วิธีใช้พื้นหลัง Svg ที่ทำซ้ำได้ใน Photoshop
เผยแพร่แล้ว: 2023-01-22SVG นั้นยอดเยี่ยมสำหรับการสร้างพื้นหลังที่ทำซ้ำได้ใน Photoshop เพราะสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ หากต้องการสร้างพื้นหลัง SVG ที่ทำซ้ำได้ ให้เริ่มด้วยการสร้างเอกสาร Photoshop ใหม่และเพิ่ม ไฟล์ SVG ของคุณลงในเอกสาร จากนั้นไปที่ Edit > Define Pattern ตั้งชื่อรูปแบบของคุณ แล้วคลิก ตกลง ตอนนี้ คุณสามารถสร้างเลเยอร์ใหม่และเติมรูปแบบของคุณโดยไปที่ แก้ไข > เติม > รูปแบบ
การใช้รูปแบบ SVG เป็นตัวเลือกที่ยืดหยุ่นกว่าสำหรับการทำซ้ำภาพพื้นหลังบนหน้าเว็บ บทความนี้จะอธิบายว่าเหตุใดจึงเป็นเช่นนั้น ตลอดจนวิธีใช้งาน คุณสามารถค้นหาวิดีโอและเวอร์ชันข้อความของบทช่วยสอนนี้ได้ นี่คือตัวอย่างของโปรแกรม: รูปแบบ SVG ได้รับการปรับปรุงเพื่อตอบสนองความต้องการของ ตลาด SVG แบบไดนามิกใน ปัจจุบัน Heropatterns.com ซึ่งเป็นเว็บไซต์ที่ให้คุณเลือกรูปแบบ SVG ที่กำหนดไว้ล่วงหน้า เปลี่ยนสีและแอตทริบิวต์ และคัดลอก จะใช้เพื่อสร้างรหัสที่สร้างขึ้น แทนที่จะคัดลอกไฟล์ CSS ทั้งหมด ฉันจะคัดลอกพารามิเตอร์ d=”path” ซึ่งเป็นเส้นทางที่ CSS วาดไว้ นี่คือสิ่งที่เราได้รับ ขั้นตอนการปูกระเบื้อง CSS สำหรับข้อมูลเกี่ยวกับข้อดีและข้อเสียของแต่ละรูปแบบ ตลอดจนแหล่งข้อมูลสำหรับการสร้างโค้ดและแนวคิด
อะไรคือ 4 ตัวเลือกบนพื้นหลังซ้ำ?

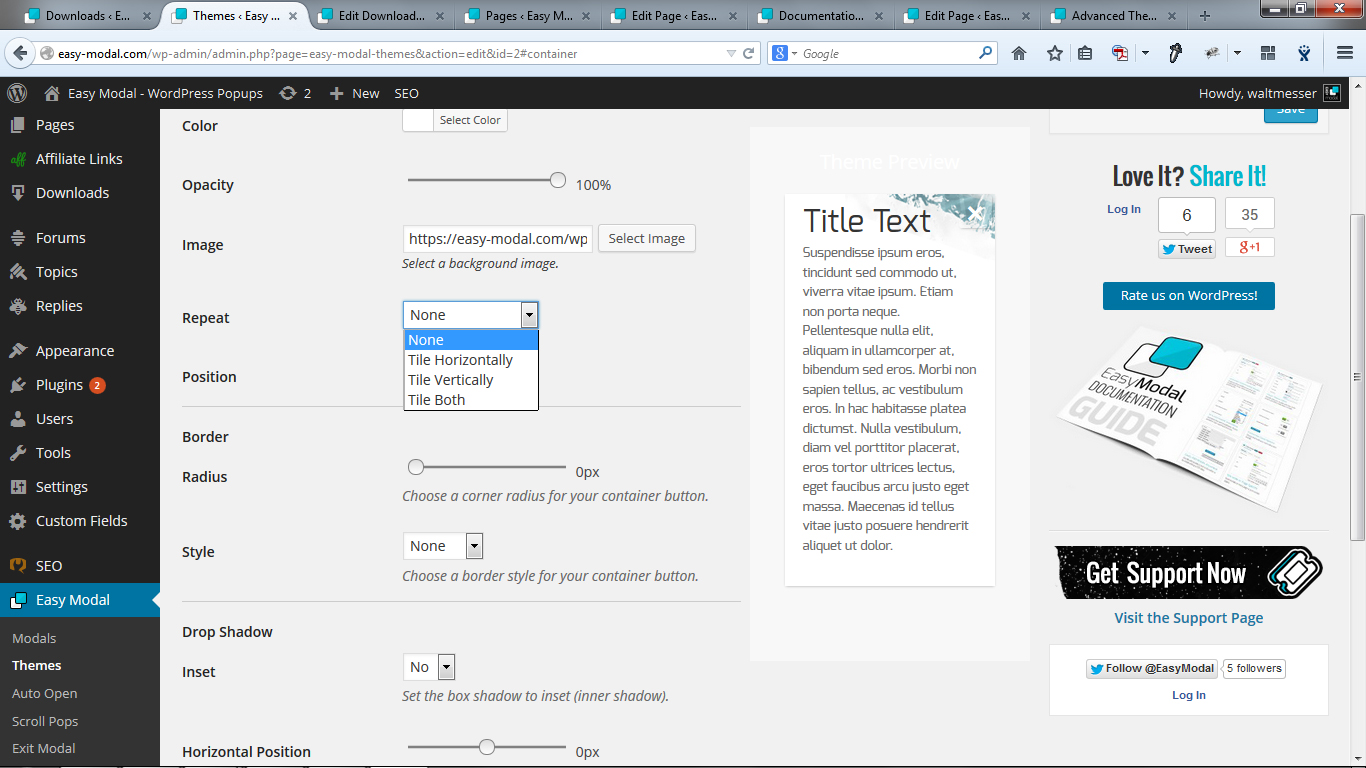
ไม่ทำซ้ำ, ทำซ้ำ, ทำซ้ำ x, ทำซ้ำ -y และทำซ้ำ - ทำซ้ำ -y เป็นสี่ตัวเลือกสำหรับคุณสมบัติพื้นหลังซ้ำ มีประโยชน์อย่างแน่นอน แต่ไม่อนุญาตให้ควบคุมกระบวนการทำซ้ำได้มากขึ้น และกระเบื้องจะถูกตัดหากไม่พอดีกับคอนเทนเนอร์
เมื่อสร้าง พื้นหลังเติม เป็นเรื่องปกติที่จะทำซ้ำรูปภาพเพื่อสร้างรูปภาพที่เล็กลง จะมีประโยชน์อะไรหากคุณสามารถควบคุมช่องว่างระหว่างแต่ละภาพที่ซ้ำกันใน x และ y ด้วยเหตุนี้ เมื่อใช้รหัสนี้ คุณจะสามารถสร้างรูปแบบกระดานหมากรุกที่ประกอบด้วยสี่เหลี่ยมสีแดง/เขียว/น้ำเงิน
คุณสมบัติการทำซ้ำในเบื้องหลังสามารถมีค่าได้หกค่า
กรุณาทำซ้ำโดยเร็วที่สุด ภาพซ้ำหลายครั้ง
ซ้ำ x: ภาพซ้ำในแนวนอน แต่ไม่ใช่แนวตั้ง
วงกลม: ภาพซ้ำในวงกลมนี้ จักรวาลถูกกำหนดให้เป็น "อวกาศ" ภาพซ้ำเป็นเส้นแบ่งระหว่างอีกสองภาพ
ในกรณีนี้ ภาพจะถูกทำซ้ำในแนวตั้ง แต่ไม่ใช่แนวนอน วลีไม่ควรซ้ำ ภาพไม่ซ้ำ
นี่คือจุดเริ่มต้นในวลี ในเอกสารต้นทางจะมีการทำซ้ำสำเนาของภาพ
ภาพพื้นหลังจะทำซ้ำด้วยวิธีใด
ภาพซ้ำบนหน้าจอได้อย่างไร
ตำแหน่งเริ่มต้นสำหรับภาพพื้นหลังคือแนวตั้งและแนวนอน
รูปแบบพื้นหลัง Svg
รูปแบบพื้นหลัง SVG เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความโดดเด่นให้กับหน้าเว็บและงานออกแบบของคุณ มีรูปแบบให้เลือกมากมายและสามารถปรับแต่งให้เหมาะกับความต้องการเฉพาะของคุณได้ คุณสามารถใช้รูปแบบพื้นหลัง SVG เพื่อสร้างพื้นหลังที่น่าสนใจและสะดุดตาสำหรับหน้าเว็บหรือโครงการออกแบบของคุณ
เป็นเรื่องง่ายที่จะสร้างและใช้รูปแบบที่ไร้ขีดจำกัดตามจินตนาการของคุณโดยใช้ SVG องค์ประกอบรูปแบบมีรหัสรูปแบบและกำหนดไว้ภายในองค์ประกอบนั้น ไม่สามารถดูได้จนกว่าจะถูกกำหนดไว้ในแท็ก >defs> กราฟิกสามารถเป็นได้ทั้ง SVG หรือรูปภาพบิตแมป แอตทริบิวต์ขององค์ประกอบรูปแบบกำหนดศูนย์กลางของวงกลมแรกที่มุมซ้ายบน แอตทริบิวต์ x และ y ระบุตำแหน่งเริ่มต้นและสิ้นสุดของรูปแบบ ต่อไปนี้คือวิธีเปลี่ยนค่าเหล่านี้ทีละค่าเพื่อดูว่าค่าเหล่านี้โต้ตอบกันอย่างไร
วิธีการ patternUnits กำหนดระบบพิกัดของรูปแบบ คุณสามารถมีหนึ่งในสองตัวเลือกสำหรับค่า userSpaceOnUse หรือ objectBoundingBox ลักษณะที่ปรากฏต่อไปของรูปแบบสามารถกำหนดได้จากความกว้างและความสูงของรูปแบบ ฉันแน่ใจว่าคุณสงสัยว่าฉันหา 0.0333 และ 0.1 สำหรับ x และ y ได้อย่างไร ด้วยการใช้รูปร่างและเส้นที่เรียบง่าย คุณสามารถกำหนดรูปแบบและนำไปใช้กับวัตถุผ่านแอตทริบิวต์เติมหรือเส้นขีดของวัตถุ มีโอกาสที่คุณจะได้รูปแบบที่ไม่ซ้ำใครผ่านการลองผิดลองถูก เมื่อคุณเรียนรู้วิธีซ้อนรูปแบบหนึ่งเข้าไปอีกรูปแบบหนึ่ง คุณจะสามารถสร้างรูปแบบที่ซับซ้อนยิ่งขึ้นได้

เติมภาพพื้นหลัง Svg
โดยทั่วไป คุณสมบัติภาพพื้นหลังใน CSS จะใช้กราฟิก (เช่น JPEG, PNG, SVG เป็นต้น) กับพื้นหลังขององค์ประกอบ เมื่อนำไปใช้กับองค์ประกอบที่มีแอตทริบิวต์ viewBox ภาพพื้นหลังจะมีขนาดตามอัตราส่วนของ viewBox คำหลักเติมสามารถใช้เพื่อรักษาอัตราส่วนกว้างยาวของภาพพื้นหลัง
การเติม/จังหวะแบบไดนามิกของ Janae Cram บนภาพพื้นหลัง SVG เป็นฉบับที่ 84 เวกเตอร์ เมื่อรวมเข้ากับรูปภาพ จะโหลดเร็วขึ้นและมีความยืดหยุ่นแบบไดนามิกเพื่อการปรับขนาดที่ชัดเจน ทำให้เป็นวิธีที่ดีที่สุดในการแสดงเวกเตอร์ทุกประเภทที่สร้างบนเว็บ หลังจากค้นหาใน Google สักพัก ฉันก็พบวิธีแก้ปัญหาที่ฉันยินดีจะรายงาน เราตั้งค่าการเติมเส้นทางของเราให้เติม และเราสามารถเรียกใช้ตัวแปรในโปรแกรมเปลี่ยนไฟล์ ส่งผ่านไปยังภาพพื้นหลัง และแทรก URL ของเรา คุณสามารถลากแฮชแท็กโดยใช้มิกซ์อิน หรือคุณสามารถใช้แฮชแท็กเข้ารหัสเพื่อเติมแบบไดนามิก (หรือในกรณีนี้ เพื่อลากเส้นทั้งหมด) รูปภาพที่มี SVG เป็นพื้นหลัง
แม้จะมีความเรียบง่าย แต่ รูปแบบภาพ SVG เป็นรูปแบบอเนกประสงค์ที่สามารถปรับขนาดขึ้นและลงได้เพื่อตอบสนองความต้องการของแอปพลิเคชันต่างๆ ภาพถ่ายสีเต็มรูปแบบมักมีอยู่ในรูปแบบ PNG ซึ่งเป็นรูปแบบภาพแรสเตอร์คุณภาพสูง ตัวแปลงสัญญาณนี้มีอัตราส่วนการบีบอัดสูงและมีความโปร่งใส หากไฟล์ SVG มีองค์ประกอบเวกเตอร์ทั้งหมด ให้ลบวัตถุสีขาวที่เป็นพื้นหลังของไฟล์ออก หากไฟล์ SVG มีบิตแมปหรือแรสเตอร์ คุณต้องติดตามอัตโนมัติและหวังว่าจะดีที่สุด หากต้องการเปลี่ยนกลับเป็นรูปแบบเดิม คุณสามารถใช้โปรแกรมแรสเตอร์
วิธีสร้างพื้นหลังแบบไล่ระดับสีด้วย Svg
อย่างไรก็ตาม คุณสามารถใช้ไวยากรณ์การไล่ระดับสีเพื่อสร้าง พื้นหลังแบบไล่ระดับสี โดยใช้ SVG ตัวอย่างเช่นสามารถใช้การไล่ระดับสีจากสีดำเป็นสีน้ำเงิน br> svg กว้าง:400, สูง:400, สูง:400. (*br) Linear Gradient id=0:gradient1 x1=0:x1 = 0x2 = 400 gradientUnits URL คืออะไร #br> /br> /svg> br> /svg> br> br> /svg> div style=”div-enabled” value=false การไล่ระดับสีในตัวอย่างต่อไปนี้เริ่มต้นที่ 0,0 และสิ้นสุดที่ 400,400 เมตรที่ มุมบนซ้าย
รูปแบบพื้นหลัง Svg
มีเหตุผลหลายประการที่ทำให้บางคนต้องการใช้รูปแบบ SVG พื้นหลัง บางทีพวกเขาอาจต้องการสร้างรูปลักษณ์ที่ไม่เหมือนใครให้กับเว็บไซต์ของพวกเขา หรือพวกเขาต้องการเพิ่มบุคลิกภาพให้กับการออกแบบของพวกเขา บางทีพวกเขาอาจกำลังพยายามสร้างความรู้สึกที่เป็นธรรมชาติมากขึ้นหรือต้องการเพิ่มความน่าสนใจด้วยภาพ ไม่ว่าจะด้วยเหตุผลใดก็ตาม มีแหล่งข้อมูลดีๆ มากมายสำหรับการค้นหา รูปแบบ SVG พื้นหลัง
CSS ภาพพื้นหลัง
ภาพพื้นหลัง CSS เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับหน้าเว็บ ด้วยการใช้ภาพพื้นหลัง คุณสามารถเพิ่มพื้นผิว ลวดลาย และสีให้กับเพจของคุณโดยไม่ต้องใช้ไฟล์รูปภาพ ภาพพื้นหลังสามารถนำไปใช้กับทั้งหน้าหรือองค์ประกอบเฉพาะบนหน้าได้
คุณสมบัติที่เรียกว่า background-image ระบุรูปภาพตั้งแต่หนึ่งภาพขึ้นไปเพื่อให้ปรากฏเป็นพื้นหลังสำหรับองค์ประกอบ พื้นหลังขององค์ประกอบ ซึ่งรวมถึงช่องว่างภายในและเส้นขอบ (แต่ไม่ใช่ระยะขอบ) คือขนาดรวมขององค์ประกอบ หากไม่มีรูปภาพ ให้ใช้ สีพื้นหลัง ที่เหมาะสม ตัวอย่างเพิ่มเติมของ “Try It Yourself” มีอยู่ด้านล่าง คุณสามารถสร้างฮีโร่ได้โดยใช้คุณสมบัติพื้นหลังที่หลากหลาย ปล่อยให้ภาพแรกปรากฏขึ้นครั้งเดียว (โดยไม่เกิดซ้ำ) จากนั้นให้ภาพที่สองปรากฏขึ้นอีกครั้ง (โดยไม่เกิดซ้ำ) คุณสามารถใช้การไล่ระดับสีแบบรัศมี (สามสี) เป็นภาพพื้นหลังสำหรับองค์ประกอบ adiv โดยเรียกใช้ฟังก์ชันนี้ การไล่ระดับสีเชิงเส้นซ้ำโดยใช้ฟังก์ชัน repeating-linear-gradient()
สีพื้นหลังสามประเภทใน Css
สีพื้น: #000.
สีพื้นหลังคือ rgb (0, 0, 0); ช่วงสีคือ *br. สีในภาพคือ #fff
