วิธีใช้ไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ใน Sketch
เผยแพร่แล้ว: 2023-02-13หากคุณเป็นนักออกแบบเว็บไซต์หรือแอป คุณอาจสงสัยว่าเป็นไปได้ไหมที่จะใช้ไฟล์ Scalable Vector Graphics (SVG) ใน Sketch คำตอบสั้น ๆ คือใช่! ในบทความนี้ เราจะแสดงวิธีเพิ่มไฟล์ SVG ให้กับงานออกแบบ Sketch ของคุณ SVG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเพิ่มไอคอนและกราฟิกแบบเวกเตอร์อื่นๆ ให้กับงานออกแบบ Sketch ของคุณ ประโยชน์หลักของการใช้ไฟล์ SVG คือสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ สิ่งนี้เหมาะสำหรับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ ซึ่งคุณต้องแน่ใจว่าไอคอนของคุณดูคมชัดบนหน้าจอขนาดต่างๆ ข้อดีอีกอย่างของการใช้ไฟล์ SVG คือสามารถเคลื่อนไหวได้ สิ่งนี้สามารถเพิ่มการโต้ตอบเพิ่มเติมให้กับการออกแบบของคุณ หากต้องการเพิ่มไฟล์ SVG ลงใน งานออกแบบ Sketch ของคุณ เพียงลากและวางลงบนผืนผ้าใบ จากนั้นคุณสามารถใช้เครื่องมือเวกเตอร์ในตัวเพื่อแก้ไขไฟล์ได้ตามต้องการ คุณมีมัน! ตอนนี้คุณสามารถเพิ่มไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ลงในงานออกแบบ Sketch ของคุณ
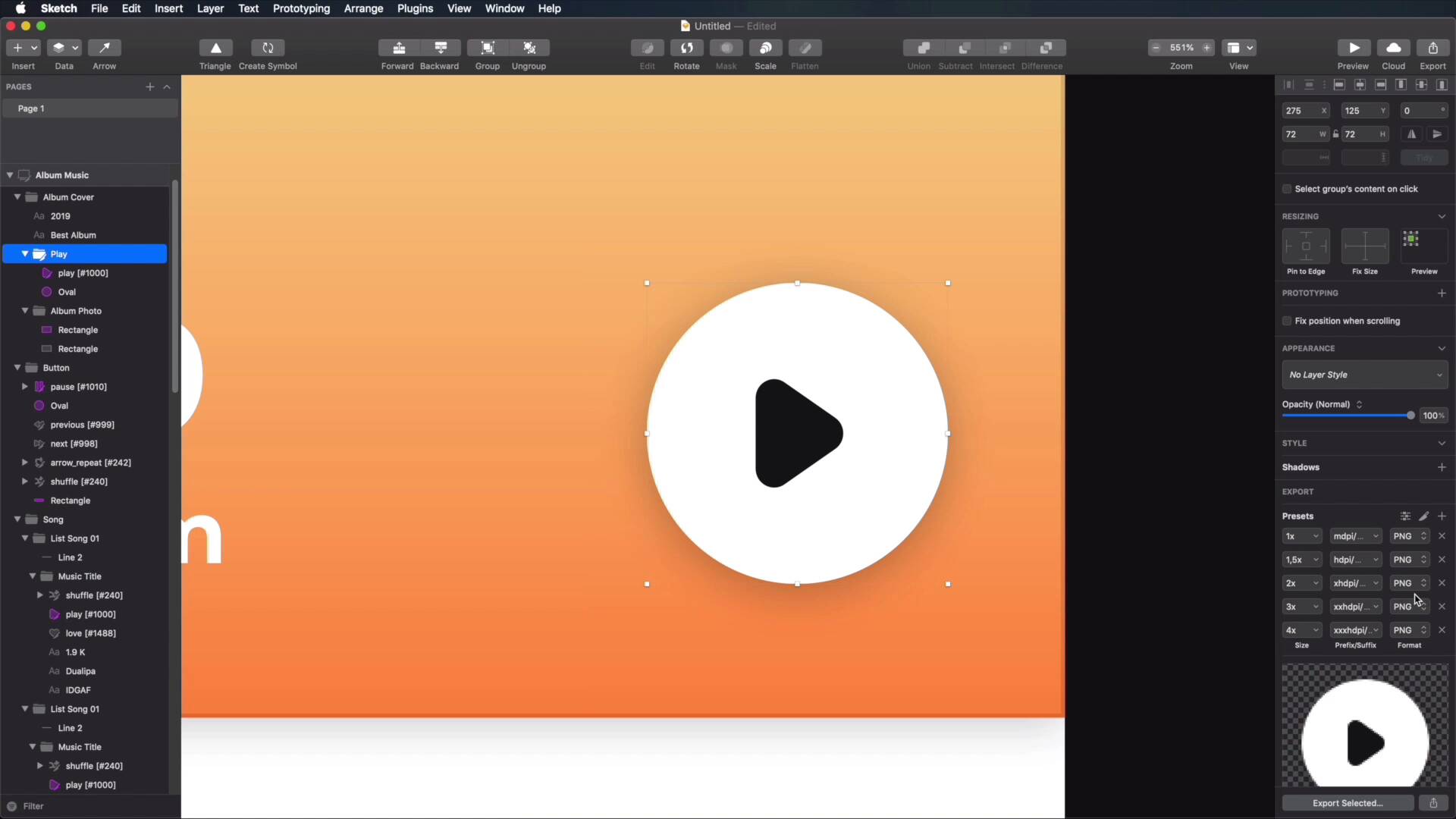
เปิด ไฟล์สเก็ตช์ แล้วเลือกเลเยอร์ หลายเลเยอร์ หรืออาร์ตบอร์ด จากนั้นคลิกส่งออกที่มุมขวาล่างของหน้าจอ คุณต้องตั้งค่ารูปแบบเป็น SVG ในดร็อปดาวน์รูปแบบ ขนาดความละเอียดสามารถเปลี่ยนแปลงได้ และสามารถเลือกตัวเลือกการส่งออก (ส่งออกเลเยอร์หรือส่งออก [ชื่อของอาร์ตบอร์ด]) ได้
ในกรณีของไฟล์ SVG ที่นำเข้า SketchUp ไม่สามารถอธิบายเป็น "ของแข็ง" งานศิลปะชิ้นนี้เป็นรูปแบบ 2D ดังนั้นจึงสามารถแบ่งออกเป็นขอบหรือขอบและใบหน้าได้หลายแบบ วอลลุ่ม 3 มิติแบบวงปิดล้อมรอบด้วยสองหน้าโดยแต่ละขอบเชื่อมต่อกับสองหน้าตามมาตรฐาน SketchUp
ฉันจะนำเข้าไอคอนลงในร่างได้อย่างไร

เพียงแค่นำเข้าไอคอนของคุณจากโฟลเดอร์หรือใช้ไอคอนของคุณเองก็เป็นสิ่งที่จำเป็นสำหรับปลั๊กอิน Sketch Icons Cmd Shift I เป็นแป้นพิมพ์ลัดสำหรับฟังก์ชันนี้ด้วย หลังจากเลือกคลังสีแล้ว คุณจะต้องกรอกอาร์ตบอร์ดและนำเข้าไอคอนของคุณ
Prototy pr ได้เปิดตัวภาพร่างชุดใหม่ ภายในเวลาไม่ถึง 5 นาที คุณสามารถสร้างไลบรารีไอคอนไดนามิกได้อย่างรวดเร็วและง่ายดายโดยใช้ Sketch นับตั้งแต่มีการเปิดตัวสัญลักษณ์ซ้อนและไลบรารีสเก็ตช์ เราก็ได้ปรับปรุงวอร์ฟคลาวขึ้นอย่างมาก เราสร้าง ปลั๊กอินไอคอน Sketch เพื่อทำให้ขั้นตอนที่เกี่ยวข้องกับสายงานเป็นไปโดยอัตโนมัติ ช่วยให้คุณหลีกเลี่ยงการใช้เวลากับงานที่น่าเบื่อเหล่านี้ ในไอคอน 4 ตอนนี้คุณสามารถลากและวางไอคอนของคุณลงในภาพวาดได้โดยตรง หากคุณต้องการใช้สัญลักษณ์สำหรับแต่ละไอคอน คุณต้องนำเข้าด้วยตนเอง คุณยังสามารถใช้แป้นพิมพ์ลัด Cmd Shift M เพื่อแทนที่หรืออัปเดตไอคอนห้องสมุดของคุณ
ฉันจะสร้างไฟล์ Svg ไอคอนได้อย่างไร

ในการสร้าง ไอคอนไฟล์ SVG คุณจะต้องใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator, Inkscape หรือ Sketch เมื่อคุณเปิดโปรแกรมแล้ว คุณจะต้องสร้างเอกสารใหม่ ขั้นตอนแรกคือการสร้างรูปร่างพื้นฐานของคุณ ตัวอย่างนี้ เราจะสร้างสี่เหลี่ยมจัตุรัส ต่อไป คุณจะต้องเพิ่มรายละเอียดหรือการจัดแต่งใดๆ ให้กับไอคอนของคุณ เมื่อคุณพอใจกับการออกแบบของคุณแล้ว คุณจะต้องส่งออกไฟล์เป็น SVG
การใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) คุณสามารถถ่ายภาพจากภายในโค้ดของคุณได้ แทนที่จะวาดด้วยพิกเซล คุณสามารถวาดด้วยพิกัดโดยใช้ภาษา XML ในรูปแบบ ข้อดีสามประการของการใช้ SVG คือความเข้ากันได้ ใช้งานง่าย และลักษณะที่ปรากฏ
ในขณะนี้ มีข่าวลือมากมายเกี่ยวกับ SVG เป็นที่เข้าใจได้ ใน SVG ไม่มีการสูญเสียคุณภาพเนื่องจากเป็นรูปแบบภาพกราฟิกแบบเวกเตอร์ที่สามารถเพิ่มหรือลดขนาดได้ เหมาะอย่างยิ่งสำหรับหน้าเว็บและการแสดงผลกราฟิกอื่นๆ เมื่อคุณสร้างเอกสาร HTML รหัส SVG จะถูกวางในส่วนเนื้อหาของเอกสาร การใช้ ภาพ SVG เป็นพื้นฐานในการออกแบบกราฟิกของคุณเป็นอีกทางเลือกหนึ่ง ไม่ต้องสงสัยเลยว่า SVG มีแอพพลิเคชั่นมากมาย ดังนั้นคอยติดตามให้ดี
เหตุใดไฟล์ Svg จึงไม่แนะนำให้ใช้กับโลโก้
เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ จึงไม่สามารถทำงานได้ดีกับภาพที่มีรายละเอียดและพื้นผิวจำนวนมาก เช่น ภาพถ่าย ตรงกันข้ามกับกราฟิกอื่นๆ โลโก้ ไอคอน และกราฟิกแบนๆ ที่สร้างง่ายๆ จะเหมาะที่สุดกับการใช้ SVG นอกจากนี้ เนื่องจากเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ SVG เบราว์เซอร์เวอร์ชันเก่าจึงอาจไม่รองรับ

ฉันจะสร้างไฟล์ Svg ไอคอนได้อย่างไร
วิธีการสร้าง ไอคอน SVG สามารถทำได้ด้วยตนเองหรือโดยอัตโนมัติ แทบไม่มีรหัสใด ๆ ที่เกี่ยวข้องในตัวเลือกหลัง โปรแกรมภาพเวกเตอร์ช่วยให้คุณสามารถวาดไอคอนของคุณบนกระดานวาดภาพเสมือนจริงได้โดยใช้รูปร่าง สี และการจัดการเส้นทางต่างๆ จากนั้นหลังจากส่งออกของคุณด้วยของคุณ
ไฟล์ Svg สามารถใช้เป็นไอคอนได้หรือไม่?
เนื่องจากความสามารถในการเป็นกราฟิกแบบเวกเตอร์ ไอคอนกราฟิกแบบเวกเตอร์หรือที่เรียกว่ากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการใช้งานบนเว็บไซต์ของคุณ ไม่มีการจำกัดขนาดของกราฟิกแบบเวกเตอร์ ดังนั้นจึงสามารถปรับขนาดให้เป็นขนาดใดก็ได้ เนื่องจากไฟล์มีขนาดเล็กและบีบอัดได้ดี จึงไม่ทำให้ไซต์ของคุณช้าลง
ไฟล์ .sketch คืออะไร?

ไฟล์ .sketch คือไฟล์วาดภาพเวกเตอร์ที่ใช้โดยแอพ Sketch ซึ่งเป็นซอฟต์แวร์วาดภาพเวกเตอร์และแอนิเมชันสำหรับ MacOS ไฟล์ .sketch สามารถมีหลายหน้าและอาร์ตบอร์ด และสามารถส่งออกเป็นรูปแบบต่างๆ เช่น PDF, SVG และ PNG
สำหรับ Windows ไม่มีตัวเลือกอื่นนอกจาก Sketch Icons8 Lunacy เป็นโปรแกรมดูแบบสแตนด์อโลนของ Windows ที่ให้คุณเรียกดูและดูไฟล์ Sketch เครื่องมือนี้สร้างขึ้นโดยที่ไม่มีความรู้มาก่อนเกี่ยวกับ รูปแบบไฟล์ภาพร่าง เราต้องตั้งค่า Sketch เป็นเวลา 40 นาที โดยใช้เวลา 90% ของ CPU โปรแกรมแก้ไขเวกเตอร์ออนไลน์รวมถึงเครื่องมือการทำงานร่วมกันมีให้ใช้งานใน Lunacy ด้วยปลั๊กอิน Sketch คุณสามารถนำเข้าไฟล์ Sketch เข้าสู่ Mockplus และให้พวกเขาตรวจสอบได้ทันที คำติชม และข้อเสนอแนะที่มอบให้กับคุณ สมาชิกสามารถใช้บริการนี้ในราคาเพียง $12 ต่อโปรเจ็กต์ และฟรีสองโปรเจ็กต์
Sketch เป็นโปรแกรมออกแบบกราฟิกแบบเวกเตอร์ที่ทรงพลังจาก Adobe
Sketch ของ Adobe เป็นโปรแกรมออกแบบกราฟิกแบบเวกเตอร์
ฉันจะส่งออกสัญลักษณ์จาก Sketch ได้อย่างไร
สัญลักษณ์สามารถส่งออกในลักษณะเดียวกับที่ส่งออกในอาร์ตบอร์ด เมื่อคุณเลือกสัญลักษณ์หรือหลายสัญลักษณ์แล้ว (ซึ่งโดยปกติจะแสดงบนหน้าสัญลักษณ์ใน Sketch) ให้คลิก Control > Command E เพื่อเริ่มกระบวนการส่งออก
สัญลักษณ์ทำให้ง่ายต่อการใช้ไอคอนซ้ำตลอดงานออกแบบของคุณ สามารถส่งออกเนื้อหาจากสัญลักษณ์ใน Sketch ไปยัง Zeplin ในรูปแบบที่ค้นหาได้ง่าย หากต้องการส่งออกทั้งเลเยอร์สัญลักษณ์หรือเลเยอร์ย่อย ให้ทำเครื่องหมายว่าส่งออกได้ทั้งเลเยอร์หรือเลเยอร์ย่อย เมื่อคุณทำเครื่องหมายแอปพลิเคชัน Zeplin จะสร้างสินทรัพย์ที่จำเป็นตามแพลตฟอร์มและความหนาแน่นที่คุณเลือก สัญลักษณ์ที่ส่งออกได้จะมีชื่อเดียวกับ Zeplin ใน Sketch ซึ่งเป็นชื่อที่ใช้เรียก เมื่อเลือกตัวเลือกนี้ในเมนูเดสก์ท็อปของ Zeplin คุณจะสามารถเก็บชื่อเต็มไว้ได้ ควรมีชื่อสัญลักษณ์รวมสำหรับการผสานรวมเฉพาะ Zeplin ทั้งหมด สัญลักษณ์อื่นๆ สามารถตั้งค่าเป็นการแทนที่ได้หากไม่มีสัญลักษณ์ที่ซ้อนกัน
ร่างเป็น Svg ออนไลน์
มีหลายเว็บไซต์ที่เสนอร่างแปลงเป็น svg ออนไลน์ อย่างไรก็ตามไม่ใช่ทั้งหมดฟรี เว็บไซต์ฟรียอดนิยมที่ให้บริการการแปลงนี้คือ www.sketchtosvg.com
เป็นโปรแกรมสร้าง SVG ที่ใช้งานง่าย ฟรี และใช้งานง่าย ซึ่งสามารถใช้ได้ในเบราว์เซอร์ใดก็ได้ เป็นที่น่าสังเกตว่า ด้วย SVGator คุณสามารถสร้างและส่งออก ไฟล์ static.svg จำนวนไม่จำกัดได้ฟรี เริ่มใช้โปรแกรมได้ง่ายๆ โดยไม่ต้องดาวน์โหลด คุณสามารถเข้าถึงบัญชีออนไลน์ของคุณได้ทุกที่ที่มีการเชื่อมต่ออินเทอร์เน็ต คุณสามารถใช้เอฟเฟ็กต์การไล่ระดับสีและฟิลเตอร์ รวมถึงเอฟเฟ็กต์การไล่ระดับสีและการไล่ระดับสี มาสก์ข้อความ หรือเอฟเฟ็กต์อื่นๆ อีกมากมาย กราฟิกแบบเวกเตอร์คุณภาพสูงในรูปแบบที่ชัดเจนซึ่งจะทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้นสำหรับผู้ใช้ในทุกอุปกรณ์
แปลง Sketch เป็น Svg
หากต้องการส่งออกองค์ประกอบของคุณเป็น SVG ให้ไปที่ "ทำให้ส่งออกได้" ที่มุมล่างขวาของ อินเทอร์เฟซแบบร่าง และเลือกประเภทรูปแบบที่คุณต้องการส่งออก จากนั้นคลิกที่ "ส่งออกที่เลือก" หากคุณไม่รู้ว่าไฟล์คืออะไร ให้ไปที่เมนู File แล้วเลือกชื่อและปลายทาง
