วิธีใช้ Rich Snippets ใน WordPress
เผยแพร่แล้ว: 2022-12-02คุณต้องการเพิ่มตัวอย่างข้อมูลที่สมบูรณ์บนไซต์ WordPress ของคุณหรือไม่?
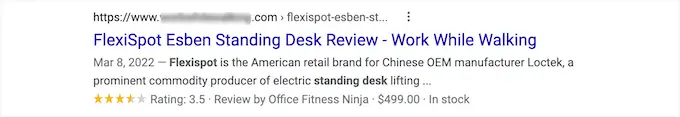
ตัวอย่างข้อมูลสื่อสมบูรณ์ช่วยให้คุณมีรายการค้นหาที่กำหนดเองสำหรับเนื้อหาพิเศษ เช่น บทวิจารณ์ สูตรอาหาร กิจกรรม และอื่นๆ รายการค้นหาเหล่านี้จะโดดเด่นและช่วยเพิ่มการเข้าชมไซต์ของคุณ
ในบทความนี้ เราจะแสดงวิธีเพิ่ม Rich Snippets ลงในไซต์ WordPress ของคุณทีละขั้นตอน

เหตุใดจึงต้องใช้ Rich Snippets บนเว็บไซต์ WordPress ของคุณ
ตัวอย่างข้อมูลสื่อสมบูรณ์ใช้สิ่งที่เรียกว่าสคีมามาร์กอัปเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาของคุณแก่เครื่องมือค้นหา
บอทเครื่องมือค้นหาใช้ข้อมูลนี้เพื่อแสดงข้อมูลเพิ่มเติมเกี่ยวกับโพสต์และเพจของคุณในผลการค้นหา

สิ่งนี้ช่วยทำให้โพสต์และเพจของคุณโดดเด่นยิ่งขึ้นในผลการค้นหา ซึ่งสามารถปรับปรุงอัตราการคลิกผ่านแบบออร์แกนิกและช่วยเพิ่มการเข้าชมบล็อกของคุณ
นอกจากนี้ยังช่วยให้คุณสร้างอำนาจในช่องของคุณ เนื่องจากไซต์ของคุณจะปรากฏให้เห็นมากขึ้นในการค้นหา
ตัวอย่างข้อมูลสื่อสมบูรณ์ไม่ได้มีไว้สำหรับรีวิวไซต์หรือสูตรอาหารเท่านั้น คุณสามารถใช้ตัวอย่างข้อมูลสื่อสมบูรณ์สำหรับเหตุการณ์ ผลิตภัณฑ์ ผู้คน วิดีโอ เพลง แอป บทความ บล็อกโพสต์ และอื่นๆ
หมายเหตุ : สิ่งสำคัญคือต้องทราบว่าการเพิ่มสคีมามาร์กอัปในเว็บไซต์ของคุณไม่ได้รับประกันว่า Google จะแสดง Google อาจเลือกไม่ใช้สำหรับการค้นหาบางอย่าง อย่างไรก็ตาม การเพิ่มมาร์กอัปสคีมาช่วยให้ Google เข้าใจเนื้อหาของคุณ และทำให้มีโอกาสมากขึ้นที่จะแสดงตัวอย่างข้อมูลสื่อสมบูรณ์
ดังที่กล่าวไว้ เราจะแสดงวิธีเพิ่มตัวอย่างข้อมูลสื่อสมบูรณ์ให้กับ WordPress เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
วิธีที่ 1 การเพิ่ม Rich Snippets ใน WordPress โดยใช้ปลั๊กอิน WordPress
วิธีที่ง่ายที่สุดในการเพิ่ม Rich Snippet ลงใน WordPress คือการใช้ปลั๊กอิน AIOSEO เป็นปลั๊กอิน WordPress SEO ที่ดีที่สุดในตลาด ใช้งานโดยเว็บไซต์กว่า 3+ ล้านเว็บไซต์

ช่วยให้คุณเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเครื่องมือค้นหาได้อย่างง่ายดายโดยไม่จำเป็นต้องจ้างผู้เชี่ยวชาญด้าน SEO นอกจากนี้ คุณยังสามารถตั้งค่าตัวอย่างข้อมูลสื่อสมบูรณ์บนไซต์ของคุณได้ในไม่กี่คลิก
หมายเหตุ: คุณต้องใช้ AIOSEO เวอร์ชัน Pro เนื่องจากมีฟังก์ชันมาร์กอัปสคีมาและฟีเจอร์อื่นๆ เช่น แผนผังไซต์ XML ตัวจัดการการเปลี่ยนเส้นทาง และอื่นๆ มีปลั๊กอินเวอร์ชันฟรีที่คุณสามารถใช้เพื่อเริ่มต้นได้
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน AIOSEO สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะเข้าสู่วิซาร์ดการตั้งค่า AIOSEO ทันที คุณต้องคลิกปุ่ม 'เริ่มกันเลย'

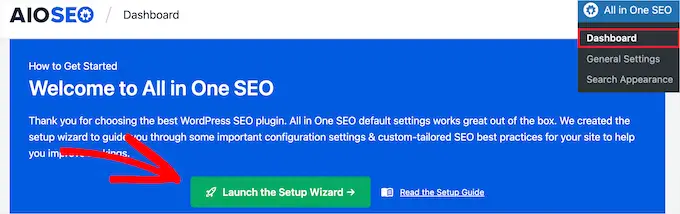
หากวิซาร์ดการตั้งค่าไม่ปรากฏขึ้นในทันที ให้ไปที่ All in One SEO » Dashboard
จากที่นี่ คุณสามารถคลิกปุ่ม 'เปิดวิซาร์ดการตั้งค่า' ขั้นตอนนี้จะแนะนำคุณตลอดขั้นตอนการตั้งค่าปลั๊กอินสำหรับเว็บไซต์ของคุณ

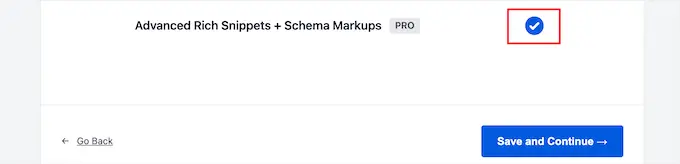
เมื่อคุณผ่านวิซาร์ดการตั้งค่า คุณจะต้องเปิดใช้งานส่วนเสริม 'ตัวอย่างข้อมูลสื่อสมบูรณ์ขั้นสูง + มาร์กอัปสคีมา'
เพียงทำเครื่องหมายในช่องเพื่อให้เปลี่ยนเป็นสีน้ำเงิน จากนั้นคลิกปุ่ม 'บันทึกและดำเนินการต่อ'

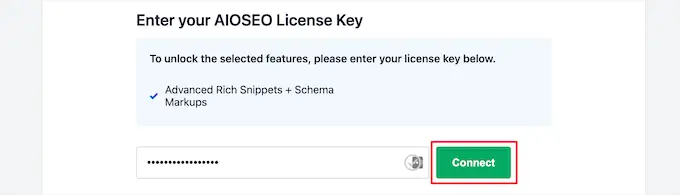
ในหน้าจอสุดท้าย คุณต้องป้อนรหัสใบอนุญาต จากนั้นคลิกปุ่ม 'เชื่อมต่อ'
คุณสามารถค้นหาข้อมูลนี้ได้ในหน้าบัญชีของคุณบนเว็บไซต์ AIOSEO

สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำขั้นสูงสุดของเราเกี่ยวกับวิธีตั้งค่า AIOSEO สำหรับ WordPress อย่างถูกต้อง
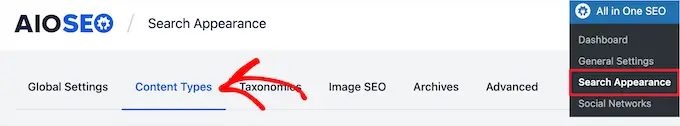
หลังจากนั้น คุณสามารถไปที่ AIOSEO » ลักษณะที่ปรากฏของการค้นหา ในแผงผู้ดูแลระบบ WordPress ของคุณ จากนั้นคลิกที่แท็บ 'ประเภทเนื้อหา'

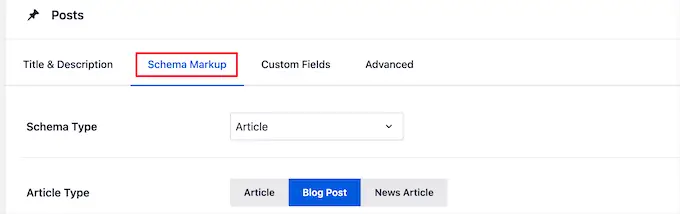
จากนั้น คุณสามารถตั้งค่าประเภทมาร์กอัปสคีมาสำหรับโพสต์และหน้าของคุณ
เพียงคลิกตัวเลือกเมนู 'มาร์กอัปสคีมา' จากนั้นคุณสามารถเลือกประเภทสคีมาจากเมนูแบบเลื่อนลง
คุณจะสามารถดูประเภทเนื้อหาต่างๆ ที่คุณสามารถสร้างได้ด้วยปลั๊กอิน รายการประกอบด้วย:
- คอร์ส
- ผลิตภัณฑ์
- สูตรอาหาร
- ซอฟต์แวร์/แอพ
- คำถามที่พบบ่อย
- หน้าเว็บ
- ประวัติโดยย่อ
- บทความ
การคลิกที่ประเภทเนื้อหาใด ๆ จะแสดงฟิลด์ที่จะพร้อมใช้งาน

การตั้งค่าเหล่านี้จะเป็นการตั้งค่าเริ่มต้นเมื่อคุณเพิ่มบล็อกโพสต์ใหม่ อย่างไรก็ตาม คุณสามารถเปลี่ยนสิ่งเหล่านี้ในแต่ละโพสต์ได้เช่นกัน
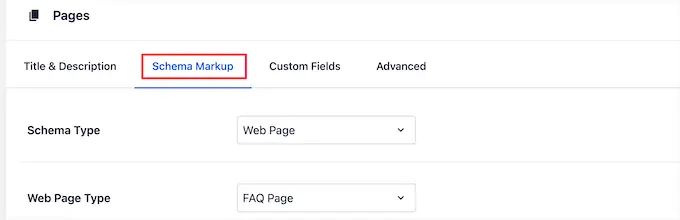
ใต้มาร์กอัปสคีมาของโพสต์ คุณยังสามารถควบคุมสคีมาเริ่มต้นสำหรับเพจของคุณได้
เพียงเลือก 'ประเภทสคีมา' จากเมนูแบบเลื่อนลง จากนั้น คุณจะมีตัวเลือกเพิ่มเติมสำหรับประเภทสคีมาที่คุณเลือก

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกปุ่ม 'บันทึกการเปลี่ยนแปลง' ก่อนออกจากหน้านี้
การเพิ่มข้อมูล Rich Snippet ลงในโพสต์และเพจของคุณ
ตอนนี้ คุณสามารถเพิ่มข้อมูลสคีมาในโพสต์และเพจแต่ละรายการได้ ดังนั้นข้อมูลเหล่านี้จะแสดงพร้อมตัวอย่างข้อมูลสื่อสมบูรณ์ที่ไม่ซ้ำใครในผลการค้นหา
ในการทำเช่นนี้ เพียงเปิดบล็อกโพสต์และเลื่อนลงมาด้านล่างเครื่องมือแก้ไขโพสต์ ที่นี่คุณจะเห็นเมตาบ็อกซ์ชื่อ 'การตั้งค่า AIOSEO'
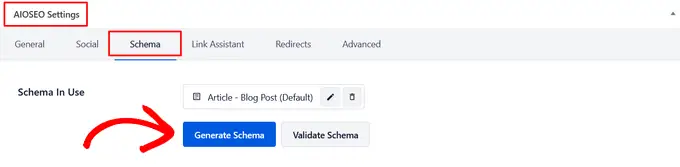
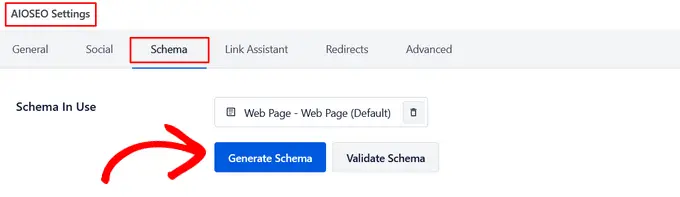
คุณต้องคลิกแท็บ 'สคีมา' จากนั้นคลิกที่ปุ่ม 'สร้างสคีมา'

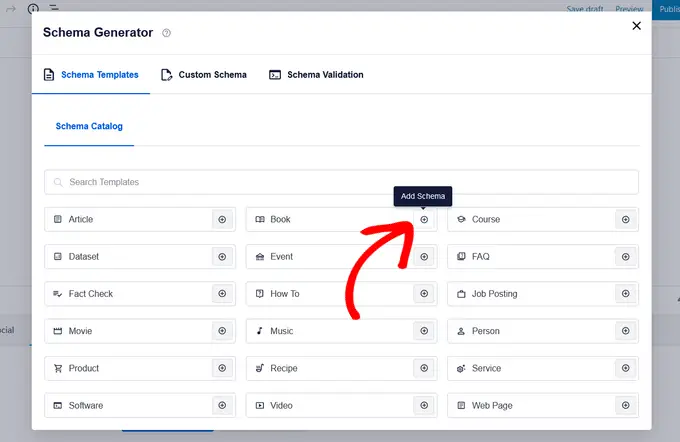
จะเป็นการเปิด Schema Catalog เพียงคลิกปุ่ม 'เพิ่มสคีมา' ถัดจากประเภทของสคีมาที่คุณต้องการเพิ่ม

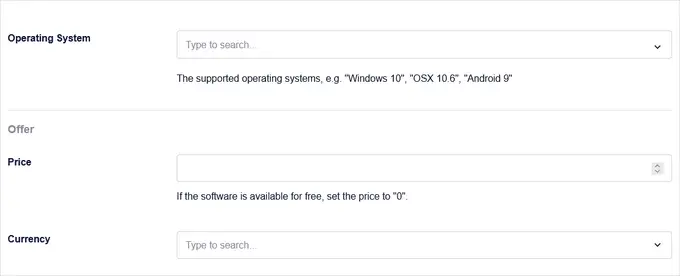
ตอนนี้จะมีฟิลด์ต่างๆ ให้กรอกตามตัวเลือกที่คุณเลือก ตัวอย่างเช่น ประเภทสคีมา 'ซอฟต์แวร์' มีช่องสำหรับชื่อ ระบบปฏิบัติการ ราคา คำอธิบาย บทวิจารณ์ และอื่นๆ

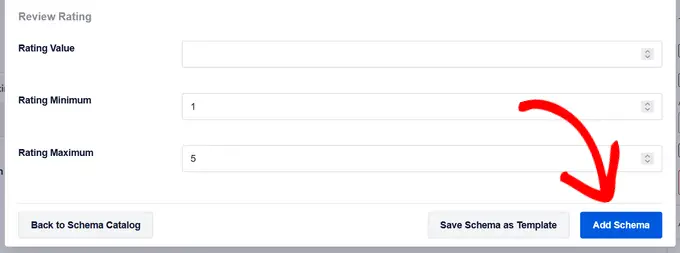
เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'เพิ่มสคีมา' อย่าลืมคลิก 'อัปเดต' หรือ 'เผยแพร่' บนโพสต์เพื่อบันทึกการเปลี่ยนแปลงของคุณด้วย

การเพิ่มสคีมามาร์กอัปไปยังหน้า WordPress แต่ละหน้านั้นคล้ายกัน คุณต้องเปิดเพจที่คุณต้องการแก้ไข จากนั้นเลื่อนลงไปที่เมตาบ็อกซ์ 'การตั้งค่า AIOSEO' ด้านล่างเครื่องมือแก้ไขเพจ

จากนั้น คลิกตัวเลือกเมนู 'สคีมา' คลิกปุ่ม 'สร้างสคีมา' และเลือกประเภทสคีมาของเพจของคุณจากแค็ตตาล็อกสคีมา

ตัวเลือกต่างๆ จะปรากฏขึ้นโดยขึ้นอยู่กับประเภทของสคีมาที่คุณเลือก
เช่นเดียวกับข้างต้น เมื่อคุณทำเสร็จแล้ว คุณต้องคลิกปุ่ม 'เพิ่มสคีมา' และกด 'อัปเดต' หรือ 'เผยแพร่' บนหน้าเพื่อให้การเปลี่ยนแปลงของคุณมีผล
การเพิ่มข้อมูลตัวอย่างข้อมูลแบบสมบูรณ์จะไม่สร้างความแตกต่างในส่วนหน้าของบล็อก WordPress ของคุณ อย่างไรก็ตาม คุณจะให้ข้อมูลเพิ่มเติมแก่บอทของเครื่องมือค้นหาเพื่อแสดงพร้อมกับโพสต์และเพจของคุณในผลการค้นหา
วิธีที่ 2 การเพิ่ม Rich Snippets โดยการเพิ่มโค้ดลงใน WordPress
อีกวิธีหนึ่งในการเพิ่ม Rich Snippets ให้กับ WordPress คือการเพิ่มโค้ดให้กับ WordPress หากคุณยังไม่เคยทำสิ่งนี้มาก่อน โปรดดูคำแนะนำของเราเกี่ยวกับวิธีคัดลอกและวางโค้ดใน WordPress
ตัวอย่างข้อมูลสื่อสมบูรณ์หรือมาร์กอัปข้อมูลที่มีโครงสร้างสามารถเขียนเป็นคำศัพท์สามคำที่แตกต่างกัน คำศัพท์เหล่านี้ ได้แก่ microdata, RDFa และ JSON-LD คุณสามารถใช้สิ่งเหล่านี้บนเว็บไซต์ของคุณ อย่างไรก็ตาม ผู้เริ่มต้นส่วนใหญ่พบว่า RDFa เป็นมิตรกับผู้เริ่มต้นมากกว่า
นี่คือตัวอย่างหน้าเกี่ยวกับของผู้ใช้ใน WordPress โดยปกติข้อความของหน้าจะมีลักษณะดังนี้:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
สิ่งนี้สามารถเปลี่ยนได้อย่างง่ายดายด้วยตัวอย่างข้อมูลที่สมบูรณ์
หากคุณคุ้นเคยกับ HTML คุณจะเข้าใจตัวอย่างต่อไปนี้ได้อย่างง่ายดาย:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
สำหรับเนื้อหาแต่ละประเภท จำเป็นต้องกำหนดคุณสมบัติพิเศษบางประการ
Schema.org เป็นองค์กรที่ช่วยรักษามาตรฐานสำหรับเนื้อหาประเภทต่างๆ คุณจะพบเอกสารมากมายพร้อมตัวอย่างสำหรับเนื้อหาสคีมาแต่ละประเภทบนเว็บไซต์ของพวกเขา
นี่เป็นอีกตัวอย่างหนึ่งของสูตรอาหารที่มีตัวอย่างมากมาย
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
หากคุณเพิ่ม Rich Snippet ลงในบทความ WordPress ด้วยตนเอง คุณจะต้องเพิ่ม HTML ลงใน WordPress ด้วยตนเอง สำหรับรายละเอียดเพิ่มเติม โปรดดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีแก้ไข HTML ในโปรแกรมแก้ไขโค้ด WordPress
นอกจากนี้ คุณอาจต้องอ้างอิงทรัพยากรสำหรับนักพัฒนาซอฟต์แวร์ของ Google เกี่ยวกับข้อมูลที่มีโครงสร้าง เพื่อทำความเข้าใจว่าเนื้อหาแต่ละประเภทต้องการคุณสมบัติใด
ทดสอบ Rich Snippets และ Schema Markup ของคุณ
หากคุณเพิ่ม Rich snippets ด้วยตนเอง คุณจะต้องแน่ใจว่าคุณได้เพิ่มข้อมูลที่มีโครงสร้างลงในเว็บไซต์ WordPress ของคุณอย่างถูกต้อง
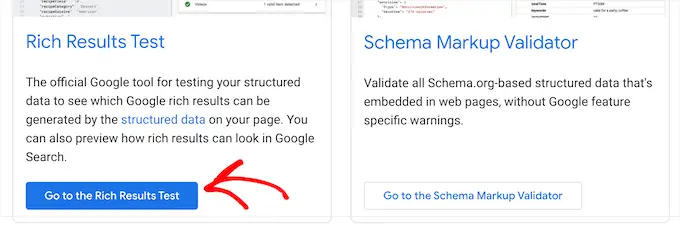
หากต้องการตรวจสอบตัวอย่างข้อมูลสื่อสมบูรณ์ของคุณ เพียงตรงไปที่เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google จากนั้น มีการทดสอบที่แตกต่างกัน 2 แบบที่คุณเรียกใช้เพื่อทดสอบข้อมูลที่มีโครงสร้างได้
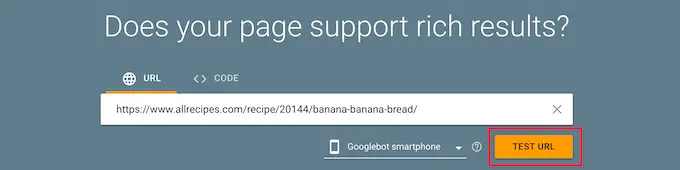
ขั้นแรก คลิกปุ่ม 'ไปที่การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์' สิ่งนี้จะดูว่าสามารถสร้างผลการค้นหาที่เป็นสื่อสมบูรณ์ใดบ้างสำหรับเพจของคุณ

จากนั้นป้อนเพจหรือ URL ของโพสต์ลงในช่อง
ถัดไป คลิกปุ่ม 'ทดสอบ URL'

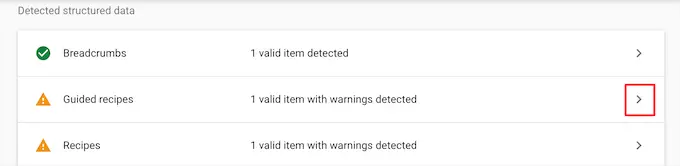
การดำเนินการนี้จะสร้างรายงานโดยอัตโนมัติเพื่อดูว่าคุณลักษณะผลการค้นหาที่เป็นสื่อสมบูรณ์ใดบ้างที่สามารถปรากฏขึ้นเมื่อหน้าหรือโพสต์นั้นแสดงอยู่ในผลการค้นหา
ซึ่งจะแจ้งข้อผิดพลาดหรือคำเตือนให้คุณทราบ คุณจึงปรับปรุงข้อมูลที่มีโครงสร้างได้ คุณสามารถคลิกลูกศรแบบหล่นลงถัดจากคำเตือนใดๆ และคุณจะได้รับคำแนะนำโดยละเอียดเกี่ยวกับวิธีแก้ไข

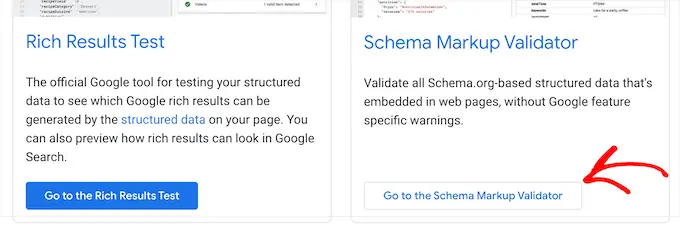
จากนั้น คุณสามารถทดสอบมาร์กอัปสคีมาได้โดยกลับไปที่หน้าเครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google
จากนั้นคลิกปุ่ม 'ไปที่ตัวตรวจสอบมาร์กอัปสคีมา'

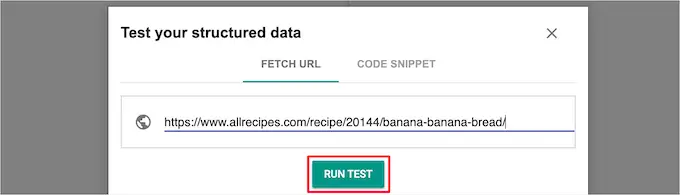
จากนั้น ป้อน URL หรือข้อมูลโค้ดของคุณลงในป๊อปอัป "ทดสอบข้อมูลที่มีโครงสร้าง"
จากนั้นคลิกปุ่ม 'เรียกใช้การทดสอบ'

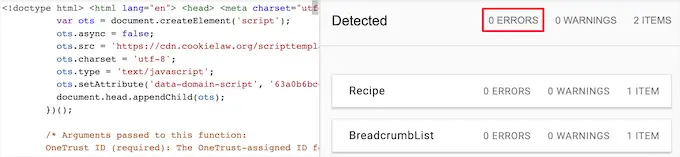
เครื่องมือจะวิเคราะห์รหัสของคุณโดยอัตโนมัติเพื่อดูว่ามีข้อผิดพลาดหรือไม่
คุณจะต้องเห็นข้อผิดพลาด 0 ทางด้านขวาของหน้า

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีใช้ตัวอย่างข้อมูลสื่อสมบูรณ์บนไซต์ WordPress ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกผู้รับจดทะเบียนชื่อโดเมนที่ดีที่สุดและซอฟต์แวร์แชทบอท AI ที่ดีที่สุดสำหรับเว็บไซต์ของคุณโดยผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
