วิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง (3 วิธี)
เผยแพร่แล้ว: 2023-08-04การสร้างแถบด้านข้างบนเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงองค์ประกอบทั่วทั้งหน้าเว็บของคุณ รหัสย่อของ WordPress สามารถช่วยให้คุณทำเช่นนี้ได้ อย่างไรก็ตาม หากคุณยังใหม่กับ CMS คุณอาจไม่ทราบวิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง
ข่าวดีก็คือกระบวนการ️นั้นค่อนข้างตรงไปตรงมา ยิ่งไปกว่านั้น คุณสามารถเลือกวิธีการต่างๆ สองสามวิธีโดยขึ้นอยู่กับการตั้งค่าไซต์ของคุณและความชอบส่วนตัวของคุณ ตัวอย่างเช่น คุณสามารถใช้เครื่องมือแก้ไขเว็บไซต์หรือเปิดใช้งานรหัสย่อในวิดเจ็ตทั้งหมดของคุณ
ข้อมูลเบื้องต้นเกี่ยวกับรหัสย่อของ WordPress
ก่อนอื่น หากคุณยังใหม่กับ WordPress คุณอาจสงสัยว่ารหัสย่อคืออะไร โดยสรุป รหัสย่อของ WordPress คือโค้ดเล็กๆ ที่ระบุด้วยวงเล็บ เช่น [this one] มีมาตั้งแต่ WordPress เวอร์ชัน 2.5 [1]
ตั้งแต่ WordPress เวอร์ชัน 4.9 คุณสามารถเพิ่มรหัสย่อเหล่านี้ได้ทุกที่บนเว็บไซต์ของคุณ รวมถึงโพสต์ เพจ และประเภทโพสต์ที่กำหนดเอง รหัสย่อสามารถทำหน้าที่ต่างๆ ได้มากมาย และสร้างองค์ประกอบการออกแบบต่างๆ มากมาย เช่น คำบรรยาย แกลเลอรี และอื่นๆ อีกมากมาย
WordPress เวอร์ชันส่วนใหญ่มาพร้อมกับรหัสย่อจำนวนมากในตัว แต่คุณยังสามารถใช้ปลั๊กอินรหัสสั้นเพื่อให้ได้ข้อมูลเพิ่มเติมอีกด้วย ใน Block Editor คุณสามารถใช้บล็อก Shortcode ได้:

หรือคุณสามารถเพิ่มด้วยตนเองใน Classic Editor
อย่างไรก็ตาม หากคุณต้องการใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง สิ่งต่างๆ จะไม่ตรงไปตรงมา นอกจากนี้ วิธีที่คุณทำเช่นนี้จะขึ้นอยู่กับทั้งธีมและเวอร์ชัน WordPress ของคุณ แต่อย่ากังวล เราจะแสดงสามวิธีให้คุณดูในโพสต์นี้ในภายหลัง!
เหตุใดจึงต้องใช้รหัสย่อของ WordPress ในวิดเจ็ตแถบด้านข้าง ก่อนที่เราจะตอบคำถามนี้ มาพูดถึงวิดเจ็ตกันก่อน
โดยพื้นฐานแล้ว วิดเจ็ต WordPress เป็นโมดูลที่ช่วยให้คุณสามารถเพิ่มคุณสมบัติพิเศษและมักจะโต้ตอบกับเว็บไซต์ของคุณได้ คุณสามารถรวมวิดเจ็ตเหล่านี้ในพื้นที่วิดเจ็ตส่วนกลางที่แตกต่างกันได้ เช่น แถบด้านข้าง ส่วนหัว และส่วนท้าย
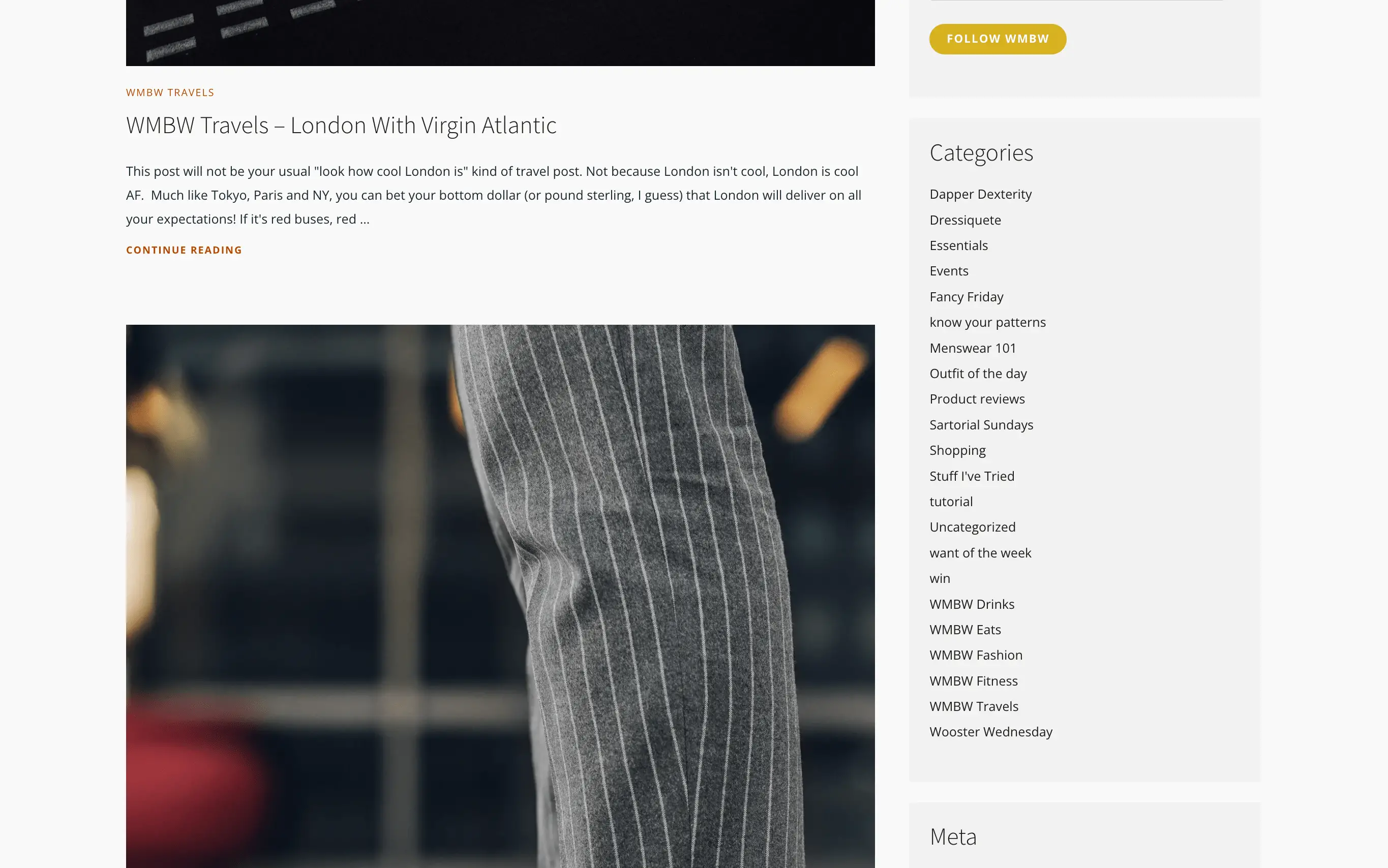
นั่นหมายความว่าคุณสามารถเพิ่มฟีเจอร์ที่ปรากฏบนทุก ๆ หน้าบนเว็บไซต์ของคุณได้ในคราวเดียว ตัวอย่างเช่น คุณสามารถใช้วิดเจ็ตเพื่อเพิ่มแถบค้นหา รายการหมวดหมู่ หรือรายการโพสต์ล่าสุด:

อย่างไรก็ตาม โปรดทราบว่าคุณไม่จำเป็นต้องสร้างแถบด้านข้างสำหรับทั้งไซต์ คุณยังสามารถแสดงไว้ในบล็อกโพสต์ทั้งหมดของคุณหรือบางตำแหน่ง เช่น หน้าแรก
มีวิดเจ็ตแถบด้านข้างฟรีมากมายเพื่อเพิ่มองค์ประกอบแบบไดนามิก เช่น ฟีดโซเชียลมีเดีย Google Maps และปฏิทินกิจกรรม จากนั้น เมื่อคุณเพิ่มพลังของรหัสย่อลงในพื้นที่วิดเจ็ตแถบด้านข้าง ความเป็นไปได้ก็แทบจะไม่มีที่สิ้นสุด!
วิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง
ตอนนี้ เราจะแสดงให้คุณเห็นสามวิธีในการใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง!
- การใช้ตัวแก้ไขไซต์
- ด้วยวิดเจ็ต WordPress Shortcode
- การใช้รหัสที่กำหนดเองเพื่อเปิดใช้งานรหัสย่อในชื่อวิดเจ็ต
1. การใช้ Site Editor (บล็อกธีมเท่านั้น)
หากคุณใช้ธีมบล็อก เช่น Raft, Neve FSE หรือ Twenty Twenty-Two คุณจะสามารถใช้ WordPress Full Site Editor (FSE) ได้ ซึ่งจะทำให้คุณสามารถแก้ไของค์ประกอบทั่วทั้งไซต์ (เช่น แถบด้านข้าง) โดยใช้บล็อกได้ เนื่องจากมีบล็อก Shortcode กระบวนการนี้จึงง่ายมาก
ในการเริ่มต้น ให้ไปที่ ลักษณะที่ปรากฏ > ธีม > ตัวแก้ไข สิ่งนี้จะเปิดตัวแก้ไขไซต์ของคุณ ซึ่งคุณสามารถเข้าถึงเมนูของคุณสำหรับ เทมเพลต และ ส่วนของเทมเพลต :

เลือกแม่แบบหรือส่วนที่คุณต้องการเพิ่มแถบด้านข้าง
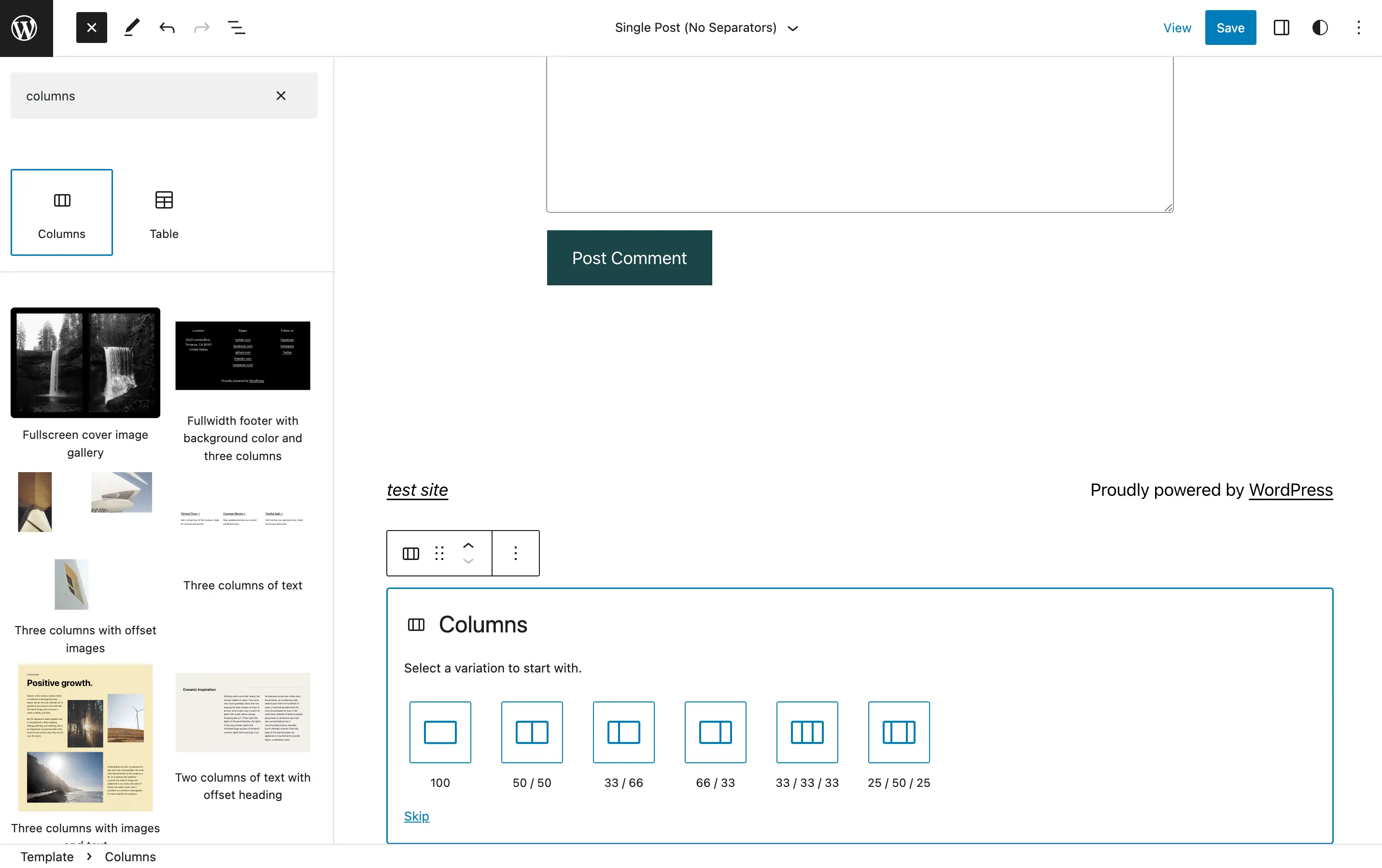
หากธีมของคุณยังไม่มี คุณจะต้องสร้างแถบด้านข้างโดยเพิ่มบล็อกคอลัมน์ ตามค่าเริ่มต้น บล็อกจะปรากฏที่ด้านล่างของหน้า:

เลือกรูปแบบสำหรับแถบด้านข้างของคุณ เราจะเลือกตัวเลือก 66/33 สำหรับแถบด้านข้างขวา
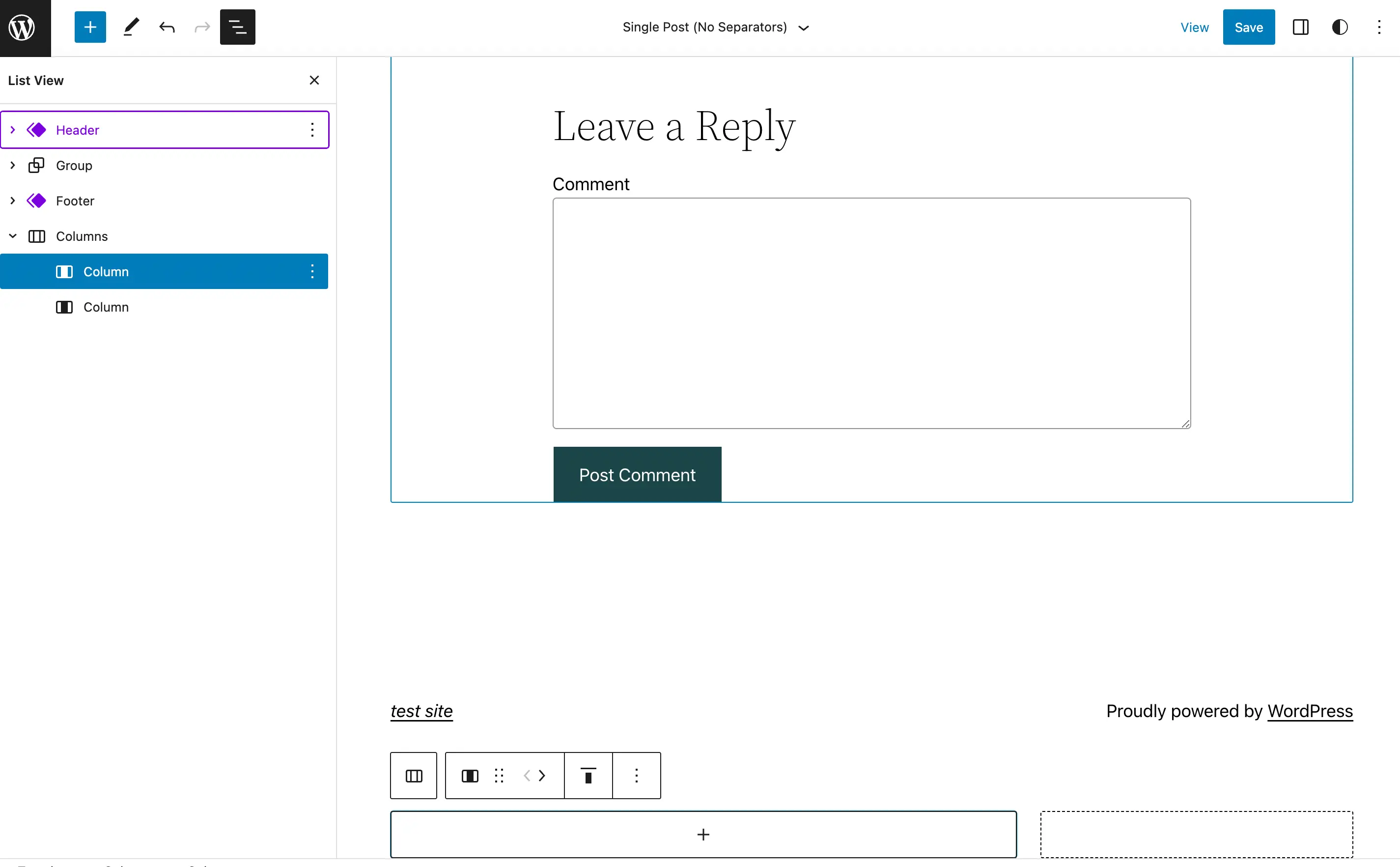
จากนั้น หากต้องการย้ายเนื้อหาไปทางด้านซ้าย ให้เปิด List View :

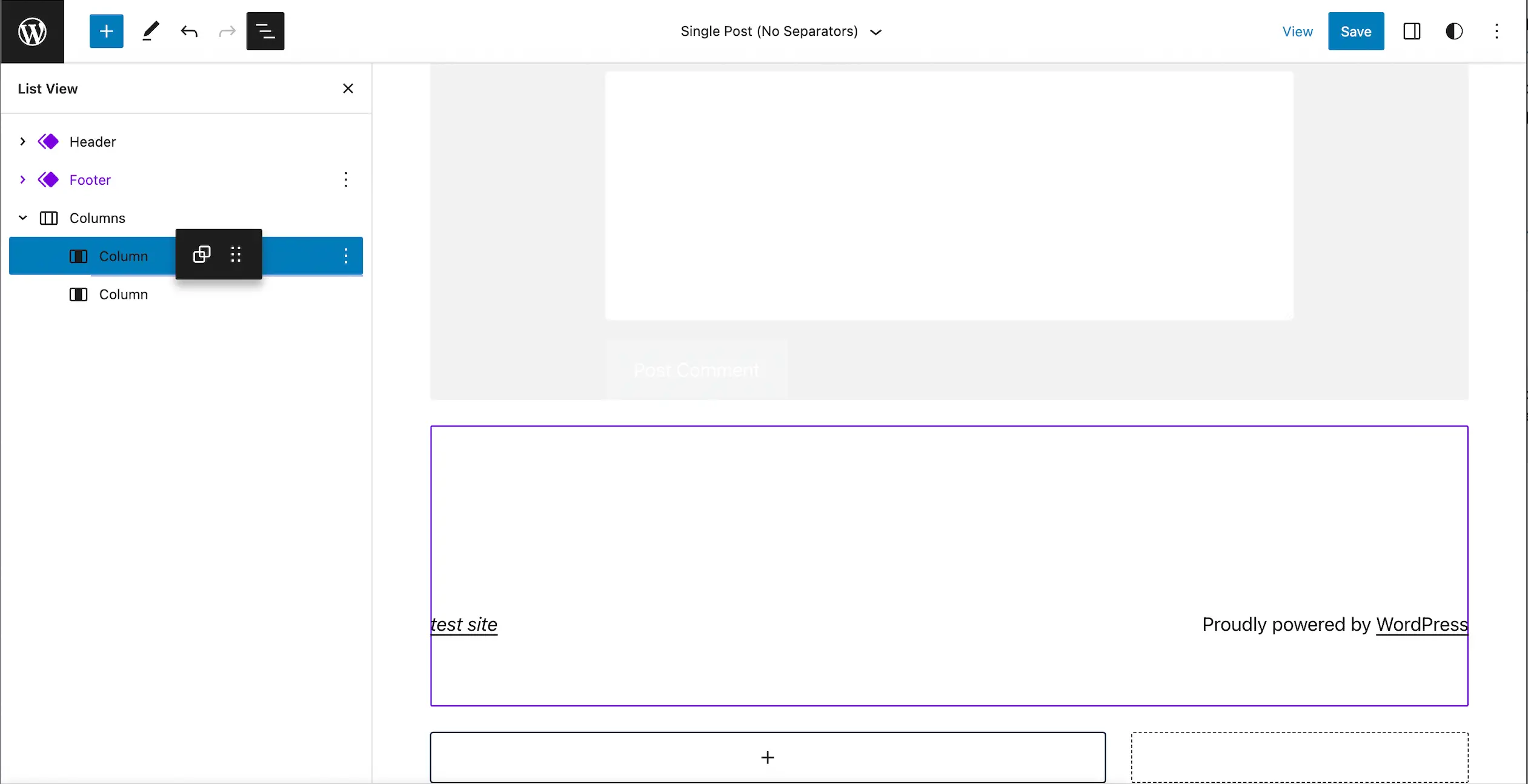
ลากเนื้อหาหลักไปที่คอลัมน์ทางด้านซ้าย สิ่งนี้จะทำให้แถบด้านข้างขวาของคุณว่างเปล่า:

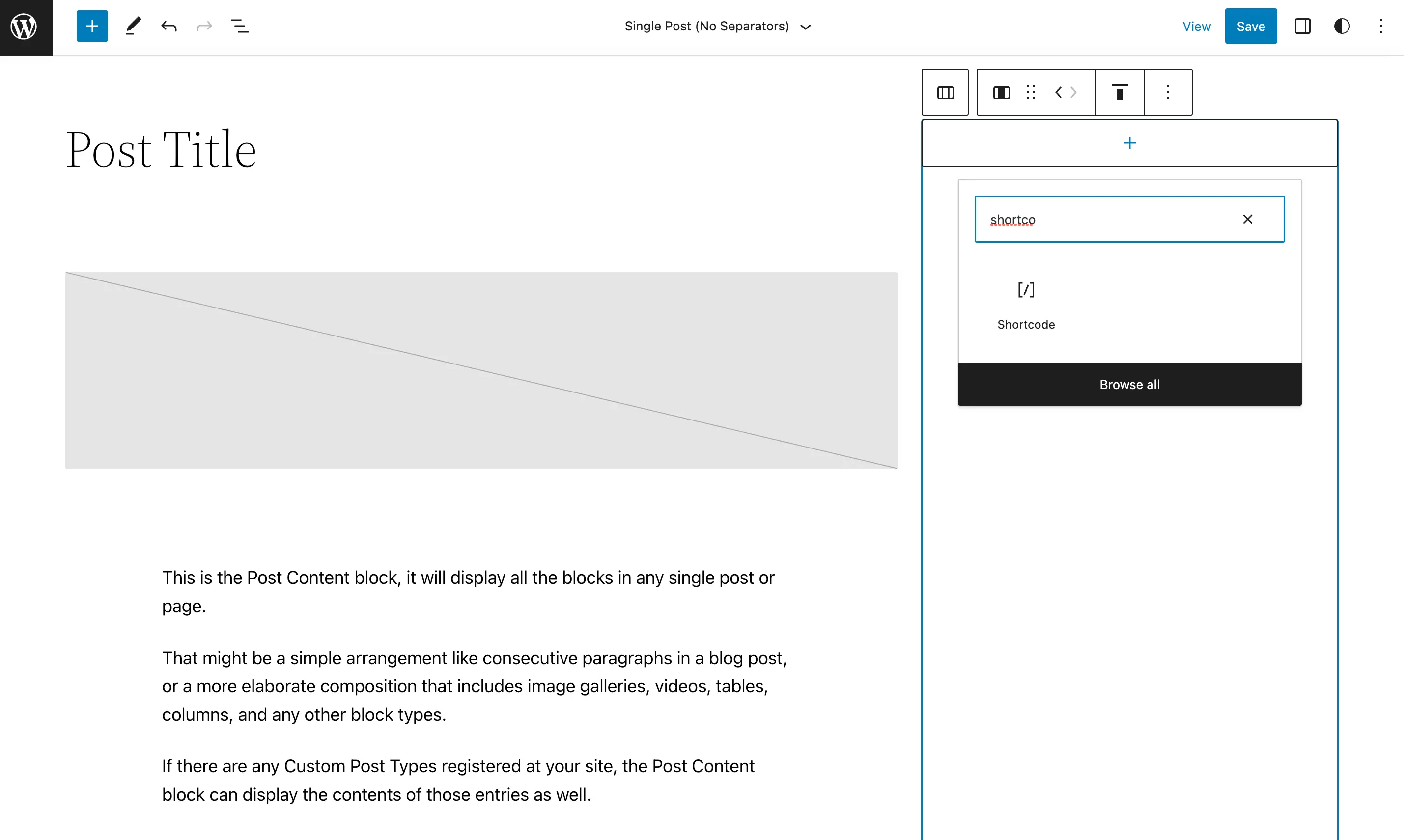
สุดท้าย ค้นหาบล็อกรหัสย่อของคุณและเพิ่มลงในแถบด้านข้างใหม่:

จากนั้นเพิ่มรหัสย่อเฉพาะที่คุณชอบแล้วคลิก บันทึก เมื่อดำเนินการเสร็จแล้ว
เพียงจำไว้ว่า เมื่อคุณเสร็จสิ้นการออกแบบนี้แล้ว มันจะนำไปใช้กับโพสต์ที่มีอยู่ก่อนและในอนาคตทั้งหมดที่ใช้เทมเพลต

2. ด้วยวิดเจ็ต WordPress Shortcode
หากคุณยังไม่ได้เปลี่ยนไปบล็อกธีมและตัวแก้ไขไซต์ คุณสามารถใช้วิดเจ็ต WordPress Shortcode ในตัวแก้ไขวิดเจ็ตแบบบล็อกได้
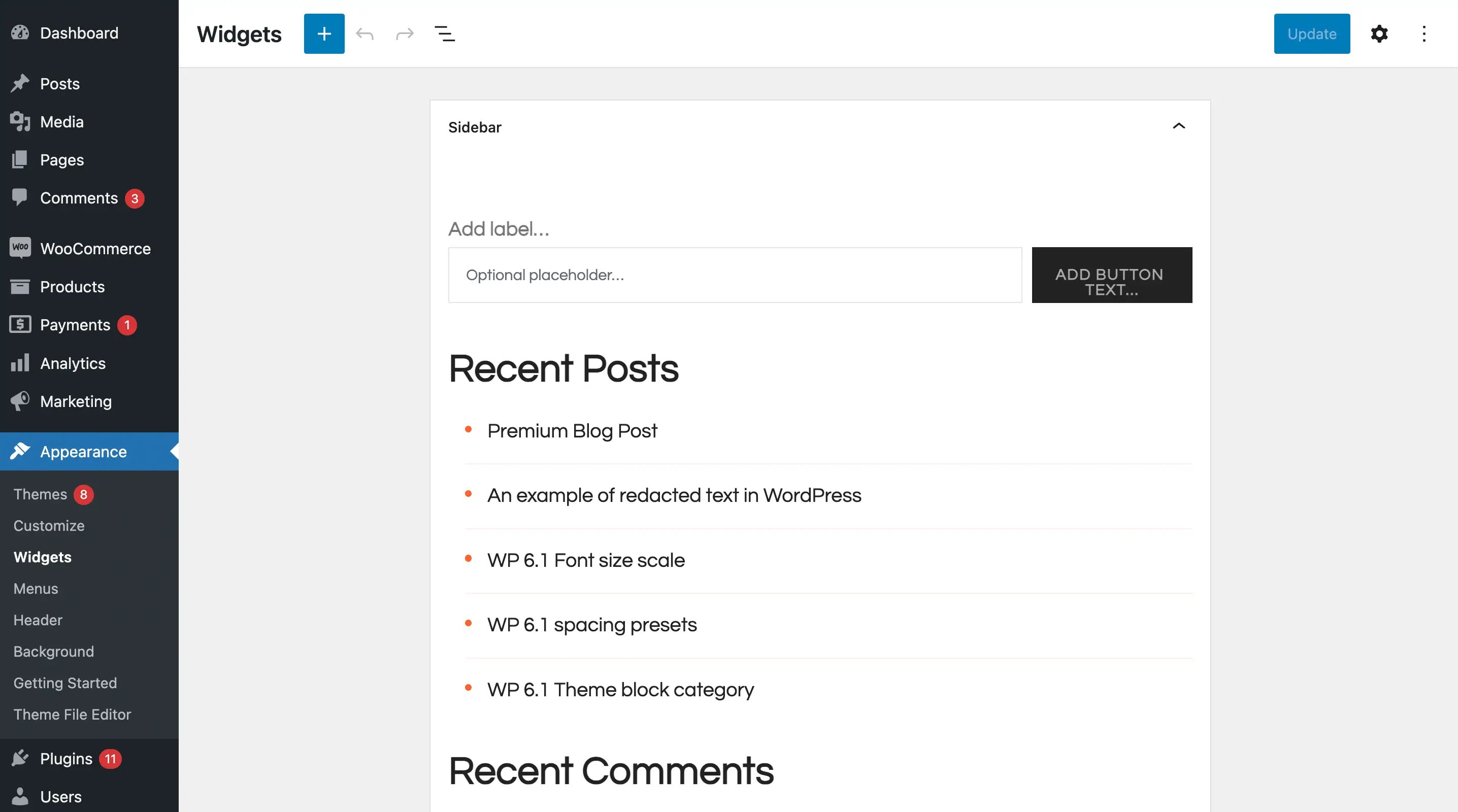
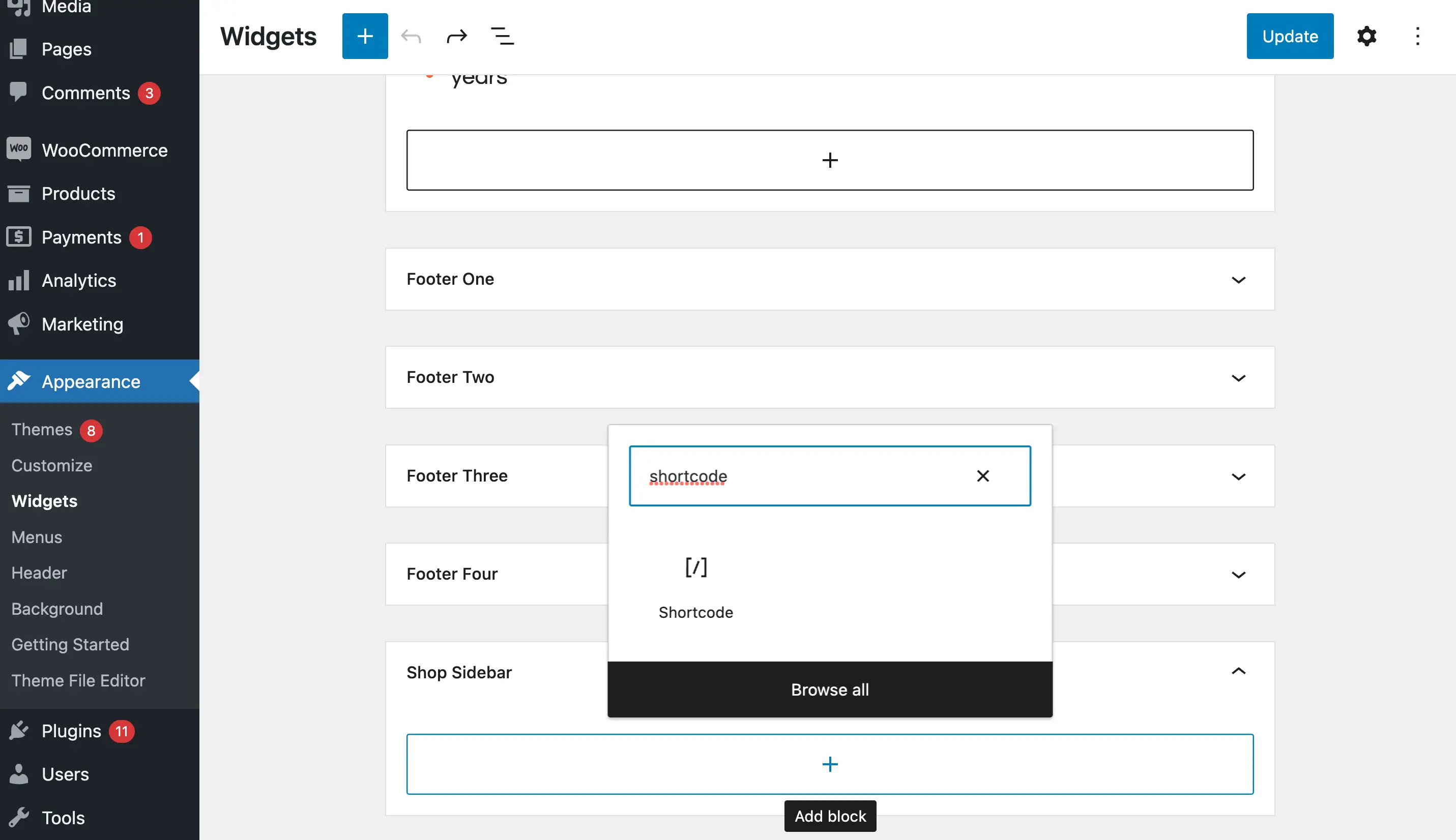
หากต้องการทำสิ่งนี้ เพียงไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต :

จากนั้น หากธีมที่ใช้งานอยู่ของคุณมีแถบด้านข้างอยู่แล้ว ให้เลือกธีมนั้น คลิกที่เครื่องหมายบวก (+) และค้นหาวิดเจ็ตบล็อก รหัสย่อ :

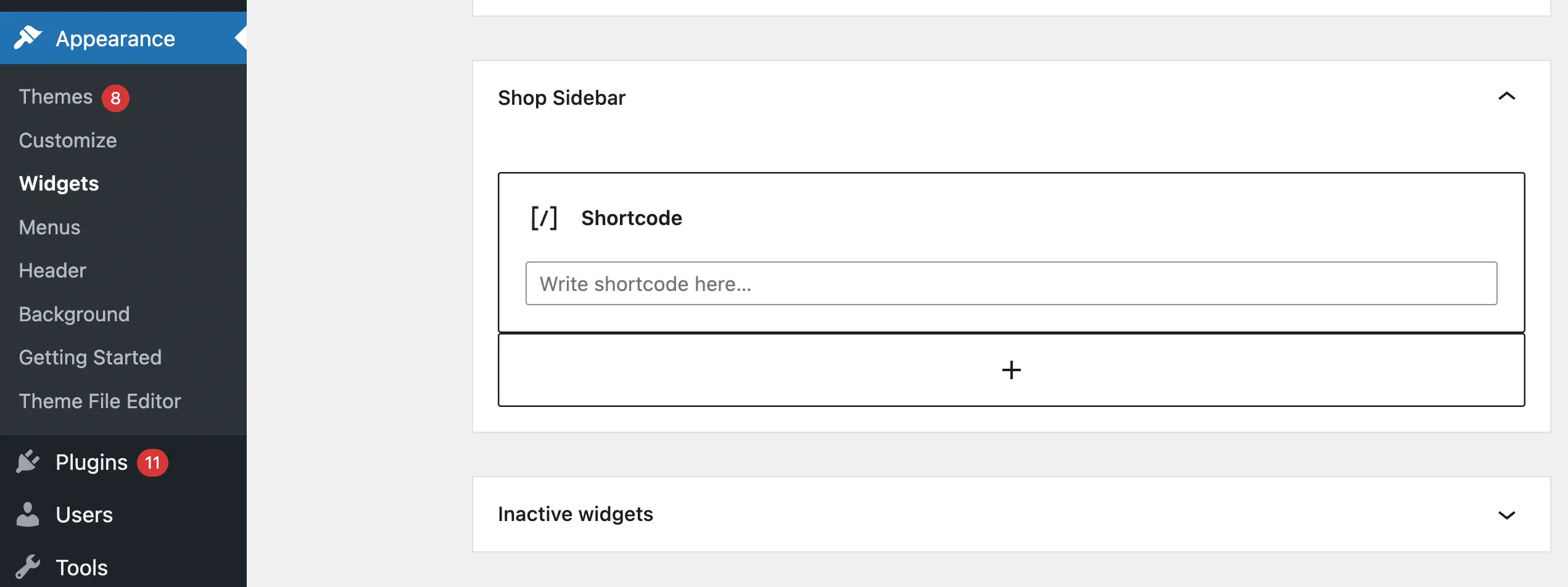
หลังจากนั้นคุณสามารถเขียนด้วยรหัสย่อที่คุณต้องการ:

มันง่ายอย่างนั้น!
อย่างไรก็ตาม โปรดทราบว่าคุณสามารถปิดการใช้งานวิดเจ็ตแบบบล็อกเพื่อใช้วิดเจ็ตแบบคลาสสิกได้ หากคุณต้องการ
3. การใช้รหัสที่กำหนดเองเพื่อเปิดใช้งานรหัสย่อในชื่อวิดเจ็ต
หากคุณสนใจที่จะใช้งานฟังก์ชันพิเศษเพิ่มเติม และให้รหัสย่อใช้งานได้ไม่เพียงแต่ในเนื้อหาของวิดเจ็ตเท่านั้น แต่ยังรวมไปถึงชื่อเรื่องด้วย คุณจะต้องตั้งค่าโซลูชันแบบกำหนดเองสำหรับสิ่งนั้น มันยังค่อนข้างง่ายที่จะทำ!
เริ่มต้นด้วยการสำรองข้อมูลเว็บไซต์ของคุณ (ในกรณีที่มีสิ่งผิดปกติเกิดขึ้น)
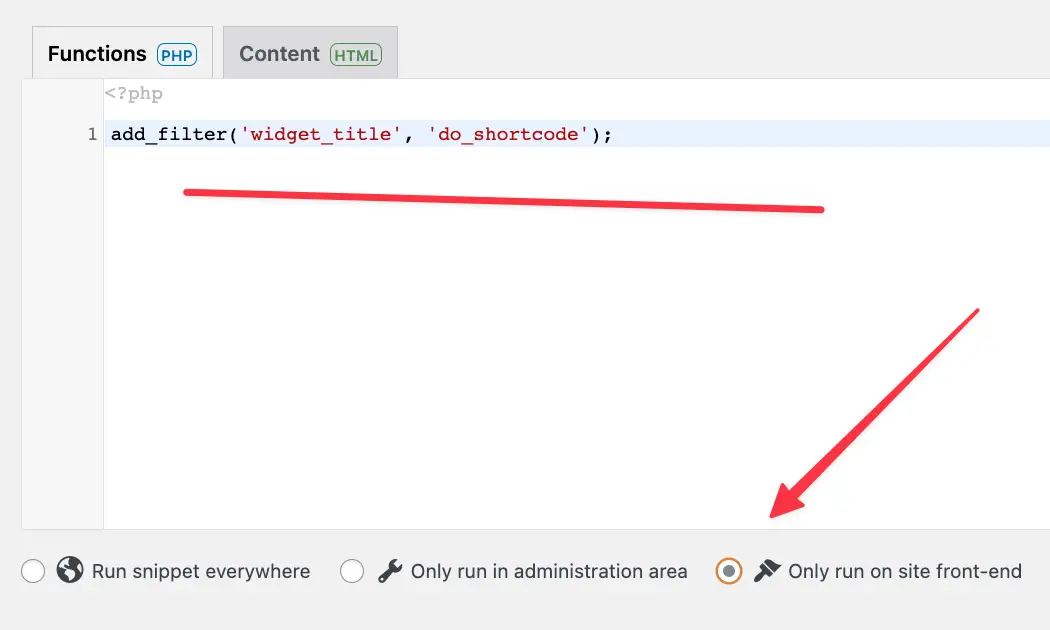
จากนั้น ติดตั้งปลั๊กอิน ข้อมูลโค้ด และสร้างข้อมูลโค้ด PHP ใหม่ ใส่รหัสนี้ในเนื้อหาของตัวอย่าง:
add_filter('widget_title', 'do_shortcode');
ตั้งค่าตัวอย่างใหม่ให้ทำงานบนส่วนหน้าของไซต์:

บันทึกตัวอย่างข้อมูลใหม่
สิ่งนี้จะเปิดใช้งานรหัสย่อไม่เพียง แต่ในวิดเจ็ตเท่านั้น แต่ยังรวมถึงชื่อด้วย!
บทสรุป
หากคุณต้องการให้คุณสมบัติการออกแบบบางอย่างปรากฏบนหน้าเว็บทั้งหมดของคุณ การใช้แถบด้านข้างเป็นกลยุทธ์ที่ยอดเยี่ยม อย่างไรก็ตาม หากคุณไม่มีทักษะด้านการออกแบบเว็บไซต์ คุณอาจไม่ทราบวิธีการทำเช่นนี้
โชคดีที่ WordPress คุณสามารถใช้รหัสย่อในวิดเจ็ตแถบด้านข้างเพื่อสร้างองค์ประกอบที่ไม่ซ้ำใครมากมาย เช่น ฟีดโซเชียลมีเดีย แบบฟอร์มลงทะเบียน และอื่นๆ อีกมากมาย นอกจากนี้ยังมีบางวิธีที่คุณสามารถใช้รหัสย่อเหล่านี้ได้ ด้วยธีมแบบบล็อก เพียงใช้เครื่องมือแก้ไขไซต์แบบเต็ม หรือลองใช้วิดเจ็ต WordPress Shortcode หรือเปิดใช้งานรหัสย่อในวิดเจ็ตทั้งหมด
คุณมีคำถามเกี่ยวกับวิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้างหรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
