วิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง WordPress ของคุณ
เผยแพร่แล้ว: 2023-05-24คุณต้องการศึกษาวิธีใช้รหัสย่อในวิดเจ็ตแถบด้านข้าง WordPress ของคุณหรือไม่?
คุณสามารถรวมรหัสย่อไปยังหน้าเว็บใดๆ หรือเขียนขึ้นโดยใช้บล็อกรหัสย่อ อย่างไรก็ตาม หากคุณต้องการใช้โค้ดที่คล้ายกันทั่วทั้งไซต์ของคุณ การแทรกลงในวิดเจ็ตแถบด้านข้างอาจจะง่ายกว่ามาก
ในรายงานนี้ เราจะแสดงวิธีใช้รหัสย่อในแถบด้านข้างของ WordPress

รหัสย่อช่วยให้คุณสามารถเพิ่มบทความและความสามารถที่เหนือกว่าให้กับเว็บไซต์ของคุณ ซึ่งรวมถึงการติดต่อกับประเภท ตาราง อัตราสุ่ม และอื่นๆ อีกมากมาย WordPress จะมาพร้อมกับรหัสย่อในตัวมากมาย แต่ปลั๊กอินบางตัวยังเพิ่มรหัสย่อของตัวเองด้วย
คุณสามารถรวมรหัสย่อเข้ากับไซต์หรือบทความใด ๆ โดยใช้ตัวแก้ไข WordPress และบล็อกรหัสย่อที่ออกแบบมา อย่างไรก็ตาม หากคุณต้องการใช้รหัสย่อในเว็บไซต์แบบเต็มของคุณ การใส่รหัสลงในแถบด้านข้างมักจะทำให้รู้สึกไม่สบาย
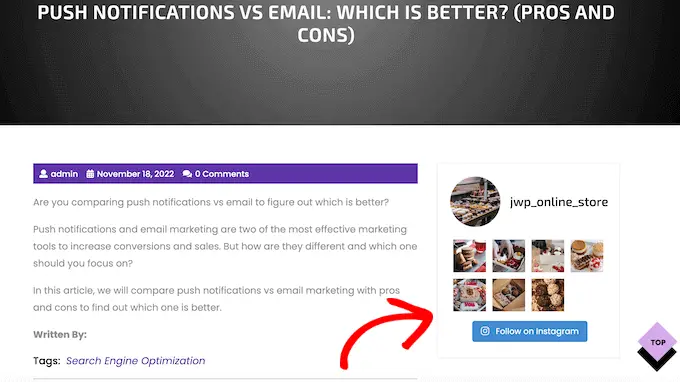
สำหรับภาพประกอบ คุณสามารถแสดงภาพถ่าย Instagram ในแถบด้านข้างของ WordPress โดยใช้รหัสย่อที่จัดทำโดย Smash Balloon Instagram Feed

เนื้อหานี้จะปรากฏในเว็บไซต์ WordPress เต็มรูปแบบของคุณ ดังนั้นคุณไม่จำเป็นต้องรวมเนื้อหานี้ทุกหน้าและส่งด้วยตนเอง สิ่งนี้สามารถช่วยคุณประหยัดเวลาและการทำงานอย่างหนัก และช่วยรักษาโครงสร้างของไซต์ของคุณให้คงที่
เมื่อคำนึงถึงสิ่งนี้แล้ว ให้เรามาดูแนวทางที่ไม่เหมือนใครสองสามวิธีในการรวมและใช้รหัสย่อในวิดเจ็ตแถบด้านข้างของ WordPress โดยทั่วไปใช้ไฮเปอร์ลิงก์สั้น ๆ ด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้
ธีม WordPress แบบฟรีและแบบชำระเงินส่วนใหญ่จะมีแถบด้านข้างพร้อมวิดเจ็ต ด้วยความฉลาด คุณสามารถรวมวิดเจ็ต Shortcode เข้ากับแถบด้านข้างของเว็บไซต์ของคุณได้บ่อยๆ
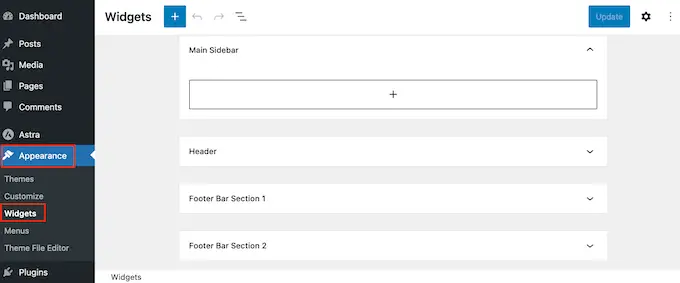
เริ่มแรก ให้ไปที่ Look » Widgets ในแดชบอร์ดของคุณ ด้านล่างนี้ คุณจะเห็นพื้นที่ต่างๆ ทั้งหมดที่คุณสามารถรวมวิดเจ็ตใน WordPress ได้ เช่น แถบด้านข้าง

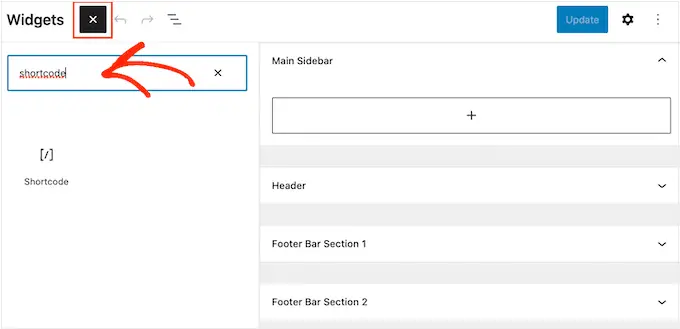
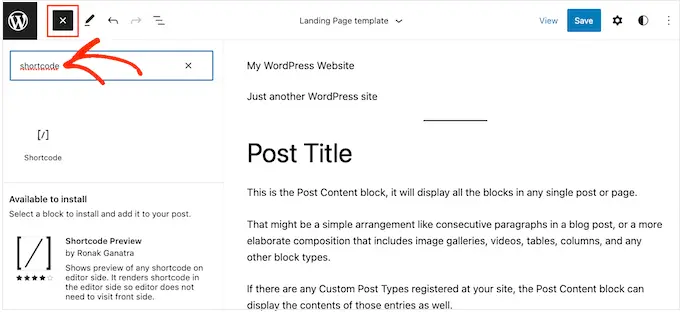
เพียงแค่คลิกที่ปุ่ม '+' และเริ่มพิมพ์ใน 'รหัสย่อ'
เมื่อบล็อกที่ถูกต้องปรากฏขึ้น ให้ลากไปที่แถบด้านข้างของ WordPress

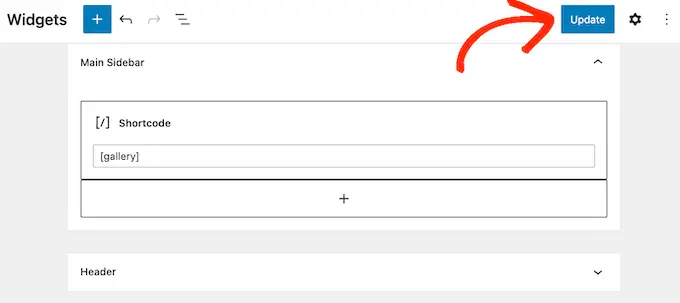
ตอนนี้คุณสามารถรวมรหัสย่อของคุณเข้ากับบล็อกได้แล้ว
เมื่อคุณได้ข้อสรุปแล้ว อย่าลืมคลิกที่ 'อัปเดต' เพื่อให้การแก้ไขยังคงอยู่

ตอนนี้คุณสามารถตรวจสอบบล็อกหรือไซต์บล็อก WordPress ของคุณเพื่อดูรหัสย่อที่ใช้งานจริง
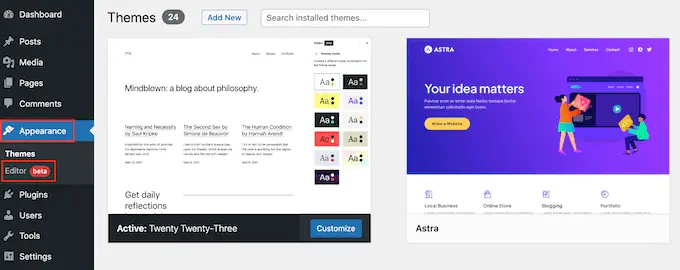
หากคุณกำลังใช้หัวข้อบล็อก คุณสามารถเพิ่มรหัสย่อไปยังแถบด้านข้างโดยใช้ตัวแก้ไขเว็บไซต์ทางอินเทอร์เน็ตที่สมบูรณ์ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ธีม » ตัวแก้ไข

ซึ่งจะเปิดตัวแก้ไขทั้งเว็บไซต์โดยเลือกเทมเพลตธีมของคุณไว้แล้ว
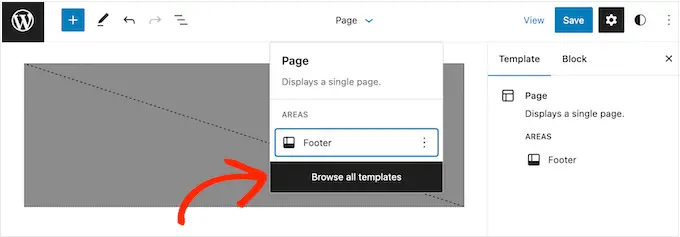
หากคุณต้องการใส่รหัสย่อให้กับเทมเพลตเฉพาะ ให้คลิกลูกศรในแถบเครื่องมือแล้วเลือก 'เรียกดูเทมเพลตทั้งหมด'

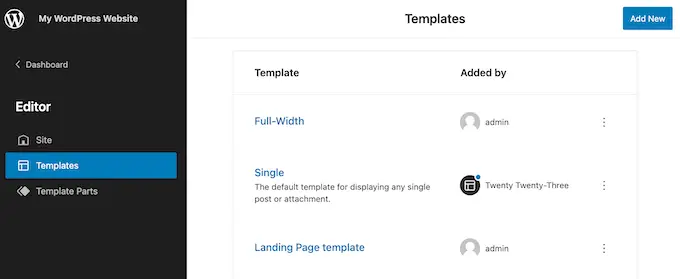
ตอนนี้คุณจะเห็นเทมเพลตต่างๆ ทั้งหมดที่ประกอบกันเป็นหัวข้อของคุณ
ค้นหาเฉพาะเทมเพลตที่คุณต้องการเพิ่มรหัสย่อและคลิกเพียงครั้งเดียว

หลังจากนั้น คลิกที่ปุ่ม '+' และเริ่มพิมพ์ใน 'รหัสย่อ'
เมื่อวิดเจ็ตในอุดมคติปรากฏขึ้น เพียงลากไปที่แถบด้านข้างของธีม

ตอนนี้คุณสามารถแทรกรหัสย่อของคุณไปยังวิดเจ็ต เมื่อคุณพอใจกับการแก้ไขของคุณแล้ว ให้คลิกที่ 'บันทึก' เพื่อให้รหัสย่ออยู่
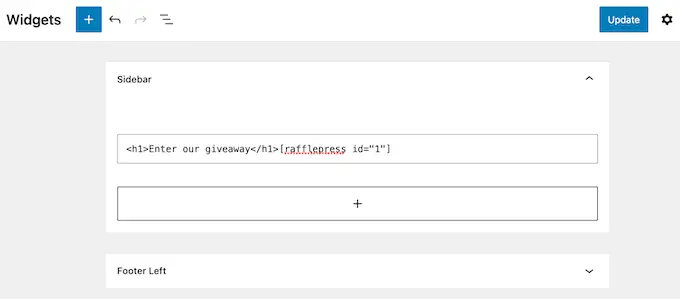
บางครั้งคุณอาจต้องการแสดงเนื้อหาที่เป็นลายลักษณ์อักษรอื่นๆ ควบคู่ไปกับรหัสย่อ ตัวอย่างเช่น RafflePress สามารถแทรกการแข่งขันหรือแจกรางวัลไปยังแถบด้านข้างของคุณโดยใช้รหัสย่อ เพื่อดึงดูดการพิจารณาเป็นพิเศษสำหรับการแข่งขัน คุณอาจต้องการนำเสนอหัวข้อที่สูงกว่าคู่แข่ง

แทนที่จะสร้างบล็อกรหัสย่อและหัวเรื่องแต่ละบล็อก คุณสามารถเพียงแค่แทรกรหัสย่อและเนื้อหาที่เป็นข้อความลงในบล็อก HTML ที่ปรับแต่งเอง สิ่งนี้ช่วยให้คุณจัดระเบียบเนื้อหาที่แตกต่างในรูปแบบที่ยอดเยี่ยม คุณยังสามารถออกแบบบล็อกโดยใช้ HTML ได้ด้วย ดังนั้นคุณจึงสามารถควบคุมลักษณะเฉพาะในแถบด้านข้างได้
บล็อก HTML ที่ปรับแต่งเองไม่ได้รองรับรหัสย่อตามค่าเริ่มต้น แต่คุณสามารถเปลี่ยนได้โดยสะดวกโดยแนะนำรหัสที่สร้างขึ้นเองใน WordPress หลังจากรวมรหัสนี้แล้ว คุณสามารถใช้รหัสย่อในบล็อก HTML แบบกำหนดเองในเว็บไซต์ WordPress โดยรวมของคุณ
โดยปกติแล้ว คุณจะพบคำแนะนำพร้อมคำแนะนำในการรวมโค้ดที่กำหนดเองเข้ากับไฟล์ functions.php ของไซต์ของคุณ ถึงกระนั้น ก็ไม่แนะนำ เนื่องจากข้อผิดพลาดใดๆ ในโค้ดอาจนำไปสู่ความผิดพลาดทั่วไปของ WordPress หรือแม้กระทั่งทำให้เว็บไซต์ของคุณเสียหายโดยสิ้นเชิง

ซึ่งเป็นที่ที่ WPCode เข้ามา
ปลั๊กอินฟรีนี้ช่วยให้การเพิ่ม CSS, PHP, HTML และอื่น ๆ ในแบบของคุณไปยัง WordPress เป็นเรื่องง่าย โดยไม่ทำให้เว็บไซต์ของคุณตกอยู่ในอันตราย ยิ่งไปกว่านั้น มันจะมาพร้อมกับไลบรารีของตัวอย่างข้อมูลสำเร็จรูปซึ่งรวมถึงโค้ดที่ให้คุณใช้รหัสย่อในวิดเจ็ตข้อความ
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งาน WPCode สำหรับข้อมูลและข้อเท็จจริงเพิ่มเติม คุณสามารถดูคำแนะนำการดำเนินการทีละขั้นตอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
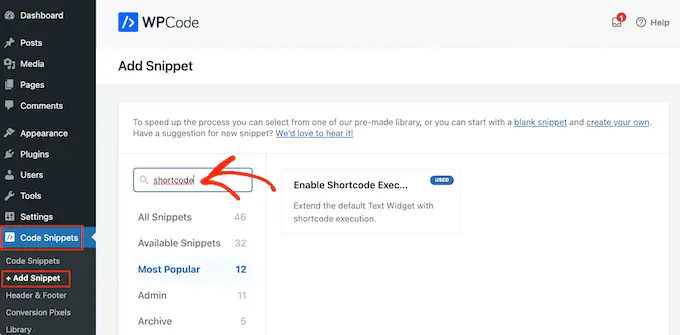
หลังจากนั้นไม่นาน ให้ไปที่ Code Snippets » Add Snippet in the WordPress dashboard ตอนนี้คุณสามารถเริ่มพิมพ์ใน 'รหัสย่อ'

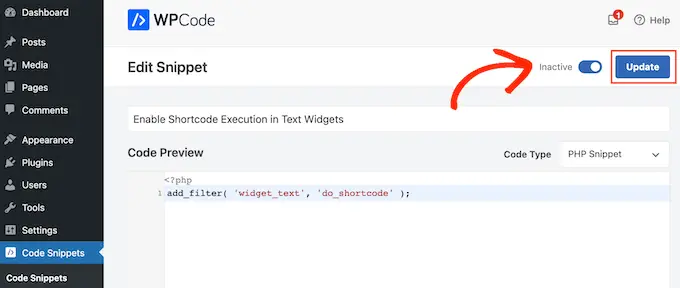
เมื่อเป็นเช่นนั้น ให้เลื่อนเมาส์ไปรอบๆ snippet: 'Enable Shortcode Execution in Text Widgets'
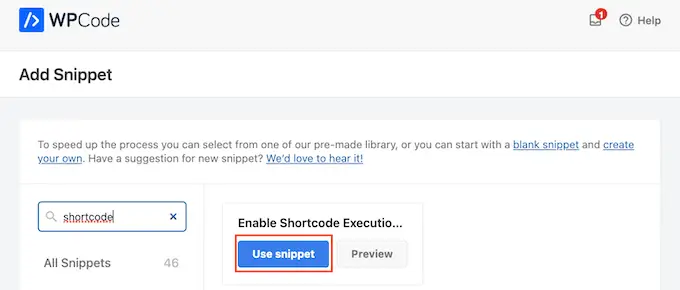
จากนั้นคุณสามารถดำเนินการล่วงหน้าและคลิก 'ใช้ตัวอย่างข้อมูล'

นี่จะเป็นการเปิดตัวอย่างในเครื่องมือแก้ไข WPCode WPCode กำหนดค่าข้อมูลโค้ดให้คุณ คุณจึงสามารถคลิกที่สวิตช์ 'ไม่ใช้งาน' เพื่อให้เปลี่ยนเป็นสีน้ำเงิน
เมื่อดำเนินการแล้ว ให้คลิกที่ 'อัปเดต' เพื่อทำให้ตัวอย่างข้อมูลใช้งานได้จริง

ตอนนี้ คุณสามารถแทรกรหัสย่อไปยังวิดเจ็ตเนื้อหาที่เป็นข้อความ
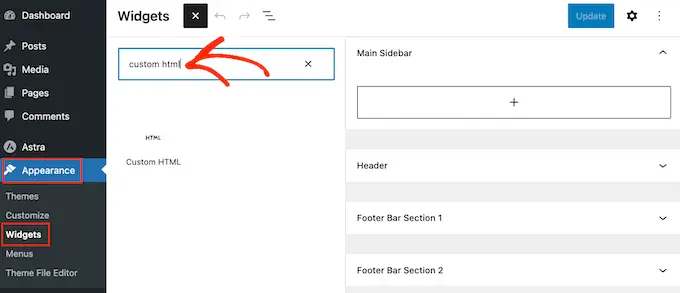
ไปที่ ภาพรวม»วิดเจ็ต และพิมพ์ 'HTML ที่กำหนดเอง' ลงในแถบค้นหา

เมื่อบล็อกทางขวาปรากฏขึ้น ให้ลากไปที่แถบด้านข้างของเว็บไซต์ของคุณ
เมื่อดำเนินการเสร็จแล้ว คุณสามารถใส่ HTML และรหัสย่อลงในบล็อกได้

เมื่อคุณพอใจกับวิธีการสร้างวิดเจ็ตแล้ว ให้คลิกที่ 'อัปเดต'
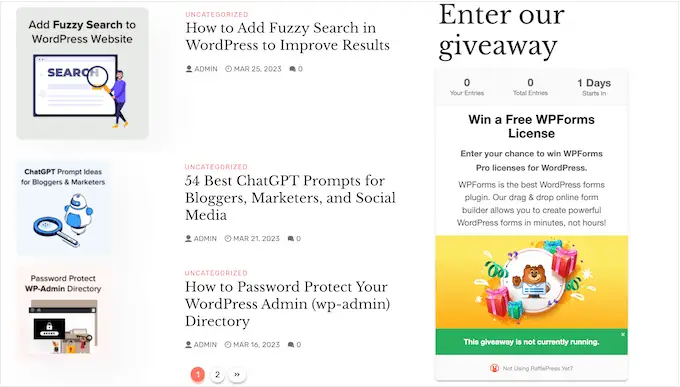
ตอนนี้หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นรหัสย่อและ HTML ที่ปรับแต่งขึ้นมาเองกำลังทำงานอยู่
คำถามที่พบบ่อย: การทำงานกับรหัสย่อในวิดเจ็ตแถบด้านข้างของ WordPress
ไม่ว่าคุณจะใช้หัวข้อใด คุณต้องพร้อมที่จะเพิ่มรหัสย่อไปยังแถบด้านข้างโดยใช้ 1 วิธีข้างต้น ในทางกลับกัน หากคุณจำเป็นต้องมีความช่วยเหลือมากเกินไป ต่อไปนี้คือแนวคิดบางส่วนที่ถูกถามบ่อยที่สุดเกี่ยวกับการรวมรหัสย่อไว้ที่แถบด้านข้าง
ฉันจะเปลี่ยนตรงตำแหน่งที่วิดเจ็ตแถบด้านข้างได้อย่างไร
ตำแหน่งของแถบด้านข้างจัดการโดยหัวข้อ WordPress ของคุณ หากคุณไม่พอใจกับท่าทางของแถบด้านข้าง คุณสามารถปรับเปลี่ยนได้โดยใช้ตัวเลือกแนวคิด
ธีม WordPress ที่เหมาะสมมีไม่กี่แบบให้คุณเลือกระหว่างเลย์เอาต์ที่แตกต่างกัน โดยปกติจะรวมการแสดงแถบด้านข้างที่ด้านต่างๆ ของหน้าจอ
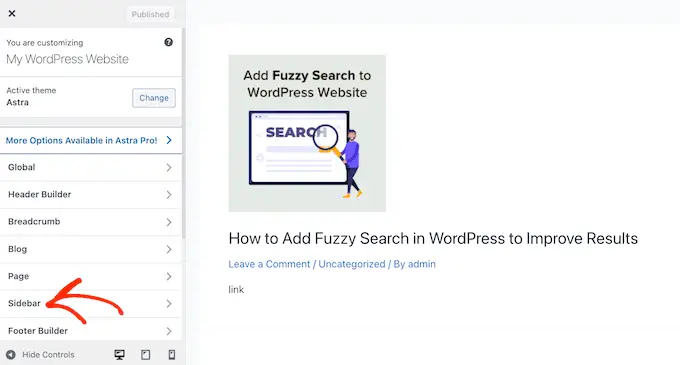
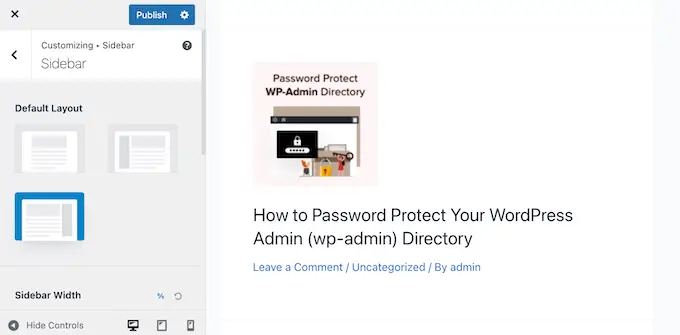
หากต้องการดูว่าหัวข้อของคุณมีเลย์เอาต์แถบด้านข้างที่ไม่ซ้ำใครหรือไม่ ให้ไปที่ ลักษณะที่ปรากฏของภาพ » ปรับแต่ง ในแดชบอร์ด WordPress ด้านล่าง ปรากฏขึ้นสำหรับการกำหนดค่าใดๆ ที่มีป้ายกำกับแถบด้านข้างหรือที่คล้ายกัน

เพียงแค่คลิกที่ตัวเลือกนี้และค้นหาการกำหนดค่าใด ๆ ที่ทำให้คุณสามารถแก้ไขตำแหน่งที่แถบด้านข้างปรากฏบนเว็บไซต์ของคุณ
สำหรับภาพประกอบ รูปภาพต่อไปนี้แสดงการกำหนดค่าแถบด้านข้างใน Astra WordPress Theme

หลังจากสร้างการปรับเปลี่ยนของคุณ คลิกที่ปุ่ม 'เผยแพร่' เพื่อทำให้เค้าโครงแถบด้านข้างใหม่ใช้งานได้จริง
หากคุณไม่สามารถเปลี่ยนตำแหน่งของแถบด้านข้างโดยใช้การตั้งค่าที่ออกแบบมาได้ วิธีแก้ไขอื่นคือการพัฒนา WordPress หัวข้อเล็ก ๆ น้อย ๆ
ฉันจะเพิ่มแถบด้านข้างให้กับหัวข้อ WordPress ของฉันได้อย่างไร
หากแนวคิดของคุณไม่มีแถบด้านข้าง คุณสามารถสร้างแนวคิดแบบทารกแล้วใส่รหัสที่ใช้แถบด้านข้าง
หากคุณไม่สะดวกใจในการเขียนโค้ด คุณสามารถสร้างแนวคิด WordPress แบบกำหนดเองได้โดยใช้ปลั๊กอินประเภท SeedProd คุณสามารถใช้ปลั๊กอินตัวสร้างเว็บเพจที่รู้จักกันดีนี้เพื่อจัดโครงสร้างแนวคิดและแถบด้านข้างของคุณเองโดยใช้ตัวแก้ไขแบบลากและวางที่ไม่ซับซ้อน
สำหรับคำแนะนำแบบทีละขั้นตอน โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีพัฒนาหัวข้อ WordPress ที่ปรับแต่งเองโดยไม่ต้องใช้โค้ดใดๆ
ฉันจะใช้รหัสย่อที่แตกต่างกันในแต่ละโพสต์หรือไซต์ได้อย่างไร
บางครั้งคุณอาจต้องการใช้รหัสย่อเฉพาะในโพสต์และหน้าเว็บบางหน้าของคุณ สำหรับภาพประกอบ คุณอาจต้องการแสดงโพสต์ที่มีคนชื่นชอบมากที่สุดในไซต์เก็บถาวรของคุณและแสดงโฆษณาบนหน้าจอในหน้าแรกของคุณ
เพื่อให้เข้าใจมากขึ้น คุณควรดูแนวทางของเราเกี่ยวกับวิธีแสดงแถบด้านข้างที่หลากหลายสำหรับแต่ละโพสต์และหน้าเว็บใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเชี่ยวชาญในการรวมรหัสย่อเข้ากับวิดเจ็ตแถบด้านข้าง WordPress ได้อย่างรวดเร็ว คุณอาจต้องการดูคู่มือของเราเกี่ยวกับวิธีสร้างเว็บเพจที่เชื่อมโยงไปถึงด้วย WordPress หรือปลั๊กอินโซเชียลมีเดียที่ดีที่สุดจากมืออาชีพของเรา
หากคุณต้องการรายงานนี้ อย่าลืมสมัครสมาชิกช่อง YouTube ของเราสำหรับวิดีโอคลิปการสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Fb
