วิธีใช้ฟอนต์สคริปต์ในไฟล์ SVG
เผยแพร่แล้ว: 2022-12-28หากคุณต้องการเพิ่มลูกเล่นให้กับไฟล์ svg ของคุณ วิธีหนึ่งในการทำเช่นนั้นคือการใช้ฟอนต์สคริปต์ ในบทความนี้ เราจะแสดงวิธีใช้ฟอนต์สคริปต์ในไฟล์ svg เพื่อให้คุณสามารถเพิ่มเอกลักษณ์ให้กับงานออกแบบของคุณได้ มีบางสิ่งที่ควรทราบเมื่อใช้ฟอนต์สคริปต์ในไฟล์ svg ขั้นแรก ตรวจสอบให้แน่ใจว่าแบบอักษรที่คุณใช้นั้นสามารถอ่านได้แม้ในขนาดที่เล็ก ประการที่สอง หลีกเลี่ยงการใช้ ฟอนต์ที่แตกต่างกันมาก เกินไปในการออกแบบเดียว ให้ใช้หนึ่งหรือสองอย่างมากที่สุด สุดท้าย อย่าลืมว่าฟอนต์สคริปต์สามารถเพิ่มความสง่างามหรือความสนุกให้กับงานออกแบบของคุณได้ ดังนั้นใช้ให้เท่าที่จำเป็น ตอนนี้คุณรู้พื้นฐานแล้ว มาเริ่มกันเลย!
ผลิตภัณฑ์ทั้งหมดของเราเป็นแบบดิจิทัลและสามารถดาวน์โหลดได้ทันทีจากหน้าบัญชีของฉัน กรุณาตรวจสอบตะกร้าสินค้าของคุณอีกครั้ง เนื่องจากขณะนี้สินค้ายังว่างอยู่ หนึ่งดอลลาร์สำหรับหนึ่งดอลลาร์ 3 ดอลลาร์สำหรับสาม 5 ดอลลาร์สำหรับ 10 ดอลลาร์ 10 ดอลลาร์สำหรับ 15 หรือมากกว่านั้น มีกระดาษ 3D เป็นห่อๆ
ฉันจะฝังแบบอักษรใน Svg ได้อย่างไร

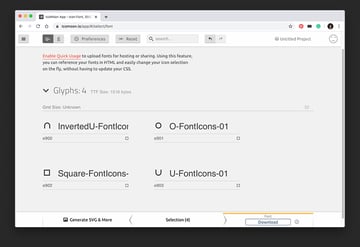
ในการฝังฟอนต์ใน ไฟล์ SVG ก่อนอื่นคุณต้องสร้างองค์ประกอบและระบุฟอนต์ที่คุณต้องการใช้ จากนั้นภายในองค์ประกอบนั้น คุณต้องสร้างองค์ประกอบสำหรับอักขระแต่ละตัวที่คุณต้องการแสดง อักขระแต่ละตัวจะต้องมีแอตทริบิวต์ ax และ y เพื่อระบุตำแหน่ง และแอตทริบิวต์ขนาดฟอนต์เพื่อระบุขนาดของฟอนต์
เราใช้แบบอักษรที่เรียกว่ามหานครเป็นส่วนหนึ่งของการสร้างแบรนด์องค์กรของเรา แต่ไฟล์ but.svg จะใช้สำหรับการดูเนื้อหาโดยผู้ใช้ภายนอก (ที่ไม่สามารถเข้าถึงได้) โปรดอนุญาตให้ติดตั้งแบบอักษรขององค์กร (เช่น PostScript) Times New Roman เป็น แบบอักษรเริ่มต้น ตามผู้ที่ใช้ นี่ไม่ใช่ผลจากการฝังฟอนต์ของ Inkscape หากต้องการติดตั้งฟอนต์ใหม่ คุณต้องใช้เครื่องที่สองที่ยังไม่ได้ติดตั้ง หากไฟล์ svg ใช้ไม่ได้ ให้เปิดในเบราว์เซอร์หรือในแท็กต้นฉบับ โปรแกรมนี้สามารถทำได้หลายวิธี
ฉันได้วางรูปแบบดั้งเดิมของไฟล์สองไฟล์ที่ฉันโพสต์ไว้ที่นี่ ในรูปแบบพื้นฐานที่สุดคือการทำงานกับคอมพิวเตอร์ที่ติดตั้งแบบอักษร หากคุณต้องการเปลี่ยน ตระกูลฟอนต์ หรือสไตล์เส้น ให้ทำ
Svg มีฟอนต์ได้ไหม

โปรดทราบว่า ฟอนต์ SVG มีให้ใช้งานสำหรับผู้ใช้ Android และ Safari เท่านั้น Firefox หยุดสนับสนุนการทำงานนี้ตั้งแต่ Chrome 38 (และ Opera 25) และตอนนี้กำลังมุ่งเน้นไปที่ WOFF เครื่องมืออื่นๆ เช่น Batik และบางส่วนของ Inkscape รองรับฟอนต์แบบฝัง
นี่คือประเภทของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ไม่มีความจำเป็นสำหรับแอปพลิเคชันนี้ในการจัดหาโซลูชันกราฟิกแบบเวกเตอร์บนเว็บ เมื่อสร้างฟอนต์ SVG จะมีนามสกุลไฟล์ที่จะถูกแปลงเป็น XML และนามสกุลไฟล์ที่จะถูกแปลงเป็น HTML คุณมีสามตัวเลือกถ้าคุณต้องการให้ข้อความแสดงผลในโปรแกรมดู SVG ใดๆ แทนที่จะใช้ฟอนต์ TTF/EOT/OTF คุณสามารถใช้การประกาศ @Font-face ของ CSS เพื่อระบุฟอนต์ SVG ข้อเสียที่สำคัญประการหนึ่งคือไม่มีวิธีเน้นแบบอักษร หากเนื้อหาของคุณมีแบบอักษรขนาดเล็ก คุณอาจต้องการพิจารณาใช้เทคโนโลยีแบบอักษรสำรอง
Nano: วิธีที่ดีที่สุดในการรวมฟอนต์ในกราฟิก Svg ของคุณ
คุณสามารถใช้ SVG เพื่อสร้างกราฟิกแบบข้อความ เมื่อคุณสแกน nano SVG ระบบจะสแกนและแทรกเฉพาะแบบอักษรที่ติดตั้งไว้แล้ว ทำให้คุณไม่จำเป็นต้องรวมหรือยกเว้นแบบอักษรบางประเภท เนื่องจากฟอนต์ OpenType-SVG มีสีและรูปแบบการไล่ระดับสีที่หลากหลาย จึงเรียกอีกอย่างว่า “ ฟอนต์สี ” ด้วยเหตุนี้ กราฟิกแบบข้อความจึงดูสมบูรณ์และมีรายละเอียดเมื่อสร้างในโปรแกรมเหล่านี้ คุณสามารถใช้ข้อความ SVG ในโครงการเว็บหรือแอปใดก็ได้เนื่องจากสามารถเข้าถึงได้ง่าย

ฉันจะเชื่อมโยงแบบอักษรสคริปต์กับ Cricut Design Space ได้อย่างไร

มีหลายวิธีที่คุณสามารถเชื่อมโยงแบบอักษรของสคริปต์กับ Cricut Design Space ได้ วิธีหนึ่งคือดาวน์โหลดฟอนต์ลงในคอมพิวเตอร์ของคุณแล้วอัปโหลดไปยัง Design Space อีกวิธีหนึ่งคือการใช้บริการแบบอักษรบนคลาวด์ เช่น Google Fonts หรือ Adobe Fonts เมื่อคุณติดตั้งฟอนต์แล้ว คุณสามารถเลือกฟอนต์จากเมนูแบบเลื่อนลงใน Design Space
ใน Design Space คุณลักษณะใหม่ Kerning จะพร้อมใช้งาน แบบอักษรที่คุณพิมพ์จะเชื่อมต่อกับสคริปต์เฉพาะโดยอัตโนมัติหากคุณพิมพ์ด้วยความเร็วที่กำหนด หากคุณต้องการใช้ฟอนต์ที่มีช่องไฟ คุณต้องยกเลิกการทำเครื่องหมายในช่องที่ระบุว่า “แบบอักษรที่มีช่องไฟเท่านั้น” เมื่อเรียงคำของคุณแล้ว ให้วาดกรอบรอบๆ แล้วจัดกลุ่มใหม่ เมื่อเลือก WELD (ที่มุมขวาล่าง) แล้ว ภาพคำเดียวจะปรากฏขึ้น เพื่อให้การเลือกฟอนต์และจับคู่เร็วขึ้นและง่ายขึ้น ฉันได้สร้าง Quick Reference Printable Guide for Cricut fonts
ฉันจะตัดฟอนต์สคริปต์ใน Cricut ได้อย่างไร
มีหลายวิธีที่คุณสามารถตัดแบบอักษรของสคริปต์ใน Cricut ได้ วิธีหนึ่งคือการใช้เครื่องมือปากกาเพื่อติดตามรอบตัวอักษร อีกวิธีหนึ่งคือการใช้คุณสมบัติพิมพ์แล้วตัด วิธีนี้จะช่วยให้คุณพิมพ์ฟอนต์ในพรินเตอร์แล้วตัดด้วย Cricut
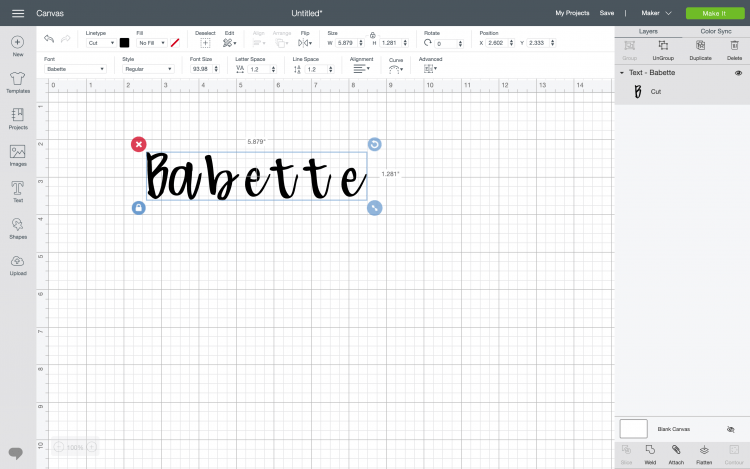
ขั้นตอนแรกคือตรวจสอบให้แน่ใจว่าแบบอักษรสคริปต์ของคุณมีขนาดที่เหมาะสมใน Cricut Design Space ก่อนที่จะเชื่อมต่อเพื่อให้สามารถตัดเป็นชิ้นเดียวได้ ระยะห่างระหว่างตัวอักษรเริ่มต้นและระยะห่างระหว่างบรรทัดสำหรับแบบอักษรคือ 1.2 ฟอนต์ส่วนใหญ่มักใหญ่เกินไป การใช้เครื่องมือ Letter Spacing เราสามารถเชื่อมต่อจดหมายของเราได้ดีขึ้น ขอแนะนำให้แบบอักษรมีระยะห่างระหว่างบรรทัด 1.2 บางอย่าง ด้วยการใช้เครื่องมือ Line Spacing เราสามารถเชื่อมโยงเส้นของเราเข้าด้วยกันได้ง่ายขึ้น วิธีเดียวในการเปิดใช้คุณลักษณะการจัดกลุ่มเป็นบรรทัดคือหากมีข้อความมากกว่าหนึ่งบรรทัดในกล่องข้อความเดียว
ด้วยชุดเครื่องมือถัดไป คุณสามารถเปลี่ยนแปลงแบบอักษรได้ละเอียดยิ่งขึ้น Weld คือเครื่องจักรที่ทำให้สามารถตัดข้อความของคุณเป็นชิ้นๆ แทนที่จะเป็นตัวอักษรแต่ละตัวโดยใช้หัวเชื่อม เพื่อช่วยคุณในการเว้นระยะห่างเท่าๆ กันหรือจัดแนวตัวอักษร ให้ใช้เครื่องมือจัดตำแหน่งในแถบเครื่องมือแก้ไข ทำให้โปรเจกต์ของคุณเร็วขึ้นและเป็นมืออาชีพมากขึ้นด้วยการรวมเครื่องมือต่างๆ เข้ากับ Cricut ของคุณ
Cricut: วิธีจัดเรียงและตัดข้อความ
หากต้องการดูข้อความเล่นหาง ให้ไปที่ด้านขวามือแล้วคลิก ตอนนี้สีจะเป็นสีขาว Cricut จะตัดตัวอักษรทันทีที่ข้อความเป็นสีขาวทั้งหมด
มันง่ายเหมือนการจัดเรียงข้อความตามต้องการบนรูปร่างที่คุณเลือกสำหรับโครงการของคุณ ตรวจสอบให้แน่ใจว่าข้อความอยู่กึ่งกลางเพื่อหลีกเลี่ยงการตัด แผงเลเยอร์จะแสดง Flatten โดยเลือกทั้งหมดจากด้านล่างของแผงเลเยอร์
คุณสามารถเปลี่ยนฟอนต์ สไตล์ ขนาดฟอนต์ ระยะห่างตัวอักษร ระยะห่างระหว่างบรรทัด และอื่นๆ ในแถบแก้ไขที่ด้านบนของ Canvas (Windows/Mac) หรือใช้เครื่องมือแก้ไขที่ด้านล่างของ Canvas (iOS/ แอนดรอยด์).
