแต่งเพิ่มเติม HTML เข้ากันได้กับเบราว์เซอร์ทั้งหมดที่รองรับ Scalable Vector Graphics (SVG) และใช้เพื่อจัดการกับฟังก์ชัน >object> HTML มีองค์ประกอบ HTML และ CSS ก็มีองค์ประกอบ HTML เช่นกัน เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่ไม่รองรับปลั๊กอินของเบราว์เซอร์อีกต่อไป การพึ่งพา >embed > เพียงอย่างเดียวจึงไม่ใช่ความคิดที่ดีเสมอไป ไฟล์ Svgไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ไฟล์ SVG สามารถสร้างได้ด้วยโปรแกรมแก้ไขข้อความ แต่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ รูปแบบไฟล์ขึ้นอยู่กับ XML และสามารถเปิดได้ด้วยเว็บเบราว์เซอร์ใดๆ ภาพดิจิทัลสามารถทำให้ดูดีได้แม้ว่าจะมีขนาดเล็กโดยใช้รูปแบบเวกเตอร์ เครื่องมือค้นหาของรูปแบบนี้ได้รับการปรับให้เหมาะกับรูปแบบนี้ โดยมักมีขนาดเล็กกว่ารูปแบบอื่นๆ และมีความสามารถในการเคลื่อนไหวแบบไดนามิก ในคำแนะนำนี้ ฉันจะอธิบายว่าไฟล์เหล่านี้คืออะไร ควรใช้เมื่อใด และจะเริ่มใช้ไฟล์เหล่านี้เพื่อสร้าง sva ได้อย่างไร เนื่องจากภาพแรสเตอร์มีความละเอียดคงที่ ขนาดของภาพจึงลดคุณภาพลง รูปภาพจะถูกจัดเก็บเป็นชุดของจุดและเส้นในรูปแบบกราฟิกแบบเวกเตอร์ XML หรือมาร์กอัป XML เป็นภาษาที่ใช้ในการเขียนรูปแบบเหล่านี้ โค้ด XML ในไฟล์รูปภาพจะระบุว่ารูปภาพประกอบขึ้นจากอะไร รวมถึงรูปร่าง สี และข้อความ เนื่องจากโค้ด XML ทำให้เว็บแอปพลิเคชันและเว็บไซต์สามารถสร้างรูปภาพ HTML และ CSS ที่ยอดเยี่ยมได้ ความสามารถในการเปลี่ยนขนาดหรือลดขนาดโดยไม่ลดทอนคุณภาพถือเป็นข้อได้เปรียบ ไม่ว่าภาพจะมีขนาดเท่าใดหรือแสดงผลแบบใด ภาพก็จะดูเหมือนเดิมเสมอ เมื่อเปรียบเทียบกับภาพแรสเตอร์ SVG ได้รับการออกแบบมาให้มีรายละเอียดน้อยกว่า มันขึ้นอยู่กับนักออกแบบและนักพัฒนาในการตัดสินใจว่าจะนำเสนอการออกแบบของพวกเขาอย่างไร World Wide Web Consortium ได้พัฒนารูปแบบไฟล์สำหรับกราฟิกเว็บที่ใช้กันอย่างแพร่หลายในปัจจุบัน โปรแกรมเมอร์สามารถเข้าใจโค้ด XML ได้โดยง่ายโดยการดูในรูปแบบข้อความ CSS และ JavaScript ช่วยให้คุณเปลี่ยนรูปลักษณ์ของ SVG ได้แบบไดนามิก เมื่อใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ คุณสามารถสร้างกราฟิกประเภทต่างๆ ได้มากมาย เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักออกแบบกราฟิกเพราะง่ายต่อการเรียนรู้ ปรับเปลี่ยนได้ และโต้ตอบได้ เส้นโค้งการเรียนรู้ของแต่ละโปรแกรมแตกต่างจากโปรแกรมอื่น ก่อนเลือกตัวเลือกฟรีหรือเสียเงิน คุณควรลองใช้เครื่องมือบางอย่างและทำความเข้าใจว่าเครื่องมือเหล่านี้มีความสามารถอะไรบ้าง การอัปเดตล่าสุดสำหรับ Adobe Illustrator ปรับปรุงการรองรับไฟล์ SVG ตอนนี้ผู้ใช้สามารถสร้างภาพประกอบเวกเตอร์ได้อย่างง่ายดายด้วยการอัปเดตใหม่นี้ และด้วยของฟรีมากมายที่รวมอยู่ในนั้น จึงมีแนวคิดมากมายให้เริ่มต้น การอัปเดตนี้ยังรวมคอลเล็กชันไฟล์ SVG ฟรีขนาดเล็กที่ได้รับอนุญาตให้ใช้ในเชิงพาณิชย์ อย่างไรก็ตาม มีแหล่งข้อมูลที่เป็นประโยชน์สำหรับผู้เริ่มต้น เช่น คู่มือการสร้างโลโก้ SVG อย่างง่าย ไม่ว่าคุณจะใช้ Illustrator มานานหลายปีหรือเพิ่งเริ่มใช้งาน คุณจะพบสิ่งที่ต้องการได้ที่นี่ เราสนับสนุนให้คุณใช้คุณสมบัติใหม่และสนุกกับการออกแบบ ข้อดีของการใช้ไฟล์ Svg การใช้ไฟล์ SVG เพื่อสร้างกราฟิกความละเอียดสูงในเอกสารดิจิทัลเป็นแนวคิดที่ดี นอกจากนี้ยังได้รับการสนับสนุนโดยโปรแกรมแก้ไขกราฟิกเดสก์ท็อปยอดนิยมส่วนใหญ่ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักออกแบบกราฟิกและนักพัฒนา
