วิธีใช้รูปภาพ SVG ใน Beaver Builder
เผยแพร่แล้ว: 2023-02-05Beaver Builder เป็นปลั๊กอิน WordPress ที่ให้คุณสร้างหน้าและโพสต์ที่กำหนดเองด้วยอินเทอร์เฟซแบบลากและวาง คุณลักษณะหนึ่งของ Beaver Builder คือความสามารถในการอัปโหลดและใช้ภาพ SVG ภาพ SVG เป็นภาพเวกเตอร์ที่สามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ เหมาะสำหรับใช้ในการออกแบบเว็บที่ตอบสนองและสามารถแก้ไขได้อย่างง่ายดายด้วยซอฟต์แวร์แก้ไขเวกเตอร์ เช่น Adobe Illustrator Beaver Builder อนุญาตให้คุณอัปโหลดภาพ SVG และใช้ในเพจและโพสต์ของคุณ คุณยังสามารถใช้โปรแกรมแก้ไขรูปภาพในตัวเพื่อครอบตัด ปรับขนาด และหมุนรูปภาพของคุณ
ธีม Beaver Builder คุ้มค่าหรือไม่

ฟังก์ชันการสร้างชุดรูปแบบเต็มรูปแบบ ในทางกลับกัน เป็นการซื้อแยกต่างหาก ไซต์ไม่ จำกัด อยู่ที่ $ 147 สำหรับ Beaver Themer นอกจากนี้ยังต้องใช้ร่วมกับ Beaver Builder รุ่นพรีเมี่ยม คุณไม่สามารถใช้ Beaver Themer กับ Beaver Builder เวอร์ชันฟรีที่ WordPress.org
คุณสามารถใช้ธีมเพื่อสร้างเว็บไซต์ที่ดูและรู้สึกเหมือนอยู่ในยุคดิจิทัล เทมเพลตสามารถใช้เพื่อเปลี่ยนเค้าโครงของหน้าประเภทเดียวในไซต์ของคุณได้ หากคุณใช้ตัวสร้างเพจ คุณจะต้องใช้ธีมที่ปรับแต่งเองตามธรรมชาติ ธีม Beaver Builder ฟรีและพรีเมียมหลายรายการได้รับการออกแบบมาโดยเฉพาะสำหรับ ปลั๊กอินตัวสร้างเพจ ของเรา Astra Astra เป็นธีมยอดนิยมที่มาพร้อมกับไซต์ที่สร้างไว้ล่วงหน้าจำนวนมาก ติดตั้งได้ง่ายด้วยการออกแบบที่เรียบง่ายและการจัดวางที่เรียบง่าย Astra เช่น Beaver Builder ช่วยให้คุณสร้างเพจได้
นอกจากนี้ยังทำงานได้ดีกับปลั๊กอินอื่นๆ เช่น WooCommerce ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์อีคอมเมิร์ซ การใช้ GeneratePress นั้นรวดเร็วและง่ายดาย การออกแบบเว็บไซต์นี้มีความเรียบง่าย ทำให้ง่ายต่อการสร้างเว็บไซต์ที่ดึงดูดสายตาและคล่องตัว คุณสามารถรับ Page Builder Framework ได้ฟรีหรืออัปเกรดเป็นธีมพรีเมียมในราคา $58 ต่อปี ด้วย OceanWP คุณสามารถสร้างเว็บไซต์ที่ปรับให้เหมาะกับความต้องการเฉพาะของคุณ ในขณะที่ลดเวลาที่ใช้ในการโหลด แบบอักษรของ Google หรือการตั้งค่าการพิมพ์ขั้นสูงสามารถใช้กับส่วนต่างๆ ของเว็บไซต์ของคุณได้
สี่วิธีในการใช้ Beaver Builder เพื่อปรับปรุง SEO ของคุณ
หากคุณต้องการปรับปรุง SEO ของเว็บไซต์ของคุณ Beaver Builder เป็นตัวเลือกที่ยอดเยี่ยม โปรแกรมนี้ใช้งานง่าย และสามารถใช้เพื่อสร้างเนื้อหาคุณภาพสูงที่จะปรับปรุงอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณ
ในบทความนี้ ผมจะแสดงสี่วิธีในการใช้ Beaver Builder เพื่อเพิ่มผลลัพธ์ของเครื่องมือค้นหาของคุณ คุณสามารถใช้คุณสมบัติ SEO ของ Beaver Builder เพื่อปรับปรุงเนื้อหาของเว็บไซต์ของคุณ Beaver Builder มีเครื่องมือสำหรับปรับปรุงการจัดอันดับของเครื่องมือค้นหาเว็บไซต์ของคุณ
โดยใช้เครื่องมือโซเชียลมีเดียของ Beaver Builder คุณจะสามารถเพิ่มการเข้าถึงเว็บไซต์ของคุณได้ ด้วยความช่วยเหลือของ Beaver Builder คุณสามารถเพิ่มการเข้าถึงและการเข้าชมเว็บไซต์ของคุณผ่านเครื่องมือโซเชียลมีเดียที่หลากหลาย
หากต้องการติดตามว่าไซต์ของคุณกำลังทำอะไรอยู่ ให้ใช้คุณลักษณะการติดตามของ Beaver Builder คุณลักษณะการติดตามของ Beaver Builder ทำให้ง่ายต่อการติดตามประสิทธิภาพของไซต์ของคุณและทำการเปลี่ยนแปลงที่จำเป็น
ด้วยการใช้คุณลักษณะการรายงานของ Beaver Builder คุณสามารถดูข้อมูลเชิงลึกเกี่ยวกับการทำงานของเว็บไซต์ของคุณได้มากขึ้น Beaver Builder มีคุณลักษณะการรายงานจำนวนมากที่ช่วยให้คุณสามารถติดตามความคืบหน้าของเว็บไซต์ของคุณและทำการเปลี่ยนแปลงได้ตามต้องการ
Beaver Builder ใช้สำหรับอะไร?
ส่วนเนื้อหาของไซต์สามารถปรับแต่งได้ด้วย Beaver Builder คุณต้องใช้ Beaver Themer หรือเปลี่ยนแปลงธีมหรือส่วนต่างๆ บนไซต์ของคุณ หากต้องการเปลี่ยนส่วนหัว ส่วนท้าย หรือแถบด้านข้าง
นอกเหนือจากการให้มุมมองแบบ WYSIWYG ของพื้นที่เนื้อหาแล้ว Beaver Builder ยังมีตัวออกแบบรูปแบบและเค้าโครงส่วนหน้าอีกด้วย เป้าหมายของปลั๊กอินนี้คือการเพิ่มเค้าโครงที่หลากหลายโดยใช้ปลั๊กอิน Beaver Builder คุณสามารถระบุได้ว่าผู้ใช้จะเห็นหน้าใดในเลย์เอาต์ Themer และวิธีการดู ความยืดหยุ่นในการสร้าง เทมเพลตเล ย์เอาต์หรือหน้าว่างช่วยให้คุณปรับเปลี่ยนและเพิ่มโมดูลเนื้อหาภายในแถวและคอลัมน์ที่ซับซ้อนได้อย่างง่ายดาย เค้าโครงบนอุปกรณ์ขนาดกลางและขนาดเล็ก วิธีเดียวที่จะใช้ Beaver Builder คือสร้างหน้า WordPress คุณสามารถบันทึกแถวและโมดูลได้ทั่วโลก ทำให้ง่ายต่อการเปลี่ยนแปลงในที่เดียว ธีม Beaver Builder สามารถปรับแต่งให้ตรงกับความต้องการของพื้นที่ธีมต่างๆ บนเพจได้
ทั้ง ปลั๊กอิน Beaver Builder และ Beaver Themer เข้ากันได้อย่างสมบูรณ์กับเฟรมเวิร์กนี้ ธีม Beaver Builder ช่วยให้คุณสามารถระบุเค้าโครงเริ่มต้นสำหรับ Beaver Builder ได้ หากเปิดใช้งาน แถบด้านข้างจะปรากฏในทุกหน้าที่เก็บถาวรและโพสต์ รวมทั้งหน้าใดๆ เว้นแต่คุณจะมีปลั๊กอินหรือโค้ดของบุคคลที่สาม คุณจะไม่สามารถปรับแต่งวิดเจ็ตแถบด้านข้างสำหรับโพสต์หรือเพจแต่ละรายการได้

Addons สำหรับ Beaver Builder สุดยอดมาตรฐาน Addons Ultimate Addons สำหรับ Beaver Builder – Standard เป็นปลั๊กอินที่ครอบคลุมและคุ้มค่าที่สุด คุณสามารถซื้อได้โดยตรงจากที่เก็บ WordPress ในราคา $29.99 มันมีคุณสมบัติทั้งหมดที่รุ่นไลท์มีให้รวมถึงฟีเจอร์ใหม่ เป็นส่วนเสริมที่ทรงพลังมากที่ช่วยให้คุณสร้างส่วนหัว/ส่วนท้ายที่กำหนดเอง เพจเก็บถาวร เพจ 404 และ เทมเพลตเพจ อื่นๆ ทั่วทั้งเว็บไซต์ของคุณโดยใช้อินเทอร์เฟซแบบลากและวางของ Page Builder คุณต้องมีความรู้เกี่ยวกับ PHP ซึ่งคุณจะต้องแก้ไข The Ultimate Addons สำหรับ Beaver Builder – Lite เป็นปลั๊กอินดั้งเดิมที่มีราคาถูกกว่า สามารถดาวน์โหลดได้ฟรีจากที่เก็บ WordPress ตรงกันข้ามกับปลั๊กอินดั้งเดิม เวอร์ชันที่เบากว่ามีโมดูลที่กำหนดเองสองสามรายการ Ultimate Addons สำหรับ Beaver Builder – ปลั๊กอินมาตรฐานเป็นปลั๊กอินที่ครอบคลุมและมีราคาแพงที่สุดในตลาด
ฉันจะเพิ่มแบบฟอร์มใน Beaver Builder ได้อย่างไร

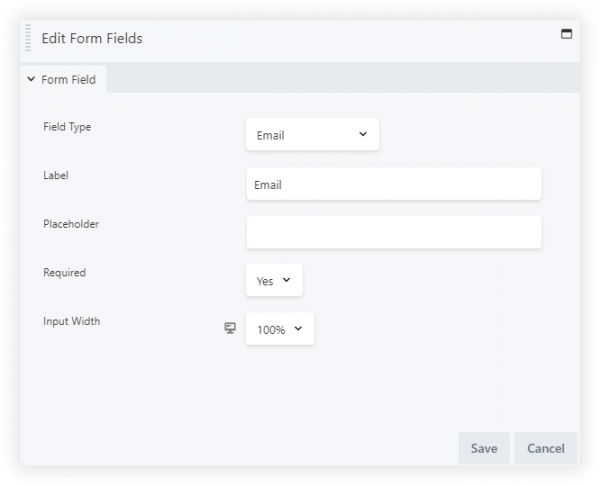
ใน Beaver Builder แบบฟอร์มจะถูกเพิ่มโดยการสร้างโมดูลแบบฟอร์มใหม่ก่อน ในการดำเนินการนี้ ให้คลิกที่ไอคอน "+" ใน อินเทอร์เฟซ Beaver Builder จากนั้นเลือกโมดูล "แบบฟอร์ม" จากรายการโมดูลที่มี เมื่อเพิ่มโมดูลแบบฟอร์มแล้ว คุณจะสามารถเพิ่มฟิลด์แบบฟอร์มของคุณได้โดยคลิกที่ปุ่ม "เพิ่มฟิลด์แบบฟอร์ม" ซึ่งจะแสดงหน้าต่างป๊อปอัปซึ่งคุณสามารถเลือกประเภทของช่องแบบฟอร์มที่คุณต้องการเพิ่มได้ เมื่อคุณเพิ่มฟิลด์แบบฟอร์มทั้งหมดแล้ว คุณสามารถคลิกที่ปุ่ม "อัปเดต" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ปลั๊กอินนี้ช่วยให้คุณสร้างหน้าเว็บที่สวยงามสำหรับธีม WordPress ด้วยความสามารถในการสร้างโดยใช้ Beaver Builder เครื่องมือสร้างแบบฟอร์ม WordPress ของเรามาพร้อมกับเทมเพลตที่หลากหลายรวมถึงตัวเลือกแอปพลิเคชันจำนวนไม่จำกัด การใช้ Ninja Forms บนเว็บไซต์ WordPress เป็นอย่างไร สามารถเข้าถึงเมนูได้โดยวางเมาส์เหนือ Ninja Forms ไปที่เมนูสไตล์ คุณจะสามารถเปลี่ยนแปลงรูปแบบที่จำเป็นในแบบฟอร์ม WordPress ของคุณได้ในการตั้งค่านี้ ดูคำแนะนำของเราสำหรับเคล็ดลับการจัดรูปแบบฟอร์ม WordPress เพิ่มเติม วิธีสร้างปุ่มส่ง Gradient สำหรับแบบฟอร์ม WordPress ของคุณและวิธีจัดรูปแบบฟอร์ม WordPress ของคุณ (ตัวอย่างง่าย ๆ )
อัปเดต Beaver Builder ของคุณสำหรับโมดูลฟอร์มใหม่
หากเปิดใช้งาน Beaver Builder และแบบฟอร์มที่คุณต้องการเพิ่มไม่ปรากฏในโมดูล อาจเป็นเพราะข้อผิดพลาดในเวอร์ชันล่าสุดของ Beaver Builder โมดูลนี้ได้รับการอัปเดตเมื่อเร็วๆ นี้ และปัจจุบันไม่สามารถทำงานร่วมกับ Beaver Builder เวอร์ชันเก่าได้
Beaver Builder ทำงานร่วมกับ WordPress ได้หรือไม่
คุณสามารถใช้ Beaver Builder กับธีม WordPress ใดก็ได้ ธีมที่คุณเลือกสำหรับเว็บไซต์ WordPress จะเป็นตัวกำหนดรูปลักษณ์ของส่วนหัว ส่วนท้าย และแถบด้านข้างของไซต์ของคุณ
หากคุณไม่คุ้นเคยกับ Gutenberg คุณอาจต้องลองดู แม้จะมีความคลุมเครือในโลกของ WordPress ตัวแก้ไขบล็อกที่ทรงพลังนี้ก็ได้รับความนิยมอย่างรวดเร็ว หากคุณใช้ปลั๊กอิน Beaver Builder คุณไม่ต้องกังวลเกี่ยวกับการใช้ Gutenberg ปลั๊กอิน Beaver Builder ยังมีตัวแก้ไขบล็อกที่แตกต่างจาก Gutenberg เนื่องจากคุณสามารถเลือกตัวแก้ไขใดก็ได้ที่คุณต้องการ ไม่ว่าคุณจะเลือกตัวแก้ไขใด ตัวแก้ไขนั้นจะไม่ได้รับผลกระทบใดๆ การสร้างเลย์เอาต์ เนื้อหา ด้วยปลั๊กอิน Beaver Builder นั้นง่ายมาก ไม่จำเป็นต้องใช้ธีม Beaver Builder หรือธีม Beaver Themer โปรแกรมนี้ทำให้ง่ายสำหรับทุกคนที่ต้องการสร้างเค้าโครงโดยไม่ต้องใช้คำแนะนำเพิ่มเติม
การสนับสนุน Svg ของ Beaver Builder
Beaver Builder รองรับรูปภาพและไอคอน SVG ซึ่งหมายความว่าคุณสามารถเพิ่มลงในเพจและโพสต์ของคุณได้อย่างง่ายดาย ไม่จำเป็นต้องกังวลเกี่ยวกับขนาดไฟล์หรือปัญหาความเข้ากันได้ เนื่องจาก Beaver Builder จะปรับแต่งภาพ SVG ของคุณโดยอัตโนมัติสำหรับเว็บ นอกจากนี้ คุณสามารถควบคุมสี ขนาด และตำแหน่งของภาพ SVG ของคุณด้วยอินเทอร์เฟซ Beaver Builder ที่ใช้งานง่าย
ไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ ไฟล์ SVG เป็นไฟล์ ข้อความที่มีโค้ด XML จำนวนหนึ่งซึ่งอธิบายว่ารูปภาพควรมีลักษณะอย่างไร XML เป็นภาษาที่ใช้ในการอธิบายข้อมูล
